【css】深入理解flex属性
参考文章:
深入理解Flex属性
flex弹性布局教程-05-项目属性flex-shrink
flex:flex-grow flex-shrink flex-basis
flex:0 1 0
如何计算flex布局,有flex-shrink和flex-grow的情况下,每个元素的大小
flex-grow生效公式如下:
可用空间 = 父元素width - 子元素flex-basis总和
单位扩展空间 = 可用空间/子元素flex-grow总和
元素的实际大小 = flex-basis + flex-grow*单位扩展空间
flex-shrink生效公式如下:
理想空间 = 所有子元素的(flex-basisflex-shrink)之和
溢出空间 = 父元素容器的宽度 - 所有子元素的(flex-basis)之和
每个元素的收缩因子= (flex-basis * flex-shrink) / 理想空间
元素的实际大小 = flex-basis + 收缩因子溢出空间
1、flex-basis
flex-basis是伸缩的基准值,也就是它来决定我们元素的宽度。
flex-basis的默认值是0,如果值为auto的话,将会是我们设置的宽度大小,它的优先级高于我们设置的width属性
flex-basis也决定着flex-grow和flex-shrink的生效情况:
- 当所有子元素的flex-basis之和大于父元素容器的宽度的时候,flex-shrink生效
- 当所有子元素的flex-basis之和小于父元素容器的宽度的时候,flex-grow生效
2、flex-shrink
flex-shrink是收缩比例,当子元素flex-basis之和大于父元素容器宽度的时候生效
flex-shrink的默认值是1,当值为0的时候,元素将不会收缩
3、flex-grow
flex-grow是伸张比例,也是每个元素占据盒子宽度的比例,当子元素flex-basis之和小于父元素容器宽度的时候生效
flex-grow的默认值是0,因此当没有设置这个属性的时候,其实其他元素都是和他一样的比例,占比同等大小
相关文章:

【css】深入理解flex属性
参考文章: 深入理解Flex属性 flex弹性布局教程-05-项目属性flex-shrink flex:flex-grow flex-shrink flex-basis flex:0 1 0 如何计算flex布局,有flex-shrink和flex-grow的情况下,每个元素的大小 flex-grow生效公式如…...

前端项目开发流程
一 参加需求对称(评审)会议 时间:在产品设计完成以后,进入正式的开发流程之前 组织者:产品&项目经理 目的:统一大家对产品的认识,及时发现产品设计缺陷,尽可能降低后续修改需求的频率 参与者ÿ…...

MybatisPlus逆向工程入门指南:让你的开发更高效、更简洁、更优雅
学会了,可以看看这篇文章:更新中~ 正向工程:先创建Java实体类,由框架负责根据实体类生成数据库表。Hibernate是支持正向工程的。 逆向工程:先创建数据库表,由框架负责根据数据库表,反向生成如下…...

通用商城项目(下)
记录一些踩坑的地方,以及理顺一些思路。 通过管理系统页面,完成商品属性分组和商品属性(基本属性)关联维护 属性表 与 属性组表 的功能完善:显示属性组与属性表的一对多关系 前端 1. 引入组件,是否显示使…...

k8s集群使用ingress转发grafana服务
文章目录 前言一、思路二、grafana准备1. grafana-configmap.yaml2. grafana.yaml 三、ingress准备1. ingress.yaml2. grafana-externalname.yaml3. ingress-nginx-controller 四、 本机host文件准备五、访问测试 前言 在k8s集群中,使用ingress服务转发grafana的页…...

MongoDB的备份和恢复
工具 mongodump 和 mongorestore是MongoDB自带的备份恢复工具。 参考文章 ## https://blog.csdn.net/GUDUzhongliang/article/details/131915625## https://blog.csdn.net/mingongge/article/details/130695422 备份 mongodump 参数 -h, --host<hostname> …...

Pytorch学习笔记(GPU训练)
GUP训练 配置pytorch的gup版本主要是在网络模型、输入和标记的数据、损失函数 方式一 直接.cuda()调用,在原有的模型训练代码中的网络模型、输入和标记的数据、损失函数部分直接调用即可 方式二 事先定义好设备device,然后直接.to(device)调用,在原…...

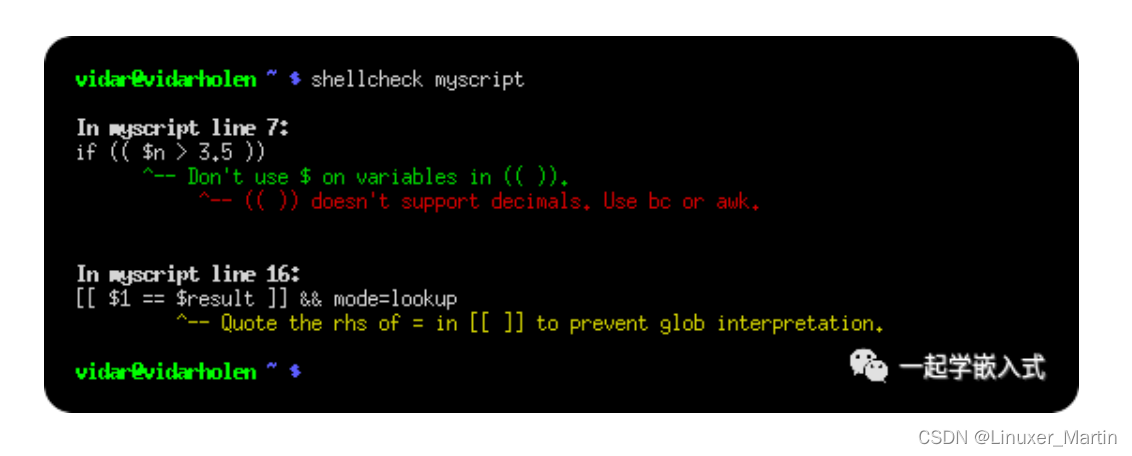
一款开源的shell脚本分析工具
大家好,今天分享一款开源工具--shellcheck。 shellcheck 简介 今天发现的一款神器,如果你日常会接触到shell脚本,或者说自己需要写一些shell脚本,那么强烈建议你用下这个工具。 shellcheck一个静态的shell脚本分析工具…...

HTML <video> 标签
实例 一段简单的 HTML5 视频: <video src="movie.ogg" controls="controls"> 您的浏览器不支持 video 标签。 </video>定义和用法 <video> 标签定义视频,比如电影片段或其他视频流。 浏览器支持 元素ChromeIEFirefoxSafariOpera&l…...

mac 本地运行 http-proxy-middleware ,请求超时
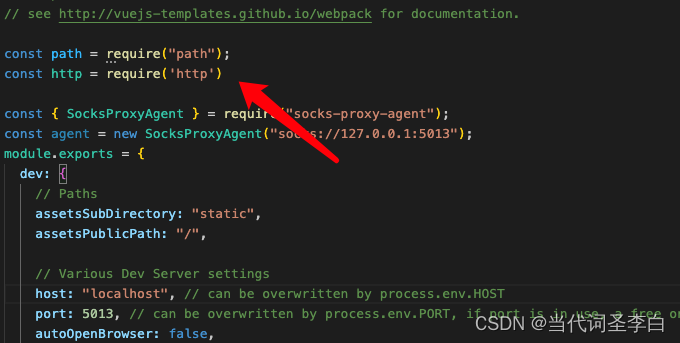
const http require(http)"/customer": {target: "http://10.10.111.192:8080/",// target: "http://user.jinfu.baohan.com/",changeOrigin: true, // 是否启用跨域// 解决mac 代理超时问题headers: {Connection: "keep-alive"},// …...

【Effective Python】读书笔记-05类与接口
1. 让组合起来的类来实现多层结构,不用使用嵌套的内置类型 2. 让简单的接口接收函数,而不是类的实例 from collections import defaultdictcurrent {a: 1,b: 2,c: 3, }add_to_current {f: 4,e: 5, }def increment():count 0def missing():nonlocal …...

【办公自动化】用Python在Excel中查找并替换数据(文末送书)
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

python学习随笔3
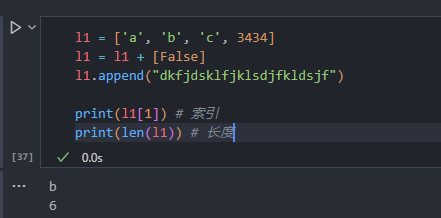
range的使用 range()在python很常用,可以进行初始化和遍历等。 # range(st,ed) # [st, ed)# range(st,ed,step) # range(st, ed, step) i,i step, i 2 * step ... () < ed切片 跟range类似。 ll[st:ed:step]容器 元组 python中的元组中内容不可以进行更…...

《TCP/IP网络编程》阅读笔记--epoll的使用
1--epoll的优点 select()的缺点: ① 调用 select() 函数后针对所有文件描述符的循环语句; ② 调用 select() 函数时需要向操作系统传递监视对象信息; epoll()的优点: ① 无需编写以监视状态变化为目的的针对所有文件描述符的循环语…...

Python 递归函数
视频版教程 Python3零基础7天入门实战视频教程 在一个函数体内调用它自身,被称为函数递归。函数递归包含了一种隐式的循环,它会重复执行某段代码,但这种重复执行无须循环控制。 实例,求123…100的和,用递归实现。数学…...

Java实现计算两个日期之间的工作日天数
需求: 需要在后端实现 计算当前日期与数据库内保存的日期数据之间相隔的工作日数目 实现 import java.time.DayOfWeek; import java.time.LocalDateTime;public class WorkdaysCalculator {public static void main(String[] args) {String givenDateTimeStr &q…...

CS5817规格书|CS5817芯片参数|多功能便携式显示器方案芯片规格
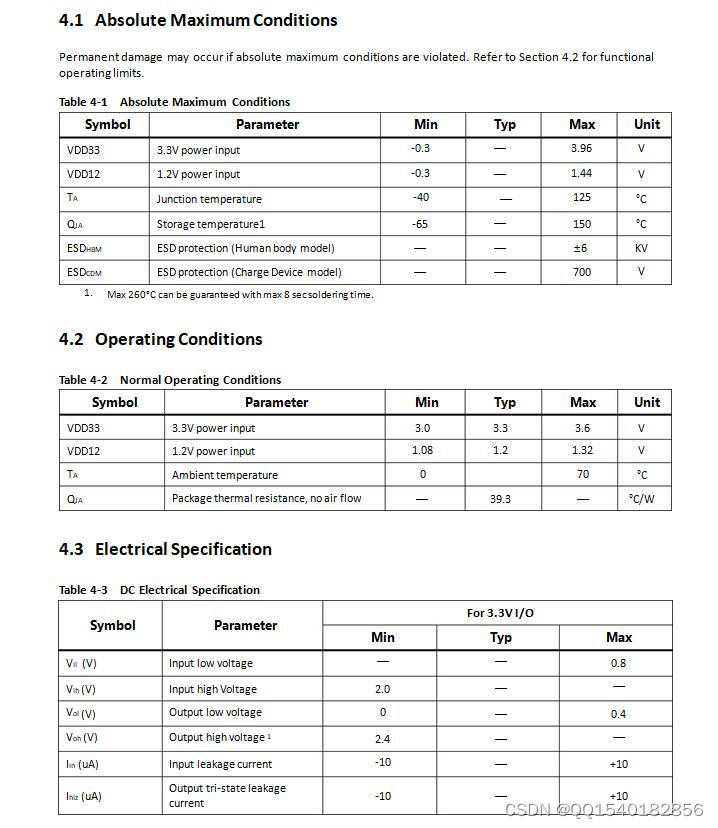
CS5817支持最高4K 60Hz是集睿致远(ASL) 新推出的多功能显示控制器芯片,CS5817产品可应用于便携显示器、电竞显示器、桌面显示器、一体式台式机和嵌入式显示系统。 Type-C/DP/HDMI2.0输入转LVDS/eDP/VBO 芯片, 高度集成了多种输入输出接口, 并…...

2023面试知识点一
1、新生代和老年代的比例 默认的,新生代 ( Young ) 与老年代 ( Old ) 的比例的值为 1:2 ( 该值可以通过参数 –XX:NewRatio 来指定 ),即:新生代 ( Young ) 1/3 的堆空间大小。老年代 ( Old ) 2/3 的堆空间大小。其中,新生代 ( …...

【算法题】2856. 删除数对后的最小数组长度
题目: 给你一个下标从 0 开始的 非递减 整数数组 nums 。 你可以执行以下操作任意次: 选择 两个 下标 i 和 j ,满足 i < j 且 nums[i] < nums[j] 。 将 nums 中下标在 i 和 j 处的元素删除。剩余元素按照原来的顺序组成新的数组&…...

Java面向对象编程
在关系型是数据库中,有两个不同的事务同时操作数据库中同一表的同一行,不会引起冲突的是: A. 其中一个DELETE操作,一个是SELECT操作 B. 其中两个都是UPDATE C. 其中一个是SELECT,一个是UPDATE D. 其中一个SELECT E. 其…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

ubuntu清理垃圾
windows和ubuntu 双系统,ubuntu 150GB,开发用,基本不装太多软件。但是磁盘基本用完。 1、查看home目录 sudo du -h -d 1 $HOME | grep -v K 上面的命令查看$HOME一级目录大小,发现 .cache 有26GB,.local 有几个GB&am…...
