React 开发一个移动端项目(2)
配置基础路由
目标:配置登录页面的路由并显示在页面中
步骤:
- 安装路由:
yarn add react-router-dom@5.3.0
@5 和 @6 两个版本对组件类型的兼容性和函数组件支持有所改变,在这里使用的是 @5。
和路由的类型声明文件
yarn add @types/react-router-dom -D
使用 -D 标志将其添加为开发依赖项,这意味着它只会在开发过程中使用,而不会包含在最终的生产构建中。
- 在 pages 目录中创建两个文件夹:Login、Layout

- 分别在两个目录中创建 index.tsx 文件,并创建一个简单的组件后导出
src\pages\Layout\index.tsx
export default function Layout() {return <div>布局页面</div>;
}
src\pages\Login\index.tsx
const Login = () => {return <div>登录页面</div>;
};
export default Login;
- 在 App 组件中,导入路由组件以及两个页面组件,并配置 Login 和 Layout 的路由规则
import "./App.scss";
// 导入路由
// as 是ES6中的特性,允许为导入的模块或对象指定新的名称。
import { BrowserRouter as Router, Route } from "react-router-dom";// 导入页面组件
import Layout from "./pages/Layout";
import Login from "./pages/Login";// 配置路由规则
function App() {return (<Route><div className="app"><Route path="/home"><Layout></Layout></Route><Route path="/login"><Login></Login></Route></div></Route>);
}export default App;默认展示首页内容
目标:能够在打开页面时就展示首页内容
分析说明:
匹配默认路由,进行重定向
- Introduction | React Router 中文文档 (react-guide.github.io)
- Route 的
render属性:用来内联渲染任意内容
步骤:
- 在 App.tsx 中添加一个新的 Route,用来匹配默认路由
在这里修改了路由的导入
import { Router, Route, Switch, Redirect } from “react-router-dom”;
-
为 Route 组件添加
render属性,用来渲染自定义内容 -
在 render 中,渲染 Redirect 实现路由重定向
相关文章:

React 开发一个移动端项目(2)
配置基础路由 目标:配置登录页面的路由并显示在页面中 步骤: 安装路由: yarn add react-router-dom5.3.0 5 和 6 两个版本对组件类型的兼容性和函数组件支持有所改变,在这里使用的是 5。 和路由的类型声明文件 yarn add types…...

51单片机 点阵矩阵 坤坤代码
真正的黑子 #include <REGX52.H>void Delay(unsigned int xms); void _74HC595_WriteByte(unsigned char byte); void LED(unsigned char Y,DATA); void LED_Init();sbit RCKP3^5; //RCLK sbit SCKP3^6; //SRCL sbit SERP3^4; //SER //坤坤矩阵 unsigned char code D…...

Android13-图片视频选择器
在compileSDK 33 时,谷歌在安卓新增了 图片选择器 功能,支持单选、多选、选图片、视频等操作,并且不需要额外获取照片/音频权限。 具体实现如下: 1:请求 Log.d(TAG, "Build.VERSION.SDK_INT" Build.VERS…...

【问题处理】GIT合并解决冲突后,导致其他人代码遗失的排查
GIT合并解决冲突后,导致其他人代码遗失的排查 项目场景问题描述分析与处理:1. 警告分析2. 文件分析3. 问题关键4. 验证 解决策略总结 📕作者简介:战斧,从事金融IT行业,有着多年一线开发、架构经验ÿ…...

H264视频压缩格式
H264简介 H.264从1999年开始,到2003年形成草案,最后在2007年定稿有待核实。在ITU的标准里称为H.264, 在MPEG的标准里是MPEG-4的一个组成部分-MPEG-4 Part 10,又叫Advanced Video Codec,因此常常称为MPEG-4AVC或直接叫AVC。 压缩算…...

动态的中秋爱心演示送女友用python生成爱心软件文末附c++语言写法
用python生成爱心软件 用python生成动态爱心软件 目录 用python生成爱心软件 完整代码 代码解释 逐句解释 效果展示: 如何打包 c写法 完整代码 import turtledef draw_heart():love turtle.Turtle()love.getscreen().bgcolor("black")love.…...

macOS - 使用VLC
文章目录 关于 VLC安装查看帮助流媒体 MRL 语法:URL 语法:主程序 (core)音频视频截图:窗口属性: 子画面屏幕显示(OSD):字幕:覆盖:轨道设置:播放控制:默认设备:高级: 输入播放列表性能选项: 热键跳跃大小: 关于 VLC VLC media player VLC 是一款自由、开…...

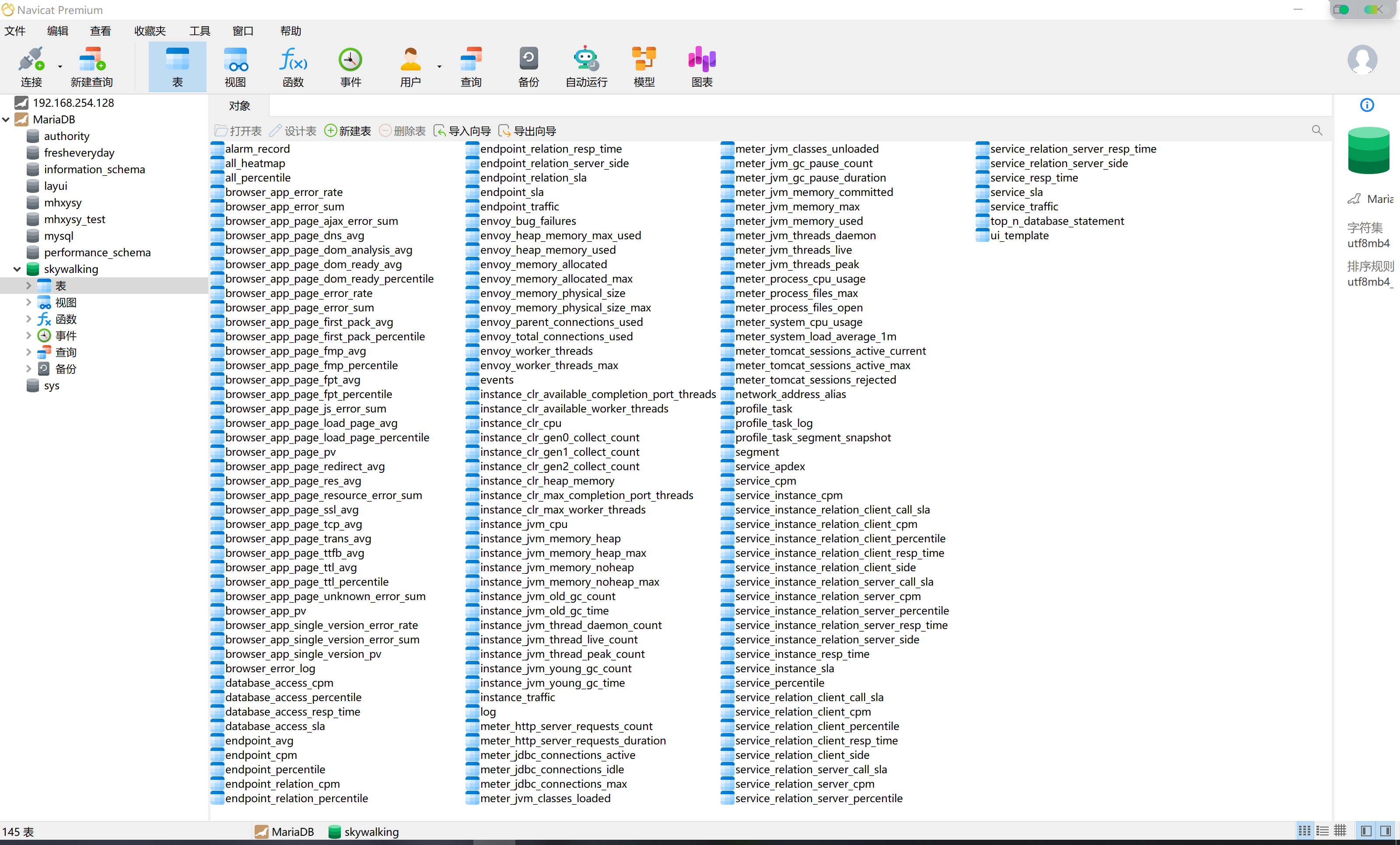
java微服务项目整合skywalking链路追踪框架
skywalking官网网址:Apache SkyWalking 目录 1、安装skywalking 2、微服务接入skywalking 3、skywalking数据持久化 1、安装skywalking 下载skywalking,本篇文章使用的skywalking版本是8.5.0 Index of /dist/skywalkinghttps://archive.apache.org/…...

pandas 笔记: interpolate
一个用于填充 NaN 值的工具 1 基本用法 DataFrame.interpolate(methodlinear, *, axis0, limitNone, inplaceFalse, limit_directionNone, limit_areaNone, downcast_NoDefault.no_default, **kwargs) 2 主要参数 method 多种插值技术 linear: 默认值,使用线性插…...

应用程序接口(API)安全的入门指南
本文简单回顾了 API 的发展历史,其基本概念、功能、相关协议、以及使用场景,重点讨论了与之相关的不同安全要素、威胁、认证方法、以及十二项优秀实践。 根据有记录的历史,随着 Salesforce 的销售自动化解决方案的推出,首个 Web…...

JavaWeb概念视频笔记
学习地址:102.尚硅谷_Tomcat-Tomcat服务器和Servlet版本的对应关系_哔哩哔哩_bilibili 目录 1.JavaWeb的概念 2.Web资源的分类 3.常用的Web服务器 4.Tomcat服务器和Servlet版本的对应关系 5.Tomcat的使用 a.安装 b.目录介绍 c.如何启动 Tomcat 服务器 另一…...

网络请求【小程序】
一、get 二、post 1.获取相应数据 Page({/*** 页面的初始数据*/data: { inptValue:, isArr:[]},/*** 生命周期函数--监听页面加载*/onLoad(options) {},onSubmit(){// console.log(this.data.inptValue)//2.后台请求数据wx.request({url: https://tea.qingnian8.com/demoArt/…...

python 调用adb shell
目录 python调用 bat,启动新窗口,但是不能自动在进入shell 后执行提前设置的操作。 python启动cmd新窗口,但是不能自动在进入shell 后执行提前设置的操作。 python调用 bat,启动新窗口,但是不能自动在进入shell 后执…...

vue3 使用 vite 构建的项目打包后无法访问
解决办法: 1、安装 vitejs/plugin-legacy -D npm i vitejs/plugin-legacy -D2、vite.config.js 添加配置 import legacy from vitejs/plugin-legacy; export default defineConfig({plugins: [legacy({targets: [defaults, not IE 11]}),vue(),],base:./, // http…...

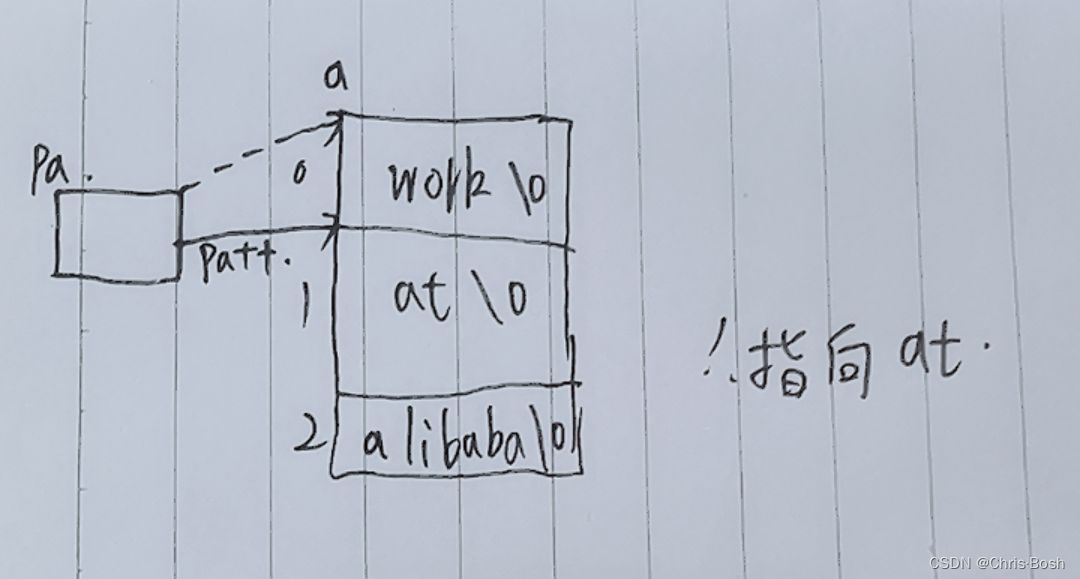
C语言指针详解(4)———找工作必看指针笔试题汇总
指针对于编程工作的重要性 C语言指针在找工作中具有重要性。以下是几个原因: 1.高效的内存管理:C语言指针可以帮助程序员高效地管理内存,包括动态内存分配和释放,以及数据的访问和操作。这对于开发性能优化的应用程序非常重要&am…...

03MyBatis-Plus中的常用注解
常用注解 TableName MyBatis-Plus根据BaseMapper中指定的泛型(实体类型名)确定数据库中操作的表,如果根据实体类型名找不到数据库中对应的表则会报表不存在异常 //向表中插入一条数据 Test public void testInsert(){User user new User(null, "张三", 23, "…...

Android 修复在 Settings 首页,按键盘方向键逐个单选
Android 修复在 Settings 首页,按键盘方向键逐个单选 问题现象问题分析解决办法 问题现象 在 Settings 主界面,按键盘方向键上下会直接整个选中,无法单条选中变色,而在二级页面中按方向键上下是正常的。 没有遥控器可以通过 adb…...

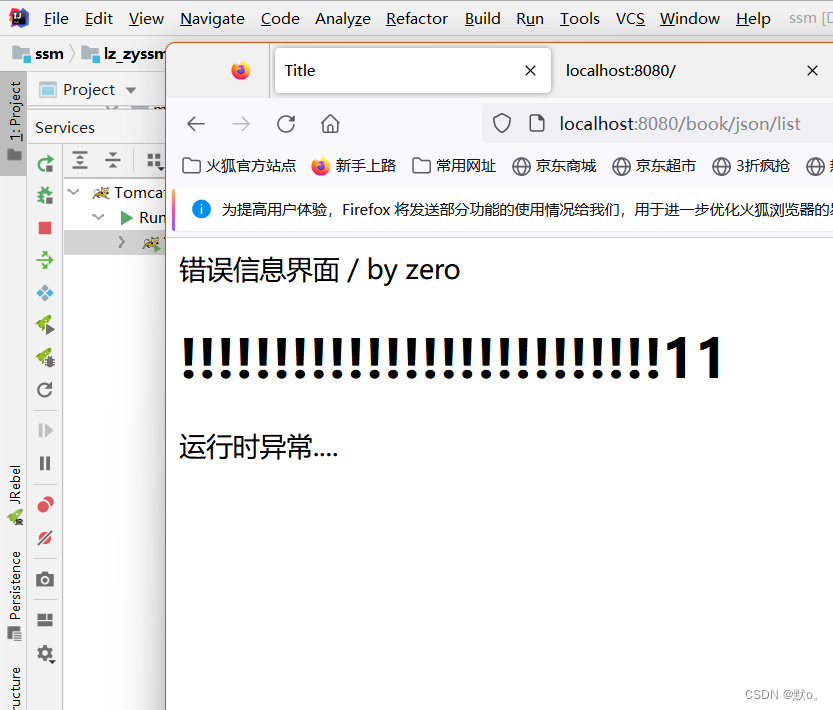
SpringMvc第六战-【SpringMvcJSON返回异常处理机制】
前言: 小编讲述了:JSR303的概念,应用场景和在具体实例的使用;和拦截器的应用 今天小编来讲述的为cJSON返回&异常处理机制,json返回就不用多说,毕竟大部分数据都是通过Json来传递数据的,异…...

idea-Tabnine
教程地址 Code Faster with AI Code Completions | Tabnine...

联通面试题
一、GC 1.1、目标 GC的主要作用是自动识别和释放不再使用的对象,回收其所占用的内存,以防止内存泄漏和内存溢出的问题。 1.2、如何实现 1.2.1、标记阶段 GC从根对象(如线程栈中的引用、静态变量等)开始,通过可达性…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...
