vue动态路由切换刷新保留历史路由搜索条件数据
最近有客户反映我们系统按条件查询完列表进入详情页后再返回列表页时页面没有展示他查询的那条数据,而是进入页面一贯会展示按无条件查询的数据,希望我们能对列表做查询缓存,那咱们就用keep-alive来实现一下
AppMain.vue
include 属性绑定一个数组,数组里是打开需要缓存的路由name
<template><section class="app-main"><transition name="fade-transform" mode="out-in"><keep-alive :include="cachedViews"><router-view :key="key" /></keep-alive></transition></section>
</template>
<script>
export default {name: 'AppMain',computed: {cachedViews() {return this.$store.state.tagsView.cachedViews},key() {return this.$route.path}}
}
</script>
store文件夹下的getters.js
const getters = {visitedViews: state => state.tagsView.visitedViews,cachedViews: state => state.tagsView.cachedViews,
}
export default getters
store文件夹下的modules文件夹中创建tagsView.js文件
const state = {visitedViews: [], //所有访问过的路由参数cachedViews: [] // 需要可缓存的所有已访问路由name
}const mutations = {ADD_VISITED_VIEW: (state, view) => {if (state.visitedViews.some(v => v.path === view.path)) returnstate.visitedViews.push(Object.assign({}, view, {title: view.meta.title || 'no-name'}))},ADD_CACHED_VIEW: (state, view) => {if (state.cachedViews.includes(view.name)) returnif (!view.meta.noCache) {state.cachedViews.push(view.name)}},DEL_VISITED_VIEW: (state, view) => {for (const [i, v] of state.visitedViews.entries()) {if (v.path === view.path) {state.visitedViews.splice(i, 1)break}}},DEL_CACHED_VIEW: (state, view) => {const index = state.cachedViews.indexOf(view.name)index > -1 && state.cachedViews.splice(index, 1)},DEL_OTHERS_VISITED_VIEWS: (state, view) => {state.visitedViews = state.visitedViews.filter(v => {return v.meta.affix || v.path === view.path})},DEL_OTHERS_CACHED_VIEWS: (state, view) => {const index = state.cachedViews.indexOf(view.name)if (index > -1) {state.cachedViews = state.cachedViews.slice(index, index + 1)} else {state.cachedViews = []}},DEL_ALL_VISITED_VIEWS: state => {// keep affix tagsconst affixTags = state.visitedViews.filter(tag => tag.meta.affix)state.visitedViews = affixTags},DEL_ALL_CACHED_VIEWS: state => {state.cachedViews = []},UPDATE_VISITED_VIEW: (state, view) => {for (let v of state.visitedViews) {if (v.path === view.path) {v = Object.assign(v, view)break}}}
}const actions = {addView({ dispatch }, view) {dispatch('addVisitedView', view)dispatch('addCachedView', view)},addVisitedView({ commit }, view) {commit('ADD_VISITED_VIEW', view)},addCachedView({ commit }, view) {commit('ADD_CACHED_VIEW', view)},delView({ dispatch, state }, view) {return new Promise(resolve => {dispatch('delVisitedView', view)dispatch('delCachedView', view)resolve({visitedViews: [...state.visitedViews],cachedViews: [...state.cachedViews]})})},delVisitedView({ commit, state }, view) {return new Promise(resolve => {commit('DEL_VISITED_VIEW', view)resolve([...state.visitedViews])})},delCachedView({ commit, state }, view) {return new Promise(resolve => {commit('DEL_CACHED_VIEW', view)resolve([...state.cachedViews])})},delOthersViews({ dispatch, state }, view) {return new Promise(resolve => {dispatch('delOthersVisitedViews', view)dispatch('delOthersCachedViews', view)resolve({visitedViews: [...state.visitedViews],cachedViews: [...state.cachedViews]})})},delOthersVisitedViews({ commit, state }, view) {return new Promise(resolve => {commit('DEL_OTHERS_VISITED_VIEWS', view)resolve([...state.visitedViews])})},delOthersCachedViews({ commit, state }, view) {return new Promise(resolve => {commit('DEL_OTHERS_CACHED_VIEWS', view)resolve([...state.cachedViews])})},delAllViews({ dispatch, state }, view) {return new Promise(resolve => {dispatch('delAllVisitedViews', view)dispatch('delAllCachedViews', view)resolve({visitedViews: [...state.visitedViews],cachedViews: [...state.cachedViews]})})},delAllVisitedViews({ commit, state }) {return new Promise(resolve => {commit('DEL_ALL_VISITED_VIEWS')resolve([...state.visitedViews])})},delAllCachedViews({ commit, state }) {return new Promise(resolve => {commit('DEL_ALL_CACHED_VIEWS')resolve([...state.cachedViews])})},updateVisitedView({ commit }, view) {commit('UPDATE_VISITED_VIEW', view)}
}export default {namespaced: true,state,mutations,actions
}
最后
可以找个组件试一下,我这边已经实现了,效果可以自己去印证一下
export default {// 组件里一定要加上这个name,如果不需要缓存那就可以不要这个// 这个name一定要写对,要和定义的路由name一样// 如果不知道是什么可以在ADD_CACHED_VIEW打印一下view.namename: "Menu",
}
相关文章:

vue动态路由切换刷新保留历史路由搜索条件数据
最近有客户反映我们系统按条件查询完列表进入详情页后再返回列表页时页面没有展示他查询的那条数据,而是进入页面一贯会展示按无条件查询的数据,希望我们能对列表做查询缓存,那咱们就用keep-alive来实现一下 AppMain.vue include 属性绑定一个…...

免费:CAD批量转PDF工具,附下载地址
分享一款CAD 批量转PDF、打印的工具插件。能自动识别图框大小、自动识别比例、自动编号命名。重点!重点!重点!自动将CAD的多张图纸一次性地、批量地转为PDF,或者打印。效果看下图: 适用环境: 32位系统 Auto…...

无涯教程-JavaScript - FACT函数
描述 The FACT function returns the factorial of a number. The factorial of a number is equal to 1*2*3*...* number. 语法 FACT (number)争论 Argument描述Required/OptionalNumberThe nonnegative number for which you want the f…...

UART 协议
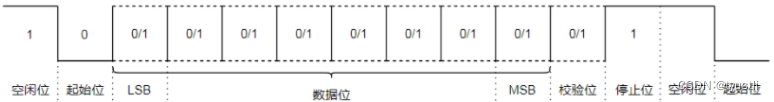
文章目录 电气层硬件拓扑基本原理协议空闲位起始位数据位奇偶校验位无校验奇校验偶校验mark parityparity 停止位 波特率优缺点优点缺点 参考 UART(universal asynchronous receiver-transmitter) 通用异步收发器 分类特点导线2速度9600, 19200, 38400&…...

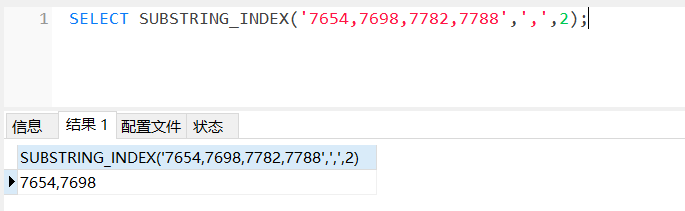
MySql中分割字符串
MySql中分割字符串 在MySql中分割字符串可以用到SUBSTRING_INDEX(str, delim, count) 参数解说 解释 str 需要拆分的字符串 delim 分隔符,通过某字符进行拆分 count 当 count 为正数&…...

Ubuntu 22.04安装过程
iso下载地址 Ubuntu Releases 1.进入引导菜单 选择Try or Install Ubuntu Server安装 2.选择安装语言 默认选择English 3.选择键盘布局 默认即可 4.选择安装服务器版本 最小化安装 5.配置网络 选择ipv4 选择自定义 DHCP也可 6.配置代理 有需要可以配置 这里跳过 7.软件源 …...

【算法|虚拟头节点|链表】移除链表元素
Leetcode203 移除链表元素 题目描述: 给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点,并返回 新的头节点 。 示例 1: 输入:head [1,2,6,3,4,5,6], val 6 输出…...

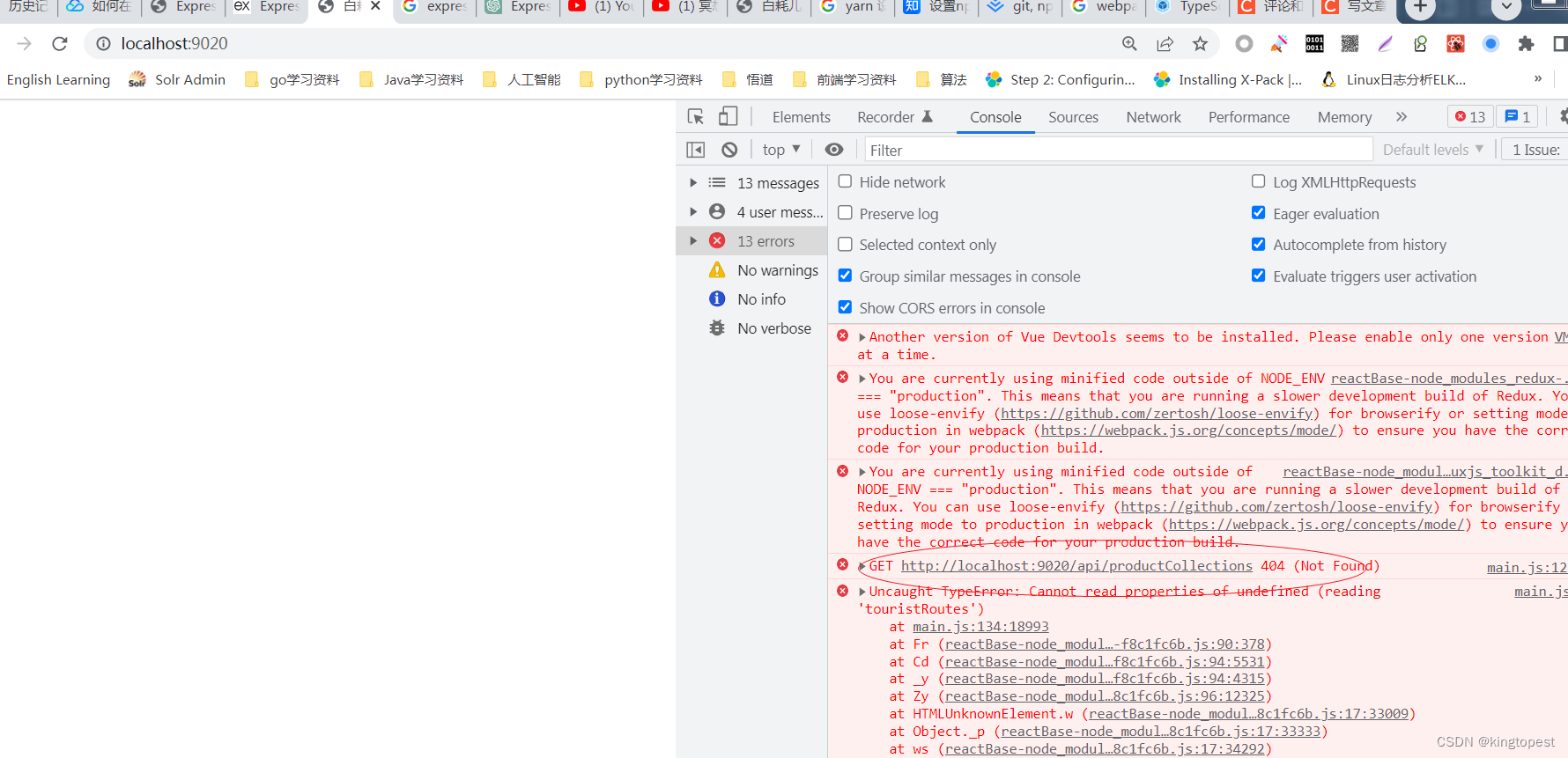
express静态路由匹配引发的404错误
最近有一个react项目,我用webpack打包,然后使用express作为webserver跑起来。 但是在运行的时候,就白屏了,看console原来是报了404错误 可是代码里面明明有路由定义,为什么还是报404错误呢? app.get("…...

VHOST-SCSI代码分析(4)VHOST KICK机制
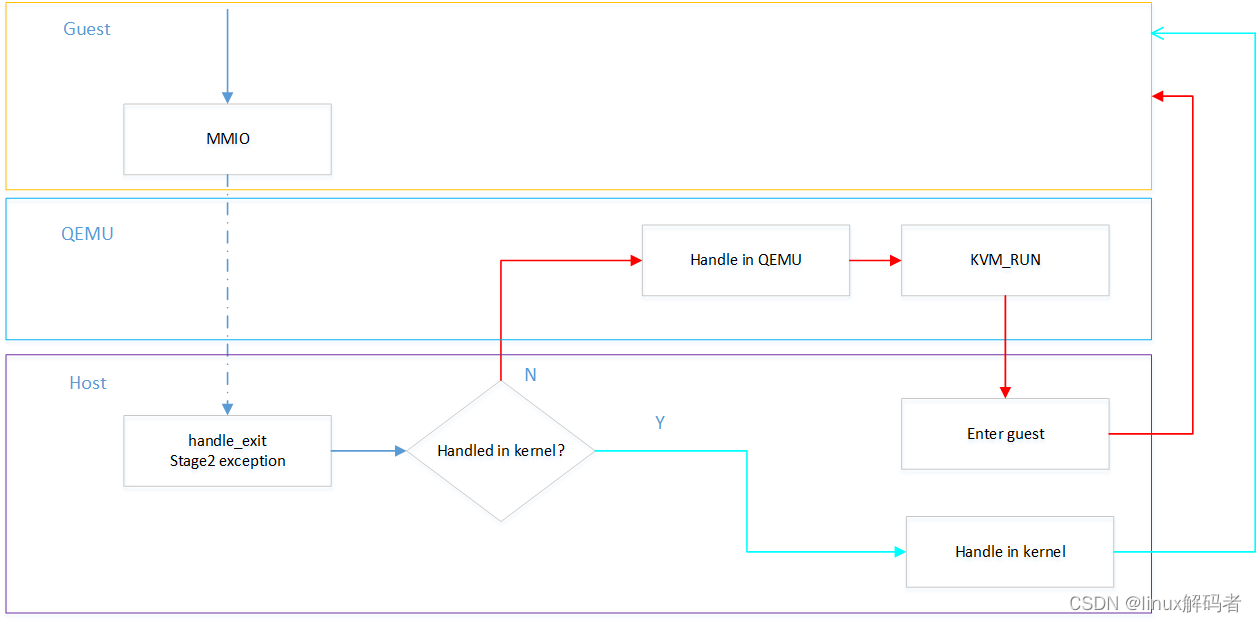
在VIRTIO框架中虚拟机通知QEMU数据准备好是通过操作MMIO,在KVM中将操作分发到QEMU中,由QEMU中模拟对应的MMIO操作(图中红色部分)。 VHOST框架虚拟机通知HOST内核数据准备好也是通过MMIO操作,但在函数vhost_dev_enable_…...
)
Docker Volume(存储卷)
文章目录 Docker Volume(存储卷)1.什么是存储卷?2.为什么需要存储卷?3. 存储卷的分类1) 管理卷Volume方式一:Volume命令操作方式二: -v 或者--mount 指定方式三: Dockerfile 匿名卷小结Docker 卷生命周期Docker 卷共享…...

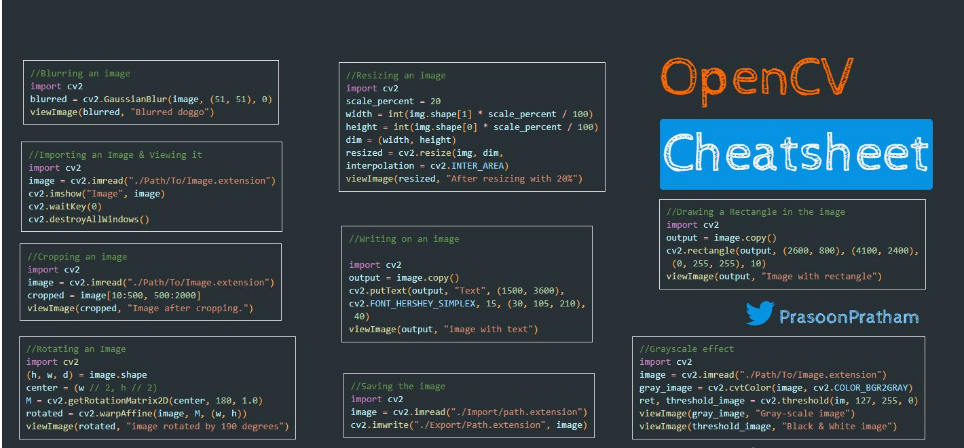
【毕设选题】opencv 图像识别 指纹识别 - python
文章目录 0 前言1 课题背景2 效果展示3 具体实现3.1 图像对比过滤3.2 图像二值化3.3 图像侵蚀细化3.4 图像增强3.5 特征点检测 4 OpenCV5 最后 0 前言 🔥 这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的毕设题目缺少创新和亮点,往…...

阿里云无影云电脑使用初体验:真的好用吗?
阿里云无影云电脑即无影云桌面,云桌面如何使用?云桌面购买后没有用户名和密码,先创建用户设置密码,才可以登录连接到云桌面。云桌面想要访问公网还需要开通互联网访问功能。阿里云百科来详细说下阿里云无影云电脑从购买、创建用户…...

无涯教程-JavaScript - FLOOR.MATH函数
描述 FLOOR.MATH函数将数字四舍五入到最接近的整数或最接近的有效倍数。 语法 FLOOR.MATH (number, significance, mode)争论 Argument描述Required/OptionalNumberThe number to be rounded down.RequiredSignificanceThe multiple to which you want to round.OptionalMo…...

Dubbo3基础使用
1、Dubbo概述 现在SpringCloud Alibaba比较火,用的比较多是吧,那dubbo是不是过时的呢? 并不是的,以前有人把Dubbo和SpringCloud进行对比,其实两者是不同维度的,不能对比,dubbo就是一个rpc框架&…...

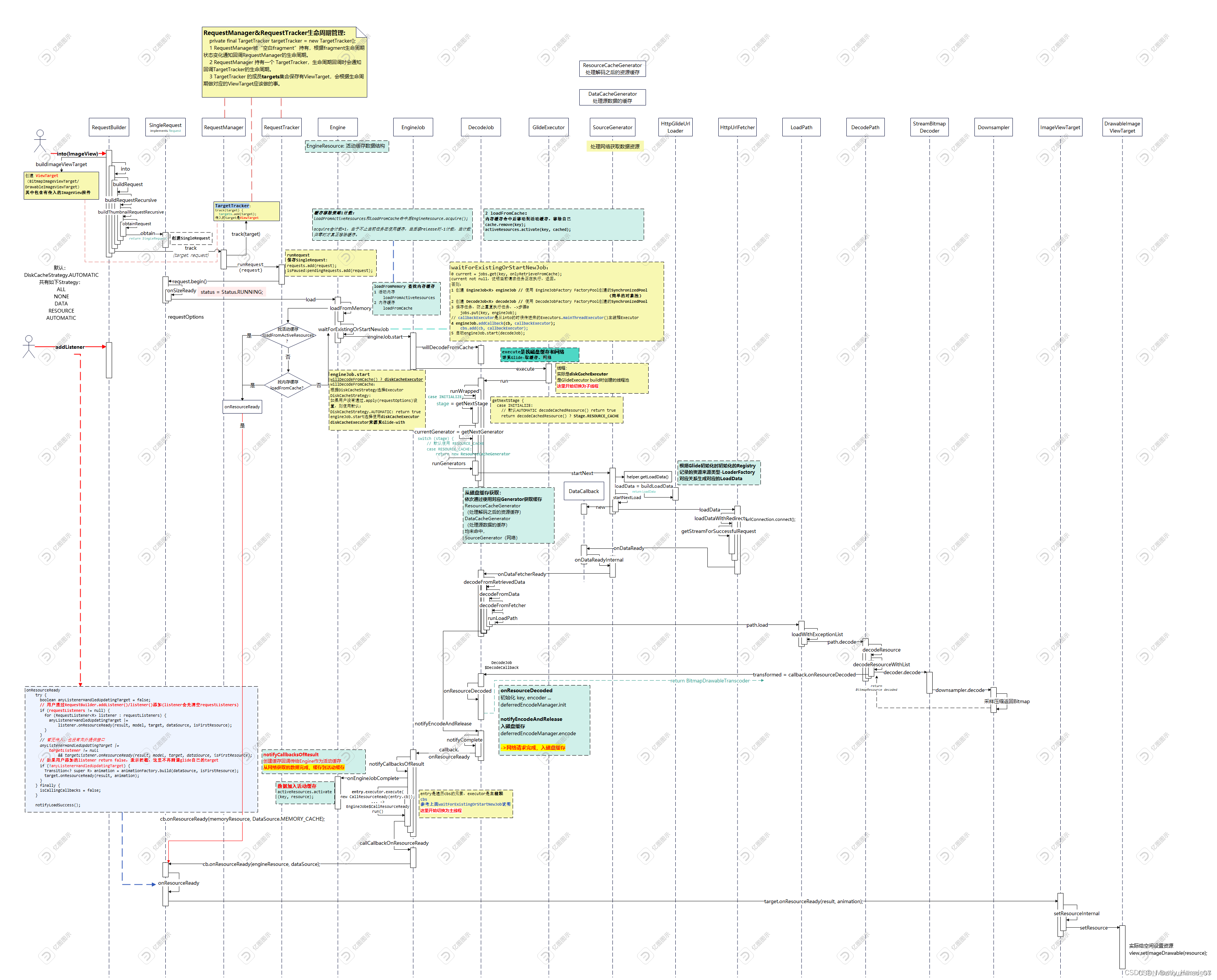
Android 图片加载框架Glide源码详解
我们看Glide的源码从Glide类入手,使用的时候我们先调用的with方法,源码中with有3个多载的方法:下图翻译过来就是activity用FragmentActivity Applicationcontext用 with(Context)还有一个with(View)的 殊途…...

知识竞赛活动舞台搭建需要多少钱
知识竞赛活动舞台搭建的费用会根据不同的竞赛活动规模和要求而有所不同。对于小型的知识竞赛活动,如学校内部组织的知识竞赛或社区的知识竞赛活动,舞台搭建的费用往往相对较低。在这种情况下,可能只需要一些简单的装饰和道具,例如…...

07set注入级联属性和特殊字符及表达式语言
级联属性赋值(了解) 概述 级联属性赋值就是给某个对象属性的属性赋值,就是给对象关联的对象的属性赋值 Clazz班级类 public class Clazz {private String name;public Clazz() {}public Clazz(String name) {this.name name;}//set和get方法以及toString方法 }Student有cl…...

用AI在小红书做早教启蒙,2个月涨粉11.7万,获赞10万的新流量玩法
本期是赤辰第29期AI项目教程,底部准备了9月粉丝福利,可以免费领取。母婴、教育一直以来是最不缺流量的两大“真香”赛道。那么AI时代下有怎样新流量红利和玩法?接下来就给大家拆解一个在小红书上做AI绘画启蒙早教资源变现的新玩法!…...
)
Recommender Systems in the Era of Large Language Models (LLMs)
本文是LLM系列文章,针对《Recommender Systems in the Era of Large Language Models (LLMs)》的翻译。 大语言模型时代的推荐系统 摘要1 引言2 相关工作3 基于LLM推荐系统的深度表示学习4 预训练和微调LLM用于推荐系统5 提示LLM用于推荐系统6 未来方向6.1 幻觉缓解…...

红心向阳 百鸟朝凤
背景 最近在玩 folium 模块,基于使用过程中的一些个人体验,对 folium 进行了二次封装,开源在 GpsAndMap.在使用的过程中,发现在地图上打图标是可以进行旋转的。遇到就发现了一些有意思的玩法。 隔海的相望 下面的代码在地图 厦…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...
