【web开发】6、Django(1)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 一、Django是什么?
- 二、使用步骤
- 1.安装Django
- 2.创建项目
- 3.创建app
- 4.快速上手
- 5.模板继承
- 数据库操作
- 1.安装第三方模块
- 2.自己创建数据库
- 3.DJango链接数据库
- 4.DJango操作表中可创建、删除、修改
- 5.Django操作表中的数据
一、Django是什么?
Django属于后端(也称为服务器端)Web开发框架。
它用于构建和管理Web应用程序的服务器端部分,包括处理HTTP请求、管理数据库、处理业务逻辑、生成动态内容以及与前端(客户端)交互。
Django的主要任务是处理与服务器和数据库相关的事务,然后将结果发送给前端,以便在用户的浏览器中呈现。
二、使用步骤
1.安装Django
cmd:pip install django==2.2.9
安装成功标志:在python安装目录下的scripts下有django-admin.exe
2.创建项目
在终端创建项目
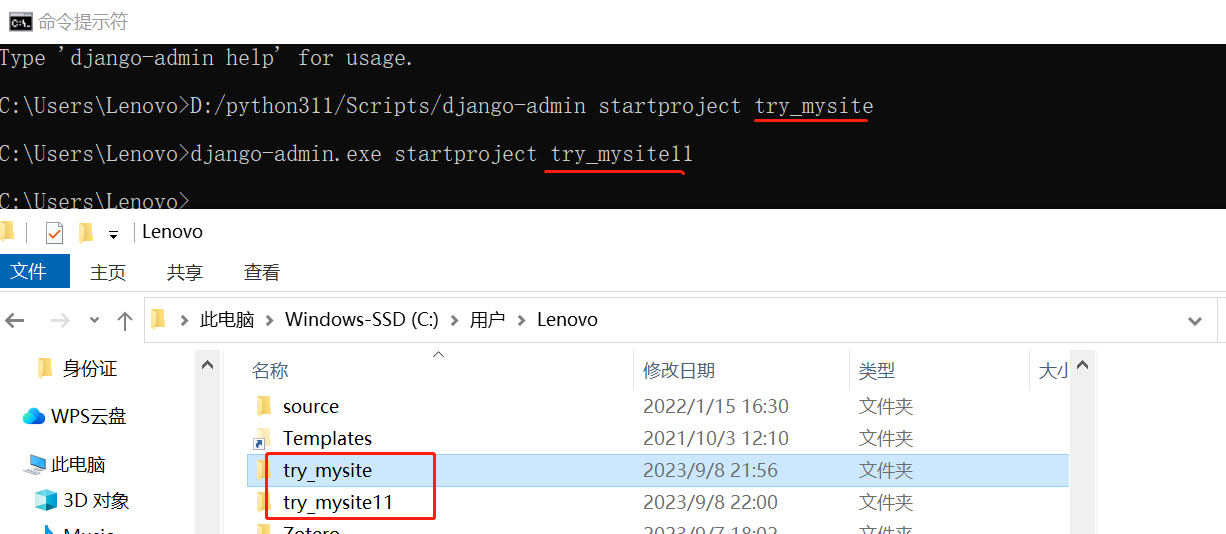
(1)打开终端cmd
(2)cd定位进入某个目录
(3)执行命令创建项目
“D:\python311\Scripts\django-admin.exe” startproject 项目名称
D:/python311/Scripts/django-admin startproject try_mysite
//如果D:\python311\Scripts已加入环境系统变量:
django-admin.exe startproject 项目名称
django-admin.exe startproject try_mysite11

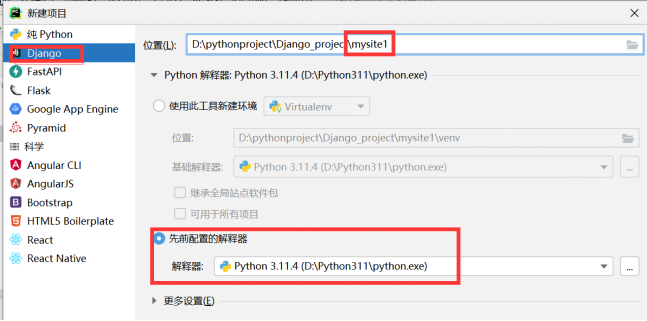
Pycharm(专业版)创建项目


特殊说明:
在终端创建项目是标准的
Pycharm 在标准的基础上添加了东西;
(1)templates目录(删除)注意:如果没有删除,则在创建模板时,会优先在根目录下寻找templates
(2)setings(左Pycharm创建版,右终端创建版)(专业版增加的内容删除)

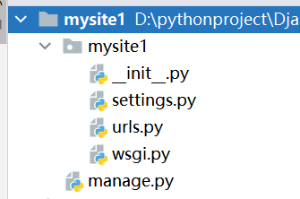
默认项目文件介绍

settings.py:项目配置文件(连接数据库…注册app)【常操作】
urls.py:URL和函数的对应关系【常操作】
wsgi.py:接受网络请求【不动】
manage.py: 项目的管理,启动项目、创建app、数据管理【不动】
3.创建app
用户管理、订单管理、后台管理、网站、API
法一:终端:python manage.py startapp app01
法二:工具-运行manage.py任务,,在下面输入startapp app 名字
终端
python manage.py startapp app01

默认app文件介绍

migrations :数据库字段变更记录
admin.py : django默认提供了admin后台管理
apps.py :app启动类
models.py 【*重要】对数据库操作
tests.py :单元测试
views.py: 【重要】函数
4.快速上手
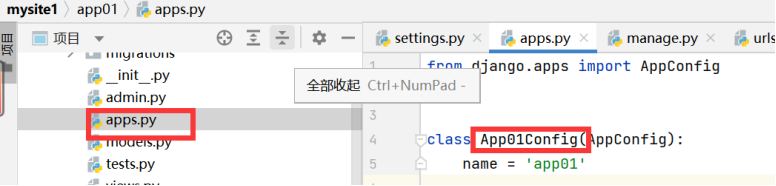
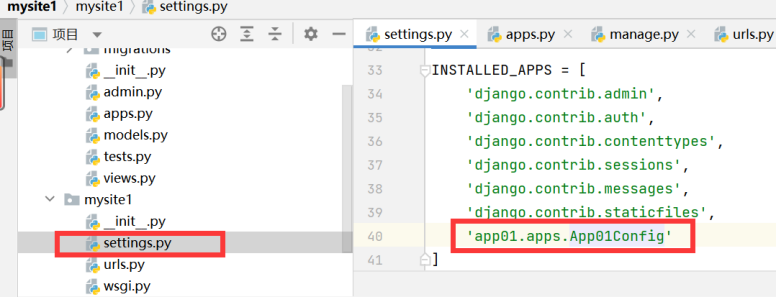
1.确保已注册:【settings.py】
在apps.py文件下找到对应的名字,在settings.py文件下的对应位置进行添加(即注册)。


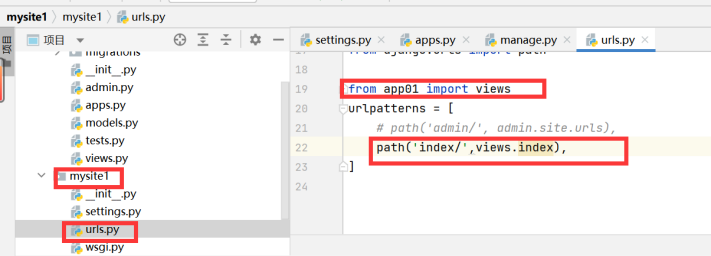
2.编写URL和视图函数对应关系【urls.py】
from app01 import viewsurlpatterns = [path('index/',views.index),
]

3.编写视图函数【views.py】
from django.shortcuts import HttpResponse,def index(request):return HttpResponse("欢迎使用")

4.启动django项目
(1)命令行启动python manage.py runserver
(2)pycharm启动 (启动按钮)
注意:Django创建项目所涉及的文件很多,容易混淆或遗漏,下面再写一个页面【urls】,可以多看几遍,会有收获的。
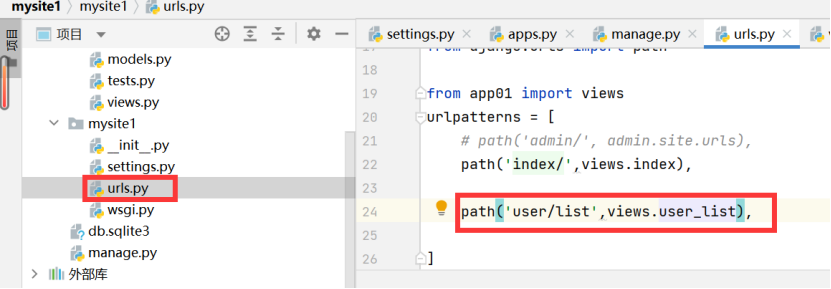
5.再写一个页面【urls.py】


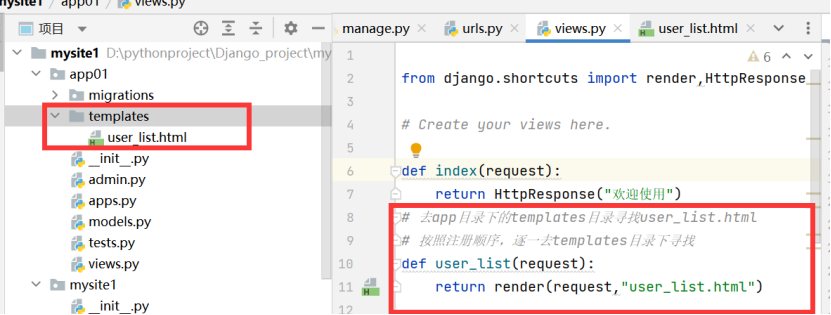
6.templates模板【目录下创建html文件】
urls.py下
path('user/list',views.user_list),
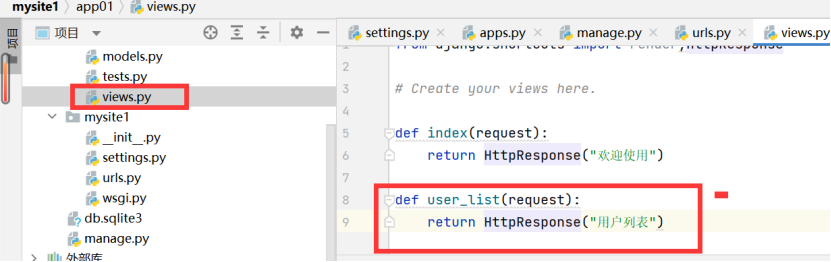
views.py下
def user_list(request):return render(request,"user_list.html")
在app01的下级目录下创建templates目录,并在目录下创建user_list.html。

7.静态文件:图片\css\js
(1)创建static文件夹,其下创建文件夹css/img/js/plugins
{% load static %}:导入
{% static ‘路径’%}

{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.css' %}">
</head>
<body>
<h1>用户列表</h1>
<input type="text" class="btn btn-primary" value="新建"/>
<div><img src="{% static 'img/证件照.jpg' %}" alt=""><script src="{% static 'js/jquery-3.7.0.min.js' %}"></script><script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.js' %}"></script>
</div>
</body>
</html>
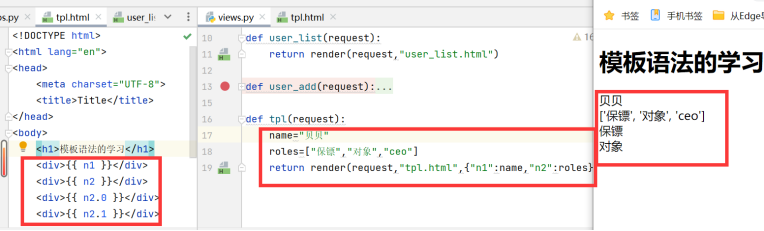
8.模板语法(django开发的)
本质上:在HTML中写一些占位符,由数据对这些占位符进行替换或处理。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>模板语法的学习</h1><div>{{ n1 }}</div><div>{{ n2 }}</div><div>{{ n2.0 }}</div><div>{{ n2.1 }}</div><div>{% for item in n2 %}<span>{{ item }}</span>{% endfor %}</div><div>{{ n3.name }}{{ n3.salary }}{{ n3.role }}</div><ul>{% for item in n3.keys %}<li>{{item}}</li>{% endfor %}</ul><ul>{% for item in n3.values %}<li>{{item}}</li>{% endfor %}</ul><ul>{% for k,v in n3.items %}<li> {{k}} = {{v}} </li>{% endfor %}</ul>
{{ n4.1.name }}
{% for item in n4 %}<div>{{ item.name }} {{ item.salary }}</div>
{% endfor %}<hr/>
{% if n1 == "贝贝" %}<hi>哒哒哒哒</hi>
{% else %}<h1>耶</h1>
{% endif %}
</body>
</html>
9.请求和响应
def login(request):if request.method == "GET":return render(request,"login.html")username= request.POST.get('username')print(username)password = request.POST.get('password')print(password)if username == "a" and password == "123":# return HttpResponse("登录成功")return redirect("https://www.baidu.com/")return render(request,"login.html",{"error_msg":"用户名或密码错误"})

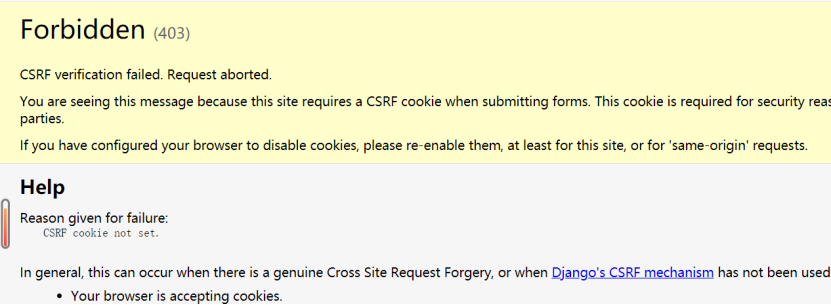
django安全机制的校验,解决办法:在form表单下写入{% csrf_token %}
5.模板继承
创建基本模板
首先,您需要创建一个包含网站的共通元素的基本模板。通常,这些元素包括网站的标头导航栏、页脚等。这个模板通常被称为基础模板( base template) 或布局模板 (layout template),并且通常以’.htm1为文件扩展名
在文件最上方{% load static %}
再添加引用css:{% block css %}{% endblock %}
内容添加: {% block content %}{% endblock %}
再添加引用js:{% block js %}{% endblock %}
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>{% block css %}{% endblock %}<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"><link rel="stylesheet"href="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker.min.css"><style>.navbar {border-radius: 0;}</style>
</head>
<body>
<nav class="navbar navbar-default"><div class="container"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">联通用户管理系统</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">管理功能 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="/admin/list/">管理员账户</a></li><li><a href="/depart/list/">部门管理</a></li><li><a href="/pretty/list/">靓号管理</a></li><li><a href="/task/list/">任务管理</a></li></ul><li><a href="/user/list/">用户列表</a></li><li><a href="/order/list/">订单管理</a></li><li><a href="/chart/list/">数据统计</a></li><li><a href="/upload/form/">Form上传</a></li><li><a href="/upload/model/form/">ModelForm上传</a></li><li><a href="/city/list/">城市列表(文件)</a></li></ul><ul class="nav navbar-nav navbar-right"><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">{{ request.session.info.name }} <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">我的资料</a></li><li><a href="#">我的信息</a></li><li role="separator" class="divider"></li><li><a href="/logout/">注销</a></li></ul></li></ul></div><!-- /.navbar-collapse --></div>
</nav>
<div>{% block content %}{% endblock %}
</div><script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script><script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script><script src="{% static 'plugins/bootstrap-datetimepicker-master/js/locales/bootstrap-datetimepicker.zh-CN.js' %}"></script>{% block js %}{% endblock %}
</body>
</html>
创建子模板
接下来,您可以创建各个页面的子模板,这些模板将继承基本模板并覆盖或扩展其中的块。子模板可以包含特定页面的内容。
说明模板文件:{% extends ‘layout.html’ %}
在{% block content %}{% endblock %}中间部分添加内容
{% block css %}{% endblock %}中间部分添加引用css
{% block js %}{% endblock %}中间部分添加引用js
{% extends 'layout.html' %}
{% block content %}<div class="container"><div class="panel panel-default" style="margin-top: 20px;"><!-- Default panel contents --><div class="panel-heading"><span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>批量上传</div><div class="panel-body"><form method="post" enctype="multipart/form-data" action="/depart/multi/">{% csrf_token %}<div class="form-group"><input type="file" name="exc"></div><input type="submit" value="上传" class="btn btn-info btn-sm"></form></div><div style="margin-bottom: 10px"></div><div class="panel-heading"><a class="btn btn-success btn-xs " href="/depart/add/"><span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新建部门</a></div><!-- Table --><table class="table"><thead><tr><th>id</th><th>名称</th><th>操作</th></tr></thead><tbody>{% for obj in queryset %}<tr><th scope="row">{{ obj.id }}</th><td>{{ obj.title }}</td><td><a href="/depart/{{ obj.id }}/edit/" class="btn btn-primary btn-xs ">编辑</a><a href="/depart/delete/?nid={{ obj.id }}" class="btn btn-danger btn-xs ">删除</a></td></tr>{% endfor %}</tbody></table></div></div><!-- /.container -->{% endblock %}
数据库操作
Django开发操作数据库更简单,内部提供了ORM框架
1.安装第三方模块
pip install mysqlclient
pip install --target=提示的路径 requests
7.2ORM的作用:
(1)创建、修改、删除数据库中的表(不用写sql语句,但无法创建数据库)
(2)操作表中的数据(不用写sql语句)
2.自己创建数据库
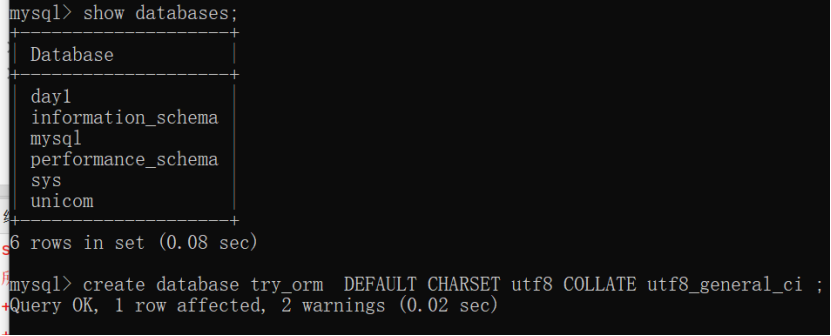
启动MYSQL数据库,登录并创建
show databases;create database 数据库名字 DEFAULT CHARSET utf8 COLLATE utf8_general_ci ;

3.DJango链接数据库
在settings.py上修改,密码是前面设置的密码12345
DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME': "try_orm","USER":'root','PASSWORD':'12345','HOST':'127.0.0.1','POST':3306,}
}
4.DJango操作表中可创建、删除、修改
(1)创建表:在models.py中创建“类”
from django.db import models
# Create your models here.
class UserInfo(models.Model): #类的名称为UserInfoname = models.CharField(max_length=32)password = models.CharField(max_length=64) #字符串类型age = models.IntegerField() #整型类型
#读到类自动生成如下表
# """
# create table app01_userinfo(
# id bigint auto_increment primary key,
# name varchar (32),
# password varchar (64),
# age int )
# """
(2)执行命令(前提是app01已注册)
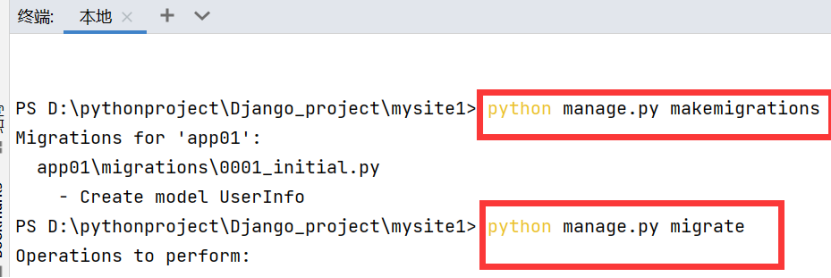
法一:在终端
python manage.py makemigrationspython manage.py migrate

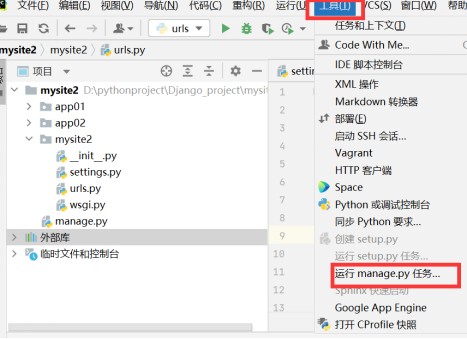
法二:工具-运行manage.py任务,,在终端依次输入makemigrations migrate

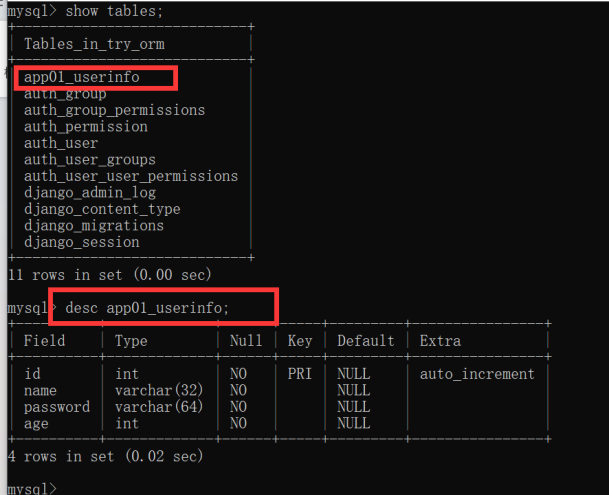
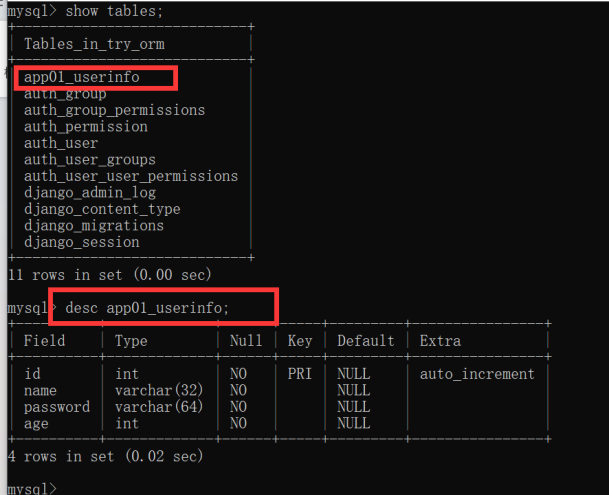
orm帮忙创建的表

表创建成功:此后数据库内有刚才创建同数据库名字相同的数据表,内容包含在models.py下定义的类
总结
创建数据库与链接:mysql下创建库,并在settings.py下修改databases
创建表:在app01下的models.py下定义一个类,在终端执行两个命令:
python manage.py makemigrations
python manage.py migrate
在mysql内则自动创建一个与类名相同的表,其内容是类定义时所包含的数据
注意:在表中新增列时,由于已存在列中可能已有数据,所有新增列必须指定新增列的数据
1)手动输入一个值
2)设置默认值(default=2)
3)允许为空(null=True,blank=True)
5.Django操作表中的数据
def orm(request):# 1新建Department.objects.create(title="运营部")Department.objects.create(title="销售部")Department.objects.create(title="摆烂部")Role.objects.create(caption="海上")# 2删除Department.objects.filter(id=1).delete()Role.objects.all().delete()# 3获取数据 data_list=[行,行] QuerySet类型data_list =Department.objects.all()print(data_list)for obj in data_list:print(obj.title)Department.objects.filter(id=4)# 4更新数据# Department.objects.all().update(title="部门")Department.objects.filter(id=3).update(title="部门")return HttpResponse("成功")相关文章:

【web开发】6、Django(1)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、Django是什么?二、使用步骤1.安装Django2.创建项目3.创建app4.快速上手5.模板继承 数据库操作1.安装第三方模块2.自己创建数据库3.DJango链接数据库…...

第29节-PhotoShop基础课程-滤镜库
文章目录 前言1.滤镜库2.Camera Raw滤镜 (用来对图片进行预处理,最全面的一个)3.神经滤镜(2022插件 需要先下载)4.液化(胖-> 瘦 矮->高)5.其它滤镜1.自适应广角2.镜头矫正 把图片放正3.消…...
)
空间(蓝桥杯)
空间 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 小蓝准备用 256MB 的内存空间开一个数组,数组的每个元素都是 32 位 二进制整数,如果不考虑程序占用的空间和维护内存需要的辅助空间,…...

蓝桥杯2023年第十四届省赛真题-更小的数--题解
目录 蓝桥杯2023年第十四届省赛真题-更小的数 题目描述 输入格式 输出格式 样例输入 样例输出 提示 【思路解析】 【代码实现】 蓝桥杯2023年第十四届省赛真题-更小的数 时间限制: 3s 内存限制: 320MB 提交: 895 解决: 303 题目描述 小蓝有一个长度均为 n 且仅由数字…...

SpringBoot详解
文章目录 SpringBoot的特点Spring,SpringBoot的区别SpringBoot常用注解标签SpringBoot概述SpringBoot简单Demo搭建读取配置文件的内容 SpringBoot自动配置Condition自定义beanSpringBoot常用注解原理EnableAutoConfiguration SpringBoot监听机制SpringBoot启动流程分…...

typescript 类型断言
typescript 类型断言 TypeScript 是一种在 JavaScript 基础上开发的强类型语言,它为开发者提供了类型安全性和其他有用的特性。类型断言是 TypeScript 中的一种特性,允许开发者在编译时确定变量或表达式的类型。类型断言有多种使用场景,包括…...

如何确定自己是否适合做程序员?
如果你不确定你是否注定要成为一名程序员,这里有六个迹象可能表明你不适合。 1. 你缺乏实验创造力 尽管编程的基础是逻辑,但它在很大程度上是一种创造性的艺术。新程序就像一张空白的画布。画笔和调色板是语言、框架和库。您需要对自己的创作和创造力有…...

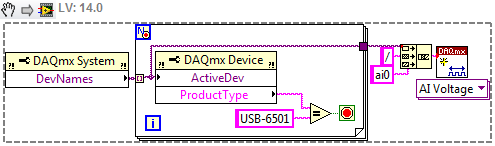
LabVIEW以编程方式查找系统中DAQ设备的设备名称
LabVIEW以编程方式查找系统中DAQ设备的设备名称 使用DAQmx VI,“创建虚拟通道”函数,这个函数需要物理通道输入端。当使用相同型号的新设备(例如,两个不同的USB-6210)运行可执行文件时,代码会中断…...

23、mysql数据库的安装
(无图,简易版本) 一、下载 点开下面的链接:https://dev.mysql.com/downloads/mysql/ 点击Download 就可以下载对应的安装包了 二、解压 下载完成后我们得到的是一个压缩包,将其解压,我们就可以得到MyS…...

【实战详解】如何快速搭建接口自动化测试框架?Python + Requests
摘要: 本文主要介绍如何使用Python语言和Requests库进行接口自动化测试,并提供详细的代码示例和操作步骤。希望能对读者有所启发和帮助。 前言 随着移动互联网的快速发展,越来越多的应用程序采用Web API(也称为RESTful API&…...

Linux安全加固:保护你的服务器
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

【C++初阶】C++STL详解(四)—— vector的模拟实现
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:C初阶 🎯长路漫漫浩浩,万事皆有期待 【C初阶】CSTL详解(三…...

VS code 下 makefile 【缺少分隔符 停下来】 报错解决方法
首先来看报错的makefile源码 再来看报错的信息: 第5行缺少分隔符,其实不止是第5行,只要是前面需要加tab留白的行都会报这个错误,比如说第7行第11行 编译的时候,前面的留白必须是按tab键生成的 但是!&…...

虹科案例 | Zuellig Pharma和ELPRO通过符合GDP标准的温度监测和高效的温度数据管理为未来发展奠定基础
在本案例研究中,您将了解Zuellig Pharma 实施了温度监测解决方案,以一致的数据结构获取各国和各种运输方式的数据; 通过将温度数据上传到其数据库管理系统,显著提高了其效率; 并建立了为未来管理决策提供数据增值使用的基础。 项目合作伙伴 …...

为啥我的第二个for循环不加框红的代码就运行失效呢?(文末赠书)
点击上方“Python爬虫与数据挖掘”,进行关注 回复“书籍”即可获赠Python从入门到进阶共10本电子书 今 日 鸡 汤 苟全性命于乱世,不求闻达于诸侯。 大家好,我是皮皮。 一、前言 前几天在Python最强王者群【哎呦喂 是豆子~】问了一…...

Java高级之注解
文章目录 一、注解1.1、Annotation的使用示例1.2、自定义注解1.3、元注解1.4、通过反射获取注解信息---未完成1.5、jdk 8 中注解的新特性 一、注解 注解:Annotation 注解是一种趋势,一定程度上 可以说:框架 注解 反射 设计模式 jdk 5.0 新…...

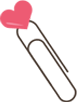
【SpringMVC】JSON数据传输与异常处理的使用
文章目录 一、Jackson1.1 Jackson是什么1.2 常用注解1.3 实例1.3.1导入依赖1.3.2 配置spring-mvc.xml1.3.3 JsonController.java 二、Spring MVC异常处理机制2.1 使用原因2.2 SpringMVC异常处理2.2.1 异常处理机制流程图2.2.2 异常处理的三种方式 一、Jackson 1.1 Jackson是什…...

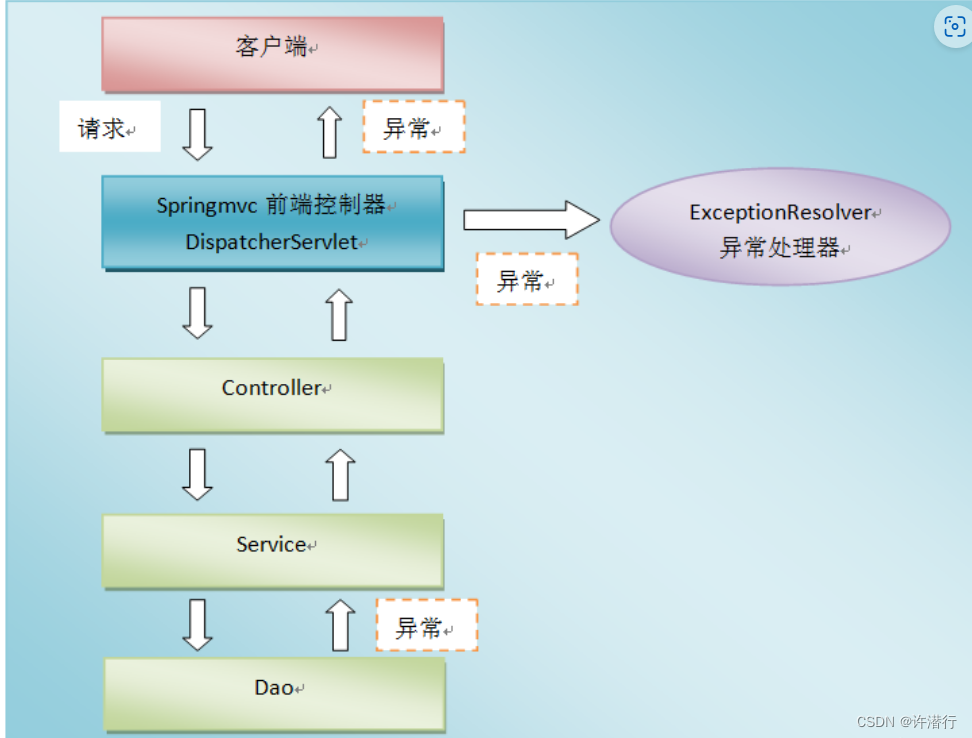
LeNet-5
目录 一、知识点 二、代码 三、查看卷积层的feature map 1. 查看每层信息 2. show_featureMap.py 背景:LeNet-5是一个经典的CNN,由Yann LeCun在1998年提出,旨在解决手写数字识别问题。 一、知识点 1. iter()next() iter():…...

Anaconda bug
报错如下: DEBUG:urllib3.connectionpool:Starting new HTTPS connection (1): repo.anaconda.com:443 DEBUG:urllib3.connectionpool:Starting new HTTPS connection (1): repo.anaconda.com:443 DEBUG:urllib3.connectionpool:Starting new HTTPS connection (1):…...

xen-trap
Xen-Trap xen的虚拟化实现有一个很重要的机制就是tarp,中文可以暂且叫做陷入。在ARMv8中,trap就是异常等级的一个切换。 当发生trap的时候,就会进入设定好的异常向量表中,硬件自动判断属于哪种类型的异常。 一、异常处理 ARM…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...
