Navicat历史版本下载及地址组成分析
下载地址组成
https://download3.navicat.com/download/navicat161_premium_cs_x64.exe
地址逻辑:前缀 + 版本 + 类型 + 语言 + 位数
- 前缀: http://download.navicat.com/download/navicat
- 版本: 三位数,前两位是大版本,后一位是小版本,如161代表16.1版本
- 类型: premium 代表豪华版, 其他如mysql等
- 语言: cs代表简体中文,en代表英文
- 位数: x86代表32位 ,x64代表64位,一般下载64位即可
中文版本
- http://download.navicat.com/download/navicat100_premium_cs.exe
- http://download.navicat.com/download/navicat110_premium_cs_x86.exe
- http://download.navicat.com/download/navicat110_premium_cs_x64.exe
- http://download.navicat.com/download/navicat120_premium_cs_x86.exe
- http://download.navicat.com/download/navicat120_premium_cs_x64.exe
- http://download.navicat.com/download/navicat121_premium_cs_x86.exe
- http://download.navicat.com/download/navicat121_premium_cs_x64.exe
- https://download.navicat.com/download/navicat150_premium_cs_x64.exe
- https://download.navicat.com/download/navicat150_premium_cs_x86.exe
- https://download.navicat.com/download/navicat160_premium_cs_x64.exe
- https://download.navicat.com/download/navicat161_premium_cs_x64.exe
- https://download.navicat.com/download/navicat162_premium_cs_x64.exe
英文版本
- http://download.navicat.com/download/navicat100_premium_en.exe
- http://download.navicat.com/download/navicat110_premium_en_x86.exe
- http://download.navicat.com/download/navicat110_premium_en_x64.exe
- http://download.navicat.com/download/navicat120_premium_en_x86.exe
- http://download.navicat.com/download/navicat120_premium_en_x64.exe
- http://download.navicat.com/download/navicat121_premium_en_x86.exe
- http://download.navicat.com/download/navicat121_premium_en_x64.exe
- https://download.navicat.com/download/navicat150_premium_en_x64.exe
- https://download.navicat.com/download/navicat150_premium_en_x86.exe
- https://download.navicat.com/download/navicat160_premium_en_x64.exe
- https://download.navicat.com/download/navicat161_premium_en_x64.exe
- https://download.navicat.com/download/navicat162_premium_en_x64.exe
相关文章:

Navicat历史版本下载及地址组成分析
下载地址组成 https://download3.navicat.com/download/navicat161_premium_cs_x64.exe 地址逻辑:前缀 版本 类型 语言 位数 前缀: http://download.navicat.com/download/navicat版本: 三位数,前两位是大版本,后一位是小版本ÿ…...

avue之动态切换表格样式问题
动态切换 a\b 两个表格 ,a表格高度变成b的高度等问题, 解决方案:...

彻底解决ruoyi分页后总数错误的问题
问题描述 最近时不时的发现用户列表出来的数据只有24条,但是总记录数却有58条,很奇怪。各种百度查询,都是什么修改查询分页改代码,尝试后发现还是没有效果,经过各种验证发现就是SQL语句错误。 如果非要说是SQL语句没…...

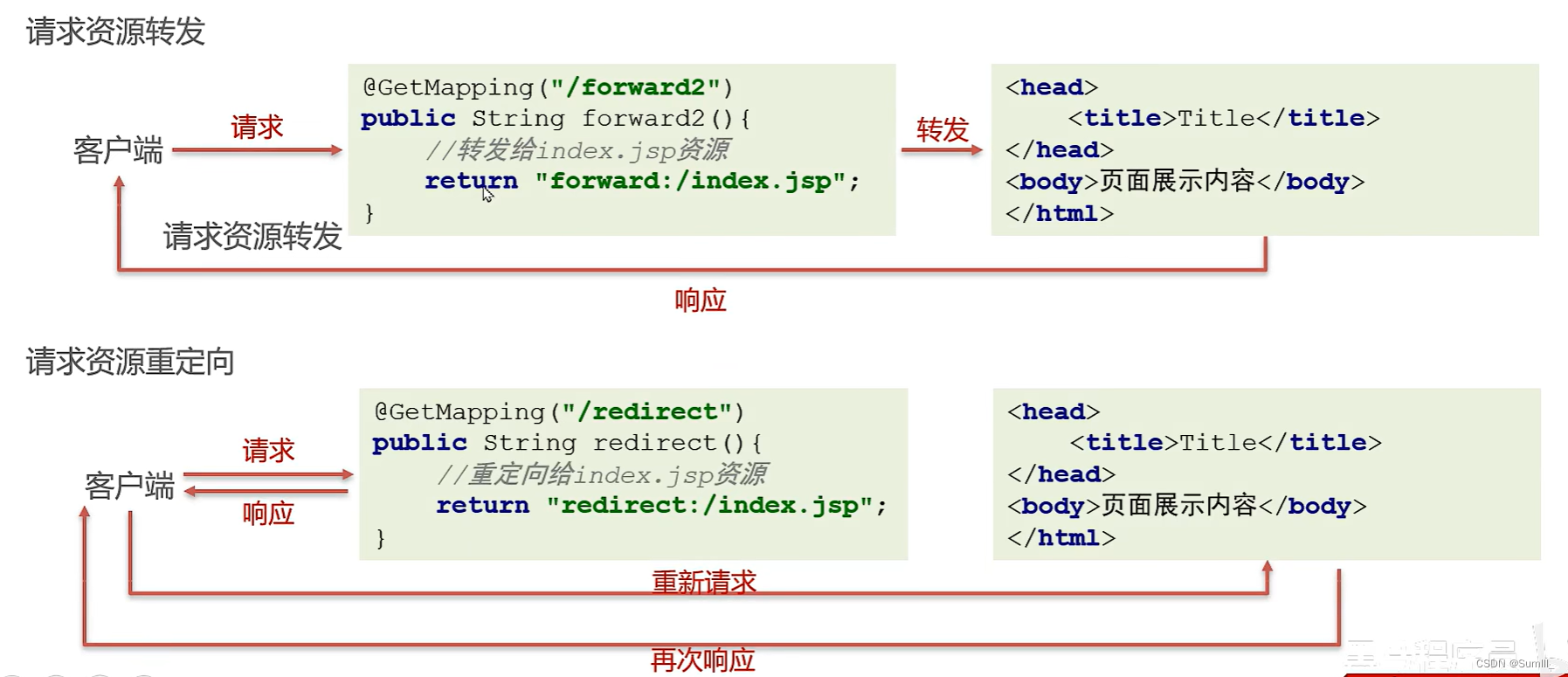
SpringMVC学习笔记——1
SpringMVC学习笔记——1 一、SpringMVC简介1.1、SpringMVC概述1.2、SpringMVC快速入门1.3、Controller中访问容器中的Bean1.4、SpringMVC关键组件的浅析 二、SpringMVC的请求处理2.1、请求映射路径配置2.2、请求数据的接收2.2.1、键值对方式接收数据2.2.2、封装JavaBean数据2.2…...

20230908_python练习_selenium模块爬取网页小说练习
霍比特人小说爬取,使用 selenium 模块调用谷歌浏览器,无界面模式爬取小说网站信息,将数据按照每次2000字符在mysql中保存。 # https://www.shukuai9.com/b/324694/ # 导入需要的库 from selenium import webdriver # 导入Keys模块ÿ…...

Python:安装Flask web框架hello world示例
安装easy_install pip install distribute 安装pip easy_install pip 安装 virtualenv pip install virtualenv 激活Flask pip install Flask 创建web页面demo.py from flask import Flask app Flask(__name__)app.route(/) def hello_world():return Hello World! 2023if _…...

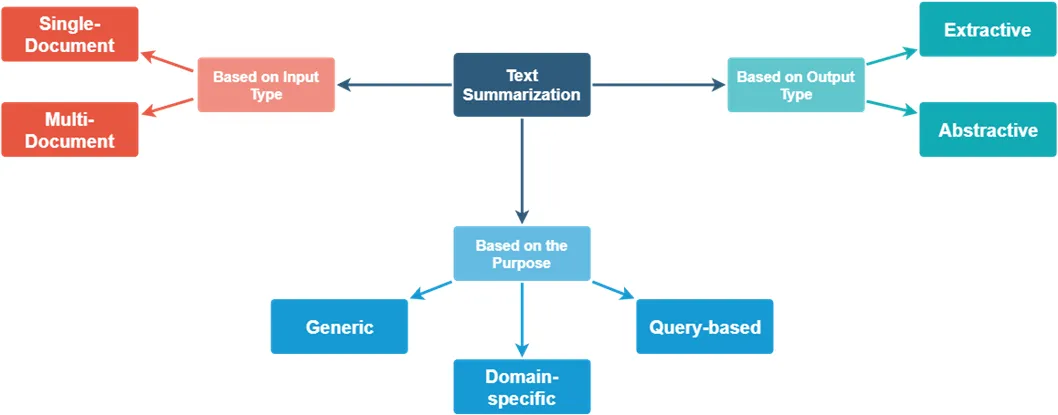
深度解析NLP文本摘要技术:定义、应用与PyTorch实战
目录 1. 概述1.1 什么是文本摘要?1.2 为什么需要文本摘要? 2. 发展历程2.1 早期技术2.2 统计方法的崛起2.3 深度学习的应用2.4 文本摘要的演变趋势 3. 主要任务3.1 单文档摘要3.2 多文档摘要3.3 信息性摘要 vs. 背景摘要3.4 实时摘要 4. 主要类型4.1 抽取…...

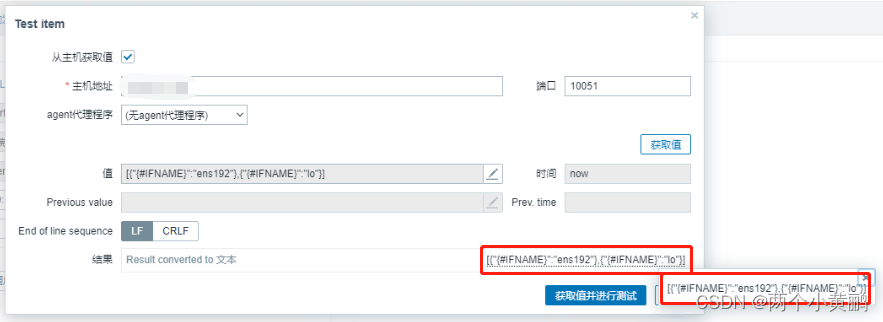
zabbix监控多实例redis
Zabbix监控多实例Redis 软件名称软件版本Zabbix Server6.0.17Zabbix Agent5.4.1Redis6.2.10 Zabbix客户端配置 编辑自动发现脚本 vim /usr/local/zabbix/scripts/redis_discovery.sh #!/bin/bash #Fucation:redis low-level discovery #Script_name redis_discovery.sh red…...

win11将visual studio 2022的调试控制台改为windows terminal
一、前言 默认的调试控制台太丑了,字体也没有好看的,还是更喜欢windows terminal 二、修改 2.1 修改之前 2.2 修改步骤 打开windows terminal点这个向下的标志 选择settings按照下图1, 2, 3步骤依次操作即可 2.3 修改之后 总结 漂亮很多了...
)
社区问答精选——长安链开发知多少?(8月)
本文是根据社群内开发者较为关注的问题进行整理,希望可以帮助开发者解决所遇到的问题。有更多问答在社区issue中描述更为细致,开发者提问前可以先按照关键词进行搜索。欢迎各位开发者按照问答template提交issue,也欢迎有意愿的开发者参与到社…...

神经网络-Unet网络
文章目录 前言1.seq2seq 编码后解码2. 网络结构3.特征融合4. 前言 Unet用来做小目标语义分割。 优点:网络结构非常简单。 大纲目录 2016年特别火,在细胞领域做分割特别好。 1.seq2seq 编码后解码 2. 网络结构 几个卷积层,越来越扁&#x…...

Java | 多线程综合练习
不爱生姜不吃醋⭐️ 如果本文有什么错误的话欢迎在评论区中指正 与其明天开始,不如现在行动! 文章目录 🌴前言🌴一、卖电影票1.题目2.分析3.代码 🌴二、送礼物1. 题目2. 分析3.代码 🌴三.打印奇数1. 题目2.…...

Kotlin变量与控制条件的基本用法
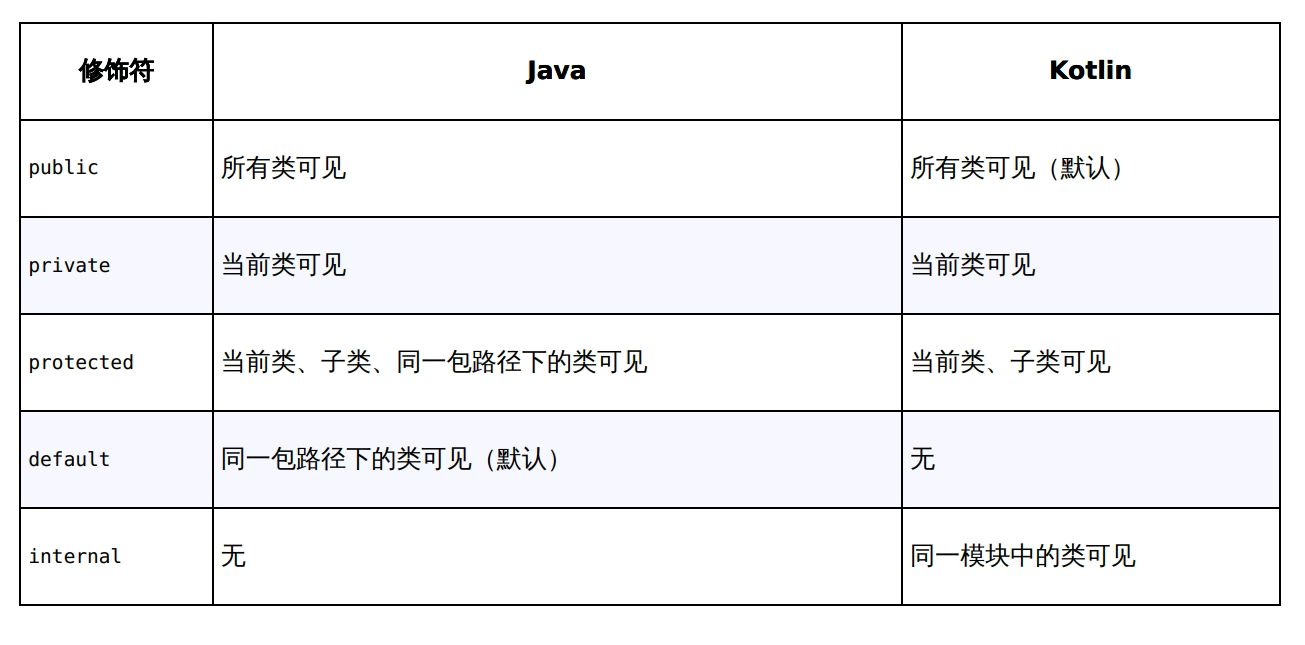
一、变量与控制条件 1、var与val var:可修改变量 val:只读变量,只读变量并非绝对只读。 编译时常量只能在函数之外定义,因为函数内常量是在运行时赋值,编译时常量要在变量赋值前存在。并且值是无法修改的。 const…...

第18章_瑞萨MCU零基础入门系列教程之GPT
本教程基于韦东山百问网出的 DShanMCU-RA6M5开发板 进行编写,需要的同学可以在这里获取: https://item.taobao.com/item.htm?id728461040949 配套资料获取:https://renesas-docs.100ask.net 瑞萨MCU零基础入门系列教程汇总: ht…...

openssl websockets
1. HTTPS通信的C实现 - 知乎 GitHub - Bwar/Nebula: Nebula is a powerful framwork for building highly concurrent, distributed, and resilient message-driven applications for C....

Vue 组件的单元测试
1、基本的示例 单元测试是软件开发非常基础的一部分。单元测试会封闭执行最小化单元的代码,使得添加新功能和追踪问题更容易。Vue 的单文件组件使得为组件撰写隔离的单元测试这件事更加直接。它会让你更有信心地开发新特性而不破坏现有的实现,并帮助其他…...

海底两万里的思维导图,轻松了解整体的内容
《海底两万里》是一部经典的科幻小说。小说以其丰富的想象力和对海底世界的描绘而闻名于世。今天我们就用思维导图的分支介绍这个作品到底讲了什么。(思维导图示例:迅捷画板) 《海底两万里》是“凡尔纳三部曲”中的第二部(其它两部…...

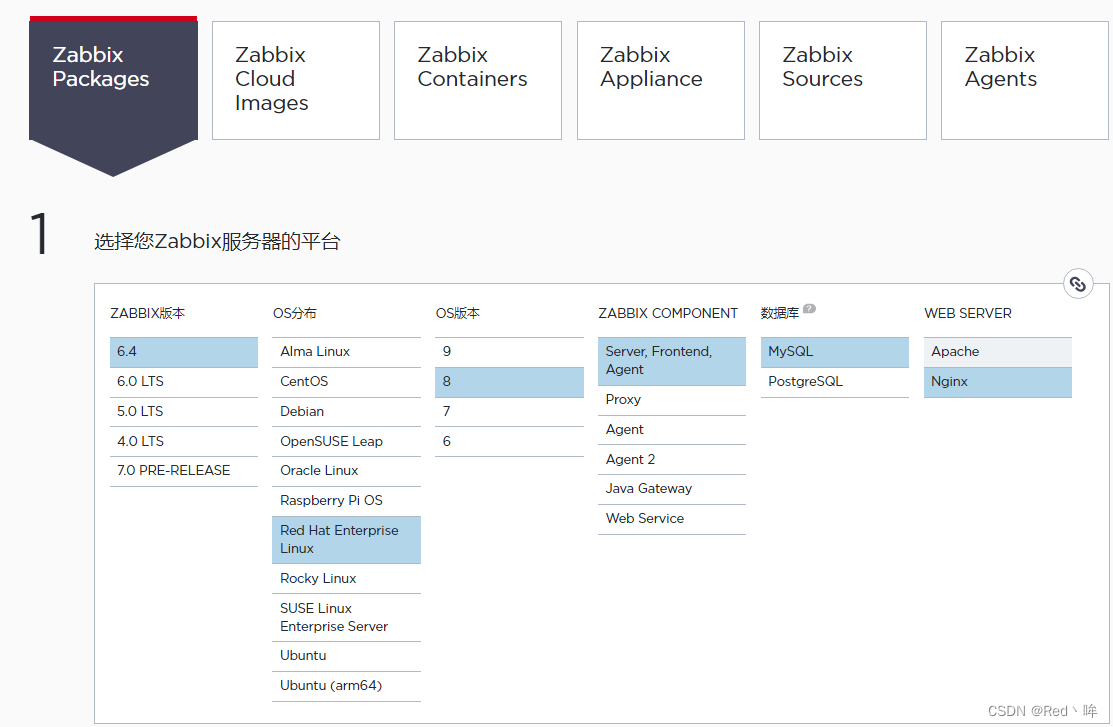
ZABBIX 6.4官方安装文档
一、官网地址 Zabbix:企业级开源监控解决方案 二、下载 1.选择您Zabbix服务器的平台 2. Install and configure Zabbix for your platform a. Install Zabbix repository # rpm -Uvh https://repo.zabbix.com/zabbix/6.4/rhel/8/x86_64/zabbix-release-6.4-1.el8…...

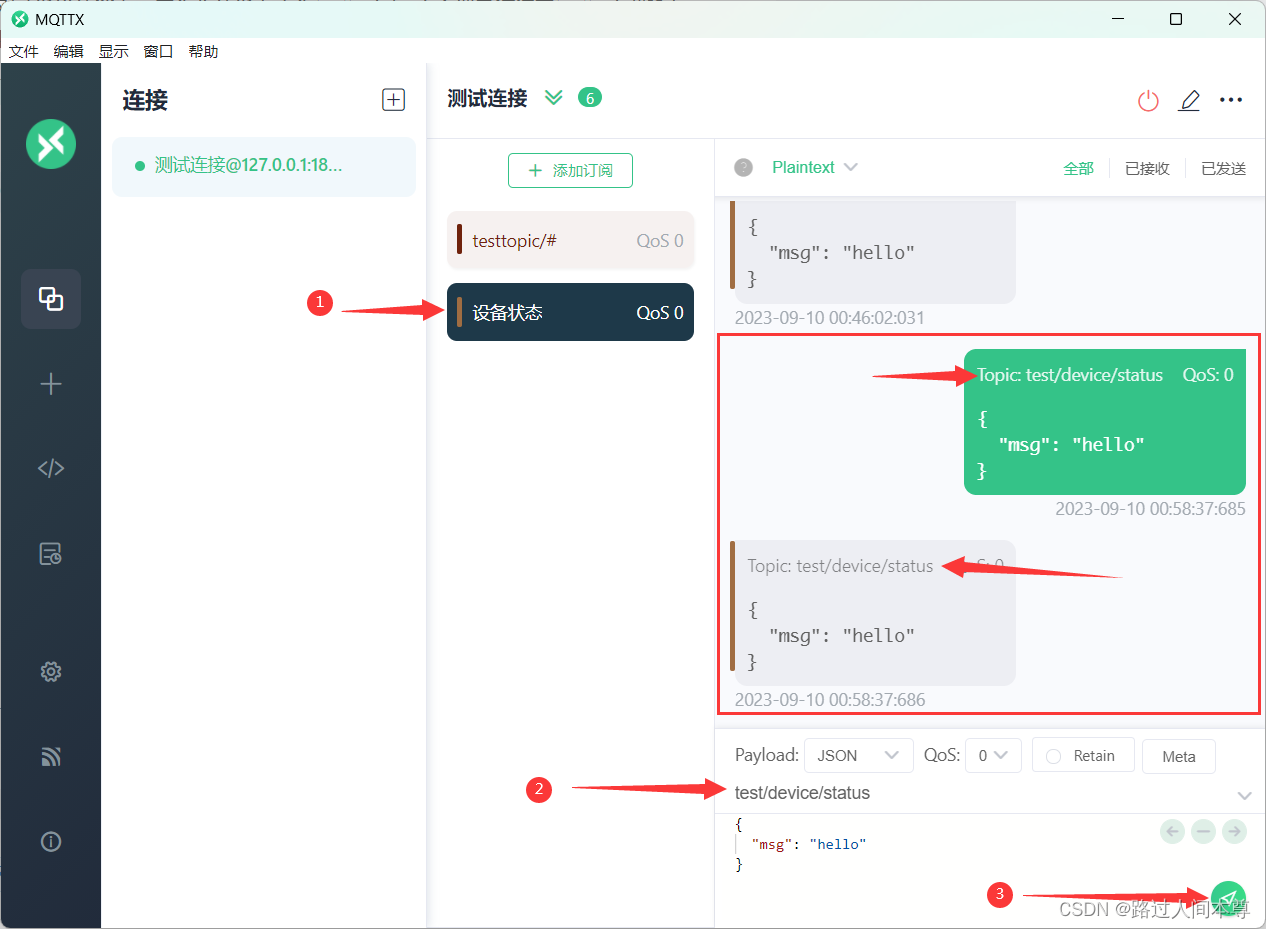
本地MQTT服务器搭建(EMQX)
一、下载EMQX 下载地址:EMQ (emqx.com) 打开官网后,选择右边的免费试用按钮 然后单击EMQX Enterprise标签,然后选择下面的EMQX开源版,选择开源版的系统平台为Windows,单击免费下载。 在新页面下单击立即下载 二、安装…...

Docker启动pandora并指定ACCESS TOKEN
把chatGPT_ACCESS_TOKEN改成你的ACCESS_TOKEN 《chatGPT ACCESS TOKEN获取地址(需要魔法)》 docker run -d -m 512m -p 88:88 --privilegedtrue -e PANDORA_SERVER0.0.0.0:88 -e PANDORA_ACCESS_TOKENchatGPT_ACCESS_TOKEN --name pandora pengzhile/pa…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...
