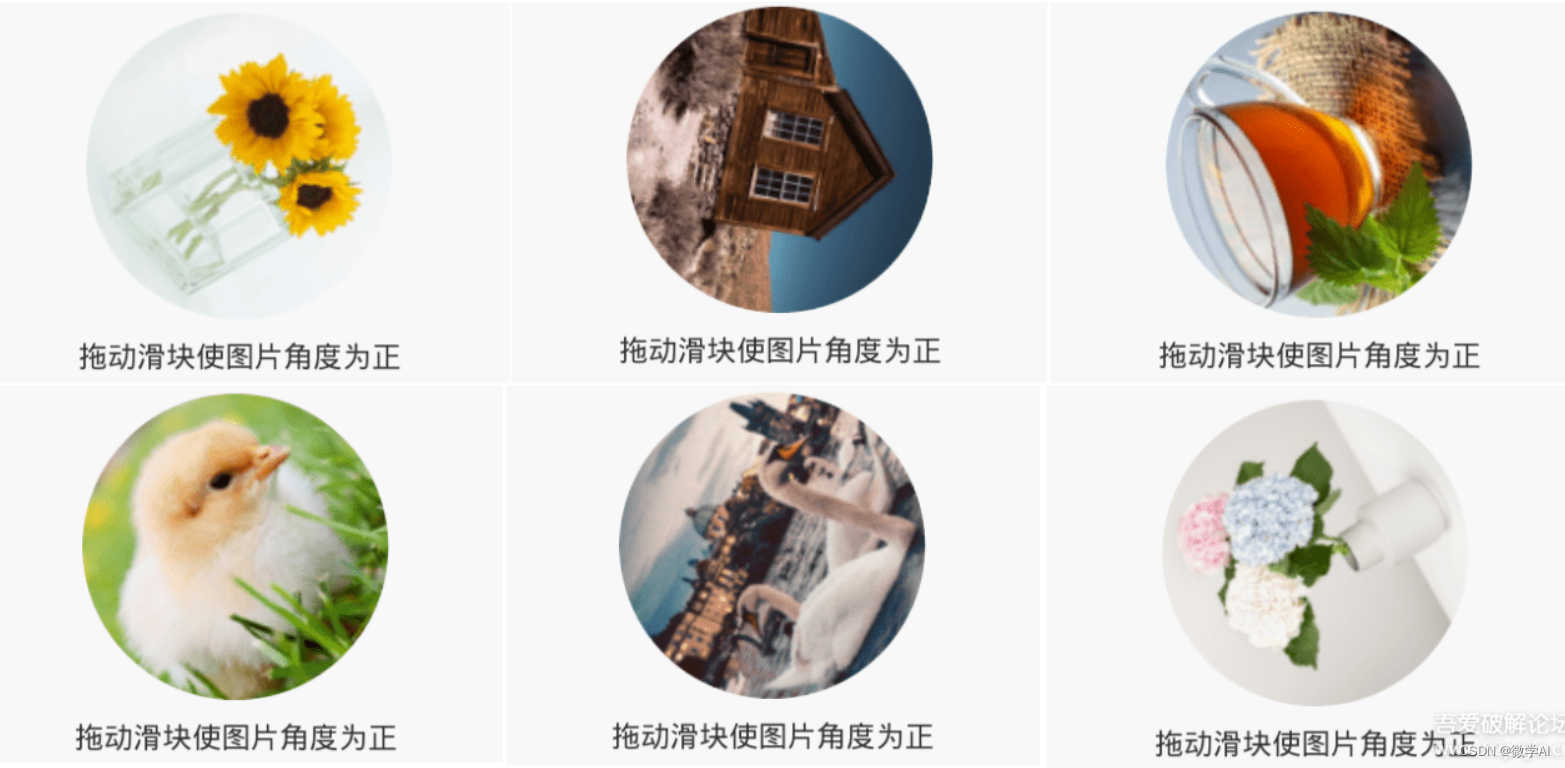
计算机视觉的应用15-图片旋转验证码的角度计算模型的应用,解决旋转图片矫正问题
大家好,我是微学AI,今天给大家介绍一下计算机视觉的应用15-图片旋转验证码的角度计算模型的应用,解决旋转图片矫正问题,在CV领域,图片旋转验证码的角度计算模型被广泛应用于解决旋转图片矫正问题,有效解决机器识别图片验证码的问题。旋转图片验证码常用于验证用户身份,但由于图片可能被以不同角度旋转,识别难度比较大。本文提出了一种基于深度学习的角度计算模型,能够准确估计旋转图片的角度,通过旋转角度进行自动矫正。
本文已经通过使用深度卷积神经网络对旋转图片进行特征提取和表示学习,从而获得高层抽象表示。通过添加回归头,利用旋转角度标签数据进行训练,使模型能够预测旋转图片的角度。实验结果表明,我们提出的模型在多个数据集上取得了优秀的性能,能够有效解决旋转图片矫正问题。该模型具有良好的鲁棒性和广泛的适应性,可在实际应用中提高验证码的识别准确率和用户体验。

一、数据集怎么生成的
我将采用以下的步骤进行:
1.首先我们可以选择下载大批量的风景图片,然后进行图片处理。
2.利用opencv将图片用圆形进行截取,生成圆形图片.
3.对圆形图片进行随机从60度-180度之间进行旋转,并保存为字典数据:包含裁剪后的图片地址和旋转角度标签的值,代码如下:
import cv2
import numpy as npdef crop_to_circle(image_path):# 加载图像image = cv2.imread(image_path)# 创建一个与图像大小相同的黑色背景mask = np.zeros_like(image)# 获取图像的中心点坐标height, width, _ = image.shapecenter = (width // 2, height // 2)# 定义半径为图像宽高中的较小值radius = min(center[0], center[1])# 在mask上绘制一个白色圆形区域cv2.circle(mask, center, radius, (255, 255, 255), -1)# 将mask作为掩模,将图像与掩模进行按位与操作masked_image = cv2.bitwise_and(image, mask)cropped_image = "circular_cropped_image.jpg"# 保存裁剪后的图像cv2.imwrite(cropped_image, masked_image)# 随机生成旋转角度random_angle = np.random.randint(60, 181)# 对图像进行旋转M = cv2.getRotationMatrix2D(center, random_angle, 1.0)rotated_image = cv2.warpAffine(masked_image, M, (width, height))# 显示结果cv2.imshow("Original Image", image)cv2.imshow("Circular Cropped + Rotated Image", rotated_image)# 保存裁剪加旋转后的图像rotated_image_path = "rotated_image.jpg"cv2.imwrite(rotated_image_path, rotated_image)cv2.waitKey(0)cv2.destroyAllWindows()return cropped_image, rotated_image_path,random_angle# 使用示例
image_path = "111.png"
cropped_image,rotated_image_path,random_angle = crop_to_circle(image_path)# 保存图片地址和旋转角度标签的字典数据
data = {"image_path":"111.png",'cropped_image':cropped_image,"rotated_path": rotated_image_path,"rotation_angle": random_angle
}
print(data)

二、旋转图片识别原理
假设我们有一张图片,我们想要将其逆时针旋转一个角度为 θ θ θ。我们可以将旋转过程分解为以下几个步骤:
1.坐标平移:将图片的中心点移到原点 ( 0 , 0 ) (0, 0) (0,0)处。我们可以将每个像素点的坐标减去图片中心的坐标,使得图片的中心对齐原点。
2.旋转变换:对于每个像素点 P ( x , y ) P(x, y) P(x,y),应用旋转矩阵变换来计算新的坐标 P ′ ( x ′ , y ′ ) P'(x', y') P′(x′,y′)。旋转矩阵表示为:
R ( θ ) = [ cos ( θ ) − sin ( θ ) sin ( θ ) cos ( θ ) ] R(\theta) = \begin{bmatrix} \cos(\theta) & -\sin(\theta) \\ \sin(\theta) & \cos(\theta) \end{bmatrix} R(θ)=[cos(θ)sin(θ)−sin(θ)cos(θ)]
其中, θ θ θ是旋转角度, cos \cos cos和 sin \sin sin是余弦和正弦函数。
3.坐标平移:将图片的中心点移到原来的位置。我们可以将每个像素点的坐标加上图片中心的坐标,使得图片回到原来的位置。
4.插值处理:在旋转后的坐标上可能会出现小数点的坐标值,而像素点的坐标是整数。因此,我们需要使用插值方法来确定旋转后坐标上的像素值。常用的插值方法有最近邻插值、双线性插值等。
三、选用模型
本文主要采用resnet50的改造模型,模型的具体结构这边省略了,为了方便大家快速使用,这里提高训练好的模型下载:
链接:https://pan.baidu.com/s/1aJQ4OD6LwQlLlVwJsMj6aA?pwd=rypw
提取码:rypw
我们可以构建models文件夹,将resnet50_keras2.hdf5文件放入文件夹中。
代码实现:
from keras.applications.imagenet_utils import preprocess_input
from keras.models import load_model
from keras.optimizers import SGD
import keras.backend as Kimport os
import math
import cv2
import numpy as np
import requestsclass RotateCaptcha():def __init__(self):# 加载模型model_location = os.path.join('.', 'models', 'resnet50_keras2.hdf5')self.model = load_model(model_location, custom_objects={'angle_error': self.angle_error})self.model.compile(loss='categorical_crossentropy',optimizer=SGD(lr=0.01, momentum=0.9),metrics=[self.angle_error])# 图像长宽尺寸self.size = (224, 224)def showImg(self, image):'''展示图片'''cv2.imshow('image', image)cv2.waitKey(0)def getImgFromDisk(self, imgPath):image = cv2.imread(imgPath)image = cv2.cvtColor(image, cv2.COLOR_BGR2RGB)return imagedef predictAngle(self, image):diameter = image.shape[0] # 直径side_length = math.floor((diameter / 2) * 1.414) # 圆内正方形最大边长cropped = math.floor((diameter - side_length) / 2)image = image[cropped:cropped + side_length, cropped:cropped + side_length]image = cv2.resize(image, self.size)image = np.expand_dims(image, axis=0)x = preprocess_input(image)y_pred = np.argmax(self.model.predict(x), axis=1)return y_pred[0]def rotate(self, image, angle):image_size = (image.shape[1], image.shape[0])image_center = tuple(np.array(image_size) / 2)# 将 OpenCV 3x2旋转矩阵转换为3x3rot_mat = np.vstack([cv2.getRotationMatrix2D(image_center, angle, 1.0), [0, 0, 1]])rot_mat_notranslate = np.matrix(rot_mat[0:2, 0:2])image_w2 = image_size[0] * 0.5image_h2 = image_size[1] * 0.5# 获取图像角点的旋转坐标rotated_coords = [(np.array([-image_w2, image_h2]) * rot_mat_notranslate).A[0],(np.array([image_w2, image_h2]) * rot_mat_notranslate).A[0],(np.array([-image_w2, -image_h2]) * rot_mat_notranslate).A[0],(np.array([image_w2, -image_h2]) * rot_mat_notranslate).A[0]]# 查找新图像的大小x_coords = [pt[0] for pt in rotated_coords]x_pos = [x for x in x_coords if x > 0]x_neg = [x for x in x_coords if x < 0]y_coords = [pt[1] for pt in rotated_coords]y_pos = [y for y in y_coords if y > 0]y_neg = [y for y in y_coords if y < 0]right_bound = max(x_pos)left_bound = min(x_neg)top_bound = max(y_pos)bot_bound = min(y_neg)new_w = int(abs(right_bound - left_bound))new_h = int(abs(top_bound - bot_bound))trans_mat = np.matrix([[1, 0, int(new_w * 0.5 - image_w2)],[0, 1, int(new_h * 0.5 - image_h2)],[0, 0, 1]])affine_mat = (np.matrix(trans_mat) * np.matrix(rot_mat))[0:2, :]result = cv2.warpAffine(image,affine_mat,(new_w, new_h),flags=cv2.INTER_LINEAR)return resultdef angle_difference(self, x, y):return 180 - abs(abs(x - y) - 180)def angle_error(self, y_true, y_pred):diff = self.angle_difference(K.argmax(y_true), K.argmax(y_pred))return K.mean(K.cast(K.abs(diff), K.floatx()))if __name__ == '__main__':rotateCaptcha = RotateCaptcha()rotated_image = rotateCaptcha.getImgFromDisk('222.jpg')predicted_angle = rotateCaptcha.predictAngle(rotated_image) # 预测还原角度print("需旋转角度:{}".format(predicted_angle))corrected_image = rotateCaptcha.rotate(rotated_image, -predicted_angle) rotateCaptcha.showImg(corrected_image)
运行结果:
1/1 [==============================] - 1s 668ms/step
需旋转角度:51
生成结果会返回需要选择的角度,我们根据角度进行下一步的验证码旋转,进行验证。
相关文章:

计算机视觉的应用15-图片旋转验证码的角度计算模型的应用,解决旋转图片矫正问题
大家好,我是微学AI,今天给大家介绍一下计算机视觉的应用15-图片旋转验证码的角度计算模型的应用,解决旋转图片矫正问题,在CV领域,图片旋转验证码的角度计算模型被广泛应用于解决旋转图片矫正问题,有效解决机…...

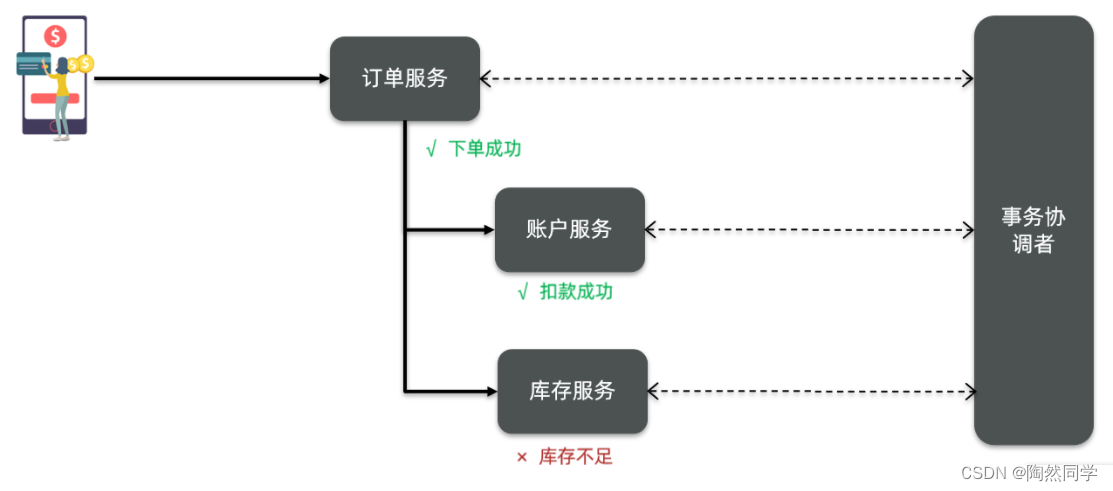
【Seata】分布式事务问题和理论基础
目录 1.分布式事务问题 1.1本地事务 1.2分布式事务 2.理论基础 2.1CAP定理 2.1.1一致性 2.1.2可用性 2.1.3分区容错 2.1.4矛盾 2.2BASE理论 2.3解决分布式事务的思路 1.分布式事务问题 1.1本地事务 本地事务,也就是传统的单机事务。在传统数据库事务中…...

文件打包解包的方法
在很多情况下,软件需要隐藏一些图片,防止用户对其更改,替换。例如腾讯QQ里面的资源图片,哪怕你用Everything去搜索也搜索不到,那是因为腾讯QQ对这些资源图片进行了打包,当软件运行的时候解包获取资源图片。…...

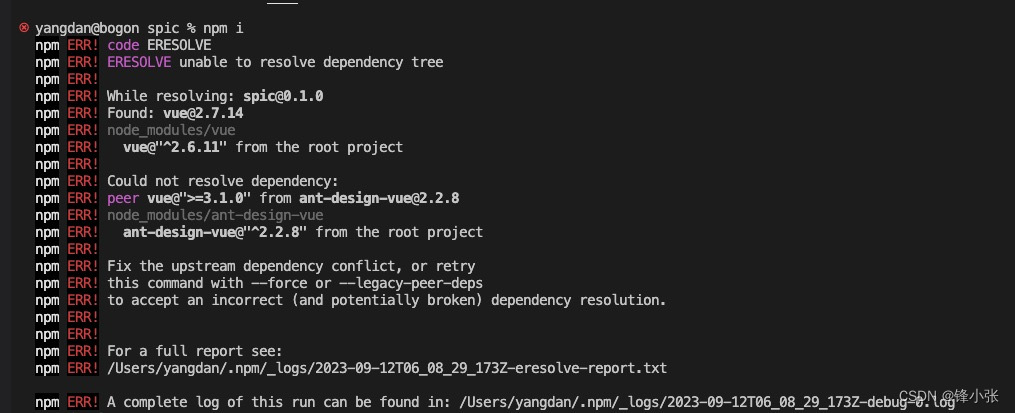
npm 清缓存(重新安装node-modules)
安装node依赖包的会出现失败的情况,如下图所示: 此时 提示有些依赖树有冲突,根据提示 “ this command with --force or --legacy-peer-deps” 执行命令即可。 具体步骤如下: 1、先删除本地node-modules包 2、删掉page-loacl…...

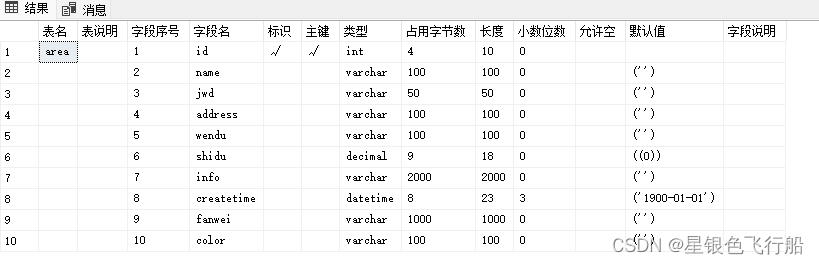
sqlserver查询表中所有字段信息
精简 SELECT 字段名 a.name,主键 case when exists(SELECT 1 FROM sysobjects where xtypePK and parent_obja.id and name in (SELECT name FROM sysindexes WHERE indid in( SELECT indid FROM sysindexkeys WHERE id a.id AND colida.colid))) then √ else …...

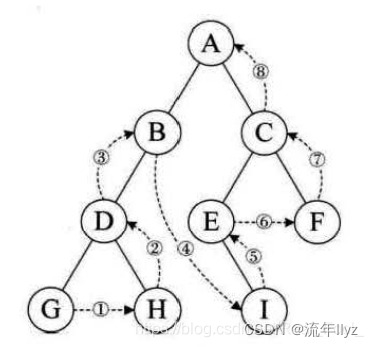
二叉树的概念、存储及遍历
一、二叉树的概念 1、二叉树的定义 二叉树( binary tree)是 n 个结点的有限集合,该集合或为空集(空二叉树),或由一个根结点与两棵互不相交的,称为根结点的左子树、右子树的二叉树构成。 二叉树的…...

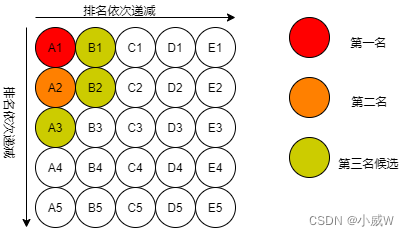
【面试题】智力题
文章目录 腾讯1000瓶毒药里面只有1瓶是有毒的,问需要多少只老鼠才能在24小时后试出那瓶有毒。有两根不规则的绳子,两根绳子从头烧到尾均需要一个小时,现在有一个45分钟的比赛,裁判员忘记带计时器,你能否通过烧绳子的方…...

【SpringBoot集成Redis + Session持久化存储到Redis】
目录 SpringBoot集成Redis 1.添加 redis 依赖 2.配置 redis 3.手动操作 redis Session持久化存储到Redis 1.添加依赖 2.修改redis配置 3.存储和读取String类型的代码 4.存储和读取对象类型的代码 5.序列化细节 SpringBoot集成Redis 1.添加 redis 依赖 …...

day49:QT day2,信号与槽、对话框
一、完善登录框 点击登录按钮后,判断账号(admin)和密码(123456)是否一致,如果匹配失败,则弹出错误对话框,文本内容“账号密码不匹配,是否重新登录”,给定两个…...

Meta分析核心技术
Meta分析是针对某一科研问题,根据明确的搜索策略、选择筛选文献标准、采用严格的评价方法,对来源不同的研究成果进行收集、合并及定量统计分析的方法,最早出现于“循证医学”,现已广泛应用于农林生态,资源环境等方面。…...

Gof23设计模式之责任链模式
1.概述 责任链模式又名职责链模式,为了避免请求发送者与多个请求处理者耦合在一起,将所有请求的处理者通过前一对象记住其下一个对象的引用而连成一条链;当有请求发生时,可将请求沿着这条链传递,直到有对象处理它为止…...

数字孪生和元宇宙:打造未来的数字边界
数字孪生和元宇宙是近两年来被热议的两个概念,但由于技术的交叉两者也极易被混淆。本文希望带大家深入探讨一下这两者之间的关系,以及它们如何一起构建了数字时代的新格局。 1. 数字孪生的本质 数字孪生是一种虚拟模型,它通过数字手段对现实…...

【新版】系统架构设计师 - 软件架构设计<新版>
个人总结,仅供参考,欢迎加好友一起讨论 文章目录 架构 - 软件架构设计<新版>考点摘要概念架构的 4 1 视图架构描述语言ADL基于架构的软件开发方法ABSDABSD的开发模型ABSDMABSD(ABSDM模型)的开发过程 软件架…...

Linux面试题
当准备 Linux 面试时,以下是一些可能会遇到的常见 Linux 面试题: 1. 什么是Linux?解释一下Linux操作系统的特点。 2. 什么是Linux内核?Linux内核的作用是什么? 3. 如何在Linux系统上查看当前的IP地址和子网掩码&#…...

NODEJS版本管理工具
一、使用NVM 下载 Linux下载 curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.0/install.sh widows下载地址 https://github.com/coreybutler/nvm-windows/releases 安装Node.js版本: nvm install 14.16.0 切换Node.js版本: nvm use …...

【个人笔记本】本地化部署 类chatgpt模型 详细流程
不推荐小白,环境配置比较复杂 全部流程 下载原始模型:Chinese-LLaMA-Alpaca-2linux部署llamacpp环境使用llamacpp将Chinese-LLaMA-Alpaca-2模型转换为gguf模型windows部署Text generation web UI 环境使用Text generation web UI 加载模型并进行对话 准…...

RFID与人工智能怎么融合,RFID与人工智能融合的应用
随着物联网技术的不断发展,现实世界与数字世界的桥梁已经被打通。物联网通过各种传感器,将现实世界中的光、电、热等信号转化为有价值的数据。这些数据可以通过RFID技术进行自动收集和传输,然后经由人工智能算法进行分析、建模和预测…...

性能测试 —— Jmeter 常用三种定时器
1、同步定时器 位置:HTTP请求->定时器->Synchronizing Timer 当需要进行大量用户的并发测试时,为了让用户能真正的同时执行,添加同步定时器,用户阻塞线程,知道线程数达到预先配置的数值,才开始执行…...

每个高级前端工程师都应该知道的前端布局
首发于公众号 大迁世界,欢迎关注。📝 每周一篇实用的前端文章 🛠️ 分享值得关注的开发工具 😜 分享个人创业过程中的趣事 快来免费体验ChatGpt plus版本的,我们出的钱 体验地址:https://chat.waixingyun.cn 可以加入网站底部技术群,一起找bug,另外新版作图神器已上线…...

100道基于Android毕业设计的选题题目,持续更新
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝30W,Csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 大家好,我是程序员徐师兄、今天给大家谈谈基于android的app开发毕设题目,以及基于an…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

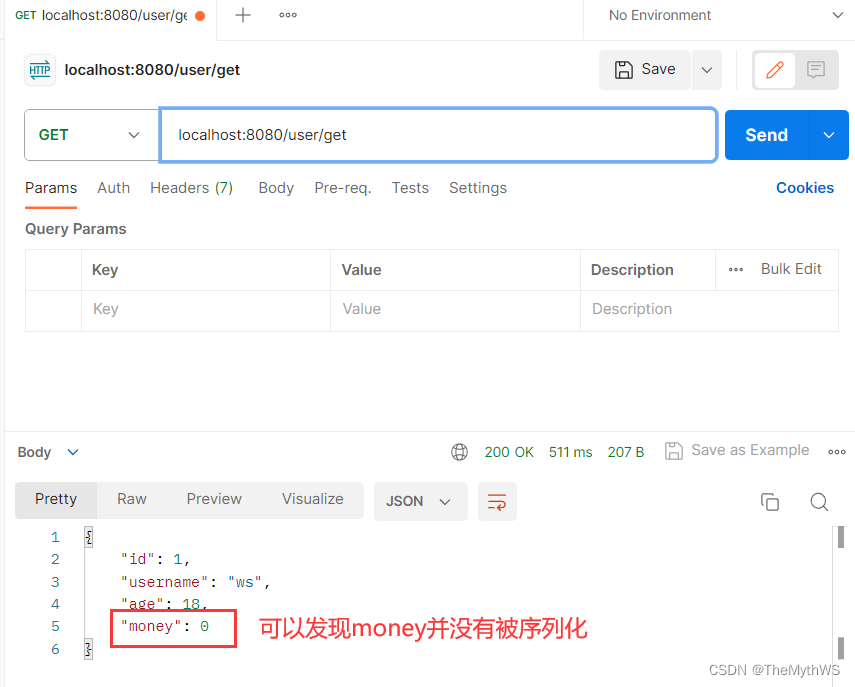
DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...
