Vue3函数式编程
文章目录
- 前言
- 一、三种编程风格
- 1.template
- 2.jsx/tsx
- 3.函数式编写风格
- 二、函数式编程
- 1.使用场景
- 2.参数
- 3.例子
- 3.render渲染函数
- 总结
前言
本文主要记录vue3中的函数式编程以及其他编程风格的简介
一、三种编程风格
1.template
Vue 使用一种基于 HTML 的模板语法,使我们能够声明式地将其组件实例的数据绑定到呈现的 DOM 上。所有的 Vue 模板都是语法层面合法的 HTML,可以被符合规范的浏览器和 HTML 解析器解析。
也就是HTML的书写方式。
<template><div><template v-if="reverse"><div class="bar">Bar DOM...</div><div class="foo">Foo DOM...</div></template><template v-else><div class="foo">Foo DOM...</div><div class="bar">Bar DOM...</div></template></div></template>
2.jsx/tsx
这是一种DOM标签和JS混用的方式,对DOM操作更加灵活,发挥出JS的完全编程能力,但是需要手动实现渲染优化,Vue在模板语法中做的优化在此方式中不适用
如:根据 props 上的 reverse 属性,来决定是否要调换两块内容的渲染顺序。
jsx:
const renderContent = () => {const Content = [<div class="foo">Foo DOM...</div>,<div class="bar">Bar DOM...</div>,];if (props.reverse) {Content.reverse();}return <div>{Content}</div>;}
template:
<template><div><template v-if="reverse"><div class="bar">Bar DOM...</div><div class="foo">Foo DOM...</div></template><template v-else><div class="foo">Foo DOM...</div><div class="bar">Bar DOM...</div></template></div></template>
3.函数式编写风格
vue中提供了h函数,h 函数是一个重载函数,支持多种调用方式,但在内部会处理为符合 createVNode 函数的入参,然后交给 createVNode 来创建虚拟 DOM。在此可以利用vue3提供的render函数将此虚拟DOM创建成真实DOM并挂载到指定结点。
可以直接跳过模板的编译过程
parser函数 -> ast抽象语法树 -> transform -> js 可描述api -> generate生成 -> render
<div><span>1</span></div>
转换函数式为:
let render = () =>{return h('div),{},[h('span),{},'1']}
二、函数式编程
1.使用场景
封装一些小组件(弹窗、按钮等)
2.参数
h 函数有三个参数
- 第一个是创建的结点
- 第二个是节点属性
- 第三个是节点内容
3.例子
代码如下(示例):
interface Props {type: 'success' | 'error'
}
const Btn = (props:Props,ctx:any) =>{return h('button',{style: {color:props.type === 'success'? 'green': 'red'},onClick:()=>{ctx.emit('click','smz')console.log('点击了按钮',props.type)}},ctx.slots.default())
}
<template>
<Btn type="success">编辑</Btn><Btn type="error">删除</Btn>
</template>
3.render渲染函数
该函数由vue内部提供,可以将标签或者虚拟DOM转换成真实DOM并挂载到指定结点
该函数接收两个参数:
- 标签或虚拟dom
当该参数为null时,会将此组件移除 - 挂载结点
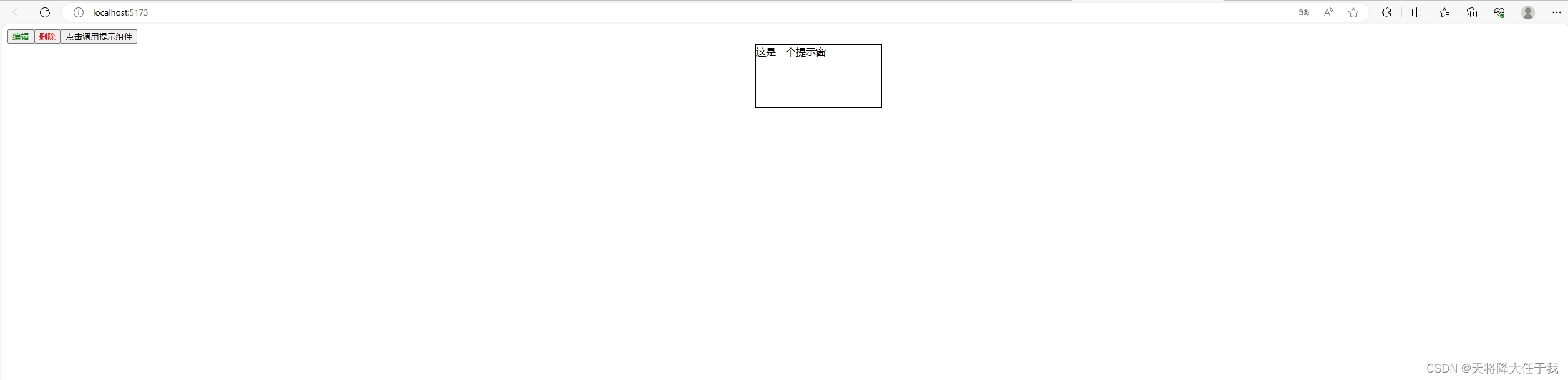
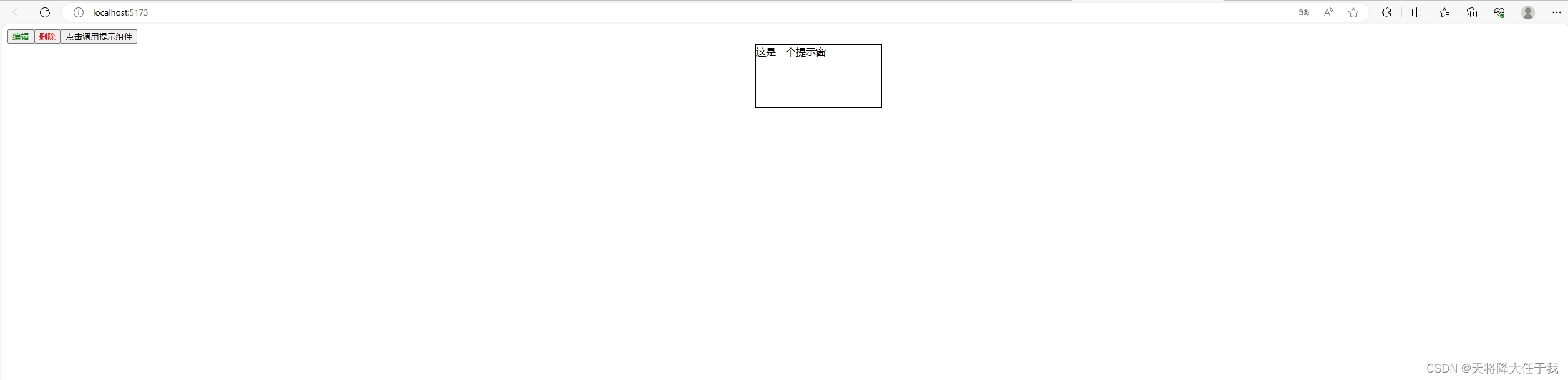
例子:(提示组件)
export const message = (message, duration = 2000) =>{const handleDestroy = () =>{render(null,document.body)}const vNode = h('messageComponent',{style:{width: '200px',height: '100px',border: '2px solid',float: 'left',position: 'relative',left: '50%','margin-left': '-50px'},message,duration,destroy:handleDestroy},message)render(vNode,document.body);(function () {setTimeout(()=>render(null,document.body),duration)})()
}
使用:直接以API的形式调用
const messages = () =>{message('这是一个提示窗')
}

总结
以上就是三种编码风格以及vue3中h函数和render函数的简单实用。
相关文章:

Vue3函数式编程
文章目录 前言一、三种编程风格1.template2.jsx/tsx3.函数式编写风格 二、函数式编程1.使用场景2.参数3.例子3.render渲染函数 总结 前言 本文主要记录vue3中的函数式编程以及其他编程风格的简介 一、三种编程风格 1.template Vue 使用一种基于 HTML 的模板语法,…...

【逗老师的无线电】艾德克斯TTL串口转网口
最近手搓了一个可以用于艾德克斯ITECH电源或者电子负载的TTL串口转网口的模块,用上之后,上位机软件就可以配置以太网IP连接设备啦。就像这样。 一、ITECH TTL接口定义 二、整体逻辑 嗯,就这么简单。IT9000控制软件的Ethernet功能就是直接S…...

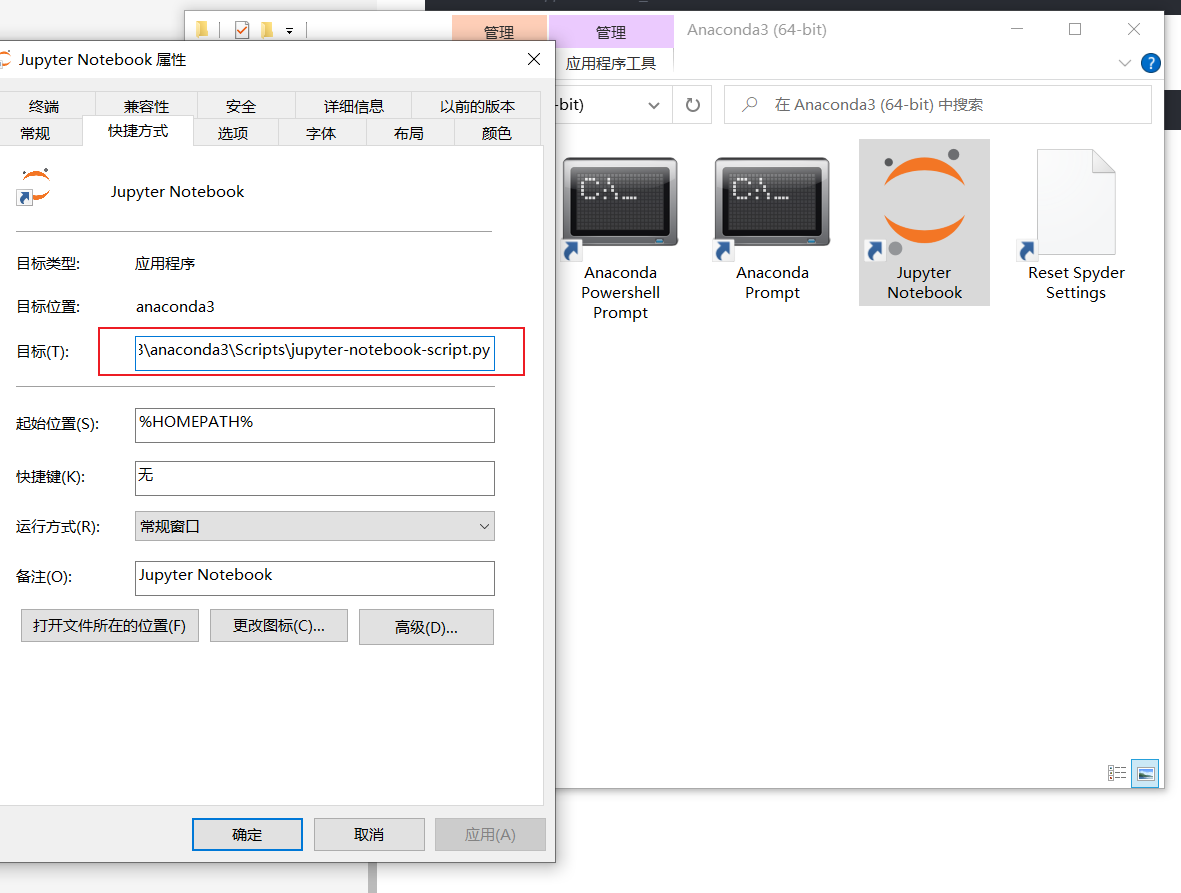
如何修改jupyter notebook默认打开路径
1、用jupyter notebook在其他位置打开自己的ipython项目: jupyter notebook是一个很好用的工具,可以保存运行结果,还可以给项目添加很多可视化操作与介绍文字。安装anaconda后,jupyter notebook就会自动安装,点开它会…...

【leetcode】数组排序
【leetcode】数组排序 task03 主要了解了数组中常见的排序方法: 1.常见数组排序方法 冒泡排序(Bubble Sort): 冒泡排序是一种简单的排序算法,它多次遍历数组,比较相邻的元素并交换它们,直到整…...

【C刷题训练营】第四讲(打好基础很重要)
前言: 大家好,这是c语言刷题训练营的第四讲,打好基础便于对c语言语法与算法思维的提高,感谢你的来访与支持! 💥🎈个人主页:Dream_Chaser~ 🎈💥 ✨✨刷题专栏…...

MySQL 某个字段存储不了内容
1. 原因 某个字段存储的内容过大 2. 解决 修改max_allowed_packet参数 max_allowed_packet参数是指mysql服务器端在一次传送数据包的过程当中最大允许的数据包大小。如果超过了设置的最大长度,则会数据库保持数据失败。 2.1 查询参数 show variables like %max…...

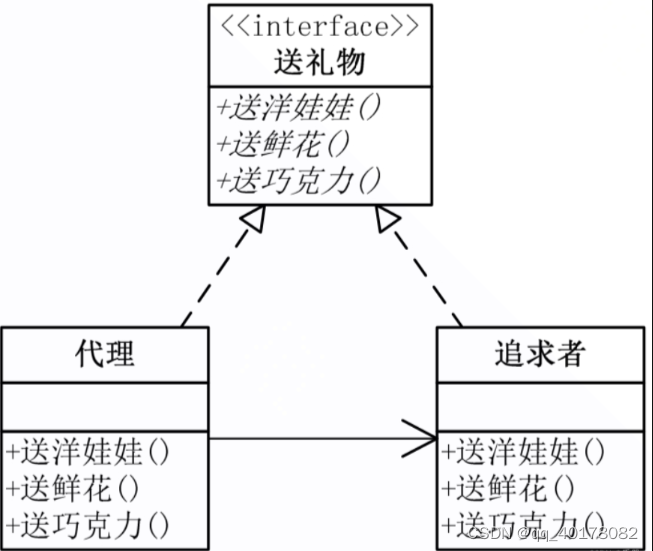
7.代理模式
1.UML 2.代码 #include <iostream> using namespace std;class Subject{ public:virtual void Request() 0; };class RealSubject:public Subject { public:virtual void Request(){cout << "RealSubject" << endl;} }; class Proxy:public Subj…...

单例模式的安全写法
要想知道怎么写单例模式,那么必须得知道什么是单例模式。单例模式是一种设计模式,它确保某个类只有一个实例,并且提供一个全局访问该实例的方法。单例模式不会创建实例副本,而是返回对已创建实例的引用。单例模式的创建可以分为两…...

牛客网SQL156
各个视频的平均完播率_牛客题霸_牛客网 方法一 select a.video_id,format(count(b.video_id)/count(a.video_id),3) 完播率 from (select uid,video_id,(end_time-start_time) 播放时长from tb_user_video_logwhere year(start_time)2021 or year(end_time)2021 ) a left joi…...

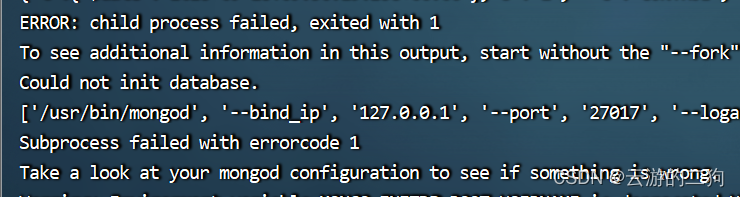
【MongoDB】docker部署社区版(一)
0、背景介绍 项目中使用MongoDB了,服务器挂掉,自己在本地搭一个试试。 1、版本选择 首先有社区版和和商业版。我选的是社区版。链接:https://hub.docker.com/r/mongodb/mongodb-community-server/tags 1.1、标签选择 看到标签有两个大类…...

【Graph Net学习】GNN/GCN代码实战
一、简介 GNN(Graph Neural Network)和GCN(Graph Convolutional Network)都是基于图结构的神经网络模型。本文目标就是打代码基础,未用PyG,来扒一扒Graph Net两个基础算法的原理。直接上代码。 二、代码 …...

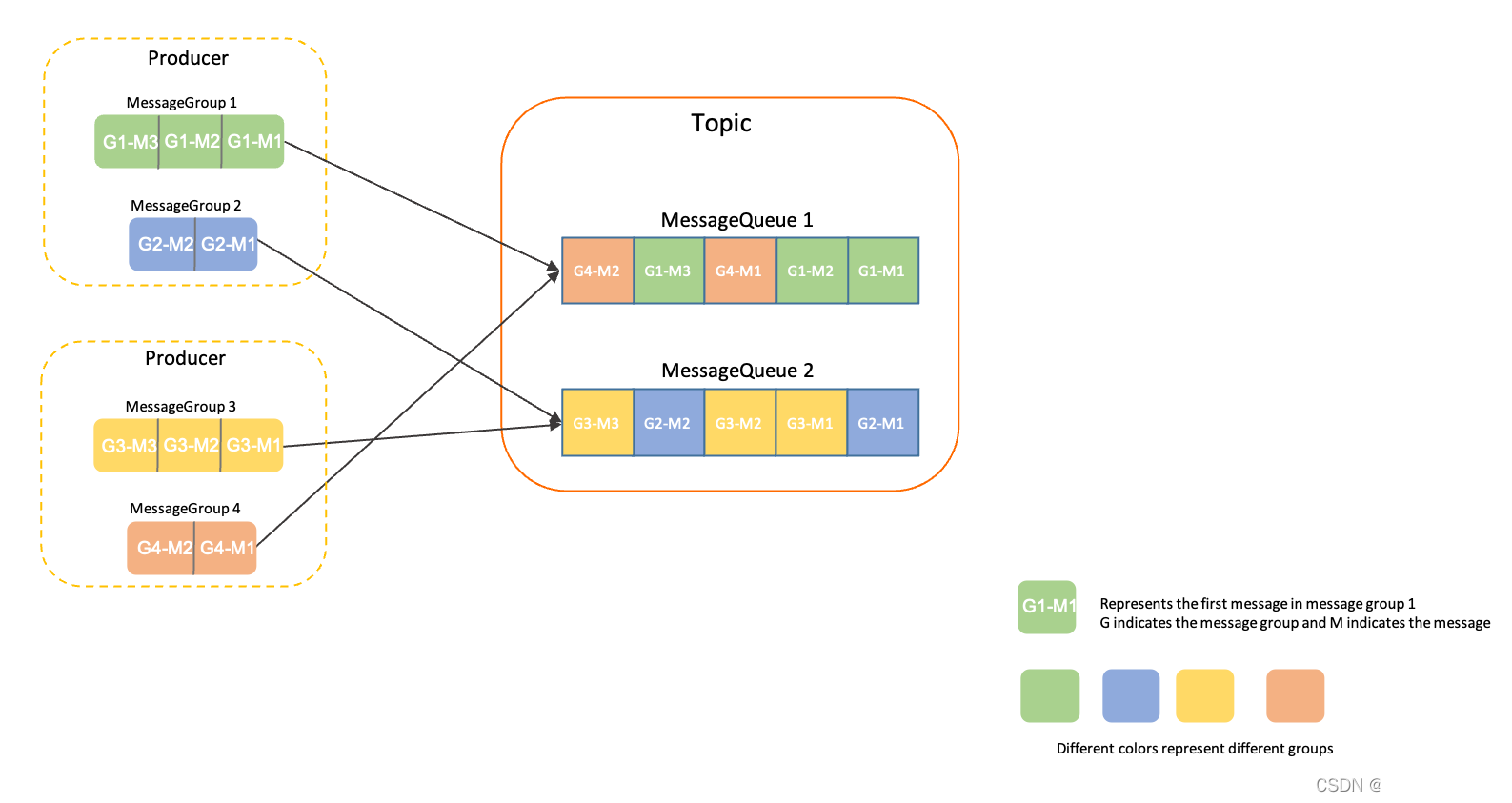
RocketMQ 发送顺序消息
文章目录 顺序消息应用场景消息组(MessageGroup)顺序性生产的顺序性MQ 存储的顺序性消费的顺序性 rocketmq-client-java 示例(gRPC 协议)1. 创建 FIFO 主题生产者代码消费者代码解决办法解决后执行结果 rocketmq-client 示例&…...

【面试经典150 | 双指针】判断子序列
文章目录 写在前面Tag题目来源题目解题解题思路方法一:双指针方法二:动态规划 写在最后 写在前面 本专栏专注于分析与讲解【面试经典150】算法,两到三天更新一篇文章,欢迎催更…… 专栏内容以分析题目为主,并附带一些对…...

自动驾驶信息安全方案
目录 1. 修订历史... 3 2. 概述... 4 2.1 目的... 4 2.2 适用范围... 4 2.3 参考文档... 4 2.4 术语和缩写... 4 3. 安全分析... 5 4. 总体设计... 6 4.1 ACU的安全防护... 7 4.1.1 系统安全引导... 7 4.1.2 密钥安全存储... 8 4.1.3 应…...
)
【云原生】kubernetes中pod(最小的资源管理组件)
目录 前言 一、pod 1.1pause容器使得Pod中的所有容器可以共享两种资源: 1.2 通常把Pod分为两类 1.2.1自主式Pod 1.2.2控制器管理的Pod 1.3 Pod 容器的分类 1.3.1基础容器(infrastructure container) 1.3.2初始化容器(initc…...

[DB]数据库--lowdb
[DB]数据库--lowdb lowdb基本应用获取数据数据变更写入文件 lodash的使用获取数据lodash方法使用数据变更写入文件 lowdb lowdb ,是一个基于文件存储的非关系型数据库 基于loadsh的轻量级数据库 可用于在json中存储数据,大小一般为0~200M的json文件 方便简单的数…...

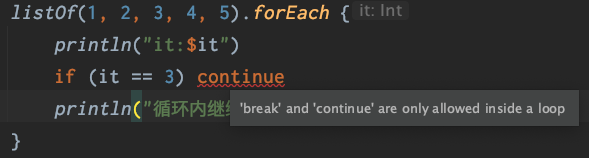
Kotlin | 在for、forEach循环中正确的使用break、continue
文章目录 for循环中使用break、continueLabel标签forEach中如何退出循环资料 Kotlin 有三种结构化跳转表达式: return:默认从最直接包围它的函数或者匿名函数返回。break:终止最直接包围它的循环。continue:继续下一次最直接包围…...

【C++】详解std::mutex
2023年9月11日,周一中午开始 2023年9月11日,周一晚上23:25写完 目录 概述头文件std::mutex类的成员类型方法没有std::mutex会产生什么问题问题一:数据竞争问题二:不一致lock和unlock死锁 概述 std::mutex是C标准库中…...

Matlab图像处理-Lab模型
Lab模型 Lab模型是由CIE(国际照明委员会)制定的一种彩色模型。该模型与设备无关,弥补了RGB模型和CMYK模型必须依赖于设备颜色特性的不足; 另外,自然界中的任何颜色都可以在Lab空间中表现出来,也就是说RGB和…...

分布式ETL工具Sqoop实践
Mysql数据准备 1、在node02节点登录Mysql。 mysql -uroot -proot2、新建数据库testdb。 create database testdb;3、新建数据表ts。 use testdb; create table ts(id int, name varchar(10), age int, sex char(1));4、向表中插入数据。 insert into ts values(10001,张三…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
