JavaScript学习笔记04
JavaScript笔记04
方法
定义方法
- 当一个函数是一个对象的属性时,称之为方法。
- 例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>let person = {name: "张三",birthday: 2001,// 方法age: function () {// 获取现在的年份let now = new Date().getFullYear();// 今年 - 出生的年份return now - this.birthday;}}</script>
</head>
<body></body>
</html>
- 打开浏览器控制台,输入
person.age();,查看结果:

- 上面的代码也可以拆开写成这样:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>function getAge() {// 获取现在的年份let now = new Date().getFullYear();// 今年 - 出生的年份return now - this.birthday;}let person = {name: "张三",birthday: 2001,// 方法age: getAge}</script>
</head>
<body></body>
</html>
- 打开浏览器控制台,输入
person.age();(注意要带上括号),查看结果:

理解 this
- 尝试直接使用
getAge();来获取age:

- 发现返回值为
NaN。 - 分析原因:因为我们此时的函数
getAge()是写在对象person的外面的,由于函数getAge()中的this的始终是指向调用它的对象的(此时调用函数getAge()的对象为全局对象window,而不是对象person),所以会返回NaN(Not a Number)。
apply( )
- 在 Java 中,
this是无法控制指向的,它只能默认指向调用它的那个对象。 - 但是在 JavaScript 中,我们可以通过使用
apply()来控制this的指向。Function实例的apply(thisArg, argsArray)方法会以给定的this值和作为数组(或类数组对象)提供的arguments调用该函数。- 参数:
thisArg- 调用函数时提供的this值;argsArray(可选)- 一个类数组对象,用于指定调用函数时的参数。
- 例:使用
apply()指定上面代码中的getAge()函数的this指向person对象:- 在控制台中输入
getAge.apply(person,[]);,查看结果:
- 在控制台中输入

- 使用
apply()指定this指向person后,成功获取到了age。
内置对象
标准对象
typeof 123;
'number'
typeof '123';
'string'
typeof true;
'boolean'
typeof NaN;
'number'
typeof [];
'object'
typeof {};
'object'
typeof alert;
'function'
typeof undefined;
'undefined'
Date
- 创建一个 JavaScript
Date实例,该实例呈现时间中的某个时刻。Date对象则基于 Unix 时间戳,即自 1970 年 1 月 1 日(UTC)起经过的毫秒数。
基本使用
- 首先我们创建一个
Date示例对象,表示当前时间:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>"use strict";let now = new Date();</script>
</head>
<body></body>
</html>
- 然后我们来测试一下以下基本方法:
getFullYear() // 返回一个指定的 Date 对象的完整年份(四位数年份)
getMonth() // 返回一个指定的 Date 对象的月份(0–11),0 表示一年中的第一月
getDate() // 返回一个指定的 Date 对象为一个月中的哪一日(1-31)
getDay() // 返回一个指定的 Date 对象是在一周中的第几天(0-6),0 表示星期天
getHours() // 返回一个指定的 Date 对象的小时(0–23)
getMinutes() // 返回一个指定的 Date 对象的分钟数(0–59)
getSeconds() // 返回一个指定的 Date 对象的秒数(0–59)
getTime() // 返回一个数值,表示从1970年1月1日0时0分0秒(UTC,即协调世界时)距离该 Date 对象所代表时间的毫秒数(更早的时间会用负数表示)
- 测试结果如下:

补充:将时间戳转换为时间 & toLocaleTimeString( )
new Date(时间戳) // 时间戳转为时间
toLocaleString() // 返回一个表述指定Date对象时间部分的字符串,该字符串格式因不同语言而不同
- 测试结果如下:

JSON(了解格式和转换,后面再深入学习)
JSON( JavaScript Object Notation, JS 对象简谱 )是一种轻量级的数据交换格式。- 简洁和清晰的层次结构使得
JSON成为理想的数据交换语言。 - 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
JSON 与 JavaScript
- 在 JavaScript 中,一切皆为对象,任何 JavaScript 支持的类型都可以用
JSON来表示,例如字符串、数字、对象、数组等。 - 格式:
- 对象都用
{} - 数组都用
[] - 所有的键值对都用
key:value格式
- 对象都用
- 例:
let obj = {a:"hello", b:"hi"}; // JS对象
let json = '{"a":"hello", "b":"hi"}'; // JSON字符串
JSON字符串 和 JS对象的相互转化
- 使用
stringify()将对象转化为JSON字符串 - 使用
parse()将JSON字符串转化为对象。(注意:参数为一个JSON字符串) - 例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>let user = {name: "张三",age: 18,gender: "男"};// stringify() - 将对象转化为 json 字符串let jsonUser = JSON.stringify(user);console.log(jsonUser); // {"name":"张三","age":18,"gender":"男"}// parse() - 将 json 字符串转化为对象,注意:参数为一个 json 字符串let obj = JSON.parse('{"name":"张三","age":18,"gender":"男"}');console.log(obj);</script>
</head>
<body></body>
</html>
Ajax(了解,后面再深入学习)
- 参考:Ajax - Web 开发者指南
- 原生的 JS 写法
xhr异步请求 - jQuery 封装好的方法
$("#name").ajax("") - axios 请求
面向对象编程
什么是面向对象
- 面向对象的语言有 Java、JavaScript、C# 等等,但其中 JavaScript 和其他面向对象的语言又有一些区别。
- 类与对象
- 类:模板
- 对象:具体的实例
原型
- 原型是 JavaScript 对象相互继承特性的机制。 参考:对象原型 - 学习 Web 开发
__proto__- 参考:Object.prototype.__proto__ - JavaScript- 例:创建一个对象
student1和一个对象xiaoming,使用__proto__设置对象xiaoming的原型为student1,通过这种方式实现继承:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>let student1 = {name: "张三",age: 18,run: function () {console.log(this.name + "is running");}};let xiaoming = {name: "小明"};// 设置 xiaoming 的原型为 student1xiaoming.__proto__ = student1;</script>
</head>
<body></body>
</html>
- 打开浏览器控制台,输入
console.log(xiaoming)和xiaoming.run():

- 创建一个对象
Bird,使用__proto__设置对象xiaoming的原型为Bird:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>let student1 = {name: "张三",age: 18,run: function () {console.log(this.name + " is running");}};let xiaoming = {name: "小明"};let Bird = {fly: function () {console.log(this.name + " is flying");}}// 设置 xiaoming 的原型为 Birdxiaoming.__proto__ = Bird;</script>
</head>
<body></body>
</html>
- 在浏览器控制台输入
console.log(xiaoming)和xiaoming.fly():

- 在 ES 6 之前,定义一个类只能通过使用原型的方式。(了解即可)
- 例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>function Student(name) {this.name = name;}// 给 Student 新增一个方法Student.prototype.hello = function () {alert("hello");};</script>
</head>
<body></body>
</html>
class 继承
- ES 6 新增了
class关键字,通过class 声明我们能创建一个基于原型继承的具有给定名称的新类(本质上还是通过原型继承)。 参考:class - JavaScript - 例:定义一个学生类并创建它的的实例对象:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>// 定义一个学生类class Student {constructor(name) {this.name = name;}hello() {alert("hello");}}// 实例化,创建 Student 类的实例对象let xiaoming = new Student("小明");let xiaohong = new Student("小红");</script>
</head>
<body></body>
</html>
- 打开浏览器控制台,测试一下我们创建的学生类对象:

- 和 Java 一样,在 JavaScript 中,我们也使用
extends关键字来实现继承,不过在 Java 中我们是基于父类继承,而在 JavaScript 中,我们是基于原型继承。 - 例:定义一个小学生类(
Pupil),继承学生类(Student):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>// 定义一个学生类class Student {constructor(name) {this.name = name;}hello() {alert("hello");}}// 定义一个小学生类,继承学生类class Pupil extends Student {constructor(name, grade) {super(name);this.grade = grade;}myGrade() {alert("我今年" + this.grade + "年级了");}}// 实例化,创建 Student 类的实例对象let xiaoming = new Student("小明");// 实例化,创建 Pupil 类的实例对象let xiaohong = new Pupil("小红", 3);</script>
</head>
<body></body>
</html>
- 测试:

原型链(了解)
- JavaScript 中所有的对象都有一个内置属性,称为它的 prototype(原型)。它本身是一个对象,故原型对象也会有它自己的原型,逐渐构成了原型链。原型链终止于拥有
null作为其原型的对象上。 - 详细参考:
- 继承与原型链 - JavaScript | MDN (mozilla.org)
- javascript——原型与原型链 - 雅昕 - 博客园 (cnblogs.com)
相关文章:

JavaScript学习笔记04
JavaScript笔记04 方法 定义方法 当一个函数是一个对象的属性时,称之为方法。例: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title</title><script>let p…...

18 Python的sys模块
概述 在上一节,我们介绍了Python的os模块,包括:os模块中一些常用的属性和函数。在这一节,我们将介绍Python的sys模块。sys模块提供了访问解释器使用或维护的变量,以及与解释器进行交互的函数。 通俗来讲,sy…...

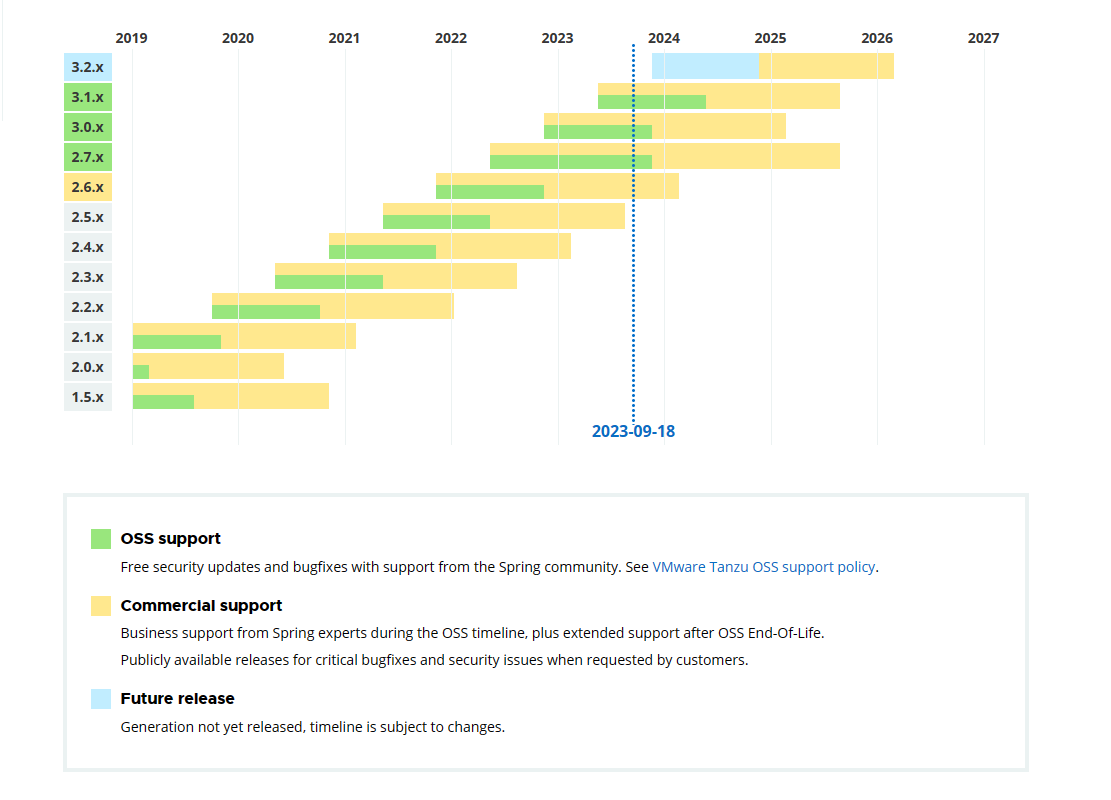
Spring Boot 各版本的支持时间
1. Spring Boot 各版本的支持时间 Spring Boot 2.7 的版本,支持到2023-11-18,之后就要停止支持了。 按照官网的数据,3.0 的版本也是到2023年11月就停止支持了。如果要转到SpringBoot3,直接从3.1开始吧。到写这篇文章时ÿ…...

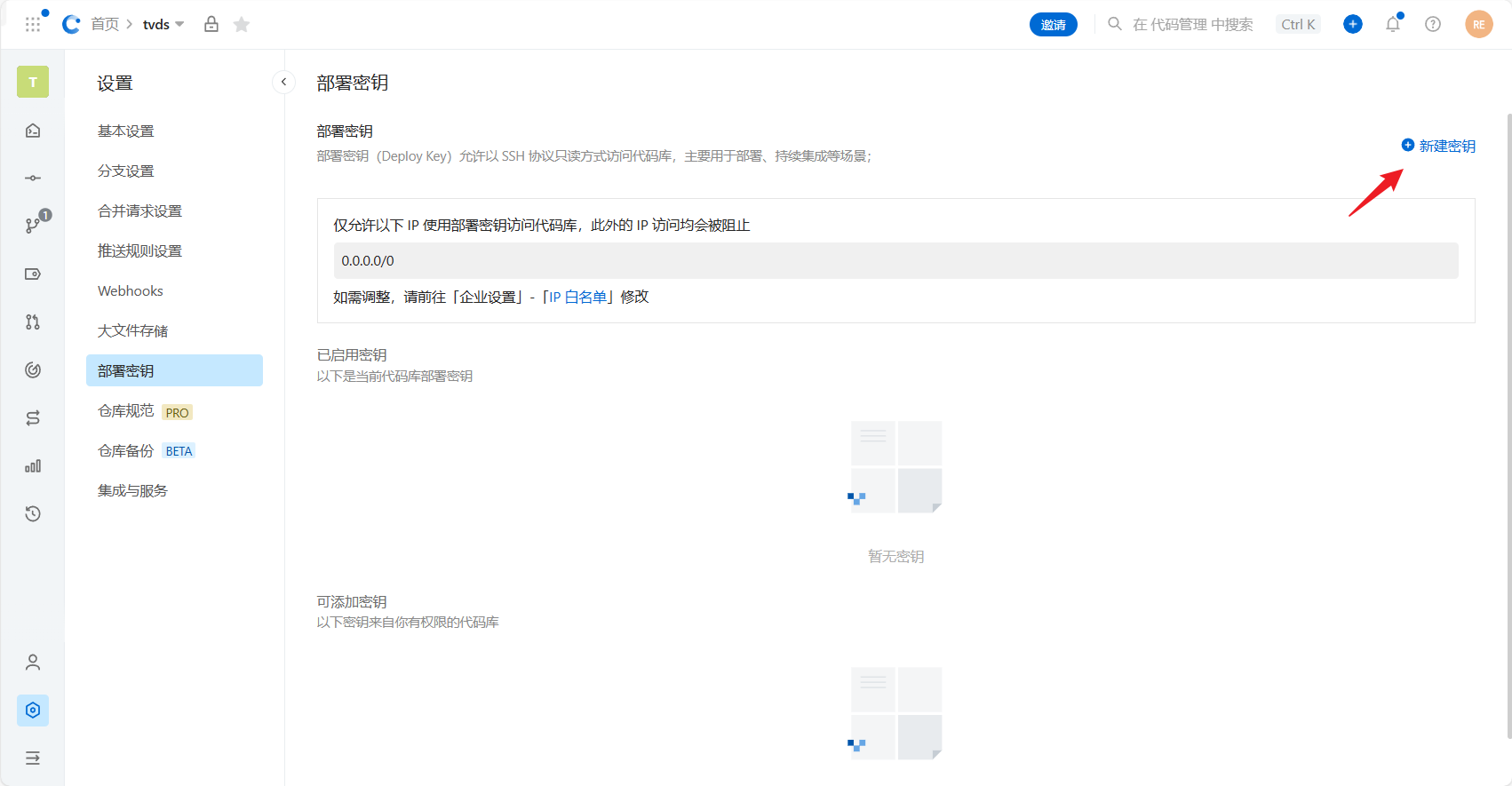
华为云云耀云服务器L实例评测|Git 私服搭建指南
前言 本文为华为云云耀云服务器L实例测评文章,测评内容是 云耀云服务器L实例 Git 私有服务器搭建指南 系统配置:2核2G 3M Ubuntu 20.04 我们平时在使用代码托管服务的时候,可能某些代码托管平台对成员有限制,或是由于内容原因会对…...

Linux下的Swap内存
目录 一、Swap简介二、Swap内存查看三、Swap内存释放1、关闭swap2、查看关闭进度2、开启swap 一、Swap简介 swap space 是磁盘上的一块区域,可以是一个分区,也可以是一个文件。所以具体的实现可以是 swap分区 也可以是 swap文件。 当系统物理内存吃紧时…...

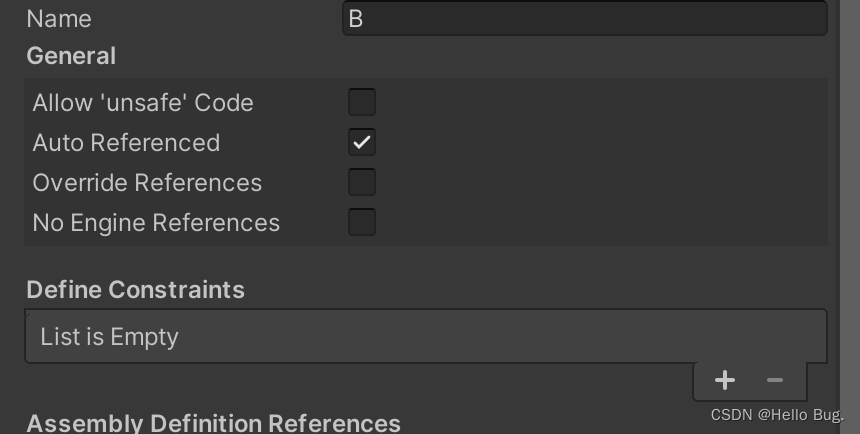
Unity中程序集dll
一:前言 一个程序集由一个或多个文件组成,通常为扩展名.exe和.dll的文件称为程序集,.exe是静态的程序集,可以在.net下直接运行加载,因为exe中有一个main函数(入口函数),.dll是动态链接库&#…...

识典百科取代快懂百科,如何在识典百科创建词条?
我们一个营销项目里面有四个百科词条的创建,在执行过程中遇见了快懂百科升级,创建词条请前往识典百科,看这个意思字节跳动是要把快懂百科升级整合到识典百科了。 快懂百科升级整合进入识典百科 近年来,字节跳动动作不断࿰…...

入门python
[NOIP2006 普及组] 明明的随机数 题目描述 明明想在学校中请一些同学一起做一项问卷调查,为了实验的客观性,他先用计算机生成了 N N N 个 1 1 1 到 1000 1000 1000 之间的随机整数 ( N ≤ 100 ) (N\leq100) (N≤100),对于其中重复的数字…...

基于vue的黑马前端项目小兔鲜
目录 项目学习 初始化项目 建立项目 引入elementplus elementPlus主题设置 配置axios 路由 引入静态资源 自动导入scss变量 Layout页 组件结构快速搭建 字体图标渲染 一级导航渲染 吸顶导航交互实现 Pinia优化重复请求 Home页 分类实现 banner轮播图 …...
报错-标志符过长)
细节决定成败!jdbc的List<?> qryList4Sql(String sql)报错-标志符过长
问题产生背景: 在写sql时,想着简单直接就偷懒了,没有看清细节 操作步骤跟发现问题: 1. sql语句的执行选用的是jdbc提供的List<?> qryList4Sql(String sql) 方法 2,这是我的sql语句(简化处理) String sql "…...

ChatGLM Pytorch从0编写Transformer算法
预备工作 # !pip install http://download.pytorch.org/whl/cu80/torch-0.3.0.post4-cp36-cp36m-linux_x86_64.whl numpy matplotlib spacy torchtext seaborn import numpy as np import torch import torch.nn as nn import torch.nn.functional as F import math, copy, tim…...

9.18算法
机器人重物1126 注意编号是方块的,而不是格点的 及如果为n*m的矩阵,需要开(n1)*(m1)的矩阵 //如果没有转向,就是走迷宫,结合记忆化,如果这个点之前走过就不走了 //又转向的话,就用一个变量记录当前转向&…...

【Spring Bean的生命周期】
文章目录 Spring Bean的生命周期实例化构造器实例化工厂方法实例化 属性赋值XML方式注解方式 初始化postProcessBeforeInitialization()和postProcessAfterInitialization()InitializingBean接口的afterPropertiesSet()方法通过Bean注解定义的初始化方法使用PostConstruct注解标…...

信息化发展49
软件设计 1 、软件设计是需求分析的延伸与拓展。需求分析阶段解决“做什么” 的问题,而软件设计阶段解决“怎么做” 的问题。同时, 它也是系统实施的基础, 为系统实施工作做好铺垫。合理的软件设计方案既可以保证系统的质量, 也可…...

linux常用命令(4):mkdir命令(创建目录)
文章目录 一、命令简介二、命令格式三、常用示例 一、命令简介 mkdir(make directories)创建目录。 若指定目录不存在则创建目录。若指定目录已存在,则会提示已存在而不继续创建。 touch与mkdir的区别? 很多人可能会把这个搞混淆ÿ…...

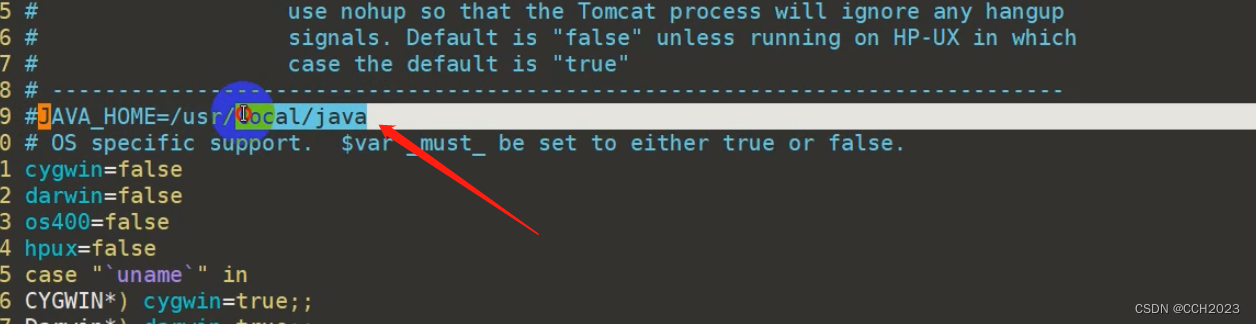
企业架构LNMP学习笔记58
开始学习Tomcat: 学习目标和内容: 1)能够描述Tomcat的使用场景; 2)能够简单描述Tomcat的工作原理; 3)能够实现部署安装Tomcat; 4)能够实现和配置Tomcat的Server服务…...

[JAVAee]SpringBoot配置文件
配置文件的介绍 配置文件当中记录了许多重要的配置信息,例如: 数据库的连接信息(用户的账户与密码)项目的启动端口第三方系统的调用密匙用于记录问题产生的日志 在spring框架中一些特定的框架会自动调用配置文件中的配置信息来运用. 配置文件中的属性也起到了类似全局变量的…...

复制远程连接到Linux使用VIM打开的内容到Windows
我们经常是使用SSH工具远程连接到Linux服务器上进行工作,有时候需要将Linux下使用VIM打开的文件内容复制到Windows上来,默认情况下,可能会复制不了,因为VIM默认情况下是使用的set mousea的设置,它会让鼠标选中的时候进…...

左神算法之中级提升班(9)
目录 【案例1】 【题目描述】 【思路解析】 【代码实现】 【案例2】 【题目描述】 【思路解析 平凡解技巧 从业务中分析终止条件 重点】 【代码实现】 【案例3】 【题目描述】 【思路解析】 【案例4】 【题目描述】 【思路解析】 【代码实现】 【动态规划代码】…...

SmartNews 基于 Flink 的 Iceberg 实时数据湖实践
摘要:本文整理自 SmartNews 数据平台架构师 Apache Iceberg Contributor 戢清雨,在 Flink Forward Asia 2022 实时湖仓专场的分享。本篇内容主要分为五个部分: SmartNews 数据湖介绍基于 Icebergv1 格式的数据湖实践基于 Flink 实时更新的数据…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...
