uni-app 之 文字分两行显示超出用省略号表示
uni-app 之 文字分两行显示超出用省略号表示
vue 将一大串文字分两行显示超出用省略号表示
通过css设置文字强制不换行超出用省略号表示:
{white-space: nowrap; 文本强制不换行;text-overflow:ellipsis; 文本溢出显示省略号;overflow:hidden; 溢出的部分隐藏;
}

image.png
如果要想显示两行超出用省略号表示:
text {height: 35px;font-size: 12px;transform: scale(0.9);transform-origin: 0 0;// -webkit-transform-origin-x: 0;// -webkit-transform: scale(0.01);// 设置为两行。当文本内容超过两行时,将会自动隐藏多余的部分overflow: hidden;-webkit-line-clamp: 2;text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;}
-webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。
常见结合属性:
1,display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
2,-webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
3,text-overflow: ellipsis;,可以用来多行文本的情况下,用省略号“…”隐藏超出范围的文本 。
相关文章:

uni-app 之 文字分两行显示超出用省略号表示
uni-app 之 文字分两行显示超出用省略号表示 vue 将一大串文字分两行显示超出用省略号表示 通过css设置文字强制不换行超出用省略号表示: {white-space: nowrap; 文本强制不换行;text-overflow:ellipsis; 文本溢出显示省略号;overflow:hidden; 溢出的部…...

stl_stack_queue的使用及OJ题
stl_stack_queue的使用及OJ题 stl_stack_queue的使用相关OJ题 stl_stack_queue的使用 #include <iostream> #include <stack> #include <queue> using namespace std;void test_stack() {stack<int> st;st.push(1);st.push(2);st.push(3);st.push(4);…...

Linux下的Docker安装,以Ubuntu为例
Docker是一种流行的容器化平台,它能够简化应用程序的部署和管理。 Docker安装 1、检查卸载老版本Docker(为保证安装正确,尽量在安装前先进行一次卸载) apt-get remove docker docker-engine docker.io containerd runc 2、Dock…...

【深度学习 | LSTM】解开LSTM的秘密:门控机制如何控制信息流
🤵♂️ 个人主页: AI_magician 📡主页地址: 作者简介:CSDN内容合伙人,全栈领域优质创作者。 👨💻景愿:旨在于能和更多的热爱计算机的伙伴一起成长!!&…...

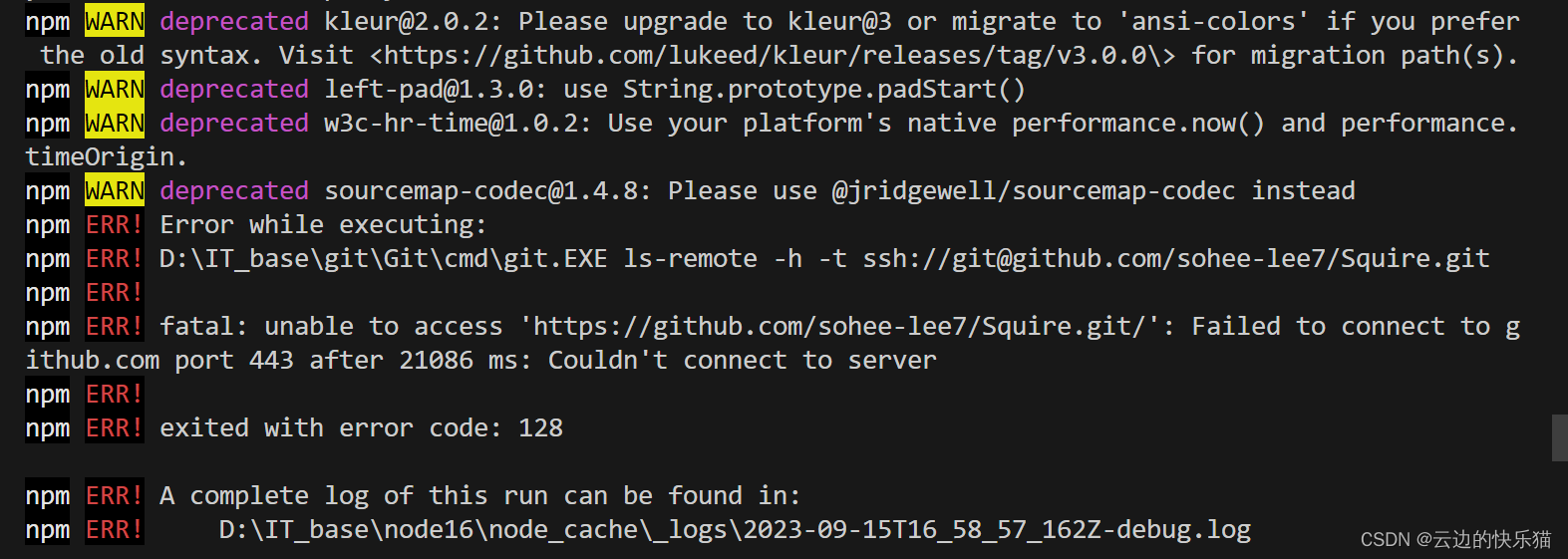
解决npm install遇到的问题:Error while executing:
目录 一、遇到问题 二、解决办法 方法一 方法二 方法三 方法四 一、遇到问题 npm ERR! Error while executing: npm ERR! D:\IT_base\git\Git\cmd\git.EXE ls-remote -h -t ssh://gitgithub.com/sohee-lee7/Squire.git npm ERR! npm ERR! fatal: unable to access ht…...

常见的内网穿透工具有 ngrok/ localtunnel/ frp
1.内网穿透工具的工作原理 内网穿透工具的工作原理是通过在本地网络和公共网络之间建立一个通道,将公网流量转发到本地网络中的服务。这样,在没有公网 IP 或无法直接访问的情况下,用户可以通过公网访问本地网络中的服务。 2. 常见的内网穿透…...

dvwa命令执行漏洞分析
dvwa靶场命令执⾏漏洞 high难度的源码: $target trim($_REQUEST[ ‘ip’ ]);是一个接收id值的变量 array_keys()函数功能是返回包含原数组中所有键名的一个新数组。 str_replace() 函数如下,把字符串 “Hello world!” 中的字符 “world” 替换为 “S…...

今年嵌入式行情怎么样?
今年嵌入式行情怎么样? 嵌入式技术今年可以说是IT领域中最炙手可热的之一。随着中年危机和内卷问题的出现,越来越多的互联网从业者将目光投向了嵌入式领域。国内的嵌入式市场一直受终端需求变化的影响而波动,但随着国内产业自主化的发展趋势…...

Unity WebGL 编译 报错: emcc2: error: ‘*‘ failed: [WinError 2] ϵͳ�Ҳ���ָ�����ļ���解决办法
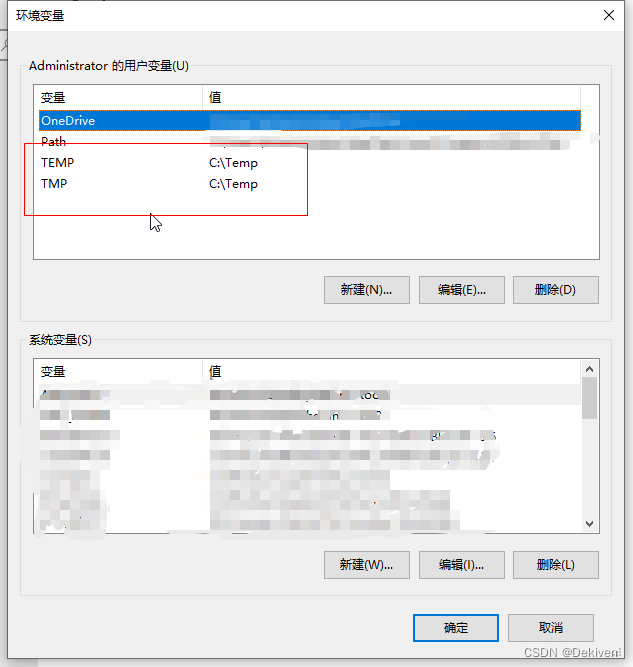
文章目录 错误日志可能的原因及解决办法:导出路径不能有中文系统名(win)含有中文, 修改环境变量Temp和Tmp, 如下图:真正的原因: 杀毒软件删除了部分wasm相关文件,如: 错误日志 Building Library\Bee\artifacts\WebGL\build\debug_WebGL_wasm\build.js failed with output: emc…...

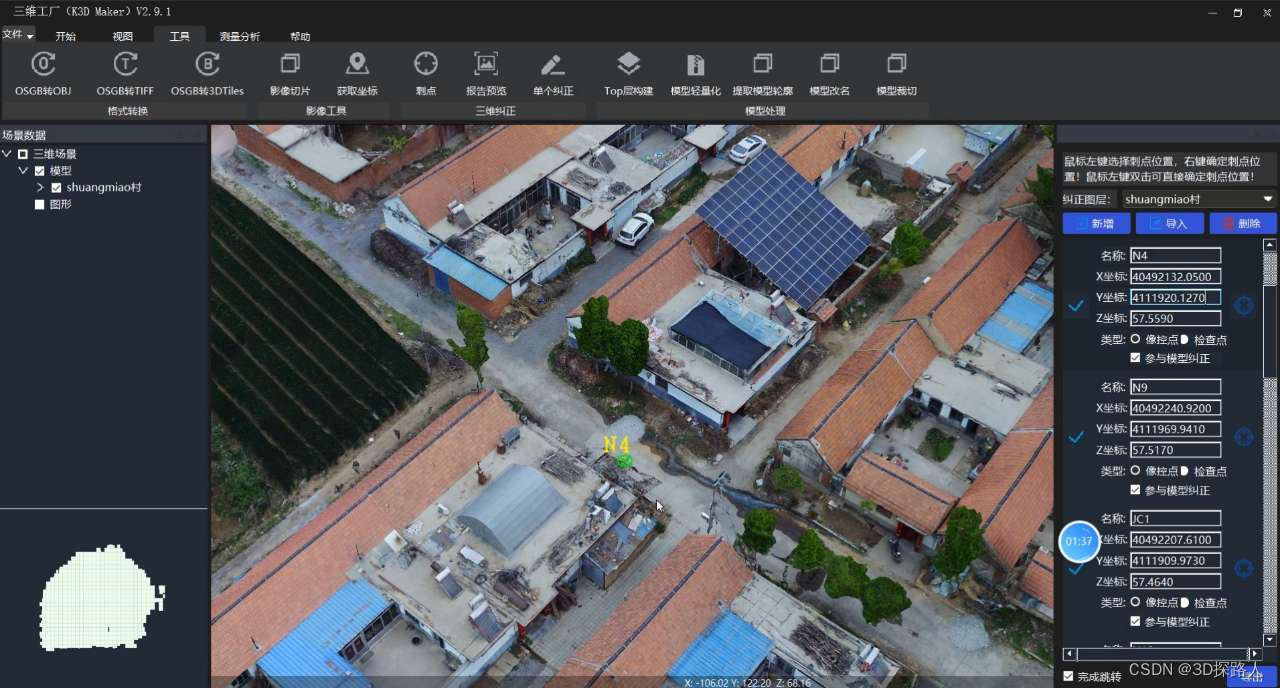
三维模型3DTile格式轻量化压缩处理的数据质量提升方法分析
三维模型3DTile格式轻量化压缩处理的数据质量提升方法分析 在处理三维模型3DTile格式的轻量化压缩时,如何在减少数据量的同时,保证或提升数据质量是一大挑战。以下为一些提升数据质量的方法分析: 改进几何简化算法:在进行几何简化…...

Pycharm2022 pycharm64.exe.Vmoptions
Windows Pycharm pycharm64.exe.Vmoptions文件的真正路径 C:\Program Files\JetBrains\PyCharm Community Edition 2022.1.4\bin\pycharm64.exe.vmoptions 在其他路径下修改vmoptions是无效的!!! 文件内容 -Xms128m -Xmx750m -XX:Reserve…...

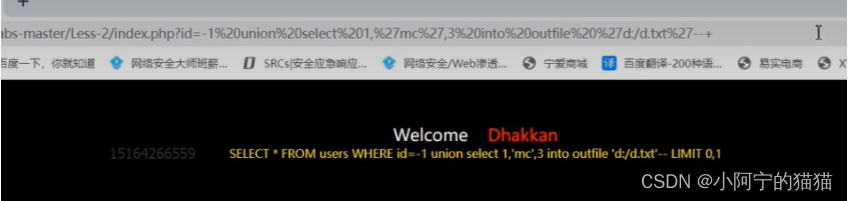
sql注入之高权限注入和文件读写
死在山野的风里,活在自由的梦里 sql注入之高权限注入和文件读写 高权限注入1.多个网站共享mysql服务器2.MySQL 权限介绍3.注入流程查询所有数据库名称查询表名对应的字段名查询数据 文件读写1.文件读写注入的原理2.文件读写注入的条件3.读取文件4.写入文件 高权限注…...

Java 面经
本文为Java面经,其中讲述的是在面试过程中回答得不好的地方,在这里补充,以便为后面的面试积累经验 哈罗单车 一面 Q:公司的MySQL数据库,事务隔离级别是什么? A:读已提交(RC&…...

无涯教程-JavaScript - ROUNDUP函数
描述 ROUNDUP函数将数字四舍五入,而不是0(零)。 ROUNDUP是Excel四舍五入函数之一。 语法 ROUNDUP (number, num_digits)争论 Argument描述Required/OptionalNumberAny real number that you want rounded up.RequiredNum_digitsThe number of digits to which you want to …...

【Linux旅行记】探究操作系统是如何进行管理的!
文章目录 什么是操作系统?操作系统概念操作系统的目的底层硬件驱动程序操作系统理解系统调用接口 操作系统是如何进行管理的?什么是管理?操作系统是如何管理硬件信息呢? 🍀小结🍀 🎉博客主页&am…...

【Linux C小技巧】零长度数组的使用
本期主题: 讲清Linux C的零长度数组使用,内容包括: 零长度数组是什么原理为什么要使用零长度数组与指针的差异 往期链接: 数据结构系列——先进先出队列queue数据结构系列——栈 stackLinux内核链表 目录 0.前言1.零长度数组原理…...

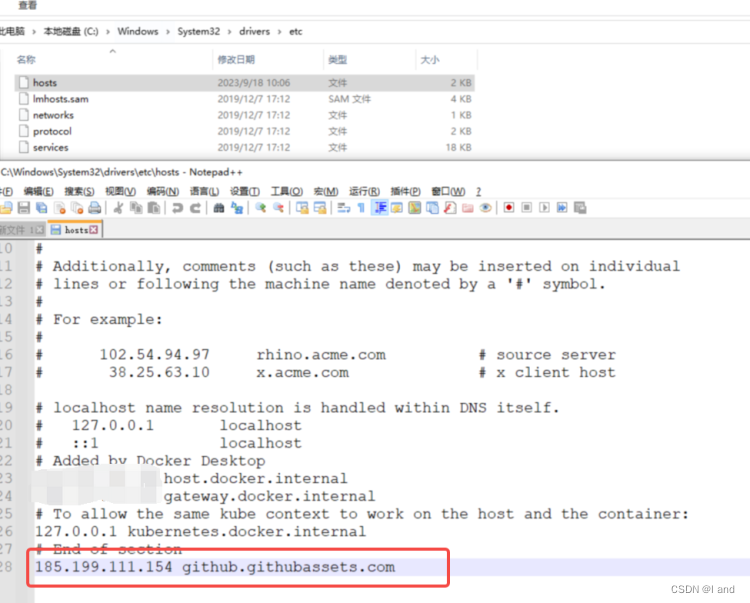
github 网页显示不全?
问题 解决 1、检查网页,打开 network,重新刷新 github 网页 2、查看无法加载的资源(如 css 文件) 3、查看域名地址 https://tool.chinaz.com/dns/,github.githubassets.com(检查网页元素,点击无…...

寄存器介绍
目录 寄存器的概念 寄存器工作原理 寄存器的状态 查看寄存器信息 寄存器复位 大空间寄存器复位 寄存器的概念 寄存器是计算机中一种临时存储数据的硬件设备,通常是高速缓存的一部分,用于存储、读取和操作计算机内部的数据。它们是计算机中最快的存…...

基于CNN-LSTM的时序预测MATLAB实战
一、算法原理 1.1 CNN原理 卷积神经网络具有局部连接、权值共享和空间相关等特性。卷积神经网络结构包含卷积层、激活层和池化层。 (a)二维卷积层将滑动卷积滤波器应用于输入。该层通过沿输入垂直和水平方向 移动滤波器对输入进行卷积,并计…...

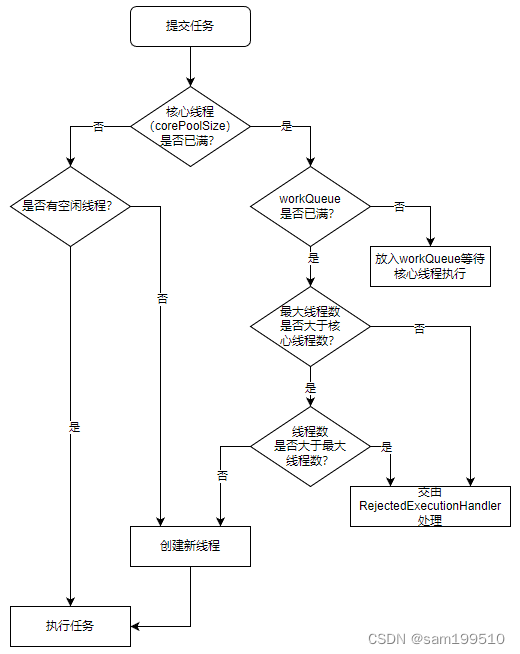
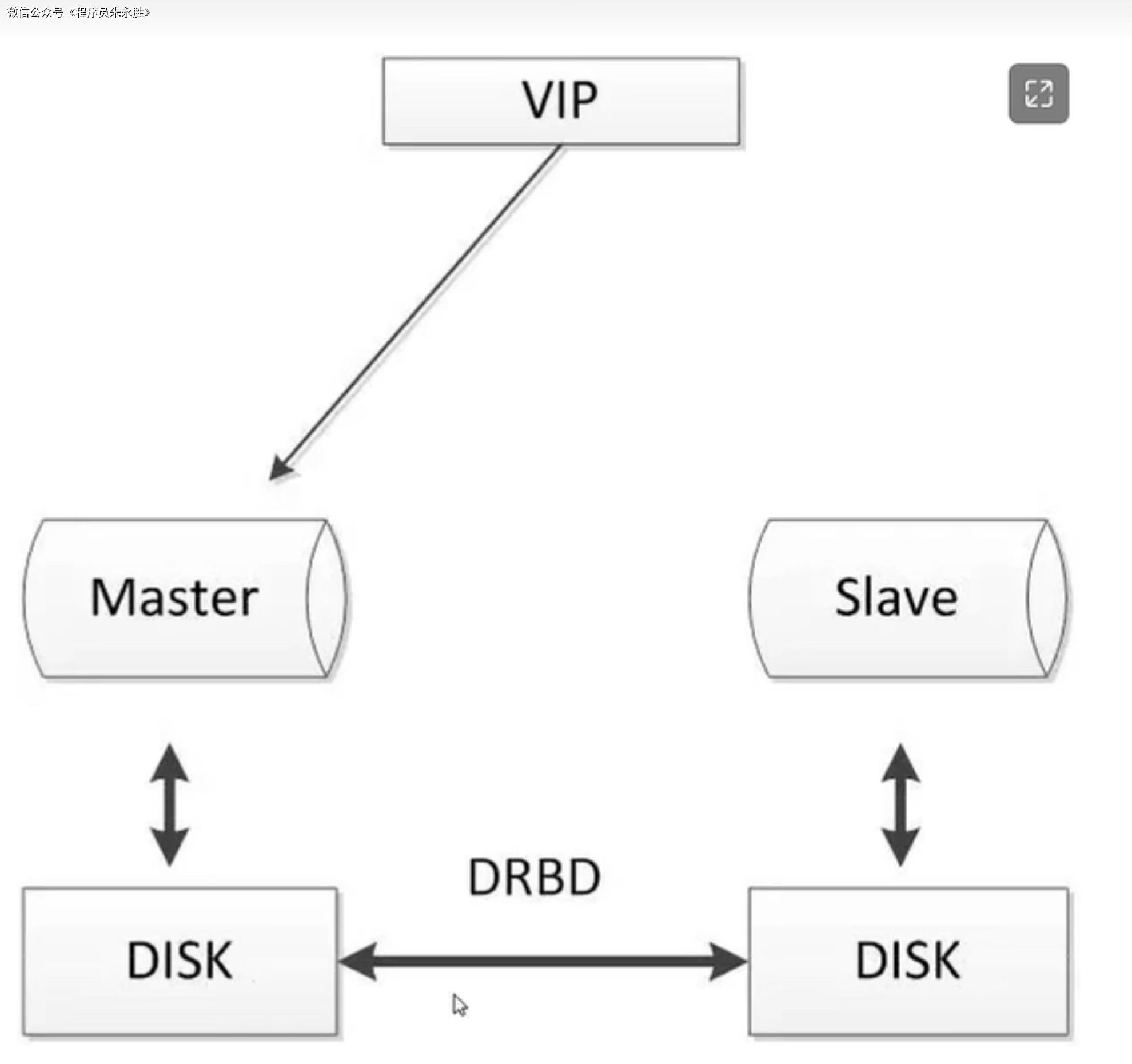
MySQL高可用九种方案
有的时候博客内容会有变动,首发博客是最新的,其他博客地址可能会未同步,认准https://blog.zysicyj.top 首发博客地址[1] 参考视频[2] MMM 方案(单主) MySQL 高可用方案之 MMM(Multi-Master Replication Manager&#x…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

ubuntu中安装conda的后遗症
缘由: 在编译rk3588的sdk时,遇到编译buildroot失败,提示如下: 提示缺失expect,但是实测相关工具是在的,如下显示: 然后查找借助各个ai工具,重新安装相关的工具,依然无解。 解决&am…...
