vue3中使用el-upload + tui-image-editor进行图片处理
效果如下

看之前请先看上一篇《vue3中使用组件tui-image-editor进行图片处理》中的
1、第一步安装
2、第二部封装组件
本篇只是在这基础上结合el-upload使用组件
3、第三步结合el-upload使用组件
<template><el-dialog:title="dialogTitle":modelValue="dialogVisible"width="55%"top="4vh":before-close="closeDialog":close-on-click-modal="false"destroy-on-close><div class="newBox"><el-uploadclass="img-edit":show-file-list="false":accept="cropperObj.accpetType":limit="cropperObj.limit":on-change="cropperObj.handleAvatarSuccess":before-upload="cropperObj.beforeAvatarUpload":disabled="cropperObj.dealPicShow"><div class="imgCorpper" v-if="cropperObj.dealPicShow" @mouseenter="cropperObj.buttonopen" @mouseleave="cropperObj.buttonexit"><div class="imgCorpperY"><el-image :src="cropperObj.previewViewer":zoom-rate="1.2":preview-src-list="cropperObj.srcList":initial-index="4"fit="cover"/> <el-image-viewerv-if="cropperObj.showImageViewer"@close="cropperObj.closeImgView":url-list="cropperObj.srcList"/><div :class="cropperObj.showBack?'imgcurrent show':'imgcurrent'" ><div class="imgBack"></div><div class="imgicon"><el-icon @click="cropperObj.showPic"><ZoomIn /></el-icon><el-icon @click="cropperObj.delePic"><Delete /></el-icon></div></div></div></div><el-icon v-else class="img-edit-icon"><Plus /></el-icon></el-upload><!-- 上传提示 --><div class="el-upload__tip" v-if="!cropperObj.dealPicShow">请上传大小不超过 <b style="color: #f56c6c">{{ cropperObj.fileSize }}MB</b>格式为 <b style="color: #f56c6c">{{ cropperObj.fileType.join("/") }}</b>的文件</div><!-- 图片处理框 --><SignImage v-if="cropperObj.cVisible" :dialogVisible.sync="cropperObj.cVisible" :title="cropperObj.ctitle":imgUrl="cropperObj.previewsImgUrl"@getNewImg="cropperObj.getNewImg"@closeCropperDialog="cropperObj.closeCropperView"></SignImage></div><template #footer><div class="dialog-footer"><!-- <el-button class="btn-sure" type="primary" @click="closeDialog">确 定</el-button> --><el-button @click="closeDialog">取 消</el-button></div></template></el-dialog>
</template><script setup>
import SignImage from '@/components/SignImage/index.vue'
import { importNewImg, editNewImg } from "@/api/back/home.js";
import { ref, reactive, watch } from "vue";const props = defineProps({dialogVisible: {type: Boolean,default: false,},dialogTitle: {type: String,default: "",},});// 关闭弹窗const emits = defineEmits(["closeDialog"]);const closeDialog = () => {emits("closeDialog");};// new 背景图片
const cropperObj = reactive({fileType: ["png", "jpg", "jpeg"],accpetType:".png,.jpg,.jpeg",limit:1,fileSize:10,cVisible:false, // 显示切图弹框ctitle:"", // 弹框标题imgShow:false, //是否有图片previewsImgUrl:"", //图片地址srcList:[], //图片预览地址数组showBack:false, // 预览删除图层是否展示showImageViewer:false, // 是否预览previewViewer:"", // 处理后的图片地址dealPicShow:false, // 是否删除了处理后的图片// 开启编辑弹框openCropperView: () => {cropperObj.ctitle="图片"cropperObj.cVisible = true },// 关闭编辑弹框所触发的事件closeCropperView: (data)=> {cropperObj.cVisible = false},// 预览删除图层显示buttonopen: ()=>{cropperObj.showBack = true},// 预览删除图层隐藏buttonexit: ()=>{cropperObj.showBack = false},// 预览开启showPic: ()=>{cropperObj.showImageViewer = true},// 预览隐藏closeImgView: ()=>{cropperObj.showImageViewer = false},// 删除图片delePic:()=>{cropperObj.previewsImgUrl ="";cropperObj.previewViewer = ""cropperObj.srcList=[]setTimeout(function(){cropperObj.dealPicShow = false},1000)cropperObj.imgShow = false// formData.backgroundUrl = "";},// 获取处理完的图片getNewImg:(val) =>{cropperObj.previewViewer = window.serverUrl.IMG_SERVER + valcropperObj.dealPicShow = truecropperObj.srcList=[cropperObj.previewViewer]// formData.backgroundUrl = val;},beforeAvatarUpload:(file)=> {let isImg = false;let fileExtension = "";if (cropperObj.fileType.length) {if (file.name.lastIndexOf(".") > -1) {fileExtension = file.name.slice(file.name.lastIndexOf(".") + 1);}isImg = cropperObj.fileType.some((type) => {if (file.raw.type.indexOf(type) > -1) return true;if (fileExtension && fileExtension.indexOf(type) > -1) return true;return false;});} else {isImg = file.type.indexOf("image") > -1;}if (!isImg) {ElMessage.error(`格式不正确, 请上传${cropperObj.fileType.join("/")}图片格式文件!`);return false;} else {isImg = true;}if (cropperObj.fileSize) {const isLt = file.size / 1024 / 1024 < cropperObj.fileSize;if (!isLt) {proxy.$modal.msgError(`上传大小不能超过 ${cropperObj.fileSize} MB!`);// fileList.value = [];return false;}}},handleAvatarSuccess:(file, fileList)=> {const bgFormData = new FormData()bgFormData.append("file", file.raw);importNewImg(bgFormData).then(res => {cropperObj.previewsImgUrl = window.serverUrl.IMG_SERVER + res.fileNamecropperObj.ctitle="图片处理"cropperObj.cVisible = true })},
})</script><style lang="scss" scoped>.img-edit{display: flex;justify-content: center;align-items: center;font-size:1rem;width:148px;height: 148px;border:1px dashed #cdd0d6;position: relative;border-radius: 6px;.el-icon{width:0.35rem;height: 0.35rem;color:#909399;}.imgCorpper{display: flex;justify-content: center;align-items: center;font-size:1rem;width:148px;height: 148px;border:1px dashed #cdd0d6;position: relative;border-radius: 6px;cursor:pointer;.el-icon{width:0.35rem;height: 0.35rem;color:#909399;}.imgCorpperY{position: relative;width: 100%;height: 100%;border-radius: 6px;overflow: hidden;height: 100%;;>img{width: 100%;height: 100%;;}.el-image{width: 100%;height: 148px;max-height: 100%;;}.imgcurrent{display: none;position: absolute;width: 100%;height: 100%;top: 0;.imgBack{background: #00000082;width: 100%;height: 100%;position: absolute;z-index: 1;}.imgicon{position: absolute;width: 60%;margin: 0 20%;height: 100%;display: flex;justify-content: space-between;align-items: center;color: #fff;z-index: 2;.el-icon{color: #fff;// font-size: 1rem;}}}>.show{display:block;}}}}.img-edit:hover {border-color: #409EFF;}
</style>相关文章:

vue3中使用el-upload + tui-image-editor进行图片处理
效果如下 看之前请先看上一篇《vue3中使用组件tui-image-editor进行图片处理》中的 1、第一步安装 2、第二部封装组件 本篇只是在这基础上结合el-upload使用组件 3、第三步结合el-upload使用组件 <template><el-dialog:title"dialogTitle":modelValue&qu…...

二叉树顺序结构及实现
👉二叉树顺序结构及实现 1.二叉树的顺序结构2.堆的概念及结构3.堆的实现3.1堆向下调整算法3.2堆向上调整算法 4.堆的创建4.1堆创建方法14.1.1构建堆结构体4.1.2堆的初始化4.1.3堆数据添加向上调整4.1.4主函数内容 4.2堆的创建方法24.2.1堆数据添加向下调整 4.3堆数据…...

python读取influxdb中数据
示例代码一:从infludb中获取指定时间段time和value值,并作图保存 from influxdb_client import InfluxDBClient import matplotlib.pyplot as plt# InfluxDB连接信息 url "http://localhost:8086" token "your_token" org "…...

【网络编程】UDP Socket编程
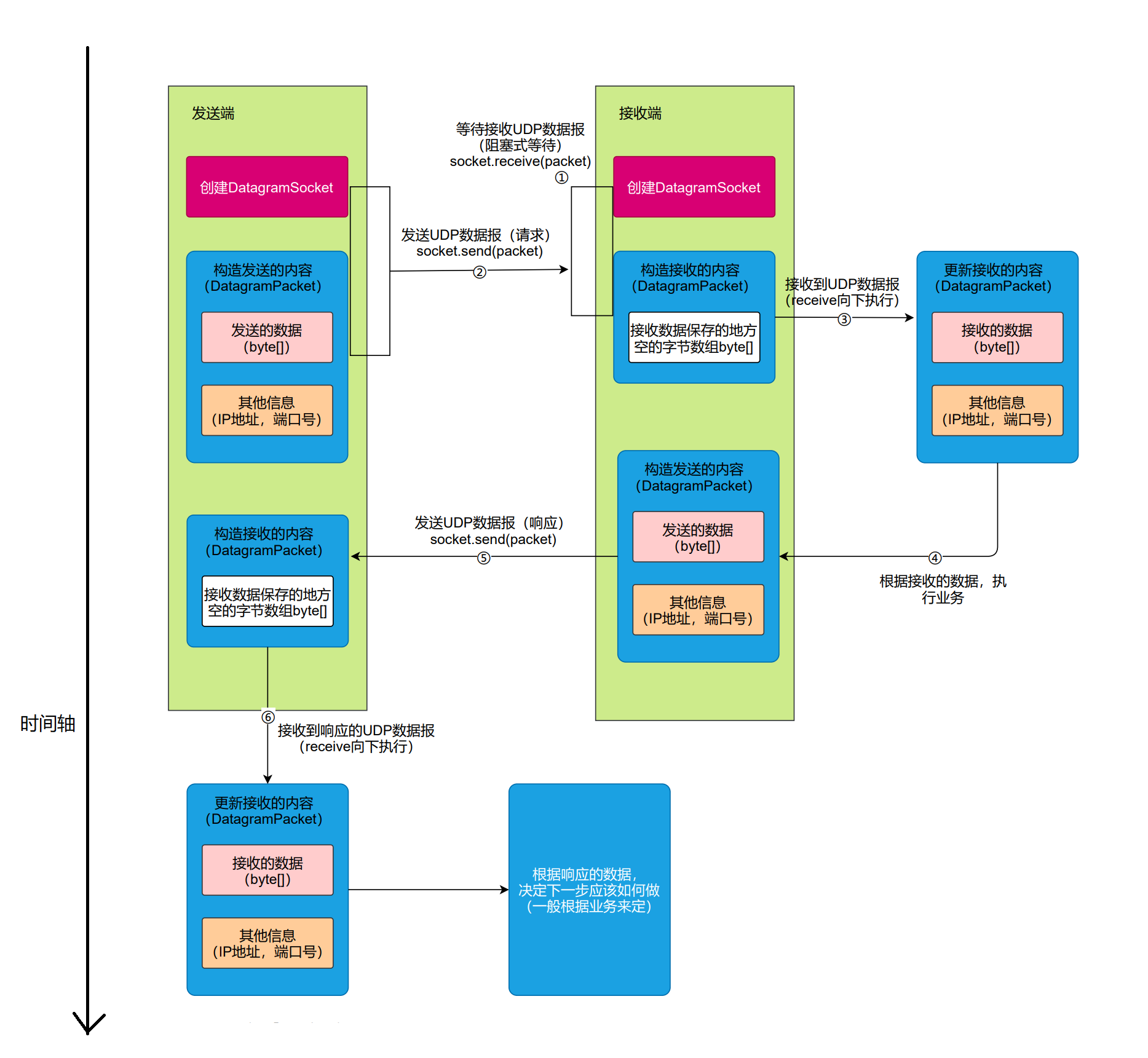
UDP Socket编程 一. DatagramSocket二. DatagramPacket三. InetSocketAddress四. 执行流程五. 代码示例: UDP 回显服务器 数据报套接字: 使用传输层 UDP 协议 UDP: 即 User Datagram Protocol(用户数据报协议),传输层协议。 UDP…...

[GIT]版本控制工具
[GIT]版本控制工具 Git 的命令Git 的配置信息查看现有 Git 配置信息设置 Git 配置信息用户信息配置文本编辑器配置差异分析工具配置 编辑 Git 配置文件 Git 仓库操作初始化 Git 仓库克隆 Git 仓库Git 分支仓库创建Git 远程仓库命令 Git 提交历史Git 标签添加标签查看已有标签删…...

Linux文件管理命令
Linux命令行 命令空格参数(可写可不写)空格文件(可写可不写)ls/opt 根目录下的opt文件夹ls-a 显示所有文件及隐藏文件/optls -l 详细输出文件夹内容 ls -h 输出文件大小(MB...)ls--full-time 完整时间格式输出ls-d 显示文件夹本身信息,不输出内容ls-t 根据最后修改…...
)
Netty面试题(三)
文章目录 前言一、如何选择序列化协议?二、Netty 的零拷贝实现?总结 前言 如何选择序列化协议?Netty 的零拷贝实现? 一、如何选择序列化协议? 具体场景 对于公司间的系统调用,如果性能要求在 100ms 以上的…...

risc-v dv源代码分析
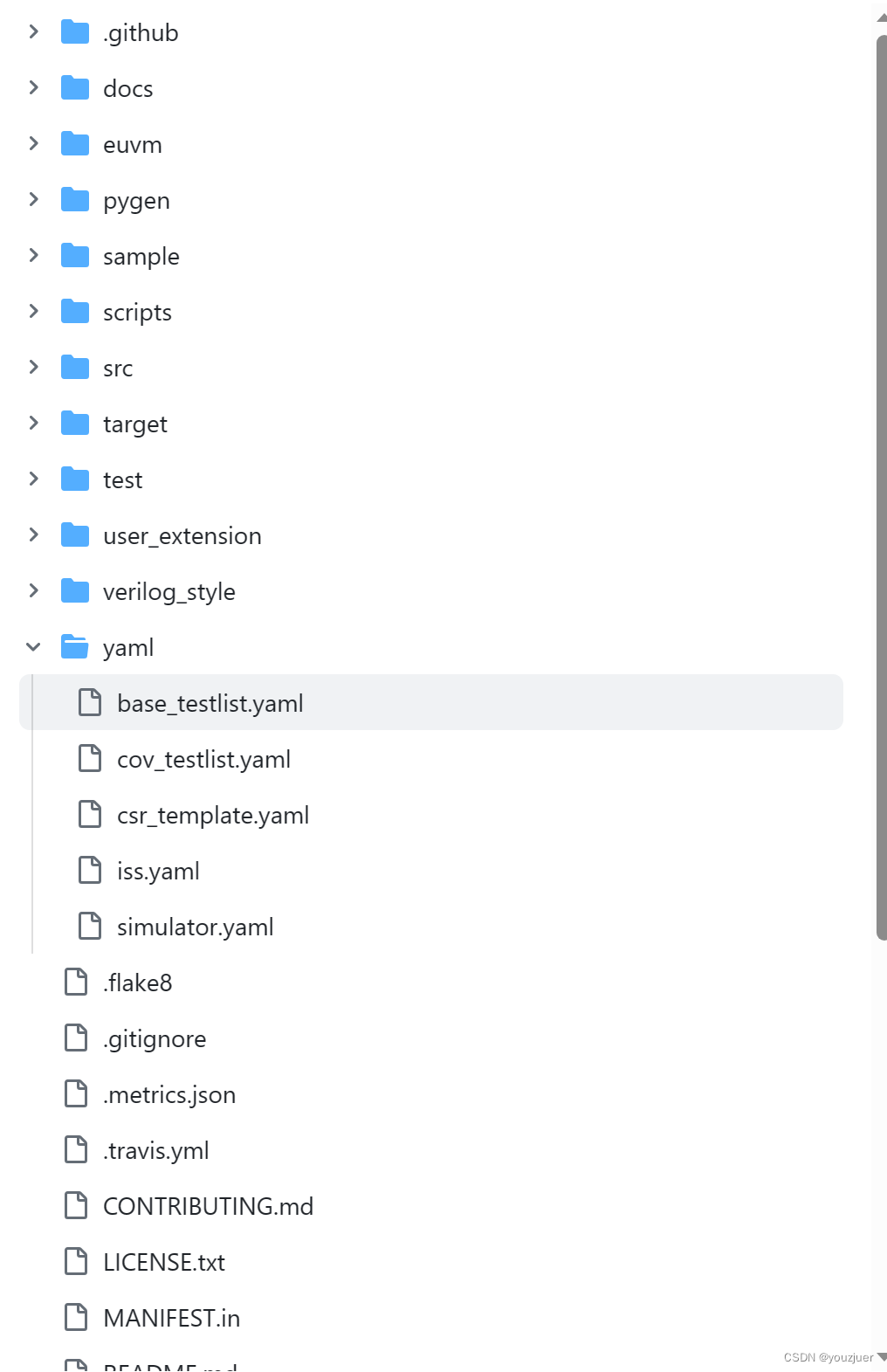
地址为 GitHub - chipsalliance/riscv-dv: Random instruction generator for RISC-V processor verificationRandom instruction generator for RISC-V processor verification - GitHub - chipsalliance/riscv-dv: Random instruction generator for RISC-V processor verif…...

C语言基础语法复习07-c语言关键字的解释
对前一篇文章写点随笔:https://blog.csdn.net/weixin_43172531/article/details/132893176 基本数据类型(8种)和类型修饰符(4种): void与指针*组合在一起才有具体实体意义。 void本身代表没有类型、没有实体,例如void main(void)。 char c…...

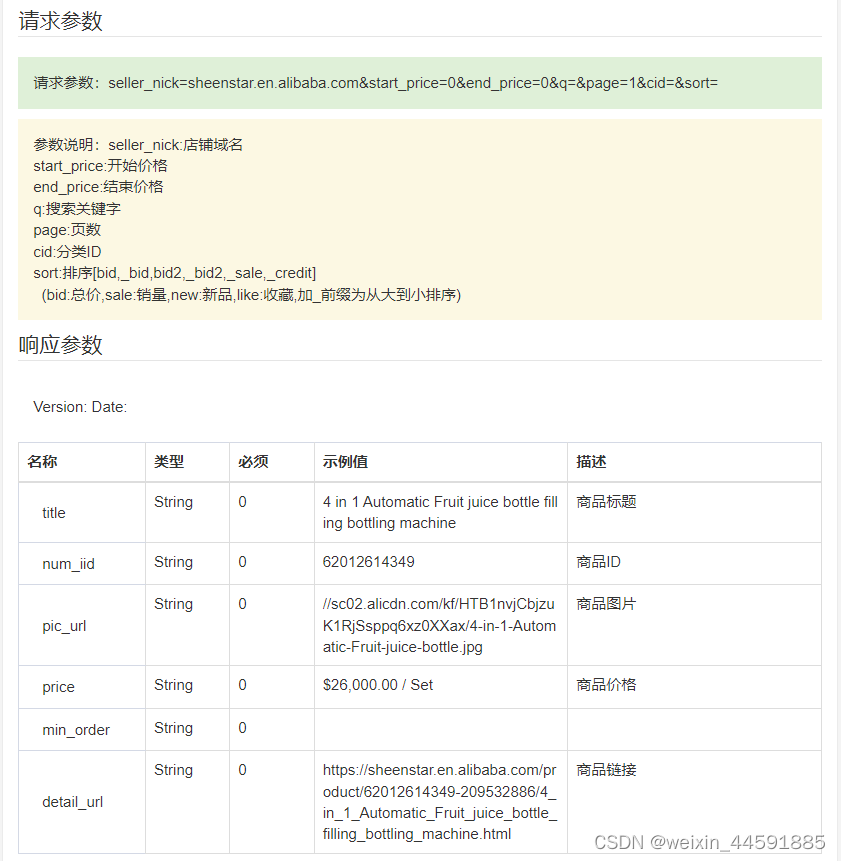
阿里巴巴全店商品采集教程,阿里巴巴店铺所有商品接口(详解阿里巴巴店铺所有商品数据采集步骤方法和代码示例)
随着电商行业的快速发展,阿里巴巴已成为国内的电商平台之一,拥有着海量的商品资源。对于一些需要大量商品数据的商家或者需求方来说,阿里巴巴全店采集是非常必要的。本文将详细介绍阿里巴巴全店采集的步骤和技巧,帮助大家更好地完…...

Android 白天黑夜模式设置
白天黑夜模式是一种动态的UI模式,根据当前时间或用户设置的偏好,在白天和黑夜之间进行切换。它通过调整应用程序的颜色、亮度和其他可视化元素来提供更加舒适和易读的用户界面。 一、简单设置 UiModeManager 是用于管理和控制用户界面模式(UI Mode)。它提供了一组方法,允…...

FFMpeg zoompan 镜头聚焦和移动走位
案例 原始图片 # 输出帧数,默认25帧/秒,25*4 代表4秒 # s1280x80 # 输出视频比例,可以设置和输入图片大小一致 # zoom0.002 表示每帧放大的倍数,下面代码是25帧/每秒 * 4秒,共1000帧 # 最终是 0.002*25*4 0.2&…...

利用hutool工具类实现验证码功能
hutool工具类实现验证码 一.生成验证码二.校验验证码三.使用案例1.引入hutool工具类2.VerifyCodeResp接口响应体3.VerifyCodeController验证码工具类4.测试验证5.项目结构及源码下载 利用hutool工具类,可以很方便生成不同类型的验证码。这里简单记录下使用过程。 一…...

前端面试题: 请解释什么是函数的作用域?
今天做到了一道题:请解释什么是函数的作用域? 我给的答案是: 函数的作用域是指函数执行到内部后创建的数据空间,在函数的作用域内,let定义的变量的有效期为函数作用域 AI觉得我答得比较简单:回答基本正确&…...

华为云云服务器云耀L实例评测 | 华为云云服务器实例新品全面解析
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

Nginx配置SSL证书
1 Ubuntu 20.04 上安装 Nginx Nginx 发音 “engine x” ,是一个开源软件,高性能 HTTP 和反向代理服务器,用来在互联网上处理一些大型网站。它可以被用作独立网站服务器,负载均衡,内容缓存和针对 HTTP 和非 HTTP 的反向代理服务器。…...

一,安卓aosp源码编译环境搭建
系列文章目录 第一章 安卓aosp源码编译环境搭建 第二章 手机硬件参数介绍和校验算法 第三章 修改安卓aosp代码更改硬件参数 第四章 编译定制rom并刷机实现硬改(一) 第五章 编译定制rom并刷机实现硬改(二) 第六章 不root不magisk不xposed lsposed frida原生修改定位 第七章 安卓…...

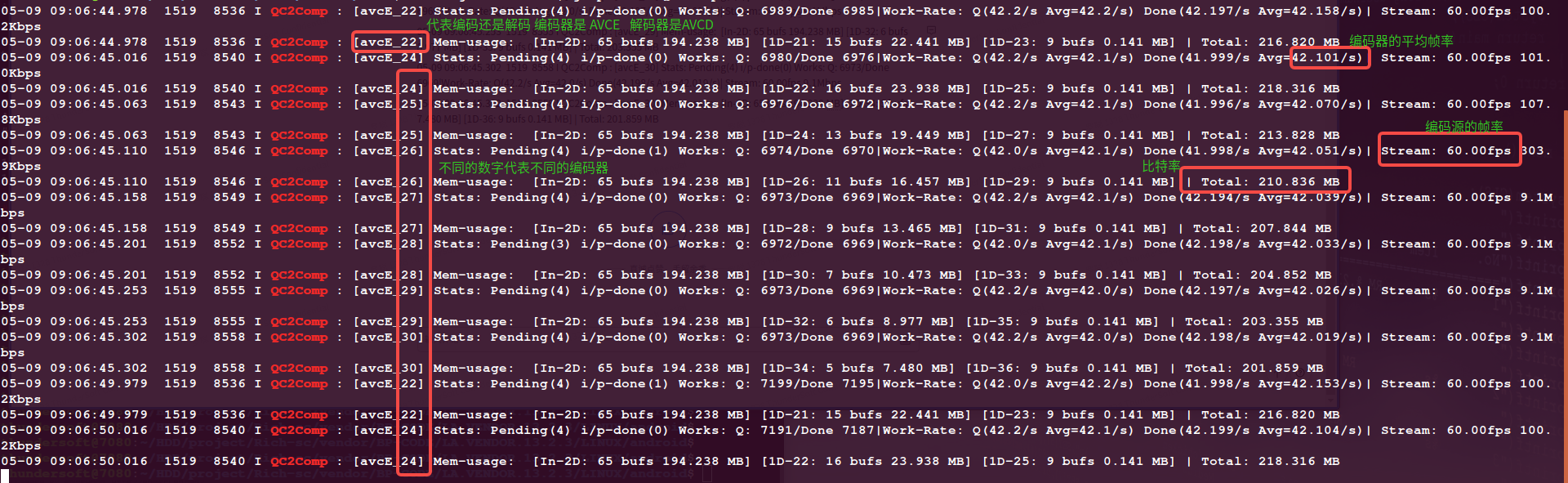
video 视频编解码一些debug方法
文章目录 一、通过命令去获取一些数据1.2 确定我们xml配置文件: 二、查看我们芯片支持的编码能力三、通过log去获取信息 这个文章的主要内容是为了后期性能方面的debug, 设计到前期的bringup则没有 一、通过命令去获取一些数据 获取媒体相关的参数: # getprop |…...

中秋国庆假期——模板推荐
要说最近能让人开心的事情是什么?大概就是下周将迎来8天假,小编帮大家数了数还有11天,就要放中秋国庆的假期了。作为一个资深打工人,本周的日常即将变成:上班想放假、下班想放假、想放假… 但是宝子们要注意,大家在盼…...

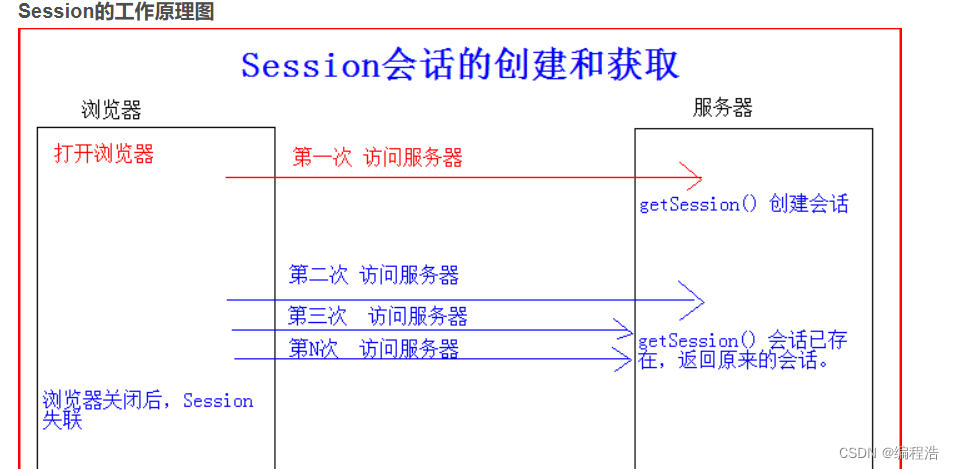
【配代码演示】Cookie和Session的区别
一、共同之处: cookie和session都是用来跟踪浏览器用户身份的会话方式。 二、工作原理: 1.Cookie的工作原理 (1)浏览器端第一次发送请求到服务器端 (2)服务器端创建Cookie,该Cookie中包含用户的…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...
