uniapp项目实践总结(十八)自定义多列瀑布流组件
导语:有时候展示图片等内容,会遇到图片高度不一致的情况,这时候就不能使用等高双列或多列展示了,这时候会用到瀑布流的页面布局,下面就一起探讨一下瀑布流的实现方法。
目录
- 准备工作
- 原理分析
- 实战演练
- 案例展示
准备工作
- 在
pages/index文件夹下面新建一个waterfall.vue的组件; - 按照前面文章所说的页面结构,编写好预定的瀑布流案例页面;
- 在网上找几张免费的图片素材;
原理分析
主要是根据图片的高度自动比较每列的总高度,根据uni.getImageInfo获取到图片高度,然后哪列低,就给哪列补充图片,直至图片列表循环完毕。
实战演练
模板使用
下面就是循环列和图片。
<view class="waterfall-page"><viewclass="waterfall-page-column"v-for="(item, index) in waterfall.columnList":key="index"ref="column"><viewclass="waterfall-page-item"v-for="(pItem, pIndex) in item":key="pIndex"><image class="waterfall-page-img" :src="pItem" mode="widthFix"></image></view></view>
</view>
样式编写
.waterfall-page {display: flex;align-items: flex-start;.waterfall-page-column {box-sizing: border-box;flex: 1;padding: 0 10rpx;width: 0;.waterfall-page-item {margin-bottom: 10rpx;.waterfall-page-img {display: inline-block;width: 100%;}}}
}
脚本使用
- 定义数据
// 瀑布流信息
const waterfall = reactive({// 图片列表imgList: ["/static/image/waterfall/pic-01.jpg","/static/image/waterfall/pic-07.jpg","/static/image/waterfall/pic-03.jpg","/static/image/waterfall/pic-07.jpg","/static/image/waterfall/pic-05.jpg","/static/image/waterfall/pic-07.jpg","/static/image/waterfall/pic-01.jpg","/static/image/waterfall/pic-03.jpg","/static/image/waterfall/pic-07.jpg",],columnList: [], // 每列图片columnHeight: [], // 每列图片高度columnCount: 2, // 总列数
});
- 初始化数据
// 初始化数据
function initData() {for (var i = 0; i < waterfall.columnCount; i++) {waterfall.columnList.push([]);waterfall.columnHeight.push(0);}
}
- 计算方法
// 设置瀑布流布局
async function setWaterfallLayout() {for (var i = 0; i < waterfall.imgList.length; i++) {let item = waterfall.imgList[i];try {let imgInfo = await uni.getImageInfo({src: item,}),h = imgInfo.height;for (let j = 0; j < waterfall.columnCount - 1; j++) {let prevIndex = j,nextIndex = j + 1;if (waterfall.columnHeight[prevIndex] <= waterfall.columnHeight[nextIndex]) {waterfall.columnList[prevIndex].push(item);waterfall.columnHeight[prevIndex] += h;} else {waterfall.columnList[nextIndex].push(item);waterfall.columnHeight[nextIndex] += h;}}} catch (error) {console.log(error);}}
}
案例展示
- h5 端效果


- 小程序端效果


- APP 端效果


最后
以上就是自定义多列瀑布流组件的主要内容,有不足之处,请多多指正。
相关文章:

uniapp项目实践总结(十八)自定义多列瀑布流组件
导语:有时候展示图片等内容,会遇到图片高度不一致的情况,这时候就不能使用等高双列或多列展示了,这时候会用到瀑布流的页面布局,下面就一起探讨一下瀑布流的实现方法。 目录 准备工作原理分析实战演练案例展示 准备工…...

Ubuntu 22.04LTS + 深度学习环境安装全流程
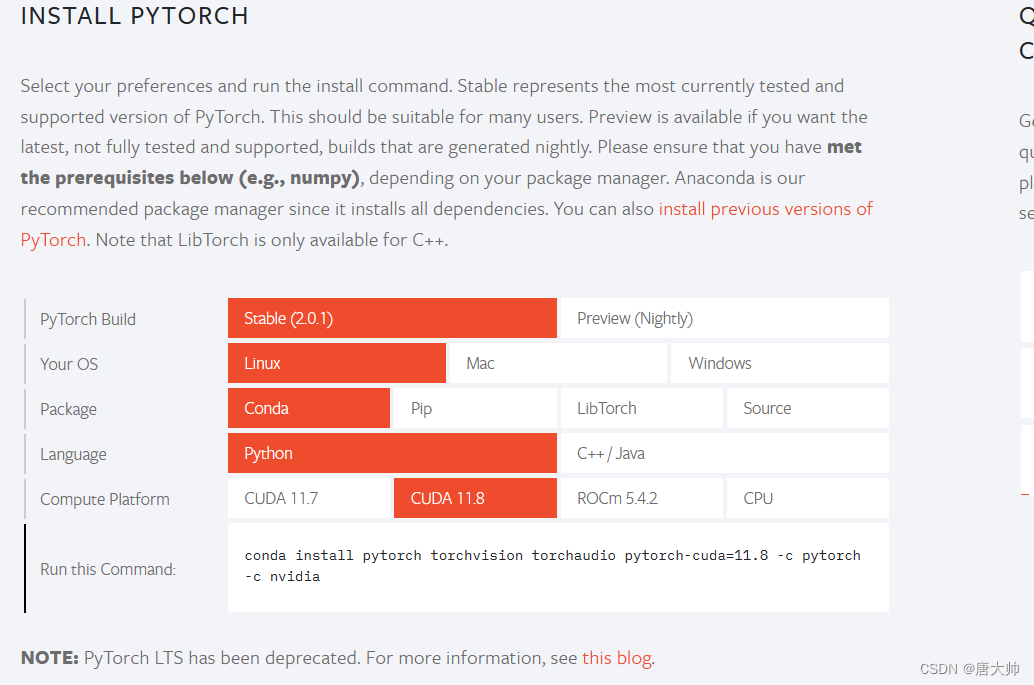
一、 CUDA Toolkit 安装 1. 选择需要安装的版本(下载地址) 2. 选择自己的系统版本获取下载地址和安装指令 3. 运行安装指令进行安装 wget https://developer.download.nvidia.com/compute/cuda/12.2.2/local_installers/cuda_12.2.2_535.104.05_linux.run sudo sh cuda_12.2.…...

【lesson7】git的介绍及使用
文章目录 什么是gitgit的历史git使用在gitee上创建仓库git clone HTTPS地址git add .git add 文件名git commit “日志”git pushgit loggit rm 文件名git statusgit pull 什么是git git是版本控制器,那么什么是版本控制器呢? 下面讲个故事为大家讲解一…...

Keepalived+LVS高可用集群
目录 一、keepalived介绍: 二、keepalived工具介绍: (1)管理 LVS 负载均衡软件: (2)支持故障自动切换: (3)实现 LVS 负载调度器、节点服务器的高可用性&…...

AK 9.12 百度Java后端研发B卷 笔试
T1(博弈论) #include <bits/stdc.h>#define endl \nusing namespace std;typedef long long LL;const int N 1e5 10;int n, m, t;void solve() {cin >> n >> m; t n m - 2;if(t & 1) cout << "Yes" << endl;else cout <&l…...

使用Python和XPath解析动态JSON数据
JSON动态数据在Python中扮演着重要的角色,为开发者提供了处理实时和灵活数据的能力。Python作为一种强大的编程语言,提供了丰富的工具和库来处理动态JSON数据使得解析和处理动态JSON数据变得简单和高效。例如,使用内置的json模块,…...

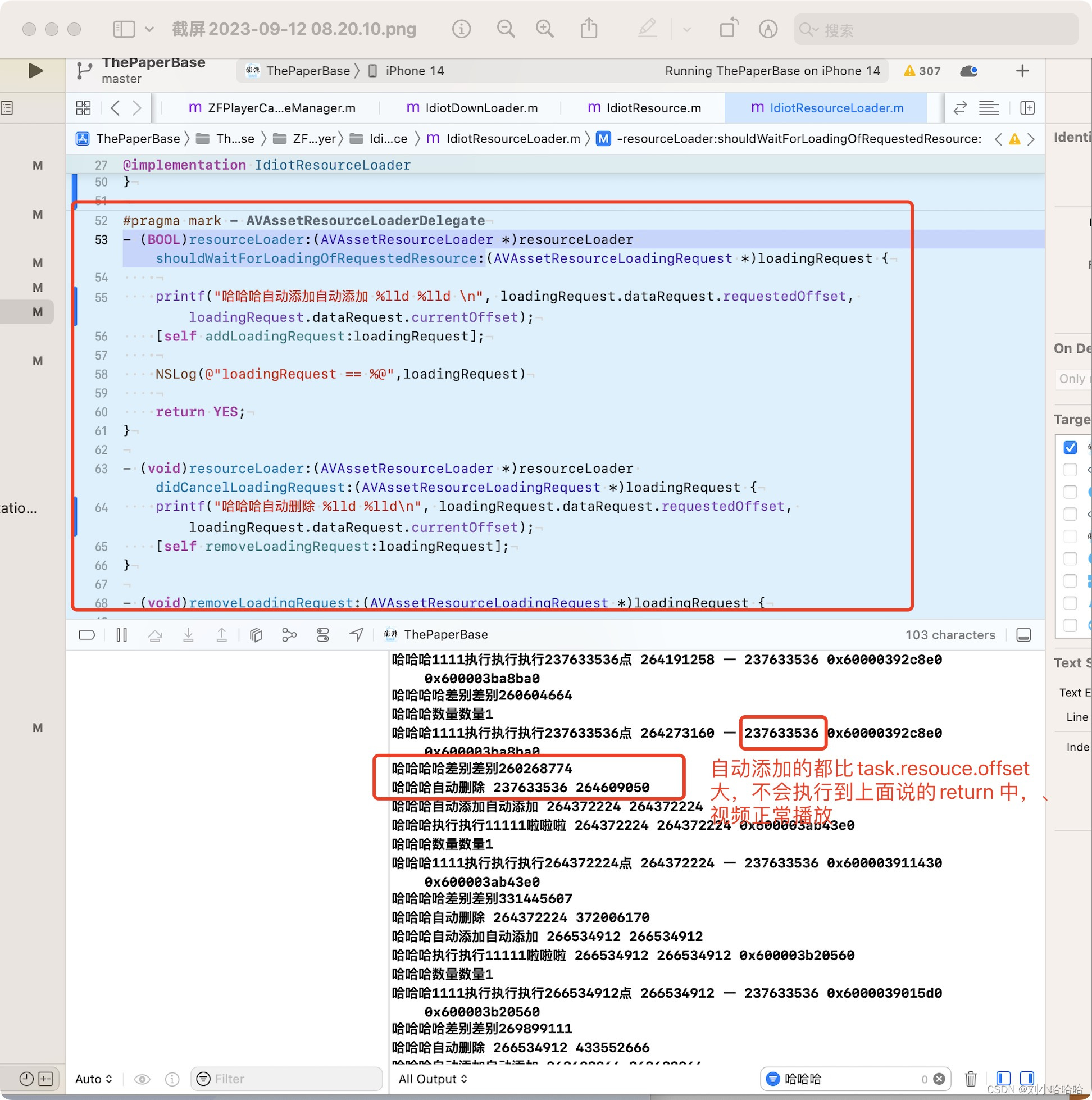
记录一个iOS实现视频分片缓存拖拽快进不能播放的问题
代码现状 首先来看一下我们将视频数据塞给请求的代码 - (void)finishLoadingWithLoadingRequest:(IdiotResourceTask *)task {// printf("哈哈执行到这里执行到到这里\n");printf("哈哈哈数量数量%ld\n", self.taskList.count);//填充信息task.loadingRe…...

如何解决 503 Service Temporarily Unavailable?
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🐅🐾猫头虎建议程序员必备技术栈一览表📖: 🛠️ 全栈技术 Full Stack: 📚…...

keil报错:Flash Download failed - Could not load file‘..\..\Output\Template.axf
keil报错:Flash Download failed - Could not load file’…\Output\Template.axf,如下图所示: 原因是很多.h文件没有定义位置,可以按照下图操作: 而且,如果是想使用压缩包,那一定要关闭keil后…...

从一到无穷大 #16 ByteSeries,思考内存时序数据库的必要性
本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。 本作品 (李兆龙 博文, 由 李兆龙 创作),由 李兆龙 确认,转载请注明版权。 引言 在[3]中我基于Gorilla讨论了时序数据库设置cache的可行性,最后得出结论&…...

分支和远程仓库
分支 查看分支 git branch -v 创建分支 git branch 分支名 切换分支 git checkout 分支名 合并分支 git merge 分支名 把指定的分支合并到当前分支上 查看当前所有远程地址别名: git remote -v 起别名: git remote add 别名 远程地址推送本地分支上的…...

编译原理 —— 编译器
文章目录 编译原理阶段词法分析器语法分析器语义分析器中间代码生成器代码优化器代码生成器 编译原理阶段 编译器分为9个阶段来将我们所编写的高级代码编译为计算机可执行的机器码 源程序词法分析器语法分析器语义分析器中间代码生成器独立于机器的代码优化器代码生成器依赖于…...

Python灰帽编程——错误异常处理与面向对象
文章目录 错误异常处理与面向对象1. 错误和异常1.1 基本概念1.1.1 Python 异常 1.2 检测(捕获)异常1.2.1 try except 语句1.2.2 捕获多种异常1.2.3 捕获所有异常 1.3 处理异常1.4 特殊场景1.4.1 with 语句 1.5 脚本完善 2. 内网主机存活检测程序2.1 scap…...

【每日一题】154. 寻找旋转排序数组中的最小值 II
154. 寻找旋转排序数组中的最小值 II - 力扣(LeetCode) 已知一个长度为 n 的数组,预先按照升序排列,经由 1 到 n 次 旋转 后,得到输入数组。例如,原数组 nums [0,1,4,4,5,6,7] 在变化后可能得到࿱…...
的事件信息)
Linux中如何获取输入设备(如触摸屏、按键等)的事件信息
Linux中如何获取输入设备(如触摸屏、按键等)的事件信息 在Linux中,可以使用getevent命令来获取输入设备(如触摸屏、按键等)的事件信息。如果你想在C程序中获取输入设备事件,可以使用以下步骤: …...

Java学习day05:排序,选择、冒泡、快速、二分、杨辉三角
声明:该专栏本人重新过一遍java知识点时候的笔记汇总,主要是每天的知识点题解,算是让自己巩固复习,也希望能给初学的朋友们一点帮助,大佬们不喜勿喷(抱拳了老铁!) Java学习day05:排序࿰…...

Mybatis的mapper.xml批量插入、修改sql
今天要有个功能,要进行一批数据的插入和修改,为了不频繁调用数据库,所以想到了批量插入和修改,因为从毕业后,就没写过批量插入和批量修改,所以在这里记录一下,避免后续再遇到忘记怎么写了 批量…...

Centos7部署单机版MongoDB
目录 Centos7部署单机版MongoDBMongoDB介绍数据模型索引分布式高可用性查询语言驱动和社区用途缺点 下载并解压安装包创建相关文件夹和文件编辑mongod.conf文件启动mongodb创建管理员用户终止MongoDB服务配置自启动服务关闭SELinux编辑自启动服务文件mongodb服务命令 Centos7部…...

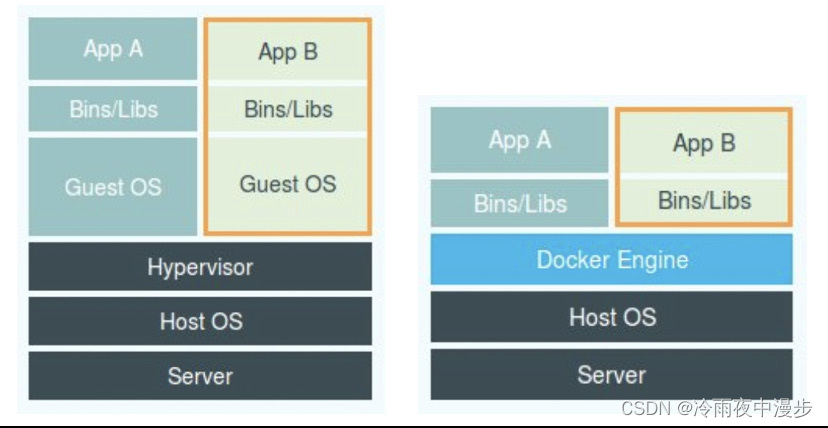
Docker实战-第一章欢迎来到Docker世界
Docker基础 什么是Docker docker是包括一个命令行程序、后台守护进程和一组远程服务,它简化了安装、运行、发布和删除软件的工作。docker实现的基础是UNIX的容器技术。所以在docker出世之前已经有容器的概念,而且像谷歌一类公司也在探索自己的容器&…...

初识C语言——详细入门一(系统性学习day4)
目录 前言 一、C语言简单介绍、特点、基本构成 简单介绍: 特点: 基本构成: 二、认识C语言程序 标准格式: 简单C程序: 三、基本构成分类详细介绍 (1)关键字 (2…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...
