基于SpringBoot+Vue的餐饮管理系统设计与实现
前言
💗博主介绍:✌全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗
👇🏻 精彩专栏 推荐订阅👇🏻
2023-2024年最值得选的微信小程序毕业设计选题大全:100个热门选题推荐✅2023-2024年最值得选的Java毕业设计选题大全:500个热门选题推荐✅
Java精品实战案例《500套》
微信小程序项目精品案例《500套》
🌟文末获取源码+数据库🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
系统功能设计

具体实现
用户信息管理
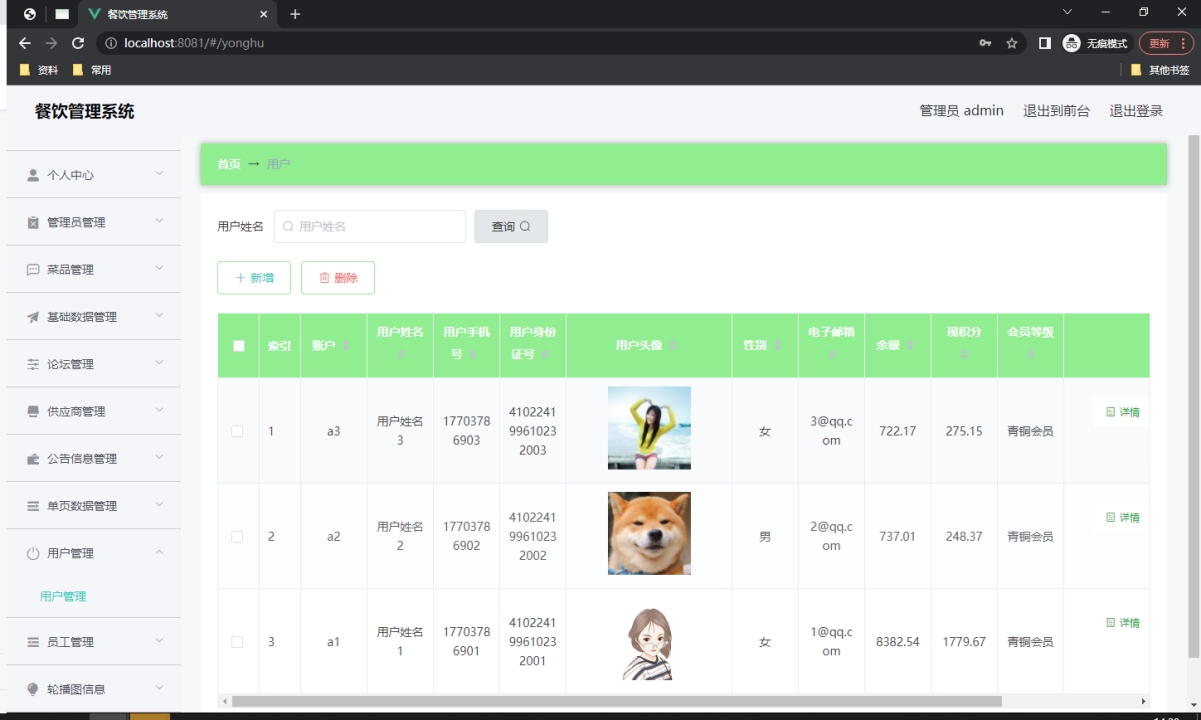
如图5.1显示的就是用户信息管理页面,此页面提供给管理员的功能有:用户信息的查询管理,可以删除用户信息、修改用户信息、新增用户信息,
还进行了对用户名称的模糊查询的条件

图5.1 用户信息管理页面
菜品信息管理
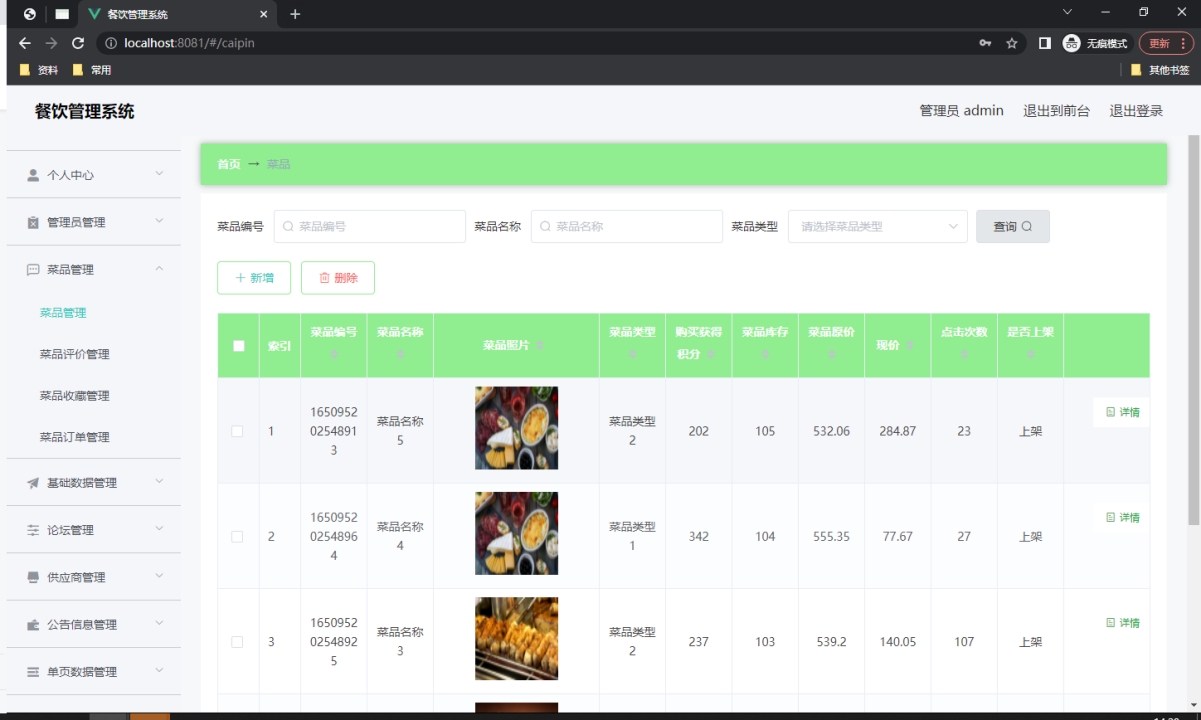
如图5.2显示的就是菜品信息管理页面,此页面提供给管理员的功能有:查看已发布的菜品信息数据,修改菜品信息,菜品信息作废,即可删除,还进行了对菜品信息名称的模糊查询 菜品信息信息的类型查询等等一些条件。

图5.2 菜品信息管理页面
菜品评论管理
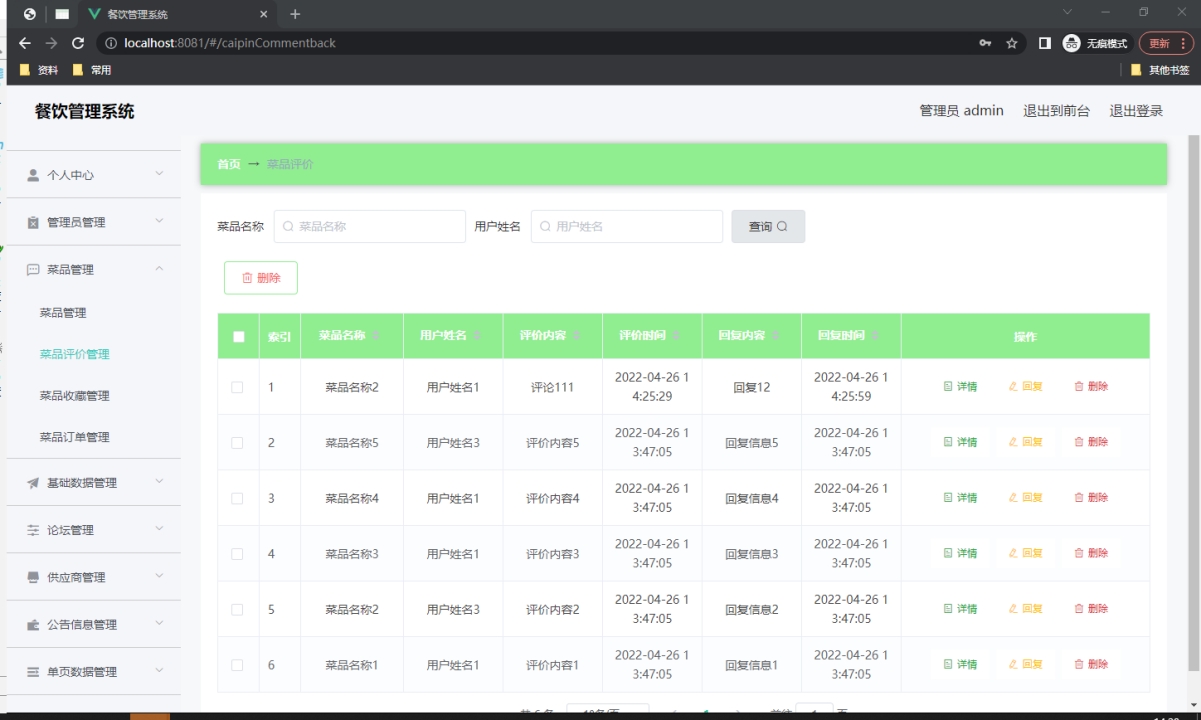
如图5.3显示的就是菜品评论管理页面,此页面提供给管理员的功能有:根据菜品评论进行条件查询,还可以对菜品评论进行新增、修改、查询操作等等。

图5.3 菜品评论管理页面
公告信息管理
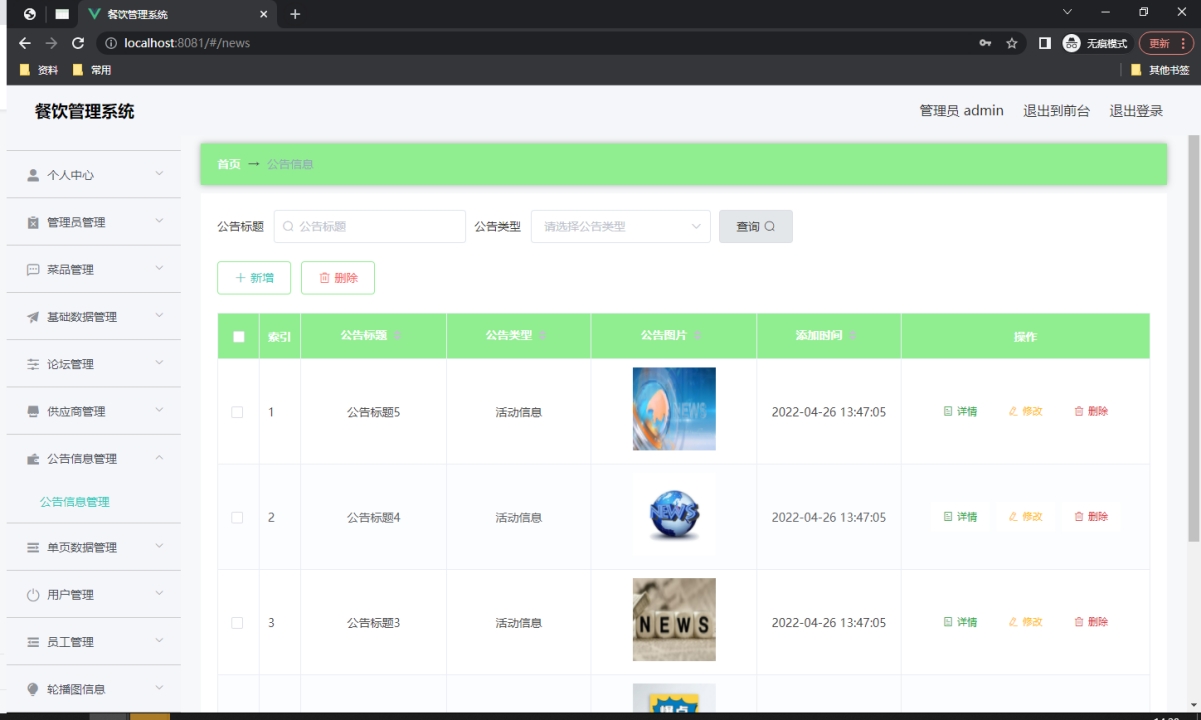
如图5.4显示的就是公告信息管理页面,此页面提供给管理员的功能有:根据公告信息进行新增、修改、查询操作等等。

图5.4 公告信息管理页面
为什么选择我
自己的网站

网站上传的项目均为博主自己收集和开发的,质量都可以得到保障,适合自己懂一点程序开发的同学使用!
自己的小程序(小蔡coding)

为了方便同学们使用,我开发了小程序版的,名字叫小蔡coding。同学们可以通过小程序快速搜索和定位到自己想要的程序
有保障的售后

福利
每推荐一位同学,推荐费一位100!

代码参考
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));if(user==null || !user.getPassword().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());return R.ok().put("token", token);
}@Overridepublic String generateToken(Long userid,String username, String tableName, String role) {TokenEntity tokenEntity = this.selectOne(new EntityWrapper<TokenEntity>().eq("userid", userid).eq("role", role));String token = CommonUtil.getRandomString(32);Calendar cal = Calendar.getInstance(); cal.setTime(new Date()); cal.add(Calendar.HOUR_OF_DAY, 1);if(tokenEntity!=null) {tokenEntity.setToken(token);tokenEntity.setExpiratedtime(cal.getTime());this.updateById(tokenEntity);} else {this.insert(new TokenEntity(userid,username, tableName, role, token, cal.getTime()));}return token;}/*** 权限(Token)验证*/
@Component
public class AuthorizationInterceptor implements HandlerInterceptor {public static final String LOGIN_TOKEN_KEY = "Token";@Autowiredprivate TokenService tokenService;@Overridepublic boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {//支持跨域请求response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");response.setHeader("Access-Control-Max-Age", "3600");response.setHeader("Access-Control-Allow-Credentials", "true");response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization");response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));// 跨域时会首先发送一个OPTIONS请求,这里我们给OPTIONS请求直接返回正常状态if (request.getMethod().equals(RequestMethod.OPTIONS.name())) {response.setStatus(HttpStatus.OK.value());return false;}IgnoreAuth annotation;if (handler instanceof HandlerMethod) {annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class);} else {return true;}//从header中获取tokenString token = request.getHeader(LOGIN_TOKEN_KEY);/*** 不需要验证权限的方法直接放过*/if(annotation!=null) {return true;}TokenEntity tokenEntity = null;if(StringUtils.isNotBlank(token)) {tokenEntity = tokenService.getTokenEntity(token);}if(tokenEntity != null) {request.getSession().setAttribute("userId", tokenEntity.getUserid());request.getSession().setAttribute("role", tokenEntity.getRole());request.getSession().setAttribute("tableName", tokenEntity.getTablename());request.getSession().setAttribute("username", tokenEntity.getUsername());return true;}PrintWriter writer = null;response.setCharacterEncoding("UTF-8");response.setContentType("application/json; charset=utf-8");try {writer = response.getWriter();writer.print(JSONObject.toJSONString(R.error(401, "请先登录")));} finally {if(writer != null){writer.close();}}
// throw new EIException("请先登录", 401);return false;}
}论文参考

源码获取
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
Java精品实战案例《500套》
微信小程序项目精品案例《500套》
相关文章:

基于SpringBoot+Vue的餐饮管理系统设计与实现
前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗 👇🏻…...

2023 亲测好用版VScode配置文件
tasks.json {"tasks": [{"type": "cppbuild","label": "g++",// 调试会话开始前执行的任务,一般为编译程序,c++为g++, c为gcc 和launch中preLaunchTask保持一致// "command": "D:/Users/Downloads/ming…...

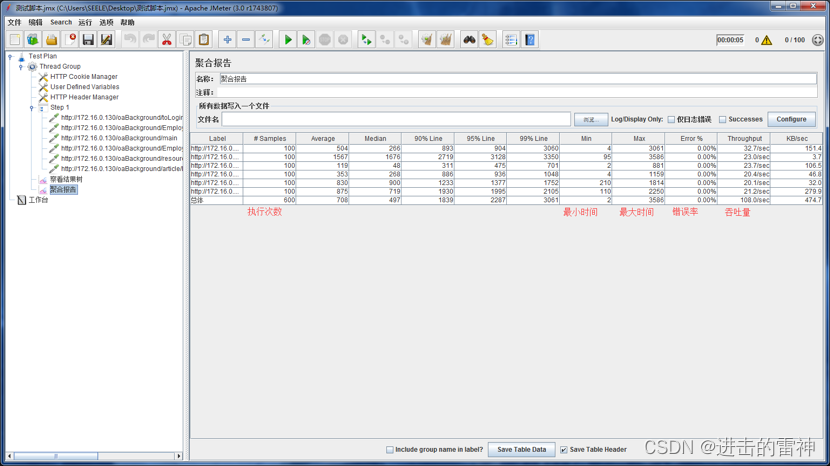
jmeter基础压力教程
Jmeter基础压力测试教程 一、安装Jmeter; 安装需求:1. JDK 8.0.91安装包(最新即可,配置环境变量) 2. Badboy2.25脚本录制工具(注:Jmeter3.0与badboy2.0不兼容) Jmerter安装包…...

图片格式大全
青春不能回头,青春也没有终点。 大全介绍 图片格式有多种,每种格式都有其独特的特性和用途。以下是一些常见的图片格式以及它们的介绍: JPEG(Joint Photographic Experts Group): 文件扩展名:…...

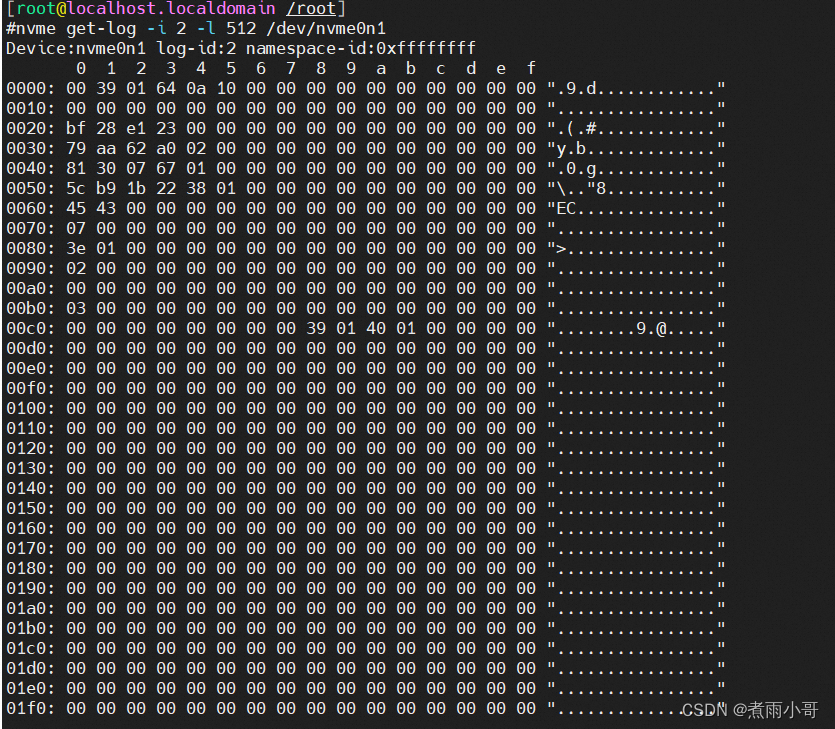
5.14.1.2 Get Log Page – Smart Log
SMART / Health Information (Log Identifier 02h) smart log 可通过nvme cli获取如下: 同样也可以通过get-log 命令获取到原始数据如下: 此日志页用于提供SMART和常用的helath 信息。所提供的信息在控制器的使用寿命内,并在整个power cycle前后都保留。要访问控制器日志…...

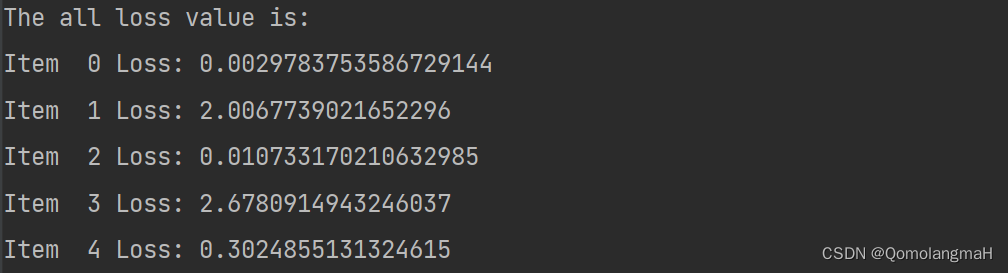
【深度学习实验】线性模型(一):使用NumPy实现简单线性模型:搭建、构造损失函数、计算损失值
#【中秋征文】程序人生,中秋共享# 目录 一、实验介绍 二、实验环境 1. 配置虚拟环境 2. 库版本介绍 三、实验内容 0. 导入库 1. 定义线性模型linear_model 2. 定义损失函数loss_function 3. 定义数据 4. 调用函数 一、实验介绍 使用Numpy实现 线性模型搭…...

springcloud3 分布式事务-seata的四种模式总结以及异地容灾
一 seata四种模式比较 1.1 seata的4种模式比较 二 seata的高可用 2.1架构 1.建TC服务集群非常简单,启动多个TC服务,注册到nacos即可。 2.做异地多机房容灾,比如一个TC集群在上海,另一个TC集群在杭州, 3.微服务基…...

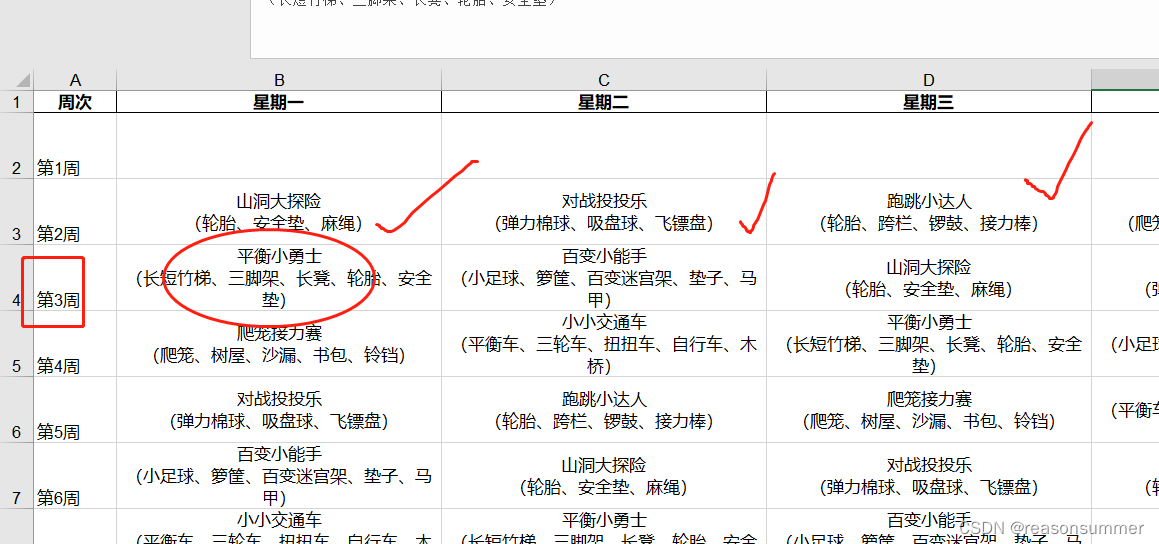
【办公类-16-06】20230901大班运动场地分配表-斜线排列、5天循环、不跳节日,手动修改节日”(python 排班表系列)
背景需求: 大班组长发来一个“运动排班”的需求表:“就是和去年一样的每个班的运动排班,就因为今年大班变成7个班,删掉一个场地,就要重新做一份,不然我就用去年的那份了(8个大班排班࿰…...
)
java学习--day13 (static关键字、异常)
文章目录 day12复习今天的内容1.static关键字【重点】1.1生活的角度来理解静态的资源1.2Java中的静态1.2.1static修饰成员变量1.2.2static修饰成员方法1.2.3static修饰代码块 2.异常2.1生活中的异常2.2Java中的异常2.3Throwable类2.4错误和异常2.5异常【重点】2.5.1异常的捕捉2…...
--TC3xx HSM启动流程、通信机制分析)
英飞凌TC3xx--深度手撕HSM安全启动(五)--TC3xx HSM启动流程、通信机制分析
在包含HSM的MCU的软件开发里,Host和Hsm应该为两个独立的软件工程。不管是Etas还是Vector的HSM包,都是需要单独收费的。 既然是单独的工程,相应的启动代码也是必须要有的。 在英飞凌的HSM固件架构里,HSM BootRom主要有以下几个作用:内部测试、生产使用、启动配置等。那么接…...

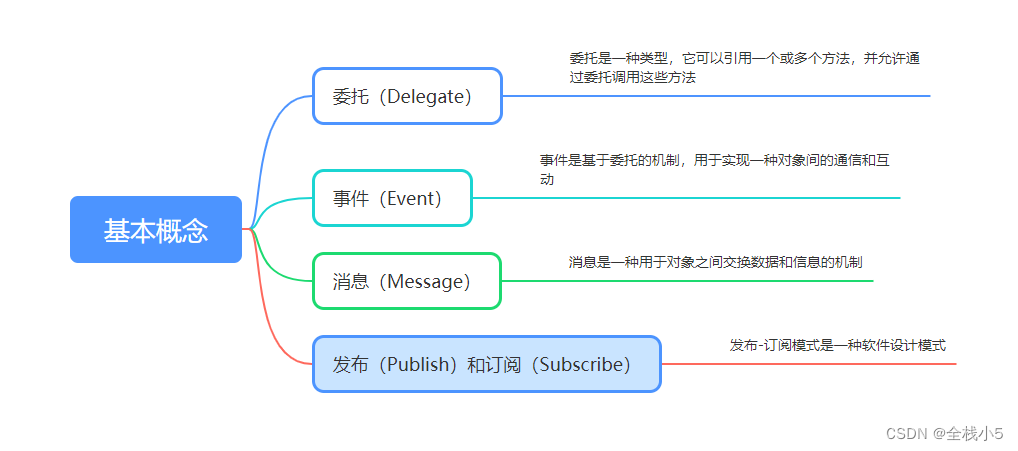
【窗体】Winform两个窗体之间通过委托事件进行值传递,基础篇
2023年,第38周。给自己一个目标,然后坚持总会有收货,不信你试试! 在实际项目中,我们可能会用到一些窗体做一些小工具或者小功能。比如:运行程序,在主窗体A基础上,点击某个按钮希望能…...

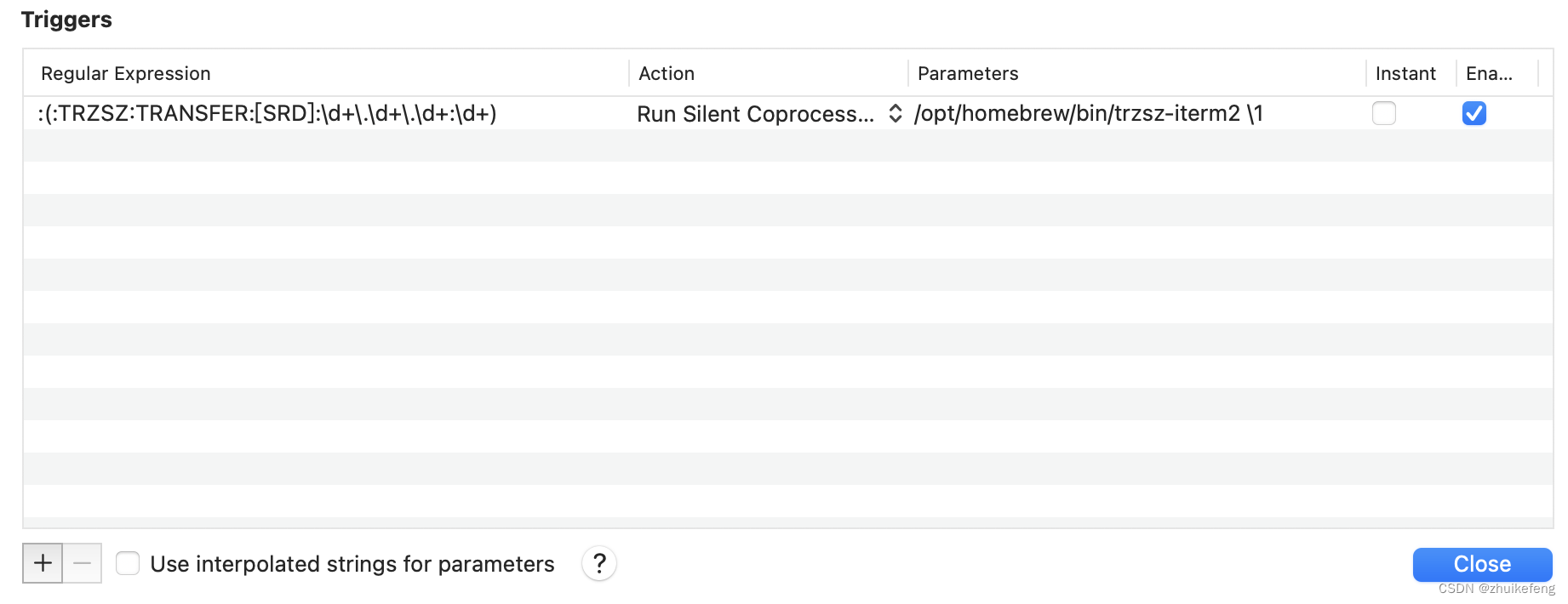
mac使用指南
新公司给配备了mac,可惜土鳖的我不会用,所以特地写了一篇文章记录学习mac的过程 快捷键 删除:commanddelete 光标移至最右/左:command右/左箭头 截图:commandshift3/4/5,3代表截全屏,4代表选…...

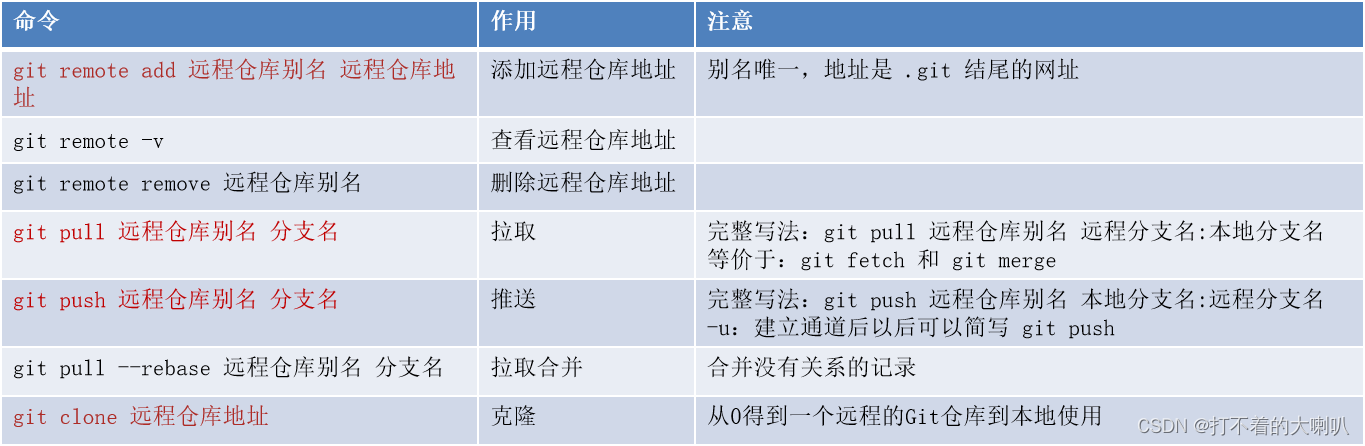
Git 版本控制系统 笔记
概念:一个免费开源,分布式的代码版本控制系统,帮助开发团队维护代码 作用:记录代码内容,切换代码版本,多人开发时高效合并代码内容【团队开发同一个项目的代码版本管理】 1、Git 安装 之前写了࿰…...

VRTK4⭐四.和 UI 元素交互
文章目录 🟥 安装Tilia Unity.UI🟧 配置射线与UI交互器1️⃣ 配置直线射线2️⃣ 配置UI交互器 🟨 配置UI1️⃣ 更新EventSystem2️⃣ 进行Canvas设置 我们要实现的功能: 右手触摸到圆盘:显示直线射线 右手圆盘键按下:与选中UI交互 Ƿ…...

【STM32】SDIO—SD 卡读写01
基于stm32f103 基于零死角玩转STM32—F103指南者 简介 1.SD 卡总共有 8 个寄存器,用于设定或表示 SD 卡信息。 2.SD卡的寄存器不能像STM32那样访问,而是利用命令访问,SDIO 定义了 64 个命令。SD 卡接收到命令后,根据命令要求对…...

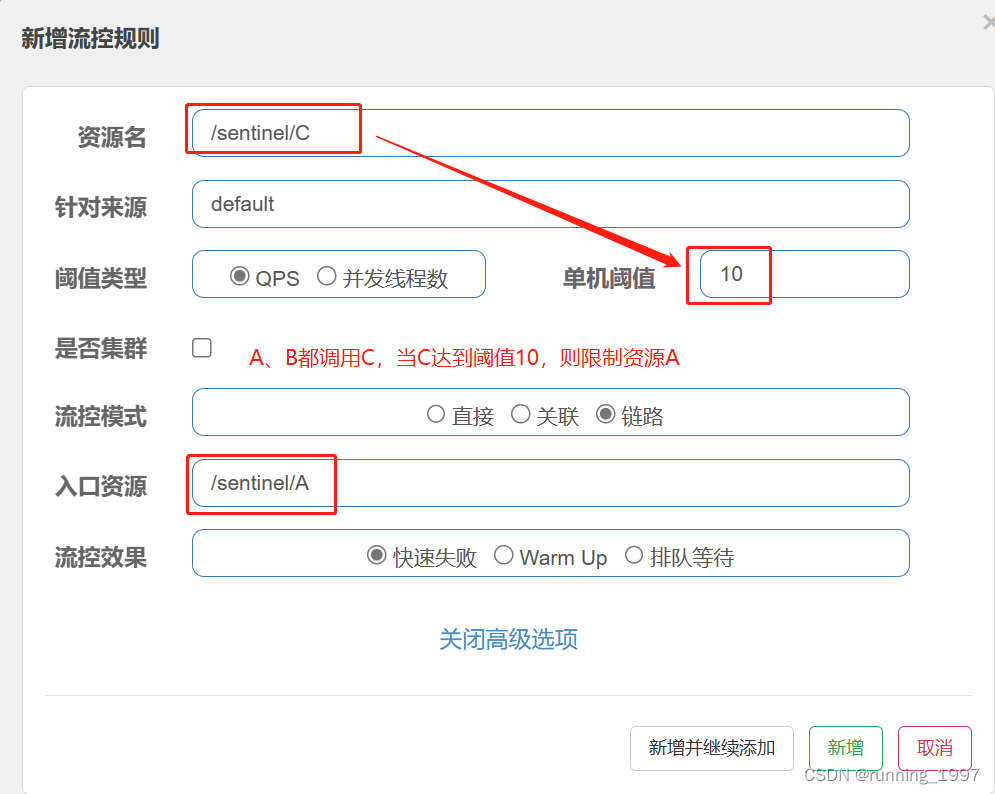
SpringCloud Alibaba 整合Sentinel的基本使用
文章目录 一、什么是Sentinel二、Sentinel 的主要特性1. 流量控制:2. 熔断降级:3. 实时监控:4. 规则配置:5. 集成方便: 三、Sentinel 分为哪几部分:1. 核心库(Java 客户端)2. 控制台(…...

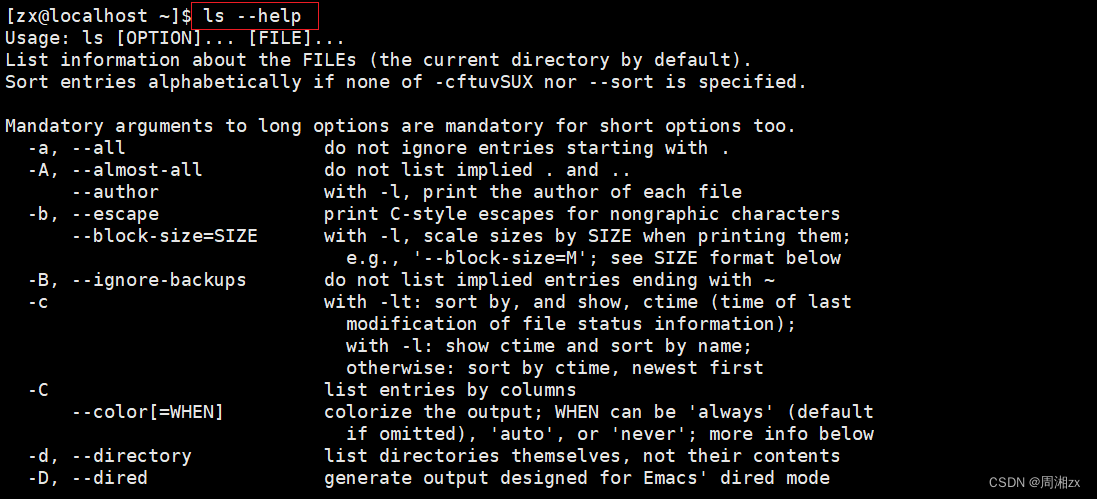
Linux中如何执行命令
目录 命令格式: 命令分类: 命令帮助: 1、man 2、help 3、--help 4、info命令 终止命令: 补全命令: 1)补全命令: 2)补全文件名和目录名: 命令格式:…...

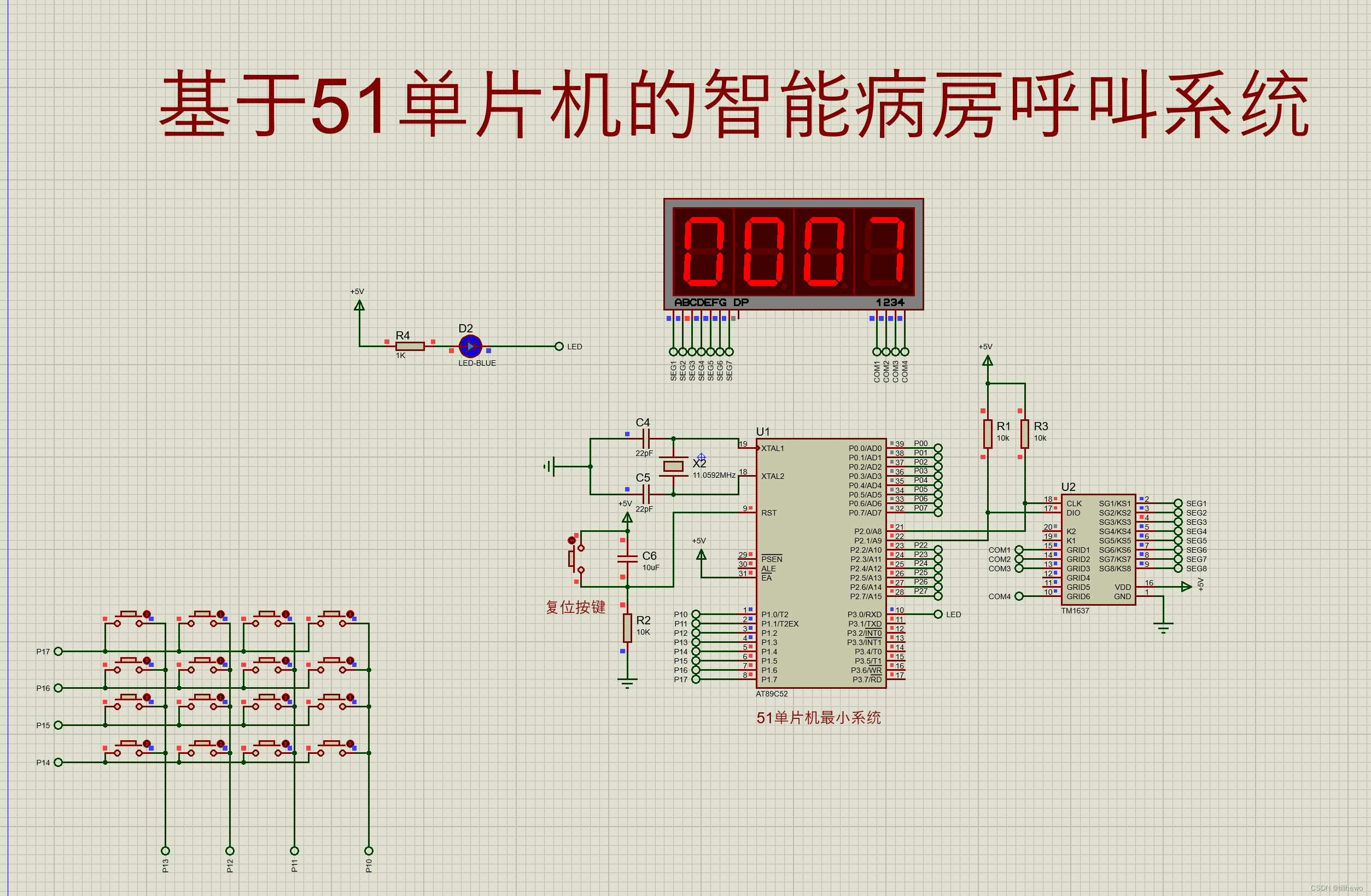
基于51单片机的智能病房呼叫系统的设计与实现
一、前言 显示床位号使用到4位数码管,为了节约单片IO口,使用TM1637来驱动数码管。 二、TM1637驱动芯片简介 三、电路设计,使用矩阵按键来模拟每个床位的呼叫按钮 四、编写51单片机代码 void delay_ms(u16 n) {u8 i;while(n--){i 111;while…...

js在一个时间范围内产生一个随机时间
js使用使用到Math.random()方法实现在一个时间范围内产生一个随机时间。 /*在时间范围内产生一个随机时间*/ function randomDate(start, end) {if (start ! null && end ! null) {const _start new Date(start).getTime();const _end new Date(end).getTime();cons…...

Javascript Date 对象相关知识
Javascript Date 对象相关知识 参考文章虹猫1992 创建 Date 对象. 方法一: 自动使用当前的日期和时间作为其初始值. var date new Date();方法二:将给定的毫秒数转换为使用的时间,new Date(dateVal) 如果是数字值,dateVal表示指定日期与1970年1月1日午…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
