JS的网络状态以及强网弱网详解
文章目录
- 1. online 和 offline 事件
- 2. navigator.onLine
- 2.1 什么是 navigator.connection?
- 2.2 如何使用 navigator.connection?
- 2.3 总结
1. online 和 offline 事件
online 和 offline 事件是浏览器自带的两个事件,可以通过添加事件监听器来检测当前网络连接状态。当浏览器的网络连接发生变化,比如从在线状态切换到离线状态,或者从离线状态切换到在线状态时,这两个事件就会被触发。以下是示例代码:
window.addEventListener("online", () => {console.log("Online");
});window.addEventListener("offline", () => {console.log("Offline");
});
在上述代码中,我们分别添加了 online 和 offline 事件监听器,并在触发事件时输出相应的信息到控制台。
2. navigator.onLine
除了使用事件监听器之外,JavaScript 还提供了另一种方式来检测浏览器的网络连接状态,即使用 navigator.onLine 属性。该属性返回一个布尔值,表示浏览器是否处于联网状态。以下是示例代码:
if (navigator.onLine) {console.log("Online");
} else {console.log("Offline");
}
在上述代码中,我们使用了 navigator.onLine 属性来检测当前的网络连接状态,并根据返回的布尔值输出相应信息到控制台。需要注意的是,navigator.onLine 属性只能检测当前的网络连接状态,而不能监听网络连接状态的变化。如何通过前端获取更多的网络信息 navigator.connection
2.1 什么是 navigator.connection?
navigator.connection 是 Web API 中提供的一种获取网络连接相关信息的接口。该接口返回的是一个 NetworkInformation 对象,包含了多个关于用户设备网络连接状况的属性,如网络类型、带宽、往返时间等。
通过 navigator.connection API 能够获取的主要网络连接属性如下:
downlink:当前网络连接的估计下行速度(单位为 Mbps)downlinkMax:设备网络连接最大可能下行速度(单位为 Mbps)effectiveType:当前网络连接的估计速度类型(如 slow-2g、2g、3g、4g 等)rtt:当前网络连接的估计往返时间(单位为毫秒)saveData:是否处于数据节省模式
除此之外,还有其他诸如 type、onchange 等属性,用于获取设备网络连接的类型和注册网络连接状态变化事件等功能。
2.2 如何使用 navigator.connection?
在使用 navigator.connection API 之前,需要先进行是否支持的判断。可以通过以下方式判断浏览器是否支持该 API:
if ("connection" in navigator) {// 支持 navigator.connection API
} else {// 不支持 navigator.connection API
}
如果返回结果为 true,则表示当前浏览器支持 navigator.connection API。
使用 navigator.connection API 需要注意的是,该接口的返回值是一个只读对象,因此不能直接修改其中的属性值。同时,在某些浏览器中可能会出现某些属性不被支持的情况,需要根据实际需求进行选择和测试。
以下是一个示例代码,用于获取当前设备的网络连接信息并将其输出到控制台:
if ("connection" in navigator) {const networkInfo = navigator.connection;console.log("Network downlink:", networkInfo.downlink);console.log("Network effective type:", networkInfo.effectiveType);console.log("Network round-trip time:", networkInfo.rtt);console.log("Network data saving mode:", networkInfo.saveData);
} else {console.log("navigator.connection is not supported.");
}
2.3 总结
navigator.connection API 是一种用于获取用户设备当前的网络连接状态信息的 JavaScript 接口,能够提供多种有助于优化网络应用程序的关键性能指标,如带宽、往返时间等。通过该 API 您可以针对用户当前的网络环境进行优化,从而提高应用程序的性能和用户体验。值得注意的是,由于不同浏览器兼容性问题的存在,需要在使用前进行检测以保证代码正常运行。
相关文章:

JS的网络状态以及强网弱网详解
文章目录 1. online 和 offline 事件2. navigator.onLine2.1 什么是 navigator.connection?2.2 如何使用 navigator.connection?2.3 总结 1. online 和 offline 事件 online 和 offline 事件是浏览器自带的两个事件,可以通过添加事件监听器来…...

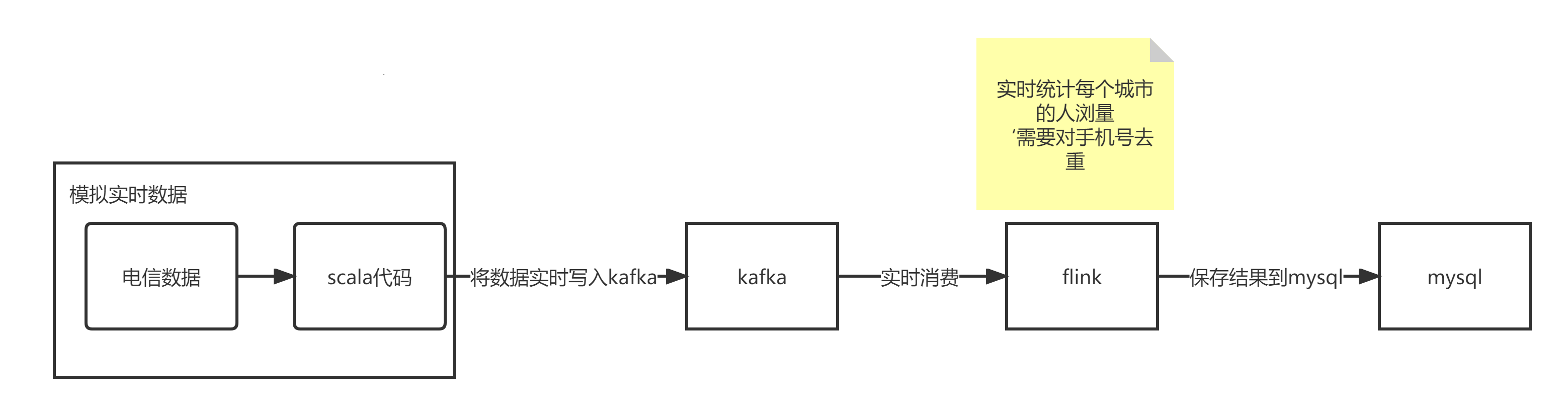
大数据-kafka学习笔记
Kafka Kafka 是一个分布式的基于发布/订阅模式的消息队列(Message Queue),主要应用于大数据实时处理领域。 Kafka可以用作Flink应用程序的数据源。Flink可以轻松地从一个或多个Kafka主题中消费数据流。这意味着您可以使用Kafka来捕获和传输…...

详述RPA项目管理流程,RPA项目管理流程是什么?
RPA(Robotic Process Automation,机器人流程自动化)是一种通过软件机器人模拟人类在计算机上执行重复性任务的技术。RPA可以帮助企业提高工作效率、降低成本、减少错误并提高客户满意度。然而,为了确保RPA项目的成功实施ÿ…...

爬虫 — Js 逆向
目录 一、概念1、爬虫2、反爬虫3、加密解密4、加密5、步骤 二、常用加密方式1、加密方式2、常见加密算法3、JS 中常见的算法4、MD5 算法4.1、MD5 加密网站4.2、特点 5、DES/AES 算法6、RSA 算法7、base64 算法 三、环境配置1、node.js 环境配置2、PyCharm 环境配置 一、概念 1…...

Python 网络爬取的时候使用那种框架
尽管现代的网站多采取前后端分离的方式进行开发了,但是对直接 API 的调用我们通常会有 token 的限制和可以调用频率的限制。 因此,在一些特定的网站上,我们可能还是需要使用网络爬虫的方式获得已经返回的 JSON 数据结构,甚至是处理…...

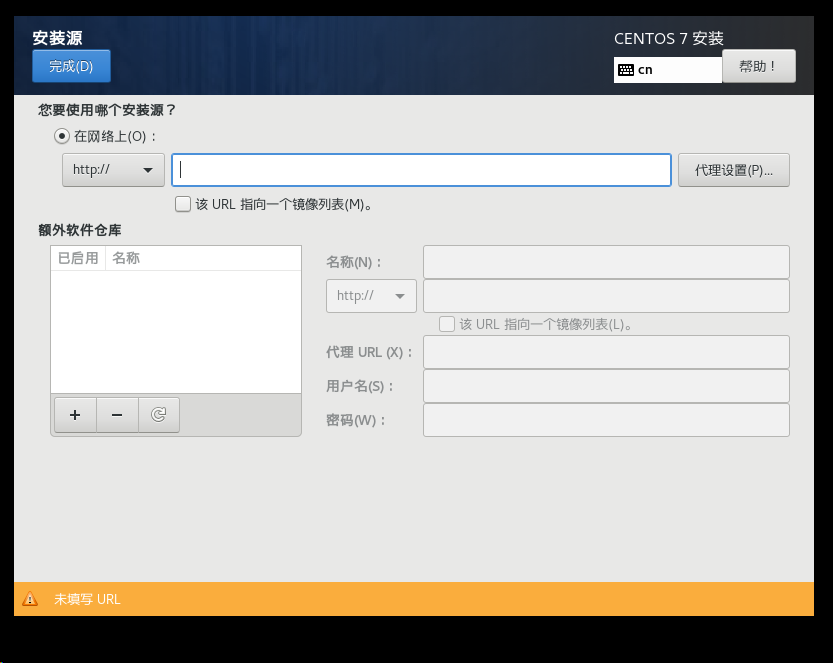
CentOS7安装源设置
此处的安装源地址需要填写:(适用于centos7) http://mirrors.aliyun.com/centos/7/os/x86_64/...
报错:module object has no attribute Pool)
pool = multiprocessing.Pool()报错:module object has no attribute Pool
pool multiprocessing.Pool()报错:module object has no attribute Pool,为什么? 我很抱歉,前面提供的回答是错误的。在Python的multiprocessing模块中,确实有一个名为Pool的类。如果你在使用multiprocessing.Pool()…...

Linux Shell 实现一键部署podman
podman 介绍 使用 Podman 管理容器、Pod 和映像。从本地环境中无缝使用容器和 Kubernetes,Podman 提供与 Docker 非常相似的功能,它不需要在你的系统上运行任何守护进程,并且它也可以在没有 root 权限的情况下运行。 Podman 可以管理和运行…...

Biome-BGC生态系统模型与Python融合技术
Biome-BGC是利用站点描述数据、气象数据和植被生理生态参数,模拟日尺度碳、水和氮通量的有效模型,其研究的空间尺度可以从点尺度扩展到陆地生态系统。 在Biome-BGC模型中,对于碳的生物量积累,采用光合酶促反应机理模型计算出每天…...
Matlab图像处理-区域描述
一旦一幅图像的目标区域被确定,我们往往用一套描述子来表示其特性。选择区域描述子的动机不单纯为了减少在区域中原始数据的数量,而且也应有利于区别带有不同特性的区域。因此,当目标区域有大小、旋转、平移等方面的变化时,针对这…...

openGauss学习笔记-69 openGauss 数据库管理-创建和管理普通表-更新表中数据
文章目录 openGauss学习笔记-69 openGauss 数据库管理-创建和管理普通表-更新表中数据 openGauss学习笔记-69 openGauss 数据库管理-创建和管理普通表-更新表中数据 修改已经存储在数据库中数据的行为叫做更新。用户可以更新单独一行、所有行或者指定的部分行。还可以独立更新…...

Flink RowData 与 Row 相互转化工具类
RowData与Row区别 (0)都代表了一条记录。都可以设置RowKind,和列数量Aritry。 (1)RowData 属于Table API,而Row属于Stream API (2)RowData 属于Table内部接口,对用户不友…...

企业架构LNMP学习笔记48
数据结构类型操作: 数据结构:存储数据的方式 数据类型 算法:取数据的方式,代码就把数据进行组合,计算、存储、取出。 排序算法:冒泡排序、堆排序 二分。 key: key的命名规则不同于一般语言…...

docker部署neo4j
拉取镜像 docker pull neo4j:3.5.35-community查看镜像 [rootlocalhost data]# docker images REPOSITORY TAG IMAGE ID CREATED SIZE neo4j 3.5.35-community 3548ff943256 13 months ago 446MB创建容器并运行 docker run -d …...

融云观察:AI Agent 是不是游戏赛道的下一个「赛点」?
本周四 融云直播间,点击报名~ ChatGPT 的出现,不仅让会话成为了未来商业的基本形态,也把大家谈论 AI 的语境从科技产业转向了 AI 与全产业的整合。 关注【融云全球互联网通信云】了解更多 而目前最热衷于拥抱生成式 AI 的行业中,…...

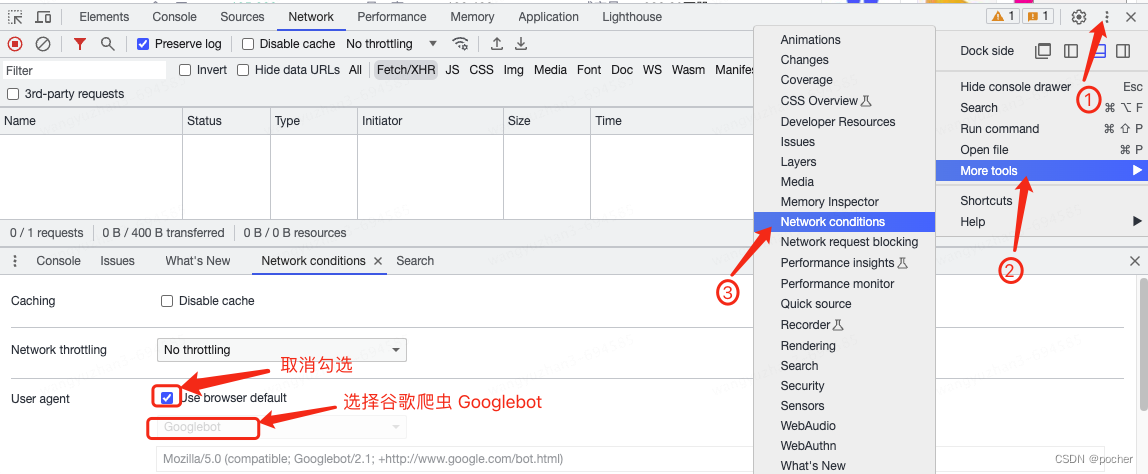
运用谷歌浏览器的开发者工具,模拟搜索引擎蜘蛛抓取网页
第一步:按压键盘上的F12键打开开发这工具,并点击右上角三个小黑点 第二步:选择More tools 第三步:选择Network conditions 第四步:找到User agent一列,取消复选框的勾选 第五步:选择谷歌爬虫…...

uni-app 点击蒙版层时关闭自定义弹窗
click.stop:用于阻止冒泡 click.stop 标签范围内,点击任何区域(包括 click 点击事件)都不会关闭弹窗。标签范围外会关闭弹窗 click.stop 标签内的 click 等事件:如果事件内有关闭弹窗的代码可关闭弹窗 在 template 中 <view class&quo…...

【红包雨功能的】环境部署(弹性伸缩、负载均衡、Redis读写分离、云服务器部署)
文章目录 创建环境创建专用网络VPC安全组创建云服务器打包部署2. Java环境启动项目开机启动任意服务1. 制作服务文件2. 制作启动脚本3. 制作停止脚本4. 增加执行权限5. 设置开机启动 创建镜像继续创建多台云服务器负载均衡弹性伸缩redis的报警规则白名单1. LAMP 环境1. 安装Apa…...

基于Java的设计模式-策略模式
策略模式就是定义一系列的算法,把它们一个个封装起来, 并且使它们可相互替换。 基本概念 策略模式主要是解决多种算法相似的情况下,使用if...else所带来的复杂和难以维护。当存在系统中有多个类,但是区分它们的是只是它们的直接行为,那我们…...

小程序多种姿势更换文章
概述 简单的文章切换demo,通过倒计时、摇一摇、双击进行文章切换 详细 直接看效果图吧!比较简单,主要是练习一下... 小程序不带双击事件,可以记录第一次单击事件和第二次单机事件进行双击操作。 1、摇一摇是通过调用官方的 …...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...
