webpack:详解CopyWebpackPlugin,复制的同时修改文件内容
摘要
CopyWebpackPlugin 是一个强大的 Webpack 插件,用于将文件从源目录复制到构建目录。在本文中,我们将探讨 CopyWebpackPlugin 的一些常用 API,并提供示例代码。
在构建 Web 应用程序时,通常需要将一些静态文件(如 HTML、CSS、图片等)从源目录复制到构建目录。为了实现这一功能,我们可以使用 CopyWebpackPlugin。这个插件可以将源文件复制到构建目录,并且可以自定义复制行为。
常用 API
patterns:一个数组,包含要复制的源文件和目标文件的信息。每个数组元素都是一个对象,其中包含以下属性:
from:源文件路径或模式。可以是字符串或正则表达式。to:目标文件路径。可以是字符串或函数。toType:目标文件类型。可以是'file'或'dir'。默认值是'file'。flatten:是否将源文件复制到目标文件的子目录中。默认值是false。transform:一个函数,用于在复制文件之前对源文件进行转换。
options:一个对象,包含一些全局选项,如concurrency(并发复制的文件数)和overwrite(是否覆盖已存在的文件)。filter:
示例
下面是一个简单的 CopyWebpackPlugin 配置示例:
const CopyPlugin = require('copy-webpack-plugin');module.exports = {plugins: [new CopyPlugin({patterns: [{from: 'src/index.html',to: 'dist/index.html'},{from: 'src/assets',to: 'dist/assets'},{from: 'src/images',to: 'dist/images',toType: 'dir'},{from: 'src/styles.css',to: 'dist/styles.css',transform: (content, path) => minifyCSS(content)},{from: '**/*',to: './',globOptions: {ignore: ['**/*.js', '**/*.scss', '**/*.ts']}},{from: "public/**/*",filter: async (resourcePath) => {const data = await fs.promises.readFile(resourcePath);const content = data.toString();if (content === "my-custom-content") {return false;}return true;},},],options: {concurrency: 10,overwrite: true}})]
};在这个示例中,我们创建了一个 CopyWebpackPlugin 实例,并指定了要复制的文件和目录。第一个模式将 src/index.html 文件复制到 dist/index.html 文件,第二个模式将 src/assets 目录复制到 dist/assets 目录,第三个模式将 src/images 目录复制到 dist/images 目录,第四个模式将 src/styles.css 文件复制到 dist/styles.css 文件,并在复制之前对内容进行转换(例如,压缩 CSS)。我们还指定了一些全局选项,如并发复制的文件数和是否覆盖已存在的文件。
文档
npmjs.com/package/copy-webpack-plugin
相关文章:

webpack:详解CopyWebpackPlugin,复制的同时修改文件内容
摘要 CopyWebpackPlugin 是一个强大的 Webpack 插件,用于将文件从源目录复制到构建目录。在本文中,我们将探讨 CopyWebpackPlugin 的一些常用 API,并提供示例代码。 在构建 Web 应用程序时,通常需要将一些静态文件(如…...

Twin-Builder—系统级多物理域数字孪生平台
Twin Builder是ANSYS公司系统仿真业务的核心产品,是一款跨学科多领域系统仿真软件和数字孪生平台。能够实现复杂系统的建模、仿真和验证,基于IIoT物联网平台对数字孪生体进行集成、部署与运行,在完成复杂系统功能、性能的验证和优化的同时&am…...

用selenium和xpath定位元素并获取属性值以及str字符型转json型
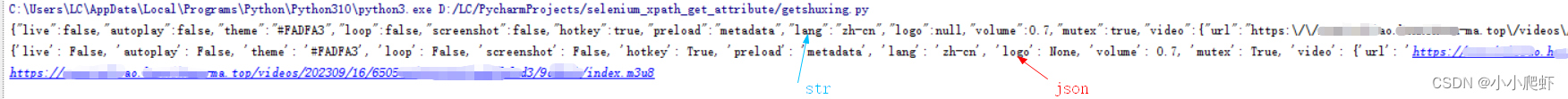
页面html如图所示: 要使用xpath定位这个div元素,并且获取其属性data-config的内容值。 from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.chrome.options import Optionshost127.0.0.1 port10808 …...

基于Java的电影院管理系统设计与实现
前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗 👇🏻…...

Linux Static Key原理与应用
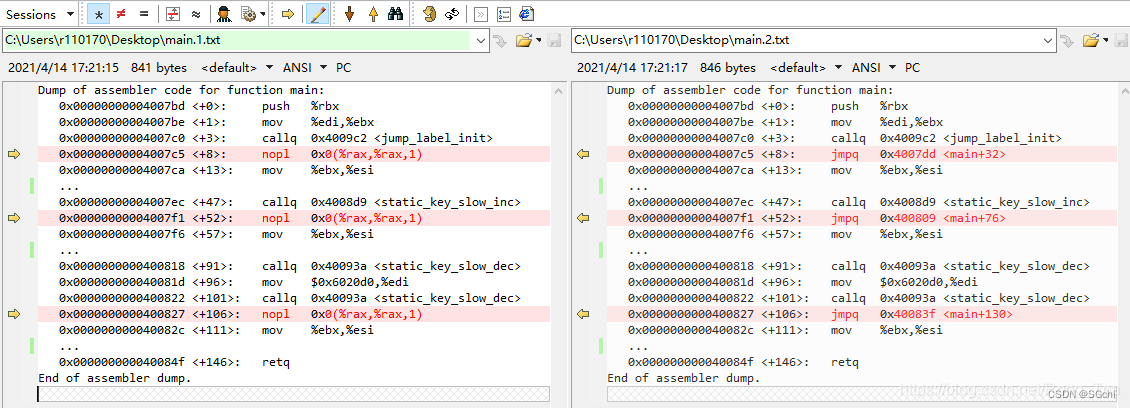
文章目录 背景1. static-key的使用方法1.1. static-key定义1.2 初始化1.3 条件判断1.4 修改判断条件 2、示例代码参考链接 背景 内核中有很多判断条件在正常情况下的结果都是固定的,除非极其罕见的场景才会改变,通常单个的这种判断的代价很低可以忽略&a…...

linux ssh 禁止指定用户通过ssh登录
Linux 禁止用户或 IP通过 SSH 登录 限制用户 SSH 登录 1.只允许指定用户进行登录(白名单): 在 /etc/ssh/sshd_config 配置文件中设置 AllowUsers 选项,(配置完成需要重启 SSHD 服务)格式如下:…...

快速学习Netty
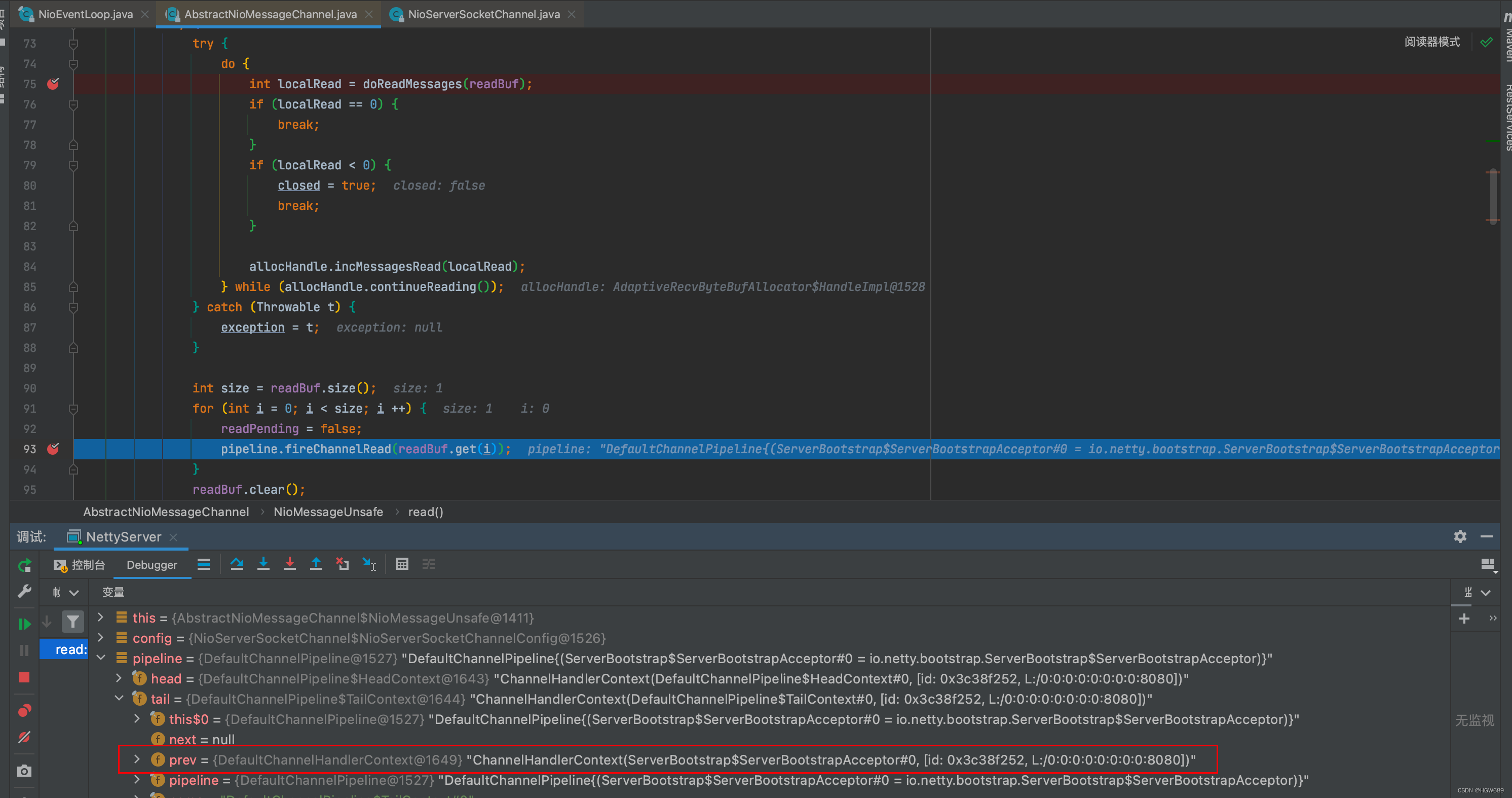
Netty框架探索:助力高效网络编程 一、Netty是个啥?二、“Hello World”服务器端实现(Server)客户端实现(Client)思考🤔 三、Netty的核心组件EventLoopChannelChannelPipelineChannelHandlerByte…...

对类和对象的详细解析
目录 1.类的构成 2.this指针 3.C类里面的静态成员 3.1 类里面的静态成员函数 3.2 类里面的静态成员变量 静态成员变量的特点 共享性 存储位置 生命周期 访问权限 如何初始化? 构造函数 1.类的构成 public修饰的成员在类外可以直接被访问 private和protecte…...

matlab 间接平差法拟合二维圆
目录 一、算法原理二、代码实现三、结果展示本文由CSDN点云侠原创,原文链接。爬虫自重。 一、算法原理 圆的方程为: ( x - x 0 )...

pgzrun 拼图游戏制作过程详解(10)
10. 拼图游戏继续升级——多关卡拼图 初始化列表Photos用来储存拼图文件名,Photo_ID用来统计当下是第几张拼图,Squares储存当下拼图的24张小拼图的文件名,Gird储存当下窗口上显示的24个小拼图及坐标。 Photos["girl_","boy_…...

glog与pugi::xml使用方法
(一)glog的使用:google logging的简称; 1)需要安装,网上一搜一大堆,不在赘述; 2)在cmakelists.txt中,需要链接"-glog",如&a…...

windows下MySQL服务不见,服务无法启动,服务闪退,提示“本地计算机上的MySQL服务启动后停止。某些服务在未由其他服务或程序使用时将自动停止”
文章目录 前情提示1.解决MySQL服务消失2.解决MySQL服务无法启动 前情提示 后台启动MySQL服务出现闪退 或 “本地计算机上的MySQL服务启动后停止。某些服务在未由其他服务或程序使用时将自动停止”,可以参考以下方法。 我的电脑上安装了双版本MySQL,这里…...
剑指offer(C++)-JZ67:把字符串转换成整数atoi(算法-模拟)
作者:翟天保Steven 版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处 题目描述: 写一个函数 StrToInt,实现把字符串转换成整数这个功能。不能使用 atoi 或者其他类似的库函数。…...

嵌入式笔试面试刷题(day15)
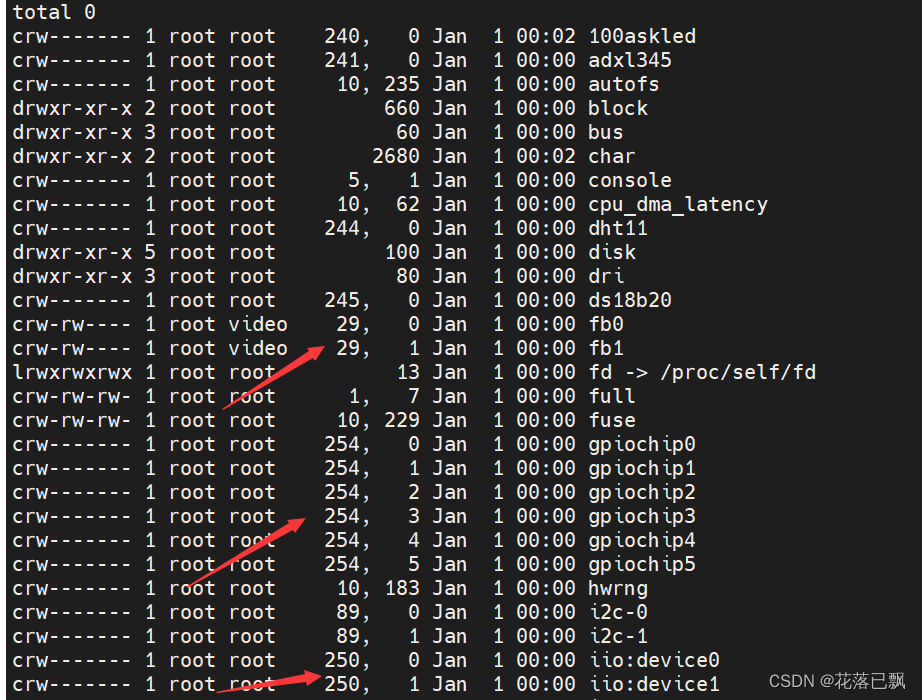
文章目录 前言一、Linux中的主设备号和次设备号1.查看方法2.主设备号和次设备号的作用 二、软件IIC和硬件IIC的区别三、变量的声明和定义区别四、static在C和C中的区别五、串口总线空闲时候的电平状态总结 前言 本篇文章继续讲解嵌入式笔试面试刷题,希望大家坚持跟…...

【Docker】Dockerfile构建镜像
一、编写Dockerfile文件 编写镜像需要的运行环境(Linux、java等), Dockerfile文件内容如下: # 使用官方的 Ubuntu 16.04 镜像作为基础镜像 FROM ubuntu:16.04# 更新包列表 RUN apt-get update# 安装所需的软件包 RUN apt-get ins…...

fota升级,可卸载apk也进行更新
首先如题目要求 可卸载apk是通过刷机或恢复出厂设置之后执行脚本安装的 然后fota升级后,在判断是否“是第一次刷机和恢复出厂设置”时候会返回false,就导致脚本没有执行。导致apk升级不成功 所以我们要完成这个就是,确定fota什么时候升级完…...

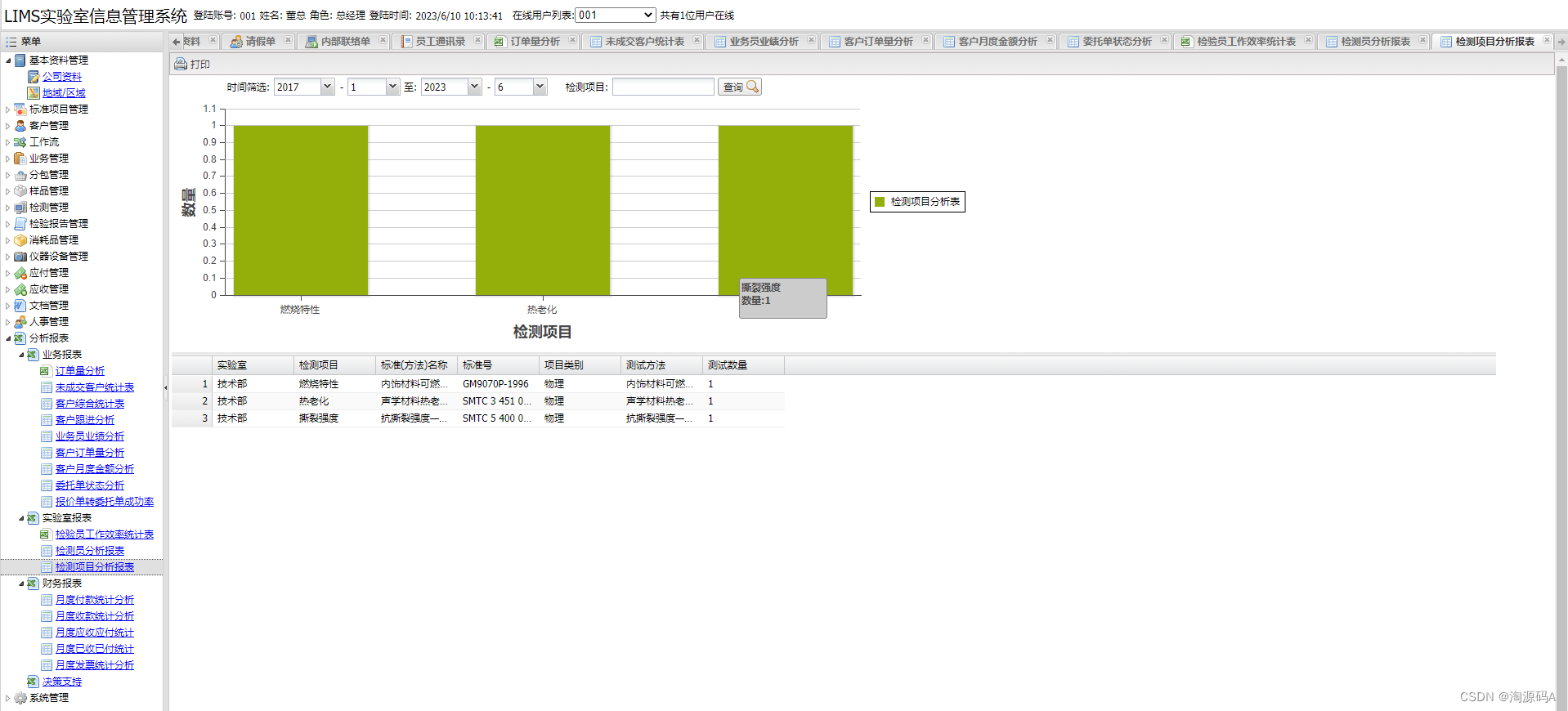
ASP.NET dotnet 3.5 实验室信息管理系统LIMS源码
技术架构:ASP.NET dotnet 3.5 LIMS作为一个信息管理系统,它有着和ERP、MIS之类管理软件的共性,如它是通过现代管理模式与计算机管理信息系统支持企业或单位合理、系统地管理经营与生产,最大限度地发挥现有设备、资源、人、技术的…...

2023!6招玩转 Appium 自动化测试
Appium是个什么鬼 Appium是一个移动端的自动化框架,可用于测试原生应用,移动网页应用和混合型应用,且是跨平台的。可用于IOS和Android以及firefox的操作系统。原生的应用是指用android或ios的sdk编写的应用,移动网页应用是指网页…...

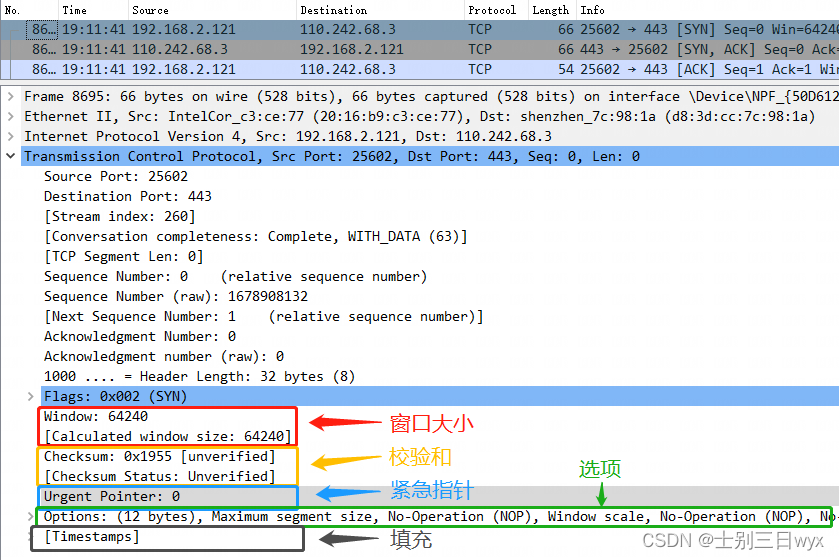
WireShark抓包分析TCP三次握手过程,TCP报文解析
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 「推荐专栏」:对网络安全感兴趣的小伙伴可以关注专栏《网络安全入门到精通》 使用WireShark工具抓取TCP协议三次握手的数据包&am…...

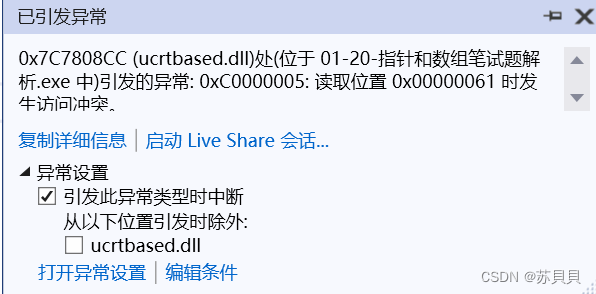
【C语言】指针和数组笔试题解析
大家好,我是苏貝,本篇博客带大家了解指针和数组笔试题解析,如果你觉得我写的还不错的话,可以给我一个赞👍吗,感谢❤️ 目录 1.前言2.一维数组2.字符数组2.12.22.32.42.52.6 1.前言 本篇文章是讲述在不同数…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...

高分辨率图像合成归一化流扩展
大家读完觉得有帮助记得关注和点赞!!! 1 摘要 我们提出了STARFlow,一种基于归一化流的可扩展生成模型,它在高分辨率图像合成方面取得了强大的性能。STARFlow的主要构建块是Transformer自回归流(TARFlow&am…...
