Flask狼书笔记 | 09_图片社交网站 - 长文
文章目录
- 9 图片社交网站
- 9.1 项目组织架构
- 9.2 编写程序骨架
- 9.3 高级用户认证
- 9.4 基于用户角色的权限管理
- 9.5 使用Flask-Dropzone优化文件上传
- 9.6 使用Flask-Avatars处理用户头像
- 9.7 图片展示与管理
- 9.8 收藏图片
- 9.9 用户关注
- 9.10 消息提醒
- 9.11用户资料与账户设置
- 9.12 首页与探索
- 9.13 使用Flask-Whooshee实现全文搜索
- 9.14 编写网站后台
- 小记
9 图片社交网站
本章新涉及的Python包:Flask-Dropzone, Pillow, Flask-Avatars, Whoosh, Flask-Whooshee。
9.1 项目组织架构
1、功能式架构
在该架构中,程序包由各个代表程序组件(功能)的子包组成,如 blueprints(蓝本),froms(表单),templates(模板),models(模型)等。这也是前一章个人博客项目中,所采用的架构方式。
2、分区式架构
在分区式架构中,程序被按照自身的板块分成不同的子包,如 front(前台),auth(用户),dashboard(后台)。这种分类自然决定了每一个子包都对应着一个蓝本。
myapp/dashboard/- __init__.py- views.py- forms.pytemplates/static/front/...auth/...__init__.py
也许上面两种架构的描述会让你有些混淆,你也可以这样理解:功能式架构将相似的代码组织在一起,而分区式架构将同一块业务组织在一起。
3、混合式架构
即不按照常规的分类来组织。比如在分区式架构的基础上,使各个蓝本公用程序包根目录下的模板文件夹和静态文件夹。
Flask并不限制你组织项目的方式,你可以根据自己程序的特点自由选择。
9.2 编写程序骨架
1、可能用到的资源
- 在线图片占位服务:如基于Unspalsh的Lorem Picsum。在程序开发的过程种,可以生成不同的用于占位的图片。
- 开源图标集:如Font Awesome,Material Design Icons,Octions等,还有与Bootstrap集成良好的Iconic。(p308)
2、缓存破坏
如果你总是向同一个url发起请求,而实际获取不同的返回结果。如
<img src="https://picsum.photos/800/?random">
但浏览器可能会使用缓存的响应。为了处理这个问题,你可以再加一个无意义但是会变化的查询字符串。
9.3 高级用户认证
注册一个账号通常包含这样的步骤:填写注册信息、接收注册邮件、通过单击验证链接来确认账号。
1、验证邮箱地址
验证链接是一个类似/confirm/<foo>的URL,后面是一个传递给视图函数的变量,即一个用来验证用户身份的令牌。用户点击链接使服务器收到请求后,会解析令牌以获得存储再其中的用户 id,然后执行确认的操作。
因为令牌经过签名,所以可以确保其不会被篡改。
- 问题:“签名”是原理是什么?
- 扩展Flask-Security:可以简化用户认证的实现过程。
9.4 基于用户角色的权限管理
在一些简单的程序中,通常只有两种用户角色:普通用户和管理员,所以在角色和权限上并不需要花费太多的功夫。但在一些复杂的程序中,你可能会有更丰富的角色,如被封禁的用户、被锁定的用户等等。每一种角色又有着不同的权限,角色和权限之间是多对多的关系。
roles_permissions_map = {'Locked': ['Follow', 'Collect'],'User': ['Follow', 'Collect', 'Comment'],...
}
在程序开始时,你需要提供一个方法初始化角色和权限的关系,即将该关系写入数据库中。然后,你可以编写权限验证装饰器,附加到视图函数前,使具有响应权限的用户才能访问该视图函数。
9.5 使用Flask-Dropzone优化文件上传
使用普通表单进行文件上传时,如果同时上传多个文件,用户只能在一个毫无变化的页面面前苦苦等待。为了优化用户体验,我们可以显示一个包含上传文件的列表,展示文件上传的进度。Flask-Dropzone扩展可以帮助我们做到这件事情。
Flask-Dropzone提供了基本配置、内置的文件类型配置、以及错误消息的配置。(p326)
该扩展还内置了对于CSRFProtect扩展的支持,可以在上传文件表单中自动添加csrf令牌隐藏字段,并在处理文件上传请求时自动验证csrf令牌。
DROPZONE_ENABLE_CSRF = True
渲染上传区域需要加载对应的css和javascrip静态资源文件,可以在http://www.dropzonejs.com下载。有可以分别使用dropzone.load_css()和dropzone.load_js()方法从CDN加载静态资源。
保存图片
Flask-dropzone扩展承担了渲染界面、接收文件和验证工作,而保存图片需要我们自己完成。图片的保存包含两个更具体的操作:
- 将图片文件保存到文件系统
- 将图片信息保存到数据库
Flask-Dropzone还扩展内置了一个生成随机文件名的函数:
from flask_dropzone import random_filename
filename = random_filename(f.filename) # 从原文件名生成新的文件名
Dropzone.js(Flask-Dropzone的静态资源)通过AJAX请求发送文件,每个文件一个请求,因此在完成上传后并不会将网页的控制权交给Flask的视图函数。一个不错的做法是提供一个按钮,让用户自行控制。你也可以配置键DROPZONE-DEDIRECT_VIEW在完成上传后自动跳转到指定页面。
图片裁剪
网页中大量体积较大的图片会延缓网页的加载速度。一种可行的做法是,为一张图片保存同时保存多个不同大小的副本,在不同的场景下,使用不同大小的图片。(p333)
9.6 使用Flask-Avatars处理用户头像
在用户还没有自定义头像时,可以为用户提供一个默认头像。Flask-Avatars在模板中开放了avatars类:
<img src="{{ avatars.defualt() }}">
默认头像太过简陋,你可以在注册时为用户生成随机的头像(像素样式)。配置如下:
AVATARS_SAVE_PATH = os.path.join(ALBUMY_UPLOAD_PATH, 'avatars')
AVATARS_SIZE_TUPLE = (30, 100, 200) # 同时生成三种尺寸的头像
然后就可以在User模型中添加生成头像的代码。扩展会自动生成和保存图像到文件系统中,你只需要再将文件的信息保存到数据库中即可。
from flask_avatars import Identicon
avatar = Identicon()
filenames = avatar.generate(text=self.username) # 可以通过一些参数进行更加丰富的配置(p336)
你可以创建一个类似Flask内置的static视图的视图函数,以方便在模板中通过url_for()函数访问图片文件。(p337)
9.7 图片展示与管理
在用户的主页,可以展示图片的列表。如果你的用户对象使用location字段存储城市信息,你还可以将这个字符渲染为链接,通过将城市值拼接到Google地图的查询链接后,点击可以跳转到Gootle地图显示相关结果。
<!-- target="_blank" : 在新窗口打开链接 -->
<a href="https://www.google.com/maps?q={{ user.location }}" target="_blank"> {{ user.location | truncate(20) }}
</a>
truncate过滤器可以将字符截取到指定长度后显示。
在图片标签的外部添加一个<a>标签,可以用于访问图片的详情页面(即实现通过点击图片进行页面跳转)。(p340)
删除确定模态框
删除图片时,相比浏览器默认的确认窗口,使用模态框可以使页面的样式显得更加一致。如果通过jinja2的for循环,对每个删除按钮都生成一个模态框,最终的页面中将包含大量的模态框代码,但这些代码大部分通常都不会被使用。
更合理的方式是使所有的删除按钮都指向同一个模态框,
{# 删除按钮 #}
<a class="btn" data-tggle="modal" data-target="#confirm-delete" data-href="...">Delete</a>
{# 模态框 #}
<div class="modal fade" id="confirm-delete" ...></div>
然后通过JavaScript代码,监听模态框的打开事件。(p345)
$('#confirm-delete').on('show.bs.modal', function(e){$('.delete-form').attr('action', $(e.relatedTarget).data('href'));
})
编辑图片描述
常用的一个做法是添加一个编辑按钮,在用户单击时跳转到对应的编辑页面,在完成编辑后再跳转回来。但,更好的方式是让用户直接在当前页面编辑。这个效果也会借助javascript实现,直接把编辑表单渲染在图片描述的下方,但是通过css属性display设置为none将表单先隐藏起来,在用户单击时通过javascript显示表单。(p347)
用户资料弹窗
我们希望当鼠标悬停在某个用户的头像上时,会显示一个小弹窗来显示用户的详细信息。大致流程:鼠标悬停触发javascript函数,发送AJAX请求到某个URL,URL对应的视图函数返回数据,javascript获取到返回的数据后更新页面的内容。
具体实现较为复杂,详见(p353)。
动态显示提示消息
此外,简单的程序在出错时,可以使用alert()调用浏览器内置的弹窗组件进行提示,但不够美观。我们希望自定义一个这样的弹窗:在页面的上层动态显示,并在一定时间内自动隐藏。一般称为Toast。(p357)
9.8 收藏图片
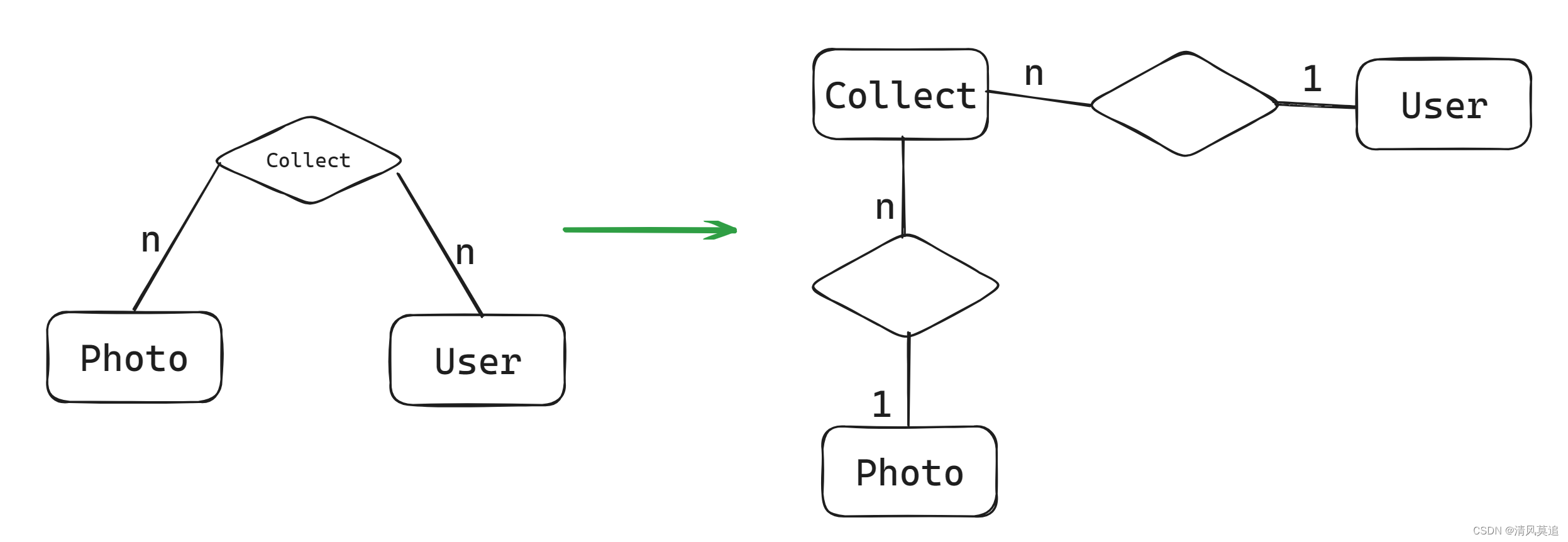
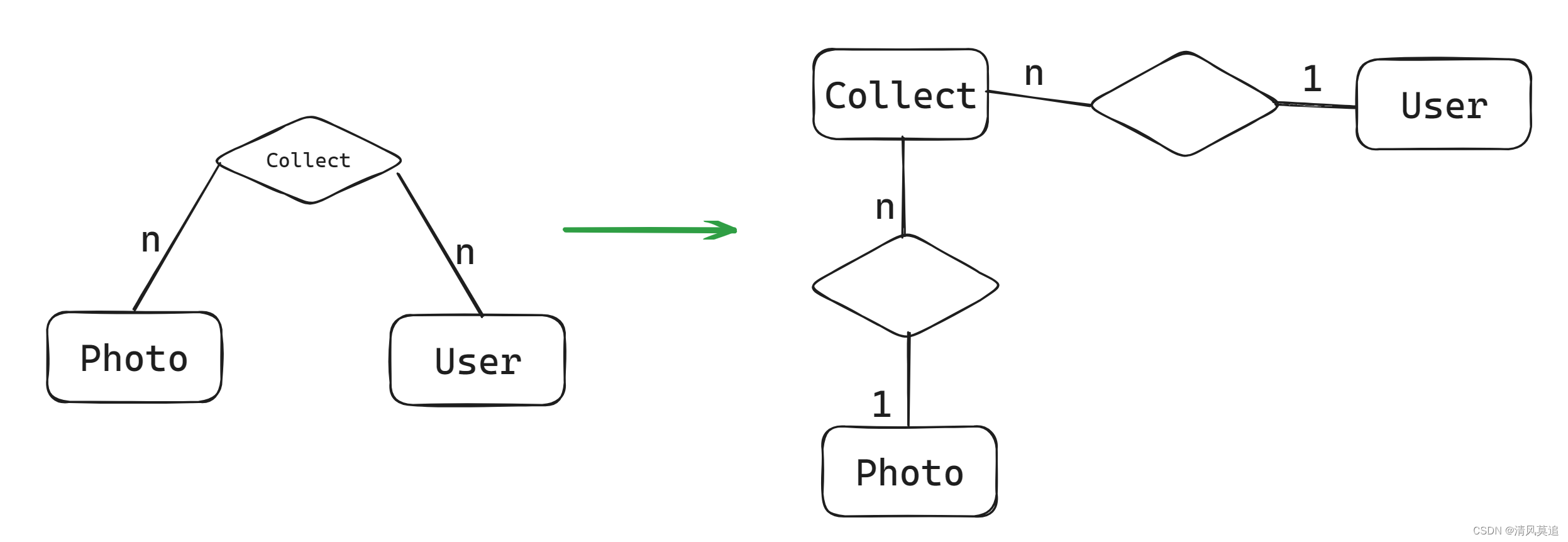
前面已经学习过如何使用关联表来表示多对多关系,缺点是只能表示关系,不能存储数据(如我还想记录下收藏图片的时间戳)。这种情况下,我们可以使用关联模型来表示多对多关系。
在关联模型中,我们将Photo模型与User模型的多对多关系,分离成了User模型和Collect模型的一对多关系,和Photo模型与Collect模型的一对多关系。

不过,在使用了关联模型后,Photo和User模型中的关系属性(relationship)返回的不再是关系另一侧的记录,而是关系的中间人——Collect记录。需要进一步调用collector和collected才会加载对应的用户和图片对象。
class Collect(db.Model):...collector_id = db.Column(db.Integer, db.ForeignKey(user.id), primary_key=True)collected_id = db.Column(db.Integer, db.ForeighKey(photo.id), primary_key=True)collector = db.relationship('User', back_populates='collections', lazy='joined')collected = db.relationship('Photo', back_populates='collectors', lazy='joined')class User(db.Model):...collections = db.relationship('Collect', back_populates='collectors', cascade='all')class Photo(db.Model):...collectors = db.relationship('Collect', back_populates='collected', cascade='all')
9.9 用户关注
和图片收藏一样,用户关注也是多对多的关系,我们同样希望可以记录关注行为的时间戳,因此仍然使用关系模型来表示多对多关系。但不同之处在于,关注关系的两侧都在同一个模型User中,这种关系被称为自引用关系。
我们不妨令关注关系为Follow,则在Follow模型上建立反向关系时,SQLAlchemy没法知道哪个外键对应哪个反向属性,需要在关系函数中使用foreign_keys参数来明确对应的字段。(p366)
感觉这一段很绕!
补充:如果对关系属性设置了dynamic类型的加载方式,调用关系属性会返回查询对象,此时可以进行进一步的过滤操作。
事件绑定
前面提到了用户资料弹窗,我们希望在用户资料弹窗中也有一个关注按钮,但jQuery中,on()以及快捷方法click()、hover()等事件处理器只能绑定到已经存在的元素,所以不能通过弹窗元素的id作为选择器,如
$('.follow-btn').on(...)
有两种解决方式:
- 在html元素中使用onclick属性指定调用的目标函数(即行内JavaScript),但不推荐。
- 监听整个DOM:
$(document).on('click', '.follow-btn', follow.bind(this));
这里on()方法的三个参数分别是:事件,选择器,触发的回调函数。
AJAX请求下的错误消息
因为AJAX请求异步发送,不会重载页面,因此不能使用flash()发送消息。我们可以在视图中返回包含提示消息的json响应,并使用jquery提供的ajaxError()方法设置一个统一的ajax错误回调函数。(p377)
9.10 消息提醒
我们希望未读消息数是实时更新显示的,而不是需要手动刷新一次页面才能看到新的数据。这个功能可以通过轮询实现,即每隔一段事件自动发出一个ajax请求。在JavaScript中,使用setInterval()方法可以周期性地按照时间间隔不停地执行代码,见(p384)。
9.11用户资料与账户设置
前面介绍了如何为用户生成随机的头像,但作为一个社交程序,我们希望可以使用自己喜欢的图片作为自己的头像。Flask-Avatars通过集成jQuery插件Jcrop(需要在模板中加载对应的资源文件)提供了裁剪头像的支持。(p387)
实现自定义头像的功能需要两个表单,一个用于单纯的上传图片,另一个用于保存裁剪图片的坐标。
修改密码(疑惑)
书中修改密码增加了“新鲜的”标记判断,据说通过“使用session对象写入名为_fresh的cookie实现”。但登录状态和是否新鲜这两个字段不都是写在session对象中吗?怎么能够判断“虽然用户仍然保持登录状态,但会话已经被标记为不新鲜”?
9.12 首页与探索
我们希望在首页可以看到自己关注的用户最近发布的图片,这个查询包含以下步骤:(p399)
- 获取用户关注的所有用户
- 获取每个用户发布的图片
- 使用时间降序排列这些图片
这里有两种实现方式:子查询和联结,通常来说联结的效率更高。
# 子查询
followed_ids = db.session.query(Follow.followed_id).filter(Follow.follower_id == current_user.id).subquery()
# 主查询
followed_photos = Photo.query.filter(Photo.author_id.in_(followed_ids)).order_by(Photo.timestamp.desc()).all()
# 联结查询
Photo.query.join(Follow, Follow.followed_id == Photo.author_id).filter(Follow.follower_id == current_user.id)
联结查询的代码也显得更加简洁。
9.13 使用Flask-Whooshee实现全文搜索
我们生活中常见的各种网站,基本上都会提供一个搜索框,大多数数据库引擎本身也提供了全文搜索的功能。但如果你希望实现的是一个不局限于某个数据库引擎的搜索引擎,可以考虑使用集成了Whoosh的Flask-Whooshee扩展,它同时也与SQLAlchemy扩展进行了集成。
全文搜索的原理:索引程序通过扫描数据库中的每一个词,对每一个词建立一个索引,指明它出现的次数和位置。
from albumy.extensions import whooshee@whooshee.register_model('username', 'name')
class User(db.Model):...
索引默认会在写入相应的字段后,自动更新。你也使用reindex()方法可以重建索引:
whooshee.reindex()
对于写入频繁的程序,最好关闭索引的自动更新,使用定时任务工具周期性手动地重建(更新)索引。关于定时任务工具,你可以考虑使用Celery,或者扩展Flask-APScheduler。
使用搜索:
User.query.whooshee_search(q).all() # q为想要搜索的字符串
9.14 编写网站后台
对于一个真实的程序来说,后台管理可能会包含以下内容:
- 用户行为分析
- 网站访问统计
- 内容过滤与关键词审核
- 推送系统消息
- 编辑推荐内容
- 网站固定内容编辑
- 数据库在线操作
书中只实现了对于用户和资源(发布内容、评论等)的关系,实现比较简单,不再介绍。
小记
这一章真的非常非常的长,在书中有100多页。虽然我现在已经将这一部分看完了,但是自己用来边做边学的玩具项目却没有跟上。不知道这些新鲜的知识会不会很快就从我的脑海里消逝。
啃砖头书确实也是一件比较有成就感的事情。身边有朋友说感觉看书很浪费时间,有很多东西根本没必要去看。但是,网站上的一些视频或文档教程常常让我感觉,一半好像知道了,一半却直入云里雾里。还是砖头的作者更有耐心。比如,即使我没有学习过javascript,书中的解释也可以使我基本明白代码的意思。(也仍是一件需要好好权衡的事情,毕竟看书会很花时间)。
为什么会学习flask呢?我并没有对依靠它寻找工作抱有希望,Web开发已经卷疯了。它相对简单易学,我可以使用它尝试做一些自己的小工具,希望会对我的学习生活起到一些帮助作用。
在写笔记的过程中,也在继续慢慢地学习如何写笔记。记下需要注意的、容易出错的地方?记下主要的流程和思路?总之,还有很长的路要走。
相关文章:

Flask狼书笔记 | 09_图片社交网站 - 长文
文章目录 9 图片社交网站9.1 项目组织架构9.2 编写程序骨架9.3 高级用户认证9.4 基于用户角色的权限管理9.5 使用Flask-Dropzone优化文件上传9.6 使用Flask-Avatars处理用户头像9.7 图片展示与管理9.8 收藏图片9.9 用户关注9.10 消息提醒9.11用户资料与账户设置9.12 首页与探索…...

【链表】K 个一组翻转链表-力扣 25 题
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kuan 的首页,持续学…...

jdk17新特性
JDK17新特性 jdk17下载地址:https://download.oracle.com/java/17/latest/jdk-17_windows-x64_bin.exe JDK 17 文档 - 首页 (oracle.com) 垃圾回收器(Z Garbage Collector) 概述 JDK17引入名为ZGC(Z Garbage Collector&#x…...

爬虫项目(四):抓取网页所有图片
文章目录 一、书籍推荐二、完整代码三、运行结果 一、书籍推荐 推荐本人书籍《Python网络爬虫入门到实战》 ,详细介绍见👉: 《Python网络爬虫入门到实战》 书籍介绍 二、完整代码 原理:抓取该链接中所有的图片格式。基于seleni…...

短剧推广和小说推文在哪里授权介绍
短剧推广和小说推文都属于很热门的赛道,都可以通过“巨量推文”进行授权 在巨量推文找到想推广的小说或者短剧后申请推广即可,小说需要有回填作品信息,短剧为全自动,出数据后实时同步到平台...

Java:本地文件通过表单参数接口发送后大小变成0
问题 发现一个文件生成以后,如果不通过接口发送,大小就正常,通过接口发送,文件大小就变成0了,发送的文件也是0 空文件 代码 MultiValueMap<String, Object> form new LinkedMultiValueMap<>();FileSyst…...

Linux 共享内存
#include <sys/ipc.h> #include <sys/shm.h> int shmget(key_t key, size_t size, int shmflg);功能:创建一个新的内存段或者获得一个既有的共享内存段的标识。新创建的内存段中的数据都会被初始化为0参数:-key:key_t类型是一个整…...

druid在springboot中如何整合配置!
在Spring Boot中配置Druid作为数据源非常简单。Druid是一个高性能的数据库连接池,它提供了丰富的监控和统计功能,适用于各种数据库。以下是在Spring Boot中配置Druid数据源的步骤: 1. 添加Druid依赖: 首先,您需要在项…...

数据结构:栈
文章目录 栈一,概述二,添加数据三,删除数据 栈 一,概述 栈(Stack)是一种特殊的线性表,它只允许在一端进行插入和删除操作,通常被称为“后进先出”(Last In First Out&a…...

每日刷题-6
目录 一、选择题 二、算法题 1.Fibonacci数列 2.合法括号序列判断 一、选择题 1、 解析:内联函数是一种可以提高函数执行效率的方法,它的原理是编译时在函数调用点直接展开函数体的代码,从而避免了函数调用的开销。 但是,内联函…...

systrace使用注意事项
打开systrace文件报错:Unable to select a master clock domain because no path can be found from “SYSTRACE” to “LINUX_FTRACE_GLOBAL”. 使用systrace生成的trace.html文件无法打开,或者报上面的错误,可以选择下面这个方式࿱…...

RockyLinux9.2 网卡配置和nmcli、nmtui命令的使用
NetworkManager NetworkManager 是一个标准的Linux网络配置工具套件,支持服务器,也支持桌面环境, 发展到如今,绝大多数流行的发行版都支持它。 这套网络配置工具适用于 Rocky Linux 8 及更高版本。 nmcli是nm的命令行工具、nmt…...
)
Java线程池ThreadPoolExecutor应用(Spring Boot微服务)
记录:475 场景:在Spring Boot微服务中使用Java线程池ThreadPoolExecutor。实现Runnable接口提交线程任务到线程池。 版本:JDK 1.8,Spring Boot 2.6.3。 1.使用注解配置线程池ThreadPoolExecutor (1)说明 ThreadPoolExecutor,…...

QT5|C++|通过信号槽机制实现进度条更新
背景:最近在写一个删除90天数据显示进度的功能,实现思路是:通过信号槽捕获当前进度值实现。 备注:点击start按钮,开始更新进度条,直到100(每隔1s进行更新)举个栗子: 1、…...

什么是智能推荐?智能推荐的原理是什么?
一、智能推荐的魔力 2020年的愚人节晚间,罗永浩在抖音带货,相信你也被刷屏了吧。3小时的直播过程中,22款产品轮番出场,最终首播支付交易总额突破1.1亿、整场直播观看总人数超过4800万、总销售件数逾91万,粉丝打赏音浪…...

Windows下的Elasticsearch-head安装
Windows下的Elasticsearch-head安装 参考:https://gitcode.net/mirrors/mobz/elasticsearch-head 需要用到 npm 命令,这里可以提前下载安装下Node.js 即可自动安装npm; Node.js 下载安装地址:https://nodejs.org/en/download # 进…...

两台服务器间进行文件传输
目录 方法1:使用SCP 方法2:使用rsync 使用SSH密钥 两台服务器之间进行文件传输通常可以使用SCP(Secure Copy Protocol)或rsync命令。这两种方法都是在UNIX和Linux系统上常用的工具,用于安全地复制文件和目录。以下是…...

研究生选控制嵌入式还是机器视觉好?
研究生选控制嵌入式还是机器视觉好? 我是嵌入式/硬件方向转的算法,现在是公司的算法负责人,如果再让我选一次,我是不会再选嵌入式方 向,嵌入式如果只做技术是没前途的。 你要是有一定自学能力,能自己在学校…...

SecureCRT SSH与FTP连接中文乱码
1、首先要保证服务端环境变量是UTF-8编码的 LANG”zh_CN.UTF-8″ 2、会话里面配置好字符编码:UTF-8 SSH会话的窗口就可以正常显示中文了,效果如下 3、打开FTP或者SFTP时进行文件传输时,列表窗口里面还是乱码,需要把SecureCRT安…...

OSI七层网络参考模型与数据流通过程
OSI七层网络参考模型 文章目录 OSI七层网络参考模型1. OSI参考模型初步了解2. OSI参考模型理解3. 数据流通的过程 1. OSI参考模型初步了解 OSI,英文为Open System Interconnect,意为开放式系统互连,国际化标准组织(ISO)指定了OSI模型&#x…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
