js制作柱状图的x轴时间, 分别展示 月/周/日 的数据
背景
有个需求是要做一个柱状图, x 轴是时间, y 轴是数量. 其中 x 轴的时间有三种查看方式: 月份/周/日, 也就是分别查看从当前日期开始倒推的最近每月/每周/每日的数量.
本篇文章主要是用来制作三种不同的 x 轴
从当前月开始倒推月份
注意 getMonth() 函数可以获取当前月份, 但是范围是 0-11, 0代表1月
let xArr = []; // 用来存放周的数组(x轴的坐标)
let xNum = 4; // x轴展示// 获取当前时间
let today = new Date();// 格式化x轴坐标
const XMonthFormat = (year,month) => {return year+"-"+("0"+month).substr(-2)
}// 月份的返回值范围是 0~11,0是一月
const createXMonth = (today) => {let currentMonth = today.getMonth()for(let i = xNum - 1;i>=0;i--) {let targetMonth = currentMonth - i;if (targetMonth < 0) {targetMonth = 12 + targetMonth;}let targetYear = today.getFullYear();if (targetMonth > currentMonth) {targetYear--;}xArr.push(XMonthFormat(targetYear, targetMonth + 1))}
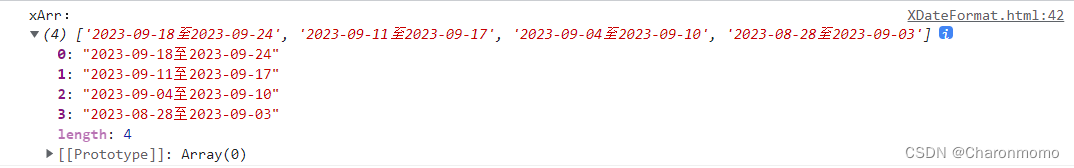
}createXMonth(today)
结果:

从当前日开始倒推
为了避免不同日期不同, 所以采用了getTime() 这种方式
let xArr = []; // 用来存放周的数组(x轴的坐标)
let xNum = 4; // x轴展示// 获取当前时间
let today = new Date();// 格式化x轴坐标
const XDayFormat = (day) => {let dayStr = day.toISOString().substring(0, 10)return dayStr
}// 获取前一天的日期
const oneDaysAgo = (curDate) => new Date(curDate.getTime() - 1 * 24 * 60 * 60 * 1000)const createXDay = (curDay) => {xArr.push(XDayFormat(curDay))if(xArr.length < xNum) {createXDay(oneDaysAgo(curDay))}
}
createXDay(today)
结果:

从当前周开始倒推
比起月/日, 周是较为复杂的. 思路是: 首先获取本周的起始时间(周一和周日), 然后分别获取周一和周日七天前的日期(也就是上一周的起止日期), 根据要展示的 x 轴的坐标数量进行递归
首先先看两个小的 deomo
js获取本周起止时间
// 获取当前时间
var today = new Date();// 获取本周的第一天(星期日)
var firstDayOfWeek = new Date(today.setDate(today.getDate() - today.getDay() + 1));// 获取本周的最后一天(星期六)
var lastDayOfWeek = new Date(today.setDate(today.getDate() - today.getDay() + 7));// 转换成指定格式
var firstDayOfWeekStr = firstDayOfWeek.toISOString().substring(0, 10);
var lastDayOfWeekStr = lastDayOfWeek.toISOString().substring(0, 10);console.log('本周起始日期:', firstDayOfWeekStr);
console.log('本周结束日期:', lastDayOfWeekStr);
结果为:

如果不截取字符串的话, 得到的结果是第一行这样的:

这个代码使用了 JavaScript 内置对象 Date 来获取当前时间,然后根据当前时间计算出本周的起始日期和结束日期。具体步骤如下:
- 使用 setDate() 方法将当前日期减去星期几的天数,得到本周的第一天(按中文习惯设置为星期一)。
- 使用 setDate() 方法再次对当前日期进行操作,将日期减去星期几的天数,然后加上 6,得到本周的最后一天(按中文习惯设置为星期日)。
最后,使用 toISOString() 方法将日期转换为 ISO 格式的字符串,并截取前 10 个字符,即年月日部分。
请注意,这个代码获取的时间均为本地时间,如果需要使用 UTC 时间,可以使用 getUTC*() 方法来获取 UTC 时间的相关值。
js获取7天前起止时间
// 获取当前时间
var today = new Date();// 获取7天前的时间
var sevenDaysAgo = new Date(today.getTime() - 7 * 24 * 60 * 60 * 1000);// 转换成指定格式
var todayStr = today.toISOString().substring(0, 10);
var sevenDaysAgoStr = sevenDaysAgo.toISOString().substring(0, 10);console.log('今天:', todayStr);
console.log('7天前:', sevenDaysAgoStr);
这个代码使用了 JavaScript 内置对象 Date 来获取当前时间,然后根据当前时间计算出 7 天前的时间。最后,使用 toISOString() 方法将时间转换为 ISO 格式的字符串,并截取前 10 个字符,即年月日部分。
请注意,这个代码获取的时间均为本地时间,如果需要使用 UTC 时间,可以使用 getUTC*() 方法来获取 UTC 时间的相关值。
let xArr = []; // 用来存放周的数组(x轴的坐标)
let xNum = 4; // x轴展示// 获取当前时间
let today = new Date();// 格式化x轴坐标
const Xformat = (start,end) => {let startStr = start.toISOString().substring(0, 10)let endStr = end.toISOString().substring(0, 10)return startStr+"至"+endStr
}// 获取每个周一的7天前的时间,也就是上个周一
const sevenDaysAgo = (curDate) => new Date(curDate.getTime() - 7 * 24 * 60 * 60 * 1000)// 获取本周的第一天(星期一)
let curMonday = new Date(today.setDate(today.getDate() - today.getDay() + 1));// 获取本周的最后一天(星期日)
let curSunday = new Date(today.setDate(today.getDate() - today.getDay() + 7));const createXWeek = (curMon,curSun) => {xArr.push(Xformat(curMon,curSun))if(xArr.length < xNum) {createX(sevenDaysAgo(curMon),sevenDaysAgo(curSun))}
}createXWeek(curMonday,curSunday)console.log('xArr:', xArr);
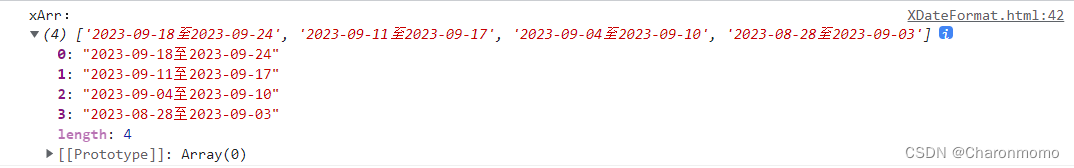
结果:

根据两个demo整合得到的代码
// 格式化x轴坐标
const XWeekFormat = (start,end) => {let startStr = start.toISOString().substring(0, 10)let endStr = end.toISOString().substring(0, 10)return startStr+"至"+endStr
}// 获取每个周一的7天前的时间,也就是上个周一
const sevenDaysAgo = (curDate) => new Date(curDate.getTime() - 7 * 24 * 60 * 60 * 1000)// 获取本周的第一天(星期一)
let curMonday = new Date(today.setDate(today.getDate() - today.getDay() + 1));// 获取本周的最后一天(星期日)
let curSunday = new Date(today.setDate(today.getDate() - today.getDay() + 7));const createXWeek = (curMon,curSun) => {xArr.push(XWeekFormat(curMon,curSun))if(xArr.length < xNum) {createX(sevenDaysAgo(curMon),sevenDaysAgo(curSun))}
}createXWeek(curMonday,curSunday)
三个一起的最终js
let xArr = []; // 用来存放周的数组(x轴的坐标)
let xNum = 4; // x轴展示// 获取当前时间
let today = new Date();// --------------------- 每月 --------------------// 格式化x轴坐标
const XMonthFormat = (year,month) => {return year+"-"+("0"+month).substr(-2)
}// 月份的返回值范围是 0~11,0是一月
const createXMonth = (today) => {let currentMonth = today.getMonth()for(let i = xNum - 1;i>=0;i--) {let targetMonth = currentMonth - i;if (targetMonth < 0) {targetMonth = 12 + targetMonth;}let targetYear = today.getFullYear();if (targetMonth > currentMonth) {targetYear--;}xArr.push(XMonthFormat(targetYear, targetMonth + 1))}
}createXMonth(today)// ------------------------------------------// --------------------- 每日 --------------------// 格式化x轴坐标
const XDayFormat = (day) => {let dayStr = day.toISOString().substring(0, 10)return dayStr
}// 获取前一天的日期
const oneDaysAgo = (curDate) => new Date(curDate.getTime() - 1 * 24 * 60 * 60 * 1000)const createXDay = (curDay) => {xArr.push(XDayFormat(curDay))if(xArr.length < xNum) {createXDay(oneDaysAgo(curDay))}
}
// createXDay(today)
// ------------------------------------------// --------------------- 每周 --------------------// 格式化x轴坐标
const XWeekFormat = (start,end) => {let startStr = start.toISOString().substring(0, 10)let endStr = end.toISOString().substring(0, 10)return startStr+"至"+endStr
}// 获取每个周一的7天前的时间,也就是上个周一
const sevenDaysAgo = (curDate) => new Date(curDate.getTime() - 7 * 24 * 60 * 60 * 1000)// 获取本周的第一天(星期一)
let curMonday = new Date(today.setDate(today.getDate() - today.getDay() + 1));// 获取本周的最后一天(星期日)
let curSunday = new Date(today.setDate(today.getDate() - today.getDay() + 7));const createXWeek = (curMon,curSun) => {xArr.push(XWeekFormat(curMon,curSun))if(xArr.length < xNum) {createX(sevenDaysAgo(curMon),sevenDaysAgo(curSun))}
}// createXWeek(curMonday,curSunday)// ---------------------------------------------console.log('xArr:', xArr);相关文章:

js制作柱状图的x轴时间, 分别展示 月/周/日 的数据
背景 有个需求是要做一个柱状图, x 轴是时间, y 轴是数量. 其中 x 轴的时间有三种查看方式: 月份/周/日, 也就是分别查看从当前日期开始倒推的最近每月/每周/每日的数量. 本篇文章主要是用来制作三种不同的 x 轴 从当前月开始倒推月份 注意 getMonth() 函数可以获取当前月份…...

安防监控/视频汇聚/云存储/AI智能视频分析平台EasyCVR下级海康设备无法级联是什么原因?
安防视频监控平台/视频集中存储/云存储/磁盘阵列EasyCVR可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。 有用户反馈&…...

HttpUtils带连接池
准备祖传了,有问题欢迎大家指正。 HttpUtil import com.txlc.cloud.commons.exception.ServiceException; import com.txlc.dwh.common.constants.MyErrorCode; import org.ssssssss.script.annotation.Comment;import java.io.UnsupportedEncodingException; impo…...

智慧养殖:浅谈视频监控与AI智能识别技术助力奶牛高效、智慧养殖
一、方案背景 随着科技的飞速发展,智能化养殖逐渐成为现代畜牧业的发展趋势。人工智能技术、物联网、视频技术、云计算、大数据等新兴技术,正在为奶牛养殖业带来全新的变革。越来越多的牧场、养殖场开始运用新技术来进行智能监管、提高生产效率、降低生…...

一文总结提示工程框架,除了CoT还有ToT、GoT、AoT、SoT、PoT
夕小瑶科技说 原创 编译 | 谢年年 大语言模型LLM被视为一个巨大的知识库,它可以根据你提出问题或陈述的方式来提供答案。就像人类可能会根据问题的不同提供不同的答案一样,LLM也可以根据输入的不同给出不同的答案。因此,你的问题或陈述方式就…...

Java面试笔试acm版输入
首先区分scanner.nextInt()//输入一个整数,只能读取一个数,空格就停止。 scanner.next()//输入字符串,只能读取一个字符串,空格就停止,但是逗号不停止。 scanner.nextLine() 读取一行,换行停止,…...

新手怎样快速上手接口测试?掌握这几个知识点直接起飞!
接口测试是测试系统组件间接口的一种方式,接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是检查数据的增删改查操作,以及系统之间的逻辑关系等。 接口的几种类型 接口的类型包括:post ,get&…...

IDEA 启动 java web 老项目
背景:一套 java web 老代码,使用 eclipse 工具开发。内网,无 eclipse 开发工具,只有 IDEA。 代码目录结构如下: demo/.settings/* demo/src/com/demo/controller/* demo/webapp/js/* demo/webapp/jsp/* demo/webapp/M…...

软路由和硬路由的区别是什么,性价比与可玩性分析
软路由和硬路由是两种不同类型的路由器设备,它们在基本原理、功能、性能和灵活性等方面存在一些区别: 硬件:软路由是基于一台普通的计算机或服务器,通过软件来实现路由器的功能;而硬路由是专门设计的硬件设备ÿ…...

《TCP/IP网络编程》阅读笔记--多线程服务器端的实现
目录 1--多线程的优点 2--进程和线程的差异 3--线程创建 4--线程使用 5--线程安全问题 6--互斥量 7--信号量 8--线程销毁 9--多线程并发聊天程序 9-1--服务器端 9-2--客户端 9-3--测试结果 1--多线程的优点 多进程服务器的缺点: ① 创建进程的过程会带来…...

修改el-card的header的背景颜色
修改el-card的header的背景颜色 1.修改默认样式 好处是当前页面的所有的el-card都会变化 页面卡片: <el-card class"box-card" ><div slot"header" class"clearfix"><span>卡片名称</span><el-button s…...

ubuntu系统中查看打开的端口
要查看Ubuntu系统中已打开的端口及其相关信息,可以使用以下方法: 打开终端(Terminal)。 运行以下命令以查看当前系统中的端口使用情况: sudo netstat -tuln这将显示所有已打开的端口及其相关信息,包括监听…...

Datax从mysql同步数据到HDFS
在实际使用Datax的时候,比较常用的是同步业务数据(mysql中的数据)到HDFS来实现数仓的创建,那么怎么实现呢?我们一步步来实现(基于Datax 3.0.0) 1、检查环境,需要安装完一个Datax&am…...

使用 Selenium 或其他工具模拟浏览器使用及语法代码
使用Selenium模拟浏览器使用的代码示例如下: from selenium import webdriverfrom selenium.webdriver.common.keys import Keys# 创建浏览器驱动实例driver webdriver.Chrome()# 打开网页driver.get("https://www.example.com")# 查找并填写表单search_…...

华为手机如何开启设置健康使用手机模式限制孩子玩手机时间?
华为手机如何开启设置健康使用手机模式限制孩子玩手机时间? 1、在手机上找到「设置」并点击打开; 2、在设置内找到「健康使用手机」并点击进入; 3、开启健康使用手机后,选择孩子使用; 4、在健康使用手机内,…...

【Linux】线程池 | 自旋锁 | 读写锁
文章目录 一、线程池1. 线程池模型和应用场景2. 单例模式实现线程池(懒汉模式) 二、其他常见的锁1. STL、智能指针和线程安全2. 其他常见的锁 三、读者写者问题1. 读者写者模型2. 读写锁 一、线程池 1. 线程池模型和应用场景 线程池是一种线程使用模式。线程过多会带来调度开…...

[网鼎杯 2020 青龙组]bang 题解
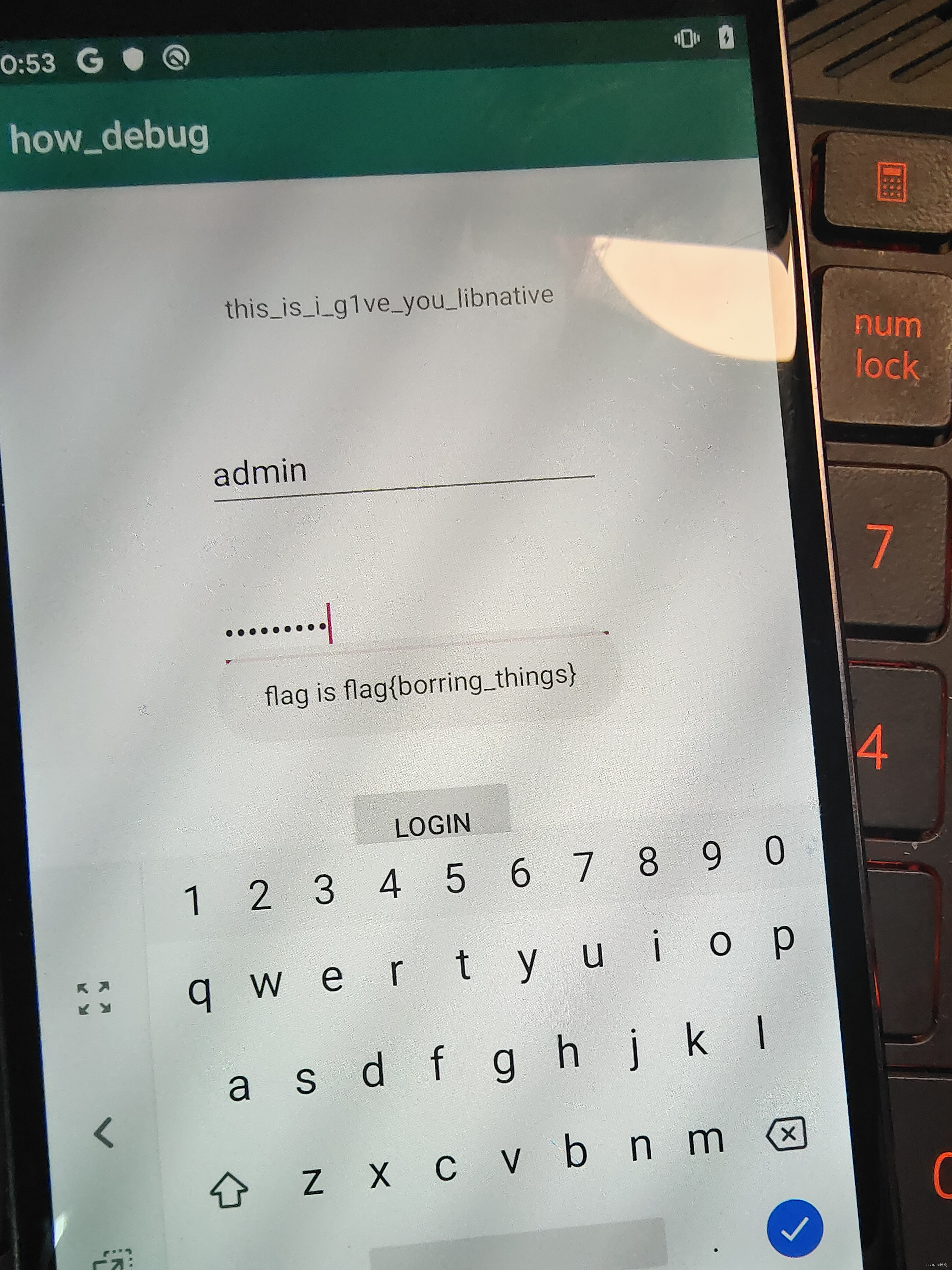
写一道安卓题的WP 首先你需要一个root机,使用真机或者虚拟机,根据网上的教程刷机并获取root 我使用真机调试,pixel2 讲安卓包下载到真机 在PC端配置frida 对应版本的server传送到/data/local/tmp 然后进行以上操作,启动server …...
)
创建环境时提示:ERROR conda.core.link:_execute(502)
创建环境时提示:ERROR conda.core.link:_execute(502) 创建环境最后Executing transaction,失败,提示如下: Preparing transaction: done Verifying transaction: done Executing transaction: failed ERROR conda.core.link:_e…...

Python150题day07
1.5集合练习题 集合间的运算 lst1 [1, 2, 3, 5, 6, 3, 2] lst2 [2, 5, 7, 9] 哪些整数既在Ist1中,也在Ist2中哪些整数在Ist1中,不在Ist2中两个列表一共有哪些整数 虽然题目问的是两个列表之间的问题,但是用列表解答的效率很低,…...

LeetCode 2596. 检查骑士巡视方案
【LetMeFly】2596.检查骑士巡视方案 力扣题目链接:https://leetcode.cn/problems/check-knight-tour-configuration/ 骑士在一张 n x n 的棋盘上巡视。在有效的巡视方案中,骑士会从棋盘的 左上角 出发,并且访问棋盘上的每个格子 恰好一次 。…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...
