Jenkins学习笔记4
配置构建流程:
Jenkins任务创建:
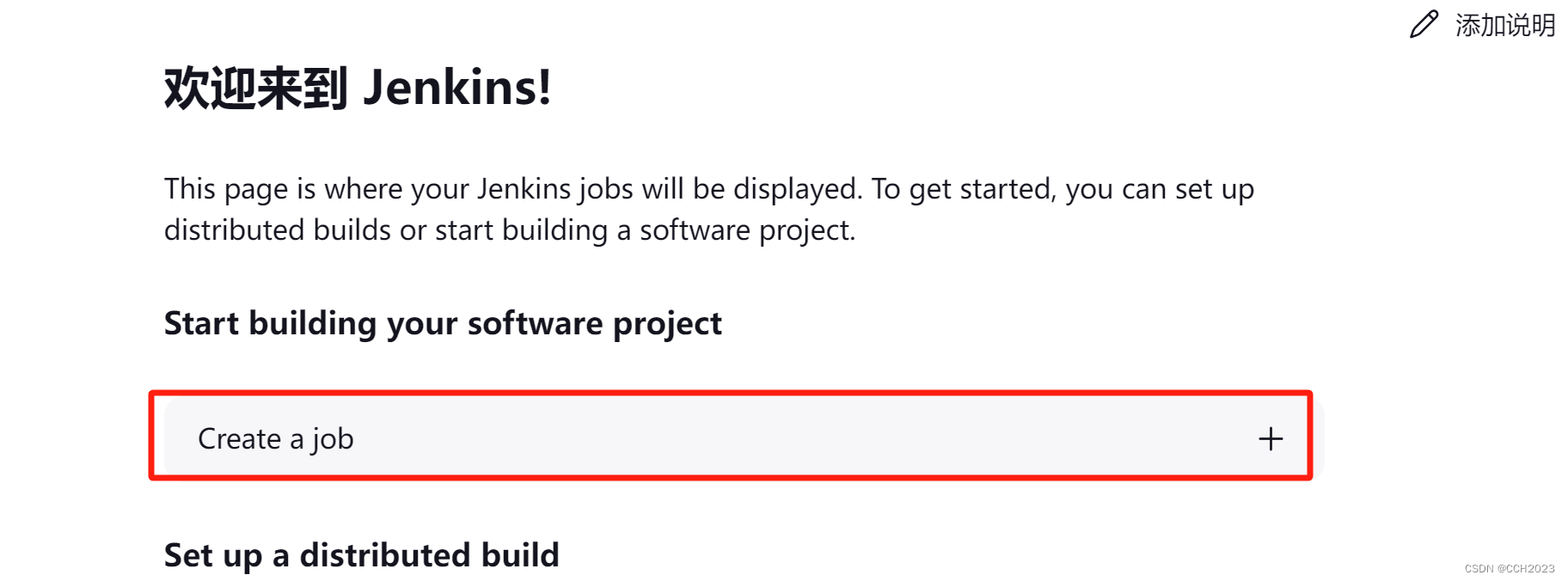
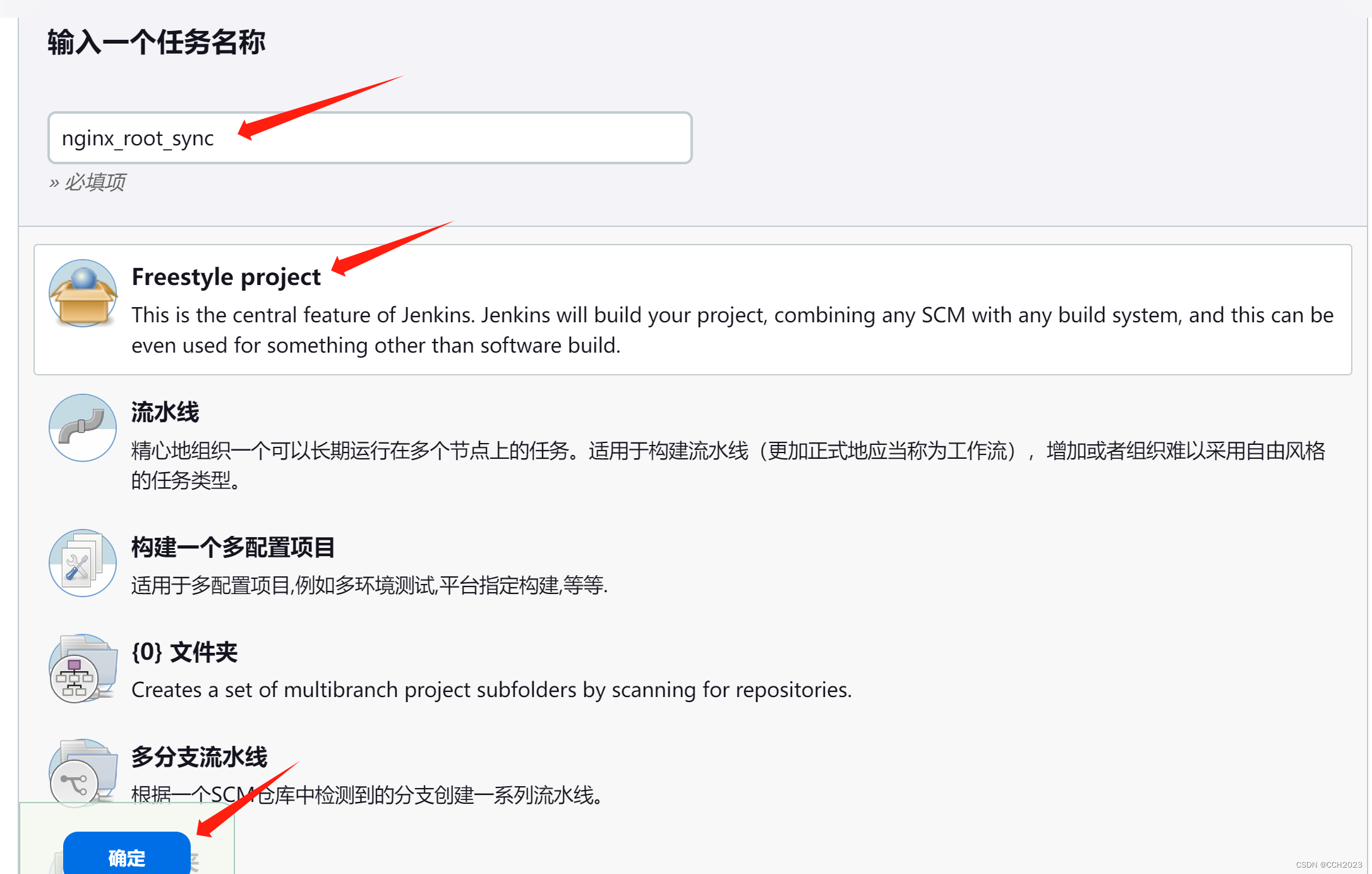
1)创建新任务:




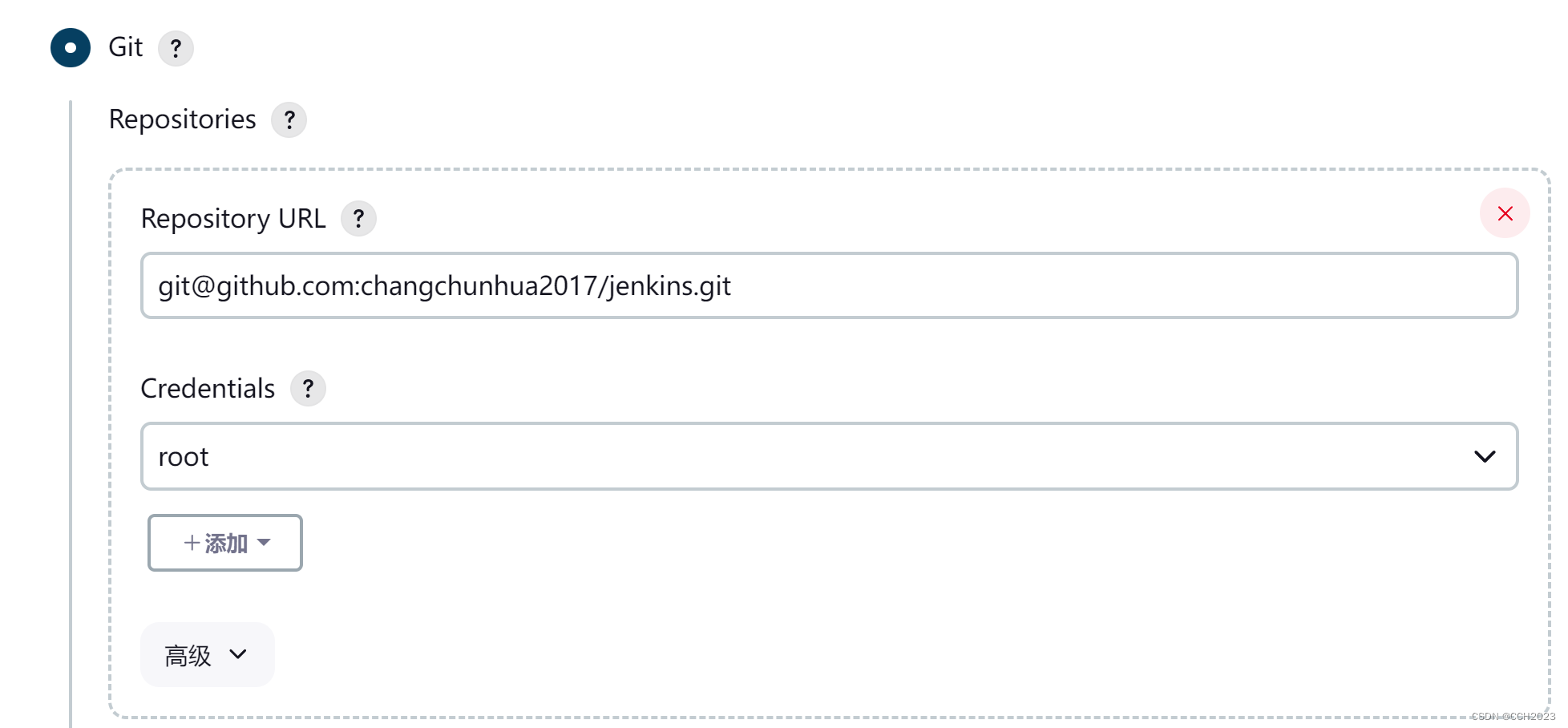
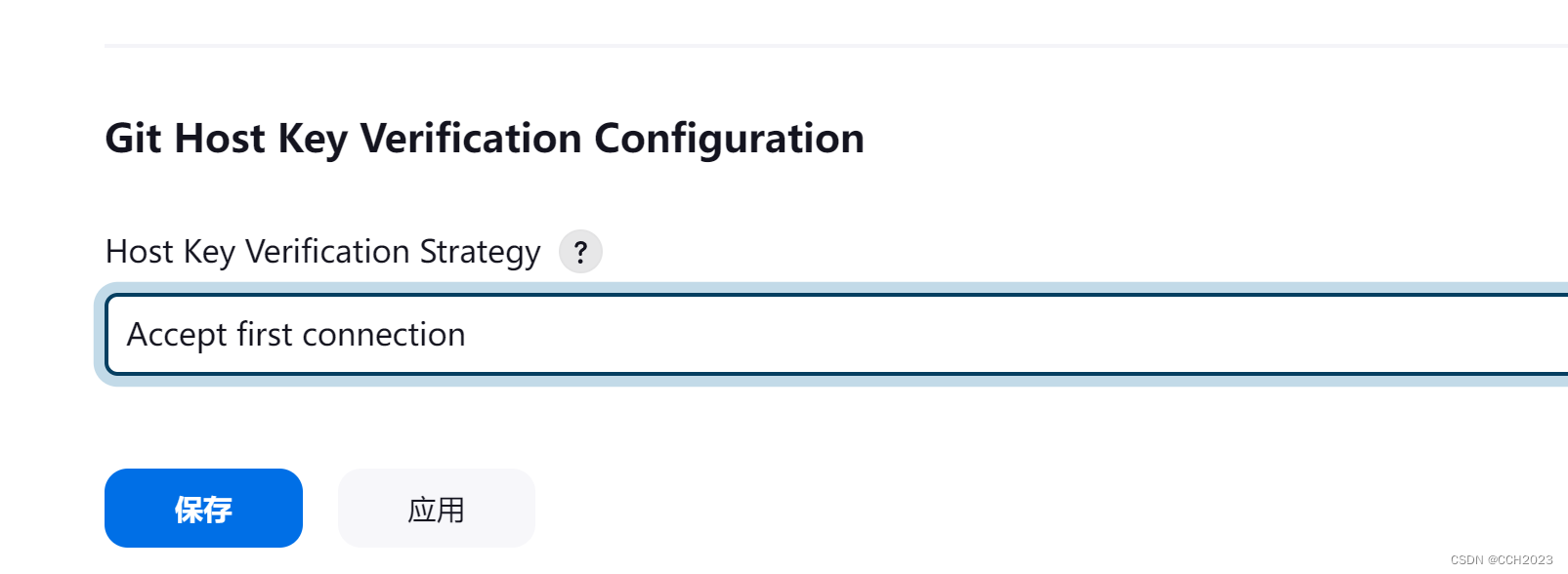
把这个Accept first connection改成 No Validation。问题得到解决。




构建触发器这块暂时没有需要配置的。

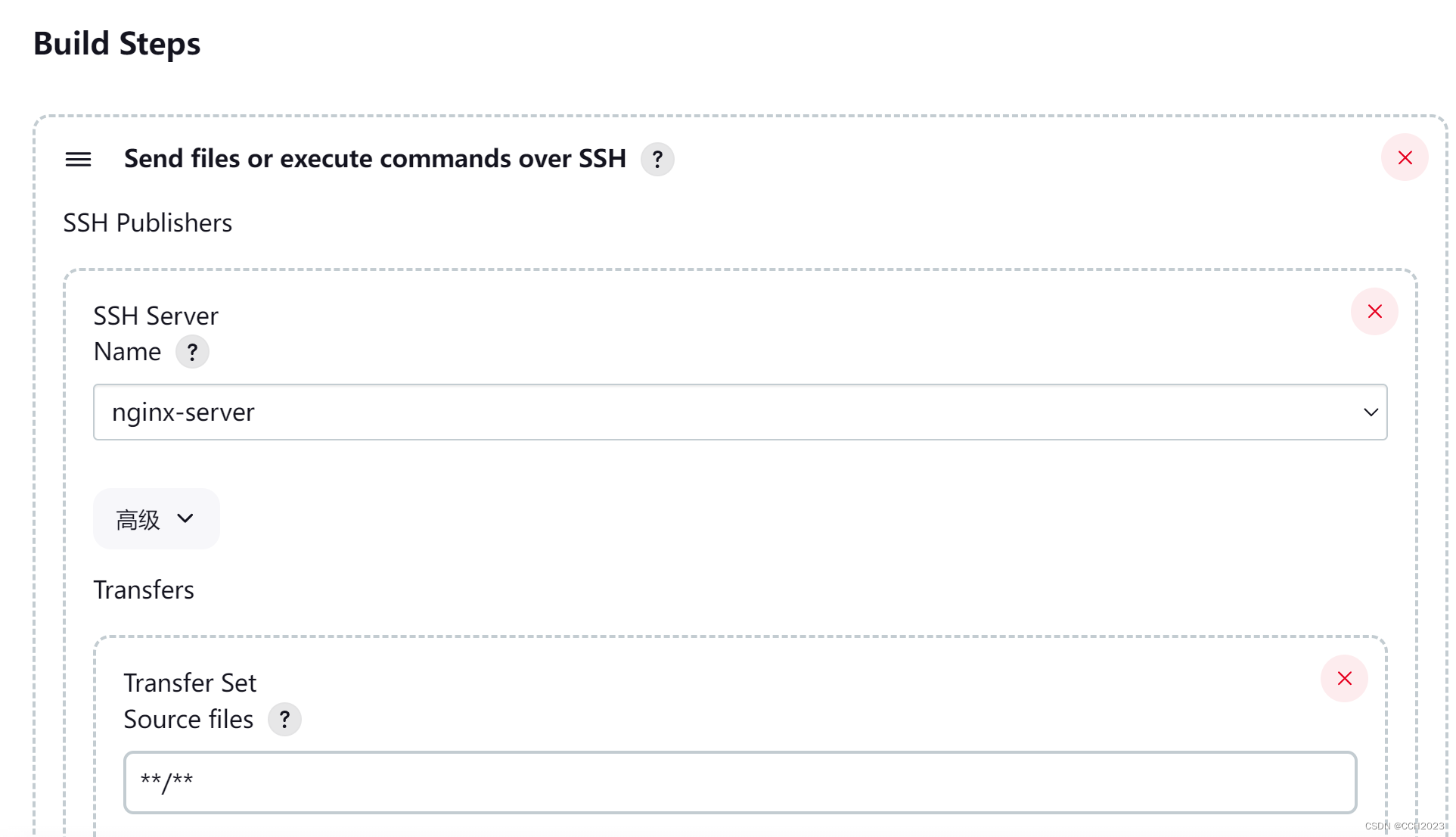
传输文件到nginx-server这个web服务器中。

将文件上传到/usr/share/nginx/html中。

这个流程就是一个构建。
集成是把代码结合在一起。
构建:Git clone项目,然后把文件发到nginx的/usr/local/nginx/html。
build:构建。

现在Nginx的html目录下,开发人员写的代码文件还没有上传到该目录中。
构建流程构建好了,但是jenkins没有触发,现在是手动的。
webhook钩子函数。github告诉jenkins,说它更新了。
手动构建:
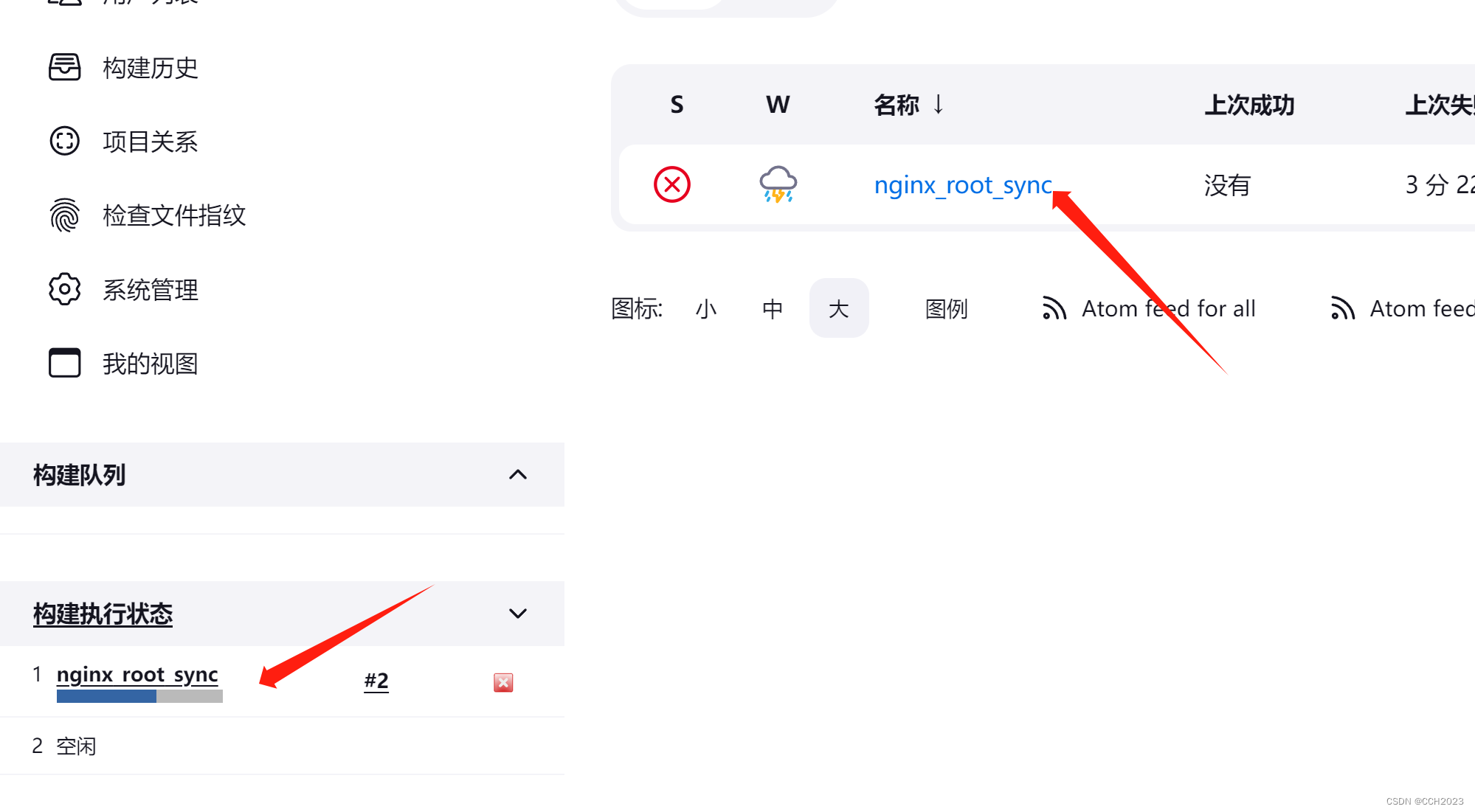
点击“立即构建”。

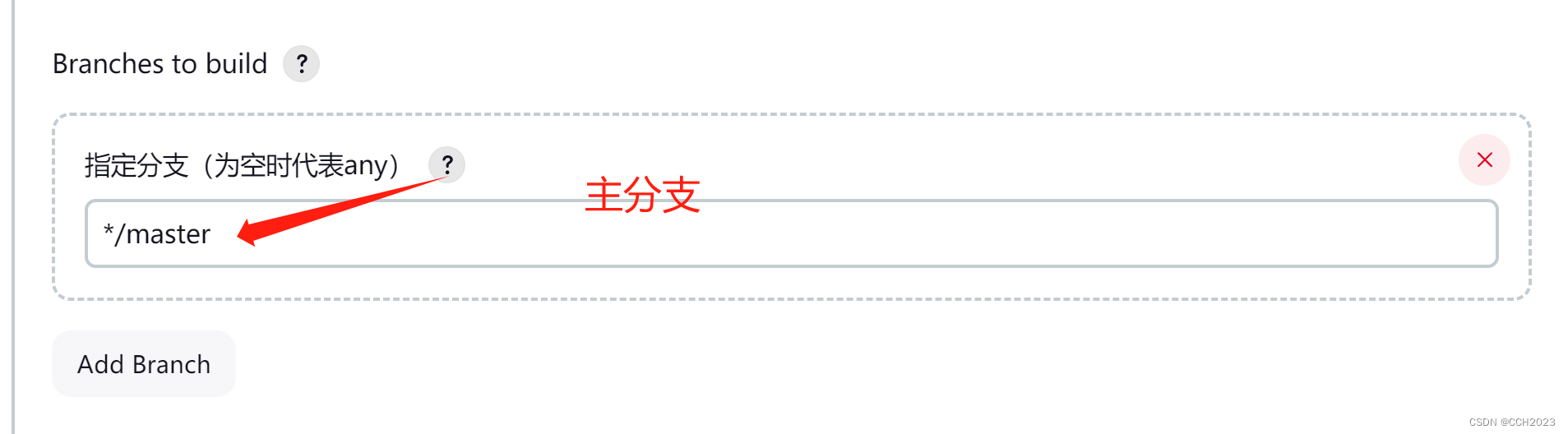
出现错误,我初步判断是由于分支应该是master,不是main。


可以看到第二次构建成功了。
Started by user admin
Running as SYSTEM
Building in workspace /var/lib/jenkins/workspace/nginx_root_sync
The recommended git tool is: NONE
using credential 0387bfd7-3a31-4e3d-b364-f6d4cac10954> git rev-parse --resolve-git-dir /var/lib/jenkins/workspace/nginx_root_sync/.git # timeout=10
Fetching changes from the remote Git repository> git config remote.origin.url git@github.com:changchunhua2017/jenkins.git # timeout=10
Fetching upstream changes from git@github.com:changchunhua2017/jenkins.git> git --version # timeout=10> git --version # 'git version 1.8.3.1'
using GIT_SSH to set credentials > git fetch --tags --progress git@github.com:changchunhua2017/jenkins.git +refs/heads/*:refs/remotes/origin/* # timeout=10> git rev-parse refs/remotes/origin/main^{commit} # timeout=10
Checking out Revision dedcdf2904306588ad886c8a5f30e186dab2d5ce (refs/remotes/origin/main)> git config core.sparsecheckout # timeout=10> git checkout -f dedcdf2904306588ad886c8a5f30e186dab2d5ce # timeout=10
Commit message: "Added 2.php"
First time build. Skipping changelog.
SSH: Connecting from host [localhost.localdomain]
SSH: Connecting with configuration [nginx-server] ...
SSH: EXEC: completed after 201 ms
SSH: Disconnecting configuration [nginx-server] ...
SSH: Transferred 3 file(s)
Build step 'Send files or execute commands over SSH' changed build result to SUCCESS
Finished: SUCCESS可以看到控制台的输出信息,最后是SUCCESS的信息。
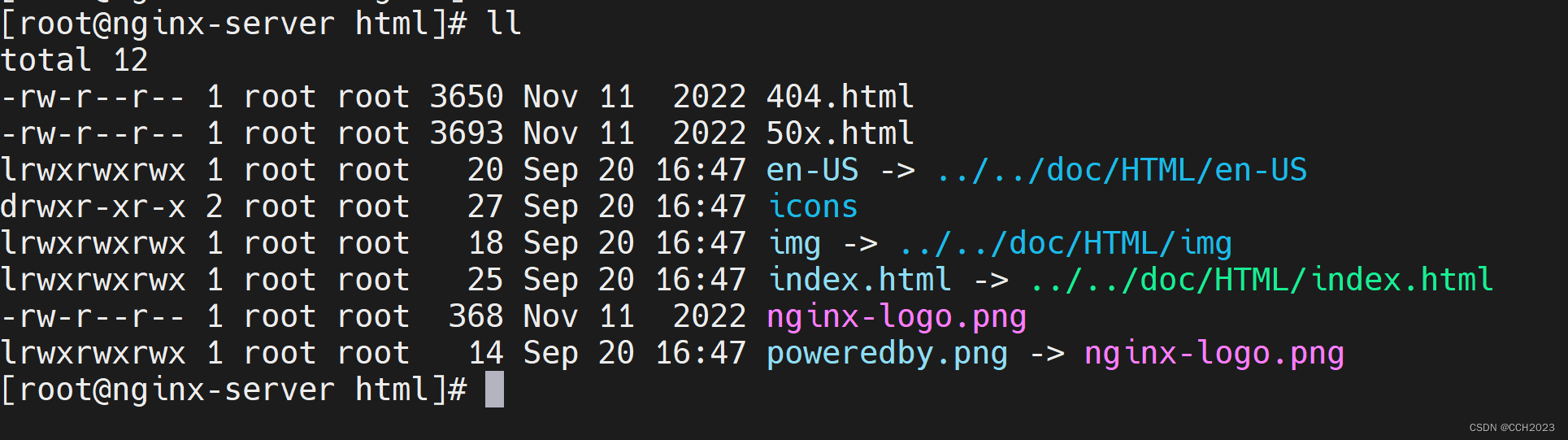
然后我们再到Nginx服务器上看下:

可以看到文件已经同步过来了。
我们也看到了123这个文件。
这个示例是我们手动构建的。
相关文章:

Jenkins学习笔记4
配置构建流程: Jenkins任务创建: 1)创建新任务: 把这个Accept first connection改成 No Validation。问题得到解决。 构建触发器这块暂时没有需要配置的。 传输文件到nginx-server这个web服务器中。 将文件上传到/usr/share/n…...

自学 Java 需要具备哪些基本条件或技能?
新手初学者在自己学习Java时,需要注意两个方面,一个是学习方面,一个是知识点方面! 学习方面: 1、做学习计划并保持自律 在我们学习Java的过程中,尽量减少干扰,把自己的全部注意力集中在Java上…...

[激光原理与应用-68]:如何消除50Hz工频干扰和差分信号应对工频干扰
目录 一、什么工频干扰 1.1 什么工频干扰 1.2 工频干扰的幅度 1.3 工频干扰如何进入设备 1.4 工频干扰的负面影响 二、如何消除工频干扰 2.1 要消除工频干扰,可以考虑以下方法: 2.2 要具体消除工频干扰,可以采取以下措施 2.3 使用差…...

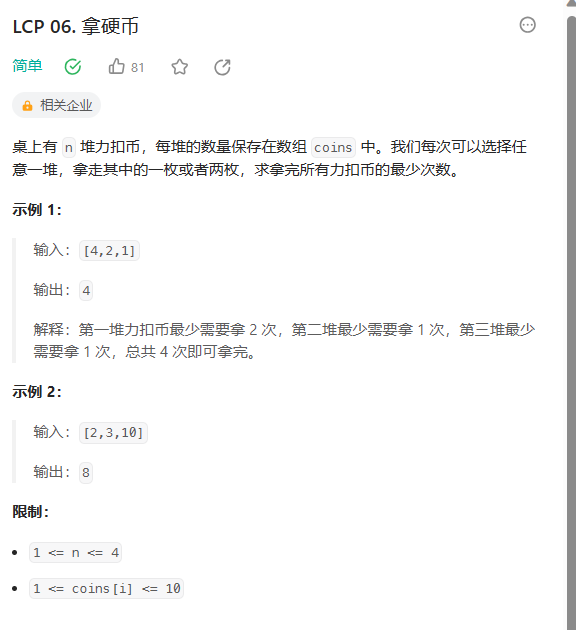
【力扣-每日一题】LCP 06. 拿硬币
class Solution { public:int minCount(vector<int>& coins) {int res0;for(auto i:coins){resi/2;res(i%2)?1:0;}return res;} };...

【JAVA-Day32】精通Java函数:定义、调用和主函数的完整指南
精通Java函数:定义、调用和主函数的完整指南 精通Java函数:定义、调用和主函数的完整指南摘要引言1. Java函数基础什么是Java函数?函数的定义和命名规则参数和返回值的概念 2. 函数的定义与语法如何声明和定义函数?函数的参数和参…...

springboot相关操作学习汇总
IDEAMAVEN apache maven 3.6.3 的安装及配置IntelliJ IDEA 安装及配置详细教程Maven下载安装及IDEA配置Maven的超详细教程 GIT 版本控制工具 - git的安装与使用gitlab上传新项目全过程 SPRINGBOOT IDEAmavenSpringboot工程创建超详细过程示例SpingBoot:整合Myb…...

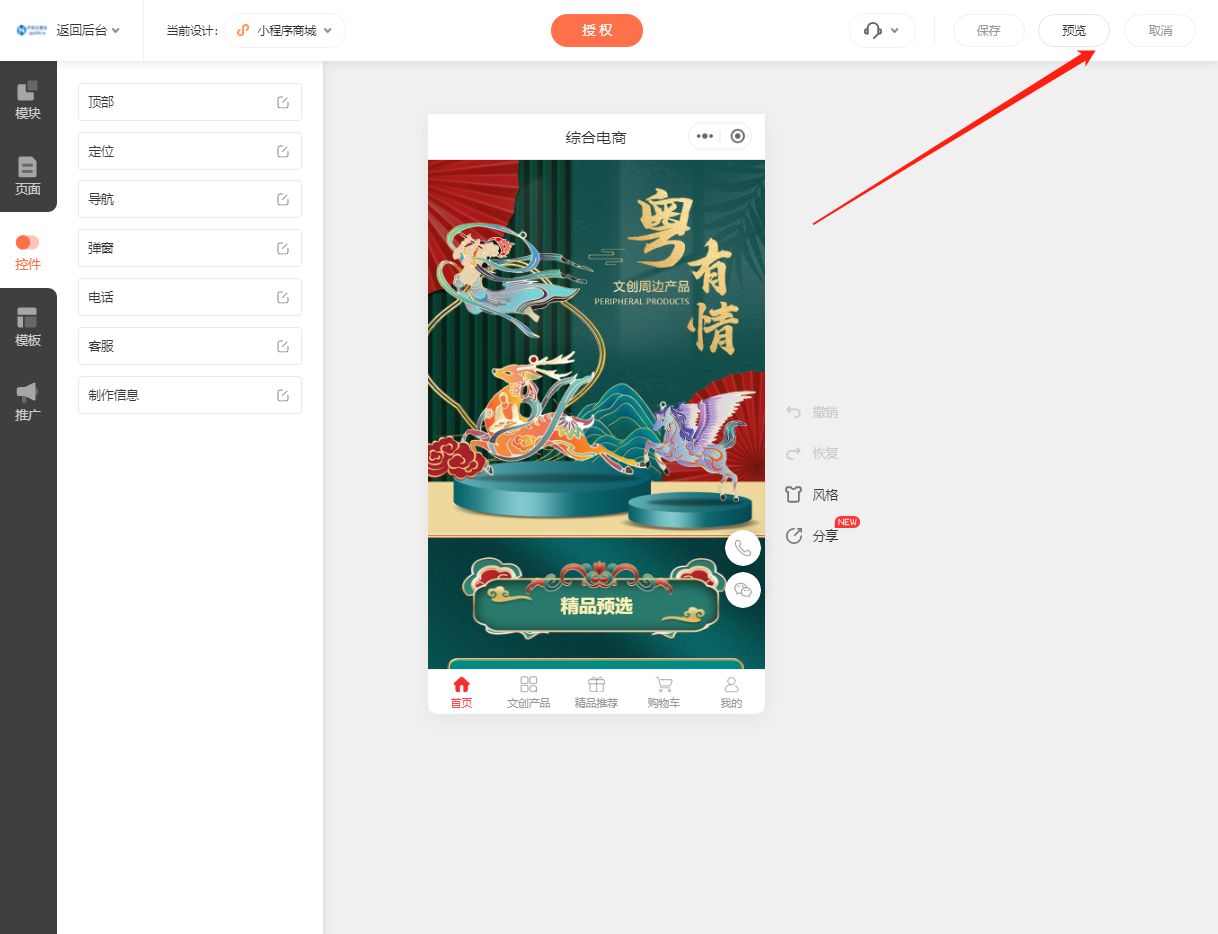
如何在微信上制作自己的小程序卖东西
在当今的数字化时代,微信小程序已成为电商行业的重要平台。本文将详细解析电商微信小程序的制作流程,帮助你了解从零到上线的过程。 一、前期准备 1. 确定商城定位和目标群体:在制作电商微信小程序前,你需要明确商城的定位&#x…...

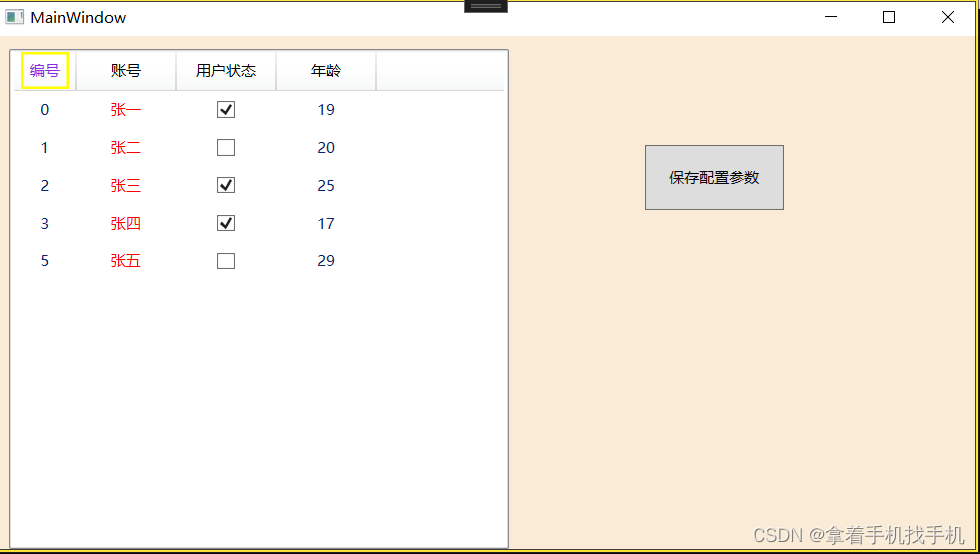
24.Xaml ListView控件-----显示数据
1.运行效果 2.运行源码 a.Xaml源码 <Window x:Class="testView.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.mic…...

YoloV5改进实战:使用MPDIoU改进YoloV5
文章目录 摘要论文:揭秘精准高效的MPDIoU损失函数摘要1、简介2、相关工作2.1、目标检测和实例分割2.2. 场景文本识别2.3、边界框回归的损失函数3、点距最小的并集交点4、实验结果4.1、 实验设置4.2、数据集4.3、 评估协议4.4、 目标检测的实验结果4.5、 字符级场景文本识别的实…...

从电大搜题到上海开放大学,广播电视大学引领学习新风尚
近年来,随着信息技术的飞速发展,互联网的普及和应用成为了我们生活中不可或缺的一部分。而在大学学习领域,电大搜题微信公众号应运而生,为广大学子提供了便捷的学习资源和交流平台。在这个信息高速发展的时代,上海开放…...
Buck降压拓扑原理)
DC/DC开关电源学习笔记(九)Buck降压拓扑原理
(九)Buck降压拓扑原理 1.概述2. Buck降压原理3. Buck电路的三种工作模式3.1 CCM:3.2 BCM3.3 DCM4. 伏秒法则1.概述 Buck电路属于非隔离的直流变换器,在开关电源中广泛应用,BUCK电路是一种基于电感储能原理的DC-DC变换器,其涉及到物理中的电磁感应和电能转换的基本原理。…...

【浏览器】主流浏览器伪元素一览
不同浏览器对于伪元素的支持程度可能会有所差异。以下是各主流浏览器对一些常见伪元素的支持情况: WebKit(Chrome、Safari、新版Edge): ::-webkit-scrollbar:用于自定义滚动条样式的伪元素。::-webkit-outer-spin-butt…...

国内首个潮玩行业沉浸式IP主题乐园,泡泡玛特城市乐园即将开园
近年来,泡泡玛特以潮玩IP为核心,不断拓展业务版图,推进国际化布局同时实现集团化运营,而泡泡玛特首个城市乐园将于9月下旬开业。据了解,泡泡玛特城市乐园是由泡泡玛特精心打造的沉浸式IP主题乐园,占地约4万…...

编译工具:CMake(八) | cmake 常用指令
编译工具:CMake(八) | cmake 常用指令 基本指令 基本指令 ADD_DEFINITIONS向 C/C编译器添加-D 定义,比如:ADD_DEFINITIONS(-DENABLE_DEBUG-DABC),参数之间用空格分割。 如果你的代码中定义了#ifdef ENABLE_DEBUG #end…...

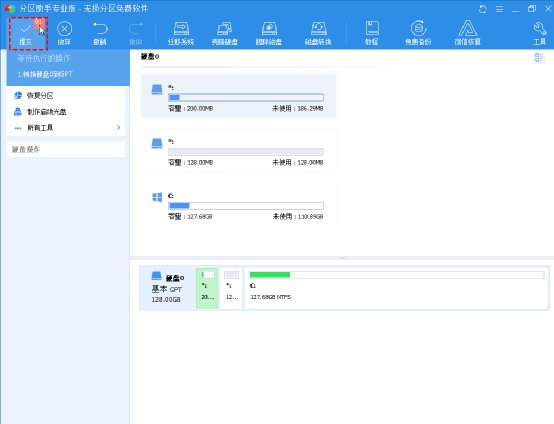
什么是GPT磁盘?介绍GPT(GUID 分区表)磁盘及其优势!
GPT概述 GPT磁盘是什么意思?GPT是全局唯一标识符分区表(GUID Partition Table)的简称,它是硬盘分区表结构的一个标准模式。在我们深入了解GPT磁盘的特性之前须知,MBR磁盘的分区信息直接保存在主引导记录࿰…...

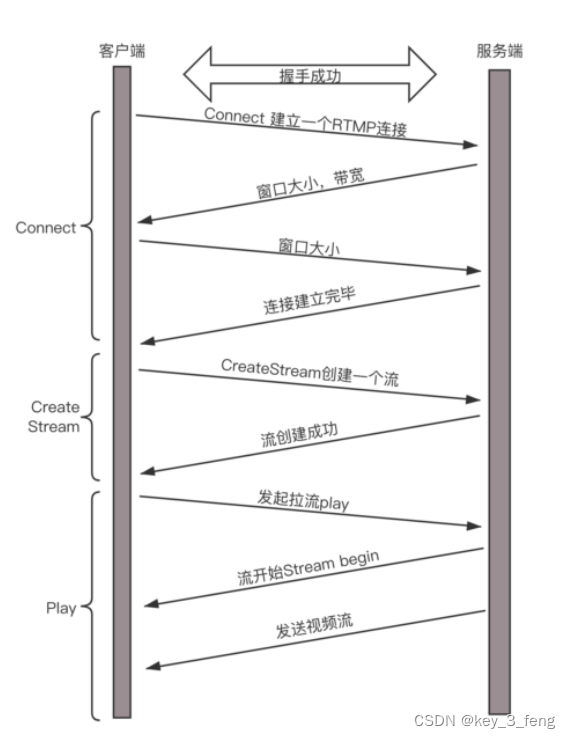
直播视频处理过程
视频其实就是快速播放一连串连续的图片。 每一张图片,我们称为一帧。只要每秒钟帧的数据足够多,也即播放得足够快。比如每秒 30 帧,以人的眼睛的敏感程度,是看不出这是一张张独立的图片的,这就是我们常说的帧率&#…...

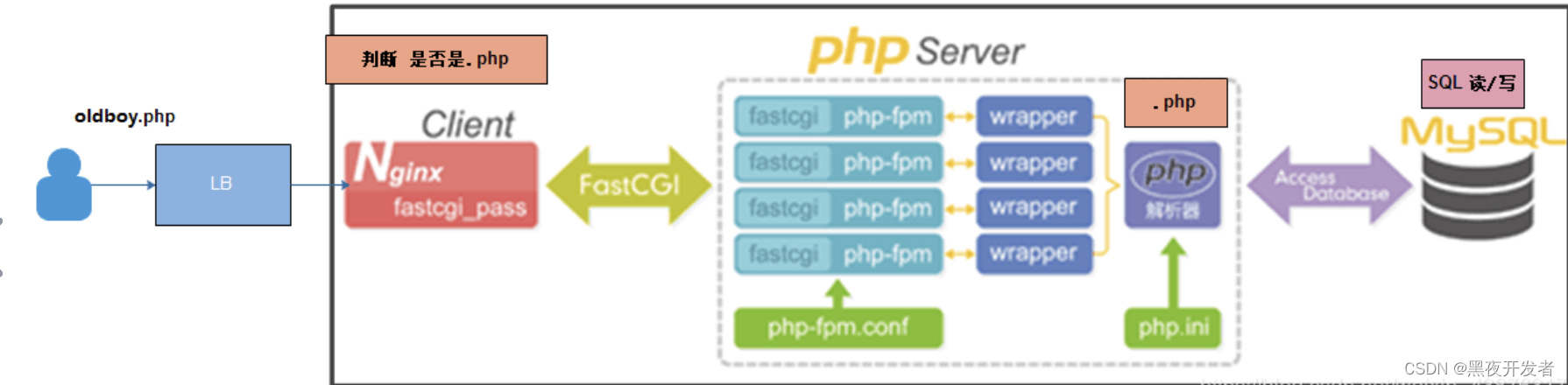
CGI与FastCGI的区别在哪里,FastCGI的应用场景讲解
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌,CSDN博客专家,阿里云社区专家博主,2023年6月CSDN上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师…...

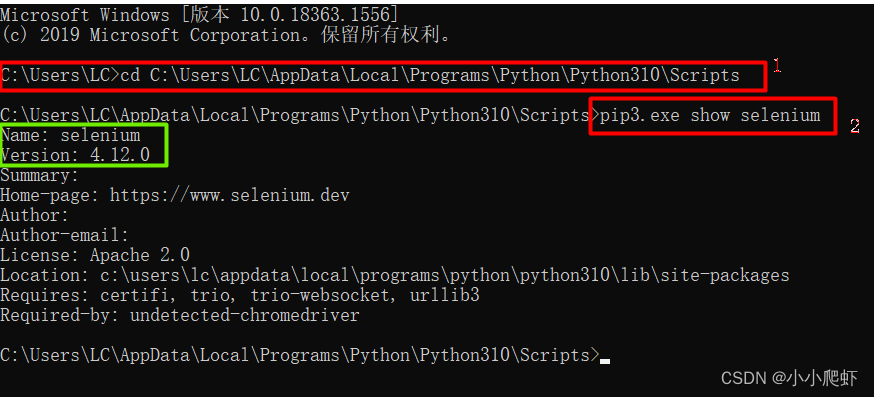
记录selenium和chrome使用socks代理打开网页以及查看selenium的版本
使用前,首先打开socks5全局代理。 之前我还写过一篇关于编程中使用到代理的情况: 记录一下python编程中需要使用代理的解决方法_python 使用全局代理_小小爬虾的博客-CSDN博客 在本文中,首先安装selenium和安装chrome浏览器。 参考我的文章…...

2023 年最新 Docker 容器技术基础详细教程(更新中)
Docker 基本概述 Docker 是一个开源的应用容器引擎,它让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux 或 Windows 操作系统的机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间…...

初学phar反序列化
以下内容参考大佬博客:PHP Phar反序列化浅学习 - 跳跳糖 首先了解phar是什么东东 Phar是PHP的压缩文档,是PHP中类似于JAR的一种打包文件。它可以把多个文件存放至同一个文件中,无需解压,PHP就可以进行访问并执行内部语句。 默认开…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...
