搭建自动化 Web 页面性能检测系统 —— 设计篇
页面性能对于用户体验、用户留存有着重要影响,当页面加载时间过长时,往往会伴随着一部分用户的流失,也会带来一些用户差评。性能的优劣往往是同类产品中胜出的影响因素,也是一个网站口碑的重要评判标准。
一、名称解释
前端监控一般分为合成监控和真实用户监控。
1.1、合成监控
合成监控就是模拟用户的使用场景,访问一个页面,通过一些工具和规则去检测页面,提取一些性能指标,生成一份检测报告,注重检测。
合成监控的优缺点:
| 优点 | 缺点 |
|---|---|
| 实现简单,社区方案成熟 | 配置复杂,不能完全还原用户真实场景 |
| 能采集到更丰富的数据 | 登录等场景需要单独处理 |
| 不影响真实用户的页面访问性能 | 单次检测数据不够准确 |
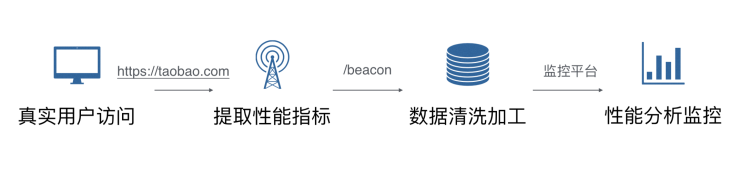
1.2、真实用户监控

真实用户监控是指用户在页面上访问,访问时会产生各类性能数据,在用户访问停止的时候,将这些性能数据传输到服务端,进行数据整理分析的过程,注重监控。
真实用户监控的优缺点:
| 优点 | 缺点 |
|---|---|
| 完全还原用户真实场景 | 对用户的访问性能有一定影响 |
| 登录等场景无需单独解决 | 无法采集完整的资源加载瀑布图 |
| 数据样本足够大且真实,数据价值高 | 无法可视化展示页面加载过程 |
1.3、定义合适的性能指标
- 首次内容渲染时长(First Contentful Paint, FCP)
页面最新出现的内容渲染时长 - 首次展现平均值(Speed Index, SI)
页面内容可见填充的速度 - 最大内容绘制时间(Largest Contentful Paint, LCP)
页面核心内容呈现时间,不采用 loading 状态的数据 - 可交互时间(Time to Interactive, TTI)
用户是否会体验到卡顿 - 总阻塞时间(Total Blocking Time, TBT)
主线程被阻塞的时间,无法作出输入响应 - 累计布局样式偏移(Cumulative Layout Shift, CLS)

二、为什么做
基于需要对公司的 Web 产品进行性能优化,在做性能优化的同时,优化的衡量标准也不可或缺。在页面开发时观察页面的性能并不够准确,因为不同的开发设备性能表现不同,所伴随的变量也较多,不能够准确的反映性能优化效果,也无法观察产品的性能变化趋势。为什么自研呢,自研有以下好处:
(1)借助第三方的性能检测服务往往不能保证检测数据的安全性。
(2)第三方的性能检测服务一般无法与公司内部系统打通流程,一般无法自动化检测公司内部产品。
(3)可以做一些自定义开发,比如根据产品特点调整不同的性能指标权重,从而更准确的计算分数。
那么在检测收集到了这么多的指标数据后,页面性能到底如何呢,如果你的老板问你公司的产品页面性能如何,你该如何回复呢?假设列举一大堆时间指标、偏移量等数据,老板看到这些数值的时候可能就是一头雾水,根本理解不了产品的页面性能到底如何。那么自研可以针对产品类型,给出一个统一的标准,这样就方便去对比各个产品的性能表现了。
三、怎么做
3.1、基础依赖
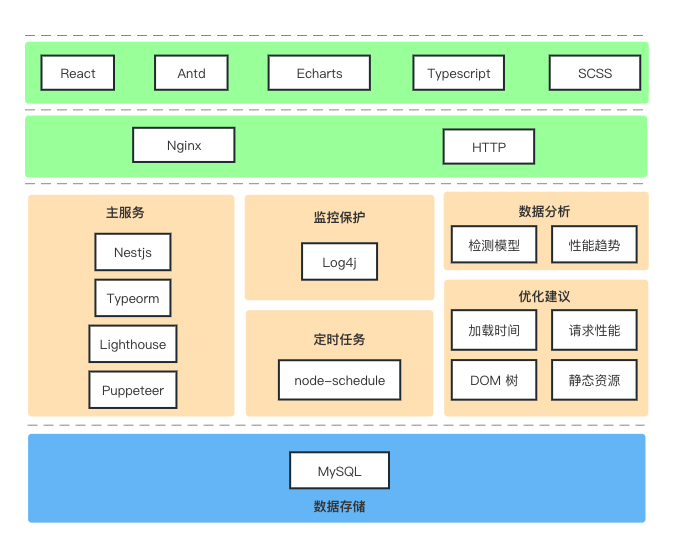
下面是检测系统的整体架构:

这里设计的性能检测系统主要包含前端页面和服务端,其中:
前端页面展示性能检测入口、检测结果、性能趋势、性能排行榜等。
服务端基于 Nestjs + Lighthouse + Puppeteer 实现,通过 Typeorm 操作 MySQL 数据库,记录和查询性能检测数据。
另外辅助一些插件进行定时监测、结果通知等操作,实现自动化检测,相比页面开发时通过开发者工具中的 Lighthouse 检测有以下好处:
(1)不用开发者主动触发;
(2)不会阻塞开发过程,无需等待;
Lighthouse 用于检测 Web 网页的性能,主要基于 4 个主要步骤实现,分别是交互驱动、性能数据收集、审计整理以及记录。具体为:
(1)用户在性能检测入口输入待检测的页面地址,点击开始检测,页面通过接口调用性能检测服务
(2)Lighthouse 遍历当前页面的收集器方法并合成一个总的收集器方法以便于采集数据
(3)对上述采集到的性能数据进行计算和评分
Lighthouse 主要提供六个收集器,通过以下六个收集器即可采集到和实际访问接近的性能数据,每个收集器的功能不一,如下:
(1)收集 DOM 元素相关数据、DOM 节点最大深度、滚动条等
(2)收集页面内的所有图片资源,并记录下每个图片元素的宽高和定位等属性
(3)收集相关指标,如:FCP、LCP、CLS 等
(4)收集 JS 事件监听数量、JS 堆栈等
(5)收集页面的所有请求,包括状态码、请求头、响应头、请求方式等
(6)收集 window.performance 下的性能数据,用于计算加载时间
Puppeteer 是 Chrome 团队提供的一个无界面 Chrome 工具,俗称无头浏览器,通过提供的 API 可以控制 Node 端的 Chrome 工具进行指定的操作。在这里设计的性能检测系统中,由于 Lighthouse 进行检测时打开的类似于无痕窗口,没有登录信息,所以 Puppeteer 主要帮助我们实现模拟登录。
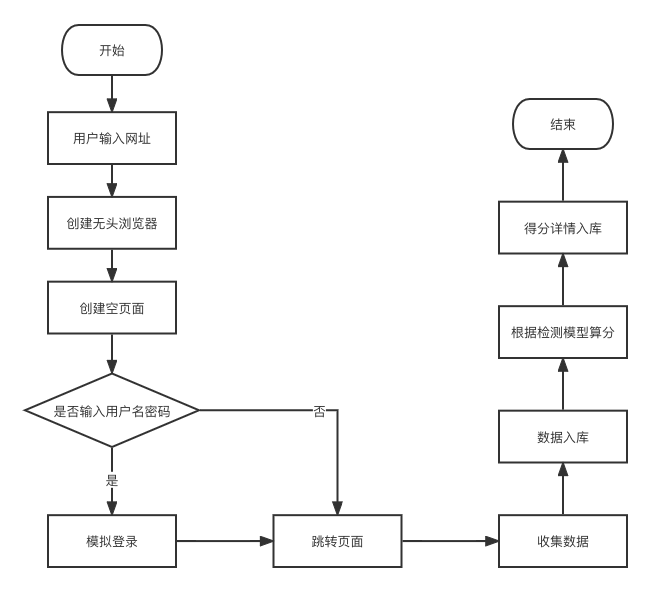
当检测页面需要登录时,分析出页面属于哪个 devops 实例,然后通过 Puppeteer 跳转到对应的登录页面,然后输入用户名、密码、验证码,待登录完成后跳转至正确的页面,再进行页面性能检测。如果登录后还在登录页,表示登录失败,则获取错误提示并抛出。
以下是检测系统的一个流程图:

3.2、关键代码
// 开始检测
async run(urlDto: UrlDto): Promise<object> {const start = new Date().getTime();try {const { url, loginUrl } = urlDto;const needLogin = url.includes('devops') || loginUrl;console.log(`本次检测${needLogin ? '' : '不'}需要登录`, url);const runResult = needLogin? await this.withLogin(urlDto): await this.withOutLogin(url);// 保存检测结果文件,便于预览const urlStr = url.replace(/http(s?):\/\//g, '').replace(/\//g, '');fs.writeFileSync(`./static/${urlStr}-report.html`, runResult?.report);// 性能数据const performance = runResult?.lhr?.categories?.performance || {};const data = {...performance,auditRefs: performance?.auditRefs?.filter((item) => item.weight),};// console.log(data);console.log(`本次耗时:${((new Date().getTime() - start) / 1000).toFixed(2)}s`);return {code: 200,data,message: `耗时:${((new Date().getTime() - start) / 1000).toFixed(2)}s`,};} catch (error) {return {code: 401,message: error,};}
}
3.3、检测规则
系统除了支持手动输入网页地址检测,也支持自动检测。为了便于统计每个子产品的真实表现,每天凌晨自动检测 10 次,去掉最高分,去掉最低分,从其余分数中选择中位数作为每天的检测评分。
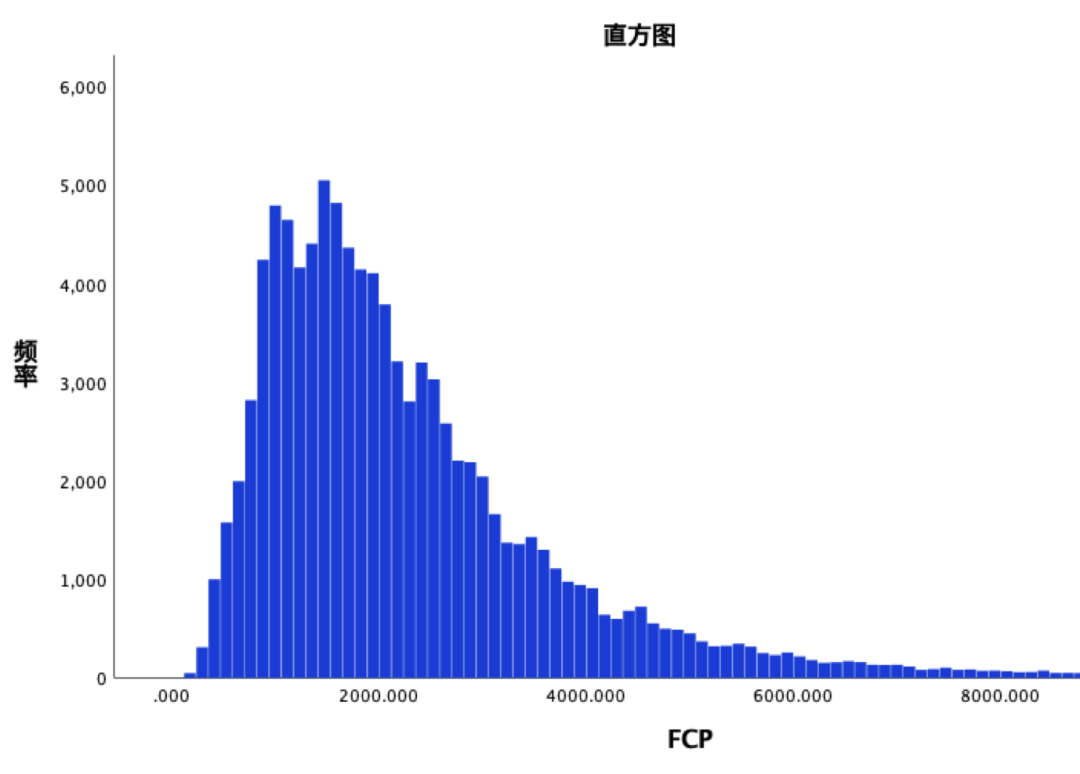
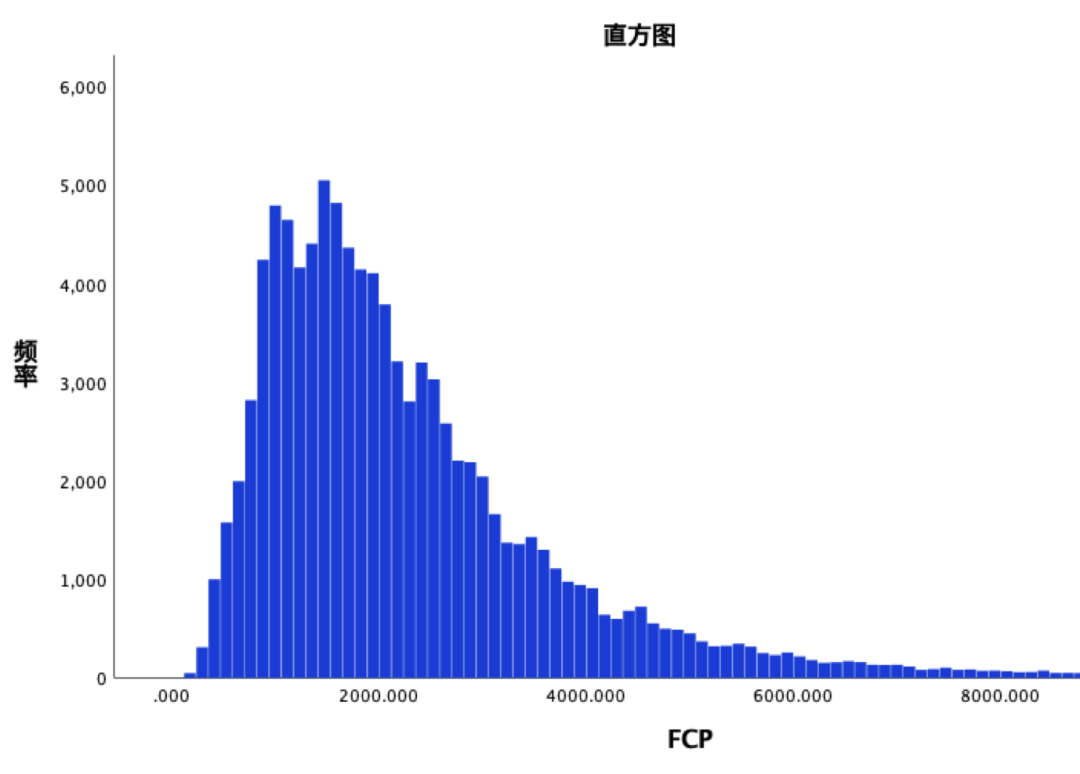
性能检测时的数据采集可能因为网页服务的不稳定性,导致有偏大或偏小的数据,所以提供某个时间段某个指标的直方图来分析数据的基本特征。也会提供某个产品的整体分数趋势,便于统计某个时间段内该产品的性能变化,也可以提现性能优化前后的效果。

相关文章:

搭建自动化 Web 页面性能检测系统 —— 设计篇
页面性能对于用户体验、用户留存有着重要影响,当页面加载时间过长时,往往会伴随着一部分用户的流失,也会带来一些用户差评。性能的优劣往往是同类产品中胜出的影响因素,也是一个网站口碑的重要评判标准。 一、名称解释 前端监控…...

记一次 mysql 数据库定时备份
环境:Centos 7.9 数据库:mysql 8.0.30 需求:生产环境 mysql 数据(约670MB)备份。其中存在大字段、longblob字段 参考博客:Linux环境下使用crontab实现mysql定时备份 - 知乎 一、数据库备份 1. 备份脚本。创…...

淘宝分布式文件存储系统(一) -TFS
淘宝分布式文件存储系统( 一 ) ->>TFS 目录 : 什么是文件系统文件存储的一些概念文件的结构系统读取文件的方式为什么采用大文件结构的原因 文件系统 : 将我们的数据整合成目录或者文件,提供对文件的存取接口,基于文件的权限进行访问,简单的说,文件系统就是对文件进行…...

LLM各层参数详细分析(以LLaMA为例)
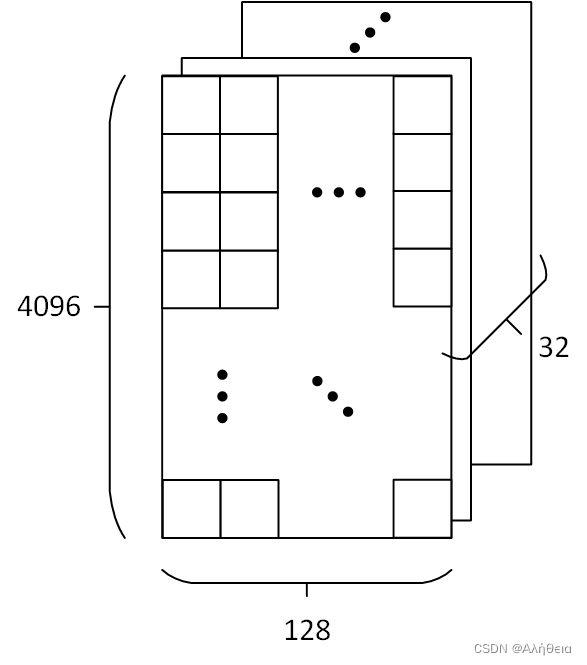
网上大多分析LLM参数的文章都比较粗粒度,对于LLM的精确部署不太友好,在这里记录一下分析LLM参数的过程。 首先看QKV。先上transformer原文 也就是说,当h(heads) 1时,在默认情况下, W i Q W_i…...
)
linux ansible(三)
ansible 配置详解 3.1 ansible 安装方式 ansible安装常用两种方式,yum安装和pip程序安装 3.1.1 使用 pip(python的包管理模块)安装 需要安装一个python-pip包,安装完成以后,则直接使用pip命令来安装我们的ansible包 …...

Anaconda和Pycharm详细安装 配置教程
Anaconda:是一个开源的Python发行版本,其中包含了conda、Python等180多个科学包及其依赖项。【Anaconda下载】 PyCharm:PyCharm是一种Python IDE,带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具。【PyCharm下载】…...

利用Linux虚拟化技术实现资源隔离和管理
在现代计算机系统中,资源隔离和管理是非常重要的,特别是在多租户环境下。通过利用Linux虚拟化技术,我们可以实现对计算资源(如CPU、内存和存储)的隔离和管理,以提供安全、高效、稳定的计算环境。下面将详细…...

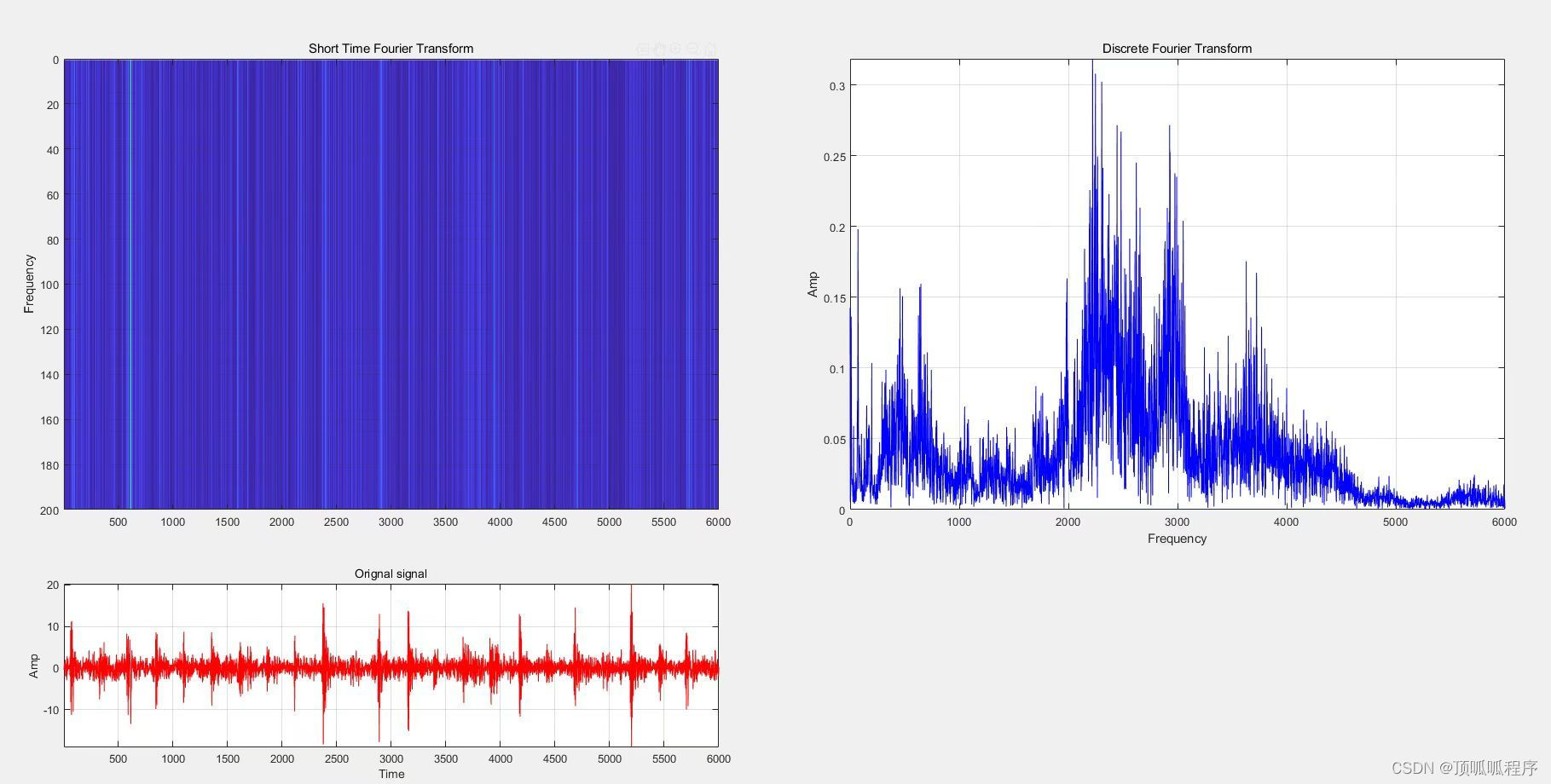
12基于MATLAB的短时傅里叶变换( STFT),连续小波变换( CWT),程序已调通,可以直接运行。
基于MATLAB的短时傅里叶变换( STFT),连续小波变换( CWT),程序已调通,可以直接运行...

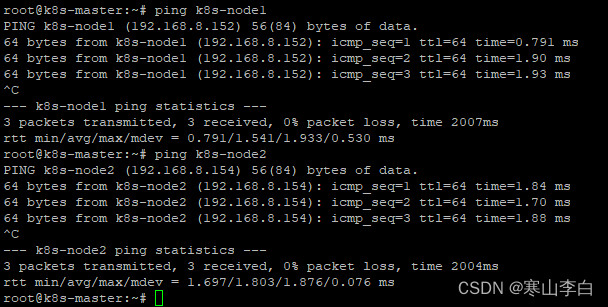
k8s使用时无法ping通服务器From IP地址 icmp_seq=1 Destination Host Unreachable
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

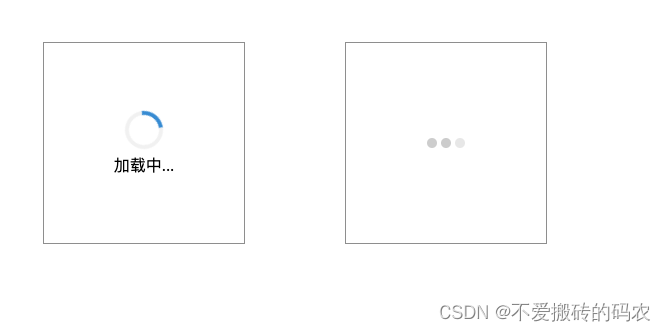
两种风格的纯CSS3加载动画
<!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>加载动画</title><style>.loader {w…...

Spring Cloud Eureka:服务注册与发现
💗wei_shuo的个人主页 💫wei_shuo的学习社区 🌐Hello World ! Spring Cloud Eureka:服务注册与发现 Spring Cloud Eureka是Spring Cloud生态系统中的一个组件,它是用于实现服务注册与发现的服务治理组件。在…...

安防监控视频云存储平台EasyNVR对接EasyNVS时,一直不上线该如何解决?
视频安防监控平台EasyNVR可支持设备通过RTSP/Onvif协议接入,并能对接入的视频流进行处理与多端分发,包括RTSP、RTMP、HTTP-FLV、WS-FLV、HLS、WebRTC等多种格式。 近期有用户在使用安防视频平台EasyNVR对接上级平台EasyNVS时,出现了一直不上线…...

【完美解决】GitHub连接超时问题 Recv failure: Connection was reset
问题: 已经开了梯子但是在Idea中使用git(GitHub)还是连接超时Recv failure: Connection was reset。此时需要让git走代理。 解决方案: 1.对右下角网络点击右键 -> 打开网络和Internet设置 2.代理 -> 查看到地址和端口号…...

cpolar内网穿透
1、下载地址 https://www.cpolar.com/ windows系统可以在cpolar官网下载最新的安装包,然后解压默认安装即可。 2、地址配置 创建隧道映射内网端口,双击安装的软件,即可进入浏览器配置界面 http://localhost:9200/#/dashboard cpolar安装…...

go语言操作数据库
1.10 GO连接MySQL 因为Go语言没有提供任何官方数据库驱动,所以需要安装第三方函数库。由于在github上安装,所以需要安装git软件,安装过程一直点击下一步即可。安装完成后需要配置环境变量 1.10.1 安装git git软件 安装完毕后,配…...

zabbix实现钉钉报警
首先钉钉创建一个团队 自定义关键词 查看zabbix-server脚本存放的位置: [rootcontrolnode ~]# grep ^AlertScriptsPath /etc/zabbix/zabbix_server.conf AlertScriptsPath/usr/lib/zabbix/alertscripts zabbix server设置 在配置文件书写脚本目录vim /etc/za…...

基于微信小程序的语言课学习系统设计与实现(源码+lw+部署文档+讲解等)
前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗 👇🏻…...

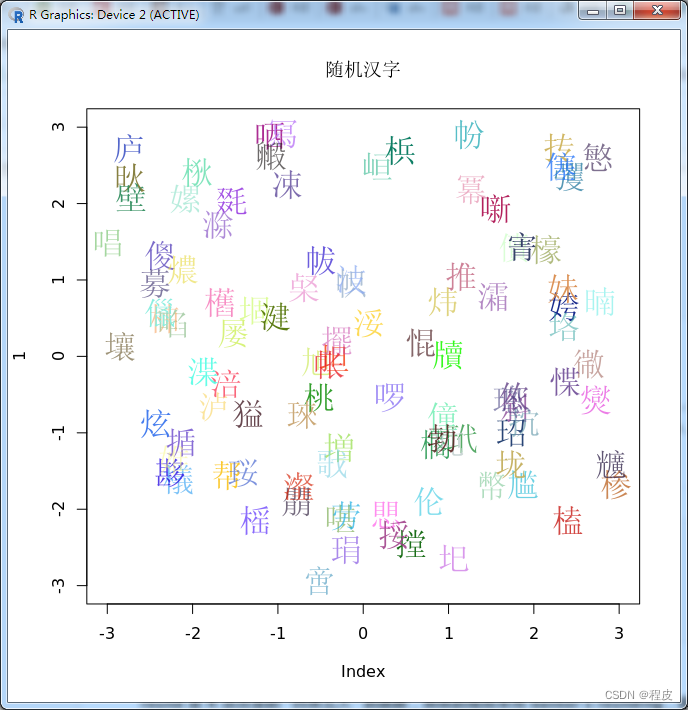
R 语言画图中英文字体解决方案
在某些时候,需要在 R 画图中添加中文,但是默认情况下,R 对中文的支持不好。这里推荐一个 showtext 的 R 包。如果需要将含有中文字体的图形保存为 pdf 文件,可以使用下面讲到的方案,最新版的showtext已经支持了 ggplot…...

Golang反射相关知识总结
1. Golang反射概述 Go语言的反射(reflection)是指在运行时动态地获取类型信息和操作对象的能力。在Go语言中,每个值都是一个接口类型,这个接口类型包含了这个值的类型信息和值的数据,因此,通过反射&#x…...

go语言初学(备忘)
1、安装 2 路径配置 C:\Program Files\Go\bin 3新建一个工程 4、下载VSCode 并安装插件 创建一个调试文件 在main目录下新建一个test.go脚本 package main import "fmt" func main() { fmt.Println("Hi 1111") fmt.Println("testasdf") } 断点…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...
