flex:1详解,以及flex:1和flex:auto的区别
什么是flex:1?
在css中,我们经常可以看到这样的写法:
.box {display: flex;
}.item {flex: 1;
}这里的flex:1相当于flex: 1 1 0%,它是一个简写属性,表示项目(flex item)在弹性容器(flex container)中如何伸缩。它相当于flex: 1 1 0%,包含了三个子属性:
- flex-grow 定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
- flex-shrink 定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
- flex-basis 定义在分配多余空间之前,项目占据的主轴空间(main size),浏览器根据此属性计算主轴是否有多余空间,默认值为 auto ,即项目本身的大小。
flex:1的作用
使用flex:1的作用是让项目能够自动填充剩余空间,实现自适应布局。例如,我们有一个水平排列的三个项目,它们的内容长度不一样,我们想让它们平均占据一行的空间,就可以给它们都设置flex:1\
<div class="container"><div class="item">Hello</div><div class="item">World</div><div class="item">Flex</div>
</div>
.container {display: flex;
}.item {flex: 1;
}这样,无论容器的宽度如何变化,项目都会自动调整宽度,保持平均分配。
flex:1和其他值的区别
flex属性还可以取其他值,例如:
- flex: none,相当于flex: 0 0 auto,表示项目不会伸缩,保持原始大小。
- flex: auto,相当于flex: 1 1 auto,表示项目会根据自身大小和剩余空间进行伸缩。
- flex: n(n为正整数),相当于flex: n 1 0%,表示项目的放大比例为n,其他值默认。
我们可以通过修改上面的例子来观察不同值的效果:
<div class="container"><div class="item none">Hello</div><div class="item auto">World</div><div class="item one">Flex</div>
</div>
.container {display: flex;
}.item {border: 1px solid black;
}.none {flex: none;
}.auto {flex: auto;
}.one {flex: 1;
}可以看到,none类的项目保持了原始大小,auto类的项目根据内容长度进行了伸缩,one类的项目平分了剩余空间。
felx:1和flex:auto的区别
- flex-basis属性定义了项目在分配多余空间之前,占据的主轴空间(main size)。
- flex:1相当于flex: 1 1 0%,表示项目的基准大小为0%,不考虑项目本身的大小,只根据剩余空间进行伸缩。
- flex:auto相当于flex: 1 1 auto,表示项目的基准大小为auto,即项目本身的大小,同时也会根据剩余空间进行伸缩。
这样,当容器的大小变化时,两者的表现也不同。
- 如果容器有足够的空间,flex:1和flex:auto都会平分剩余空间,但是flex:auto会保持项目本身的最小宽度,而flex:1不会。
- 如果容器没有足够的空间,flex:1会优先压缩内容,使得所有项目都能等分空间,而flex:auto会优先保持内容的完整性,挤压其他项目的空间。
总结
flex:1是一个常用的CSS属性,它可以让项目在弹性容器中自动填充剩余空间。
它是一个简写属性,包含了三个子属性:flex-grow, flex-shrink, flex-basis。
它相当于flex: 1 1 0%,flex:1和flex:auto都会占满剩余空间,我们可以根据合适的需求去选择这两种属性。
相关文章:

flex:1详解,以及flex:1和flex:auto的区别
什么是flex:1? 在css中,我们经常可以看到这样的写法: .box {display: flex; }.item {flex: 1; }这里的flex:1相当于flex: 1 1 0%,它是一个简写属性,表示项目(flex item)在弹性容器…...

在VMware虚拟机中固定CentOS系统ip(使用桥接模式)
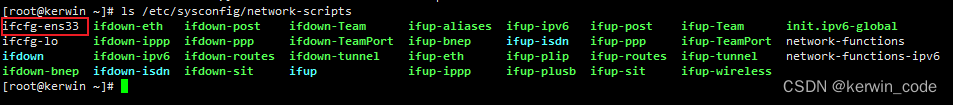
目录 一、前置说明二、前置准备2.1、切换虚拟机网络为桥接模式2.2、查看本机网络信息 三、配置CentOS系统IP3.1、进入系统输入ip addr 查看本机网络配置名称3.2、查看网络配置目录,网络配置文件名称3.3、修改网络配置文件 ifcfg-ens33 固定IP3.4、重启网络 一、前置…...

怎样才能让百度搜索到自己的博客?--九五小庞
怎么把自己的博客推荐到百度、Google等主要搜索引擎? 如果不把你的博客提交到各大搜索引擎中,它们一般是不会收录你的博客的,你可以先尝试一下看看能不能在百度搜到你的博客吧。 如果搜不到的话说明你的博客还没有被百度收录,那么…...

【学习笔记】多模态综述
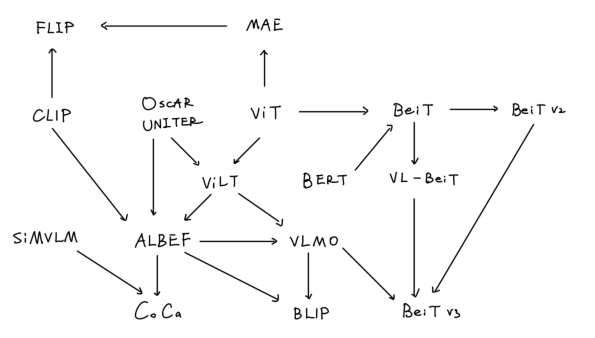
多模态综述 前言1. CLIP & ViLT2. ALBEF3. VLMO4. BLIP5. CoCa6. BeiTv3总结参考链接 前言 本篇学习笔记虽然是多模态综述,本质上是对ViLT后多模态模型的总结,时间线为2021年至2022年,在这两年,多模态领域的模型也是卷的飞起…...

MLAgents (0) Unity 安装及运行
1、下载ML-Agents 下载地址 GitHub - Unity-Technologies/ml-agents: The Unity Machine Learning Agents Toolkit (ML-Agents) is an open-source project that enables games and simulations to serve as environments for training intelligent agents using deep reinfo…...
)
typename关键字详解(消除歧义)
typename关键字详解 文章目录 typename关键字详解定义用法1.和class同义,用于引入泛型编程中所用到的模板参数2.用来消除歧义,告诉编译器后面的是类型名而不是变量名 定义 typename相当于泛型编程中class的同义关键字,用来指出模板类型所依赖…...

设计模式_解释器模式
解释器模式 案例 角色 1 解释器基类 (BaseInterpreter) 2 具体解释器1 2 3... (Interperter 1 2 3 ) 3 内容 (Context) 4 用户 (user) 流程 (上下文) ---- 传…...

【算法基础】数学知识
质数 质数的判定 866. 试除法判定质数 - AcWing题库 时间复杂度是logN #include<bits/stdc.h> using namespace std; int n; bool isprime(int x) {if(x<2) return false;for(int i2;i<x/i;i){if(x%i0) return false;}return true; } signed main() {cin>&g…...

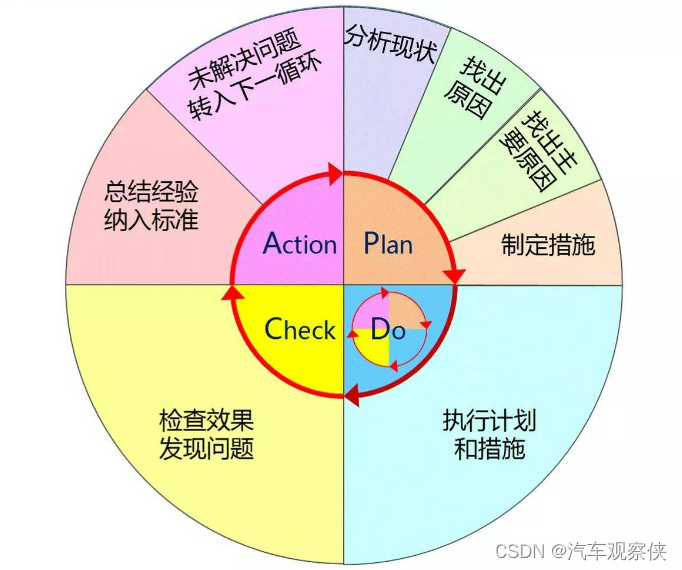
PDCA循环
目录 1.认识PDCA: 2.PDCA循环的经典案例 3.PDCA的四个阶段和八个步骤 4.PDCA循环的优缺点: 5.案例 6.其他作用 1.认识PDCA: PDCA循环最早由美国质量统计控制之父Shewhat(休哈特)提出的PDS(Plan Do Se…...

Redis 缓存雪崩、缓存穿透、缓存击穿
Redis 是一种常用的内存缓存工具,但在某些情况下,它可能会遭受缓存雪崩、缓存穿透和缓存击穿等问题。下面是一些预防这些问题的建议: 1、缓存雪崩 缓存雪崩指的是在某个时间点上,大量的缓存数据同时失效或过期,导致大…...

Android Media3 ExoPlayer 开启缓存功能
ExoPlayer 开启播放缓存功能,在下次加载已经播放过的网络资源的时候,可以直接从本地缓存加载,实现为用户节省流量和提升加载效率的作用。 方法一:采用 ExoPlayer 缓存策略 第 1 步:实现 Exoplayer 参考 Exoplayer 官…...

MyBatis注解开发
MyBatis常用注解 注解对应XML说明Insert< insert>新增SQLUpdate< update>更新SQLDelete< delete>删除SQLSelect< select>查询SQLParam–参数映射Results< resultMap>结果映射Result< id>< result>字段映射 开发流程: 1…...

C# Onnx Yolov8 Cls 分类
效果 项目 代码 using Microsoft.ML.OnnxRuntime; using Microsoft.ML.OnnxRuntime.Tensors; using OpenCvSharp; using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System…...

Fiddler常用的快键键
Fiddler有很多常用的快捷键,这些快捷键可以帮助你更快速地完成任务。以下是一些常用的快捷键: F12:启动/停止抓包。 CtrlR:打开FiddlerScript窗口。 CtrlH:切换到 Inspector 页签的 Header 视图。 CtrlT:切…...

【Linux】生产消费模型 + 线程池
文章目录 📖 前言1. 生产消费模型2. 阻塞队列2.1 成员变量:2.2 入队(push)和出队(pop):2.3 封装与测试运行:2.3 - 1 对代码进一步封装2.3 - 2 分配运算任务2.3 - 3 测试与运行 3. 循环阻塞队列3.1 POSIX信号量:3.1 - 1…...

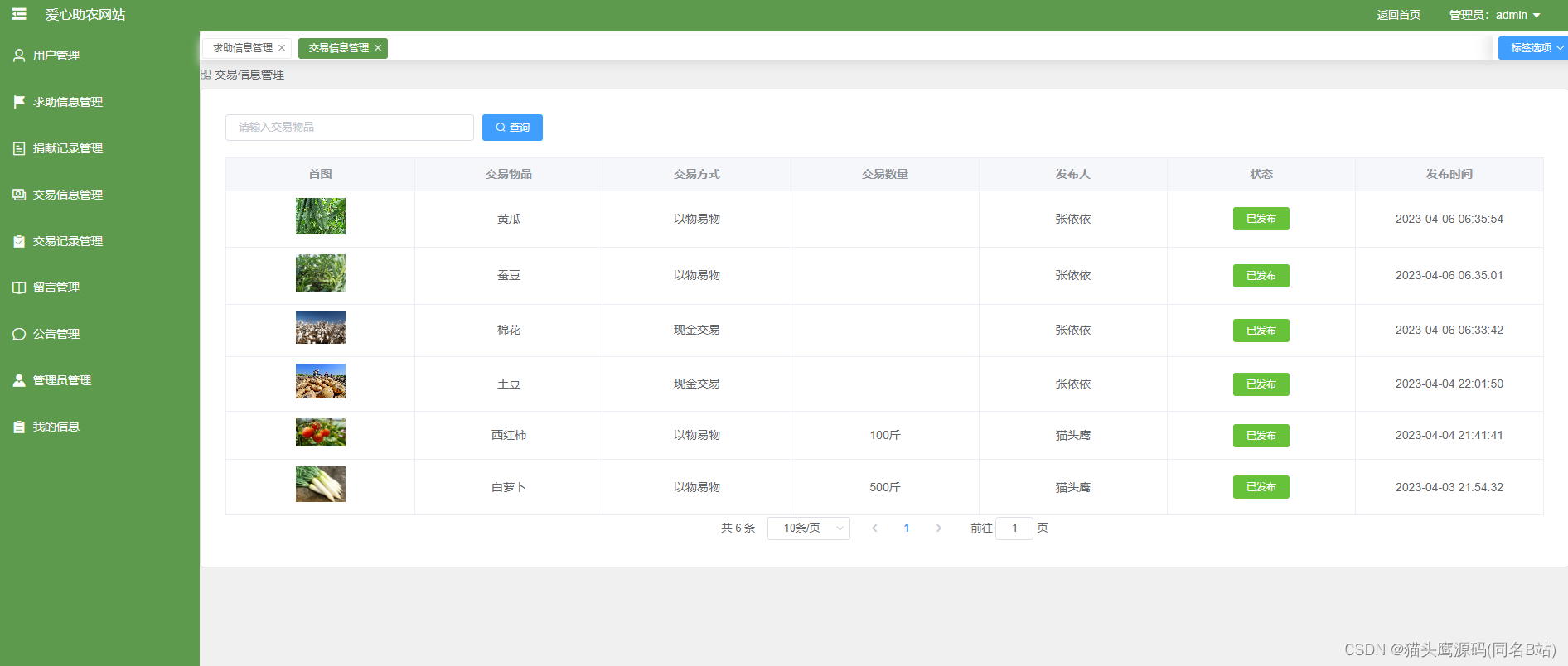
基于springboot+vue的爱心助农网站(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目介绍…...
)
“华为杯”研究生数学建模竞赛2019年-【华为杯】D题:汽车行驶工况构建(附获奖论文和MATLAB代码实现)
目录 摘 要: 1. 问题重述 2. 模型假设 2.1 题目对模型给出的假设...

v-cloak的作用和原理
1、作用 v-cloak 指令常用在插值表达式的标签中,用于解决当网络加载很慢或者频繁渲染页面时,页面显示出源代码的情况。 所以为了提高用户的体验性,使用指令 v-cloak,搭配着 CSS 一起使用,在加载时隐藏挂载内容&#x…...

pip pip3安装库时都指向python2的库
当在python3的环境下使用pip3安装库时,发现居然都指向了python2的库 pip -V pip3 -V安装命令更改为: python3 -m pip install <package>...

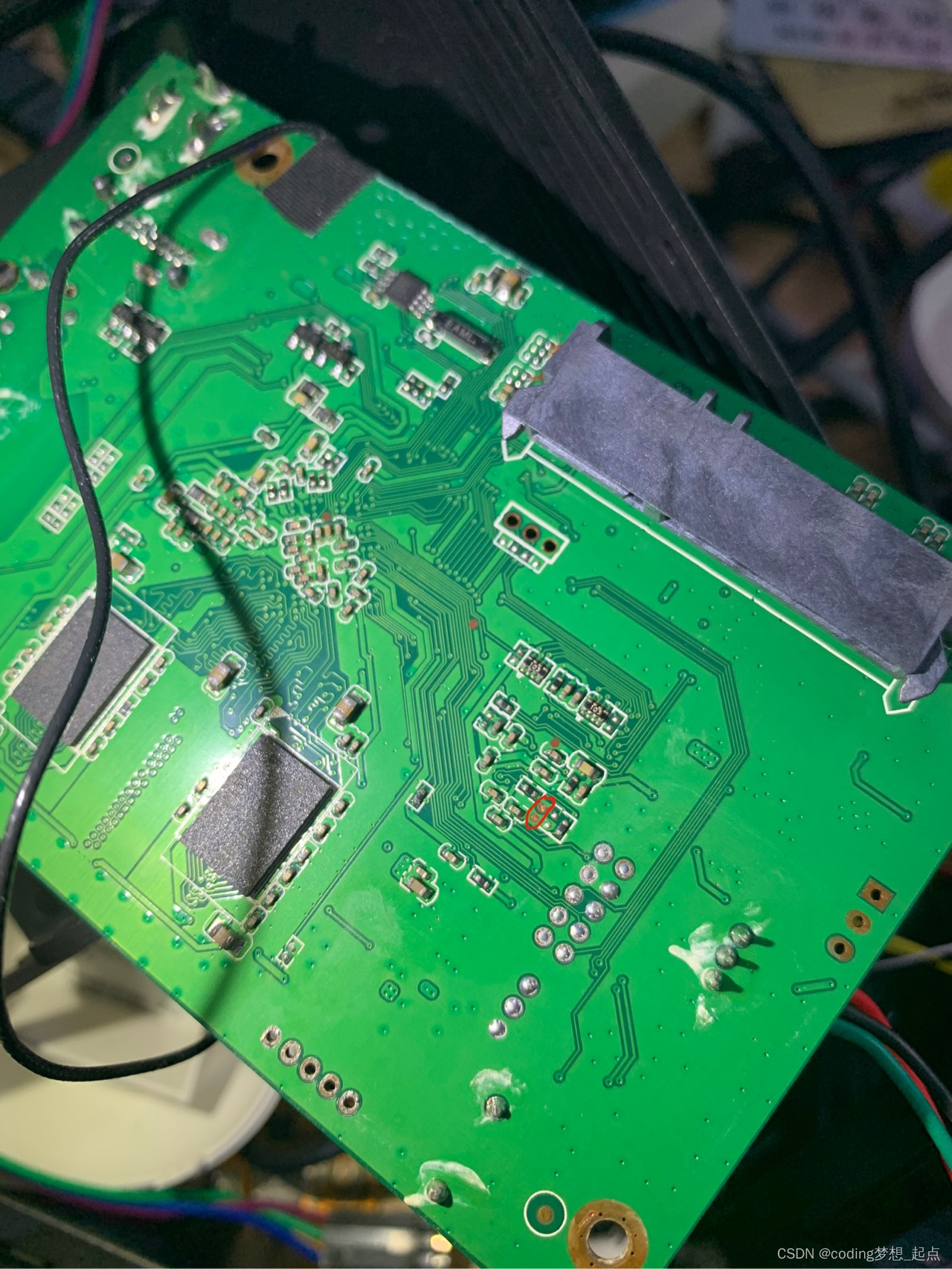
和逸云 RK3229 如何进入maskrom强刷模式
图中红圈两个点短接以后插usb,就可以进入maskrom模式强刷...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...

ArcGIS Pro+ArcGIS给你的地图加上北回归线!
今天来看ArcGIS Pro和ArcGIS中如何给制作的中国地图或者其他大范围地图加上北回归线。 我们将在ArcGIS Pro和ArcGIS中一同介绍。 1 ArcGIS Pro中设置北回归线 1、在ArcGIS Pro中初步设置好经纬格网等,设置经线、纬线都以10间隔显示。 2、需要插入背会归线…...
