【iOS逆向与安全】插件开发之某音App直播间自动发666
1.目标
由于看直播的时候主播叫我发 666,支持他,我肯定支持他呀,就一直发,可是后来发现太浪费时间了,能不能做一个直播间自动发 666 呢?于是就花了几分钟做了一个。
2.操作环境
-
越狱iPhone一台
-
frida
-
mac
3.流程
下载最新某音App
既然是发送消息,那关键词 sendmessage 则是我们的切入点
在终端执行
//模糊匹配sendmessage
frida-trace -U -m "*[* *messag*]" xxxxx音 执行命令后,获取到信息列表:

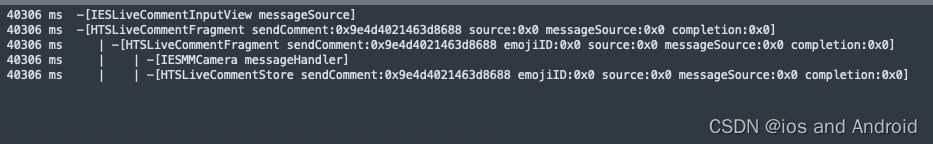
经过一筛查打印以上方法的入参和返回值,输出的日志参数,引起了我们的注意
关键信息:sendComment
-[HTSLiveCommentFragment sendComment:0x9e4d4021463d8688 source:0x0 messageSource:0x0 completion:0x0]验证我们的猜想
在终端执行,继续 hook
frida-trace -UF -m "-[HTSLiveCommentFragment sendComment:source:messageSource:completion:]"获取到信息列表:
-[HTSLiveCommentFragment sendComment:666666666 source:0x0 messageSource:0x0 completion:0x0]其中“6666666” 就我在直播间发送的内容
那么问题来了,发现这个发送方法是 减号 -[xxxx xxxxxx]
这样就没法直接调用 HTSLiveCommentFragment
那就继续 hook HTSLiveCommentFragment,看看她是在哪里创建的
在终端执行,继续 hook
frida-trace -UF -m "-[HTSLiveCommentFragment *]"获取到信息列表:

3964 ms -[HTSLiveCommentFragment initWithStore:0x2836ef200]3964 ms -[HTSLiveCommentFragment initWithStore:<HTSLiveCommentStore: 0x2836ef200>]发现 HTSLiveCommentFragment 是由 initWithStore 创建而来。
那就直接 hook 创建,在调用sendComment 来实现发送消息。
3、编写deb插件 logs
NSString *nickname=@"未获取昵称";HTSLiveCommentFragment *liveComm;//全局 储存创建好的对象 类%hook HTSLiveCommentFragment
//HTSLiveCommentStore
- (HTSLiveCommentFragment *)initWithStore:(id)arg1{// id mHTSLiveUser = MSHookIvar<id>(arg1,"_currentUse");//HTSLiveUser
// NSString *name = MSHookIvar<NSString *>(mHTSLiveUser,"nickname");
// nickname =name;liveComm = %orig;//获取到创建好的对象 类(每切换一次,自动覆盖return liveComm;
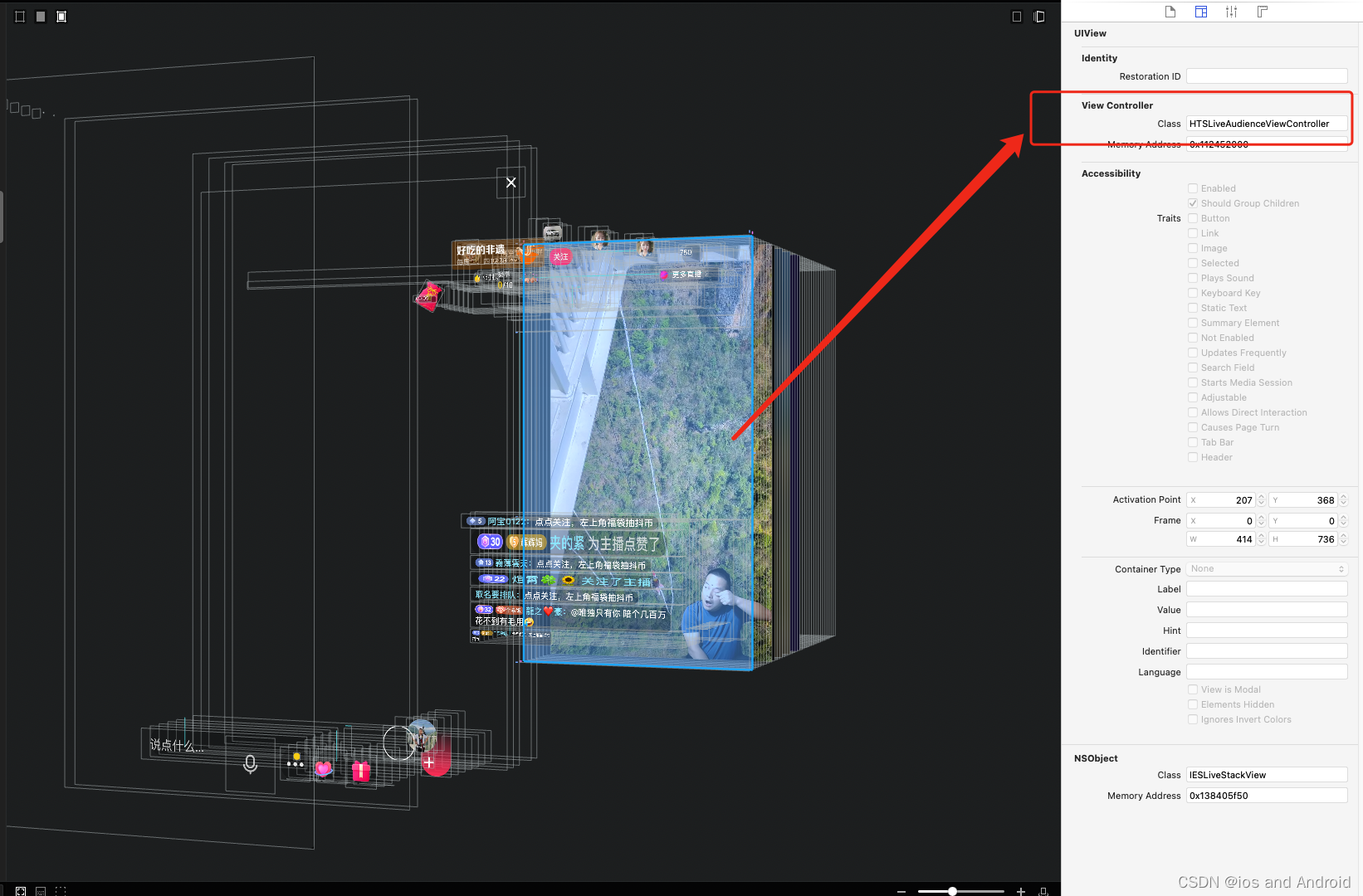
}%end获取直播页面
HTSLiveAudienceViewController,给他添加一个按钮

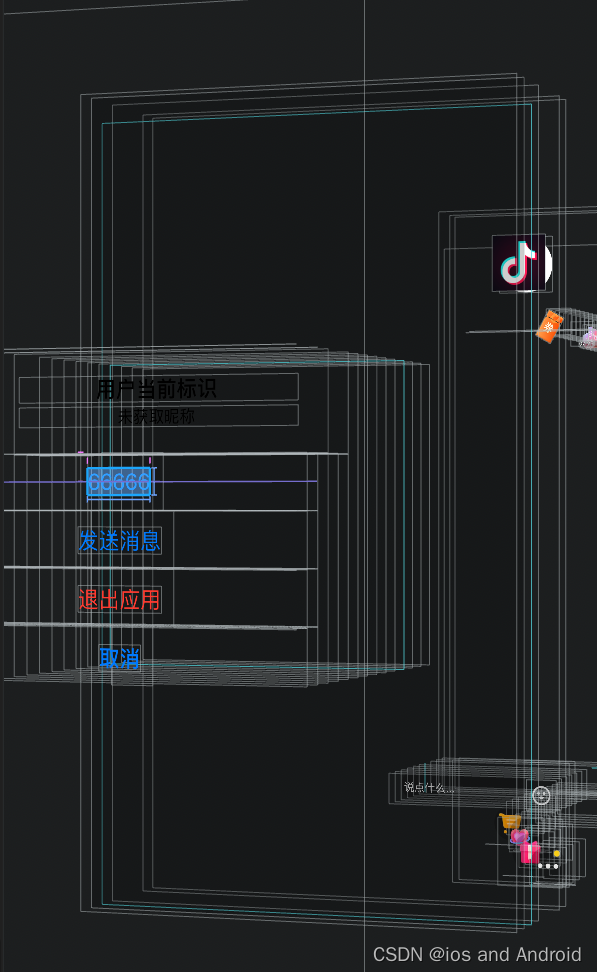
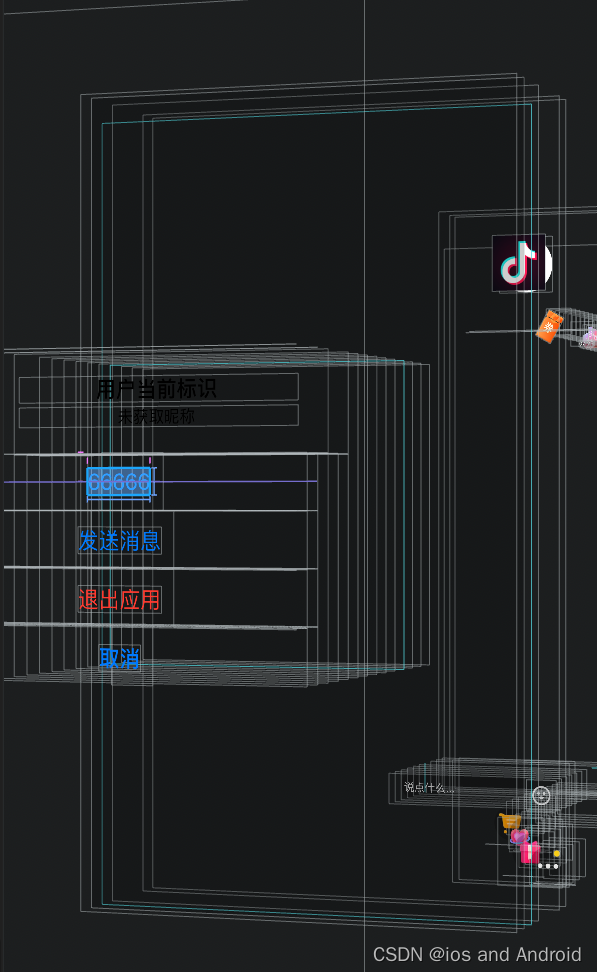
页面添加小圆圆 按钮
BallUIView *upASUserInfo;//移动圆圆//直播页面 Controller
%hook HTSLiveAudienceViewController- (void)viewDidLoad{%orig;// 页面加载完毕__weak typeof(self) weakSelf = self;if(upASUserInfo == nil){//配置CGRect rect_screen = [[UIScreen mainScreen]bounds];CGSize size_screen = rect_screen.size;int height = size_screen.height;int width = size_screen.width;// 移动圆圆upASUserInfo = [[BallUIView alloc] initWithFrame:CGRectMake(width-80, height/2-200, 50, 50)];upASUserInfo.backgroundColor = [UIColor whiteColor];upASUserInfo.layer.cornerRadius = 25;upASUserInfo.layer.masksToBounds = YES;//小圆球 图标UIImageView *imgViewM = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"AppIcon60x60@2x.png"]];imgViewM.autoresizingMask = UIViewAutoresizingFlexibleWidth;imgViewM.frame = CGRectMake(0, 0, 50, 50);[upASUserInfo insertSubview:imgViewM atIndex:0];}[weakSelf.view addSubview:upASUserInfo];upASUserInfo.btnClick = ^(UIButton *sender) {UIAlertController *ac = [UIAlertController alertControllerWithTitle:@"当前标识"message:nicknamepreferredStyle:UIAlertControllerStyleAlert];UIAlertAction *ala1 = [UIAlertAction actionWithTitle:@"666666" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action){}];UIAlertAction *ala2 = [UIAlertAction actionWithTitle:@"发送消息" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action){[xddCode userInfoModel:liveComm];//传入获取到的 对象,发送消息}];UIAlertAction *ala3 = [UIAlertAction actionWithTitle:@"退出应用" style:UIAlertActionStyleDestructive handler:^(UIAlertAction * _Nonnull action){exit(0);}];UIAlertAction *Cancel = [UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:^(UIAlertAction * _Nonnull action) {}];[ac addAction:ala1];[ac addAction:ala2];[ac addAction:ala3];[ac addAction:Cancel];[weakSelf presentViewController:ac animated:YES completion:nil];};}
%end
xddCode.m
#import "xddCode.h"@implementation xddCode+(NSString *) userInfoModel:(HTSLiveCommentFragment*)info {[info sendComment:@"666666666" source:0x0 messageSource:0x0 completion:0x0];
}@end小园球源码
BallUIView.h
#import <UIKit/UIKit.h>typedef void (^floatBtnClick)(UIButton *sender);NS_ASSUME_NONNULL_BEGIN@interface BallUIView : UIView
// 属性 机,记录起点@property(nonatomic,assign)CGPoint startPoint;//按钮点击事件
@property (nonatomic, copy)floatBtnClick btnClick;@endNS_ASSUME_NONNULL_END
BallUIView.m
#import "BallUIView.h"#define screenW [UIScreen mainScreen].bounds.size.width
#define screenH [UIScreen mainScreen].bounds.size.height@interface BallUIView()
//悬浮的按钮
//@property (nonatomic, strong) MNFloatContentBtn *floatBtn;
@end@implementation BallUIView{//拖动按钮的起始坐标点CGPoint _touchPoint;//起始按钮的x,y值CGFloat _touchBtnX;CGFloat _touchBtnY;
}-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
// NSLog(@"按下 获取起点1");//获取 触摸 对象UITouch *touch = [touches anyObject];_touchBtnX = self.frame.origin.x;_touchBtnY = self.frame.origin.y;//找到点击的起点self.startPoint = [touch locationInView:self];}-(void)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
// NSLog(@"移动 让小球的运动起来2");//先回去 触摸对象UITouch * touch = [touches anyObject];//获取移动中的点CGPoint newPoint = [touch locationInView:self];//计算x y 坐标分别移动了多少CGFloat dx = newPoint.x - self.startPoint.x;CGFloat dy = newPoint.y - self.startPoint.y;//改变小球的位置self.center = CGPointMake(self.center.x + dx,self.center.y + dy);}- (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event{
// NSLog(@"按下 结束3");CGFloat btnY = self.frame.origin.y;CGFloat btnX = self.frame.origin.x;CGFloat minDistance = 3;//结束move的时候,计算移动的距离是>最低要求,如果没有,就调用按钮点击事件BOOL isOverX = fabs(btnX - _touchBtnX) > minDistance;BOOL isOverY = fabs(btnY - _touchBtnY) > minDistance;if (isOverX || isOverY) {//超过移动范围就不响应点击 - 只做移动操作//NSLog(@"move - btn");//设置移动方法[self setMovingDirectionWithBtnX:btnX btnY:btnY];}else{//NSLog(@"call - btn");if (self.btnClick) {self.btnClick(nil);}else{//[self changeEnv];}}}static CGFloat floatBtnW = 50;
static CGFloat floatBtnH = 50;
- (void)setMovingDirectionWithBtnX:(CGFloat)btnX btnY:(CGFloat)btnY{
// switch (_type) {
// case MNAssistiveTypeNone:{//自动识别贴边if (self.center.x >= screenW/2) {[UIView animateWithDuration:0.5 animations:^{//按钮靠右自动吸边CGFloat btnX = screenW - floatBtnW;self.frame = CGRectMake(btnX, btnY, floatBtnW, floatBtnH);}];}else{[UIView animateWithDuration:0.5 animations:^{//按钮靠左吸边CGFloat btnX = 0;self.frame = CGRectMake(btnX, btnY, floatBtnW, floatBtnH);}];}
// break;
// }
// case MNAssistiveTypeNearLeft:{
// [UIView animateWithDuration:0.5 animations:^{
// //按钮靠左吸边
// CGFloat btnX = 0;
// self.frame = CGRectMake(btnX, btnY, floatBtnW, floatBtnH);
// }];
// break;
// }
// case MNAssistiveTypeNearRight:{
// [UIView animateWithDuration:0.5 animations:^{
// //按钮靠右自动吸边
// CGFloat btnX = screenW - floatBtnW;
// self.frame = CGRectMake(btnX, btnY, floatBtnW, floatBtnH);
// }];
// }
// }
}
/*
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect {// Drawing code
}
*/@end
最后
就可以愉快的玩耍了,主播以后再也不会说我不支持他了。

相关文章:

【iOS逆向与安全】插件开发之某音App直播间自动发666
1.目标 由于看直播的时候主播叫我发 666,支持他,我肯定支持他呀,就一直发,可是后来发现太浪费时间了,能不能做一个直播间自动发 666 呢?于是就花了几分钟做了一个。 2.操作环境 越狱iPhone一台 frida ma…...

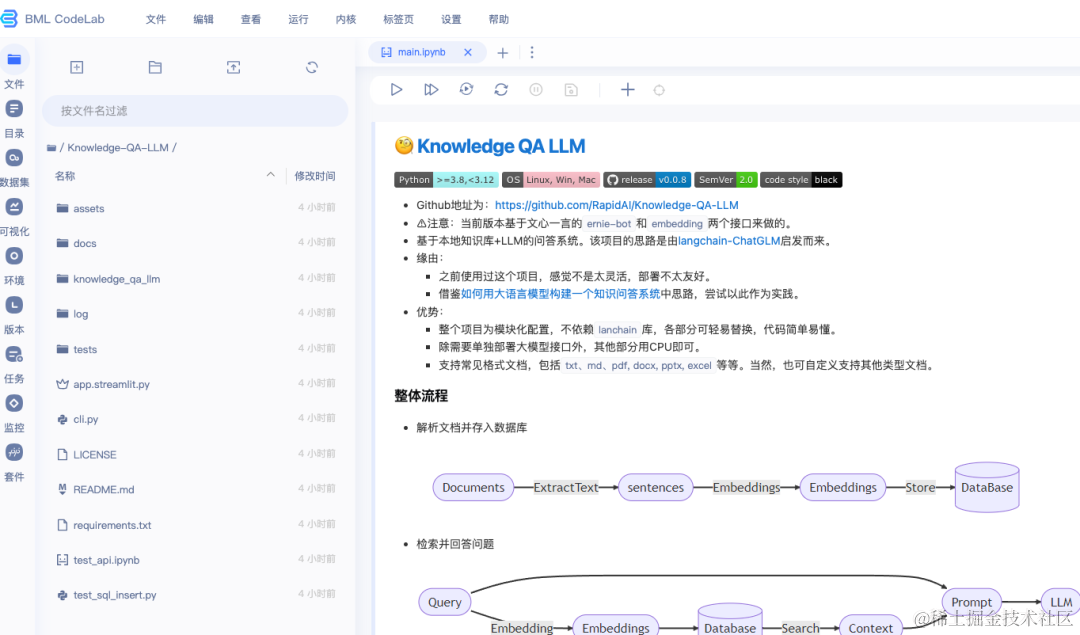
AI Studio星河社区生产力实践:基于文心一言快速搭建知识库问答
还在寻找基于文心一言搭建本地知识库问答的方案吗?AI Studio星河社区带你实战演练(支持私有化部署)! 相信对于大语言模型(LLM)有所涉猎的朋友,对于“老网红”知识库问答不会陌生。自从大模型爆…...

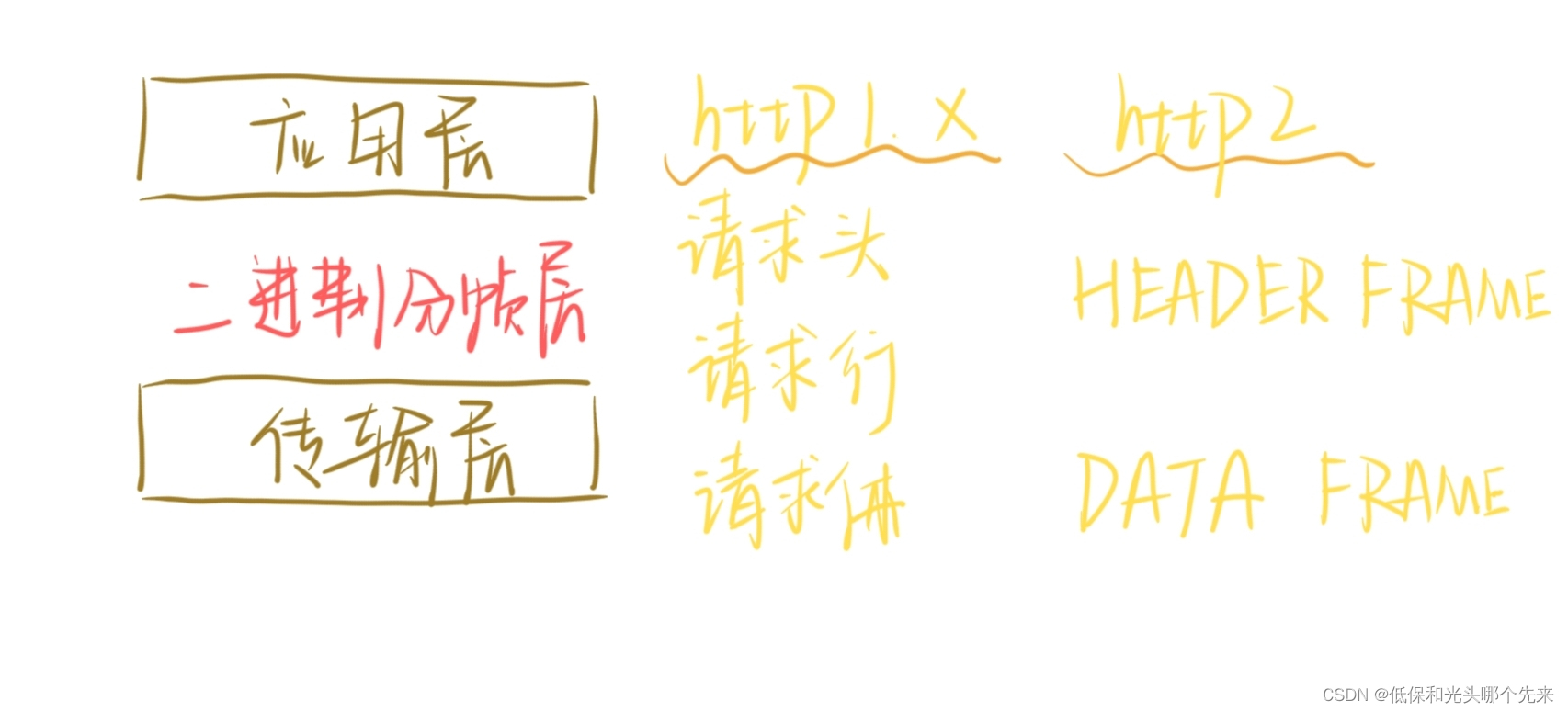
http1和http2的主要区别
主要有四个方面: 二进制分帧多路复用服务器主动推送头部压缩 将前两点结合来说,首先 二进制分帧 帧:HTTP/2 数据通信的最小单位; 消息:HTTP/2 中,例如在请求和响应等操作中,消息由一个或多个…...

一文了解水雨情在线监测站的优势
随着全球气候变化的加剧,水雨情的监测变得越来越重要。水雨情监测站作为现代环境监测系统的重要组成部分,其优势在实现环境智能监控方面得到了充分体现。 实时监测,数据准确 水雨情监测站通过先进的技术设备和智能传感器,能够实时…...

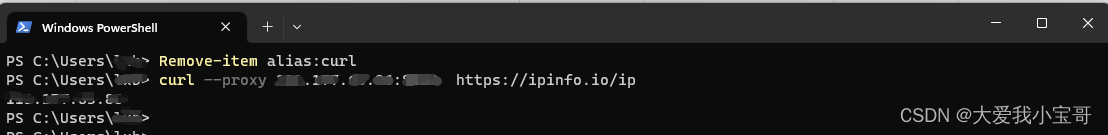
windows11中安装curl
windows11中安装curl 1.下载curl curl 下载地址:curl 2.安装curl 2.1.解压下载的压缩包 解压文件到 C:\Program Files\curl-8.3.0_1-win64-mingw 目录 2.2.配置环境变量 WINS 可打开搜索栏,输入“编辑系统环境变量” 并按回车。 3.可能遇到的问题 3…...

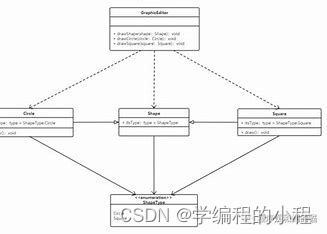
小谈设计模式(5)—开放封闭原则
小谈设计模式(5)—开放封闭原则 专栏介绍专栏地址专栏介绍 开放封闭原则核心思想关键词概括扩展封闭 解释抽象和接口多态 代码示例代码解释 优缺点优点可扩展性可维护性可复用性高内聚低耦合 缺点抽象设计的复杂性需要预留扩展点可能引入过度设计 总结 专…...

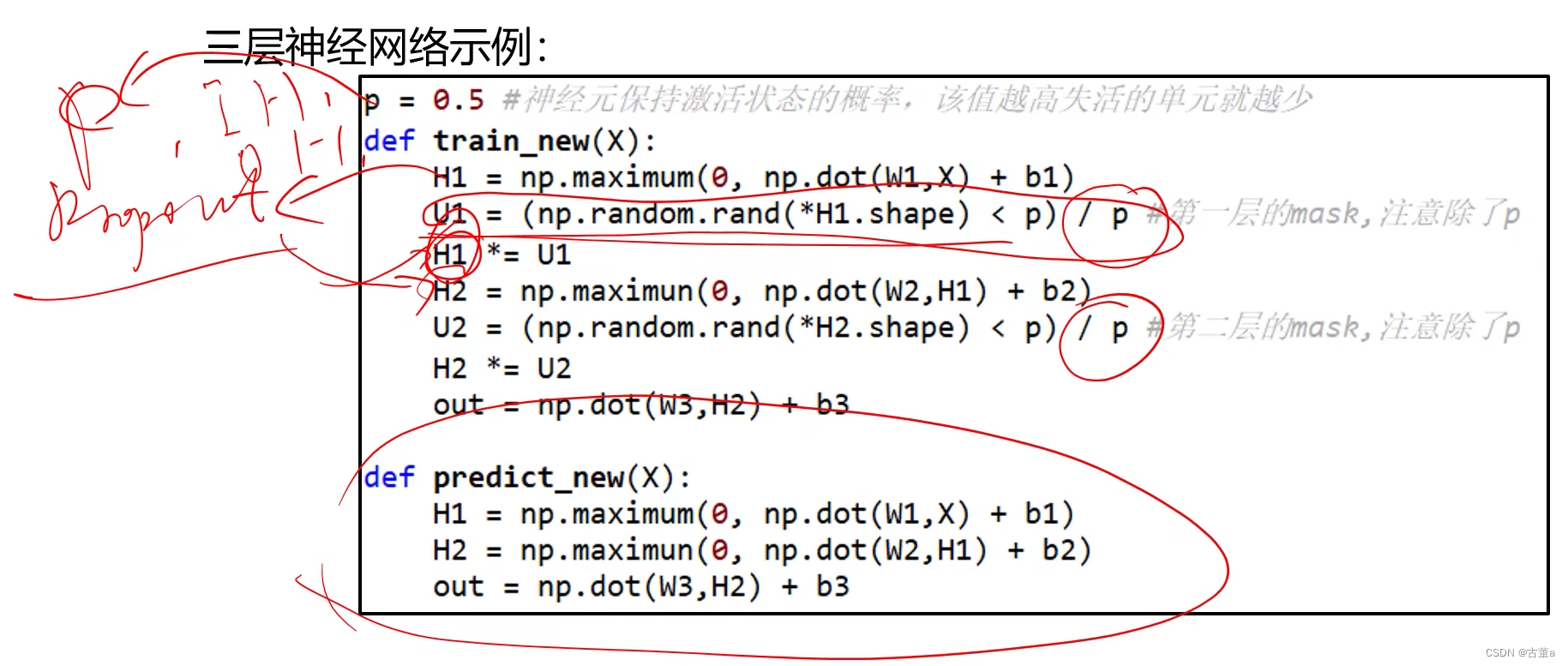
计算机视觉与深度学习-全连接神经网络-训练过程-欠拟合、过拟合和Dropout- [北邮鲁鹏]
目录标题 机器学习的根本问题过拟合overfitting泛化能力差。应对过拟合最优方案次优方案调节模型大小约束模型权重,即权重正则化(常用的有L1、L2正则化)L1 正则化L2 正则化对异常值的敏感性随机失活(Dropout)随机失活的问题 欠拟合 机器学习的根本问题 机器学习的根…...

SwiftUI Swift iOS iPadOS 实现更改 App 图标
Xcode: 14.3.1 更改 App 图标 淘宝,支付宝,有道翻译有时候会随着运营活动去调整图标,比如 双 11。(这个很简单,替换一下 AppIcon 就可以了)Github App 提供了多套图标可以修改。(需要配置 &…...

Java————List
一 、顺序表和链表 线性表(linear list)是n个具有相同特性的数据元素的有限序列。 线性表是一种在实际中广泛使用的数据结构, 常见的线性表:顺序表、链表、栈、队列… 线性表在逻辑上是线性结构,也就说是连续的一条直…...

uniapp 触底加载
方式一 onReachBottomDistance 缺点:需要整个页面滑动,局部滑动触发不了 { // pages.json // 路由下增加 onReachBottomDistance "path": "detailed/detailed","style": {"navigationBarTitleText": "收…...

大模型赛道如何实现华丽的弯道超车
🚀欢迎来到本文🚀 🍉个人简介:陈童学哦,目前学习C/C、算法、Python、Java等方向,一个正在慢慢前行的普通人。 🏀系列专栏:陈童学的日记 💡其他专栏:CSTL&…...

CAN总线物理层
本文的目的并不是为了介绍或普及CAN总线相关知识,而是为了了解CAN总线,进而为CAN通信一致性测试做知识储备。 CAN,控制器局域网,全称:Controller Area Network。1986年,由德国Bosch公司为汽车开发的网络技术,主要用于汽车的监测与控制,目的为适应汽车“减少线束的数量…...

中兴面试-Java开发
1、Springboot框架,yarn是怎么配置的 Spring Boot 本身没有直接的配置或集成与 YARN (Yet Another Resource Negotiator) 的特性,YARN是Hadoop的一个资源管理和作业调度平台。如果你想在 YARN 上运行Spring Boot应用,你需要考虑将你的Spring…...

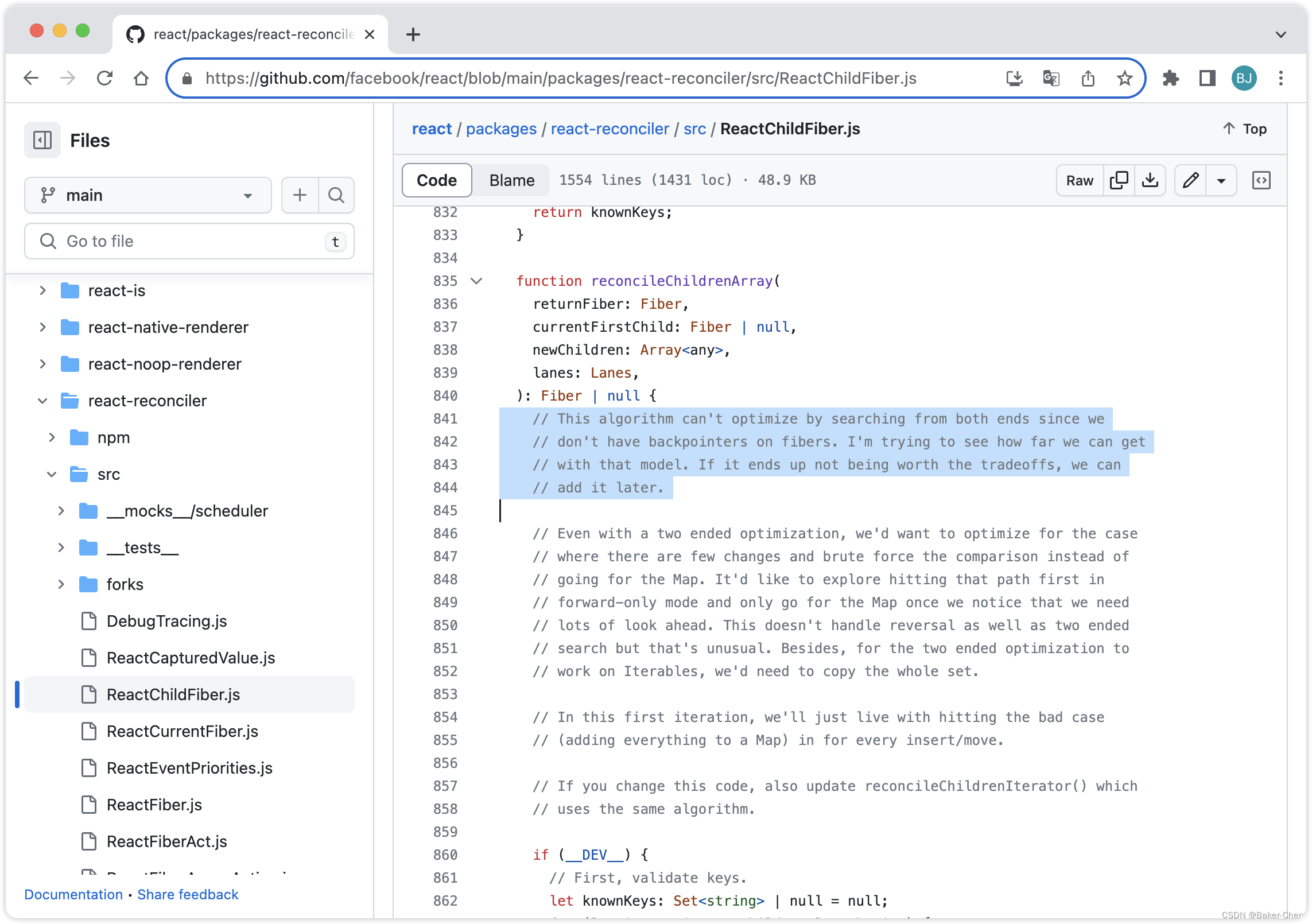
浅谈 React 与 Vue 更新机制的差异
前言 哈喽,大家好,我是 Baker !🎉 对于前端的 Vue 和 React 相信大家并不陌生,这两个库有着截然不同的设计思想和发展目标,对于我们上层使用者来说,研究它们的差异不仅让我们更加深入的去理解…...

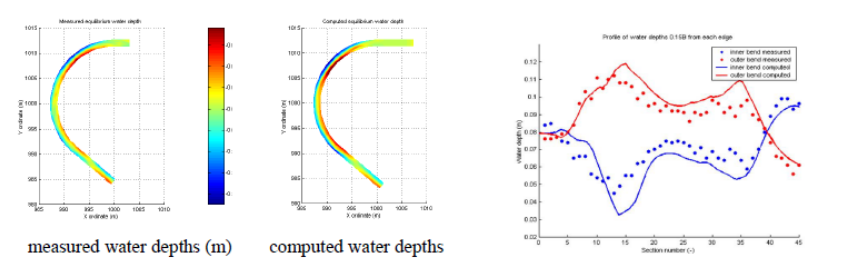
Delft3D水动力与泥沙运动模拟实践技术应用
水体中泥沙运动是关系到防洪,调水等方面的重要问题,也是水利和水环境领域科研热点之一。水利数值模型,在环境影响评价、防洪规划等方面也有着广泛的应用。荷兰Delft研究所开发的Delft3D模型是世界上最先进的水动力之一,能够运用于…...

Linux 本地Yearning SQL 审核平台远程访问
文章目录 前言1. Linux 部署Yearning2. 本地访问Yearning3. Linux 安装cpolar4. 配置Yearning公网访问地址5. 公网远程访问Yearning管理界面6. 固定Yearning公网地址 前言 Yearning 简单, 高效的MYSQL 审计平台 一款MYSQL SQL语句/查询审计工具,为DBA与开发人员使用…...

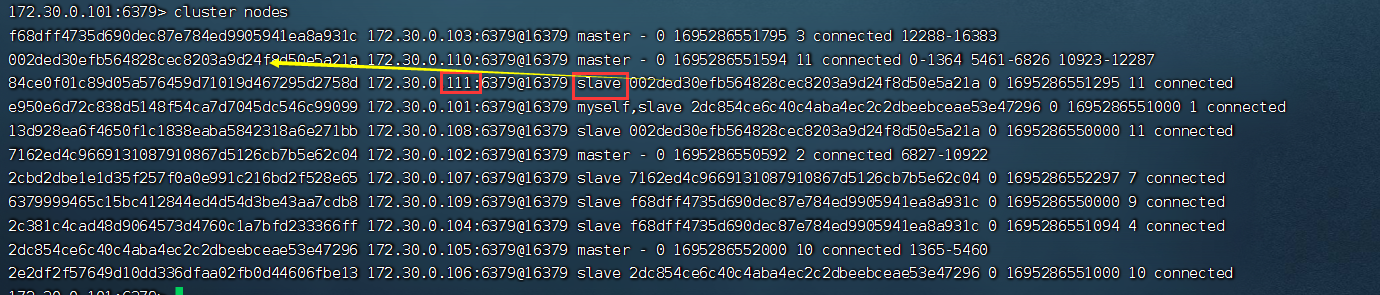
Redis集群(Cluster)
1. 什么是集群 广义的集群:只要是多台机器,构成一个分布式系统,就可以称为一个“集群”。像前面的主从结构,哨兵模式都是“广义的集群”狭义的集群:redis提供的集群模式,这个集群模式主要解决存储空间不足…...

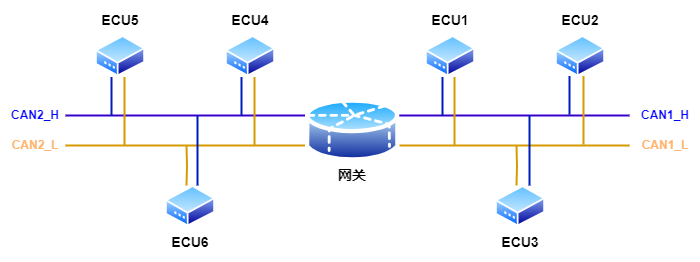
Scapy 解析 pcap 文件从HTTP流量中提取图片
Scapy 解析 pcap 文件从HTTP流量中提取图片 前言一、网络环境示例二、嗅探流量示例三、pcap 文件处理最后参考 作者:高玉涵 时间:2023.9.17 10:25 环境:Linux kali 5.15.0-kali3-amd64,Python 3.11.4,scapy…...

难得有个冷静的程序员发言了:纯编码开发实施的项目,失败的案例也有很多
难得有个冷静的程序员发言了:纯编码开发实施的项目,失败的案例也有很多。假如用低代码实施,能达到不失败或提高成功率,对软件开发项目交付,会是重大的价值。 我的观点:两者都可能失败,不同的是&…...

Leetcode.146 LRU 缓存
题目链接 Leetcode.146 LRU 缓存 mid 题目描述 请你设计并实现一个满足 LRU (最近最少使用) 缓存 约束的数据结构。 实现 LRUCache 类: LRUCache(int capacity) 以 正整数 作为容量 c a p a c i t y capacity capacity 初始化 LRU 缓存int get(int key) 如果关键…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
