八、CSS新特性二
文章目录
- 一、CSS3多背景和圆角
- 二、怪异盒子模型
- 三、多列属性
- 四、H5多列布局瀑布流
- 五、CSS3线性渐变
- 5.1 线性渐变
- 5.2 径向渐变
- 六、CSS3过渡动画
- 七、CSS3 2D
- 八、CSS3动画
一、CSS3多背景和圆角
css3多背景,表示CSS3中可以添加多个背景。
CSS3圆角
border-radius: 0px;
如果是正方形值给到宽和高的一半会得到正圆。
取值:
一个值:代表4个角
两个值:第一个值代表 左上右下 第二值代表 右上左下
三个值:第一个值代表左上 第二个值表右上左下 第三个值代表右下
四个值:第一个值代表左上,第二个值代表右上第三个值代表右下第四个值代表左下
特殊取值
border-radius: 30px; 水平半径和垂直半径都为30px;
border-radius: 30px/100px; 水平半径30px,垂直半径100px;
二、怪异盒子模型
标准盒子模型 w3c官方盒子模型
一个盒子有宽高外边距内填充边框,这几个属性能够决定盒子的大小和位置,标准盒子模型的计算:
实际宽度=width+左右padding+左右border+左右margin
实际高度=height+上下padding+上下border+上下margin
IE怪异盒子模型
触发:box-sizing: border-box;
实际宽度=css的宽度(内容,内边距,边框)+左右margin
实际高度=css的高度(内容,内边距,边框)+上下margin
三、多列属性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>H5学习</title><link rel="stylesheet" href="./icon/iconfont.css"><style type="text/css">*{margin: 0;padding: 0;}.box{height: 600px;background-color: pink;/* 列数 */column-count: 5;/* 列间距 */column-gap: 50px;/* 列间间隔线 */column-rule: 5px solid rebeccapurple;/* 列宽 */column-width: 50px;/* 检索列的高度auto 填满父元素的高度后第一列不足再去第二列以此类推balance 是均分的,跟进列数平均分配到不同的列 */column-fill: auto;}.box h2{/* 检索跨列all代表跨所胡列none代表不跨列 */column-span: all;}</style>
</head>
<body><div class="box"><h2>多列布局</h2><p>我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!</p></div>
</body>
</html>

四、H5多列布局瀑布流
只管宽不管高,它有多高算多高。
五、CSS3线性渐变
5.1 线性渐变
从一个方向开始到一个方向结束中间产生渐变效果
属性:background
取值:linear-gradient(to 方向,颜色1,颜色2,颜色3)
不加方向词的话是从上到下渐变
to top 从下到上
to left 从右到左
to right 从左到右
to bottom 从上到下
对角渐变
background: linear-graident(to top right, #ff000, red, yellow,pink);
方向可以改成角度进行渐变,如30deg代表30度
background: linear-graient(30deg, #ff000, #de00ff, #0006ff)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>H5学习</title><link rel="stylesheet" href="./icon/iconfont.css"><style type="text/css">*{margin: 0;padding: 0;}.box{width: 600px;height: 600px;margin: 0 auto;background: linear-gradient(to top, red, yellow);}</style>
</head>
<body><div class="box"></div>
</body>
</html>
5.2 径向渐变
从中心点开始向四周进行颜色改变
background: radial-gradient(red, green, blue);
正方形默认就是一个圆形从里到外进行渐变
长方形默认就是一个椭圆从里到外渐变
渐变中心 0 0代表渐变中心
background: -webkit-radial-gradient(0, 0, red, green,blue)
渐变形状 圆形 circle 椭圆 ellipse 默认
background: -webkit-radial-gradient(200px 150px, ellipse, #00ffff, #ffff00, #ff0000)
渐变大小
background: -webkit-radial-gradient(200px 150px, closest-side,#00fff, #ffff00, #ff0000);
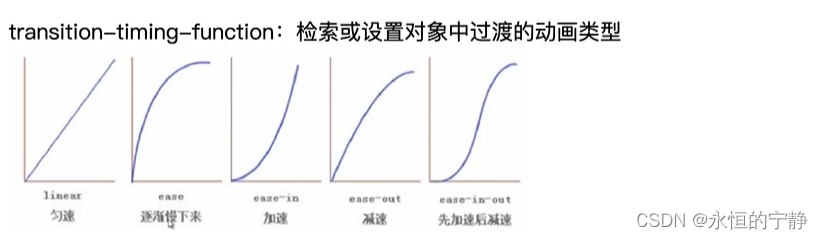
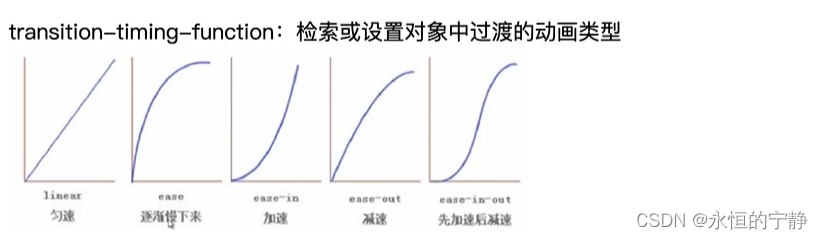
六、CSS3过渡动画
基本语法:transition: all 2s;
all 代表所有属性都参加过渡
2s 时间当然也可以是其他时间

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>H5学习</title><link rel="stylesheet" href="./icon/iconfont.css"><style type="text/css">*{margin: 0;padding: 0;}.box{width: 900px;height: 1000px;margin: 0 auto;background-color: pink;}.box div{width: 100px;height: 40px;background-color: orange;margin-top: 15px;}.box:hover div{width: 100%;}.d01{transition: all 10s ease;}.d02{transition: all 10s ease in;}.d03{transition: all 10s ease-in-out;}.d04{transition: all 10s cubic-bezier(1, .2, 0.2, .26);}.d05{transition: all 10s steps(10);}</style>
</head>
<body><div class="box"><div class="d01"></div><div class="d02"></div><div class="d03"></div><div class="d04"></div><div class="d05"></div></div>
</body>
</html>
七、CSS3 2D
取值:
1、旋转
transform: rotate(角度) 在中心处旋转
横向旋转:
transform: rotateX(角度)
纵向旋转:
transform: rotateY(角度)
2、位移
transform: translate(距离)
纵向位移
transform: translateY()
横向位移
transform: translateY()
3、缩放
transform: scale(倍数)
transform: scaleX(1.5)
transform: scaleY(1.5)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>H5学习</title><link rel="stylesheet" href="./icon/iconfont.css"><style type="text/css">*{margin: 0;padding: 0;}.box{width: 300px;height: 300px;margin: 0 auto;background: url(./images/1.jpeg) no-repeat;/* 为了把背景中的头露出来所以加了下面这个定位的css */background-position: -350px 0px;box-shadow: 0px 0px 10px yellow;margin-top: 100px;transition: all 2s;}.box:hover{transform: rotate(360deg);}</style>
</head>
<body><div class="box"></div>
</body>
</html>
八、CSS3动画
过渡动画可以实现鼠标悬浮或者是其他形式的触发来执行一些元素变化的过程
animation:动画名称 持续时间 速度 动画次数
关键帧的写义:
@keyframes 动画名称{开始的时候from{}结束的时候to{}
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>H5学习</title><link rel="stylesheet" href="./icon/iconfont.css"><style type="text/css">*{margin: 0;padding: 0;}.box{width: 200px;height: 200px;border-radius: 50%;background-color: aquamarine;box-shadow: 0px 0px 10px yellow;margin: 20px 20px;/* 绑定动画 *//* 后面两个参数可不要 匀速,循环3次 */animation: boxplay 5s linear 3;position: absolute;}/* 关键帧的定义 *//* 有去无回 *//* @keyframes boxplay {from{left:0px;}to{left:1000px;}} *//* 有去有回 */@keyframes boxplay {0%{left: 0px;background-color: blueviolet;}50%{left: 1000px;background-color: brown;}100%{left: 0px;background-color: pink;}}</style>
</head>
<body><div class="box"></div>
</body>
</html>
相关文章:

八、CSS新特性二
文章目录一、CSS3多背景和圆角二、怪异盒子模型三、多列属性四、H5多列布局瀑布流五、CSS3线性渐变5.1 线性渐变5.2 径向渐变六、CSS3过渡动画七、CSS3 2D八、CSS3动画一、CSS3多背景和圆角 css3多背景,表示CSS3中可以添加多个背景。 CSS3圆角 border-radius: 0px;…...

Ubuntu国内镜像源
查看系统版本命令: $ lsb_release -aDistributor ID: UbuntuDescription: Ubuntu 22.04 LTSRelease: 22.04Codename: jammy国内的更新源有多个,几个大互联网公司的源都比较稳定,没什么差别。 下面是比较主流的、常用的几个…...

3.Linux安装es单机版
1.下载 版本 JDK 11ES elasticsearch-7.10.0 jdk安装 下载: wget https://download.java.net/openjdk/jdk11/ri/openjdk-1128_linux-x64_bin.tar.gz配置环境变量:# 编辑配置文件 vim /etc/profile# Java11环境变量配置 export JAVA_HOME/devtools/ja…...

C语言实现通讯录
咱们手机上面还有教务系统上都可以存储信息,这些都是使用编程语言来实现的,那么今天,咱们今天就用C语言来实现通讯录。 一. 实验名称 通讯录 二. 实验目标 1.数据的储存 2.数据的增加 3.数据的删除 4.数据的修改 5.数据的展示 6.数据…...

Python-生成列表
1.生成列表使用列表前必须先生成列表。1.1使用运算符[ ]生成列表在运算符[ ]中以逗号隔开各个元素会生成包含这些元素的新列表。另外,如果[ ]中没有元素就会生成空列表示例>>> list01 [] >>> list01 [] >>> list02 [1, 2, 3] >>…...

如何写好controller层
前言本篇主要要介绍的就是controller层的处理,一个完整的后端请求由4部分组成:1. 接口地址(也就是URL地址)、2. 请求方式(一般就是get、set,当然还有put、delete)、3. 请求数据(request,有head跟body)、4. 响应数据(response)本篇…...

MySQL---视图的概念与操作
MySQL—视图的概念与操作 常见的数据库对象 对象描述表(TABLE)表是存储数据的逻辑单元,以行和列的形式存在,列就是字段,行就是记录数据字典就是系统表,存放数据库相关信息的表。系统表的数据通常由数据库系统维护, 程…...

ChatGPT,会是现实世界的MOSS吗?
最近,两个人工智能系统彻底火出了圈,成为许多网友热议的焦点。 一个是冷酷无情的“幕后主角”MOSS,一个是多才多艺的“全能网友”ChatGPT。 先来说说MOSS。今年春节档,科幻电影《流浪地球2》热映,电影中一个面试环节令…...
之JNI全解析)
安卓大厂面试题_安卓开发面经_Android大厂面经(22/30)之JNI全解析
系列专栏: 《150道安卓常见面试题全解析》 安卓专栏目录见帖子 : 安卓面经_anroid面经_150道安卓常见基础面试题全解析 安卓系统Framework面经专栏:《Android系统Framework面试题解析大全》 安卓系统Framework面经目录详情:Android系统面经_Framework开发面经_150道面试题答…...

记一次docker虚拟机横向移动渗透测试
本次渗透在几个docker虚拟机间多次横向移动,最终找到了一个可以进行docker逃逸的出口,拿下服务器。渗透过程曲折但充满了乐趣,入口是172.17.0.6的docker虚拟机,然后一路横向移动,最终在172.17.0.2出实现了docker逃逸&a…...

计算机网络-物理层
计算机网络-物理层 计算机网络学习笔记 学习视频:https://www.bilibili.com/video/BV1c4411d7jb/?p14&spm_id_from333.1007.top_right_bar_window_history.content.click&vd_source75dce036dc8244310435eaf03de4e330 物理层的基本概念 物理层考虑的是怎样…...

Kubernetes Nginx 发布
kubernetes发布nginx 目录 Nginx Pod启动Service访问Nginx 2.1. NodePort访问Nginx 2.2. ClusterIP访问Nginx 2.3. LoadBalancer访问Nginx 2.4. ExternalName访问NginxDeployment方式部署Nginx 3.1 Nginx Replicas Nginx Pod 启动 nginx-v1.yaml apiVersion: v1 kind: Pod…...
)
华为OD机试真题Python实现【非严格递增连续数字序列】真题+解题思路+代码(20222023)
非严格递增连续数字序列 题目 输入一个字符串仅包含大小写字母和数字 求字符串中包含的最长的非严格递增连续数字序列长度 比如: 12234 属于非严格递增数字序列 🔥🔥🔥🔥🔥👉👉👉👉👉👉 华为OD机试(Python)真题目录汇总 ## 输入 输入一个字符串仅…...

12-render函数
render函数 一、render的作用 非单文件组件时,创建vm的写法: new Vue({el: #root,template: <App></App>,components: {App} })但是该写法在脚手架中会报错。因为脚手架默认引入的是个残缺版的vue。 如果要避免报错,有2种解决…...

磨金石教育摄影技能干货分享|杨元惺佳作欣赏——诗意人文
一般来说,人文摄影总会体现现实性多些。但杨老师是个摄影诗人,他的内心总能将刻板的现实融入美好的光芒。你在他的照片里,看着现实的摄影素材,所感受到的是诗意的绵绵未尽。春网(中国)正所谓春水碧于天&…...

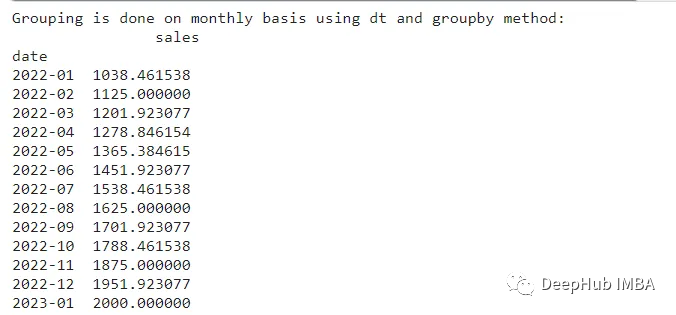
在Pandas中通过时间频率来汇总数据的三种常用方法
当我们的数据涉及日期和时间时,分析随时间变化变得非常重要。Pandas提供了一种方便的方法,可以按不同的基于时间的间隔(如分钟、小时、天、周、月、季度或年)对时间序列数据进行分组。 在Pandas中,有几种基于日期对数据进行分组的方法。我们将…...

基于SPI的增强式插件框架设计
很久之前,为了诊断线上的问题,就想要是能有工具可以在线上出问题的时候,放个诊断包进去马上生效,就能看到线上问题的所在,那该是多么舒服的事情。后来慢慢的切换到 java 领域后,这种理想也变成了现实&#…...

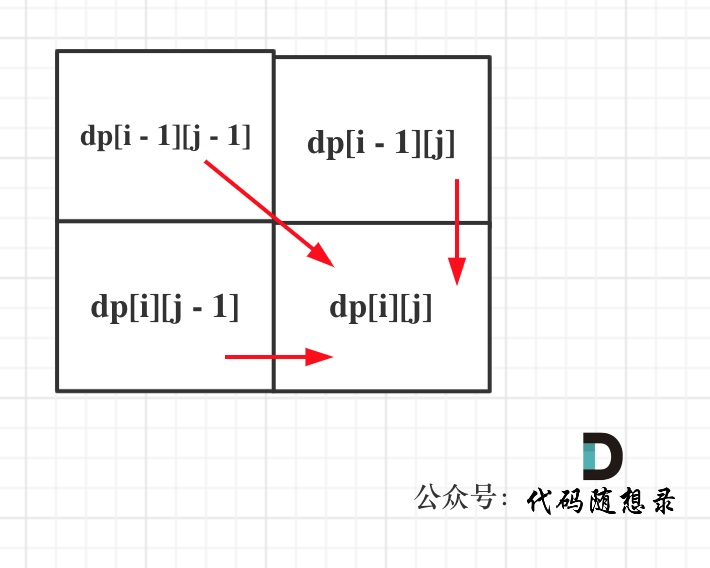
176、【动态规划】leetcode ——1143. 最长公共子序列(C++版本)
题目描述 原题链接:1143. 最长公共子序列 题目描述 本题和 718. 最长重复子数组(动态规划) 的区别在于此时不要求令一个数组中元素连续。 动态规划五步曲: (1)dp[i][j]含义: 截止到text1[i …...

16行代码采集原神官网角色全图+全语音
嗨害大家好鸭!我是小熊猫~ 本来是不玩原神的, 但是实在是经不住诱惑鸭~ 毕竟谁能拒绝可以爬树、炸鱼、壶里造房子、抓小动物、躲猫猫的对战游戏捏~ 准备工具 源码资料电子书:点击此处跳转文末名片获取 准备模块 import requests import re import ex…...

Unity(二)--通过简单例子了解UGUI几个常用对象操作(Text,Image,Button)
目录 文本框等UI对象的添加Canvas 画布给Canvas添加脚本,绑定要操作的对象文本框Text的使用图像Image的使用更换图片Type:显示图片相关按钮Button的使用过渡导航事件绑定文本框等UI对象的添加 Canvas 画布 所有的UI元素的父物体,。 当创建一个UI元素的时候,如果没有Canvas…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

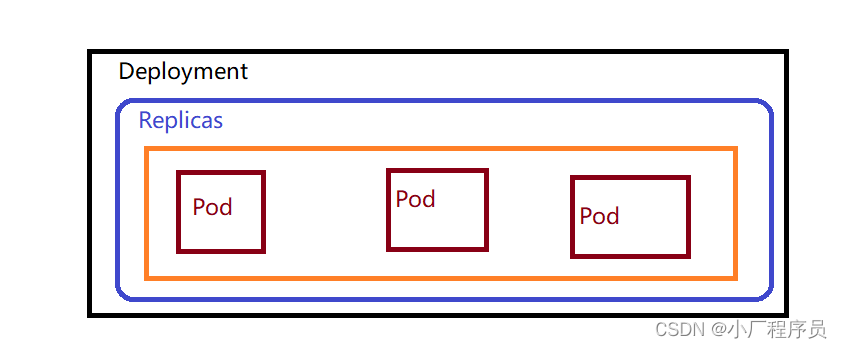
Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...
