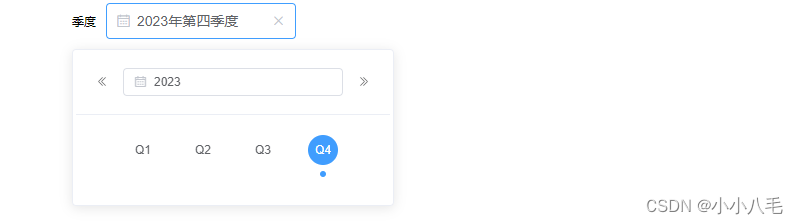
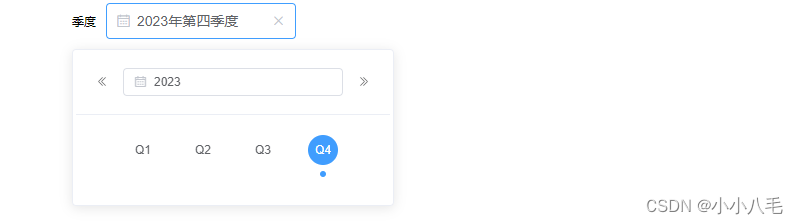
vue2中年份季度选择器(需要安装element)

调用
<!--父组件调用--><QuarterCom v-model="quart" clearable default-current/>组件代码
<template><div><span style="margin-right: 10px">{{ label }}</span><markstyle="position:fixed;top:0;bottom:0;left:0;right:0;background:rgba(0,0,0,0);z-index:999;"v-show="showSeason"@click.stop="showSeason=false"></mark><el-input placeholder="请选择季度" :size="size" v-model="showValue" prefix-icon="el-icon-date":style="{width}" @focus="showSeason=true" readonly :clearable="true"><i slot="suffix" class="el-input__icon el-icon-close pointer hover_blue" v-if="showValue && clearable" @click="clearAll"></i></el-input><el-cardclass="box-card"v-show="showSeason"><div slot="header" class="clearfix" style="text-align:center;padding:0"><buttontype="button"aria-label="前一年"class="el-picker-panel__icon-btn el-date-picker__prev-btn el-icon-d-arrow-left pointer"@click="editYear()"></button>
<!-- <span role="button" class="el-date-picker__header-label">{{year}}年</span>--><el-date-pickersize="mini"type="year"v-model="year"format="yyyy"placeholder="选择年"></el-date-picker><buttontype="button"aria-label="后一年"@click="editYear(1)"class="el-picker-panel__icon-btn el-date-picker__next-btn el-icon-d-arrow-right pointer"></button></div><div class="season_box"><divv-for="(item, index) in list":key="index":class="['season_box_one', 'hover_highlight',index === quarter ? 'active_highlight' : '']"@click="quarter = index">{{ item.label }}</div></div></el-card></div>
</template>
<script>
/*** @desc: defaultCurrent可以默认当前年,当前季度* @desc: 返回格式可以自行修改,默认2023年第一季度* @desc: 需要element组件支持* @desc: @dateChange 获取年季度对象数据*/
export default {name: 'QuarterDate',props: {value: String,// 标签label: {default: '季度',type: String},// medium / small / minisize: {default: 'medium',type: String},// medium / small / miniclearable: {default: false,type: Boolean},// 宽度width: {default: '190px',type: String},// 默认当前年当前季度defaultCurrent: {default: false,type: Boolean}},computed: {showText(){return new Date(this.year).getFullYear() + '年' + this.list[this.quarter].text}},data() {return {list: [{label: 'Q1', value: 0, text: '第一季度'},{label: 'Q2', value: 1, text: '第二季度'},{label: 'Q3', value: 2, text: '第三季度'},{label: 'Q4', value: 3, text: '第四季度'}],showSeason: false,year: new Date(), // 年quarter: 0, // 默认季节showValue: this.value,}},watch: {showText(nv){this.showValue = nvthis.$emit('input', nv)this.$emit('dateChange', {year: new Date(this.year).getFullYear(),quarter: this.list[this.quarter]})},showValue: {handler(nv){// 双向绑定数据回显if(this.value !== this.showText){const year = Number(nv.substring(0,4))try {this.list.forEach((item, index) => {if(nv.includes(item.text)) {this.quarter = indexthrow true}})}catch (e) {}if( year > 1970 ) {this.year = new Date(year, 0, 1)} else if(this.defaultCurrent){this.year = new Date()this.quarter = Math.ceil((new Date().getMonth() + 1)/3)}}},immediate: true},},methods: {editYear(years = -1) {this.year = new Date(new Date(this.year).getFullYear() + years, 0, 1)},clearAll(){this.showValue = ''}}
}
</script><style scoped>
.box-card {width:322px;padding: 0 3px 20px;margin-top:10px;z-index:1999;position: absolute;
}.season_box_one {color: #606266;width: 30px;height: 30px;line-height: 30px;text-align: center;cursor: pointer;border-radius: 50%;
}.hover_highlight:hover {background-color: #409dfe;color: white !important;
}
.active_highlight {background-color: #409dfe;color: white !important;position: relative;
}
.active_highlight::before {width: 6px;height: 6px;content: '';background-color: #409dfe;border-radius: 50%;position: absolute;left: calc(50% - 3px);bottom: -12px;
}.season_box {text-align: center;height: 30px;display: grid;width: 100%;grid-template-columns: repeat(4, 30px);gap: 30px;justify-content: center;align-items: center;
}.hover_blue:hover {color: #409dfe;
}.pointer {cursor: pointer;
}
</style>
相关文章:

vue2中年份季度选择器(需要安装element)
调用 <!--父组件调用--><QuarterCom v-model"quart" clearable default-current/> 组件代码 <template><div><span style"margin-right: 10px">{{ label }}</span><markstyle"position:fixed;top:0;bottom:0…...

QT day5
数据库完成登入注册 mainwindow.h #ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> #include<QDebug> #include<QPushButton> #include<QLineEdit> #include<QLabel> #include <QMainWindow> #include<QMessageBo…...

设计模式Java实战
文章目录 一、前置1.1 目的1.2 面向对象1.3 接口和抽象类 二、七大设计原则2.1 单一职责2.2 接口隔离原则2.3 依赖倒转原则2.4 里氏替换原则2.5 开闭原则2.6 不要重复原则2.7 迪米特最少知道法则 三、23种设计模式3.1创建型:创建对象3.1.1 单例模式定义最佳实践场景…...

外国固定资产管理系统功能有哪些
很多公司都在寻找提高自己资产管理效益的方法。为了满足这一要求,国外的固定资产管理系统已经发展成多种形式。以下是国外一些常见的固定资产管理系统的特点:自动化和智能化:许多现代固定资产管理系统采用自动化和数字化技术,以简化流程,减少…...

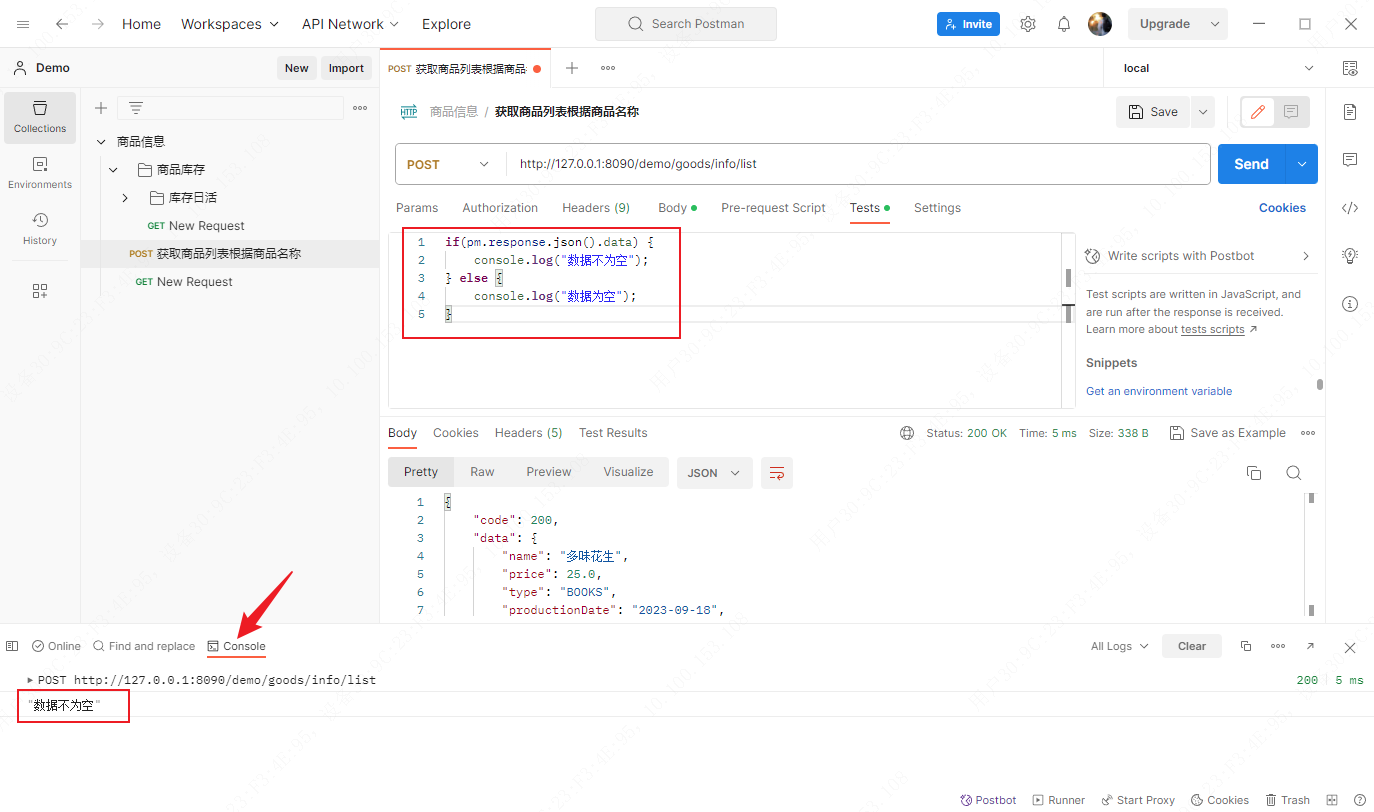
Postman应用——控制台调试
当你在测试脚本中遇到错误或意外行为时,Postman控制台可以帮助你识别,通过将console.log调试语句与你的测试断言相结合,你可以检查http请求和响应的内容,以及变量之类的。 通常可以使用控制台日志来标记代码执行,有时…...

如何制作思维导图?
思维导图是一种非常有用的工具,可以被广泛应用于不同领域的人群。以下是一些常见的使用人群:学生、教育工作人员、各领域的专业人员,法律、商业、医学等等,创作者、艺术家、个人自我成长管理。 由此可见,思维导图可以做…...

【力扣每日一题】2023.9.21 收集树中金币
目录 题目: 示例: 分析: 代码: 题目: 示例: 分析: 题目给我们一棵树,不过这棵树不是普通的树,而是无向无根树。给我们一个二维数组表示节点之间的连接关系ÿ…...

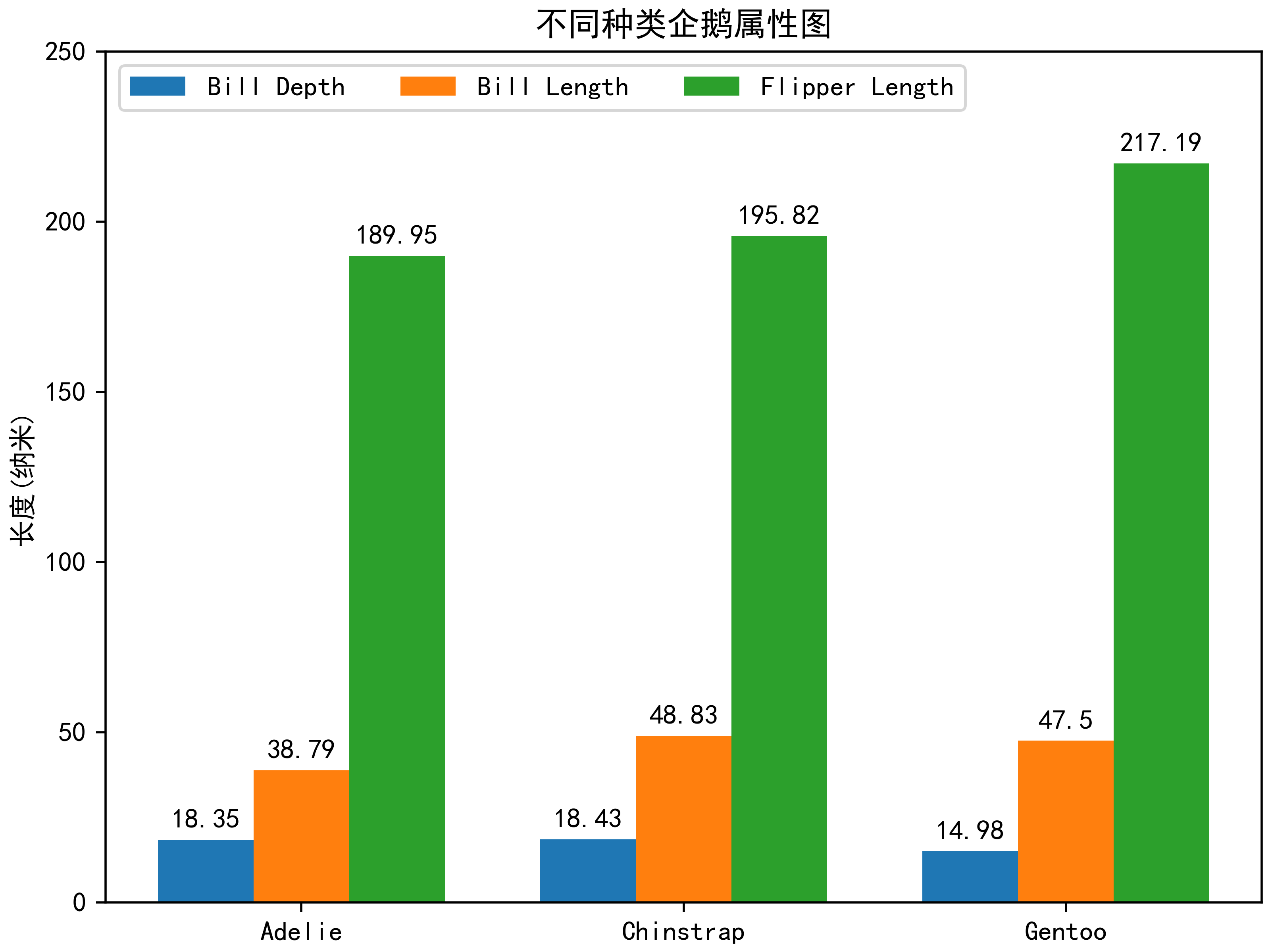
Python与数据分析--每天绘制Matplotlib库实例图片3张-第1天
目录 1.实例1--Bar color demo 2.实例2--Bar Label Demo 3.实例3--Grouped bar chart with labels 1.实例1--Bar color demo import matplotlib.pyplot as plt # 支持中文 plt.rcParams[font.sans-serif] [SimHei] # 用来正常显示中文标签 plt.rcParams[axes.unicode_minus…...

pycharm 中package, directory, sources root, resources root的区别
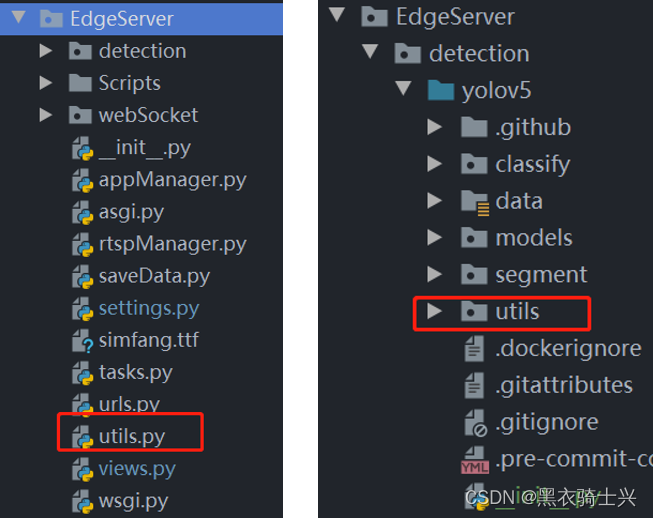
【遇到的问题】 导入yolov5中有utils文件,自己的代码中也有utils文件,使得yolov5中的这部分引用出错了。 【解决方案】 单独建立detection文件夹,把检测相关的都放在这里,yolov5是github上拉取的源码,发现yolov5中fr…...

【谢希尔 计算机网络】第2章 物理层
目录 通信基础 基本概念 两个公式lim 奈氏准则 香农定理 奈氏准则 VS 香农定理 编码与调制 编辑 物理层下面的传输媒体 导引型传输媒体 1. 双绞线 2. 同轴电缆 3. 光缆 非导引型传输媒体 无线电微波通信 卫星通信 无线局域网使用的 ISM 频段 信道复用技术 …...

Eclipse工具使用技巧
1、常用快捷键 ctrlshifto 快速导包 CtrlSpace 内容助理 说明:内容助理。提供对方法,变量,参数,javadoc等得提示,应运在多种场合,总之需要提示的时候可先按此快捷键。注:避免输入法的切换设置与此设置冲突 CtrlShiftSpace 变量提示 Ctrl/ 添加/消除//注释 CtrlShift/ 添加…...

python LeetCode 刷题记录 94
题目 给定一个二叉树的根节点 root ,返回 它的 中序 遍历 代码 递归 # Definition for a binary tree node. # class TreeNode: # def __init__(self, val0, leftNone, rightNone): # self.val val # self.left left # self.righ…...

滴滴可观测平台 Metrics 指标实时计算如何实现了又准又省?
在滴滴,可观测平台的 Metrics 数据有一些实时计算的需求,承载这些实时计算需求的是一套又一套的 Flink 任务。之所以会有多套 Flink 任务,是因为每个服务按照其业务观测需要不同的指标计算,也就对应了不同数据处理拓扑。我们尽力抽…...

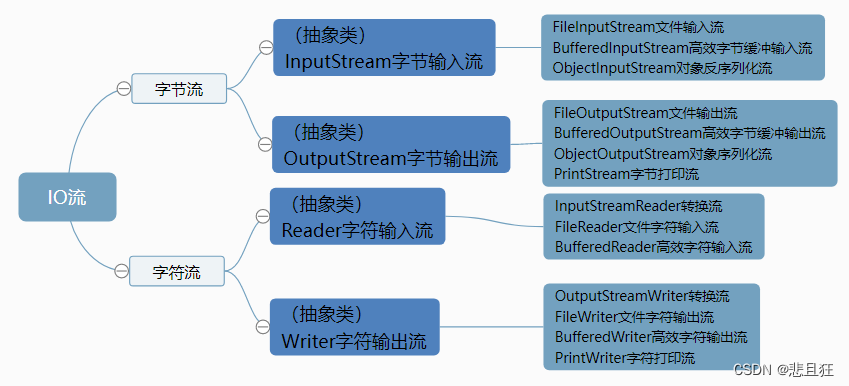
每天几道Java面试题:IO流(第五天)
目录 第五幕 、第一场)街边 友情提醒 背面试题很枯燥,加入一些戏剧场景故事人物来加深记忆。PS:点击文章目录可直接跳转到文章指定位置。 第五幕 、 第一场)街边 【衣衫褴褛老者,保洁阿姨,面试者老王】 衣衫褴褛老…...

js/axios/umi-request 根据后端返回的二进制流下载文件
type ResponseType {data: Blob;headers: {content-disposition?: string;}; }; // 下载 (创建a标签) export const downloadBlob (response: ResponseType) > {const blob response.data; // 获取响应中的 Blob 数据const contentDisposition response.headers[conten…...

软件评测师之流水线
目录 一.概念二.周期三.执行时间的计算 一.概念 程序在执行时多条指令可以层叠并行的技术。 二.周期 取指→分析→执行 指令执行的各个阶段里面,执行时间最长的为流水线的周期。 三.执行时间的计算 n条指令执行的总时间流水线计算公式:单条指令所需…...

Linux系统编程——网络编程的学习
Linux系统编程学习相关博文 Linux系统编程——文件编程的学习Linux系统编程——进程的学习Linux系统编程——进程间通信的学习Linux系统编程——线程的学习 Linux系统编程——网络编程的学习 一、概述1. TCP/UDP2. 端口号3. 字节序4. Sockt服务器和客户端的开发步骤1. 服务器2…...

Vue中的ref 和$refs的使用
ref 和$refs 作用:利用ref 和$refs可以用于获取dom元素,或组件实例 特点:查找范围→当前组件内(更精确稳定,原生的dom在vue子组件中查找最终也会扫描到父组件) 1. 获取dom 目标标签–添加ref 属性 <…...

Hive【非交互式使用、三种参数配置方式】
前言 今天开始学习 Hive,因为毕竟但凡做个项目基本就避不开用 Hive ,争取这学期结束前做个小点的项目。 第一篇博客内容还是比较少的,环境的搭建配置太琐碎没有写。 Hive 常用使用技巧 交互式使用 就是我们正常的进入 hive 命令行下的使用…...
)
基于Yolov8的工业小目标缺陷检测(1)
目录 1.工业油污数据集介绍 1.1 小目标定义 1.2 难点 1.3 工业缺陷检测算法介绍 1.3.1 YOLOv8...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
