ruoyi菜单折叠,菜单收缩
问题描述
VUE菜单有一个BUG,当我们点击其它按钮或者首页的时候,已经展示的一级菜单是不会自动收缩的。这个问题也导致很多开发者把一级菜单都换成了二级菜单。
错误展示
错误的效果请看下图。

解决方法
1、寻找菜单文件
因为我使用的是ruoyi的前端框架,所以菜单文件的路径是src/layout/components/Sidebar/index.vue文件,如果大家使用的是其他的框架或者自己写的去全局搜索关键字【el-menu】就能找到菜单页面。文件路径如下图

2、添加以下代码
// el-menu菜单中添加ref和open事件
<el-menu ref="menu" @open="handleOpen"></el-menu>
data() {return {// 记录用户上次点击的菜单索引keyIndex:0,};},watch: {$route () {// 监控用户点击的菜单,如果是首页或者个人详情页面都要把上次打开的页面收缩起来。if (this.$route.path === '/index' ||this.$route.path === "/user/profile") {this.$refs.menu.close(this.keyIndex);}}},methods: {handleOpen (key) {this.keyIndex = key;}},3、完整的代码
<template><div :class="{'has-logo':showLogo}" :style="{ backgroundColor: settings.sideTheme === 'theme-dark' ? variables.menuBackground : variables.menuLightBackground }"><logo v-if="showLogo" :collapse="isCollapse" /><el-scrollbar :class="settings.sideTheme" wrap-class="scrollbar-wrapper"><el-menuref="menu"@open="handleOpen":default-active="activeMenu":collapse="isCollapse":background-color="settings.sideTheme === 'theme-dark' ? variables.menuBackground : variables.menuLightBackground":text-color="settings.sideTheme === 'theme-dark' ? variables.menuColor : variables.menuLightColor":unique-opened="true":active-text-color="settings.theme":collapse-transition="false"mode="vertical"><sidebar-itemv-for="(route, index) in sidebarRouters":key="route.path + index":item="route":base-path="route.path"/></el-menu></el-scrollbar></div>
</template><script>
import { mapGetters, mapState } from "vuex";
import Logo from "./Logo";
import SidebarItem from "./SidebarItem";
import variables from "@/assets/styles/variables.scss";export default {components: { SidebarItem, Logo },data() {return {keyIndex:0,};},watch: {$route () {if (this.$route.path === '/index' ||this.$route.path === "/user/profile") {this.$refs.menu.close(this.keyIndex);}}},methods: {handleOpen (key) {this.keyIndex = key;}},computed: {...mapState(["settings"]),...mapGetters(["sidebarRouters", "sidebar"]),activeMenu() {const route = this.$route;const { meta, path } = route;// if set path, the sidebar will highlight the path you setif (meta.activeMenu) {return meta.activeMenu;}return path;},showLogo() {return this.$store.state.settings.sidebarLogo;},variables() {return variables;},isCollapse() {return !this.sidebar.opened;}}
};
</script>
4、修改后的效果

5、到此功能完成
-----华丽的分割线,以下是凑字数,大家不用花时间看,快去改代码-----
-----华丽的分割线,以下是凑字数,大家不用花时间看,快去改代码-----
-----华丽的分割线,以下是凑字数,大家不用花时间看,快去改代码-----
<template><div v-if="!item.hidden"><template v-if="hasOneShowingChild(item.children,item) && (!onlyOneChild.children||onlyOneChild.noShowingChildren)&&!item.alwaysShow"><app-link v-if="onlyOneChild.meta" :to="resolvePath(onlyOneChild.path, onlyOneChild.query)"><el-menu-item :index="resolvePath(onlyOneChild.path)" :class="{'submenu-title-noDropdown':!isNest}"><item :icon="onlyOneChild.meta.icon||(item.meta&&item.meta.icon)" :title="$t(onlyOneChild.meta.title)" /></el-menu-item></app-link></template><el-submenu v-else ref="subMenu" :index="resolvePath(item.path)" popper-append-to-body><template slot="title"><item v-if="item.meta" :icon="item.meta && item.meta.icon" :title="item.meta.title" /></template><sidebar-itemv-for="child in item.children":key="child.path":is-nest="true":item="child":base-path="resolvePath(child.path)"class="nest-menu"/></el-submenu></div>
</template><script>
import path from 'path'
import { isExternal } from '@/utils/validate'
import Item from './Item'
import AppLink from './Link'
import FixiOSBug from './FixiOSBug'export default {name: 'SidebarItem',components: { Item, AppLink },mixins: [FixiOSBug],props: {// route objectitem: {type: Object,required: true},isNest: {type: Boolean,default: false},basePath: {type: String,default: ''}},data() {this.onlyOneChild = nullreturn {}},methods: {hasOneShowingChild(children = [], parent) {if (!children) {children = [];}const showingChildren = children.filter(item => {if (item.hidden) {return false} else {// Temp set(will be used if only has one showing child)this.onlyOneChild = itemreturn true}})// When there is only one child router, the child router is displayed by defaultif (showingChildren.length === 1) {return true}// Show parent if there are no child router to displayif (showingChildren.length === 0) {this.onlyOneChild = { ... parent, path: '', noShowingChildren: true }return true}return false},resolvePath(routePath, routeQuery) {if (isExternal(routePath)) {return routePath}if (isExternal(this.basePath)) {return this.basePath}if (routeQuery) {let query = JSON.parse(routeQuery);return { path: path.resolve(this.basePath, routePath), query: query }}return path.resolve(this.basePath, routePath)}}
}
</script>
相关文章:

ruoyi菜单折叠,菜单收缩
问题描述 VUE菜单有一个BUG,当我们点击其它按钮或者首页的时候,已经展示的一级菜单是不会自动收缩的。这个问题也导致很多开发者把一级菜单都换成了二级菜单。 错误展示 错误的效果请看下图。 解决方法 1、寻找菜单文件 因为我使用的是ruoyi的前端框…...

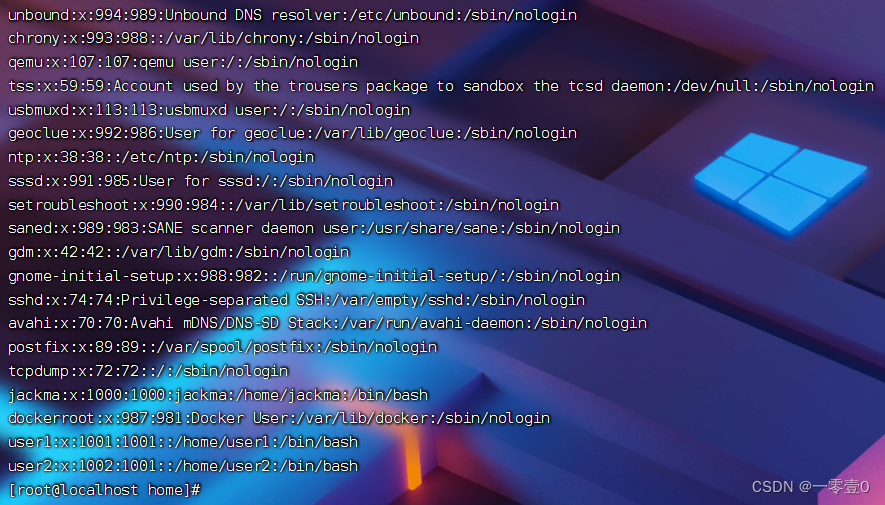
Linux 用户和用户组
Linux中关于权限的管控级别有2个级别,分别是: 针对用户的权限控制 针对用户组的权限控制 比如,针对某文件,可以控制用户的权限,也可以控制用户组的权限。 1、用户组管理 1.1、创建用户组 groupadd 用户组名 1.2、删除用户组 groupdel 用户…...

JavaBean文字格斗游戏(面向对象编程)的个人重写以及个人解释
题目和个人思路: 先写role类(对象)和构造方法(要按照标准的JavaBean来写) 根据题意,类中要有一个行为(方法)->攻击 开始进入main中, 首先当然是要创建两个对象,然后调用(攻击)attack方法 以上都是个人经过学习后重新又写的代码. 望各位指出不足....

动态面板案例分析
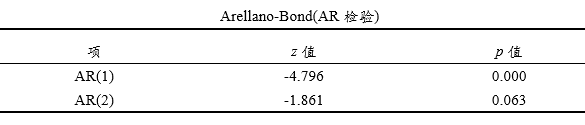
动态面板模型分析 如果在面板模型中,解释变量包括被解释变量的滞后值,此时则称之为“动态面板模型”,其目的是处理内生性问题。动态面板模型发展分为3个阶段,第1阶段是由Arellano and Bond(1991)提出的差分GMM(difference GMM)&a…...

vuepress+gitee免费搭建个人博客(无保留版)
文章目录 最终效果,一睹为快!一、工具选型二、什么是VuePress三、准备工作3.1 node 安装3.2 Git安装3.3 Gitee账号注册四、搭建步骤4.1 初始化VuePress4.2 安装VuePress4.3 初始化目录4.4 编写文章五、部署到Gitee5.1 创建仓库5.2 个人空间地址设置4.3 推送本地博客项目到Git…...

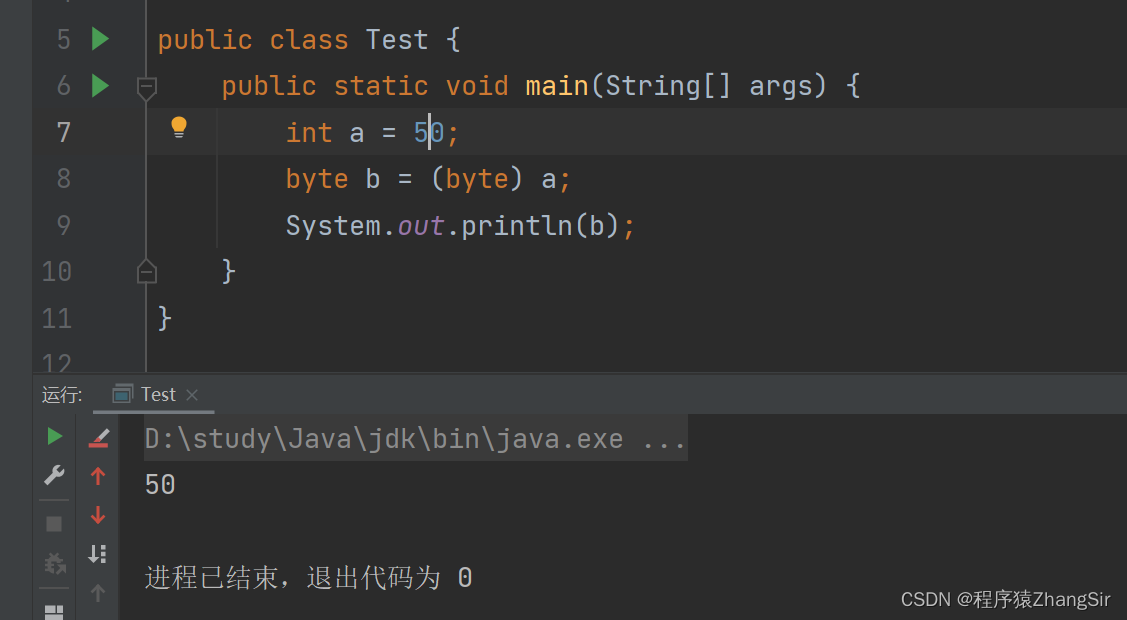
Java中的隐式转换和强制转换底层是怎么做的?
目录 1. 回顾数值型基本数据类型共有哪些? 2. 什么时候进行隐式类型转换? 3. 数据类型的隐式转换规则 4. 特殊隐式转换规则需牢记 5. 隐式转换小练习 5.1 byte 与 byte 如何转? 5.2 int,long,double 的转换 5.…...

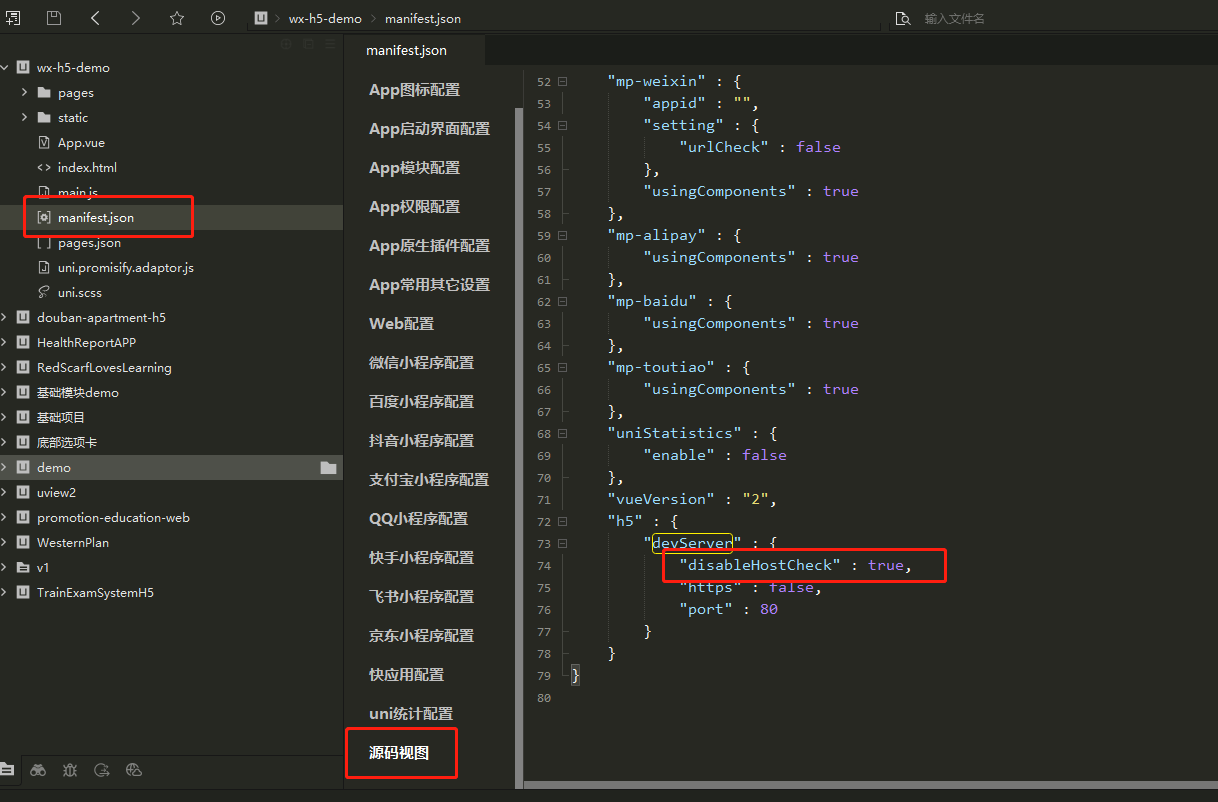
Hbuilder本地调试微信H5项目(一)
摘要 通过内网穿透,访问本地Hbuilder创建的Vue项目 前置准备 下载并安装【HBuilder】,本文用的是HBuilder3.8.12版本,下载地址 下载并安装【微信开发者工具】,本文用的是1.06版本,下载地址 下载并安装【natapp】&a…...

OPC DCOM快速配置
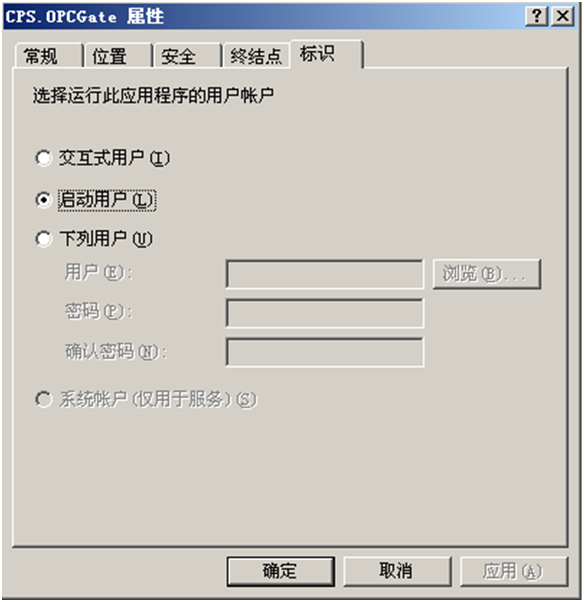
目录 1 老系统配置 1.1 移除Windows 安全 1.2 建立相互能识别的用户账号 1.3 配置系统宽泛的DCOM设置 1.4 配置Server的特殊DCOM设置 1.5 恢复Windows安全 1 老系统配置 远程OPC访问必须在服务器和客户端两端配置DCOM。本文讲述如何正确配置 DCOM 的步骤并保证安全。 新…...

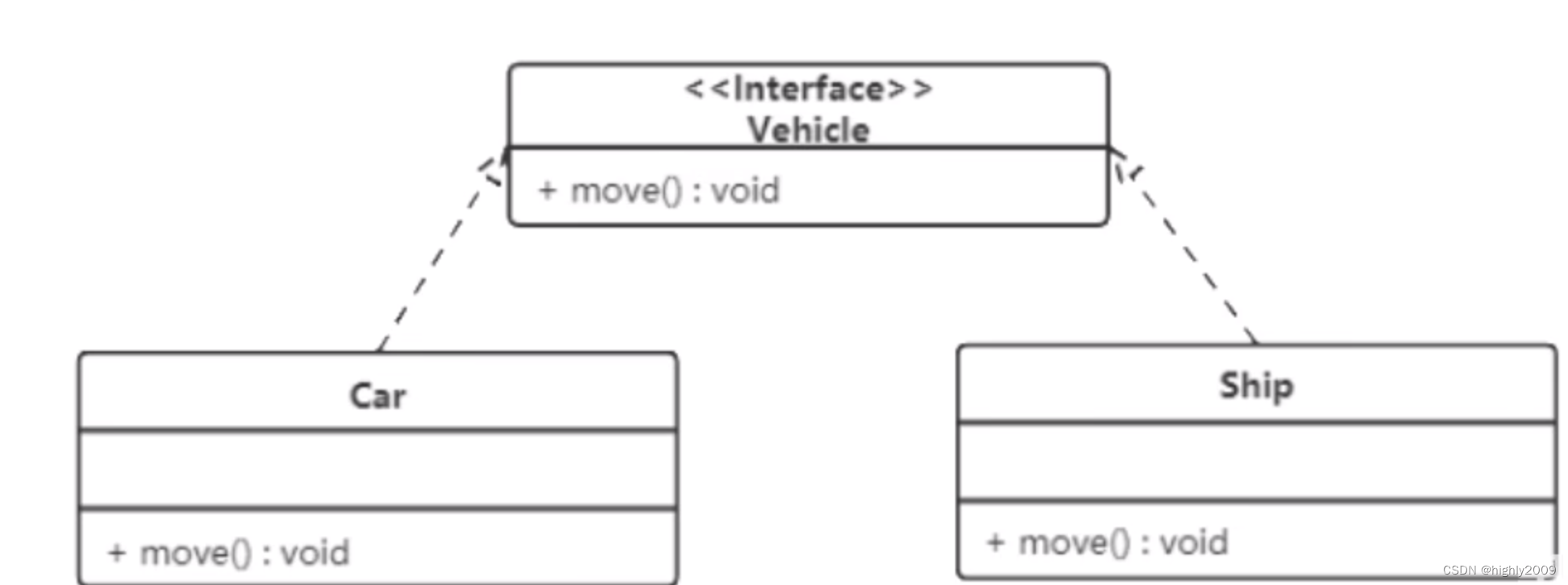
软件设计模式
1.UML 1.1类图表示法 uml类图中,类使用包含类名、属性、方法 属性或方法前的加好和减号表示了这个方法的可见性,可见性的符号有三种: 表示public -表示private #表示protected 1.2 类与类之间关系 关联关系 单向关联 双向关系 自关联 聚合关…...

Git常见场景命令总结
1、查看远程仓库标签/分支 git ls-remote --tags origin git ls-remote --heads origin2、删除远程仓库标签/分支 git push origin --delete refs/tags/my_tag3、删除本地标签/分支 git branch -d <branch_name>4、修改代码但未add回滚 git checkout -- <file1>…...
第一章作业)
面向对象的分析与设计(精品课程)第一章作业
面向对象的分析与设计(精品课程)第一章作业 一. 单选题(共2题,18分)二. 多选题(共3题,27分)三. 填空题(共5题,45分)四. 简答题(共1题&…...

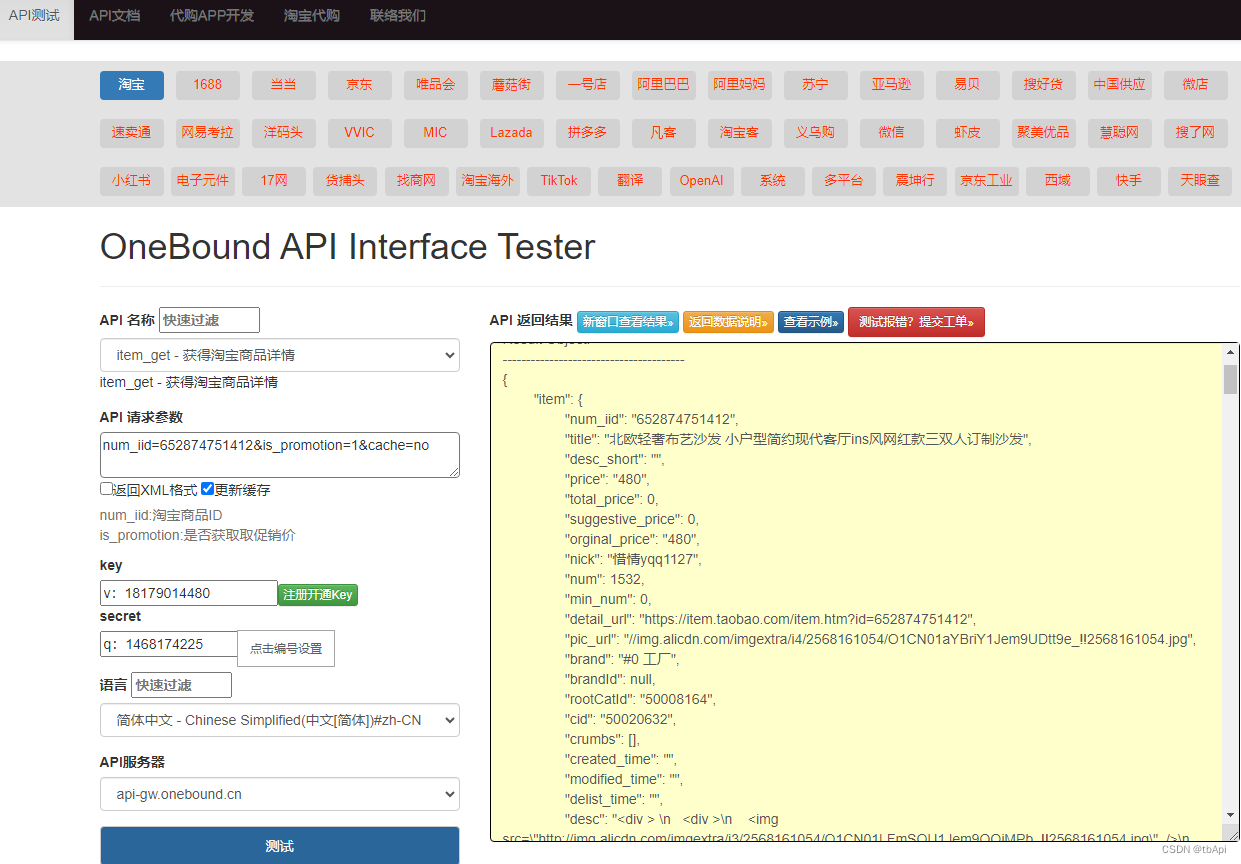
要使用API接口获取淘宝电商平台的数据,您需要遵循以下步骤:
了解API文档和规范:首先,您需要了解淘宝电商平台的API文档和规范,以确定可用的接口和参数。您可以在淘宝开放平台的官方文档中找到这些信息。注册并获取API密钥:在使用API之前,您需要在淘宝开放平台注册并获取API密钥。…...
)
vue中动态style(如何动态修改伪元素样式)
vue中动态style(如何动态修改伪元素样式)_vue怎么在行内给伪元素加样式_爱上星星的鲸鱼的博客-CSDN博客...

碳当量及相关指数
声明 本文是学习GB-T 713.1-2023 承压设备用钢板和钢带 第1部分:一般要求. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们 1 范围 本文件规定了承压设备用钢板和钢带的牌号表示方法、订货内容、尺寸、外形、重量、技术要求、检验 规则、…...

MySQL数据库入门到精通
介绍 终于将黑马程序员 MySQL数据库入门到精通,从mysql安装到mysql高级、mysql优化全囊括这个视频看完了,发现自己之前掌握的数据库知识只能算是个入门,现在将这个视频的笔记整理一下,方便复习。准备按基础篇,进阶篇&…...

【TA】OP-TEE demo学习
前言:工作原因接触Apple软件需要搭建TA环境,涉及到OP-TEE,学习一下 OP-TEE(Open Portable Trusted Execution Environment)是一个开放源代码的可信执行环境(TEE)软件框架。它提供了安全的执行环…...

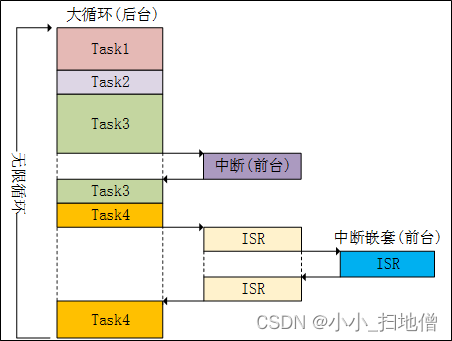
什么是实时操作系统(UCOS简介)
uC/OS-III官网:Home Page - Weston Embedded Solutions 一、裸机与RTOS介绍 下面我将从不同方面阐述裸机与试试操作系统的区别,从而进一步介绍裸机和实时操作系统 定义: 裸机:裸机指的是没有任何操作系统或软件层的硬件系统。在…...

软考-操作系统
/4操作系统的作用 进程 进程的概念 进程是程序的一次执行过程,没有程序就没有进程 进程可有多个线程,线程可共享资源 进程的两个基本属性: 可拥有资源的独立单位可独立调度和分配资源的基本单位 线程可共享: 内存地址空间代码…...

【EasyExcel】excel表格的导入和导出
【EasyExcel】excel表格的导入和导出 【一】EasyExcel简介【二】EasyExcel使用【1】EasyExcel相关依赖【2】写Excel(1)最简单的写(方式一)(2)最简单的写(方式二)(3)排除模型中的属性字段(4&…...

Unity shader内置standard代码解析
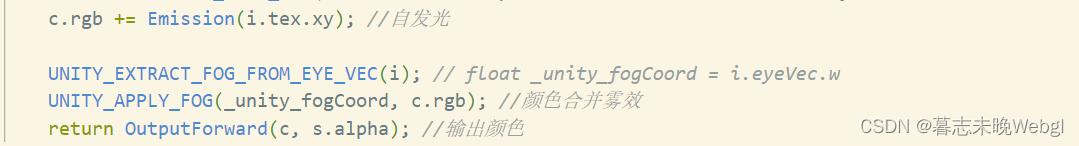
最近有相关需求制作,所以这里编写一个文档,方便后续的流程查看。 下载源码 由于unity内置的shader是无法查看源码的,你需要去官网下载对应版本内置源码查看 在引擎下载那里,会有一个Built in Shaders,下载 打开以后…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...
