医疗虚拟仿真和虚拟现实有什么区别?哪个更好?
随着我们在仿真教育中越来越多地使用新技术,区分虚拟模式的类型很重要。虚拟仿真是一个统称,用来概括术语来描述各种基于仿真的体验,从基于屏幕的平台到沉浸式虚拟现实。然而,各虚拟平台在保真度、沉浸感和临场感的水平上有很大差异。医疗教育中存在许多虚拟解决方案的空间,对于护理虚拟仿真课程来说,没有 "一刀切 "的模式。在此就给大家介绍下医疗行业的虚拟仿真和沉浸式虚拟现实之间的区别!

医疗虚拟仿真技术
《医疗保健模拟词典》里说道,"虚拟模拟是 在计算机屏幕上描绘的现实的再现"。在参与虚拟模拟时,学习者从电脑屏幕上体验模拟的临床场景,同时经常使用鼠标或键盘与课程内容互动。学生可以从菜单中选择相应动作,为虚拟病人提供护理服务。完成模拟课程后,系统会提供一份标准化的反馈报告,说明学生是否达到了情景学习目标。
医疗虚拟仿真的优势
虚拟仿真教学已被证明是一种支持学生学习且有效的教学方法。研究表明,虚拟仿真教学在提高知识的保留、临床推理和学生对学习的满意度方面反馈较好。也包括能使老师们能够以一种容易符合社会距离和感染控制准则的方式提供体验式学习。虚拟仿真教学通常是基于网络,可以用标准的电脑或笔记本电脑访问,因此可以无缝地转化为基于远程模拟的。
医疗虚拟仿真的局限性
与任何仿真方式一样,虚拟仿真也有局限性。在电脑屏幕上进行基于菜单的操作和交流,会降低体验的沉浸感、真实性和真实性。虽然适当的提示是一个重要的促进策略,但学生可能就不会主动思考完成相应的交互体验。一些教育工作者报告说,学生对某些基于屏幕的选项缺乏参与感,因为学生可能会在没有使用批判性思维技能的情况下点击完成情景。由于学习者经常通过使用鼠标或键盘与环境互动,这可能会限制对某些需要精确、精细运动的精神运动技能的评估。此外,教育者应考虑提供更高程度的沉浸感和现场感的新兴技术。根据最近的一项研究,虚拟模拟在护理教育中的使用预计在未来2至5年内会减少。在同一时间框架内,像虚拟现实这样的新兴技术的使用预计会上升。

沉浸式的医疗虚拟现实
《医疗保健模拟词典》将虚拟现实定义为 "使用计算机技术创造一个互动的三维世界,其中的物体有一种空间存在感"。各种类型的虚拟现实可以通过沉浸感和存在感的程度来区分。最具沉浸感的虚拟现实平台通常使用头戴式显示器,使参与者沉浸在一个真实的虚拟世界中。这种多感官、沉浸式的体验转化为高度的临场感,参与者认为自己是在模拟的临床环境中,而不是在他们周围的物理世界。沉浸式虚拟现实模拟是亲身体验,允许参与者照顾现实中的病人,在团队中合作,并操作虚拟设备。参与者也有一种本体感,在他们提供护理时,他们可以感觉到自己在虚拟环境中的位置和运动。
沉浸式虚拟现实的好处
沉浸式虚拟现实是一种很有前途的医疗保健教育的模拟模式。当研究沉浸式虚拟现实对学生学习成果的影响时,与传统方法相比,它显示了非劣质的学习成果,以及认知、心理运动和情感技能的改善。最近的一项研究发现,使用沉浸式虚拟现实技术的学习者比那些通过电脑屏幕学习的学习者的参与度和情感联系要高2-3倍。还有研究表明,与使用电脑的学习者相比,在沉浸式虚拟现实中的学习者在训练中的注意力最多可以达到4倍。
3DCAT实时云渲染就是一个可以提供实时交互、学习的云平台,它可以让学习者摆脱叼繁冗、沉重的硬件设备,将虚拟仿真内容放在云端,再通过实时推流的形式传到学习者的电脑、平板或手机,只要有稳定的网络,就可以进行实施行动和治疗交流。就像在真实的临床环境中一样。
沉浸式虚拟现实模拟的局限性
如前所述,所有的虚拟模式都有局限性。参与沉浸式虚拟现实需要对设备进行定位,以便学习者为基于模拟的体验做好准备。与虚拟仿真一样,并非所有的技能都能在沉浸式虚拟现实中得到充分的评估。学习者经常使用手控器,最大限度地减少执行严格动作的能力,如静脉导管插入。这可能会限制对某些心理运动技能的评估。
关于虚拟现实技术一些思考
医疗保健行业是新兴的虚拟仿真技术的先行者,通过优化工作流程和改善病人结果。与数字世界同步的学习解决方案有助于帮助一个医护人员在专业技术方面快速提高。医护人员在工作过程中使用沉浸式虚拟现实平台,有助于治疗某些病人的病情。虚拟仿真和沉浸式虚拟现实都可以提供有意义的学习经验。在将这种技术用到你的项目里之前,需要认真考虑一下二者的区别、局限性,以及什么能最终满足学习目标和预期结果。
本文《医疗虚拟仿真和虚拟现实有什么区别?哪个更好?》内容由3DCAT实时渲染云解决方案提供商整理发布,如需转载,请注明出处及链接。
相关文章:

医疗虚拟仿真和虚拟现实有什么区别?哪个更好?
随着我们在仿真教育中越来越多地使用新技术,区分虚拟模式的类型很重要。虚拟仿真是一个统称,用来概括术语来描述各种基于仿真的体验,从基于屏幕的平台到沉浸式虚拟现实。然而,各虚拟平台在保真度、沉浸感和临场感的水平上有很大差…...

【.net core】yisha框架使用nginx代理swagger接口无法访问问题
后端代码配置 #在StartUp.cs文件中Configure方法中增加以下代码 app.UseSwagger(c >{//代理路径访问c.PreSerializeFilters.Add((doc, item) >{//根据代理服务器提供的协议、地址和路由,生成api文档服务地址doc.Servers new List<OpenApiServer>{ new…...

uniapp录音功能和音频播放功能制作
录音功能 在 UniApp 中,你可以使用 uni.getRecorderManager() 方法来创建一个录音管理器实例,从而实现录音功能。 以下是一个示例,演示了如何在 UniApp 中使用 uni.getRecorderManager() 实现录音功能: // 在需要录音的页面或组…...

服务器数据恢复-LINUX操作系统下各文件系统误删除/格式化数据的恢复方案
服务器数据恢复环境: 基于EXT2/EXT3/EXT4/Reiserfs/Xfs文件系统的Linux操作系统。 服务器故障: LINUX操作系统下误删除/格式化数据。 服务器数据恢复过程: 1、首先会检测服务器是否存在硬件故障,如果检测出硬件故障,交…...
 、upper_bound,bisect_left,bisect_right))
python/C++二分查找库函数(lower_bound() 、upper_bound,bisect_left,bisect_right)
二分查找是一种经典的搜索算法,广泛应用于有序数据集中。它允许在大型数据集中高效地查找目标元素,减少了搜索的时间复杂度。本文将介绍在 C 和 Python 中内置的二分查找函数,让二分查找变得更加容易。 c lower_bound() 、upper_bound 定义…...

爬虫 — App 爬虫(二)
目录 一、Appium介绍二、node.js 安装三、Java 的 SDK 安装以及配置1、安装步骤2、配置环境变量 四、安卓环境的配置1、配置环境变量 五、Appium 安装1、安装2、打开 APP3、使用 六、Appium 使用1、定位数据(方法一,不常用)2、定位数据&#…...

汽车电子相关术语
SOA SOA(Service-Oriented Architecture,面向服务的架构)是一种在计算机环境中设计、开发、部署和管理离散模型的方法。是由Garnter1996年提出的概念,将应用程序的不同功能单元(称为服务)进行拆分…...

Python 找出最大数
"""在输入的三个数中找出最大知识点:1、条件嵌套语句if/else2.字符串分割函数split()3、列表元素索引4、数据类型转换举一反三:1、如何控制只能输入三个数,否则重新输入2、如何避免输入无效字母"""# 定义一个变…...

Spring Security 用了那么久,你对它有整体把控吗?
文章目录 1.Servlet Filter:守门人的角色2.DelegatingFilterProxy:桥接 Servlet 和 Spring 的神器3.FilterChainProxy:Spring Security 过滤器链的管家3.SecurityFilterChain:Security 过滤器的串绳4.Spring Security 中的过滤器机…...

vue+minio实现文件上传操作
vueminio实现文件上传操作 minio文件上传vueminio实现文件上传操作 minio文件上传 minio文件上传有两种方法: 第一种是通过ak,sk,调用minio的sdk putObject进行文件上传;该方法支持go,java,js等各种语言&…...

使用JavaScript实现无限滚动的方法
前言 在网页设计中,无限滚动是一种常见的交互方式,用户可持续地加载更多内容而无需刷新页面,提高用户体验。本文将介绍如何运用JavaScript实现无限滚动的效果,使网页能够自动加载更多数据,减轻用户加载新页的负担&…...

html学习综合案例1
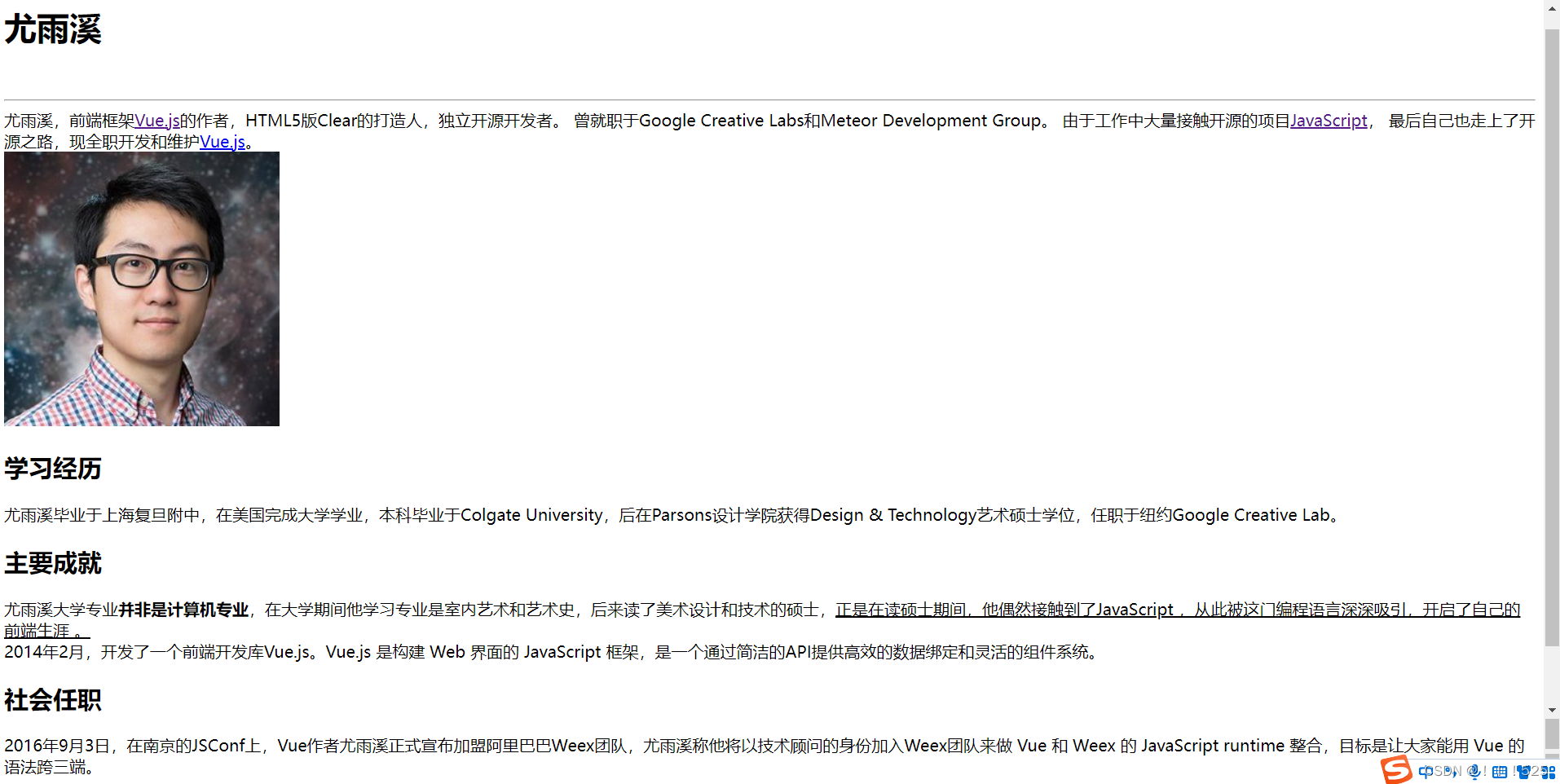
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>个人简介</title> </head> <body>…...

神经节苷脂抗体——博迈伦
神经节苷脂抗体是指人体免疫系统中产生的一类抗体,其主要作用是攻击神经节苷脂抗原物质。神经节苷脂是一种存在于神经细胞表面的重要分子,参与了神经细胞间的信号传导和细胞黏附等重要功能。正常情况下,人体免疫系统不会对神经节苷脂产生抗体…...

【Unity】简单的深度虚化shader
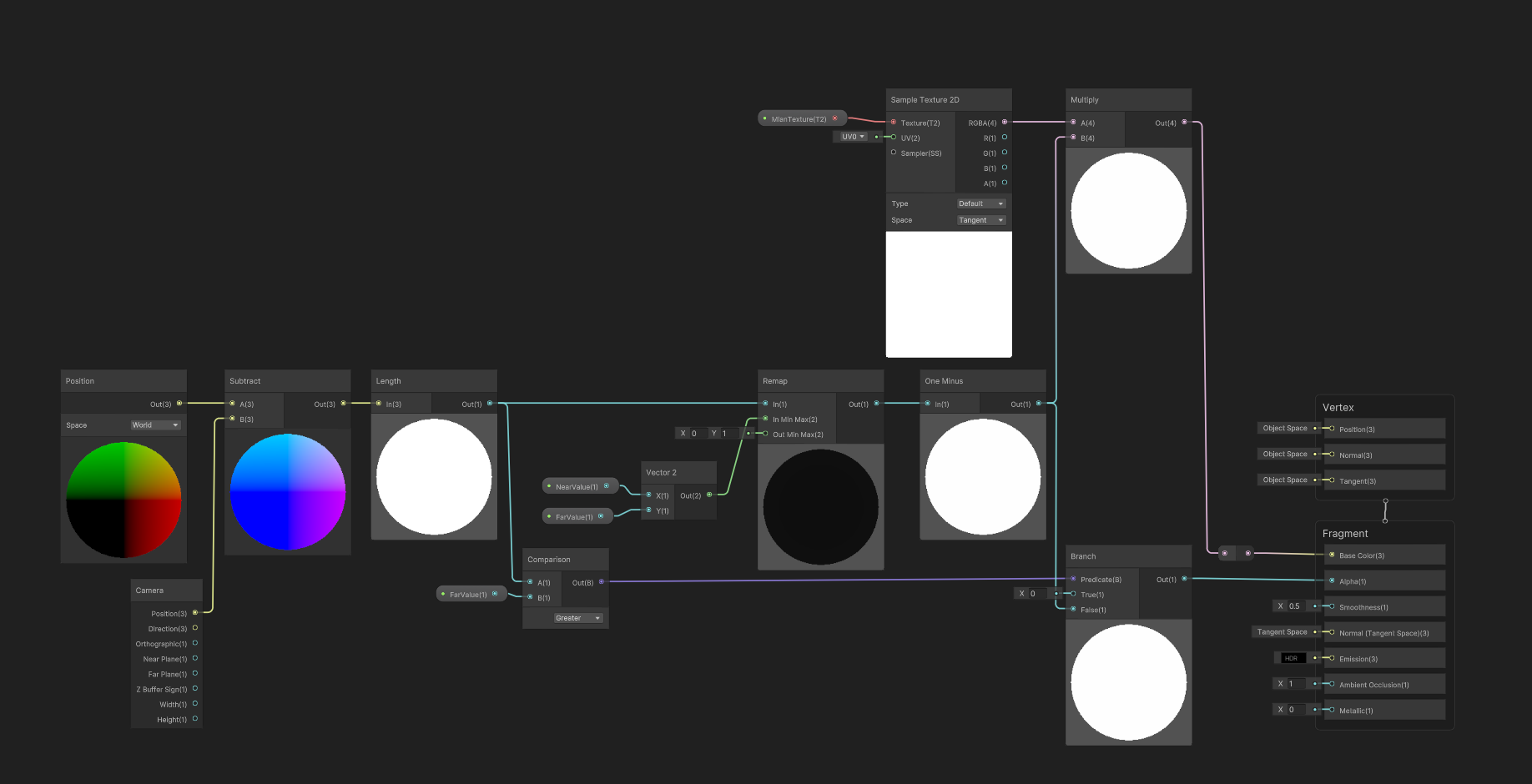
【Unity】简单的深度虚化shader 实现效果 可以用于对地图场景边界的白模处理 实现方法 1.关键方法 UnityObjectToClipPos:将物体坐标转换为屏幕坐标 LinearEyeDepth:将屏幕坐标中的z值转换为实际的深度值 saturate:将值规范到0~1之间&a…...

启动 React APP 后经历了哪些过程
本文作者为 360 奇舞团前端开发工程师 前言 本文中使用的React版本为18,在摘取代码的过程中删减了部分代码,具体以源代码为准。 在React 18里,通过ReactDOM.createRoot创建根节点。并且通过调用原型链上的render来渲染。 本文主要是从以下两个…...

带自动采集小说网站源码 小说听书网站源码 小说网站源码 带教程
PTCMS可听书可下载的小说站源码 带自动采集和搭建视频教程 必装环境:Nginx(apache.iis也可),mysql,php5.6,memcached php5.6安装扩展memcache新建站点,注意新建时,PHP版本必须选择PHP5.6 安装教程 1.上传网站文件到网站目录&…...

MySQL学习笔记2
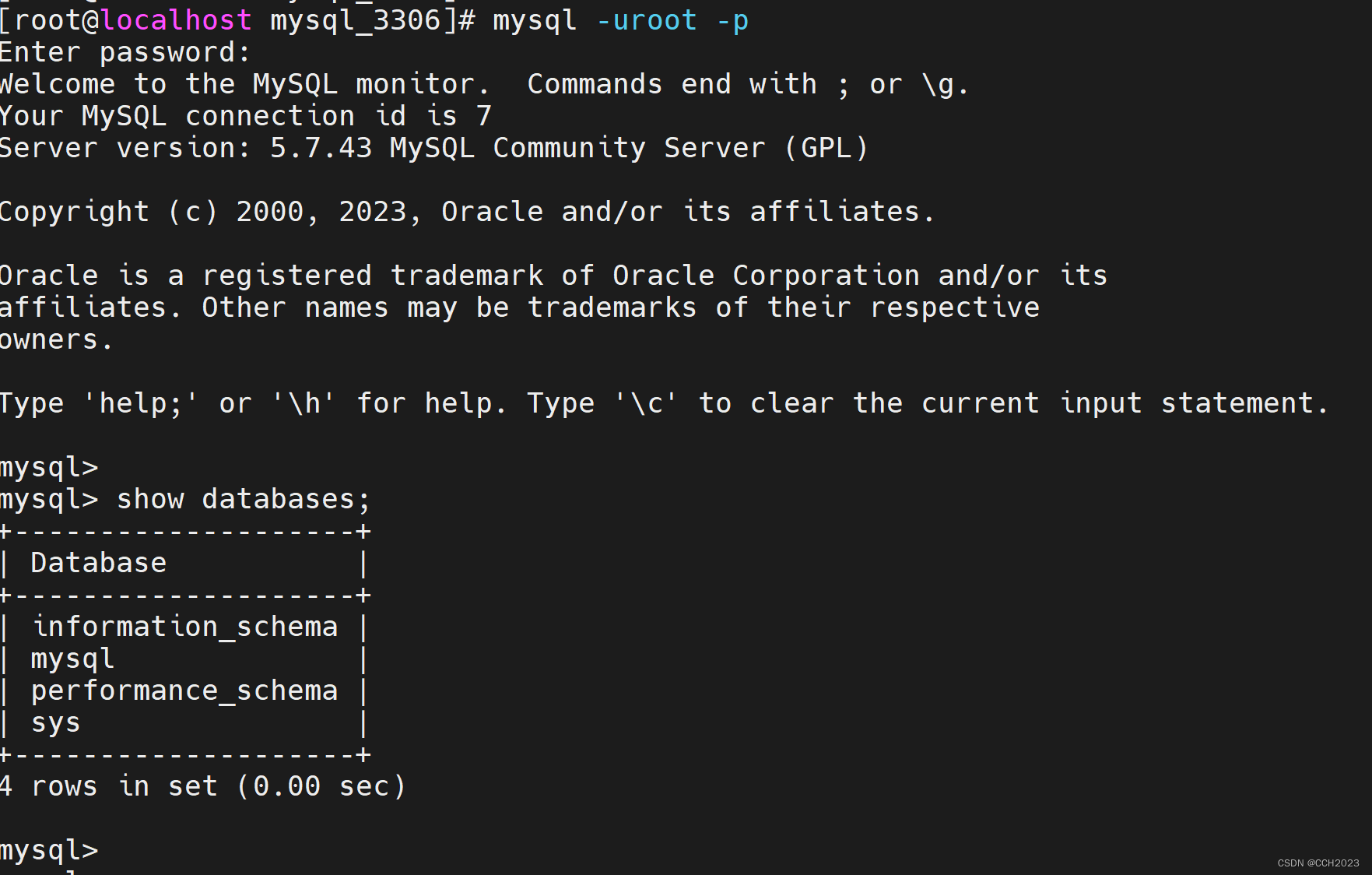
MySQL glibc版本安装: 下载相应的安装包。 学会查看mysql的官方文档: 1) 2)点击“Reference Manual”按钮: 3)选择5.7版本: 4)点击Installing MySQL on Unix/Linux Using Generic …...

【python爬虫】—星巴克产品
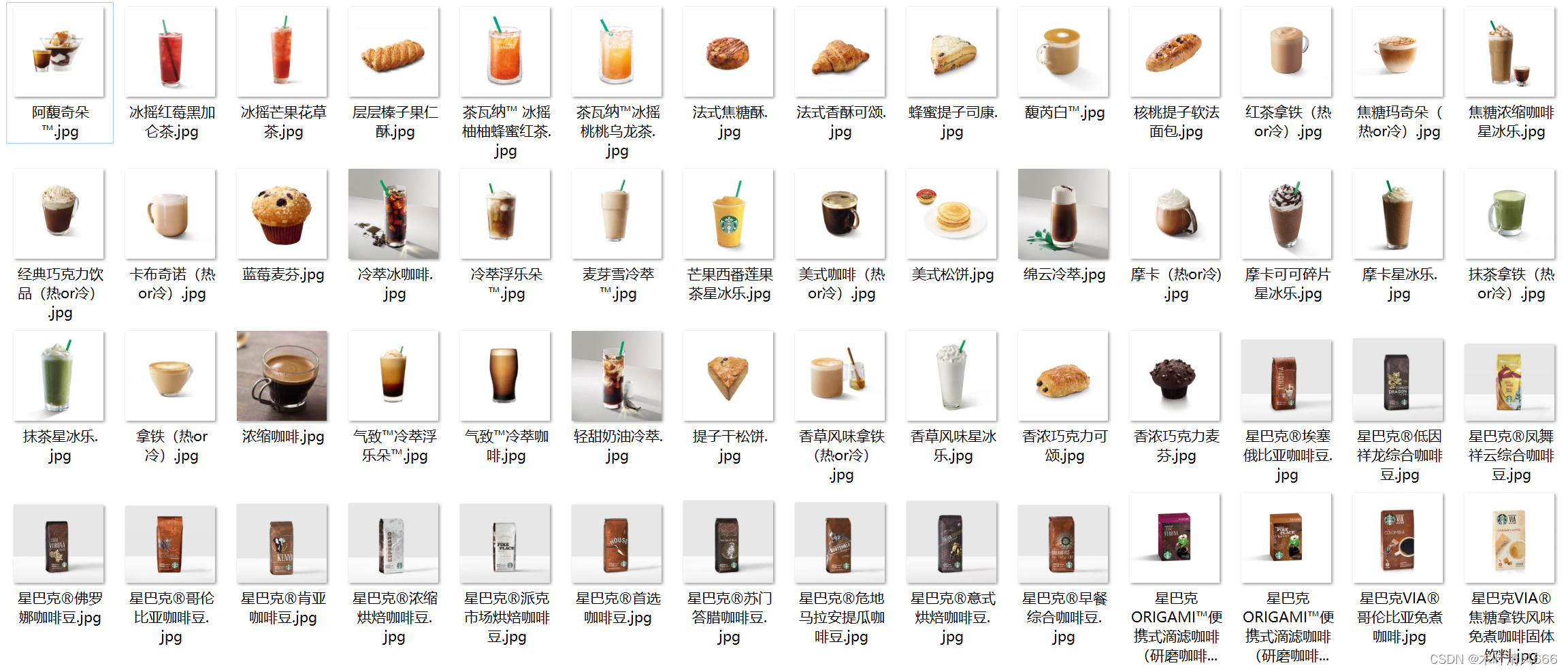
文章目录 需求爬取星巴克产品以及图片,星巴克菜单 python爬虫爬取结果 需求 爬取星巴克产品以及图片,星巴克菜单 网页分析: 首先,需要分析星巴克官方网站的结构,了解菜单栏的位置、布局以及菜单项的标签或类名等信息…...
)
算法 矩阵最长递增路径-(递归回溯+动态规划)
牛客网: BM61 求矩阵的最长递增路径 解题思路: 1. 遍历二维矩阵每个位置,max求出所有位置分别为终点时的最长路径 2. 求某个位置为终点的最长路径时,使用动态规划dp对已经计算出的位置进行记录 3. 处理某个位置的最长路径时,如果dp[i][j]位…...

四、数学建模之图与网络模型
1.定义 2.例题及软件代码求解 一、定义 1.图和网络是相关概念 (1)图(Graph):图是数学和计算机科学中的一个抽象概念,它由一组节点(顶点)和连接这些节点的边组成。图可以是有向的&…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...
