echarts图表 实现高度按照 内容撑起来或者超出部分滚动展示效果
背景:因为数据不固定 高度写死导致数据显示不全,所以图表高度要根据内容计算
实现代码如下:
<divv-if="showCharts"id="business-bars"class="chart":style="{ height: chartHeight + 'px' }"></div>``````data() {return {chartHeight: 0,deptData: {},yAxisData: [], // 用于y轴的数据.......//其它数据}}``````watch: {yAxisData(newData) {this.chartHeight = newData.length * 30 + 20;this.$nextTick(() => {this.drawChart();const chart = echarts.init(document.getElementById("business-bars"));chart.resize()});},},
mounted() {this.init(); // 初始化图表数据this.$nextTick(() => {//this.drawChart(); // 绘制图表});
},
思路:通过监听’yAxisData’的变化,来动态地计算和调整图表的整体高度
重点:1、在 Watch 属性的回调函数内调用了 drawChart() 方法,确保图表的高度在动态计算后被正确应用,
在 Watch 属性中通过 this.$nextTick() 来调用 drawChart() 方法,以确保在图表高度更新后再进行绘制操作
watch: {yAxisData(newData) {this.chartHeight = newData.length * 17 + 20;this.$nextTick(() => {this.drawChart();const chart = echarts.init(document.getElementById("business-bars"));chart.resize()});}
},
2、在 drawChart() 方法中,确保在绘制图表之前,已经将图表容器的实际高度设置为计算后的高度
methods: {drawChart() {const chart = echarts.init(document.getElementById("business-bars"));const chartContainer = document.getElementById("business-bars");chartContainer.style.height = this.chartHeight + "px";const option = {barWidth: 20,barGap: "30%", // 调整同一类目上的柱子间隔barCategoryGap: "20%", // 调整不同类目的柱子间隔// dataZoom: [ // {// type: 'slider',// yAxisIndex: 0, // y轴索引// startValue: 0, // 起始数据索引// endValue: 5, // 结束数据索引// zoomLock: true // 禁用滑动条// }// ],color: ["rgba(27, 158, 255, 1)","rgba(0, 210, 233, 1)","rgba(253, 200, 79, 1)",],tooltip: {trigger: "axis",axisPointer: {type: "shadow",},},legend: {bottom: 20,itemGap: 15,itemWidth: 10,itemHeight: 10,},grid: {left: "2%",right: "4%",top: "2%",containLabel: true,},xAxis: {type: "value",splitLine: {show: false,},},yAxis: {type: "category",data: this.yAxisData,axisLine: {show: false,},axisTick: {show: false,interval: 0,},axisLabel: {interval: 0,formatter: function (value) {if (value.length > 5) {return `${value.substr(0, 5)}...`;}return value;},},},series: this.seriesData,};const that = this;chart.off("click");chart.on("click", function (param) {const index = PROJECT_STATE_ENUM.findIndex((item) => item.name === param.seriesName);that.value = param.seriesName;that.dept = param.name;if (index > -1) {let time;if (that.current === "all") {time = 0;} else if (that.current === "week") {time = 1;} else if (that.current === "month") {time = 2;} else if (that.current === "year") {time = 3;}that.$emit("query", {value: PROJECT_STATE_ENUM[index].code,time: time,dept: param.name,});}});chart.setOption(option);// 自适应窗口大小window.addEventListener("resize", function () {chart.resize();});},
}
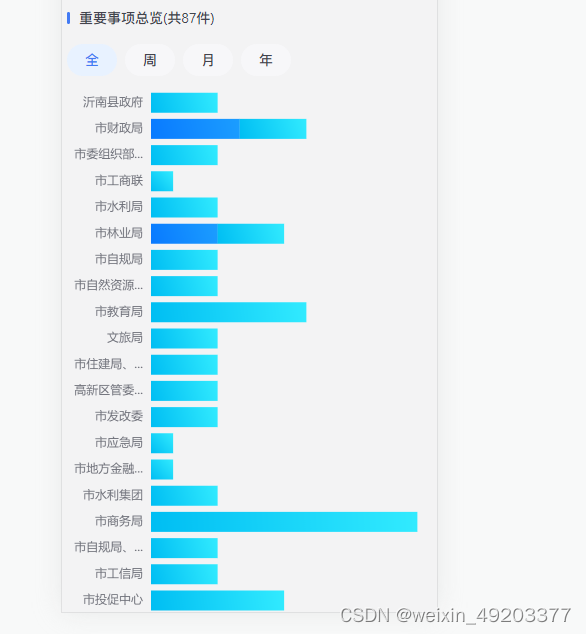
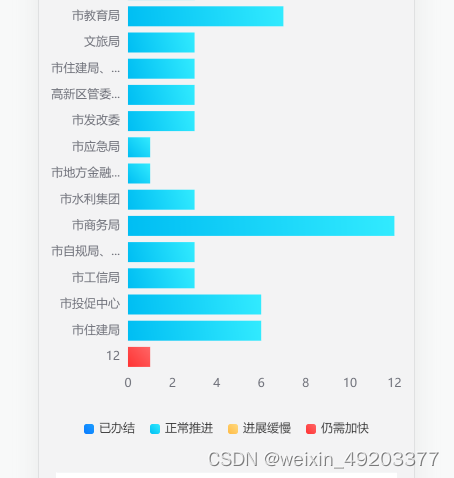
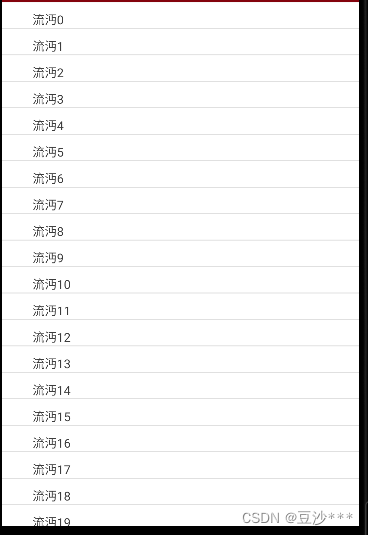
实现效果如下:按照内容高度 撑开全部展示


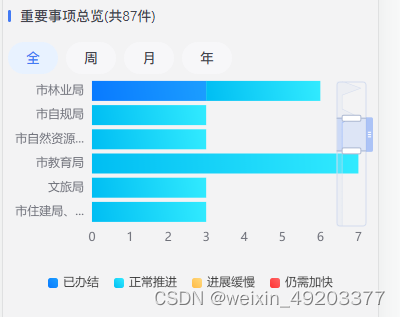
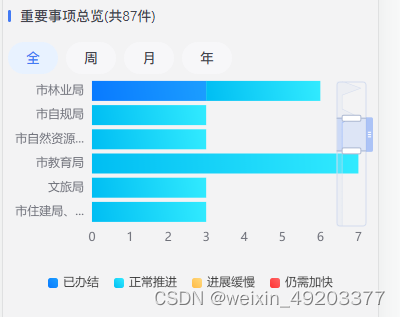
如果左侧高度想固定 超出部分右侧滚动条上下滚动的形式展示 则在echarts配置中添加datazoom属性
// dataZoom: [// {// type: 'slider',// yAxisIndex: 0, // y轴索引// startValue: 0, // 起始数据索引// endValue: 5, // 结束数据索引// zoomLock: true // 禁用滑动条// }// ],
展示效果如下:

相关文章:

echarts图表 实现高度按照 内容撑起来或者超出部分滚动展示效果
背景:因为数据不固定 高度写死导致数据显示不全,所以图表高度要根据内容计算 实现代码如下: <divv-if"showCharts"id"business-bars"class"chart":style"{ height: chartHeight px }"></d…...

【论文阅读】检索增强发展历程及相关文章总结
文章目录 前言Knn-LMInsightMethodResultsDomain AdaptionTuning Nearest Neighbor Search Analysis REALMInsightsMethodKnowledge RetrieverKnowledge-Augmented Encoder ExpResultAblation StudyCase Study DPRInsightMethodExperimentsResults RAGInsightRAG-Sequence Mode…...

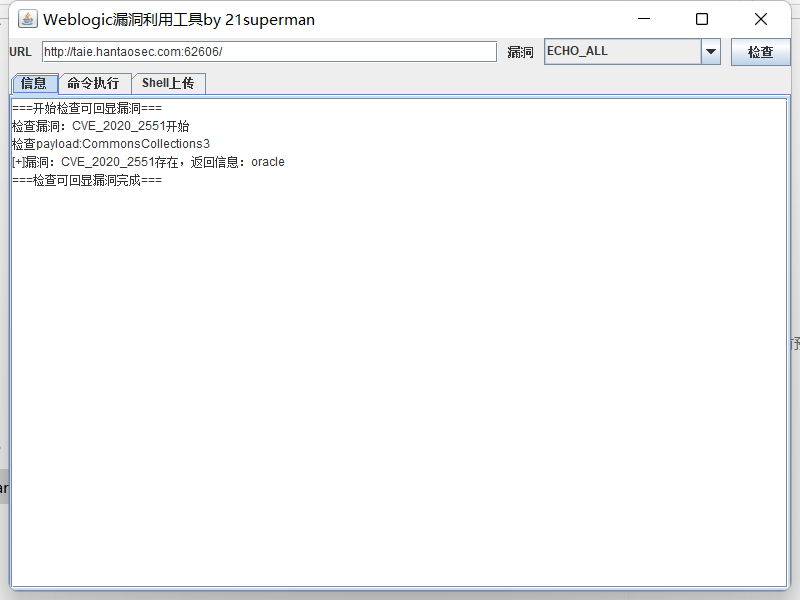
【漏洞复现系列】二、weblogic-cve_2020_2883(RCE/反序列化)
Key words:T3协议,weblogic Server,反序列化 2.1、漏洞原理 cve_2020_2883 远程代码执行漏洞存在于 WebLogic Server 核心组件中,允许未经身份验证的攻击者通过 T3 协议网络访问并破坏易受攻击的 WebLogic Server,成功的漏洞利…...

算法通关村-----LRU的设计与实现
LRU 缓存 问题描述 请你设计并实现一个满足 LRU (最近最少使用) 缓存 约束的数据结构。 实现 LRUCache 类: LRUCache(int capacity) 以 正整数 作为容量 capacity 初始化 LRU 缓存。int get(int key) 如果关键字 key 存在于缓存中,则返回关键字的值&…...

王江涛十天搞定考研词汇
学习目标: 考研词汇 学习内容: 2023-9-17 第一天考研词汇 学习时间: 开始:2023-9-17 结束:进行中 学习产出: 2023-9-17intellect智力;知识分子intellectual智力的;聪明的intellectualize使...理智化&a…...

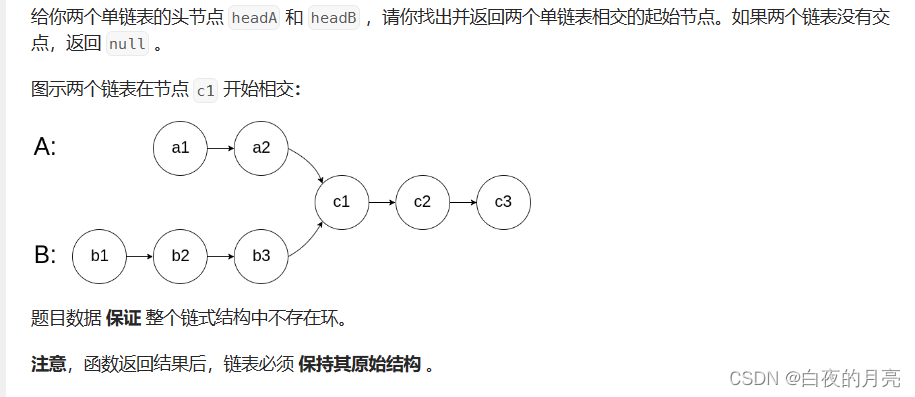
算法(二)——数组章节和链表章节
数组章节 (1)二分查找 给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target,如果目标值存在返回下标,否则返回 -1。 class Solution {public i…...

Android:ListView在Fragment中的使用
一、前言: 因为工作一直在用mvvm框架,因此这篇文章是基于mvvm框架写的。在Fragment复制之前一定要谨记项目可以跑起来。确保能跑起来之后直接复制就行。 二、代码展示: 页面布局 ?xml version"1.0" encoding"utf-8"…...

BIGEMAP在土地规划中的应用
工具 Bigemap gis office地图软件 BIGEMAP GIS Office-全能版 Bigemap APP_卫星地图APP_高清卫星地图APP 1.使用软件一般都用于套坐标,比如我们常见的(kml shp CAD等土建规划图纸)以及一些项目厂区红线,方便于项目选址和居民建…...

软件测试常见术语和名词解释
1. Unit testing (单元测试):指一段代码的基本测试,其实际大小是未定的,通常是一个函数或子程序,一般由开发者执行。 2. Integration testing (集成测试):被测试系统的所有组件都集成在一起,找出被测试系统…...

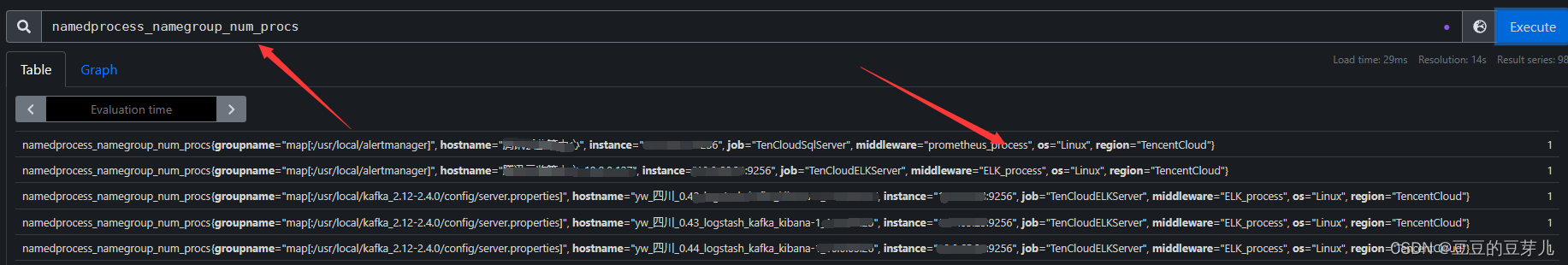
prometheus+process_exporter进程监控
一、需要监控进程的服务器上配置 1、进入到临时工作目录,传入process_exporter包 [root Nginx1 ~]# cd work/ [root Nginx1 work]# rz 2、解压,并移动至/usr/local/目录下 [root Nginx1 work]# tar xzf process-exporter-0.7.5.linux-amd64.tar.gz [root…...

四川玖璨电子商务有限公司专注抖音电商运营
四川玖璨电商是一个靠谱的抖音培训公司,在电商行业内有着广泛的知名度和良好的口碑。该公司通过多年的发展,形成了独特的运营理念和有效的运营策略,为商家提供了一站式的抖音电商运营服务。 首先,四川玖璨电子商务有限公司注重与…...

python LeetCode 刷题记录 83
题目 给定一个已排序的链表的头 head , 删除所有重复的元素,使每个元素只出现一次 。返回 已排序的链表 。 代码 class Solution:def deleteDuplicates(self, head: Optional[ListNode]) -> Optional[ListNode]:if head:# 判断非空链表current he…...

Grom 如何解决 SQL 注入问题
什么是 SQL 注入 SQL 注入是一种常见的数据库攻击手段, SQL 注入漏洞也是网络世界中最普遍的漏洞之一。 SQL 注入就是恶意用户通过在表单中填写包含 SQL 关键字的数据来使数据库执行非常规代码的过程。 这个问题的来源就是, SQL 数据库的操作是通过 SQ…...

腾讯mini项目-【指标监控服务重构】2023-07-19
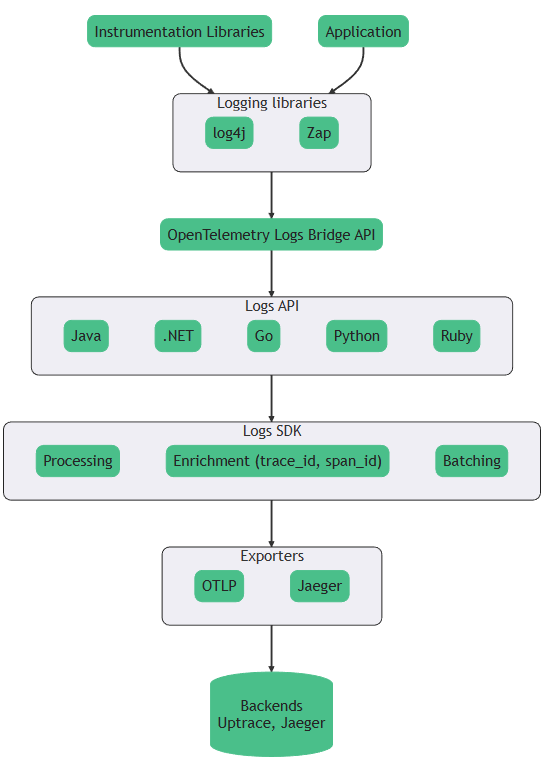
今日已办 OpenTelemetry Logs 通过日志记录 API 支持日志收集 集成现有的日志记录库和日志收集工具 Overview 日志记录 API - Logging API,允许您检测应用程序并生成结构化日志旨在与其他 telemerty data(例如metric和trace)配合使用&am…...

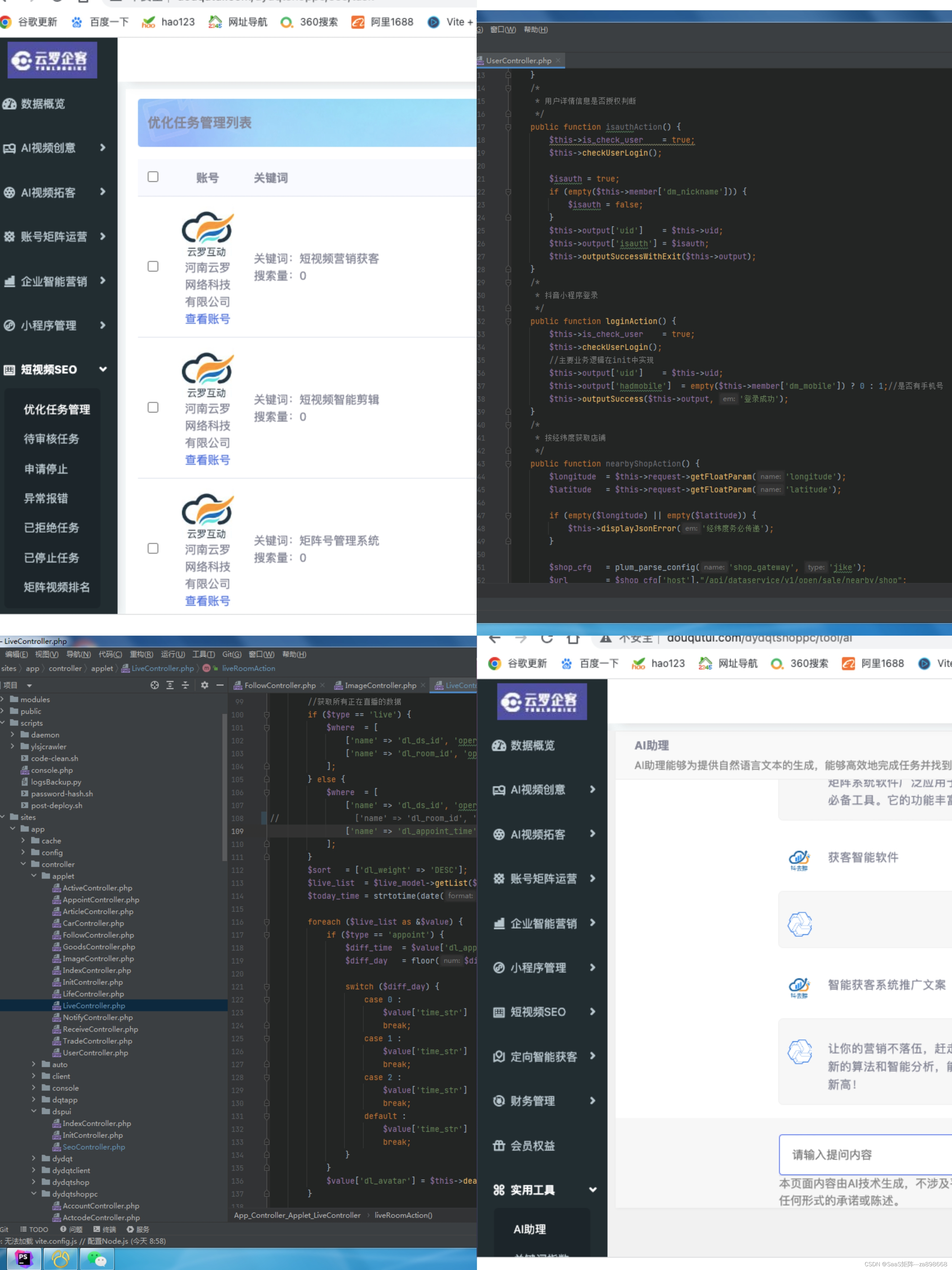
抖音矩阵系统源代码开发部署--SaaS开源技术开发文档
一、概述 抖音SEO矩阵系统源代码是一套针对抖音平台的搜索引擎优化工具,它可以帮助用户提高抖音视频在搜索结果中的排名,增加曝光率和流量。本开发文档旨在提供系统的功能框架、技术要求和开发示例,以便开发者进行二次开发和优化。 二、功能…...

CLIP模型资料学习
clip资料 links https://blog.csdn.net/wzk4869/article/details/129680734?ops_request_misc&request_id&biz_id102&utm_termCLIP&utm_mediumdistribute.pc_search_result.none-task-blog-2allsobaiduweb~default-4-129680734.142v94insert_down1&spm10…...

【c语言】贪吃蛇
当我们不想学习新知识的时候,并且特别无聊,就会突然先看看别人怎么写游戏的,今天给大家分享的是贪吃蛇,所需要的知识有结构体,枚举,以及easy-x图形库的一些基本函数就完全够用了,本来我想插入游…...

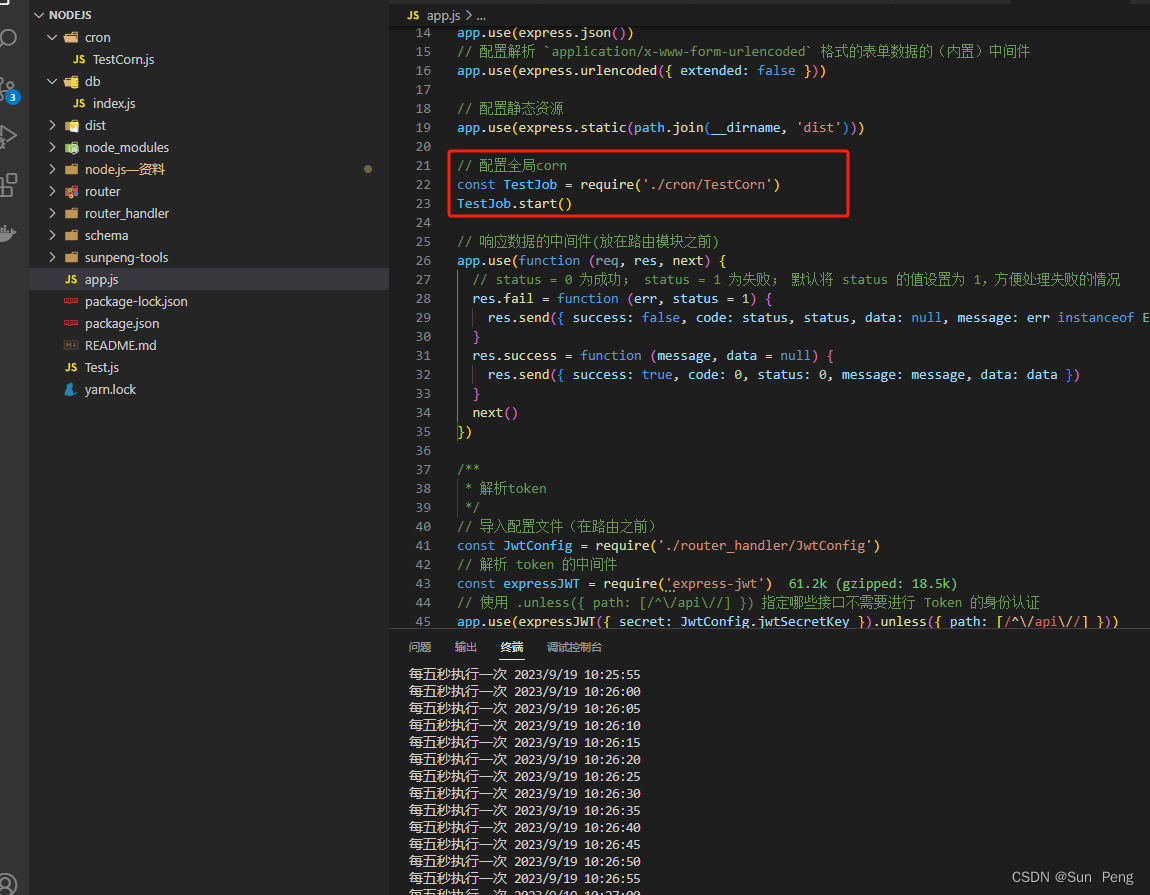
【Node.js】定时任务cron:
文章目录 一、文档:【Nodejs 插件】 二、安装与使用【1】安装【2】使用 三、cron表达式:{秒数} {分钟} {小时} {日期} {月份} {星期} {年份(可为空)}四、案例: 一、文档: 【说明文档】https://www.npmjs.com/package/cron 【Cron表…...

vue3 引入element-plus
1.首先安装element-plus npm install element-plus 2.main.js配置 ... import ElementPlus from element-plus import element-plus/theme-chalk/index.css; //导入图标 import * as ELementPlusIconsVue from "element-plus/icons-vue" ... app.use(ElementPlus) /…...

数据通信——传输层TCP(超时时间选择)
引言 TCP每一次发送报文段,就会对这个报文段设置一次计时器。如果时间到了却没有收到确认报文,那么就要重传该报文。 这个之前在TCP传输的机制中提到过,这个章节就来研究一下超时时间问题。 关于加权的概念 有必要提及一下加权的概念&#x…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

python读取SQLite表个并生成pdf文件
代码用于创建含50列的SQLite数据库并插入500行随机浮点数据,随后读取数据,通过ReportLab生成横向PDF表格,包含格式化(两位小数)及表头、网格线等美观样式。 # 导入所需库 import sqlite3 # 用于操作…...

CentOS 7.9安装Nginx1.24.0时报 checking for LuaJIT 2.x ... not found
Nginx1.24编译时,报LuaJIT2.x错误, configuring additional modules adding module in /www/server/nginx/src/ngx_devel_kit ngx_devel_kit was configured adding module in /www/server/nginx/src/lua_nginx_module checking for LuaJIT 2.x ... not…...
