ElementUI之登录与注册
目录
一.前言
二.ElementUI的简介
三.登录注册前端界面的开发
三.vue axios前后端交互--- Get请求
四.vue axios前后端交互--- Post请求
五.跨域问题
一.前言
这一篇的知识点在前面两篇的博客中就已经详细详解啦,包括如何环境搭建和如何建一个spa项目等等知识点,非常详细,大家如果有看不懂的地方可以看我前面两篇的博客,或者也可以私信问我哦~~上两篇的博客链接放下面啦!!
http://t.csdn.cn/uQqQ0![]() http://t.csdn.cn/uQqQ0 http://t.csdn.cn/PNTPE
http://t.csdn.cn/uQqQ0 http://t.csdn.cn/PNTPE![]() http://t.csdn.cn/PNTPE
http://t.csdn.cn/PNTPE
二.ElementUI的简介
Element的官网:
Element - 网站快速成型工具![]() https://element.eleme.cn/#/zh-CN ElementUI 是一套基于 Vue.js 的桌面端 UI 组件库,它提供了丰富的组件和工具,可以帮助开发者快速构建出美观、灵活和易于维护的网页应用程序。
https://element.eleme.cn/#/zh-CN ElementUI 是一套基于 Vue.js 的桌面端 UI 组件库,它提供了丰富的组件和工具,可以帮助开发者快速构建出美观、灵活和易于维护的网页应用程序。
ElementUI 提供了众多常用的 UI 组件,例如按钮、输入框、表格、弹窗等,这些组件都经过精心设计和实现,具备良好的可定制性,可以满足各种不同场景的需求。
ElementUI 还提供了一些实用的功能组件,如表单验证、数据展示、数据交互等,能够帮助开发者简化开发流程,提高开发效率。
三.登录注册前端界面的开发
我们先来创建一个spa项目,在cmd窗口输入:
vue init webpack 项目名
· 接着下载Element依赖,在cmd窗口输入:
npm install element-ui -S
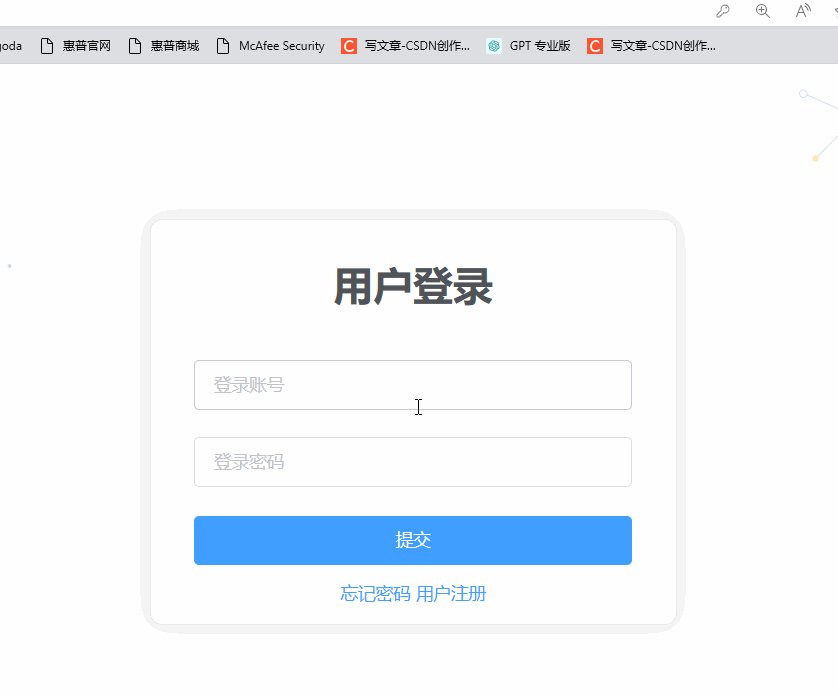
建立两个登录和注册的页面,并且使用ElementUI里的组件搭建页面以及样式
登录:
<template><div class="login-wrap"><el-form class="login-container"><h1 class="title">用户登录</h1><el-form-item label=""><el-input type="text" v-model="username" placeholder="登录账号" autocomplete="off"></el-input></el-form-item><el-form-item label=""><el-input type="password" v-model="password" placeholder="登录密码" autocomplete="off"></el-input></el-form-item><el-form-item><el-button type="primary" style="width:100%;" @click="doSubmit()">提交</el-button></el-form-item><el-row style="text-align: center;margin-top:-10px"><el-link type="primary">忘记密码</el-link><el-link type="primary" @click="gotoRegister()">用户注册</el-link></el-row></el-form></div>
</template><script>
export default {name: 'Login',data () {return {username:"",password:""}},methods:{gotoRegister(){this.$router.push("/Register")}}
}
</script><style scoped>.login-wrap {box-sizing: border-box;width: 100%;height: 100%;padding-top: 10%;background-image: /* background-color: #112346; */background-repeat: no-repeat;background-position: center right;background-size: 100%;}.login-container {border-radius: 10px;margin: 0px auto;width: 350px;padding: 30px 35px 15px 35px;background: #fff;border: 1px solid #eaeaea;text-align: left;box-shadow: 0 0 20px 2px rgba(0, 0, 0, 0.1);}.title {margin: 0px auto 40px auto;text-align: center;color: #505458;}</style>
注册:
<template><div class="login-wrap"><el-form class="login-container"><h1 class="title">用户注册</h1><el-form-item label=""><el-input type="text" v-model="username" placeholder="登录账号" autocomplete="off"></el-input></el-form-item><el-form-item label=""><el-input type="password" v-model="password" placeholder="登录密码" autocomplete="off"></el-input></el-form-item><el-form-item><el-button type="primary" style="width:100%;" @click="doSubmit()">提交</el-button></el-form-item><el-row style="text-align: center;margin-top:-10px"><el-link type="primary">忘记密码</el-link><el-link type="primary" @click="gotoLogin()">用户登录</el-link></el-row></el-form></div>
</template><script>
export default {name: 'Register',data () {return {username:"",password:""}},methods:{gotoLogin(){this.$router.push("/")}}
}
</script><style scoped>.login-wrap {box-sizing: border-box;width: 100%;height: 100%;padding-top: 10%;background-image: /* background-color: #112346; */background-repeat: no-repeat;background-position: center right;background-size: 100%;}.login-container {border-radius: 10px;margin: 0px auto;width: 350px;padding: 30px 35px 15px 35px;background: #fff;border: 1px solid #eaeaea;text-align: left;box-shadow: 0 0 20px 2px rgba(0, 0, 0, 0.1);}.title {margin: 0px auto 40px auto;text-align: center;color: #505458;}</style>
APP.vue里面的样式也添加以下:
<style>
html,
body {width: 100%;height: 100%;box-sizing: border-box;padding: 0px;margin: 0px;
}
#app {font-family: "Avenir", Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;color: #2c3e50;widows: 100%;height: 100%;
}
</style>下一步就是配置路由啦
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/views/Login'
import Register from '@/views/Register'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'Login',component: Login},{path: '/Register',name: 'Register',component: Register}]
})好啦,最后看效果:

三.vue axios前后端交互--- Get请求
接下来使用SSM项目构建Java后台,模拟提供一个用户登录的action地址,Vue通过请求指定的用户登录接口。
在Idea软件中写登录的后台,如何创建Idea项目,自动生成方法,Dao方法等,在之前的博客中我已经和大家介绍过了,大家可以去看,找不到的可以私信我哦~,具体的博客链接放下方啦
http://t.csdn.cn/PQag3![]() http://t.csdn.cn/PQag3注册的方法:
http://t.csdn.cn/PQag3注册的方法:
package com.zking.ssm.service;import com.zking.ssm.model.Region;
import com.zking.ssm.util.PageBean;
import org.springframework.stereotype.Repository;import java.util.List;public interface IRegionService {List<Region> queryRegionPager(Region region, PageBean pageBean);List<Region> queryRegionById(Region region);
}写一个注册的web层
package com.zking.ssm.controller;import com.zking.ssm.model.Region;
import com.zking.ssm.service.IRegionService;
import com.zking.ssm.util.JsonResponseBody;
import com.zking.ssm.util.PageBean;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import javax.servlet.http.HttpServletRequest;
import java.util.List;@RestController
@RequestMapping("/region")
public class RegionController {@Autowiredprivate IRegionService regionService;@RequestMapping("/queryRegionPager")public JsonResponseBody<List<Region>> queryRegionPager(Region region, HttpServletRequest request){try {PageBean pageBean=new PageBean();pageBean.setRequest(request);List<Region> regions = regionService.queryRegionPager(region, pageBean);return new JsonResponseBody<>("OK",true,pageBean.getTotal(),regions);} catch (Exception e) {e.printStackTrace();return new JsonResponseBody<>("分页查询行政区划信息失败",false,0,null);}}@RequestMapping("/queryRegionById")public JsonResponseBody<List<Region>> queryRegionById(Region region){try {List<Region> regions = regionService.queryRegionById(region);return new JsonResponseBody<>("OK",true,0,regions);} catch (Exception e) {e.printStackTrace();return new JsonResponseBody<>("初始化行政区划代码失败",false,0,null);}}
}
写一个登录的web层:
package com.zking.ssm.controller;import com.zking.ssm.service.IUserService;
import com.zking.ssm.util.JsonResponseBody;
import com.zking.ssm.util.PageBean;
import com.zking.ssm.vo.UserVo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.zking.ssm.jwt.*;@Controller
@RequestMapping("/user")
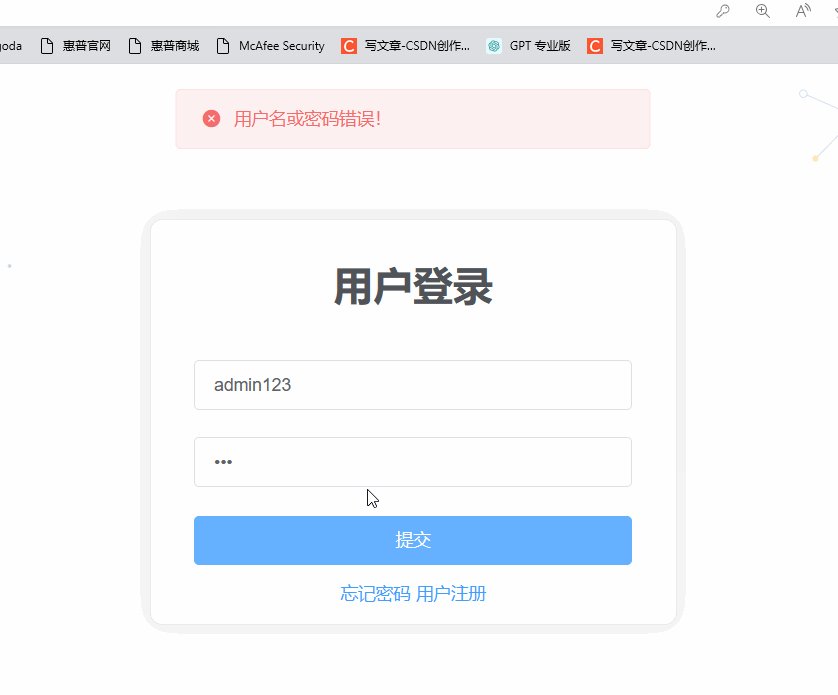
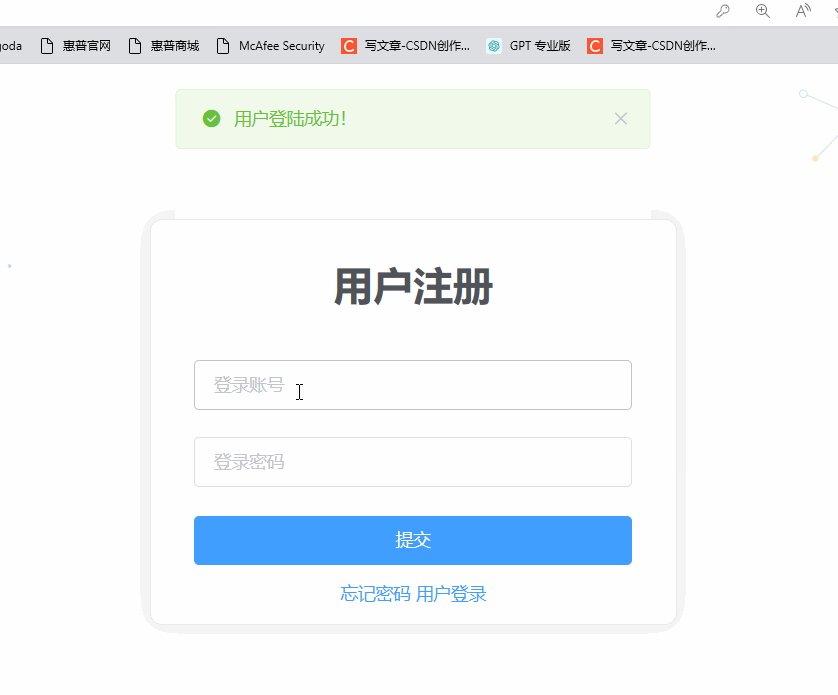
public class UserController {@Autowiredprivate IUserService userService;@RequestMapping("/userLogin")@ResponseBodypublic JsonResponseBody<?> userLogin(UserVo userVo, HttpServletResponse response){if(userVo.getUsername().equals("admin")&&userVo.getPassword().equals("123")){//私有要求claim
// Map<String,Object> json=new HashMap<String,Object>();
// json.put("username", userVo.getUsername());//生成JWT,并设置到response响应头中
// String jwt=JwtUtils.createJwt(json, JwtUtils.JWT_WEB_TTL);
// response.setHeader(JwtUtils.JWT_HEADER_KEY, jwt);return new JsonResponseBody<>("用户登陆成功!",true,0,null);}else{return new JsonResponseBody<>("用户名或密码错误!",false,0,null);}}@RequestMapping("/queryUserPager")@ResponseBodypublic JsonResponseBody<List<Map<String,Object>>>queryUserPager(UserVo userVo, HttpServletRequest request){try {PageBean pageBean=new PageBean();pageBean.setRequest(request);List<Map<String, Object>> users = userService.queryUserPager(userVo, pageBean);return new JsonResponseBody<>("OK",true,pageBean.getTotal(),users);} catch (Exception e) {e.printStackTrace();return new JsonResponseBody<>("分页查询用户信息失败!",false,0,null);}}
}
后台就写好啦!接下来写前台:
在此之前先来安装axios
axios是vue2提倡使用的轻量版的ajax。它是基于promise的HTTP库。它会从浏览器中创建XMLHttpRequests,与Vue配合使用非常好。
在cmd窗口中输入:
npm i axios -S
接着在Login.vue页面写逻辑代码:

<script>import axios from 'axios'export default {name: 'Login',data() {return {username: "",password: ""}},methods: {gotoRegister() {this.$router.push("/Register")},doSubmit() {let url = "http://localhost:8080/ssm/user/userLogin";let params = {username: this.username,password: this.password};axios.get(url, {params: params}).then(r => {if (r.data.success) {this.$message({showClose: true,message: r.data.msg,type: 'success'});}else{this.$message.error(r.data.msg)}}).catch(e => {});}}}
</script>
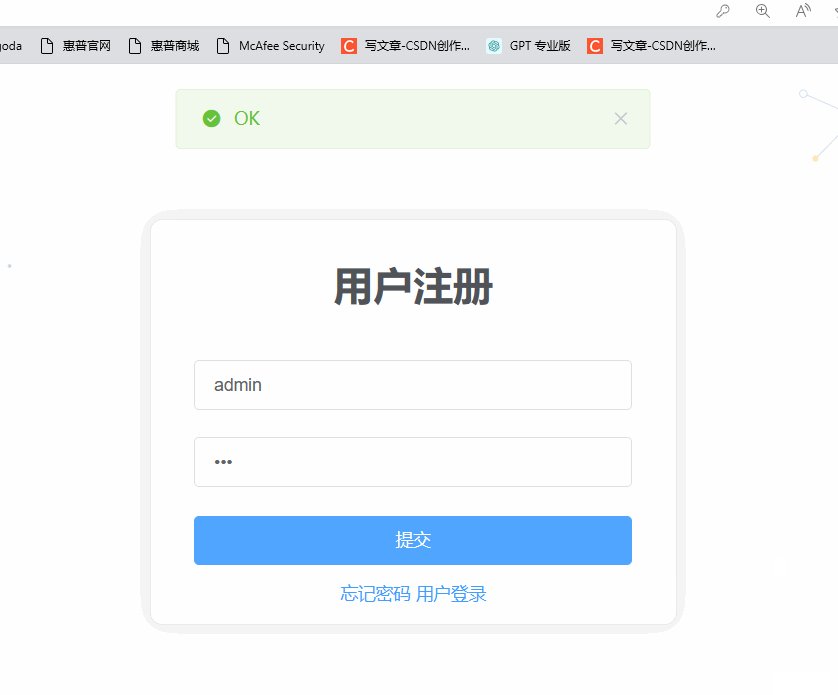
注册也是一样:
<script>import axios from 'axios'export default {name: 'Register',data() {return {username: "",password: ""}},methods: {gotoLogin() {this.$router.push("/")},doSubmit() {let url = "http://localhost:8080/ssm/region/queryRegionPager";let params = {username: this.username,password: this.password};axios.get(url, {params: params}).then(r => {if (r.data.success) {this.$message({showClose: true,message: r.data.msg,type: 'success'});}else{this.$message.error(r.data.msg)}}).catch(e => {});}}}
</script>
接下俩看效果吧!!

四.vue axios前后端交互--- Post请求
在写post请求之前可以发现我们可以在此基础之上做优化,将地址可以单独做一个类
action.js将接口单独领出来做一个类

将配置也可以单独领出来做一个类 http.js
/*** vue项目对axios的全局配置*/
import axios from 'axios'
import qs from 'qs'//引入action模块,并添加至axios的类属性urls上
import action from '@/api/action'
axios.urls = action// axios默认配置
axios.defaults.timeout = 10000; // 超时时间
// axios.defaults.baseURL = 'http://localhost:8080/j2ee15'; // 默认地址
axios.defaults.baseURL = action.SERVER;//整理数据
// 只适用于 POST,PUT,PATCH,transformRequest` 允许在向服务器发送前,修改请求数据
axios.defaults.transformRequest = function(data) {data = qs.stringify(data);return data;
};// 请求拦截器
axios.interceptors.request.use(function(config) {return config;
}, function(error) {return Promise.reject(error);
});// 响应拦截器
axios.interceptors.response.use(function(response) {return response;
}, function(error) {return Promise.reject(error);
});// // 路由请求拦截
// // http request 拦截器
// axios.interceptors.request.use(
// config => {
// //config.data = JSON.stringify(config.data);
// //config.headers['Content-Type'] = 'application/json;charset=UTF-8';
// //config.headers['Token'] = 'abcxyz';
// //判断是否存在ticket,如果存在的话,则每个http header都加上ticket
// // if (cookie.get("token")) {
// // //用户每次操作,都将cookie设置成2小时
// // cookie.set("token", cookie.get("token"), 1 / 12)
// // cookie.set("name", cookie.get("name"), 1 / 12)
// // config.headers.token = cookie.get("token");
// // config.headers.name = cookie.get("name");
// // }
// return config;
// },
// error => {
// return Promise.reject(error.response);
// });// // 路由响应拦截
// // http response 拦截器
// axios.interceptors.response.use(
// response => {
// if (response.data.resultCode == "404") {
// console.log("response.data.resultCode是404")
// // 返回 错误代码-1 清除ticket信息并跳转到登录页面
// // cookie.del("ticket")
// // window.location.href='http://login.com'
// return
// } else {
// return response;
// }
// },
// error => {
// return Promise.reject(error.response) // 返回接口返回的错误信息
// });export default axios;
现在开始用post的请求写一遍吧!!
先要下载一个post请求需要的在cmd中输入:
npm install qs -S
接着,前面将接口类和配置单独领出来了,所以要建立连接,需要下载一个vue-axios,在cmd中输入:
npm i vue-axios -S
再将刚刚那一串get请求换成post请求,注册也是一样
// post请求this.axios.post(url,params).then(r => {if (r.data.success) {this.$message({showClose: true,message: r.data.msg,type: 'success'});}else{this.$message.error(r.data.msg)}}).catch(e => {});接下来看效果,和上面的get请求时一样的
五.跨域问题
在使用Vue开发前端应用时,如果前端代码部署在一个域名下,而后端接口部署在另一个域名下,就会出现跨域问题。跨域是指在浏览器中,当发起一个HTTP请求时,如果请求的目标域名、端口或协议与当前页面的域名、端口或协议不一致,就会触发跨域。
当出现跨域问题时,浏览器会阻止跨域请求,并在控制台中报错:
"Access to XMLHttpRequest at 'url' from origin 'origin' has been blocked by CORS policy.":这是最常见的跨域错误,表示浏览器拒绝了跨域请求。这是因为浏览器的同源策略限制了跨域请求。
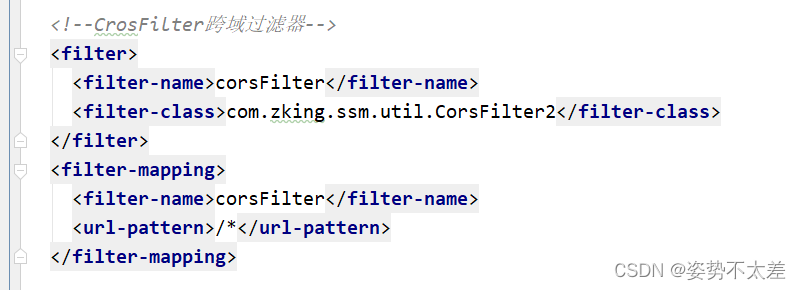
在上面的代码中没有报跨域问题是因为,在web.xml配置文件中

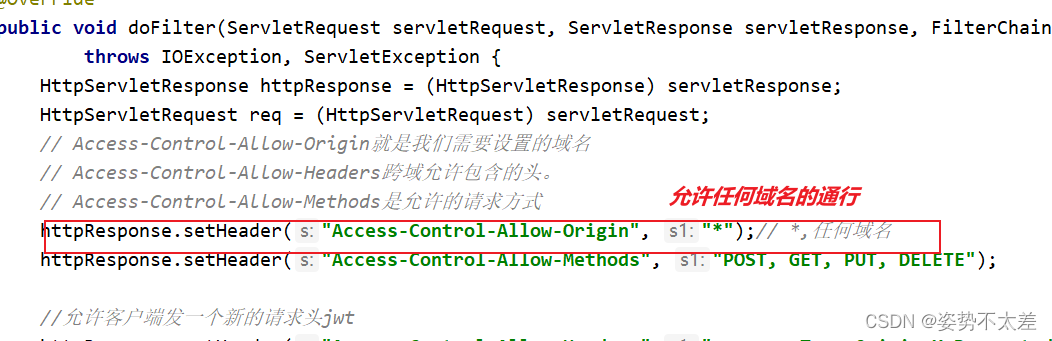
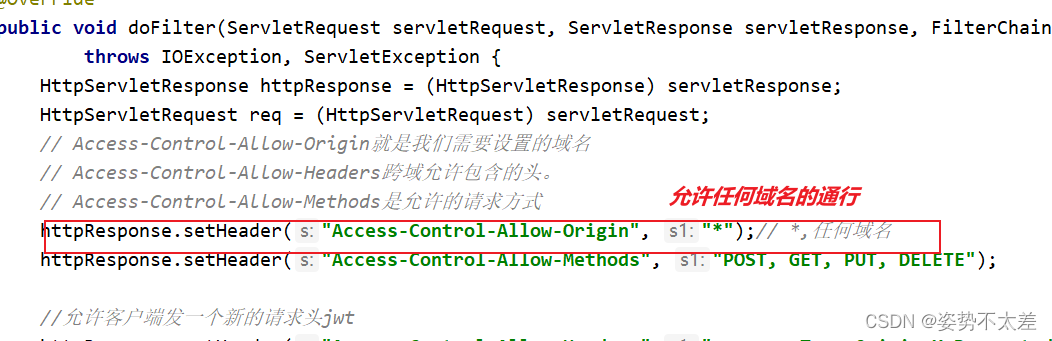
也写了一个跨域工具类

package com.zking.ssm.util;import java.io.IOException;import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;/*** 配置tomcat允许跨域访问* * @author Administrator**/
public class CorsFilter implements Filter {@Overridepublic void init(FilterConfig filterConfig) throws ServletException {}@Overridepublic void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain)throws IOException, ServletException {HttpServletResponse httpResponse = (HttpServletResponse) servletResponse;HttpServletRequest req = (HttpServletRequest) servletRequest;// Access-Control-Allow-Origin就是我们需要设置的域名// Access-Control-Allow-Headers跨域允许包含的头。// Access-Control-Allow-Methods是允许的请求方式httpResponse.setHeader("Access-Control-Allow-Origin", "*");// *,任何域名httpResponse.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, DELETE");//允许客户端发一个新的请求头jwthttpResponse.setHeader("Access-Control-Allow-Headers","responseType,Origin,X-Requested-With, Content-Type, Accept, jwt");//允许客户端处理一个新的响应头jwthttpResponse.setHeader("Access-Control-Expose-Headers", "jwt,Content-Disposition");//httpResponse.setHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");//httpResponse.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, DELETE");// axios的ajax会发两次请求,第一次提交方式为:option,直接返回即可if ("OPTIONS".equals(req.getMethod())) {return;}filterChain.doFilter(servletRequest, servletResponse);}@Overridepublic void destroy() {}
}好啦!,今天的分享就到这啦!!
相关文章:

ElementUI之登录与注册
目录 一.前言 二.ElementUI的简介 三.登录注册前端界面的开发 三.vue axios前后端交互--- Get请求 四.vue axios前后端交互--- Post请求 五.跨域问题 一.前言 这一篇的知识点在前面两篇的博客中就已经详细详解啦,包括如何环境搭建和如何建一个spa项目等等知识…...

报错处理:Error: Redis server is running but Redis CLI cannot connect
嗨,读者朋友们!今天我来跟大家分享一个我在运维过程中遇到的一个关于Linux上运行Redis服务时的报错及解决方法。 报错信息如下: Error: Redis server is running but Redis CLI cannot connect 这个报错信息表明Redis服务器已经运行ÿ…...

RocketMQ 源码分析——Producer
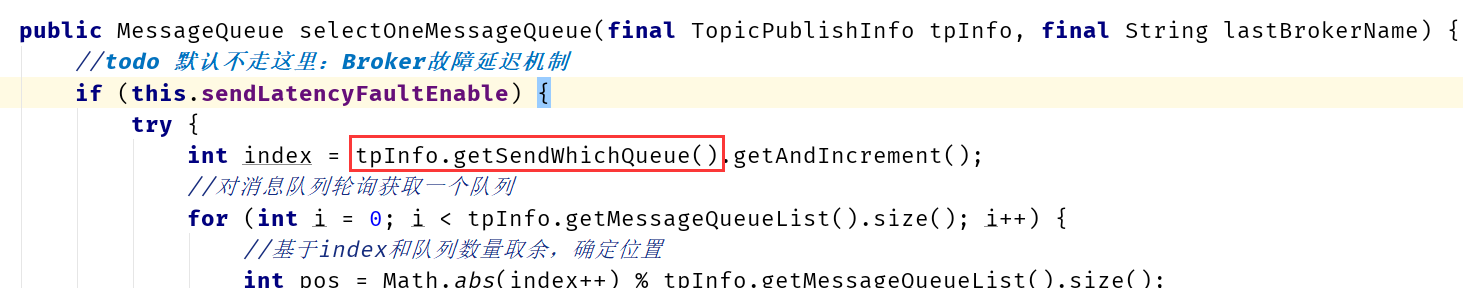
文章目录 消息发送代码实现消息发送者启动流程检查配置获得MQ客户端实例启动实例定时任务 Producer 消息发送流程选择队列默认选择队列策略故障延迟机制策略*两种策略的选择 技术亮点:ThreadLocal 消息发送代码实现 下面是一个生产者发送消息的demo(同步发送&#…...

ISTQB术语表
此术语表为国际软件测试认证委员会(ISTQB)发布的标准术语表。此表历经数次修改、完善,集纳了计算机行业界、商业界及政府相关机构的见解及意见,在国际化的层面上达到了罕有的统一性及一致性。参与编制此表的国际团体包括澳大利亚、…...

小米笔试题——01背包问题变种
这段代码的主要思路是使用动态规划来构建一个二维数组 dp,其中 dp[i][j] 表示前 i 个产品是否可以组合出金额 j。通过遍历产品列表和可能的目标金额,不断更新 dp 数组中的值,最终返回 dp[N][M] 来判断是否可以组合出目标金额 M。如果 dp[N][M…...

SkyWalking内置MQE语法
此文档出自SkyWalking官方git https://github.com/apache/skywalking docs/en/api/metrics-query-expression.md Metrics Query Expression(MQE) Syntax MQE is a string that consists of one or more expressions. Each expression could be a combination of one or more …...

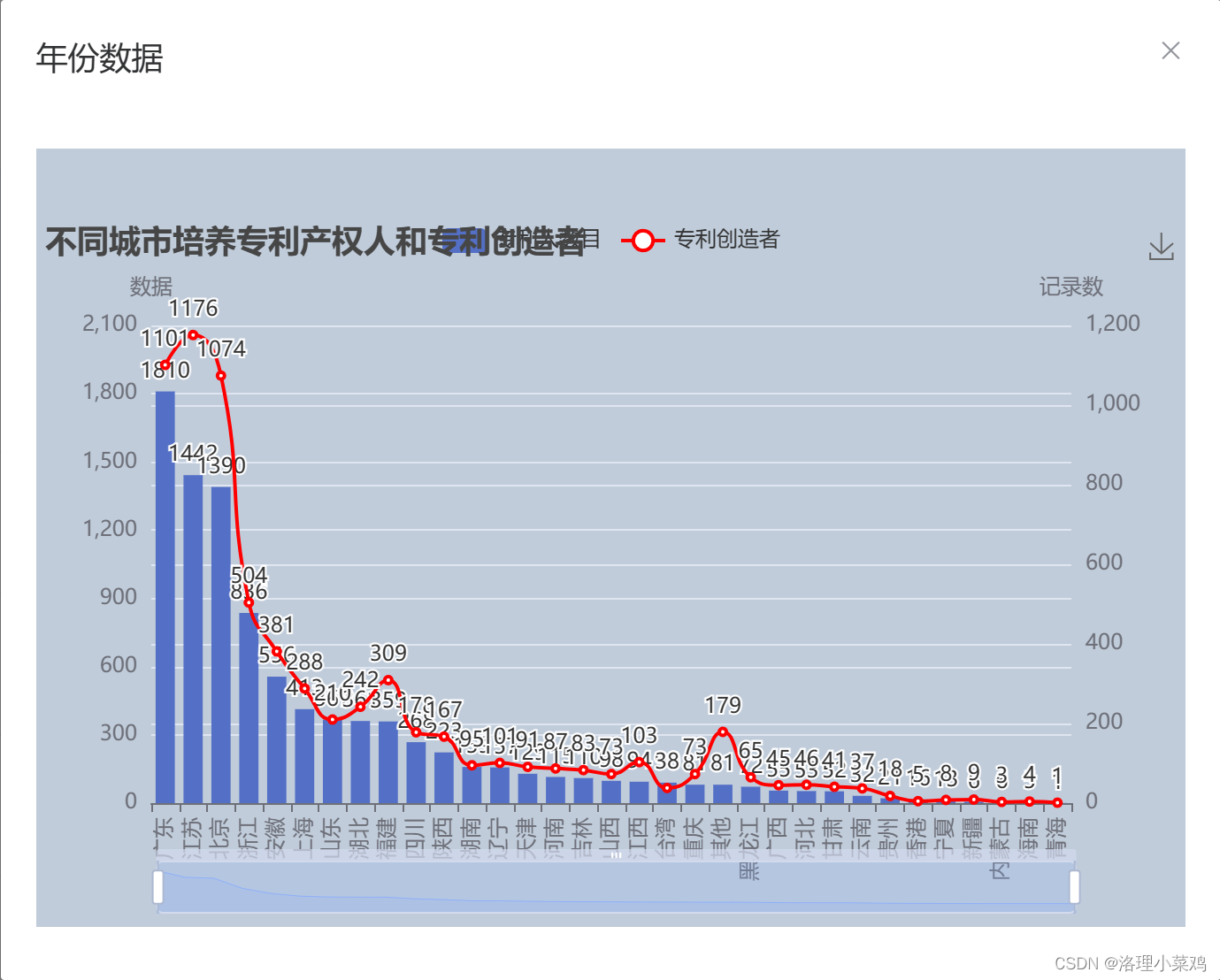
Springboot2 Pandas Pyecharts 量子科技专利课程设计大作业
数据集介绍 1.背景 根据《中国科学:信息科学》期刊上的一篇文章,量子通信包括多种协议与应用类型: 基于量子隐形传态与量子存储中继等技术,可实现量子态信息传输,进而构建量子信息网络,已成为当前科研热点&…...

RabbitMQ里的几个重要概念
RabbitMQ中的一些角色: publisher:生产者consumer:消费者exchange个:交换机,负责消息路由,接受生产者发送的消息,把消息发送到一个或多个队列里queue:队列,存储消息virt…...

23. 图论 - 图的由来和构成
文章目录 图的由来图的构成Hi, 你好。我是茶桁。 从第一节课上到现在,我基本上把和人工智能相关的一些数学知识都教给大家了,终于来到我们人工智能数学的最后一个部分了,让我们从今天开始进入「图论」。 图论其实是一个比较有趣的领域,因为微积分其实更多的是对应连续型的…...

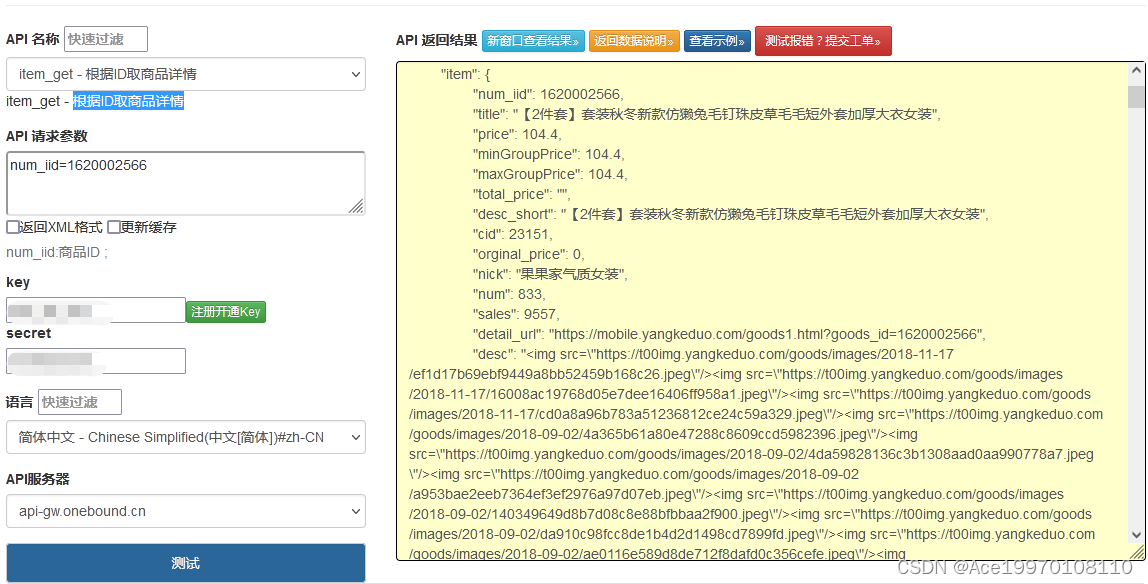
拼多多API接口解析,实现根据ID取商品详情
拼多多是一个流行的电商平台,它提供了API接口供开发者使用。要根据ID获取商品详情,您需要使用拼多多API接口并进行相应的请求。 以下是使用拼多多API接口根据ID获取商品详情的示例代码(使用Python编写): import requ…...

【JavaScript】解构
解构(Destructuring)是 JavaScript 中一种强大的语法特性,它允许你从数组或对象中提取值并赋值给变量,使代码更加简洁和易读。JavaScript 中有两种主要的解构语法:数组解构和对象解构。 数组解构 数组解构用于从数组…...

现代卷积网络实战系列2:训练函数、PyTorch构建LeNet网络
4、训练函数 4.1 调用训练函数 train(epochs, net, train_loader, device, optimizer, test_loader, true_value)因为每一个epoch训练结束后,我们需要测试一下这个网络的性能,所有会在训练函数中频繁调用测试函数,所有测试函数中所有需要的…...

rust特性
特性,也叫特质,英文是trait。 trait是一种特殊的类型,用于抽象某些方法。trait类似于其他编程语言中的接口,但又有所不同。 trait定义了一组方法,其他类型可以各自实现这个trait的方法,从而形成多态。 一、…...

TouchGFX之画布控件
TouchGFX的画布控件,在使用相对较小的存储空间的同时保持高性能,可提供平滑、抗锯齿效果良好的几何图形绘制。 TouchGFX 设计器中可用的画布控件: LineCircleShapeLine Progress圆形进度条 存储空间分配和使用 为了生成反锯齿效果良好的…...

STM32F103RCT6学习笔记2:串口通信
今日开始快速掌握这款STM32F103RCT6芯片的环境与编程开发,有关基础知识的部分不会多唠,直接实践与运用!文章贴出代码测试工程与测试效果图: 目录 串口通信实验计划: 串口通信配置代码: 测试效果图&#…...

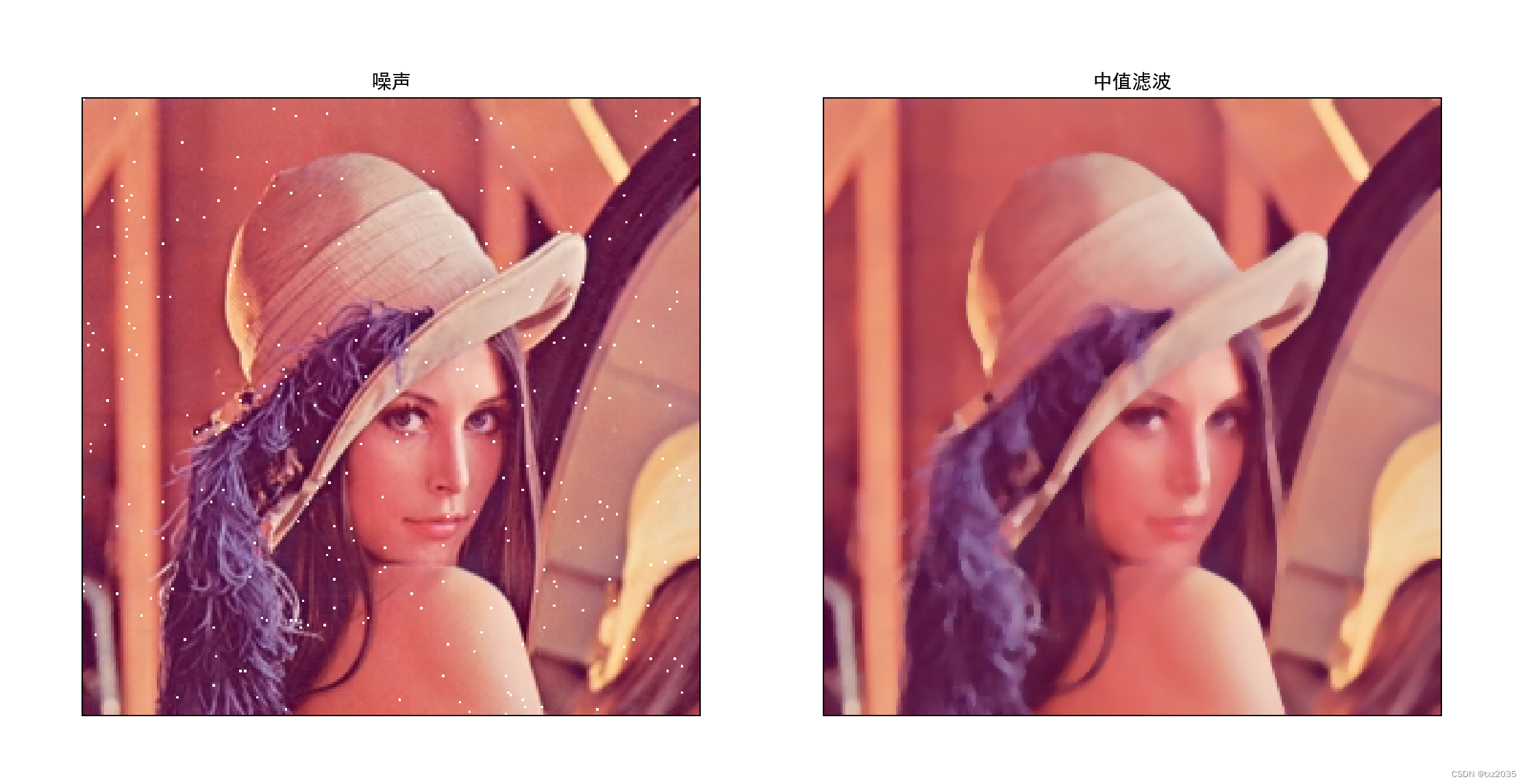
Opencv-图像噪声(均值滤波、高斯滤波、中值滤波)
图像的噪声 图像的平滑 均值滤波 均值滤波代码实现 import cv2 as cv import numpy as np import matplotlib.pyplot as plt from pylab import mplmpl.rcParams[font.sans-serif] [SimHei]img cv.imread("dog.png")#均值滤波cv.blur(img, (5, 5))将对图像img进行…...

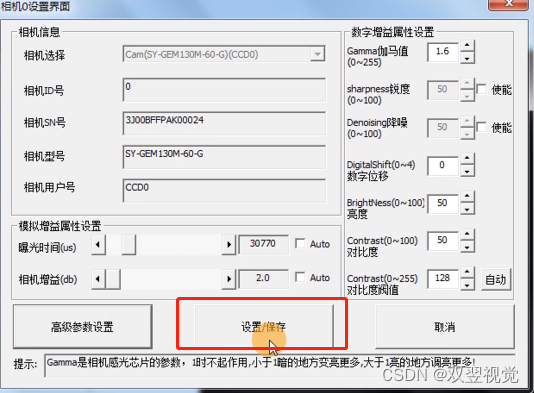
MasterAlign相机参数设置-增益调节
相机参数设置-曝光时间调节操作说明 相机参数的设置对于获取清晰、准确的图像至关重要。曝光时间是其中一个关键参数,它直接影响图像的亮度和清晰度。以下是关于曝光时间调节的详细操作步骤,以帮助您轻松进行设置。 步骤一:登录系统 首先&…...

9月22日,每日信息差
今天是2023年09月22日,以下是为您准备的14条信息差 第一、亚马逊将于2024年初在Prime Video中加入广告。Prime Video内容中的广告将于2024年初在美国、英国、德国和加拿大推出,随后晚些时候在法国、意大利、西班牙、墨西哥和澳大利亚推出 第二、中国移…...

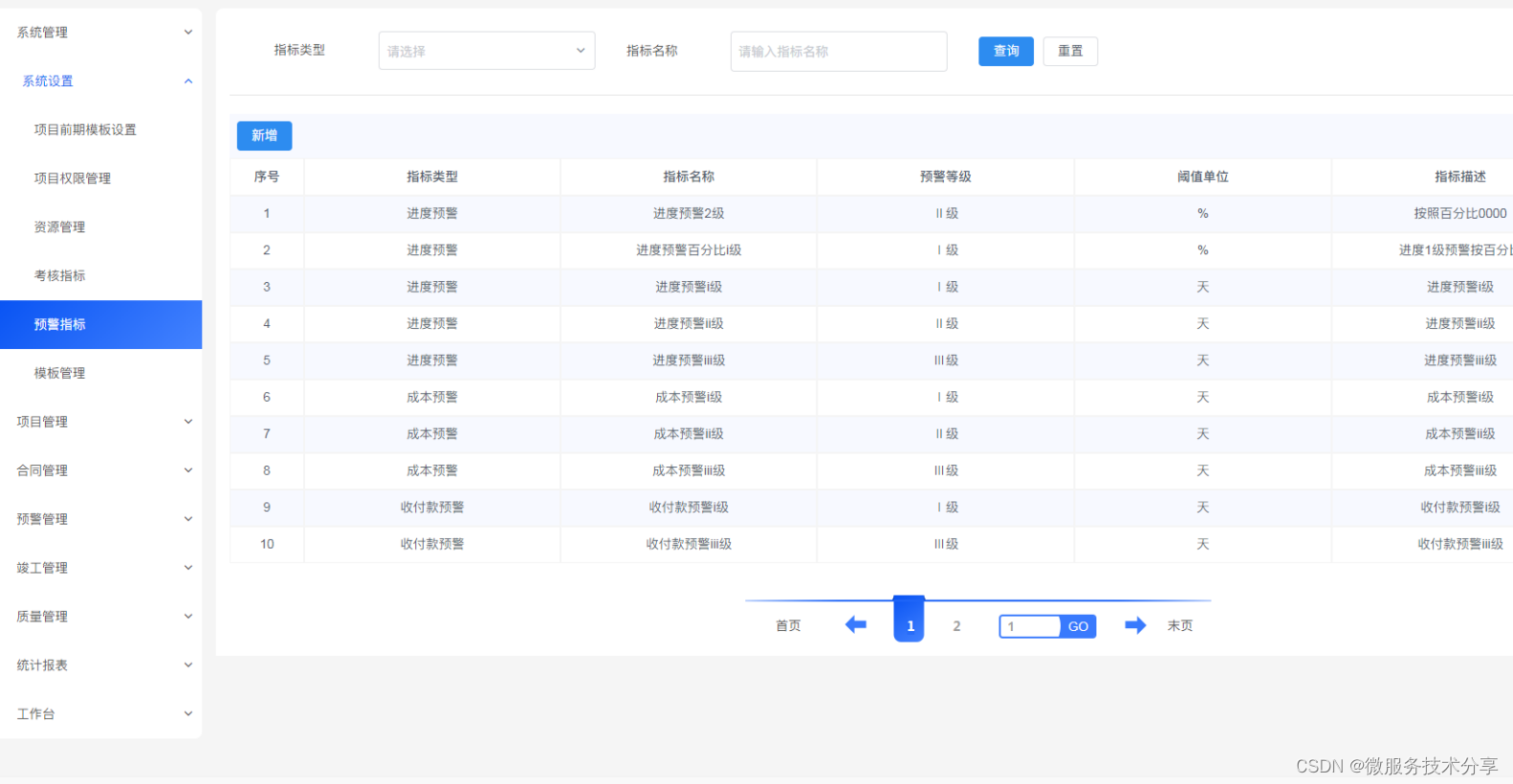
Java版本企业工程项目管理系统源码+spring cloud 系统管理+java 系统设置+二次开发
工程项目各模块及其功能点清单 一、系统管理 1、数据字典:实现对数据字典标签的增删改查操作 2、编码管理:实现对系统编码的增删改查操作 3、用户管理:管理和查看用户角色 4、菜单管理:实现对系统菜单的增删改查操…...

Android studio中如何下载sdk
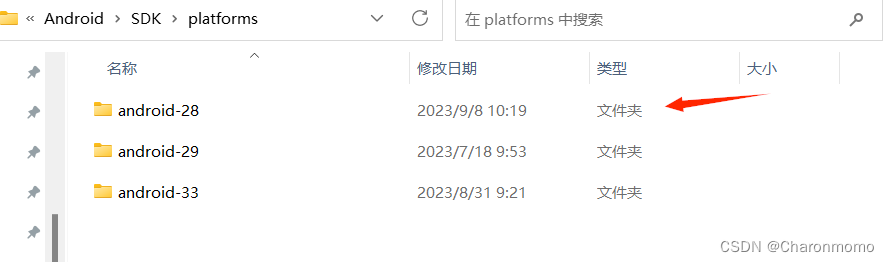
打开 file -> settings 这个页面, 在要下载的 SDK 前面勾上, 然后点 apply 在 platforms 中就可以看到下载好的 SDK: Android SDK目录结构详细介绍可以参考这篇文章: 51CTO博客- Android SDK目录结构...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...
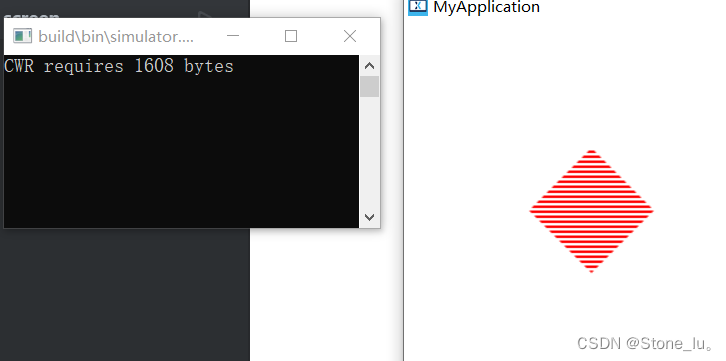
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...
——统计抽样学习笔记(考试用))
统计学(第8版)——统计抽样学习笔记(考试用)
一、统计抽样的核心内容与问题 研究内容 从总体中科学抽取样本的方法利用样本数据推断总体特征(均值、比率、总量)控制抽样误差与非抽样误差 解决的核心问题 在成本约束下,用少量样本准确推断总体特征量化估计结果的可靠性(置…...