React组件化开发
1.组件的定义方式
- 函数组件Functional Component
- 类组件Class Component
2.类组件
export class Profile extends Component {render() {console.log(this.context);return (<div>Profile</div>)}
}- 组件的名称是大写字符开头(无论类组件还是函数组件)
- 类组件需要继承自 React.Component
- 类组件必须实现render函数
- constructor是可选的,我们通常在constructor中初始化一些数据
render函数的返回值
当 render 被调用时,它会检查 this.props 和 this.state 的变化并返回以下类型之一:
- React 元素:通常通过 JSX 创建
- 数组或 fragments:使得 render 方法可以返回多个元素
- Portals:可以渲染子节点到不同的 DOM 子树中
- 字符串或数值类型:它们在 DOM 中会被渲染为文本节点
- 布尔类型或 null:什么都不渲染
3.函数组件
函数组件是使用function来进行定义的函数,只是这个函数会返回和类组件中render函数返回一样的内容。
函数组件有自己的特点:
- 没有生命周期,也会被更新并挂载,但是没有生命周期函数
- this关键字不能指向组件实例(因为没有组件实例)
- 没有内部状态(state)

4.生命周期
React内部为了告诉我们当前处于哪些阶段,会对我们组件内部实现的某些函数进行回调,这些函数就是生命周期函数:
- 实现componentDidMount函数:组件已经挂载到DOM上时,就会回调
- 实现componentDidUpdate函数:组件已经发生了更新时,就会回调
- 实现componentWillUnmount函数:组件即将被移除时,就会回调
不常用的生命周期
- getDerivedStateFromProps:state 的值在任何时候都依赖于 props时使用;该方法返回一个对象来更新state
- getSnapshotBeforeUpdate:在React更新DOM之前回调的一个函数,可以获取DOM更新前的一些信息(比如说滚动位置)
- shouldComponentUpdate:可进行state、props、context进行新旧对比,返回true或false进行是否更新组件
5.组件之间的通信
- 父组件通过 属性=值 的形式来传递给子组件数据
- 子组件通过 props 参数获取父组件传递过来的数据
父组件:
import React from "react"
// import HelloWorld from "./Components/HelloWorld"
import TabControl from './Components/父子组件通信案例'
// import NavBar from './Components/实现插槽一'
// import NavBar from './Components/实现插槽二'
// import TabControl from './Components/作用域插槽'
// import AppHome from "./Components/非父子组件通信-context/AppHome";class App extends React.Component {constructor() {super()console.log("hello react");this.state = {message: "hello react",isShow: true,titles: ['流行', '新款', '精选'],curIndex: 0}}changeText() {this.setState({message: 'hello hgf'})}switchText() {this.setState({isShow: !this.state.isShow})}switchTab(curIndex){this.setState({curIndex})}render() {const { titles, curIndex } = this.statereturn (<div><TabControl titles={titles} changeTab={(curIndex) => this.switchTab(curIndex)} />{/* <h2>{titles[curIndex]}</h2> */}{/* <h2>{message}</h2> */}{/* <button onClick={e => this.switchText()}>切换</button> */}{/* {isShow && <HelloWorld/>} */}{/* <button onClick={e => this.changeText()}>修改文本</button> */}{/* 插槽实现1 */}{/* <NavBar><button>左边</button><h2>中间部分</h2><button>右边</button></NavBar> */}{/* 插槽实现二 */}{/* <NavBar leftSlot={<button>左按钮</button>} centerSlot={<h2>插槽实现二</h2>} rightSlot={<button>右按钮</button>} /> */}{/* 作用域插槽 */}{/* <TabControl titles={titles} itemTypes={(item) => <button>{item}</button>} changeTab={(curIndex) => this.switchTab(curIndex)} /><h2>{titles[curIndex]}</h2> */}{/* 非父子组件通信 */}{/* <AppHome /> */}</div>)}componentDidMount() {console.log("component Mount")}componentDidUpdate() {console.log("component Update");}
}export default App子组件:
import React, { Component } from 'react'
import "./tab-control.css"export class index extends Component {constructor() {super()this.state = {curIndex: 0}}changeCurIndex(index) {this.setState({curIndex: index})this.props.changeTab(index)}render() {const {titles} = this.propsconst {curIndex} = this.statereturn (<div><div className='tab-control'>{titles.map((item, index) => {return (<div className={`item ${index === curIndex ? 'active':''}`} key={item} onClick={e => this.changeCurIndex(index)}><span className='text'>{item}</span></div>)})}</div></div>)}
}export default index6.React中实现插槽
React对于这种需要插槽的情况非常灵活,有两种方案可以实现:
- 组件的children子元素
- props属性传递React元素
方式一:

import React, { Component } from 'react'
import "./style.css"export class index extends Component {render() {const {children} = this.propsreturn (<div className='nav-bar'><div className='left'>{children[0]}</div><div className='center'>{children[1]}</div><div className='right'>{children[2]}</div></div>)}
}// index.propTypes = {
// children: PropTypes.element
// }export default index方式二:

import React, { Component } from 'react'
import "./style.css"export class index extends Component {render() {const {leftSlot, centerSlot, rightSlot} = this.propsreturn (<div className='nav-bar'><div className='left'>{leftSlot}</div><div className='center'>{centerSlot}</div><div className='right'>{rightSlot}</div></div>)}
}// index.propTypes = {
// children: PropTypes.element
// }export default index7.context应用场景
非父子组件数据的共享:
对于有一些场景:比如一些数据需要在多个组件中进行共享(地区偏好、UI主题、用户登录状态、用户信息等)
- React提供了一个API:Context
- Context 提供了一种在组件之间共享此类值的方式,而不必显式地通过组件树的逐层传递 props
- Context 设计目的是为了共享那些对于一个组件树而言是“全局”的数据,例如当前认证的用户、主题或首选语言
Context相关API:
React.createContext
-
创建一个需要共享的Context对象
- 如果一个组件订阅了Context,那么这个组件会从离自身最近的那个匹配的 Provider 中读取到当前的context值
- defaultValue是组件在顶层查找过程中没有找到对应的Provider,那么就使用默认值
![]()
Context.Provider
- 每个 Context 对象都会返回一个 Provider React 组件,它允许消费组件订阅 context 的变化
- Provider 接收一个 value 属性,传递给消费组件
- 一个 Provider 可以和多个消费组件有对应关系
- 多个 Provider 也可以嵌套使用,里层的会覆盖外层的数据
- 当 Provider 的 value 值发生变化时,它内部的所有消费组件都会重新渲染
![]()
创建context
import React from "react";const ThemeContext = React.createContext({nickname: 'curry', work: '前端'})export default ThemeContext
import React from "react";const UserContext = React.createContext()export default UserContext提供值
import React, { Component } from 'react'
import ThemeContext from './context/theme-context'
import UserContext from './context/user-context'
import Home from './context/Home'
import Profile from './context/Profile'export class AppHome extends Component {render() {return (<div>App<UserContext.Provider value={{name: 'hgf', age: 23}}><ThemeContext.Provider value={{color: 'red', size: '30px'}}><Home /></ThemeContext.Provider></UserContext.Provider><Profile /></div>)}
}export default AppHome获取和使用方式
import React, { Component } from 'react'
import ThemeContext from './theme-context'export class Profile extends Component {render() {console.log(this.context);return (<div>Profile</div>)}
}Profile.contextType = ThemeContextexport default Profileimport React, { Component } from 'react'
import ThemeContext from './theme-context';
import UserContext from './user-context';export class HomeInfo extends Component {render() {console.log(this.context);return (<div>HomeInfo<UserContext.Consumer>{value => {return <h2>InfoUser: {value.age}</h2>}}</UserContext.Consumer></div>)}
}HomeInfo.contextType = ThemeContextexport default HomeInfo相关文章:

React组件化开发
1.组件的定义方式 函数组件Functional Component类组件Class Component 2.类组件 export class Profile extends Component {render() {console.log(this.context);return (<div>Profile</div>)} } 组件的名称是大写字符开头(无论类组件还是函数组件…...
--crypto - 加解密和hash函数)
LuatOS-SOC接口文档(air780E)--crypto - 加解密和hash函数
crypto.md5(str) 计算md5值 参数 传入值类型 解释 string 需要计算的字符串 返回值 返回值类型 解释 string 计算得出的md5值的hex字符串 例子 -- 计算字符串"abc"的md5 log.info("md5", crypto.md5("abc"))crypto.hmac_md5(str, k…...

自动化测试的定位及一些思考
大家对自动化的理解,首先是想到Web UI自动化,这就为什么我一说自动化,公司一般就会有很多人反对,因为自动化的成本实在太高了,其实自动化是分为三个层面的(UI层自动化、接口自动化、单元测试)&a…...

展会动态 | 迪捷软件邀您参加2023世界智能网联汽车大会
*9月18日之前注册的观众免收门票费* 由北京市人民政府、工业和信息化部、公安部、交通运输部和中国科学技术协会联合主办的2023世界智能网联汽车大会将于9月21日-24日在北京中国国际展览中心(顺义馆)举行。 论坛背景 本届展会以“聚智成势 协同向新——…...

jenkins自动化部署springboot、gitee项目
服务器需要安装jdk11、maven、gitee 1. jenkins安装 # yum源 sudo wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat/jenkins.repo # 公钥 sudo rpm --import https://pkg.jenkins.io/redhat/jenkins.io-2023.key # 安装 yum install jenkins如果yum源报…...

Python环境配置及基础用法Pycharm库安装与背景设置及避免Venv文件夹
目录 一、Python环境部署及简单使用 1、Python下载安装 2、环境变量配置 3、检查是否安装成功 4、Python的两种模式(编辑模式&交互模式) 二、Pycharm库安装与背景设置 1、Python库安装 2、Pycharm自定义背景 三、如何避免Venv文件夹 一、P…...

PHP常见的SQL防注入方法
利用Mysqli和PDO 产生原因主要就是一些数据没有经过严格的验证,然后直接拼接 SQL 去查询。导致产生漏洞,比如: $id $_GET[id]; $sql "SELECT name FROM users WHERE id $id";因为没有对 $_GET[‘id’] 做数据类型验证…...

分布式和中间件等
raft协议 paxos算法ddos 如何避免?怎么预防?怎么发现?利用了TCP什么特点?怎么改进TCP可以预防?服务端处理不了的请求怎么办?连接数最大值需要设置吗?怎么设置? Thrift RPC过程是什么样子的?异构系统怎么完成通信?跟http相比什么优缺点?了解grpc吗?kafka topic part…...

通过http发送post请求的三种Content-Type分析
通过okhttp向服务端发起post网络请求,可以通过Content-Type设置发送请求数据的格式。 常用到的三种: 1)application/x-www-form-urlencoded; charsetutf-8 2)application/json; charsetutf-8 3)multipart/form-dat…...

Vue中的自定义指令详解
文章目录 自定义指令自定义指令-指令的值(给自定义指令传参数) 自定义指令 自定义指令:自己定义的指令,可以封装一些dom 操作,扩展额外功能(自动聚焦,自动加载,懒加载等复杂的指令封…...

[管理与领导-100]:管理者到底是什么?调度器?路由器?交换机?监控器?
目录 前言: 二层交换机 三层路由器 监视器(Monitor) 调度器 前言: 人在群体中,有点像设备在网络中,管理者到底承担什么的功能? 二层交换机 交换机是计算机网络中,用于连接多台…...

保研CS/软件工程/通信问题汇总
机器学习 1.TP、TN、FP、FN、F1 2.机器学习和深度学习的区别和联系 模型复杂性:深度学习是机器学习的一个子领域,其主要区别在于使用深层的神经网络模型。深度学习模型通常包含多个隐层,可以学习更加复杂的特征表示,因此在某些任…...

word、excel、ppt转为PDF
相关引用对象在代码里了 相关依赖 <dependency><groupId>org.apache.poi</groupId><artifactId>poi-ooxml</artifactId><version>4.0.1</version></dependency> <dependency><groupId>org.apache.poi</group…...

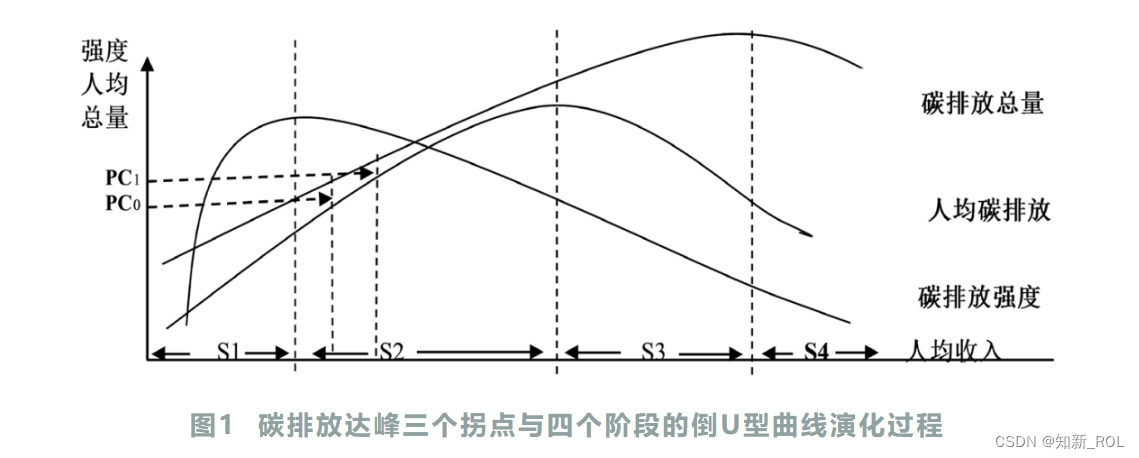
2023华为杯D题——基于Kaya模型的碳排放达峰实证研究
一、前言 化石能源是推动现代经济增长的重要生产要素,经济生产活动与碳排放活动密切相关。充分认识经济增长与碳排放之间的关系对转变生产方式,确定碳达峰、碳中和路径极为必要。本研究在对经济增长与碳排放关系现有研究梳理的基础上,系统地分…...

有哪些好用的上网行为管理软件?(上网行为管理软件功能好的软件推荐)
随着互联网的快速发展,企业的信息化管理和员工的上网行为已经成为企业信息化建设的重要组成部分。上网行为管理软件作为一种新型的管理工具,可以帮助企业实现对员工上网行为的管控和优化,进而提高企业的工作效率和网络安全。本文将对多款市场…...

npm install报错 code:128
报的错误: npm ERR! code 128 npm ERR! An unknown git error occurred npm ERR! command git --no-replace-objects ls-remote ssh://gitgithub.com/nhn/raphael.git npm ERR! gitgithub.com: Permission denied (publickey). npm ERR! fatal: Could not read from remote re…...

爬虫 — Scrapy 框架(一)
目录 一、介绍1、同步与异步2、阻塞与非阻塞 二、工作流程三、项目结构1、安装2、项目文件夹2.1、方式一2.2、方式二 3、创建项目4、项目文件组成4.1、piders/__ init __.py4.2、spiders/demo.py4.3、__ init __.py4.4、items.py4.5、middlewares.py4.6、pipelines.py4.7、sett…...

Python编程语言学习笔记
目录 1 书写格式1.1 程序框架格式1.1 注释1.2 保留字 2 数据2.1 整数类型2.2 浮点类型2.3 复数类型2.4 数值运算符2.5 数值运函数2.6 数值类型转换函数2.7 math 库2.8 字符串2.8.1 字符串的表示2.8.2 字符串的区间访问2.8.3 字符串操作符2.8.4 字符串操作函数 2.9 字符串类型的…...
说说你在故障排除方面的经历)
【运维面试100问】(三)说说你在故障排除方面的经历
本站以分享各种运维经验和运维所需要的技能为主 《python零基础入门》:python零基础入门学习 《python运维脚本》: python运维脚本实践 《shell》:shell学习 《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战 《k8…...

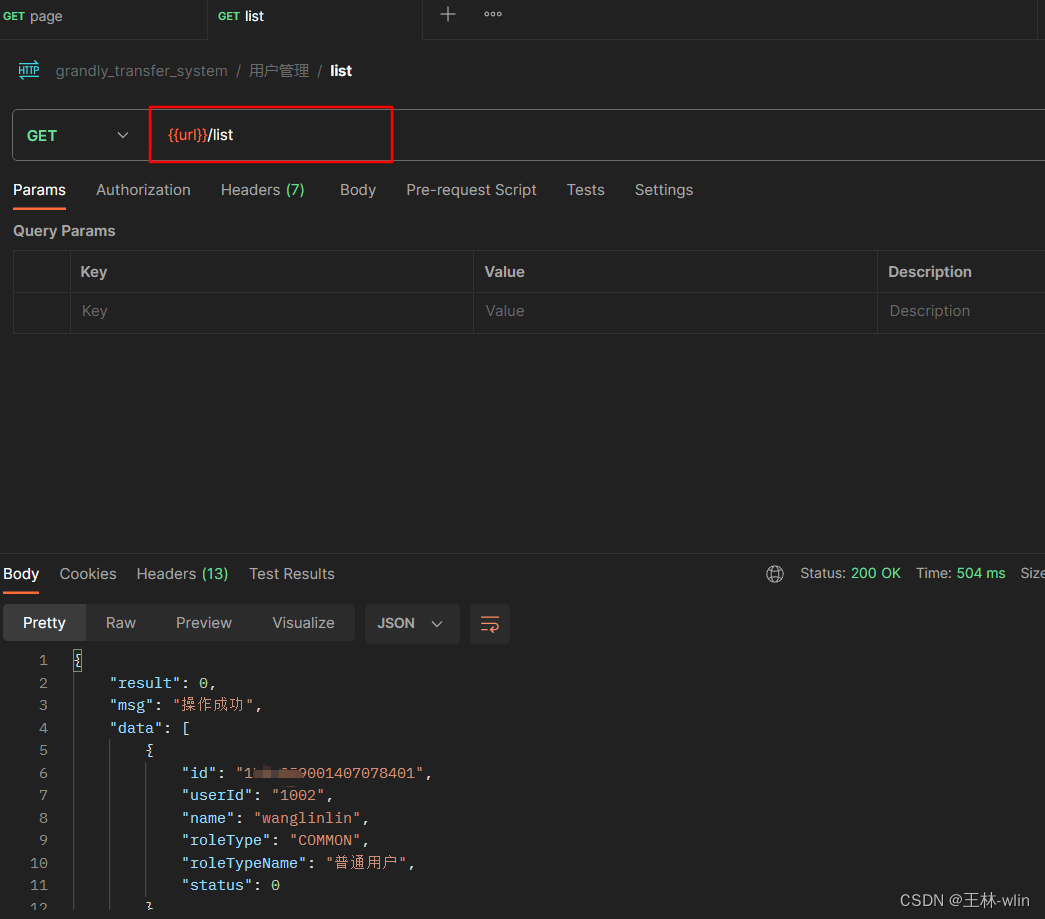
Postman 全局配置接口路径变量等
Postman 全局配置接口路径变量等 一、简介 这里主要是介绍通过配置postman接口测试工具,简化每次新增模块等接口时修改url的繁琐过程,方便以后查阅!!! 二、全局变量设置 1、新增测试环境 新增测试环境 2、接口集合设…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...
