ruoyi框架修改左侧菜单样式
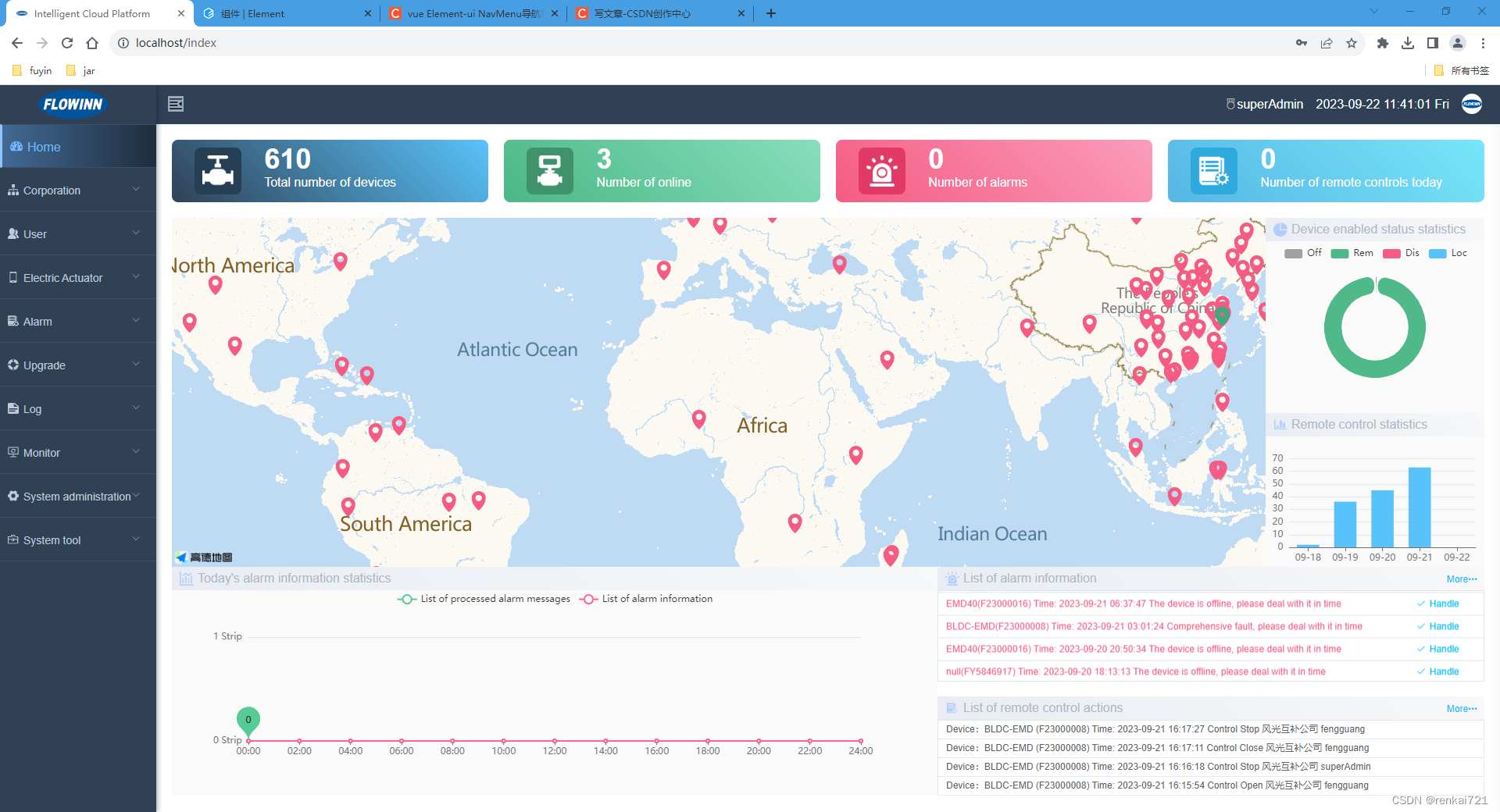
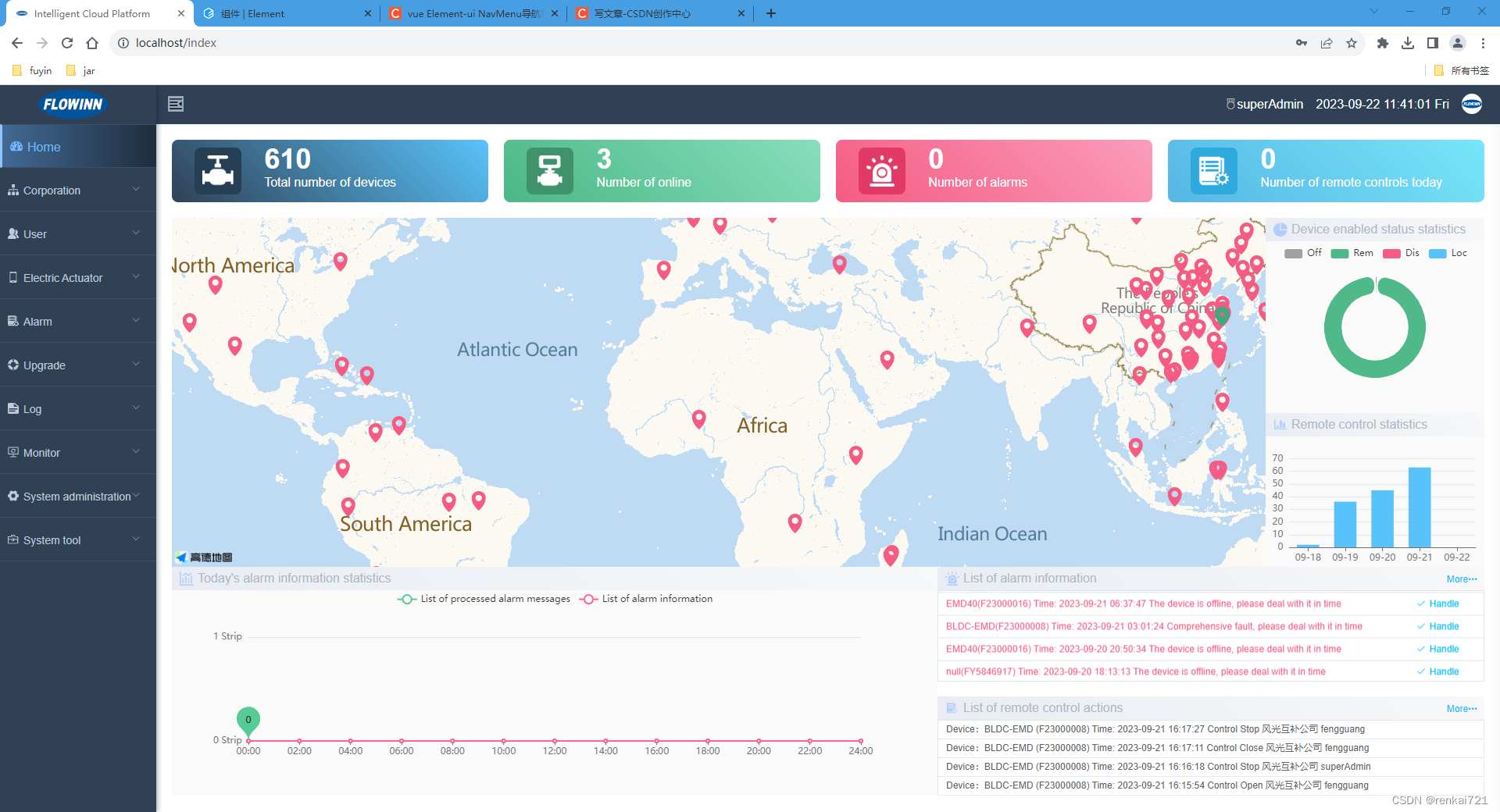
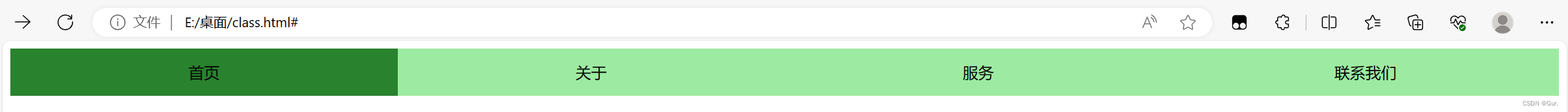
菜单效果
ruoyi前端框架左侧的菜单很丑,我们需要修改一下样式,下面直接看效果。

修改代码
1、sidebar.scss
.el-menu-item, .el-submenu__title {overflow: hidden !important;text-overflow: ellipsis !important;white-space: nowrap !important;// 每个菜单增加下边框,新增border-bottom: 1px solid #3c4f66;}// menu hover.submenu-title-noDropdown,.el-submenu__title {&:hover {// background-color: rgba(0, 0, 0, 0.06) !important;// 菜单从左网友颜色渐变,新增background: linear-gradient(270deg, rgb(31, 45, 61), rgb(66 105 149)) !important;border-left: 3px solid rgb(145, 196, 247);}}2、Navbar.vue
因为navbar这个文件,好多页面都引用了,所以在这个页面写的样式会全局通用。
li.el-menu-item.is-active{background: linear-gradient(270deg, rgb(31, 45, 61), rgb(66 105 149)) !important;border-left: 3px solid rgb(145, 196, 247);font-size: 16px;}li.el-menu-item:hover{background: linear-gradient(270deg, rgb(31, 45, 61), rgb(66 105 149)) !important;border-left: 3px solid rgb(145, 196, 247);font-size: 16px;}.submenu-title-noDropdown:first-child{border-top: 1px solid #3c4f66;}.el-submenu .el-menu-item {padding: 0 20px 0 0px;}#app .sidebar-container .svg-icon{margin-right: 6px;}.el-submenu__title{padding-left: 10px !important;}.el-menu-item{padding-left: 28px !important;}.submenu-title-noDropdown{padding-left: 10px !important;}3、修改结束
经过上面的代码,就可以有左侧菜单的效果。
-----华丽的分割线,以下是凑字数,大家不用花时间看,快去改代码-----
-----华丽的分割线,以下是凑字数,大家不用花时间看,快去改代码-----
-----华丽的分割线,以下是凑字数,大家不用花时间看,快去改代码-----
完整的代码
1、sidebar.scss
#app {.main-container {height: 100%;transition: margin-left .28s;margin-left: $base-sidebar-width;position: relative;}.sidebarHide {margin-left: 0!important;}.sidebar-container {-webkit-transition: width .28s;transition: width 0.28s;width: $base-sidebar-width !important;background-color: $base-menu-background;height: 100%;position: fixed;font-size: 0px;top: 0;bottom: 0;left: 0;z-index: 1001;overflow: hidden;-webkit-box-shadow: 2px 0 6px rgba(0,21,41,.35);box-shadow: 2px 0 6px rgba(0,21,41,.35);// reset element-ui css.horizontal-collapse-transition {transition: 0s width ease-in-out, 0s padding-left ease-in-out, 0s padding-right ease-in-out;}.scrollbar-wrapper {overflow-x: hidden !important;}.el-scrollbar__bar.is-vertical {right: 0px;}.el-scrollbar {height: 100%;}&.has-logo {.el-scrollbar {height: calc(100% - 50px);}}.is-horizontal {display: none;}a {display: inline-block;width: 100%;overflow: hidden;}.svg-icon {margin-right: 16px;}.el-menu {border: none;height: 100%;width: 100% !important;}.el-menu-item, .el-submenu__title {overflow: hidden !important;text-overflow: ellipsis !important;white-space: nowrap !important;// 每个菜单增加下边框border-bottom: 1px solid #3c4f66;}// menu hover.submenu-title-noDropdown,.el-submenu__title {&:hover {// background-color: rgba(0, 0, 0, 0.06) !important;background: linear-gradient(270deg, rgb(31, 45, 61), rgb(66 105 149)) !important;border-left: 3px solid rgb(145, 196, 247);}}& .theme-dark .is-active > .el-submenu__title {color: $base-menu-color-active !important;}& .nest-menu .el-submenu>.el-submenu__title,& .el-submenu .el-menu-item {min-width: $base-sidebar-width !important;&:hover {background-color: rgba(0, 0, 0, 0.06) !important;}}& .theme-dark .nest-menu .el-submenu>.el-submenu__title,& .theme-dark .el-submenu .el-menu-item {background-color: $base-sub-menu-background !important;&:hover {background-color: $base-sub-menu-hover !important;}}}.hideSidebar {.sidebar-container {width: 54px !important;}.main-container {margin-left: 54px;}.submenu-title-noDropdown {padding: 0 !important;position: relative;.el-tooltip {padding: 0 !important;.svg-icon {margin-left: 20px;}}}.el-submenu {overflow: hidden;&>.el-submenu__title {padding: 0 !important;.svg-icon {margin-left: 20px;}}}.el-menu--collapse {.el-submenu {&>.el-submenu__title {&>span {height: 0;width: 0;overflow: hidden;visibility: hidden;display: inline-block;}}}}}.el-menu--collapse .el-menu .el-submenu {min-width: $base-sidebar-width !important;}// mobile responsive.mobile {.main-container {margin-left: 0px;}.sidebar-container {transition: transform .28s;width: $base-sidebar-width !important;}&.hideSidebar {.sidebar-container {pointer-events: none;transition-duration: 0.3s;transform: translate3d(-$base-sidebar-width, 0, 0);}}}.withoutAnimation {.main-container,.sidebar-container {transition: none;}}
}// when menu collapsed
.el-menu--vertical {&>.el-menu {.svg-icon {margin-right: 16px;}}.nest-menu .el-submenu>.el-submenu__title,.el-menu-item {&:hover {// you can use $subMenuHoverbackground-color: rgba(0, 0, 0, 0.06) !important;}}// the scroll bar appears when the subMenu is too long>.el-menu--popup {max-height: 100vh;overflow-y: auto;&::-webkit-scrollbar-track-piece {background: #d3dce6;}&::-webkit-scrollbar {width: 6px;}&::-webkit-scrollbar-thumb {background: #99a9bf;border-radius: 20px;}}
}
2、Navbar.vue
<template><div class="navbar"><hamburger id="hamburger-container" :is-active="sidebar.opened" class="hamburger-container" @toggleClick="toggleSideBar" /><!-- <breadcrumb id="breadcrumb-container" class="breadcrumb-container" v-if="!topNav"/> --><!-- <top-nav id="topmenu-container" class="topmenu-container" v-if="topNav"/> --><div class="right-menu"><!-- <template v-if="device!=='mobile'"> --><span class="right-menu-item hover-effect" style="color: #ffffff;"><i style="color: #a9abad;" class="el-icon-medal"></i>{{this.$store.state.user.name}}</span><span class="right-menu-item hover-effect">{{topTime}}</span><!-- <search id="header-search" class="right-menu-item" /> --><!-- <el-tooltip content="源码地址" effect="dark" placement="bottom"><ruo-yi-git id="ruoyi-git" class="right-menu-item hover-effect" /></el-tooltip><el-tooltip content="文档地址" effect="dark" placement="bottom"><ruo-yi-doc id="ruoyi-doc" class="right-menu-item hover-effect" /></el-tooltip> --><!-- <screenfull id="screenfull" class="right-menu-item hover-effect" /> --><!-- <el-tooltip content="布局大小" effect="dark" placement="bottom"><size-select id="size-select" class="right-menu-item hover-effect" /></el-tooltip> --><!-- </template> --><el-dropdown class="avatar-container right-menu-item hover-effect" trigger="click"><div class="avatar-wrapper"><!-- <span><img :src="avatar" class="user-avatar"></span> --><span><img src="../../assets/images/user.jpg" class="user-avatar"></span><!-- <i class="el-icon-caret-bottom" /> --></div><el-dropdown-menu slot="dropdown"><router-link to="/user/profile"><el-dropdown-item><div style="height: 30px;"><div style="float: left;height: 30px;padding: 5px 2px 0 0;"><img src="../../assets/images/item2.png" style="width: 20px;" /></div><div style="float: left;">{{$t("userInfo")}}</div></div></el-dropdown-item></router-link><!-- <el-dropdown-item @click.native="setting = true"><span>布局设置</span></el-dropdown-item> --><el-dropdown-item divided @click.native="openLanguageDialog"><div style="height: 30px;"><div style="float: left;height: 30px;padding: 5px 2px 0 0;"><img src="../../assets/images/changeLanguage.png" style="width: 20px;" /></div><div style="float: left;">{{$t("changeLanguage")}}</div></div></el-dropdown-item><el-dropdown-item divided @click.native="logout"><div style="height: 30px;"><div style="float: left;height: 30px;padding: 5px 2px 0 0;"><img src="../../assets/images/item1.png" style="width: 20px;" /></div><div style="float: left;">{{$t("logout")}}</div></div></el-dropdown-item></el-dropdown-menu></el-dropdown></div><!-- 设置语言弹出框 --><el-dialog :title="changeLanguage" :visible.sync="openLanguageFlag" :close-on-click-modal="false" width="300px" append-to-body><div style="width: 100%;height: 218px;overflow-y: auto;border: 1px solid #d8ebfd;padding: 0px 10px;"><el-row v-for="(rowObj, rowIndex) in language " :key="rowObj.id" style="border-bottom:1px solid #d8ebfd;"><el-col :span="24" style="height: 30px;line-height: 30px;"><el-radio style="width:232px;" v-model="chooseLanguage" :label="rowObj.key" :key="rowObj.key" :value="rowObj.key">{{rowObj.value}}</el-radio></el-col></el-row></div><div style="padding-top: 5px;color: #97a6b5;">{{$t("wordCookieTip")}}</div><div slot="footer" class="dialog-footer"><el-button @click="cancelLanguage">{{$t("btnCancel")}}</el-button><el-button type="primary" @click="submitLanguage">{{$t("btnConfirm")}}</el-button></div></el-dialog></div>
</template><script>
import { mapGetters } from 'vuex'
import Breadcrumb from '@/components/Breadcrumb'
import TopNav from '@/components/TopNav'
import Hamburger from '@/components/Hamburger'
import Screenfull from '@/components/Screenfull'
import SizeSelect from '@/components/SizeSelect'
import Search from '@/components/HeaderSearch'
import RuoYiGit from '@/components/RuoYi/Git'
import RuoYiDoc from '@/components/RuoYi/Doc'
import VueCookies from "vue-cookies"export default {data() {return {topTime: "2023年07月26日 11:58:21 星期三",timer: null,openLanguageFlag:false,changeLanguage:"切换语言",chooseLanguage:"",}},create(){},mounted(){// 页面刷新语言进行显示this.$i18n.locale = localStorage.getItem("language");document.title = this.$i18n.t('loginFormTitle');let _this = this;let week = this.$i18n.t('week');_this.timer = setInterval(function(){let date = new Date();let year = date.getFullYear(); //获取当前年份 let mon = date.getMonth()+1; //获取当前月份 if(mon < 10){mon ="0"+mon;}let da = date.getDate(); //获取当前日if(da < 10){da ="0"+da;}let day = date.getDay(); //获取当前星期几 let h = date.getHours(); //获取小时 if(h < 10){h ="0"+h;}let m = date.getMinutes(); //获取分钟 if(m < 10){m ="0"+m;}let s = date.getSeconds(); //获取秒 if(s < 10){s ="0"+s;}_this.topTime = year+"-"+mon+"-"+da+" "+h+":"+m+":"+s+" "+week[day]; },1000);},components: {Breadcrumb,TopNav,Hamburger,Screenfull,SizeSelect,Search,RuoYiGit,RuoYiDoc},computed: {...mapGetters(['sidebar','avatar','device']),setting: {get() {return this.$store.state.settings.showSettings},set(val) {this.$store.dispatch('settings/changeSetting', {key: 'showSettings',value: val})}},topNav: {get() {return this.$store.state.settings.topNav}}},methods: {submitLanguage(){this.openLanguageFlag = false;VueCookies.set("flowinnIotLanguage", this.chooseLanguage, "30d");// 保存到全局变量中,后面可以使用localStorage.setItem("language", this.chooseLanguage);// 页面刷新语言进行显示this.$i18n.locale = this.chooseLanguage;// 修改页面标题document.title = this.$i18n.t('loginFormTitle');this.$modal.msgSuccess(this.$i18n.t('messageSuccess'));// 刷新页面location.reload();},cancelLanguage(){this.openLanguageFlag = false;},openLanguageDialog(){this.changeLanguage = this.$i18n.t('changeLanguage');this.chooseLanguage = localStorage.getItem("language");this.openLanguageFlag = true;},toggleSideBar() {this.$store.dispatch('app/toggleSideBar')},async logout() {this.$confirm(this.$i18n.t('wordLogout'), this.$i18n.t('wordTips'), {confirmButtonText: this.$i18n.t('btnConfirm'),cancelButtonText: this.$i18n.t('btnCancel'),type: 'warning'}).then(() => {this.$store.dispatch('LogOut').then(() => {location.href = '/index';})}).catch(() => {});}}
}
</script>
<style lang="scss">/* 自定义样式 */.el-button--text {color: #04bef9;}.el-dialog{border: 2px solid #3a71a8;}.el-message-box{border: 2px solid #3a71a8;}.el-dialog__title {color: #fff;padding: 4px 30px 4px 4px;background: linear-gradient(45deg, #304156, #f8f9f9);}.el-message-box__title span {color: #fff;padding: 4px 30px 4px 4px;background: linear-gradient(45deg, #304156, #f8f9f9);}li.el-menu-item.is-active{background: linear-gradient(270deg, rgb(31, 45, 61), rgb(66 105 149)) !important;border-left: 3px solid rgb(145, 196, 247);font-size: 16px;}li.el-menu-item:hover{background: linear-gradient(270deg, rgb(31, 45, 61), rgb(66 105 149)) !important;border-left: 3px solid rgb(145, 196, 247);font-size: 16px;}.submenu-title-noDropdown:first-child{border-top: 1px solid #3c4f66;}.el-submenu .el-menu-item {padding: 0 20px 0 0px;}#app .sidebar-container .svg-icon{margin-right: 6px;}.el-submenu__title{padding-left: 10px !important;}.el-menu-item{padding-left: 28px !important;}.submenu-title-noDropdown{padding-left: 10px !important;}
</style>
<style lang="scss" scoped>.navbar {height: 50px;overflow: hidden;position: relative;background: #304156;box-shadow: 0 1px 4px rgba(0,21,41,.08);.hamburger-container {line-height: 46px;height: 100%;float: left;cursor: pointer;transition: background .3s;-webkit-tap-highlight-color:transparent;&:hover {background: rgba(0, 0, 0, .025)}}.breadcrumb-container {float: left;}.topmenu-container {position: absolute;left: 50px;}.errLog-container {display: inline-block;vertical-align: top;}.right-menu {float: right;height: 100%;line-height: 50px;&:focus {outline: none;}.right-menu-item {display: inline-block;padding: 0 8px;height: 100%;font-size: 16px;color: #ffffff;vertical-align: text-bottom;&.hover-effect {cursor: pointer;transition: background .3s;&:hover {background: rgba(0, 0, 0, .025)}}}.avatar-container {margin-right: 15px;.avatar-wrapper {margin-top: 7px;position: relative;.user-avatar {cursor: pointer;width: 26px;height: 26px;border-radius: 50%;}.el-icon-caret-bottom {cursor: pointer;position: absolute;right: -20px;top: 25px;font-size: 12px;}}}}
}
</style>
相关文章:

ruoyi框架修改左侧菜单样式
菜单效果 ruoyi前端框架左侧的菜单很丑,我们需要修改一下样式,下面直接看效果。 修改代码 1、sidebar.scss .el-menu-item, .el-submenu__title {overflow: hidden !important;text-overflow: ellipsis !important;white-space: nowrap !important;//…...

【已解决】PyCharm里的黄色波浪线
问题描述 有时候在PyCharm中某些代码下面会有黄色波浪线。 问题解释 黄色波浪线只是提示这段代码不规范,但对程序的运行并没有本质影响。...
)
设计模式:策略模式(C++实现)
策略模式(Strategy Pattern)是一种行为设计模式,它定义了一系列的算法,并将每个算法封装成独立的对象,使得它们可以互相替换。下面是一个使用C实现策略模式的示例: #include <iostream>// 抽象策略类…...

网络安全深入学习第二课——热门框架漏洞(RCE—Thinkphp5.0.23 代码执行)
文章目录 一、什么是框架?二、导致框架漏洞原因二、使用步骤三、ThinkPHP介绍四、Thinkphp框架特征五、Thinkphp5.0.23 远程代码执行1、漏洞影响范围2、漏洞成因 六、POC数据包Windows下的Linux下的 七、漏洞手工复现1、先Burp抓包,把抓到的请求包发送到…...

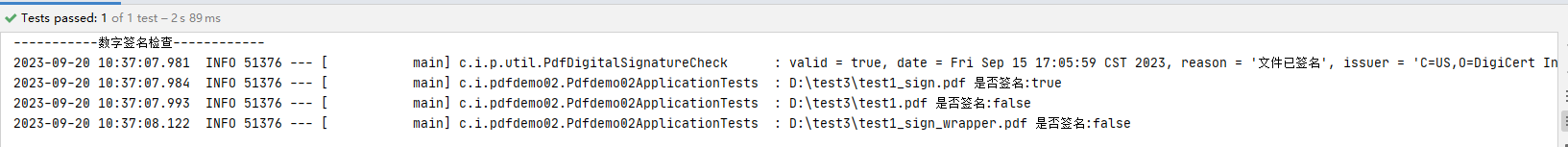
Pdf文件签名检查
如何检查pdf的签名 首先这里有一个已经签名的pdf文件,通过pdf软件可以看到文件的数字签名。 图1为签名后的文件,图2为签名后文件被篡改。 下面就是如何代码检查这里pdf文件的签名 1.引入依赖 <dependency><groupId>org.projectlombok<…...

web前端之float布局与flex布局
float布局 <style>.nav {overflow: hidden;background-color: #6adfd0; /* 导航栏背景颜色 */}.nav a {float: left;display: block;text-align: center;padding: 14px 16px;text-decoration: none;color: #000000; /* 导航栏文字颜色 */}.nav a:hover {background-col…...

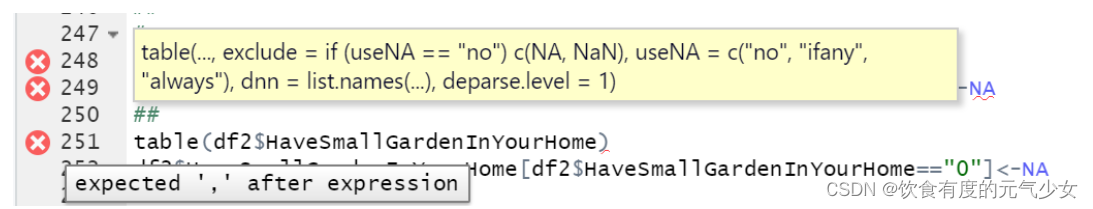
expected ‘,’ after expression in R【R错误】
出现如下错误: 在红色叉的位置,会有提示“expected . after expression”,咋一看出现红色叉的位置没有任何的错误,怎么会出现错误呢? 解决办法: 寻找这个代码第一次出现红色叉的位置,看其是否…...

算法|图论 2
LeetCode 695- 岛屿的最大面积 题目链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题目描述:给你一个大小为 m x n 的二进制矩阵 grid 。 岛屿 是由一些相邻的 1 (代表土地) 构成的组合,这里的「相邻」要求…...

使用C#实现服务端与客户端的简陋聊天
服务端代码: using System; using System.Net.Sockets; using System.Net; using System.IO;//服务器程序 namespace CSharpStudy_09_21 {class Program{static void Main(string[] args){int port 8865;TcpClient tcpClient;//创建tcp对象IPAddress[] serverIp Dns.GetHost…...
生成式模型和判别式模型区别
目录 1.概念 2.定义 3.举例 (1)例子 A (2)例子 B 4.特点 5.优缺点 6.代表算法 1.概念 首先我们需要明确,两种不同的模型都用于监督学习任务中。监督学习的任务就是从数据中学习一个模型,并用…...

【kafka实战】03 SpringBoot使用kafka生产者和消费者示例
本节主要介绍用SpringBoot进行开发时,使用kafka进行生产和消费 一、引入依赖 <dependencies><dependency><groupId>org.springframework.kafka</groupId><artifactId>spring-kafka</artifactId></dependency><depen…...

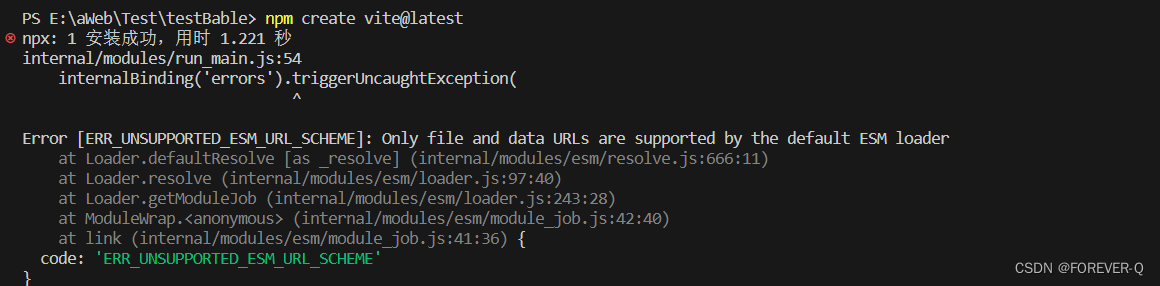
Only file and data URLs are supported by the default ESM loader
1.版本问题 说明:将node版本提高就可以了。 2.nvm 说明:如果不想重复安装node版本,那么可以参考本人的nvm文档. nvm版本控制工具_FOREVER-Q的博客-CSDN博客...

LeetCode01
LeetCode01 两数之和 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和 为目标值 target 的那两个整数,并返回它们的数组下标。 你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现。 你…...

计算机网络高频面试题集锦
问题1:谈一谈对OSI七层模型和TCP/IP四层模型的理解? 回答点:七层模型每层对应的作用及相关协议、为什么分层、为什么有TCP/IP四层模型 参考: 1、OSI七层参考模型是一个ISO组织所提出的一个标准参考分层模型,它按照数…...

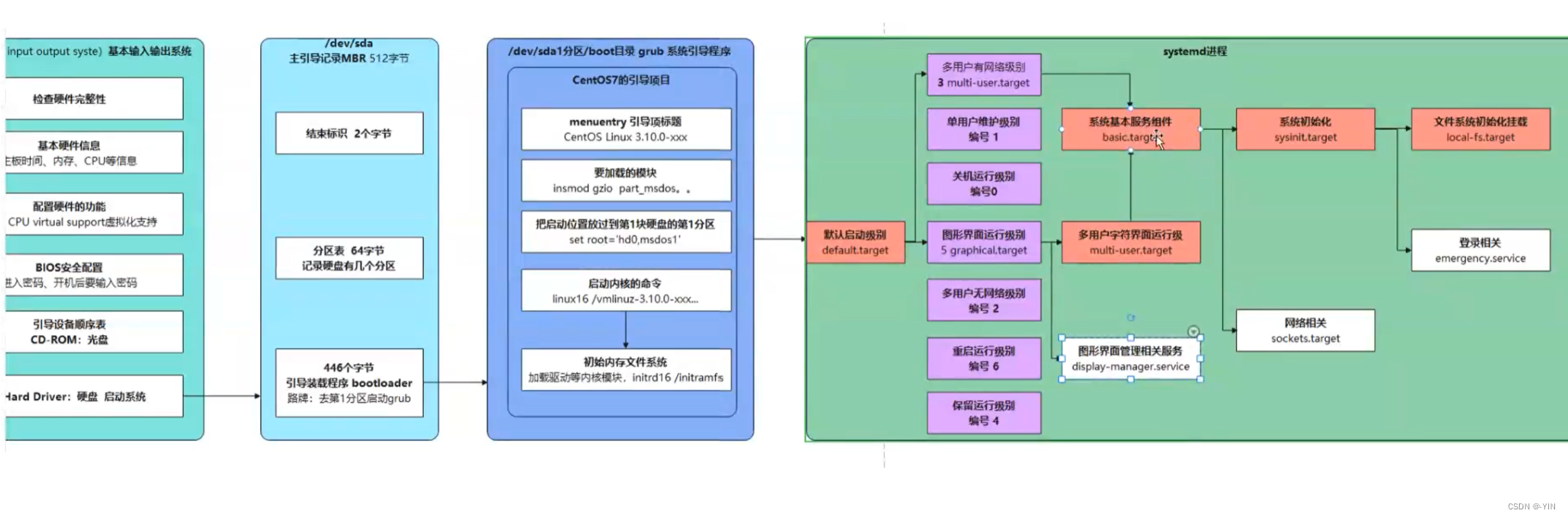
Linux启动过程详解 Xmind导图笔记
参考大佬博客: 简要描述linux系统从开机到登陆界面的启动过程 Linux启动过程详解 Bootloader详解 来源:从BIOS开始画图了解Linux启动过程——老杨Linux...

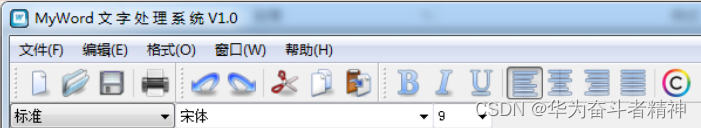
Qt5开发及实例V2.0-第十七章-Qt版MyWord字处理软件
Qt5开发及实例V2.0-第十七章-Qt版MyWord字处理软件 第17章-Qt版MyWord字处理软件17.1 运行界面17.1.1 菜单设计基本操作17.1.2.MyWord系统菜单 17.2 工具栏设计17.2.1 与菜单对应的工具条17.2.2 附加功能的工具条 这段代码的作用是加载系统标准字号集,只要在主窗体构…...

机器视觉工程师们,常回家看看
我们在这个社会上扮演着多重角色,有时候我们很难平衡好这些角色之间的关系。 人们常言,积善成德,改变命运。善修者,懂得积累,懂得改变命运的重要性。 我曾年少不知父母之不易。一路依靠,一路成长。 所谓…...

网络隔离下实现的文件传输,现有的方式真的安全吗?
在当今的信息化时代,网络安全已经成为了各个企业和机构不可忽视的问题。为了保护内部数据和系统不受外部网络的攻击和泄露,一些涉及国家安全、商业机密、个人隐私等敏感信息的企业和机构,通常会对内外网进行隔离,即建立一个独立的…...

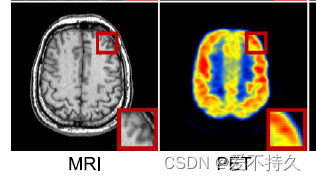
[医学图像知识]CT图和PET图的成像表现形式
1.CT图通常来说是单通道灰色图,用灰度值表示了结构对于x射线的吸收程度。 2.PET/SPECT图最初也是灰度图,用灰度值表示细胞的反射gama射线的程度,但是为了更好的观测不同细胞等的区别,通常将灰度图转化为了 伪彩色图像。 找个例子…...

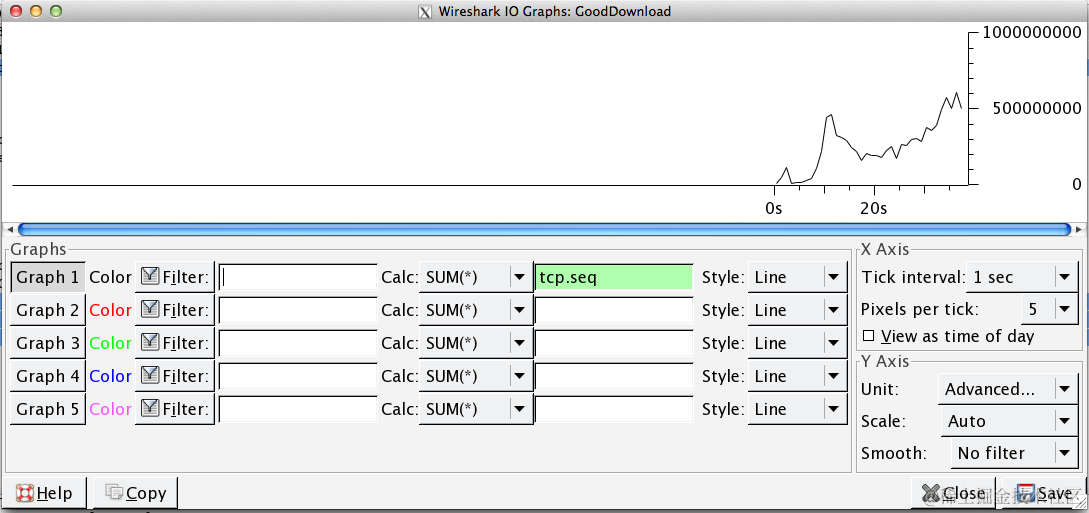
聊聊wireshark的进阶使用功能 | 京东云技术团队
1. 前言 emmm,说起网络知识学习肯定离不来wireshark工具,这个工具能够帮助我们快速地定位网络问题以及帮助正在学习网络协议这块的知识的同学验证理论与实际的一大利器,平时更多的只是停留在初步的使用阶段。也是利用部门内部的网络兴趣小组…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...
