零基础学前端(六)重点讲解 JavaScript
1. 该篇适用于从零基础学习前端的小白,完全从零基础角度出发
2. 我们学习时,应该主动向自己提问?只有你能提出问题,你才算是在编程中学习进步了。
3. 初学者不懂得问题很多,在自己在不懂时,一定要求助有经验的编程高手,这会让你学到很多。
4. 做一个负责人的学习者,在寻求帮助时,一定要将问题逻辑梳理清楚,知道自己哪里不懂,不然会浪费高手的时间,自己连要问的问题都描述不清楚,更让人没有兴趣帮助你。
一、导言
JavaScript起初是一个脚本语言,随着web端丰富的交互、移动端的兴起、以及各种小程序、轻应用,它也变得复杂起来,不过入门还是很简单。初学者稍加努力就完全可以入门Javascript这门编程语言。
二、JavaScript
我不想跟初学者说很多历史,以后学完整个流程,无聊时可以看看。JavaScript一共分成三部分
1. ECMAScript:基础语法
=》为什么学这个?因为每种编程语言都有基础语法部分,就是编程规则。我们要按照当初设计者制定的规则,编写代码逻辑。
2. DOM:文档对象模型
=》为什么学这个?我们在电脑上看到的网页内容,如果购物网站的衣服照片、价格描述,都是按照HTML标签渲染的,这里HTML标签。=》我们站在HTML的角度叫它 “标签元素” ,
=》我们站在javascript的角度,就叫它 “文档对象节点”
=》对于所有标签这个整体,在JavaScript里我们叫它 “文档对象模型”
3. BOM:浏览器对象模型
=》为什么学这个?大家都明白,网页运行在浏览器里面,必然要学习有关浏览器的知识
三、 ECMAScript:基础语法
我主要讲述核心:基础语法(定义变量)、函数、数组、对象、字符串、事件驱动
1. 基础语法
实践是检验真理的唯一标,准记得跟着一步一步手动敲代码。
我定义了一个 “张三”的变量,在如下代码
注意:(1)JavaScript代码写在script标签中
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>初次感悟Javascript</title></head><body></body><!-- 注意JavaScript代码写在script标签中 --><script>let name = "张三";console.log(name);</script>
</html>
在浏览器中运行,按f12 , 打开chrome浏览器的开发者工具

很简单,我们已经定义了人生中的第一个变量
四、DOM文档对象模型
这里的核心就是获取html标签节点。接下来跟着代码获取html标签节点
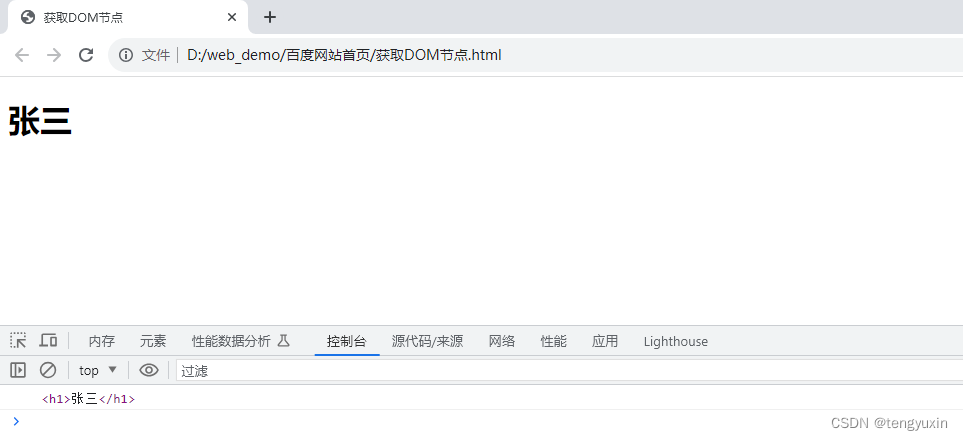
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>获取DOM节点</title></head><body><h1>这是个标题</h1></body><script>let title = document.querySelector("h1");console.log(title);</script>
</html>

上面我们已经学会了定义变量,接下来我们就将定义的变量张三,赋值给标题。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>获取DOM节点</title></head><body><h1>这是个标题</h1></body><script>let title = document.querySelector("h1");console.log(title);let name = "张三";title.innerText = name;</script>
</html>

五、ECMAScript:函数
函数是核心概念,因为它是一个包含多个动作的集合体,它的关键词是function,我们用关键词定义函数,接下来跟着代码模仿感受一下吧。
1. 感受函数
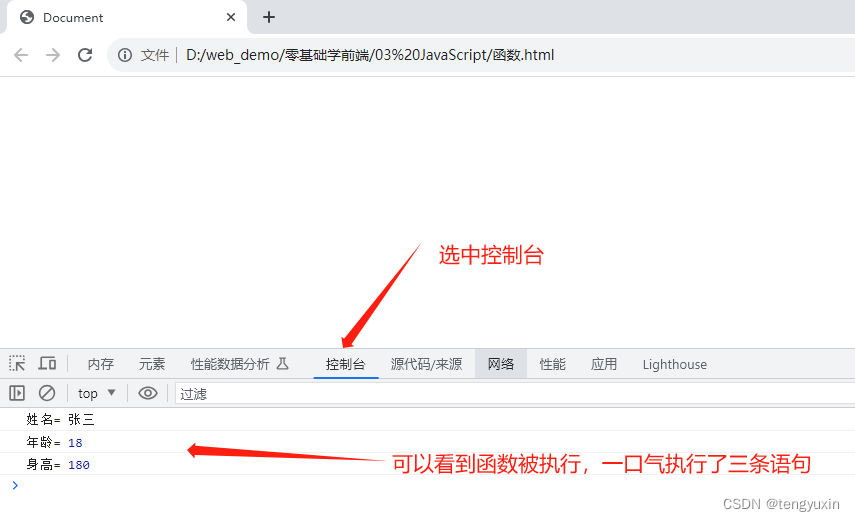
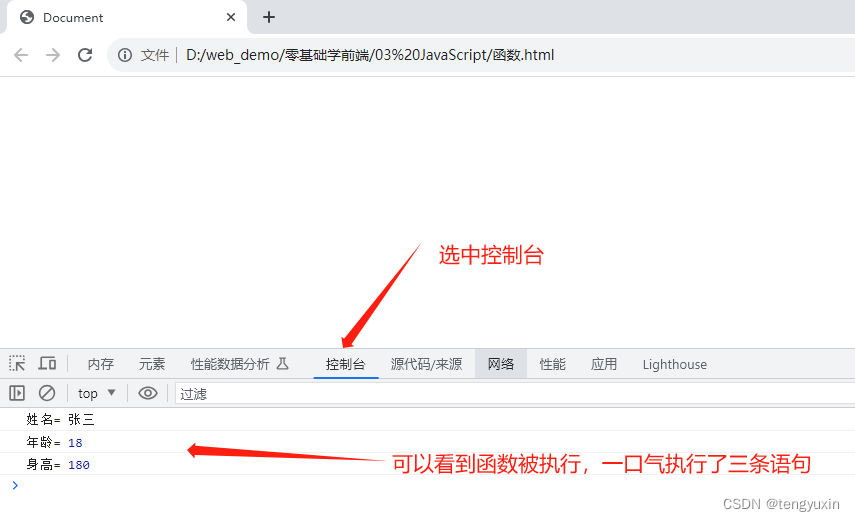
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
<script>//用function 定了一个叫 people的函数function people(){let name = "张三";let age = 18;let bodyHeight = 180;console.log("姓名=",name);console.log("年龄=",age);console.log("身高=",bodyHeight);}//调用函数people();
</script>
</html>
相关文章:

零基础学前端(六)重点讲解 JavaScript
1. 该篇适用于从零基础学习前端的小白,完全从零基础角度出发 2. 我们学习时,应该主动向自己提问?只有你能提出问题,你才算是在编程中学习进步了。 3. 初学者不懂得问题很多,在自己在不懂时,一定要求助有经验…...

数据库问题记录(粗略版)oracle、mysql等主流数据库通用
1. ORA-00918:未明确定义列 该问题情况大致为:select 所取列名错误、重复等问题。 2. “select * from temp where 10; ”的含义 布尔值为FALSE,只返回表结构,不返回数据。 举一反三: select * from temp where 1&…...

ORACLE多列中取出数据最大的一条
1.需求说明: 当查询出来的数据存在多条数据时,想按照一定条件排序取出其中一条数据。 2.使用函数: row_number() over( partition by 分组字段 order by 排序字段 desc) 3.示例: --根据table_a中的pk_house&#x…...

Xamarin.Android实现App内版本更新
目录 1、具体的效果2、代码实现2.1 基本原理2.2 开发环境2.3 具体代码2.3.1 基本设置2.3.2 系统的权限授予2.3.3 进度条的layout文件2.3.4 核心的升级文件 3、代码下载4、知识点5、参考文献 1、具体的效果 有事需要在程序内集成自动更新的功能,网上找了下ÿ…...

运维工程师面经
文章目录 前言RedisMongoDBPython中的GIL(全局解释器锁)Python算法总结 前言 本博客仅做学习笔记,如有侵权,联系后即刻更改 科普: Redis 参考网址 NoSQL技术 基于内存的数据库,并且提供一定的持久化功能…...

stm32之智能垃圾桶实战
之前用过51做过一个垃圾桶的小项目,这里用32重新搞了一下。视频的效果和之前一样,可参考这个垃圾桶效果 。 一、项目描述(同51) 项目主要是模拟不用手动打开垃圾桶盖,而进行自动操作。自动打开的条件如下:…...

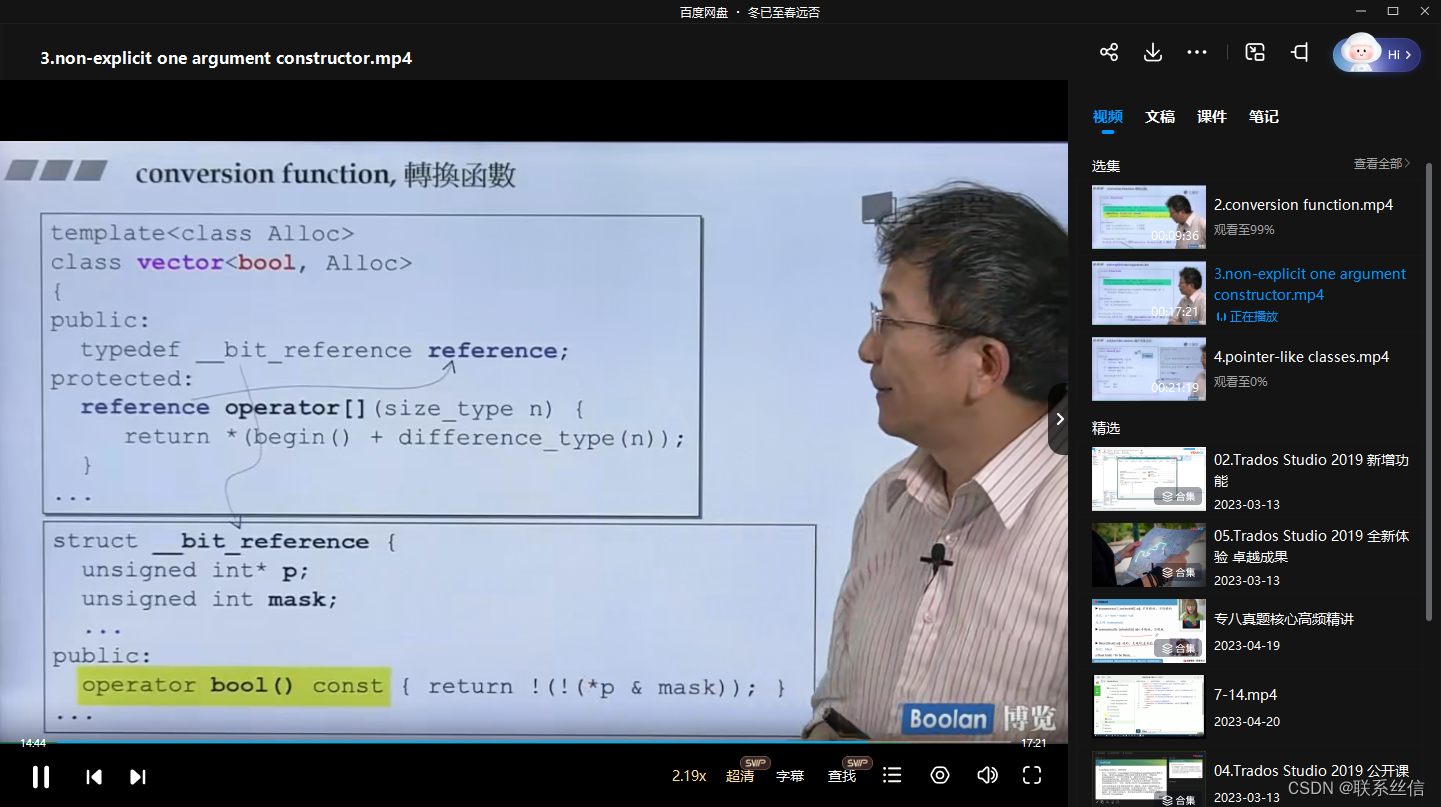
【C++面向对象侯捷下】2.转换函数 | 3.non-explicit-one-argument ctor
文章目录 operator double() const {} 歧义了 标准库的转换函数...

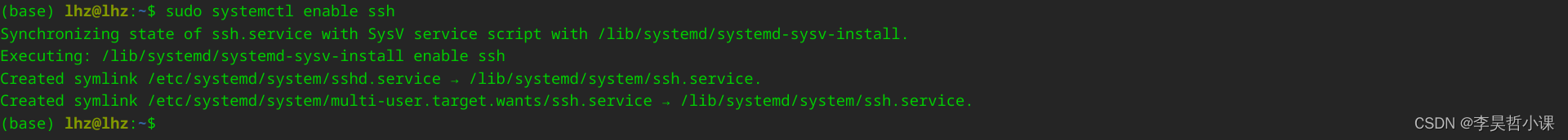
UOS Deepin Ubuntu Linux 开启 ssh 远程登录
UOS Deepin Ubuntu Linux 开启 ssh 远程登录 打开控制台 安装 openssh-server sudo apt -y install openssh-server修改 /etc/ssh/ssh_config 文件 sudo vim /etc/ssh/ssh_config找到 # Port 22 去掉 # 注释后 保存 重启 ssh 服务 sudo systemctl restart ssh设置 ssh 服务 开机…...

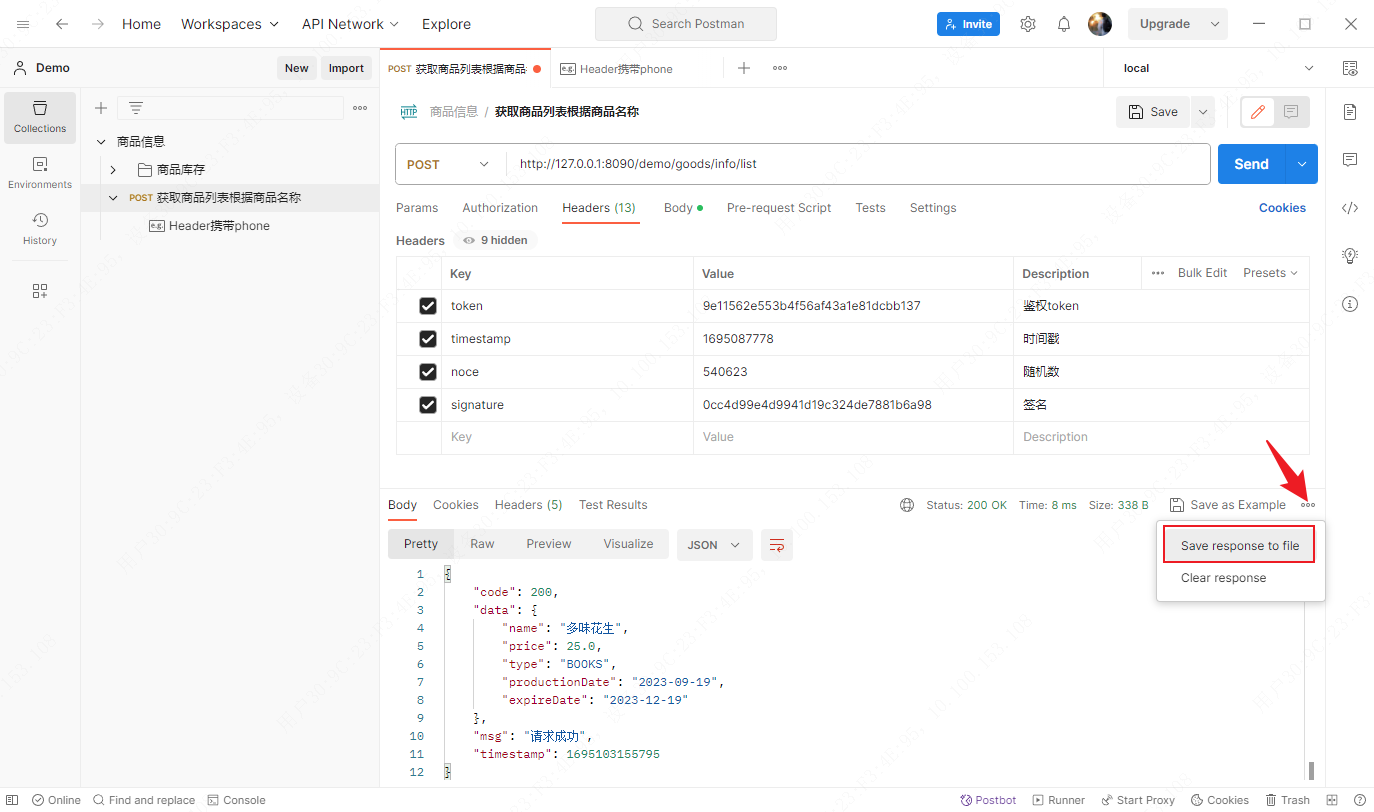
Postman应用——接口请求和响应(Get和Post请求)
文章目录 新增Request请求Get请求Post请求 Request请求响应Postman响应界面说明请求响应另存为示例(模板)Postman显示的响应数据清空请求响应数据保存到本地文件 这里只讲用的比较多的Get和Post请求方式,也可以遵循restful api接口规范&#…...

Linux查看哪些进程占用的系统 buffer/cache 较高 (hcache,lsof)命令
1、什么是buffer/cache ? buffer/cache 其实是作为服务器系统的文件数据缓存使用的,尤其是针对进程对文件存在 read/write 操作的时候,所以当你的服务进程在对文件进行读写的时候,Linux内核为了提高服务的读写速度,则将…...
自定义创建项目、ESLint、Vuex)
(Vue2)自定义创建项目、ESLint、Vuex
自定义创建项目:基于VueCli自定义创建项目架子 安装脚手架->创建项目->选择自定义->Babel/Router/CSS/Linter 路由配置项很多,希望创建项目时就把架子搭好 hash模式和history模式 页面跳转和加载模式 Vue为单页面,只有一个HTML…...

LLaMa
文章目录 Problems403 代码文件LLaMA: Open and Efficient Foundation Language Models方法预训练数据结构优化器一些加速的方法 结果Common Sense ReasoningClosed-book Question AnsweringReading ComprehensionMassive Multitask Language Understanding Instruction Finetu…...

API(九)基于协程的并发编程SDK
一 基于协程的并发编程SDK 场景: 收到一个请求会并发发起多个请求,使用openresty提供的协程说明: 这个是高级课程,如果不理解可以先跳过遗留: APSIX和Kong深入理解openresty 标准lua的协程 ① 早期提供的轻量级协程SDK ngx.thread ngx…...

JavaWeb 学习笔记 7:Filter
JavaWeb 学习笔记 7:Filter 1.快速开始 使用过滤器的方式与 Servlet 类似,要实现一个Filter接口: WebFilter("/*") public class FirstFilter implements Filter {public void init(FilterConfig filterConfig) throws ServletE…...

【AI视野·今日Robot 机器人论文速览 第三十五期】Mon, 18 Sep 2023
AI视野今日CS.Robotics 机器人学论文速览 Mon, 18 Sep 2023 Totally 44 papers 👉上期速览✈更多精彩请移步主页 Interesting: 📚GelSplitter, 基于近红外与可见光融合实现高精度surfaceNormal重建的触觉传感器。(from 华中科技大学) 基于分光镜的紧凑型…...

Elasticsearch 在bool查询中使用分词器
1. 创建索引 test setting和mappings 设置了自定义分词映射规则。 PUT /test {"settings": {"analysis": {"filter": {"my_synonym": {"type": "synonym","updateable": true,"synonyms_path&qu…...

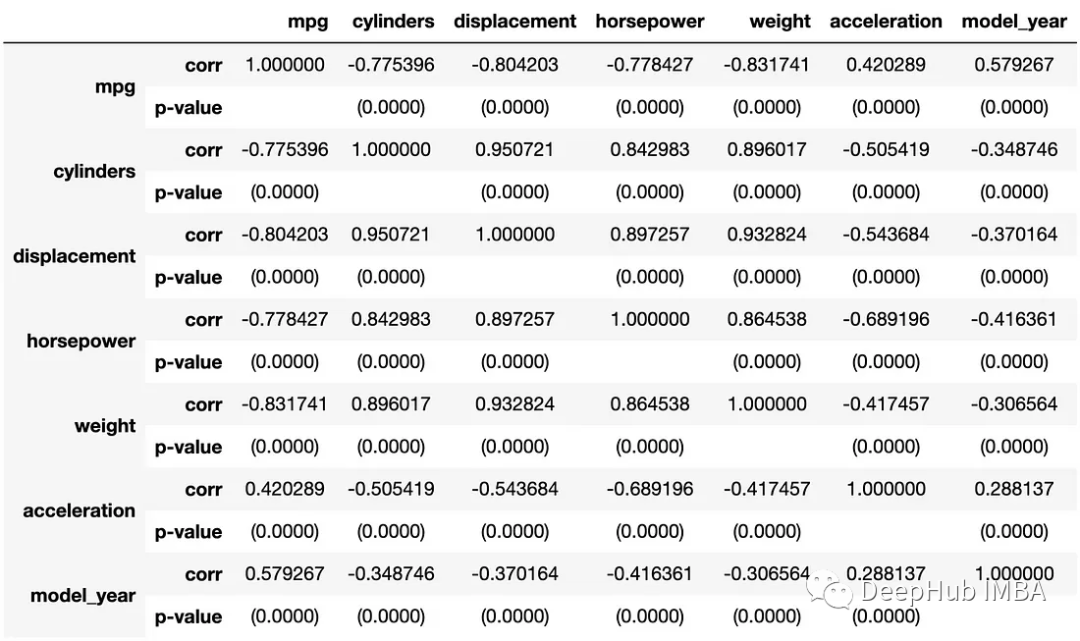
在Python中创建相关系数矩阵的6种方法
相关系数矩阵(Correlation matrix)是数据分析的基本工具。它们让我们了解不同的变量是如何相互关联的。在Python中,有很多个方法可以计算相关系数矩阵,今天我们来对这些方法进行一个总结 Pandas Pandas的DataFrame对象可以使用c…...

物联网、工业大数据平台 TDengine 与苍穹地理信息平台完成兼容互认证
当前,在政府、军事、城市规划、自然资源管理等领域,企业对地理信息的需求迅速增加,人们需要更有效地管理和分析地理数据,以进行决策和规划。在此背景下,“GIS 基础平台”应运而生,它通常指的是一个地理信息…...

this.$nextTick()的使用场景
事件循环机制: 同步代码执行->查找异步队列,推入执行栈,执行Vue.nextTick[事件循环1]->查找异步队列,推入执行栈,执行Vue.nextTick[事件循环2]->查找异步队列,推入执行栈,执行Vue.nex…...

idea(第一次)启动项目,端口变成了8080
先上配置 server:port: 9569 spring:profiles:active: dev 该排查的问题也都没问题,重启idea也试过了,还是8080 解决办法:点击右侧的maven ,左上角的重新导入 reimport all maven projects 我又没有改动pom文件,居然还要点这…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

