移动端H5封装一个 ScrollList 横向滚动列表组件,实现向左滑动
效果:

1.封装组件:
<template><div class="scroll-list"><divclass="scroll-list-content":style="{ background, color, fontSize: size }"ref="scrollListContent"><div class="scroll-list-group" v-for="(item, index) in list" :key="index"><div class="scroll-list-item" v-for="menuItem in item" :style="getItemStyle"><img class="scroll-list-item-img" :style=iconSize alt="" v-lazy="menuItem[icon]"@click="navigateToRoute(menuItem.path)"/><!--<van-image--><!-- lazy-load--><!-- fit="cover"--><!-- class="scroll-list-item-img" :src="menuItem[icon]" :style=iconSize alt=""--><!-- @click="navigateToRoute(menuItem.path)"--><!--/>--><span class="scroll-list-item-text" :style="menuItemName[0]">{{ menuItem[name] }}</span></div></div></div><div v-if="isScrollBar && indicator" class="scroll-list-indicator"><divclass="scroll-list-indicator-bar":style="{ width: width }"ref="scrollListIndicatorBar"><span:style="{ height: height }"class="scroll-list-indicator-slider"></span></div></div></div>
</template><script>import {defineComponent,onMounted,onBeforeUnmount,reactive,ref,toRefs,nextTick,watch,} from "vue";import {useRouter} from "vue-router";export default defineComponent({props: {list: {type: Array,default: () => [], // 数据},indicator: {type: Boolean,default: true, // 是否显示面板指示器},indicatorColor: {type: String,default: "rgba(250,250,250,0.56)", // 指示器非激活颜色 (暂不支持)},indicatorActiveColor: {type: String,default: "rgba(250,250,250,0.56)", // 指示器滑块颜色 (暂不支持)},indicatorWidth: {type: String,default: "", // 指示器 宽度},indicatorBottom: {type: String,default: "", // 指示器 距离内容底部的距离 (设置 0 会隐藏指示器)},background: {type: String,default: "", // 内容区域背景色},color: {type: String,default: "", // 内容区域文本颜色},size: {type: String,default: "", // 内容区域文本字体大小},indicatorStyle: {type: String,default: "", // 指示器 样式 (暂不支持)},icon: {type: String,default: "icon", // 图标字段},name: {type: String,default: "name", // 文本字段},iconSize: {type: Object,default:{width:"40px", height:"40px"}}, // 设置默认的 icon 大小iconNum: {type: String,default: "4", // 设置默认的 icon 数量},menuItemName: {type: Array,// font-size: 12px;//color: #6B5B50;default: () => [{fontSize: "12px",color: "#6B5B50",}],// 设置默认的 icon 数量}},computed: {getItemStyle() {const widthPercent = 100 / this.iconNum;return {width: `${widthPercent}%`,};},getNameStyle() {return {// 在这里添加样式属性,根据 menuItemName 的值来设置fontSize: this.menuItemName[0].size,color: this.menuItemName[0].color,//margin-top: this.menuItemName[0].top;}} ,},setup(props) {const router = useRouter(); // 获取 Vue Router 的实例const width = ref("");const height = ref("");const {indicatorWidth, indicatorBottom, indicator} = props;watch(() => [indicatorWidth, indicatorBottom],(newVal) => {//console.log(newVal);const _width = newVal[0].includes("px") ? newVal[0] : newVal[0] + "px";const _height = newVal[1].includes("px") ? newVal[1] : newVal[1] + "px";width.value = _width;height.value = _height;},{immediate: true});const state = reactive({scrollListContent: null, // 内容区域 domscrollListIndicatorBar: null, // 底部指示器 domisScrollBar: false,});onMounted(() => {nextTick(() => {state.isScrollBar = hasScrollbar();if (!indicator || !state.isScrollBar) return;state.scrollListContent.addEventListener("scroll", handleScroll);});});onBeforeUnmount(() => {if (!indicator || !state.isScrollBar) return;// 页面卸载,移除监听事件state.scrollListContent.removeEventListener("scroll", handleScroll);});function handleScroll() {/*** 使用滚动比例来实现同步滚动* tips: 这里时一道数学题, 不同的可以把下面的几个参数都打印处理看看* 解析一下 这里的实现* state.scrollListContent.scrollWidth 内容区域的宽度* state.scrollListContent.clientWidth 当前内容所占的可视区宽度* state.scrollListIndicatorBar.scrollWidth 指示器的宽度* state.scrollListIndicatorBar.clientWidth 当前指示器所占的可视区宽度** 内容区域的宽度 - 当前内容所占的可视区宽度 = 内容区域可滚动的最大距离* 指示器的宽度 - 当前指示器所占的可视区宽度 = 指示器可滚动的最大距离** 内容区域可滚动的最大距离 / 指示器可滚动的最大距离 = 滚动比例 (scale)** 最后通过滚动比例 来算出 指示器滚动的 距离 (state.scrollListIndicatorBar.scrollLeft)** 指示器滚动的距离 = 容器滚动的距离 / 滚动比例 (对应下面的公式)** state.scrollListIndicatorBar.scrollLeft = state.scrollListContent.scrollLeft / scale*/const scale =(state.scrollListContent.scrollWidth -state.scrollListContent.clientWidth) /(state.scrollListIndicatorBar.scrollWidth -state.scrollListIndicatorBar.clientWidth);state.scrollListIndicatorBar.scrollLeft =state.scrollListContent.scrollLeft / scale;}// 导航到目标路由的方法function navigateToRoute(menuItem) {// 在这里根据 menuItem 或其他条件构建目标路由的路径//const targetRoute = `/your-target-route/${menuItem.id}`; // 示例:根据 menuItem 的 id 构建目标路由//console.log(menuItem)//JSON.parse(menuItem)// 使用 Vue Router 导航到目标路由//跳转页面router.push(JSON.parse(menuItem));}function hasScrollbar() {return (state.scrollListContent.scrollWidth >state.scrollListContent.clientWidth ||state.scrollListContent.offsetWidth >state.scrollListContent.clientWidth);}return {...toRefs(state), width, height, handleScroll, hasScrollbar, navigateToRoute};},});</script><style lang="less" scoped>.scroll-list {&-content {width: 100%;overflow-y: hidden;overflow-x: scroll;// white-space: nowrap;display: flex;flex-wrap: nowrap;/*滚动条整体样式*/&::-webkit-scrollbar {width: 0;height: 0;}}&-group {display: flex;flex-wrap: wrap;// margin-bottom: 16px;min-width: 100%;&:nth-child(2n) {margin-bottom: 0;}}&-item {// display: inline-block;margin-bottom: 16px;text-align: center;width: calc(100% / 5);&-img {width: 44px;height: 44px;object-fit: cover;}&-text {display: block;//font-size: 12px;//color: #6B5B50;font-family: "Source Han Serif CN", "思源宋体 CN", serif;font-weight: normal;}&:nth-child(n + 5) {margin-bottom: 0;}}&-indicator {width: 100%;display: flex;align-items: center;justify-content: center;pointer-events: none; // 禁用滑动指示灯时 滑块滚动&-bar {width: 40px; // 指示器的默认宽度overflow-y: hidden;overflow-x: auto;white-space: nowrap;/*滚动条整体样式*/&::-webkit-scrollbar {width: 0;height: 4px;}/* 滚动条里面小滑块 样式设置 */&::-webkit-scrollbar-thumb {border-radius: 50px; /* 滚动条里面小滑块 - radius */background: #9b6a56; /* 滚动条里面小滑块 - 背景色 */}/* 滚动条里面轨道 样式设置 */&::-webkit-scrollbar-track {border-radius: 50px; /* 滚动条里面轨道 - radius */background: #C29E94FF; /* 滚动条里面轨道 - 背景色 */}}&-slider {height: 10px;min-width: 120px;display: block;}}}</style>组件还没完善,但是可以使用,需要增加属性增加的可以自己添加。
2.引入
import ScrollList from "@/components/ScrollList/index.vue";
3.注册
components: {ScrollList},
4.使用
<div class="scrollList-1"><ScrollList :list="data" :indicator="true" :indicatorWidth="scrollListWidth" :indicatorBottom="scrollListBottom"iconNum="5":iconSize="iconSizeKnowledge"/></div>
我是vue3:
const data = [[{icon: require('../assets/pic/mtzx@2x.png'),name: "关注",path: JSON.stringify({name: "test", params: {type: 1}})},{icon: require('../assets/pic/mtzx@2x.png'),name: "媒体资讯",path: JSON.stringify({name: "test", params: {type: 1}})},{icon: require('../assets/pic/mzjs@2x.png'),name: "名作鉴赏",path: JSON.stringify({name: "test", params: {type: "famous"}})},{icon: require('../assets/pic/jxbd@2x.png'),name: "鉴赏宝典",path: JSON.stringify({name: "test", params: {type: 5}})},{icon: require('../assets/pic/gyjx@2x.png'),name: "工艺赏析",path: JSON.stringify({name: "test", params: {type: 3}})},// 更多项...],[{icon: require('../assets/pic/whls@2x.png'),name: "文化历史",path: JSON.stringify({name: "test", params: {type: 7}})},{icon: require('../assets/pic/rmzs@2x.png'),name: "入门知识",path: JSON.stringify({name: "test", params: {type: 7}})},{icon: require('../assets/pic/activity.png'),name: "活动资讯",path: JSON.stringify({name: "test", params: {type: 7}})},{icon: require('../assets/pic/government_information.png'),name: "官方公告",path: JSON.stringify({name: "test", params: {type: 8}})},{icon: require('../assets/pic/other@2x.png'),name: "产业信息",path: JSON.stringify({name: "test", params: {type: test}})},// 更多项...],// 更多分组...];const scrollListWidth = "60px";// 传递给 ScrollList 的宽度const scrollListBottom = "20px"; // 传递给 ScrollList 的指示器底部距离const iconSizeKnowledge = ref({width: "60px", height: "60px"})return {data,scrollListWidth,scrollListBottom,keyword,isSearchBoxFixed, famousLampStyle, masterStyle, iconSize, iconSizeJz, iconSizeKnowledge};
相关文章:

移动端H5封装一个 ScrollList 横向滚动列表组件,实现向左滑动
效果: 1.封装组件: <template><div class"scroll-list"><divclass"scroll-list-content":style"{ background, color, fontSize: size }"ref"scrollListContent"><div class"scroll…...

Docker一键安装和基本配置
一键安装脚本 注:该脚本需要root权限 curl -sSL https://get.docker.com/ | sh非root组用户赋权 sudo groupadd docker # 若使用一键安装脚本会自动创建这个组,提示已存在 sudo gpasswd -a ${USER} docker # 将当前用户添加到docker组,也…...

MVC设计思想理解和ASP.NET MVC理解
三层模式 三层模式包括:UI层,业务逻辑层,数据访问层,模型层 MVC设计思想和ASP.NET MVC理解 MVC设计思想: MVC的思想就是把我们的程序分为三个核心的模块,这三个模块的详细介绍如下: 模型(Model) :负责封装与引用程序的业务逻辑相关的数据以及对数据的处理方法。模型层有对…...

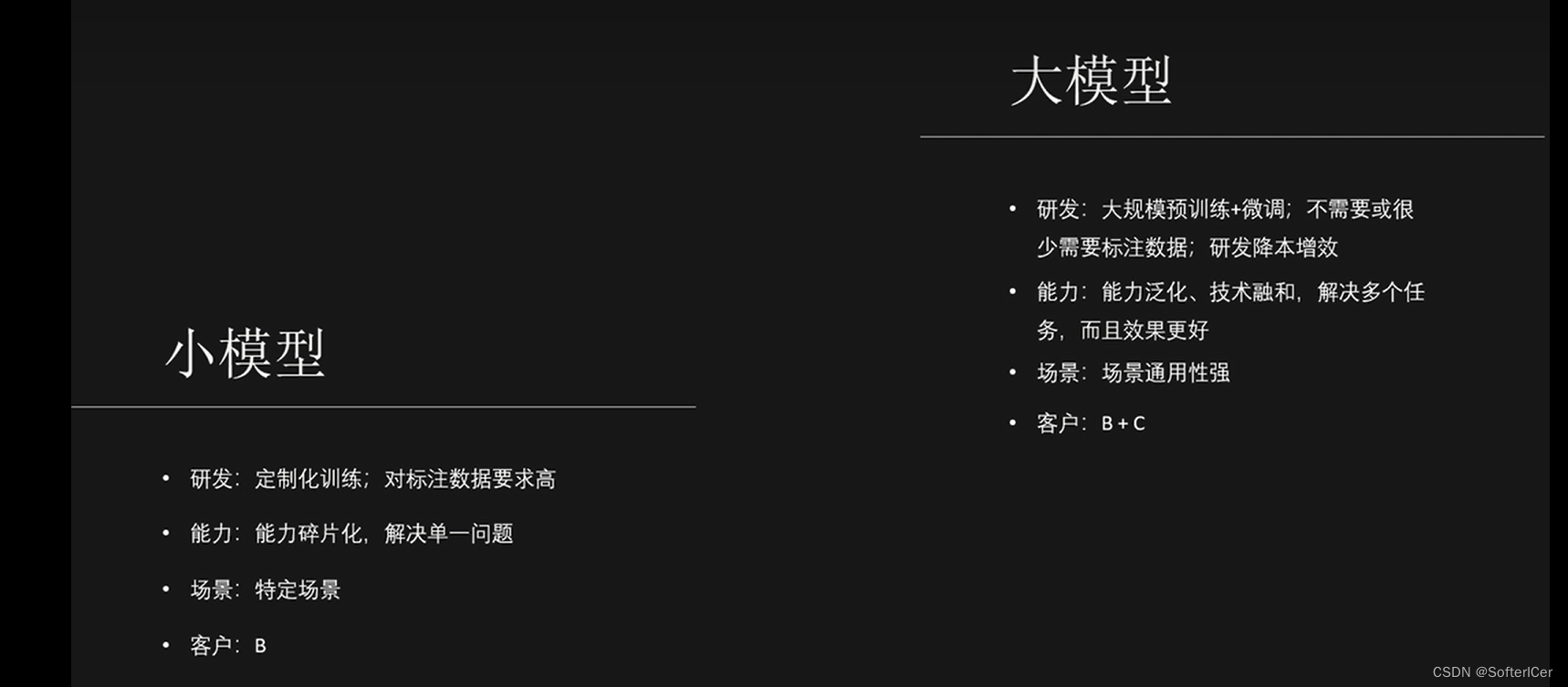
大模型应用选择对比
大模型应用选择对比 1、知识库对比:dify、fastgpt、langchatchat 2、agent构建器选择:flowise、langflow、bisheng 3、召回率提升方案...

c++STL概述
目录 STL基本概念 STL六大组件 STL的优点 STL三大组件 容器 算法 迭代器 普通的迭代器访问vector容器元素 算法for_each实现循环 迭代器指向的元素类型是自定义数据类型 迭代器指向容器 常用容器 string容器 string的基本概念 string容器的操作 string的构造函…...

利用容器技术优化DevOps流程
利用容器技术优化DevOps流程 随着云计算的快速发展,容器技术也日益流行。容器技术可以打包和分发应用程序,并实现快速部署和扩展。在DevOps流程中,容器技术可以大大优化开发、测试、部署和运维各个环节。本文将介绍如何利用容器技术优化DevO…...

91 # 实现 express 的优化处理
上一节实现 express 的请求处理,这一节来进行实现 express 的优化处理 让 layer 提供 match 方法去匹配 pathname,方便拓展让 layer 提供 handle_request 方法,方便拓展利用第三方库 methods 批量生成方法性能优化问题 进行路由懒加载&#…...

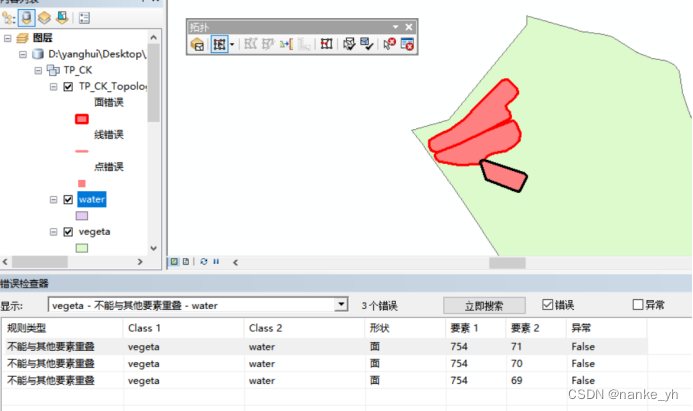
arcgis拓扑检查实现多个矢量数据之间消除重叠区域
目录 环境介绍: 操作任务: 步骤: 1、数据库和文件结构准备 2、建立拓扑规则 3、一直下一页默认参数后,进行拓扑检查 4、打开TP_CK_Topology,会自动带出拓扑要素,红色区域为拓扑错误的地方࿱…...

基于Vue+ELement搭建登陆注册页面实现后端交互
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《ELement》。🎯🎯 …...

JS获取经纬度, 并根据经纬度得到城市信息
在JavaScript中,获取经纬度通常需要使用定位服务,比如HTML5的Geolocation API。然而拿到坐标后,将经纬度转换为城市信息,则需要使用逆地理编码服务接口,比如百度或者高德的 API, 但是他们收费都很高, 我们可以使用一些…...

mac m1 docker安装nacos
文章目录 引言I m1安装docker1.1 Docker 下载1.2 终端Docker相关命令II docker安装nacos2.1 安装nacos2.2 镜像启动see alsoMac 查看进程端口引言 使用docker方式安装是最方便的 I m1安装docker 1.1 Docker 下载 https://docs.docker.com/docker-for-mac/apple-silicon/点击…...

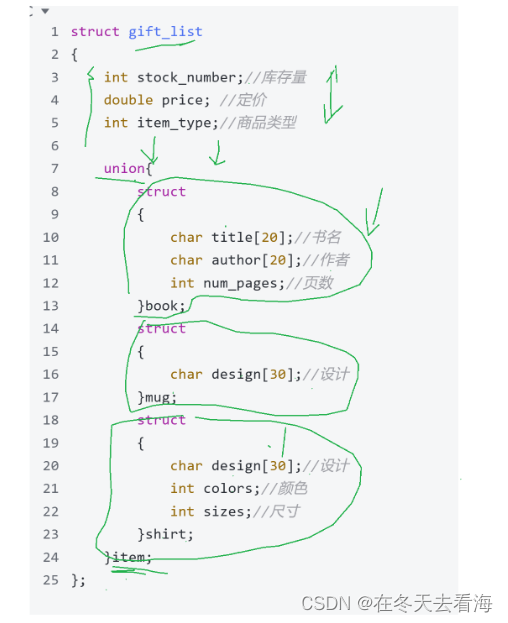
位段 联合体 枚举
Hello好久不见,今天分享的是接上次结构体没有分享完的内容,这次我们讲讲位段 枚举和联合体的概念以及他们的用法。 2.1 什么是位段 位段的声明和结构是类似的,有两个不同: 1.位段的成员必须是 int、unsigned int 或signed int 。 …...

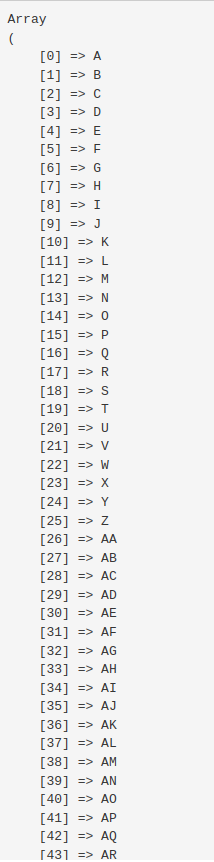
PHP循环获取Excel表头字母A-Z,当超过时输出AA,AB,AC,AD······
PHP循环获取Excel表头字母A-Z,当超过时输出AA,AB,AC,AD PHP循环生成Excel的列字母表 $count_num 26 * 27; $letter A; $arr []; while($count_num--){$arr[] $letter;$letter; }结果如下: 转为JSON更为直观: ["A","B&…...

识别准确率达 95%,华能东方电厂财务机器人实践探索
摘 要:基于华能集团公司大数据与人工智能构想理念,结合东方电厂实际工作需要,财务工作要向数字化、智能化纵深推进,随着财务数字化转型和升级加速,信息化水平不断提升,以及内部信息互联互通不断加深&#x…...

代码随想录算法训练营 单调栈part03
一、柱状图中最大的矩形 84. 柱状图中最大的矩形 - 力扣(LeetCode) 单调栈很重要的性质,就是单调栈里的顺序,是从小到大还是从大到小。 栈顶和栈顶的下一个元素以及要入栈的三个元素组成了我们要求最大面积的高度和宽度&#x…...
和自定义 SQL 片段来构建查询语句。)
使用 MyBatisPlus 的注解方式进行 SQL 查询,它结合了条件构造器(Wrapper)和自定义 SQL 片段来构建查询语句。
MyBatis-Plus 是一个基于 MyBatis 的增强工具,它提供了一套方便的注解方式来进行 SQL 查询。其中,它结合了条件构造器(Wrapper)和自定义 SQL 片段来构建查询语句。 官网:条件构造器 | MyBatis-Plus 1、使用 Wrapper …...

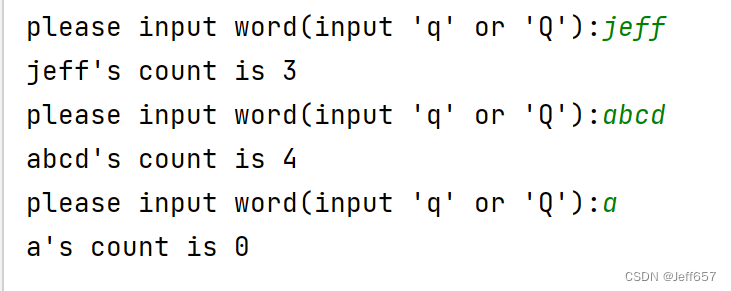
Python中统计单词出现的次数,包含(PySpark方法)
思路: 定义一个函数,使用open函数,将文本内容打开。 定义一个空字典和空列表,进行循环及条件判断操作def count_word(file_path):dict_data {} #定义一个空字典f open(file_path,"r",encoding"UTF-8")lis…...

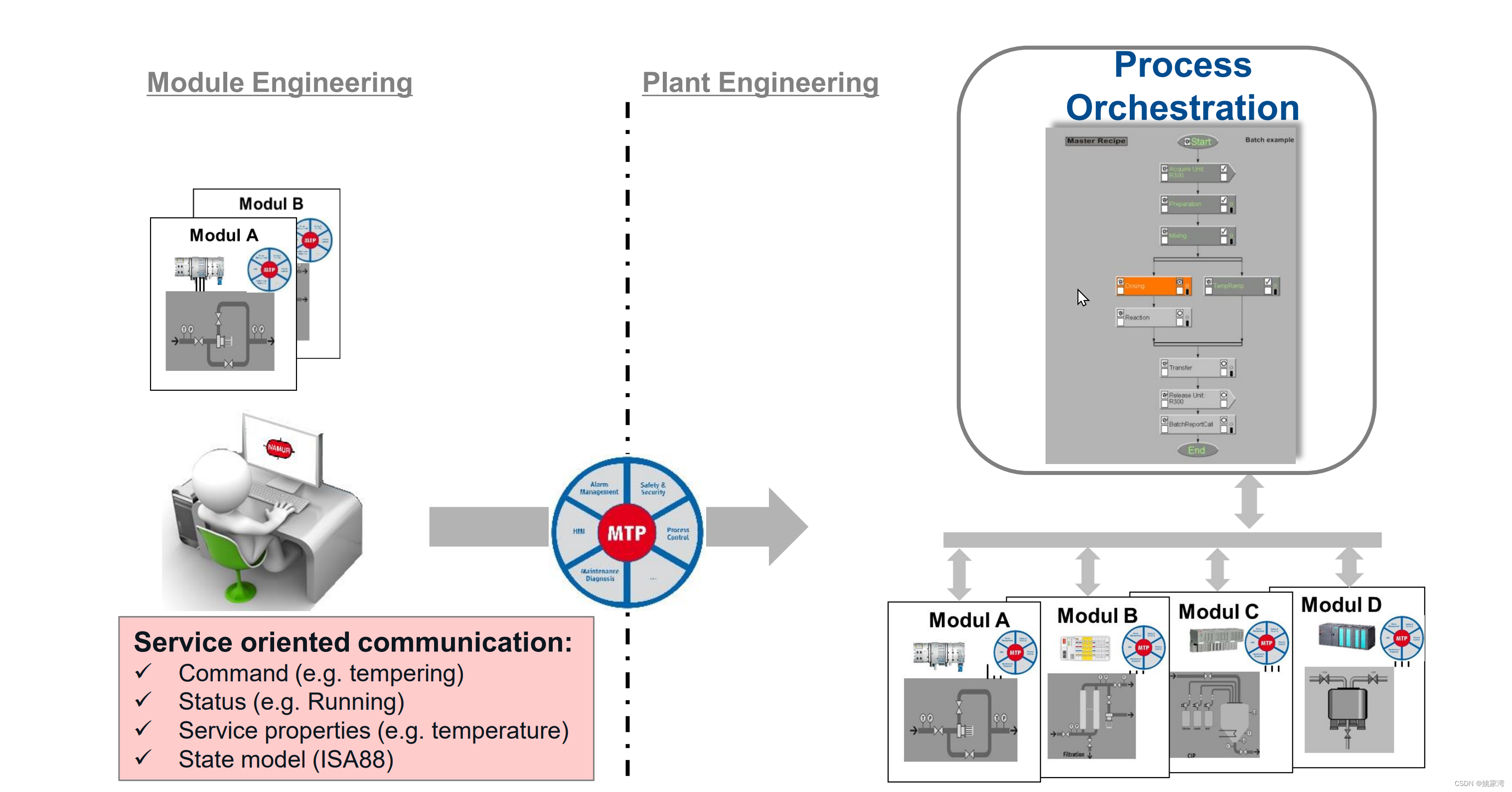
探讨基于IEC61499 的分布式 ISA Batch 控制系统
ISA SP88 是批次过程控制的标准,对应的IEC标准是IEC 61512。该标准中一个重要的部分是配方管理(Recipe Management)。 所谓配方,是根据批量产品的要求,材料设定加工工艺,加工流程和参数。类似于传统制造业的…...
)
图论16(Leetcode863.二叉树中所有距离为K的结点)
答案: /*** Definition for a binary tree node.* public class TreeNode {* int val;* TreeNode left;* TreeNode right;* TreeNode(int x) { val x; }* }*/ class Solution {public List<Integer> distanceK(TreeNode root, TreeNode tar…...

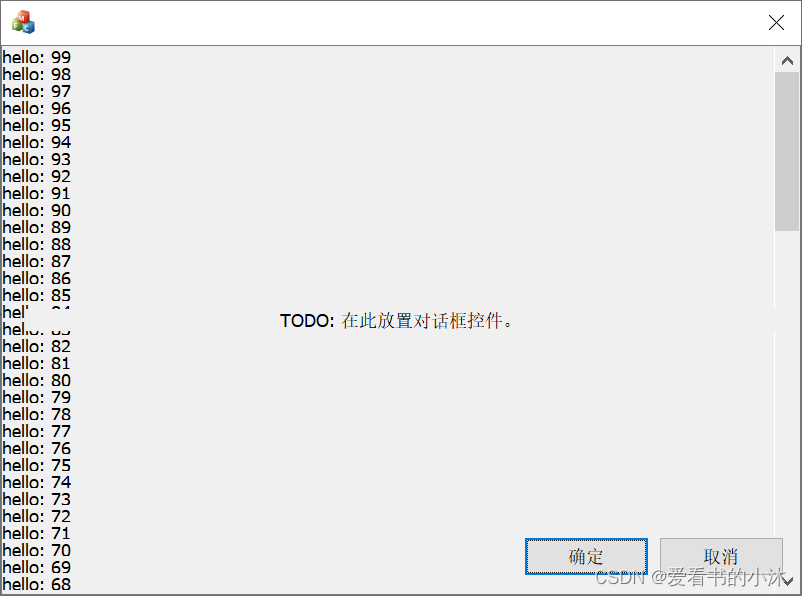
【小沐学C++】C++ MFC中嵌入64位ActiveX控件(VS2017)
文章目录 1、简介1.1 MFC1.2 ActiveX 2、VS2017添加ActiveX控件结语 1、简介 1.1 MFC Microsoft 基础类 (MFC) 库针对大部分 Win32 和 COM API 提供面向对象的包装器。 虽然此包装器可用于创建极为简单的桌面应用程序,但当你需要开发具有多个控件的更复杂的用户界…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
