在github上设置不同分支,方便回滚
在github上设置不同分支,方便回滚
- 步骤
- 可能出现的问题
- couldn't find remote ref gpuVersion
- 1. 确保您处于正确的分支
- 2. 添加并提交更改(如果还未进行)
- 3. 推送本地分支到远程仓库
- 4. 验证操作
步骤
之前在github上上传了一个项目代码,现在我在自己电脑的WSL上对项目代码进行了一定的修改,我想把修改后的代码push到github中,并且想在github上同时保存上一个版本的代码,以便及时回滚,那我需要怎么做
- 代码修改和准备
首先,在您的WSL环境中对项目代码进行必要的修改。修改完成后,请确保您已保存所有更改。 - 初始化Git(如果尚未初始化):
如果您还没有初始化Git仓库,您可以通过以下命令来初始化:
git init

上面截图可知,已经初始化了Git仓库
- 将更改添加到暂存区
执行以下命令以将更改添加到Git的暂存区。
git add .
这里,.表示添加所有修改过的文件。如果您只想添加特定文件,可以使用git add <文件名>。
- 提交更改
接下来,执行以下命令以将更改提交到本地仓库。
git commit -m "描述您所做的更改"
- 关联远程仓库(如果尚未关联)
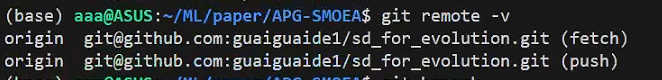
可以先用git remote -v来检查是否将本地仓库关联到远程的Github仓库了。如下图所示,已经关联了。

如果您尚未将本地仓库关联到远程GitHub仓库,可以通过以下命令进行关联:
git remote add origin https://github.com/您的用户名/您的仓库名.git- 拉取远程更改(确保同步)
如果这是你一个人完成的项目,那就不需要进行拉取远程更改的步骤了
在推送更改之前,最好先拉取远程仓库中的任何更改以避免冲突。
git pull origin master
这里,master是您要拉取的分支名称。根据您的需要,这可能是main或其他名称。
- 推送到远程仓库
最后,执行以下命令以将更改推送到远程GitHub仓库。
git push origin main
# git push origin master # 注意你的分支名称是叫什么
- 创建或者检查分支(用于版本回滚)
创建或检查分支(用于版本回滚)
如果您希望保存旧版本的代码以便随时回滚,您可以使用Git的分支功能。
- 查看现有分支:
git branch - 创建新分支:
git branch 新分支名 - 切换到新分支:
git checkout 新分支名
在新分支上,您可以随时回滚到旧版本,而master分支(或其他主要分支)可以继续接受新的更改。

这样,您就可以在GitHub上保存多个版本的代码,并有能力随时回滚到任何一个版本。
可能出现的问题
couldn’t find remote ref gpuVersion
(base) aaa@ASUS:~/ML/paper/APG-SMOEA$ git pull origin gpuVersion
fatal: couldn't find remote ref gpuVersion
报错信息“fatal: couldn’t find remote ref gpuVersion”表明在远程仓库中没有找到名为gpuVersion的分支。这是因为该分支目前仅存在于您的本地仓库中,还没有被推送到远程GitHub仓库。
既然您的目标是将本地的gpuVersion分支推送到远程仓库,您可以直接进行推送操作,而跳过拉取(pull)步骤。请按照以下步骤操作:
1. 确保您处于正确的分支
首先,请确保您当前处在gpuVersion分支上。您可以通过执行以下命令进行确认:
git branch
这将列出所有本地分支。当前活动分支前会有一个*标记。
2. 添加并提交更改(如果还未进行)
如果您还未将代码更改添加到暂存区并提交,您可以执行以下命令:
git add .
git commit -m "在gpuVersion分支上进行的改动"
3. 推送本地分支到远程仓库
由于远程仓库尚未有gpuVersion分支,您可以通过以下命令将本地的gpuVersion分支推送到远程GitHub仓库,并在远程仓库中创建该分支:
git push origin gpuVersion
执行此命令后,gpuVersion分支将被推送到远程仓库,并自动在远程仓库中创建。

4. 验证操作
完成推送操作后,建议您登录到GitHub网站,进入该仓库的页面,查看是否成功创建了gpuVersion分支。
这样,您应该就成功地将您的gpuVersion分支推送到了远程GitHub仓库。之后,您也可以使用这个远程分支进行其他操作,如合并请求(Pull Request)或与团队成员共享代码等。
相关文章:

在github上设置不同分支,方便回滚
在github上设置不同分支,方便回滚 步骤可能出现的问题couldnt find remote ref gpuVersion1. 确保您处于正确的分支2. 添加并提交更改(如果还未进行)3. 推送本地分支到远程仓库4. 验证操作 步骤 之前在github上上传了一个项目代码,…...

【Elsevier旗下】JCR2/3区,最快25天录用!计算机与娱乐、教育、游戏、新媒体均可
期刊简介: 出版社:Elsevier 影响因子(2022):2.5-3.0 期刊分区:JCR2/3区,中科院4区 检索数据库:SCIE 在检 数据库检索年份:2016年 预警情况:无中科院预警…...

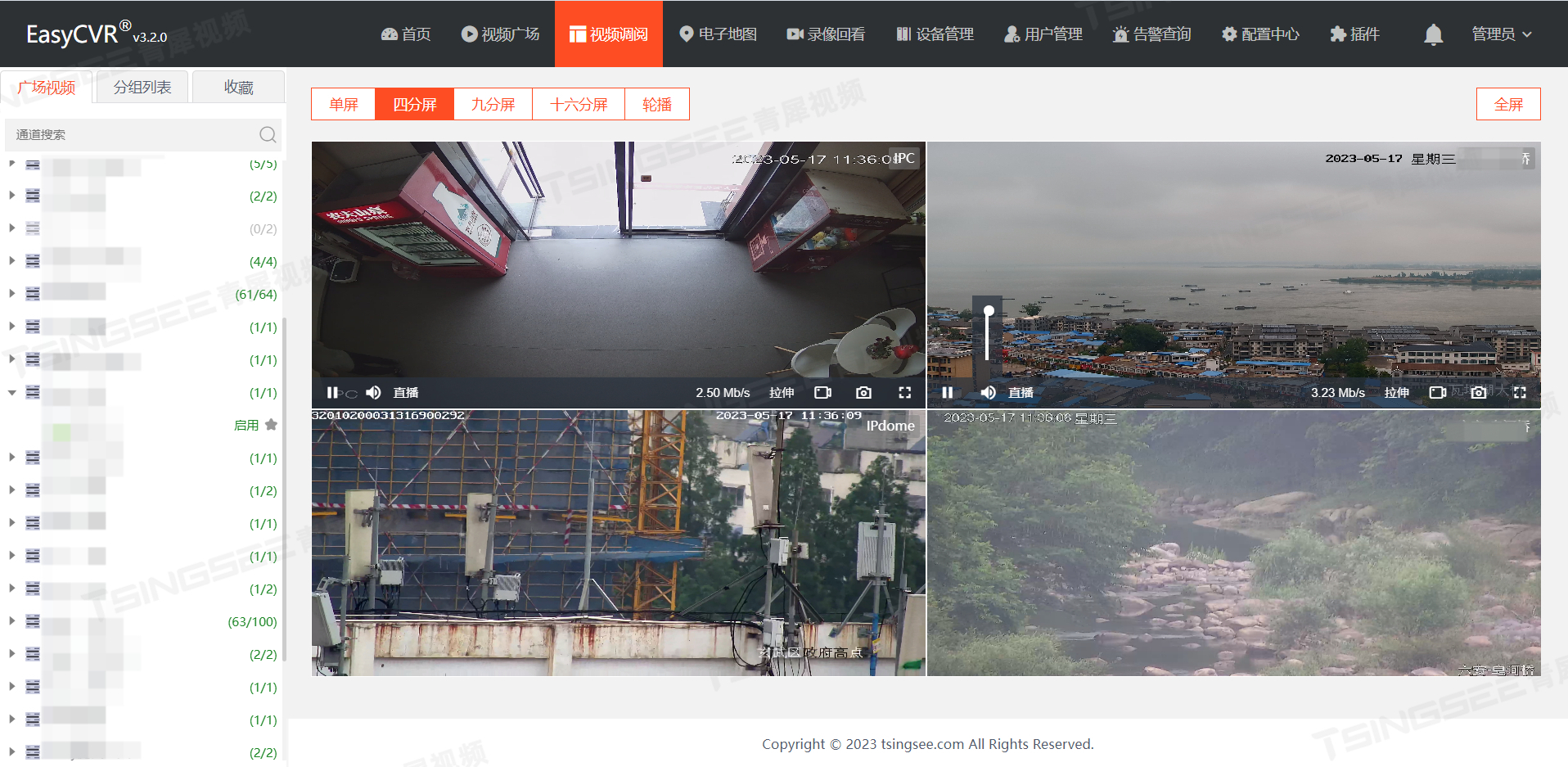
TSINGSEE视频AI智能分析技术:水泥厂安全生产智能监管解决方案
一、方案背景 随着人工智能技术的快速发展以及视频监控系统在全国范围内的迅速推进,基于AI视频智能分析技术的智能视频监控与智慧监管系统,也已经成为当前行业的发展趋势。在工业制造与工业生产领域,工厂对设备的巡检管理、维护维修、资产管…...

Whisper + NemoASR + ChatGPT 实现语言转文字、说话人识别、内容总结等功能
引言 2023年,IT领域的焦点无疑是ChatGPT,然而,同属OpenAI的开源产品Whisper似乎鲜少引起足够的注意。 Whisper是一款自动语音识别系统,可以识别来自99种不同语言的语音并将其转录为文字。 如果说ChatGPT为计算机赋予了大脑&…...

795. 区间子数组个数
795. 区间子数组个数 给你一个整数数组 nums 和两个整数:left 及 right 。找出 nums 中连续、非空且其中最大元素在范围 [left, right] 内的子数组,并返回满足条件的子数组的个数。 生成的测试用例保证结果符合 32-bit 整数范围。 示例 1:…...

Request method ‘GET‘ not supported,不支持GET形式访问
org.springframework.web.HttpRequestMethodNotSupportedException: Request method ‘GET’ not supported 原因:异常提示的很明确,请求不支持GET方式访问,出现这种问题一般都是由于限制请求接口为POST,然后使用GET形式访问造成的…...

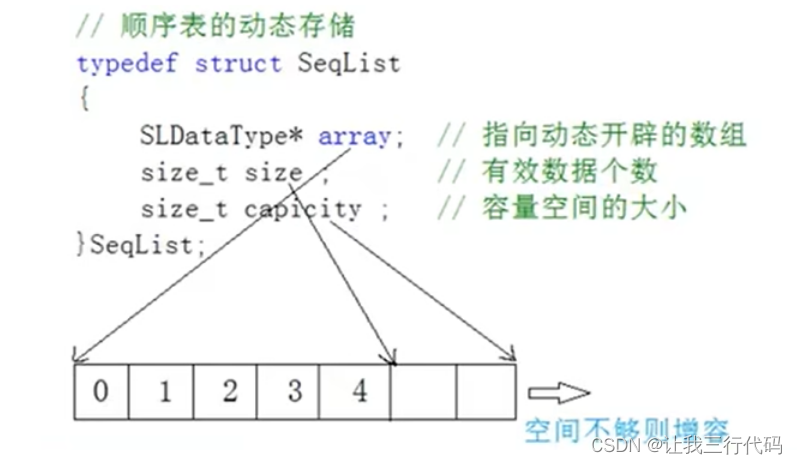
数据结构与算法(C语言版)P2---线性表之顺序表
前景回顾 #mermaid-svg-sXTObkmwPR34tOT4 {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-sXTObkmwPR34tOT4 .error-icon{fill:#552222;}#mermaid-svg-sXTObkmwPR34tOT4 .error-text{fill:#552222;stroke:#552222;}#…...

AI写文章软件-怎么选择不同的AI写文章软件
在如今信息爆炸的时代,无论是学生、职场人士,还是创作者和企业家,写文章都是一项常见而又重要的任务。然而,随着科技的不断进步,AI写文章的软件也逐渐走进了人们的视野。 147GPT批量文章生成工具www.147seo.com/post…...

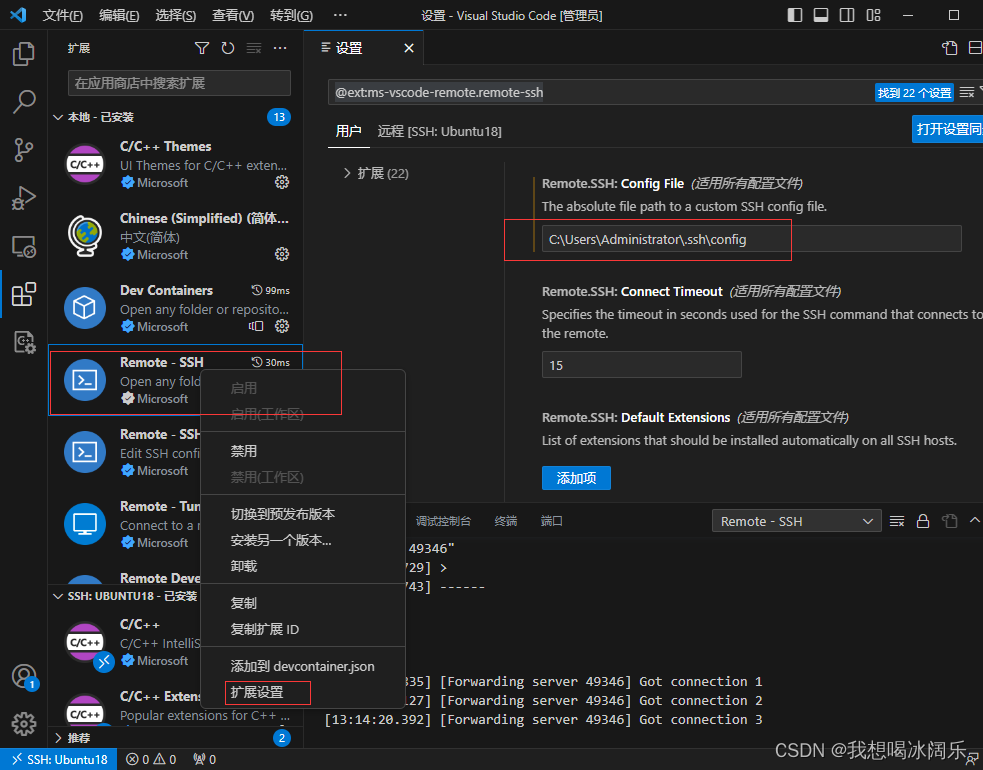
VSCode远程连接服务器报错:Could not establish connection to
参考:https://blog.csdn.net/weixin_42538848/article/details/118113262 https://www.jb51.net/article/219138.htm 刚开始把ssh文件夹中的known_hosts给删除了,发现没啥用。 之后在扩展Remote-SSH里面,把config file路径设置为ssh文件夹里…...

openssl 用法整理 —— 筑梦之路
用法一 生成自签名数字证书 # 生成私钥 openssl genpkey -algorithm RSA -out private.key# 生成证书请求 openssl req -new -key private.key -out certificate.csr# 使用私钥签署证书 openssl x509 -req -days 365 -in certificate.csr -signkey private.key -out certifica…...

Mac安装SPSS 26(含安装包)
Mac安装SPSS 26(含安装包) 安装包地址(百度网盘):https://pan.baidu.com/s/127ZJNRIMZaeR2hDilQT0Zg提取码: m5xj 查看是否允许安装任何来源的app 如果没有任何来源这个选项 打开终端输入:sudo spctl --master-disable回车之后输入password(注:电脑的…...

uniapp存值和取值方法
在UniApp中,可以使用全局变量、本地缓存和Vuex状态管理等方式来进行存值和取值。 全局变量:可以在App.vue文件的data中定义一个全局变量,在其他页面或组件中通过uni.$emit方法修改其值,并通过uni.$on方法监听值的变化。 // App.…...

Apache Beam 2.50.0发布,该版本包括改进功能和新功能
导读我们很高兴向您介绍 Beam 的新版本 2.50.0。该版本包括改进功能和新功能。请查看此版本的下载页面。 亮点 Spark 3.2.2 被用作 Spark 运行程序的默认版本(#23804)。Go SDK 新增默认本地运行程序,名为 Prism(#24789࿰…...

华为云云耀云服务器 L 实例评测|配置教程 + 用 Python 简单绘图
文章目录 Part.I IntroductionChap.I 云耀云服务器 L 实例简介Chap.II 参与活动步骤 Part.II 配置Chap.I 初步配置Chap.II 配置安全组 Part.III 简单使用Chap.I VScode 远程连接华为云Chap.II 简单绘图 Reference Part.I Introduction 本篇博文是为了参与华为“【有奖征文】华…...

栈的简单应用(利用Stack进行四则混合运算)(JAVA)
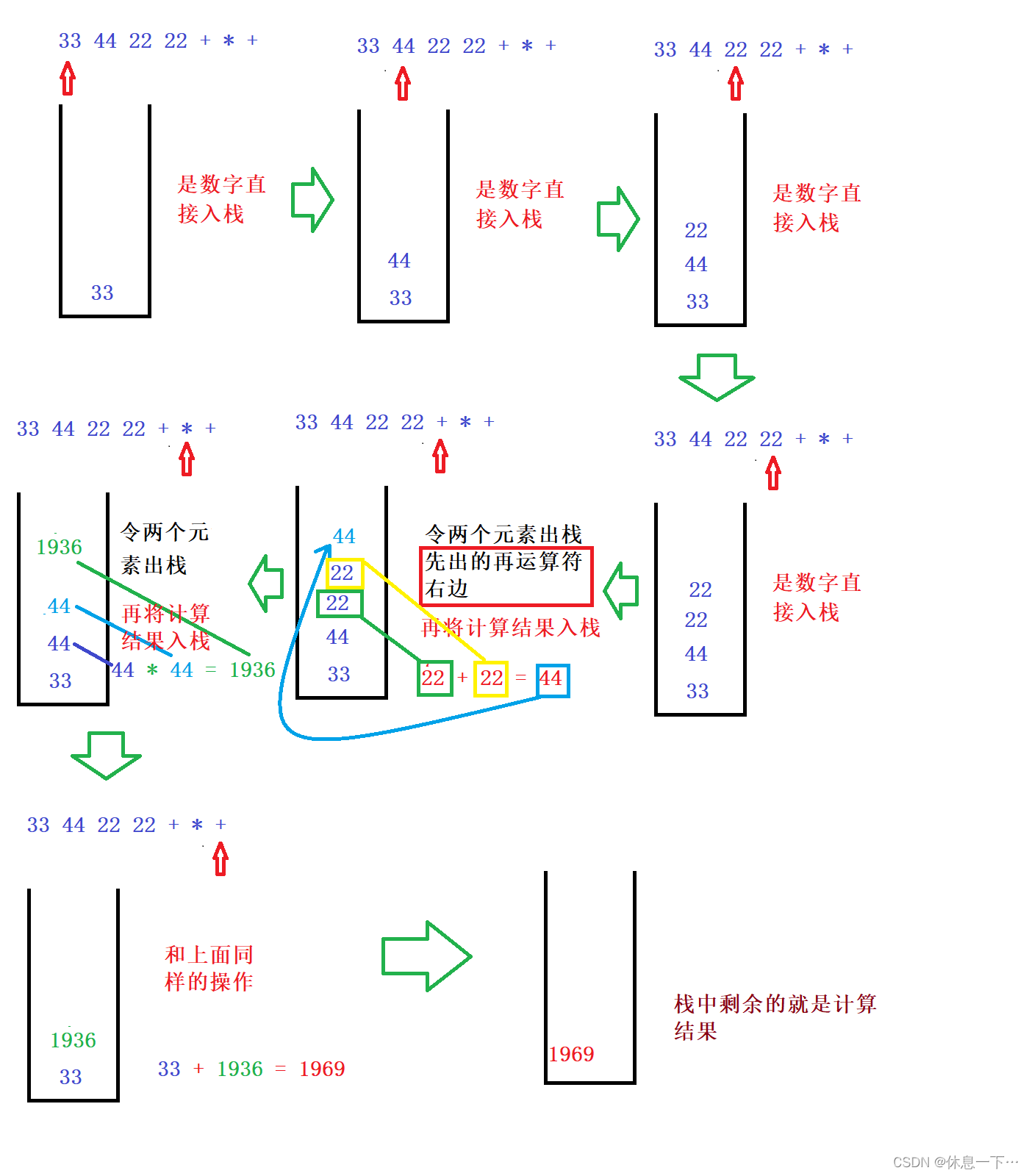
目录 中缀表达式转后缀表达式 图解 代码实现过程: 完整代码: 利用后缀表达式求值: 完整代码: 首先我们得先了解逆波兰表达式。 中缀表达式转后缀表达式 所谓的中缀表达式其实就是我们平时写的例如:࿱…...

Python---异常
捕获全部异常 语法: try: 可能发生的错误代码 except: 如果出现异常执行的代码 例子: try:open("test2.txt", "r", encoding"UTF-8") except:print("出现异常,文件不存在,换个模式打…...

视频编解码器H.264和H265有什么区别?
对于大型视频文件来说,视频编解码器至关重要,它可以将文件压缩为较小的尺寸,从而可以更轻松地存储和加快传输速度。而两种最常用的编解码器是H.264和H.265,那么它们两者之间有什么区别,哪一个更好呢? 1. 什…...

网络安全进阶学习第十六课——业务逻辑漏洞介绍
文章目录 一、什么是业务逻辑二、业务逻辑漏洞的成因三、逻辑漏洞的重要性四、业务逻辑漏洞分类五、业务逻辑漏洞——业务授权安全1、未授权访问2、越权访问1) 平行越权(水平越权是指相同权限的不同用户可以互相访问)2) 垂直越权(垂直越权是指…...

华为OD:跳房子I
题目描述 跳房子,也叫跳飞机,是一种世界性的儿童游戏。 游戏参与者需要分多个回合按顺序跳到第1格直到房子的最后一格 跳房子的过程中,可以向前跳,也可以向后跳。 假设房子的总格数是count,小红每回合可能连续跳的…...

C语言自定义类型详解(1)结构体知识汇总
本篇概要 本篇主要讲述C语言结构体的相关知识,包括结构体的基本声明,结构体的匿名结构,结构体的自引用,结构体变量的定义和初始化以及结构体的内存对齐等相关知识。 文章目录 本篇概要1.结构体1.1结构体的基本声明1.2结构体的特殊…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...
