Pygame中Sprite的使用方法6-6
4 重新绘制界面
每次碰撞发生后,程序界面需要重新绘制,代码如下所示。
screen.fill(WHITE)
all_sprites_list.draw(screen)
pygame.display.flip()其中,screen表示程序的整个界面,将其绘制为白色背景;之后通过all_sprites_list.draw()绘制碰撞后剩下的方块(碰撞的方块已经在group中删除);最后显示重新绘制的内容。
5 完整代码
以上程序的完整代码如下所示。
import pygame, random
from pygame.locals import *class Block(pygame.sprite.Sprite):def __init__(self, color, width, height):super().__init__()self.image = pygame.Surface((width, height))self.image.fill(color)self.rect = self.image.get_rect()GREEN = (0, 255, 0)
RED = (255, 0, 0)
WHITE = (255, 255, 255)
BLUE = (0, 0, 255)
screen_width = 1000
screen_height = 600
done = False
score = 0
clock = pygame.time.Clock()pygame.init()
screen = pygame.display.set_mode((screen_width, screen_height))
block_list = pygame.sprite.Group()
all_sprites_list = pygame.sprite.Group()
block_bad_list = pygame.sprite.Group()for i in range(50):block = Block(GREEN, 20 ,15)block.rect.x = random.randrange(screen_width)block.rect.y = random.randrange(screen_height)block_list.add(block)all_sprites_list.add(block)for i in range(10):block = Block(RED, 20 ,15)block.rect.x = random.randrange(screen_width)block.rect.y = random.randrange(screen_height)block_bad_list.add(block)all_sprites_list.add(block)player = Block(BLUE, 20, 15)
all_sprites_list.add(player)while not done:for event in pygame.event.get():if event.type == pygame.QUIT:done = Truescreen.fill(WHITE)pos = pygame.mouse.get_pos()player.rect.x = pos[0]player.rect.y = pos[1]blocks_hit_list = \pygame.sprite.spritecollide(player, block_list, True)for block in blocks_hit_list:score += 1print('当前分数为:'+str(score))blocks_hit_list = \pygame.sprite.spritecollide(player, block_bad_list, True)for block in blocks_hit_list:score -= 1print('当前分数为:'+str(score))all_sprites_list.draw(screen)pygame.display.flip()clock.tick(60)pygame.quit()相关文章:
Pygame中Sprite的使用方法6-6
4 重新绘制界面 每次碰撞发生后,程序界面需要重新绘制,代码如下所示。 screen.fill(WHITE) all_sprites_list.draw(screen) pygame.display.flip() 其中,screen表示程序的整个界面,将其绘制为白色背景;之后通过all_…...

react多条件查询
1、声明一个filter常量 2.filter接受(condition,data)两个参数 3、调用data里面的filter进行筛选 4、任意一个item当筛选条件 5、使用object.key获取对象所有key 6、对每个key使用Array.prototype.every()方法判断是否满足条…...

2023/09/17
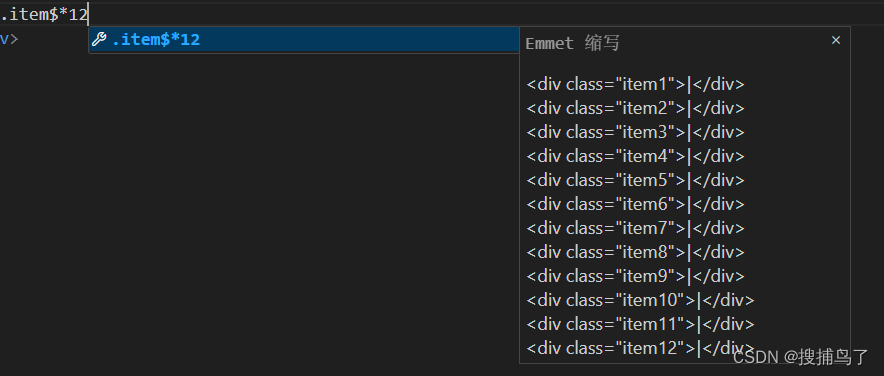
文章目录 1. vscode展开所有代码快捷键ctrl k j2. git删除所有stash或指定stash git stash drop [可选stash名]3. vue在函数默认参数后增加新参数4. git push 添加“-u”参数5. vscode快捷输入符号$的使用6. WebGL之什么是GLB&GLTF文件?7. WebGL之什么是HDR&a…...

Linux centos7压缩包安装mysql-8.0.34 并设置开机自启
下载安装解包 并解压 wget https://dev.mysql.com/get/Downloads/MySQL-8.0/mysql-8.0.34-linux-glibc2.12-x86_64.tar.xztar -xf mysql-8.0.34-linux-glibc2.12-x86_64.tar.xzmv mysql-8.0.34-linux-glibc2.12-x86_64 /usr/local/mysql初始化数据及安装操作 配置mysql配置文…...

iOS——present相关属性以及dismiss多级的方法
push和present 两者的区别 push: push由视图栈控制,每一个视图都入栈,调用之前的视图则需要出栈,可返回任意一层,一般用于同一业务不同界面之间的切换。 push是由UINavigationController管理的视图控制器堆栈,在wind…...

MinDoc v0.4:轻量级文档在线管理系统
导读SmartWiki 是基于 PHP 框架 laravel 开发的一款文档管理系统。因 PHP 的部署对普通用户来说太复杂,所以改用 Golang 开发。可以方便用户部署和实用。 MinDoc 是一款针对IT团队开发的简单好用的文档管理系统。MinDoc 的前身是 SmartWiki 文档系统。开发缘起是公…...

Appium 全新 2.0 全新跨平台生态,版本特性抢鲜体验!
关于Appium V2 Appium V2 beta版本在2021年发布,从2022年1月1号开始,Appium核心团队不会再维护Appium 1.x版本了,所有近期官方发布的平台驱动(如Android平台的UIAutomator,IOS平台的XCUITest)不再兼容Appi…...

Opencv 4.5.5 linux contrib编译
https://github.com/opencv/opencv/releases https://github.com/opencv/opencv_contrib/releases/tag/4.7.0 版本要一模一样 下载4.5.5的源码 # 0. 将contrib文件夹移动到opencv文件夹中去 mkdir build cd build# 1. cmake生成配置文件,其中OPENCV_EXTRA_MODUL…...

Windows 11 家庭中文版添加本地安全策略
一、报错 Windows11中打开本地组策略编辑器(cmd中输入gpedit.msc),报错: 二、解决 1、新建txt文件,文件名任意,将下面的内容复制粘贴进去。2、将文件后缀名由txt改为cmd。3、以管理员身份执行该cmd文件,安装本地安全…...

TCP三次握手四次挥手
一、三次握手 1.概念: 三次握手是指在建立一个TCP连接时,客户端和服务端一共会发送三个报文段。 Seq 序列号 保障传输过程可靠。 ACK (确认消息) SYN (在建立TCP连接的时候使用) FIN …...

C语言基础-结构体
结构体类型的声明 结构是一些值的集合,这些值称为成员变量,结构的每个成员可以是不同类型的变量 数组:一组相同类型元素的集合 结构体:其实是一组不一定相同类型元素的集合 //结构声明 // struct tag //tag根据实际情况给名字…...
C)
Codeforces Round 848 (Div. 2)C
B. The Forbidden Permutation 一定要注意题目中说的是对于all i满足才算不好的,我们做的时候只要破坏一个i这个a就不算好的了,被这一点坑了,没注意到all。 #include <bits/stdc.h>using namespace std; typedef long long LL; const int N 2e5 …...

数据分发服务DDS
文章目录 DDS技术的特点和优势DDS数据分发服务在车载控制器上的应用 DDS技术的特点和优势 DDS(Data Distribution Service)技术是一种实时数据分发服务,它是一种基于发布/订阅模式的中间件,用于在分布式系统中实现高性能、可扩展…...

Linux 文件 目录管理 链接
Linux 文件 基本属性 Linux 系统是一种典型的多用户系统,为了保护系统的安全性,不同的用户拥有不同的地位和权限。Linux 系统对不同的用户访问同一文件(包括目录文件)的权限做了不同的规定。 可以使用命令:ll 或 ls –…...

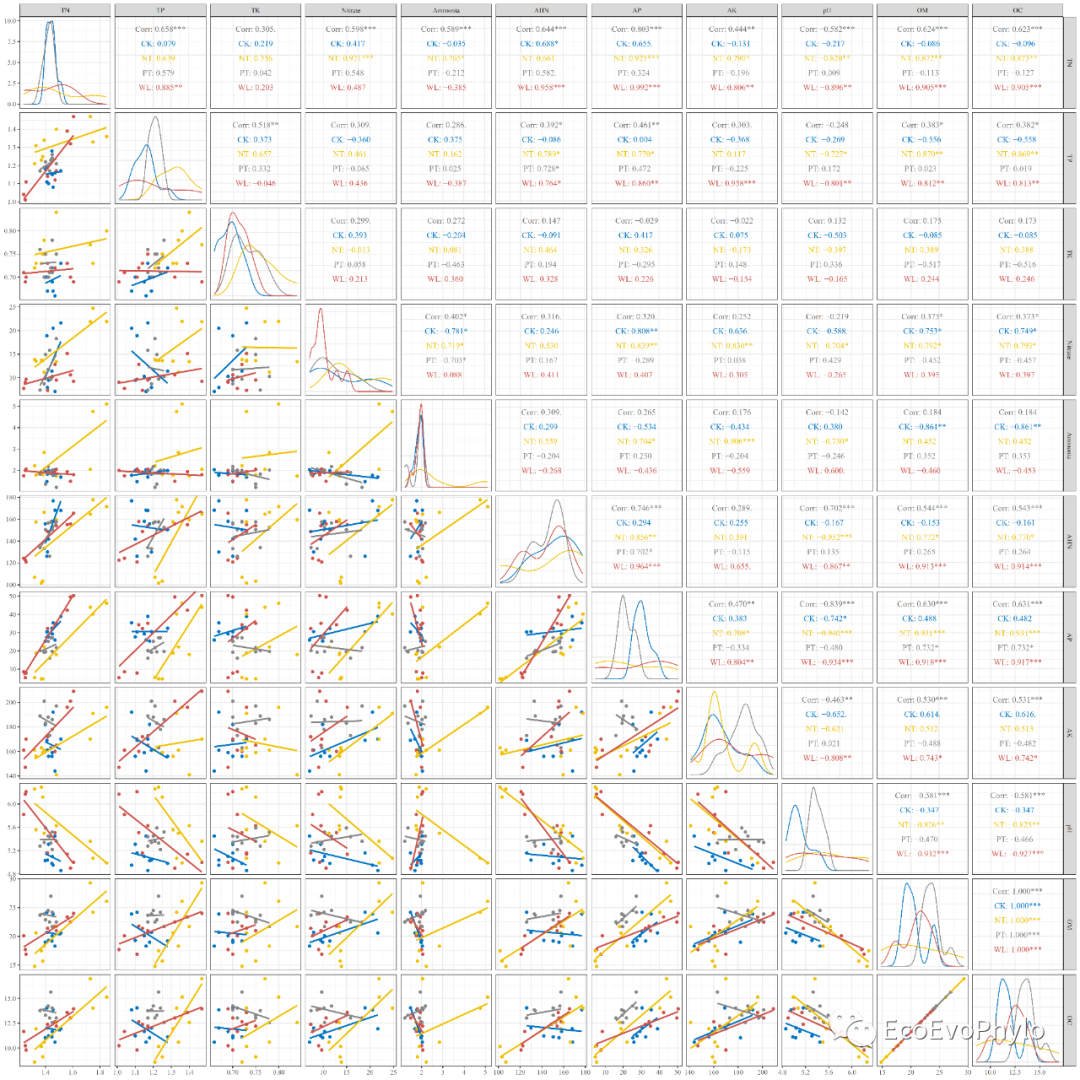
R统计绘图-线性混合效应模型详解(理论、模型构建、检验、选择、方差分解及结果可视化)
目录 一、 基础理论 二、数据准备 三、构建线性混合效应模型(LMMs) 3.1 lme4线性混合效应模型formula 3.2 随机截距模型构建及检验 3.3 随机截距模型分析结果解释及可视化 3.4 随机斜率模型构建、检验及可视化 四、线性混合效应模型选择 4.1 多模型比较 4.2 模型最优子…...

钾和钠含量
声明 本文是学习GB-T 397-2022 商品煤质量 炼焦用煤. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们 1 范围 本文件规定了炼焦用商品煤产品质量等级和技术要求、试验方法、检验规则、标识、运输及贮存。 本文件适用于生产、加工、储运、销售、使用…...

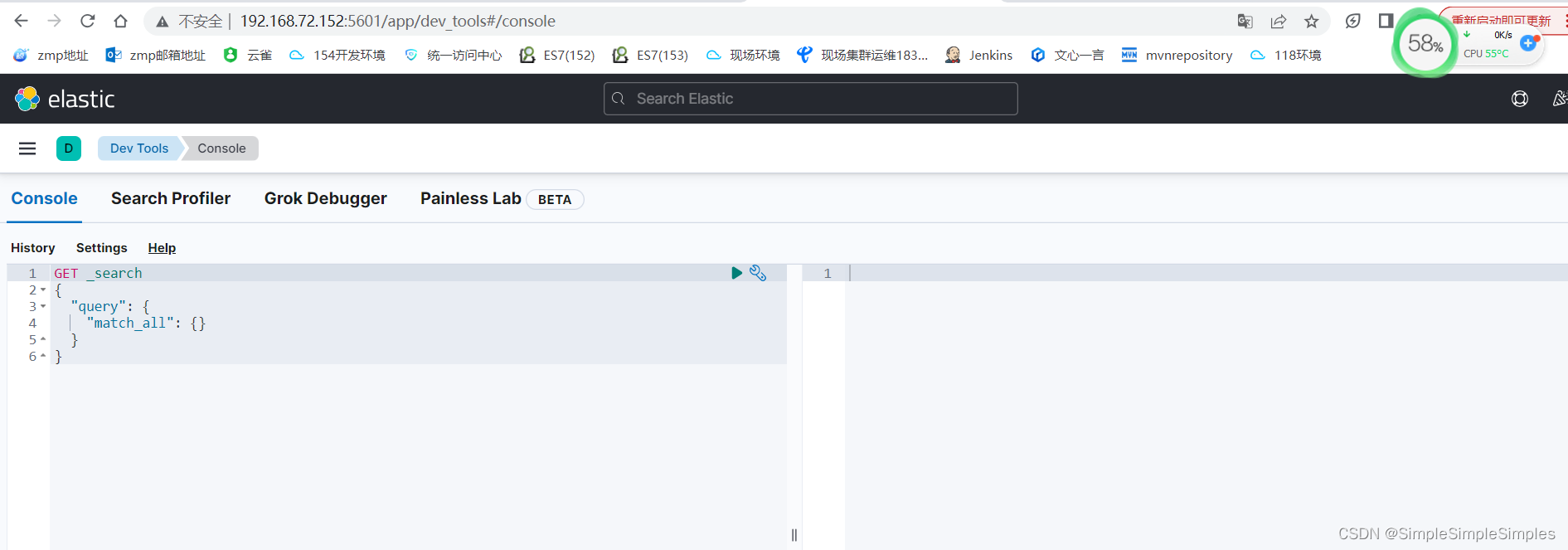
Linux离线安装elasticsearch|header|kibna插件最详细
1.准备软件安装包 [hadoophost152 elasticsearch]$ ll -rw-r--r--. 1 hadoop hadoop 515807354 9月 23 23:40 elasticsearch-8.1.1-linux-x86_64.tar.gz -rw-r--r--. 1 hadoop hadoop 1295593 9月 23 23:48 elasticsearch-head-master.tar.gz -rw-r--r--. 1 hadoop hadoop…...

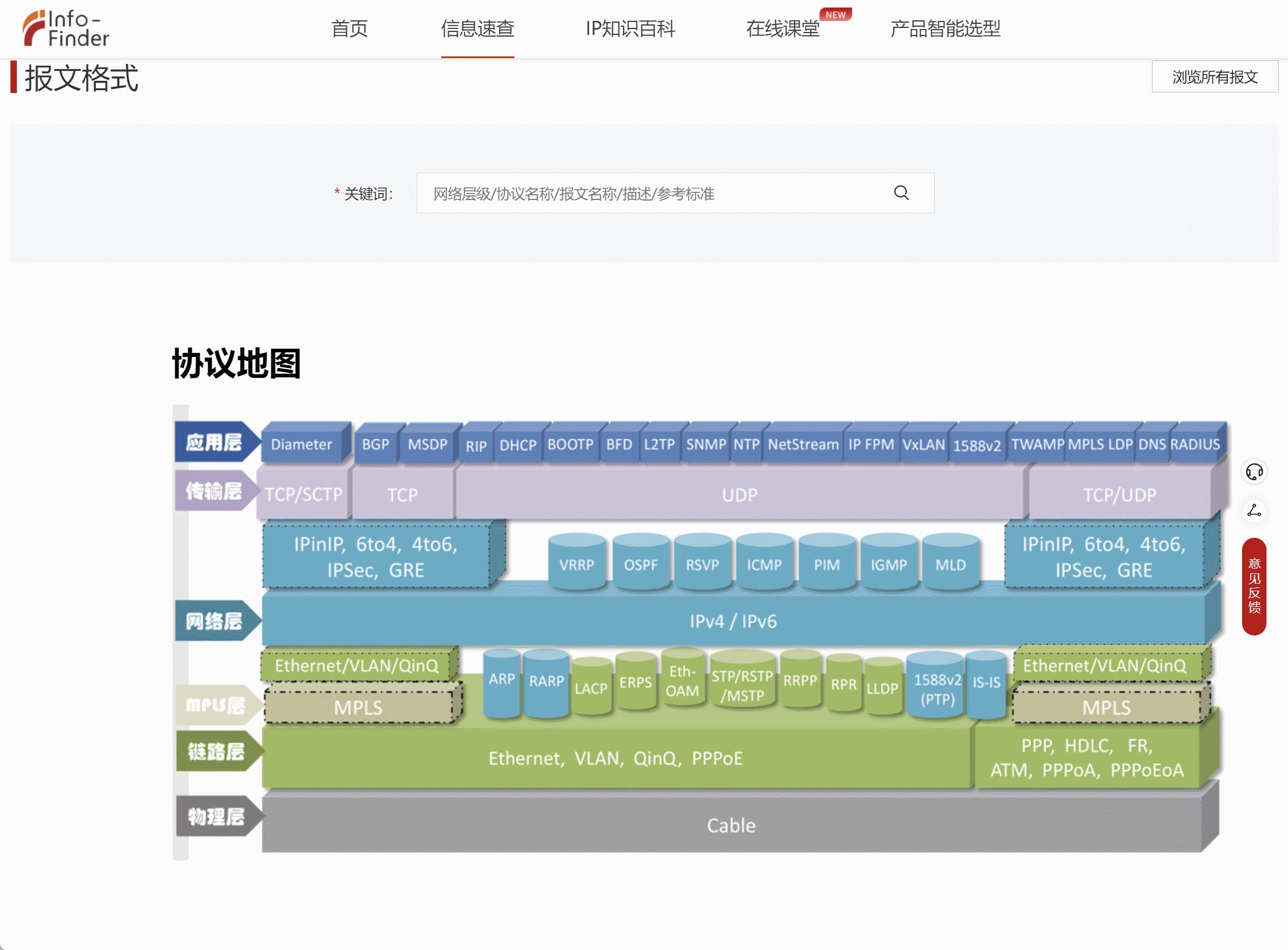
网络协议学习地图分享
最近在回顾网络知识点的时候,发现华为数通有关报文格式及网络协议地图神仙网站,这里涵盖了各个协议层及每个协议层对应的协议内容,最人性的化的一点是点击每个单独的协议可以跳转到该协议详细报文格式页面,有对应的说明和解释&…...

nlohmann/json——NLOHMANN_JSON_SERIALIZE_ENUM
目录 源码如下: 源码分析: 使用示例: 源码如下: /*! brief macro to briefly define a mapping between an enum and JSON def NLOHMANN_JSON_SERIALIZE_ENUM since version 3.4.0 */ #define NLOHMANN_JSON_SERIALIZE_ENUM(EN…...

类和对象:运算符重载
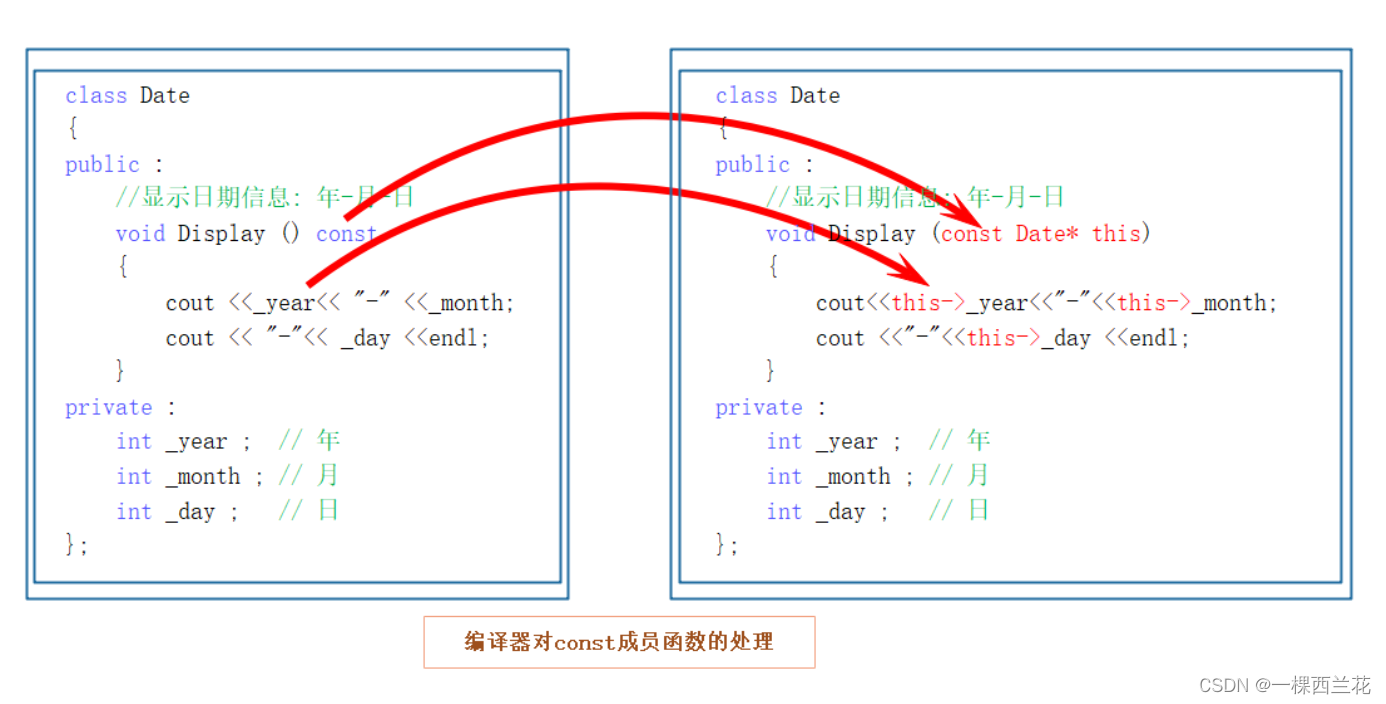
本篇文章来介绍一下C中的运算符重载,以及与运算符重载有关的三个默认默认成员函数:赋值运算符重载,普通对象取地址与const对象取地址操作符重载,也就是下面图片中6个默认成员函数的后三个,前三个默认成员函数在之前文章…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...
