“高级前端开发技术探索路由的使用及Node安装使用“
目录
- 引言
- 1. Vue路由的使用
- 2. VueNode.js的安装使用
- 总结
引言
在当今互联网时代,前端开发技术日新月异,不断涌现出各种新的框架和工具。作为一名前端开发者,我们需要不断学习和探索新的技术,以提升自己的开发能力。本文将深入探讨三个重要的前端开发技术:Vue路由的使用、Node.js的安装使用以及Vue的组件通信。
1. Vue路由的使用
Vue是一款流行的JavaScript框架,它提供了一套完整的前端开发解决方案。Vue路由是Vue框架中的一个重要模块,它可以帮助我们实现前端路由功能,实现单页应用的开发。在本节中,我们将深入学习Vue路由的使用方法,并通过实例演示如何创建路由、配置路由表以及实现路由导航等功能。
- 1.1 创建路由
在使用Vue路由之前,我们首先需要创建一个Vue实例,并将路由模块引入到项目中。然后,我们可以通过Vue的router选项来配置路由信息,包括路由表、路由模式等。 - 1.2 配置路由表
路由表是Vue路由的核心部分,它定义了不同URL路径与对应组件之间的映射关系。我们可以通过配置路由表来实现页面的跳转和组件的加载。 - 1.3 实现路由导航
路由导航是指在不同的URL路径之间进行切换的过程。Vue路由提供了一些内置的导航组件和方法,可以帮助我们实现路由导航功能。在本节中,我们将介绍如何使用组件和$router对象来实现路由导航。 - 实例
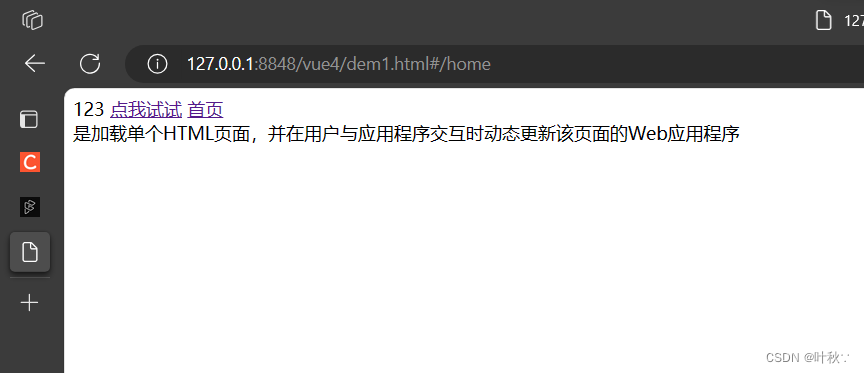
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.0/vue.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js"></script></head><body><div id="app">{{msg}}<router-link to="/home">点我试试</router-link><router-link to="/about">首页</router-link><router-view></router-view></div><script>var Home = Vue.extend({template: '<div> 是加载单个HTML页面,并在用户与应用程序交互时动态更新该页面的Web应用程序</div>'})var About = Vue.extend({template: '<div> 减少了请求体积,加快页面响应速度,降低了对服务器的压力 更好的用户体验,让用户在web app感受native app的流畅</div>'})var routes = [{component: Home,path: '/home'} ,{component: About,path: '/about'}]var router = new VueRouter({routes})new Vue({el: "#app",router,data() {return {msg:'123'}}})</script></body>
</html>

2. VueNode.js的安装使用
VueNode.js是一个基于Vue和Node.js的全栈开发框架,它结合了前端开发和服务器端开发的优势。VueNode.js可以帮助我们快速构建高性能的Web应用程序。在本节中,我们将学习如何安装VueNode.js,并通过实例演示如何使用VueNode.js进行全栈开发。
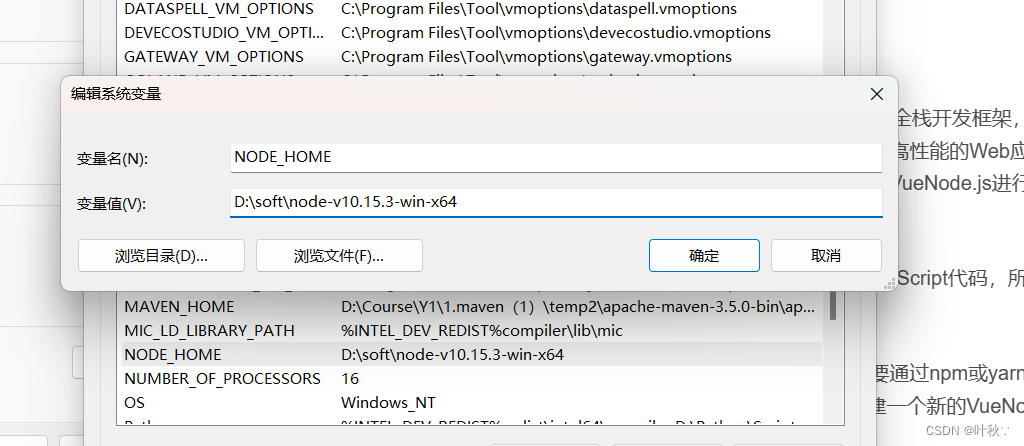
- 2.1 下载VueNode.js
1.Node.js v10.15.3文档地址:http://nodejs.cn/api/
2.将文件解压到指定位置(例如:D:\initPath),并在解压后的目录下建立node_global和node_cache这两个目录
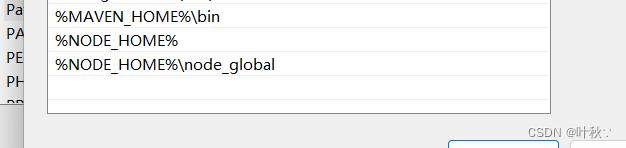
- 2.2 Node.js环境搭建
由于Node.js平台是在后端运行JavaScript代码,所以,必须首先在本机安装Node环境


注1:环境变量查看
echo %node_home%
echo %path%
注2:测试安装是否成功:打开cmd窗口,输出如下命令会输出NodeJs和npm的版本号
node -v
npm -v
-
2.3 配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:
npm config set cache “(安装目录)”
npm config set prefix “(安装目录)” -
2.4 修改npm镜像提高下载速度(可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry)
registry
## 设置淘宝源
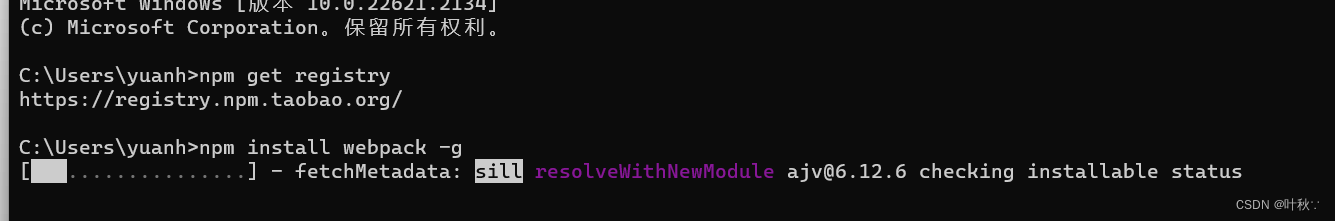
npm config set registry https://registry.npm.taobao.org/
## 查看源,可以看到设置过的所有的源
npm config get registry -
测试
cmd下输入:
npm install webpack -g

注意:下载过程中出现warn不用管,出现Error,删掉下载的破碎文件重新下载
-
案例
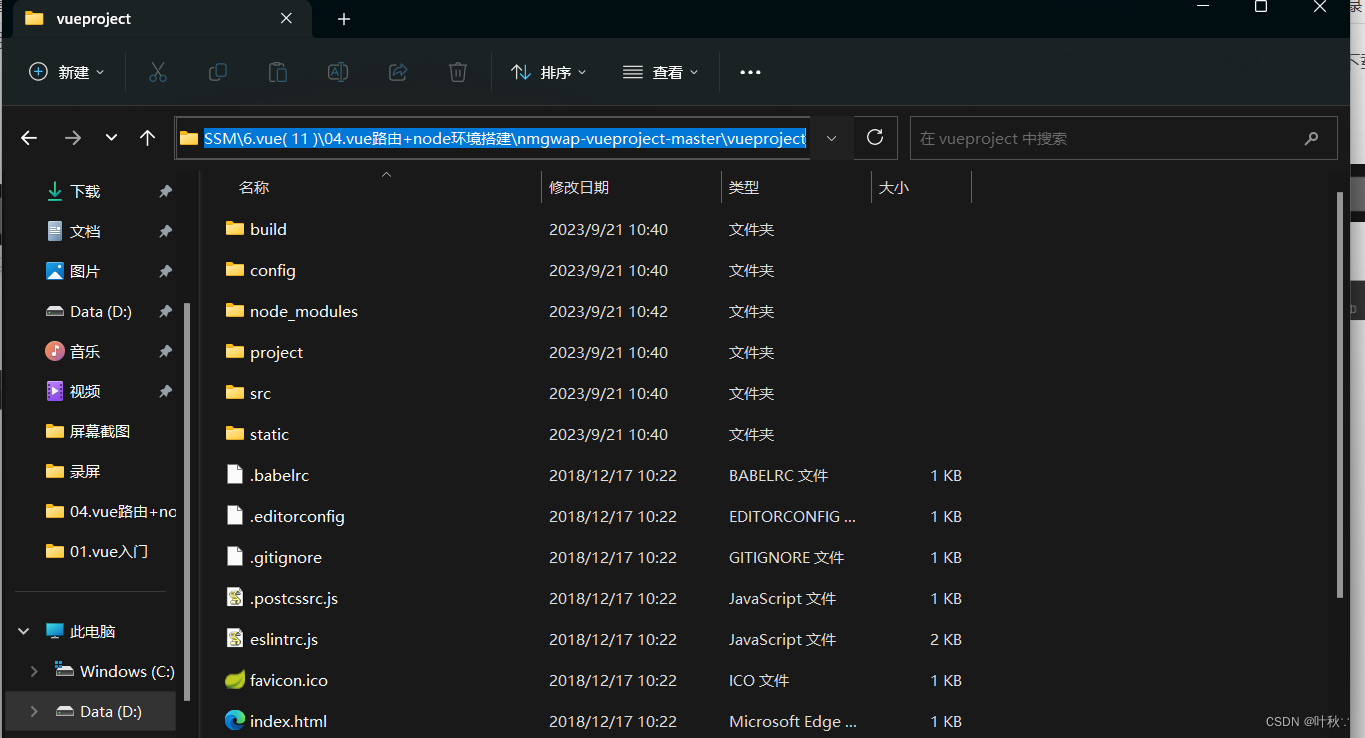
解压一个打包项目


点击进去在蓝色的输入框内输入cmd
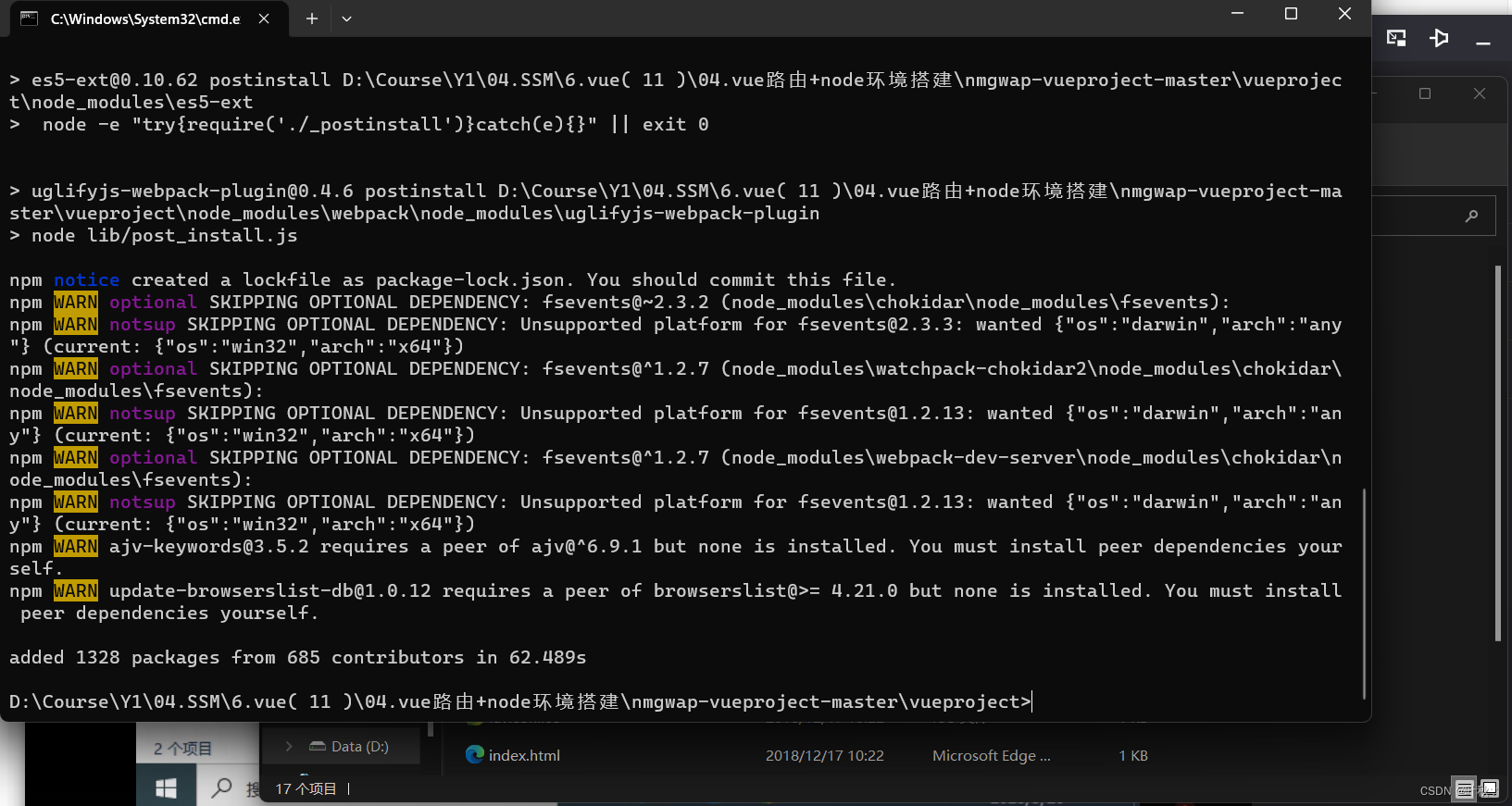
输入npm i,进行下载

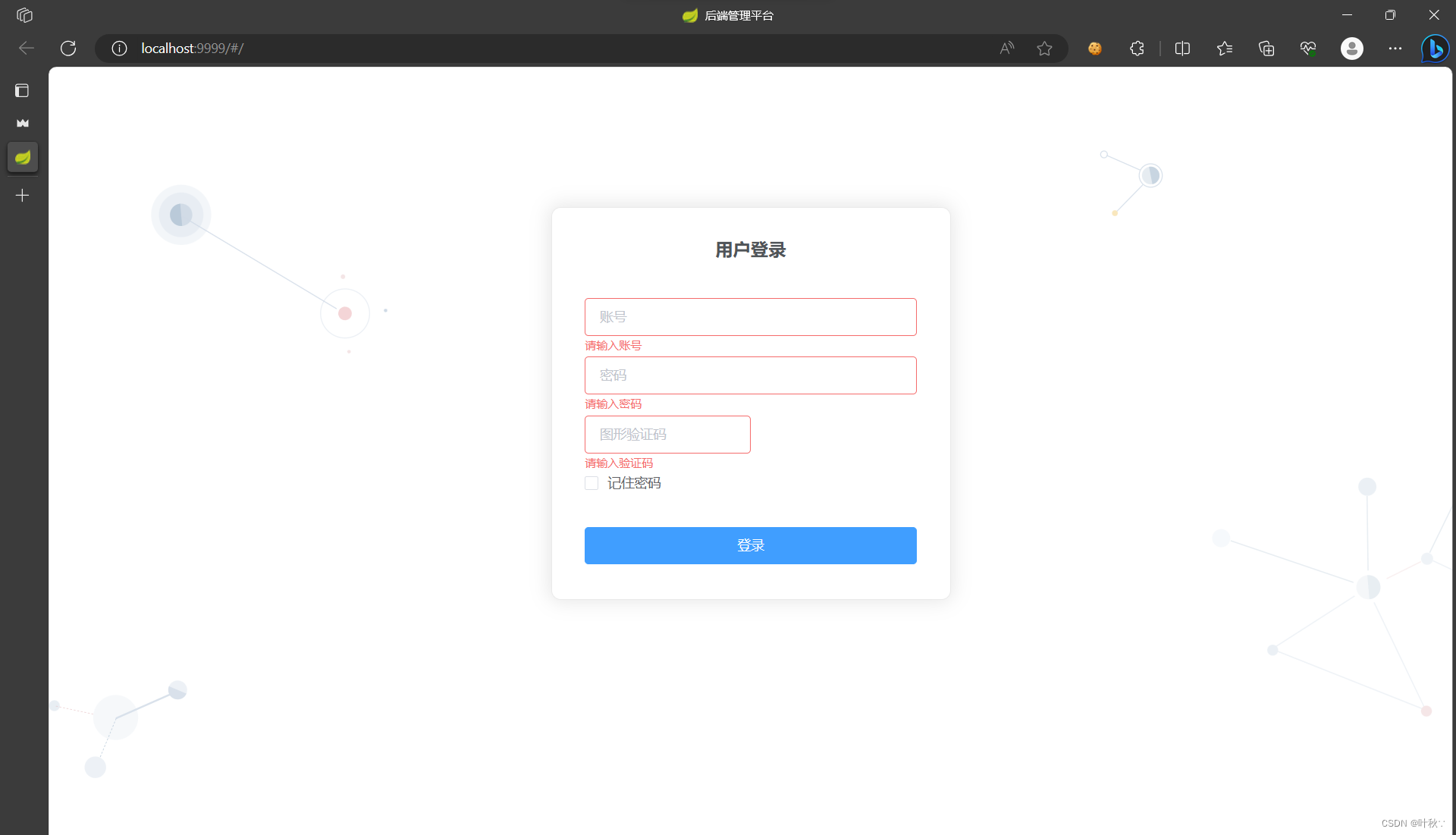
cmd里再次输入
npm run dev

总结
本文深入探讨了两个重要的前端开发技术:Vue路由的使用和VueNode.js的安装使用。通过学习这些技术,我们可以更好地开发高性能、可扩展的前端应用程序。希望本文对您的前端开发之路有所帮助!
相关文章:

“高级前端开发技术探索路由的使用及Node安装使用“
目录 引言1. Vue路由的使用2. VueNode.js的安装使用总结 引言 在当今互联网时代,前端开发技术日新月异,不断涌现出各种新的框架和工具。作为一名前端开发者,我们需要不断学习和探索新的技术,以提升自己的开发能力。本文将深入探讨…...

LeetCode 494.目标和 (动态规划 + 性能优化)二维数组 压缩成 一维数组
494. 目标和 - 力扣(LeetCode) 给你一个非负整数数组 nums 和一个整数 target 。 向数组中的每个整数前添加 或 - ,然后串联起所有整数,可以构造一个 表达式 : 例如,nums [2, 1] ,可以在 2…...

[36c3 2019]includer
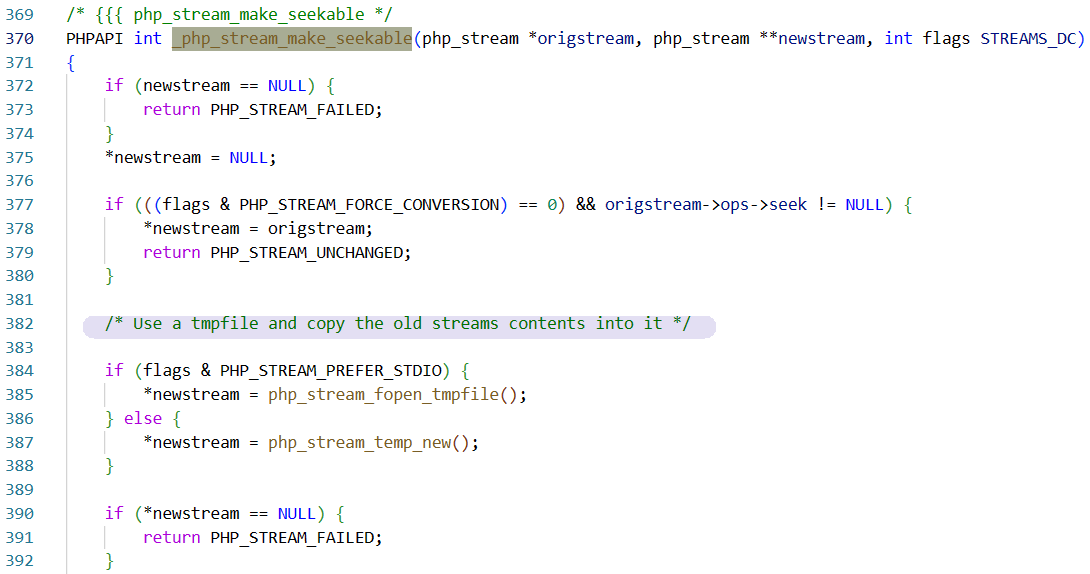
[36c3 2019]includer 题目描述:Just sitting here and waiting for PHP 8.0 (lolphp). 首先来了解一下临时文件包含之PHP - compress.zlib:// 在 php-src 里可以找到和 compress.zlib:// 有关的代码 | code 注意到 STREAM_WILL_CAST,涉及到 cast 经常…...

Python150题day10
④continue练习 从列表 Ist [1,3,5,2,7,9,10] 中输出所有的奇数,代码如下 lst [1, 3, 5, 2, 7, 9, 10] for item in lst: if item % 2 0: continue print(item) 在上述代码中,当遇到偶数时,continue 语句会跳过当前迭代&…...

Autosar工具-Davinci Developer
文章目录 前言一、Davinci Developer简介二、导航栏File(主要是用于保存、打开工程等操作)HomeProject(主要用于导入、导出arxml文件)Graphic(主要在SWC设计时使用,包含对图形界面下的设计工具)Window(主要就是对我们的Dev界面外形修改用的,使得界面更加方便我们使用(比如隐…...

js中的数据结构:栈,队列,链表,字典哈希表,树
栈:先进后出 队列:先进先出 链表: 单链表: 双链表: 环形链表:最后一个数据的next指针不是指向null,指向的是任意之间的一个数据,形成一个环 数组和链表的区别: 字典和哈…...

Verdi实现信号的平移
在Verilog/System verilog中,# xxx可以实现延迟指定时间的功能,而在使用verdi查看信号波形并进行分析时,同样也可以实现类似的功能。 (注:这种信号平移是有其应用场景的,例如,在某些仿真模型中,…...

Leetcode算法入门与数组丨6. 数组双指针、滑动窗口
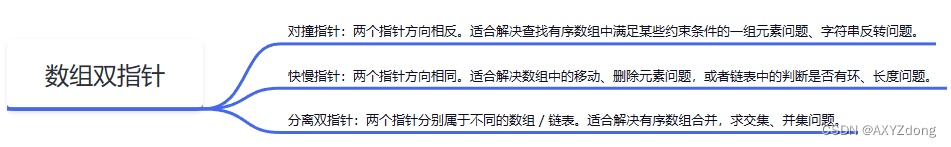
文章目录 1 双指针基础知识1.1 双指针简介1.2 左右指针(对撞指针)1.3 快慢指针1.4 分离双指针 2 滑动窗口基础知识2.1 滑动窗口算法介绍2.2 滑动窗口适用范围2.3 固定长度滑动窗口2.4 不固定长度滑动窗口 1 双指针基础知识 1.1 双指针简介 双指针&…...

推荐一本书《横向领导力》
大家好,这里是大话硬件。 今天想给大家推荐一本我近期正在阅读的书籍《横向领导力》。 这本书很早就买了,但是在去年就看了前面3章的内容,而且也没做笔记,仅仅是在书本上写写画画,也没有什么体会,感觉看不懂…...

React实战过程的知识了解
做项目用到react和antd,没办法循序渐进的学习,只能把一些点记录在这里,希望大家指正。 1.杂七杂八 正文 //actionRef,操作表单的预设方法,包括:刷新、重置所有项并刷新、重置到默认项、加载更多、清空选…...

F对象和Q对象
F对象和Q对象 F对象 一个F对象代表数据库中某条记录的字段的信息 作用: 通常是对数据库中的字段值在不获取的情况下进行操作 用于类属性(字段)之间的比较 语法 from django.db.models import F F(列名)解决一种极端事件的产生,比如用户对一条微博的点赞…...

Visio——绘制倾斜线段
一、形状 -> 图表和数学图形 -> 多行 二、放置多行线,可以发现存在两个折点 三、选择多行线,右键选择删除点,即可得到倾斜线段...

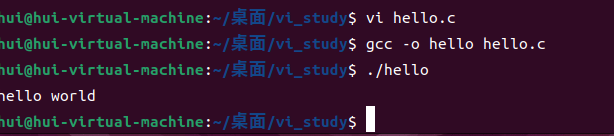
Linux复习-安装与熟悉环境(一)
这里写目录标题 虚拟机ubuntu系统配置镜像Linux命令vi编辑器3个模式光标命令vi模式切换命令vi拷贝与粘贴命令vi保存和退出命令vi的查找命令vi替换命令 末行模式复制、粘贴、剪切gcc编译器 虚拟机 VMware16 官网下载:vmware官网 网盘下载: 链接ÿ…...

Go基础语法:map
9 map Go 语言中提供的映射关系容器为 map ,其内部使用 散列表(hash) 实现。它是一种无序的基于 key-value 的数据结构。 Go 语言中的 map 是引用类型,必须初始化之后才能使用。 9.1 map 定义 Go 语言中 map 的定义语法为&…...

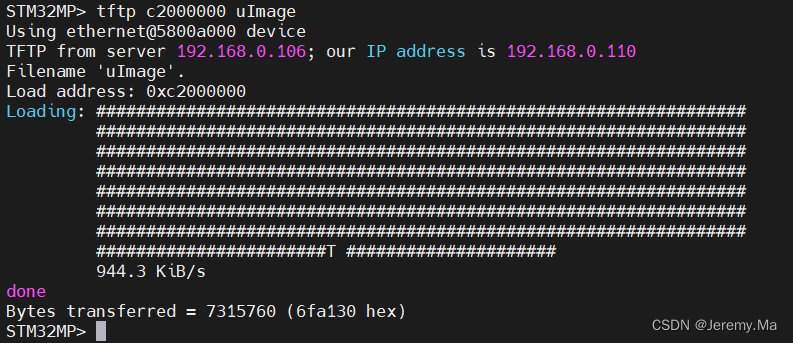
开发板TFTP调试
问题描述 开发板和host(此处指虚拟机linux)可以平通,但是通过uboot tftp下载请求时一直显示T T T, 即超时 使用wireshark抓包也显示超时 措施 关闭windows和linux的防火墙 重新进行下载成功...

MySQL---优化日志
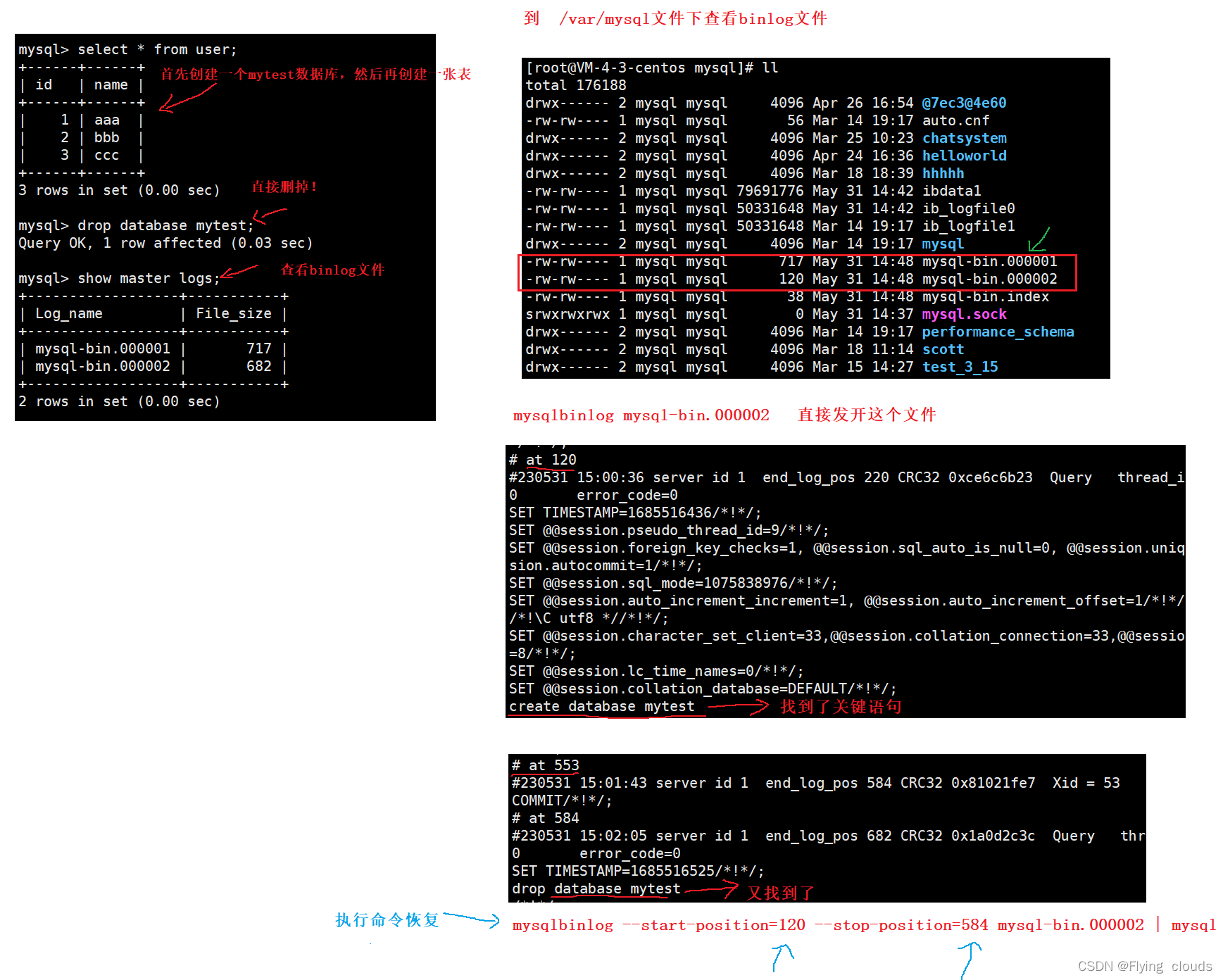
目录 一、MySQL优化 3、mysql server上的优化 3.1、MySQL查询缓存 3.2、索引和数据缓存 3.2、线程缓存 二、MySQL日志 2.1、redo log 重做日志 2.2、undo log 回滚日志 2.3、错误日志 2.4、查询日志 2.5、二进制日志 2.5.1、基于binlog数据恢复实践操作 六、慢查…...

【送面试题】深入解析Cookie和Session的请求区别及使用场景
AI绘画关于SD,MJ,GPT,SDXL百科全书 面试题分享点我直达 2023Python面试题 2023最新面试合集链接 2023大厂面试题PDF 面试题PDF版本 java、python面试题 项目实战:AI文本 OCR识别最佳实践 AI Gamma一键生成PPT工具直达链接 玩转cloud Studio 在线编码神器 玩转 GPU AI…...

010_第一代软件开发(二)
第一代软件开发(二) 文章目录 第一代软件开发(二)项目介绍界面布局功能完善快照功能获取可用串口播放按键提示音 关键字: Qt、 Qml、 QSerialPort、 QPixmap、 QSoundEffect 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QMLÿ…...
)
基于若依ruoyi-nbcio增加flowable流程待办消息的提醒,并提供右上角的红字数字提醒(四)
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 上一节说到待办系统的监听器TaskCreateListener,需要在flowable全局监听配置里加入配置 1、Glo…...

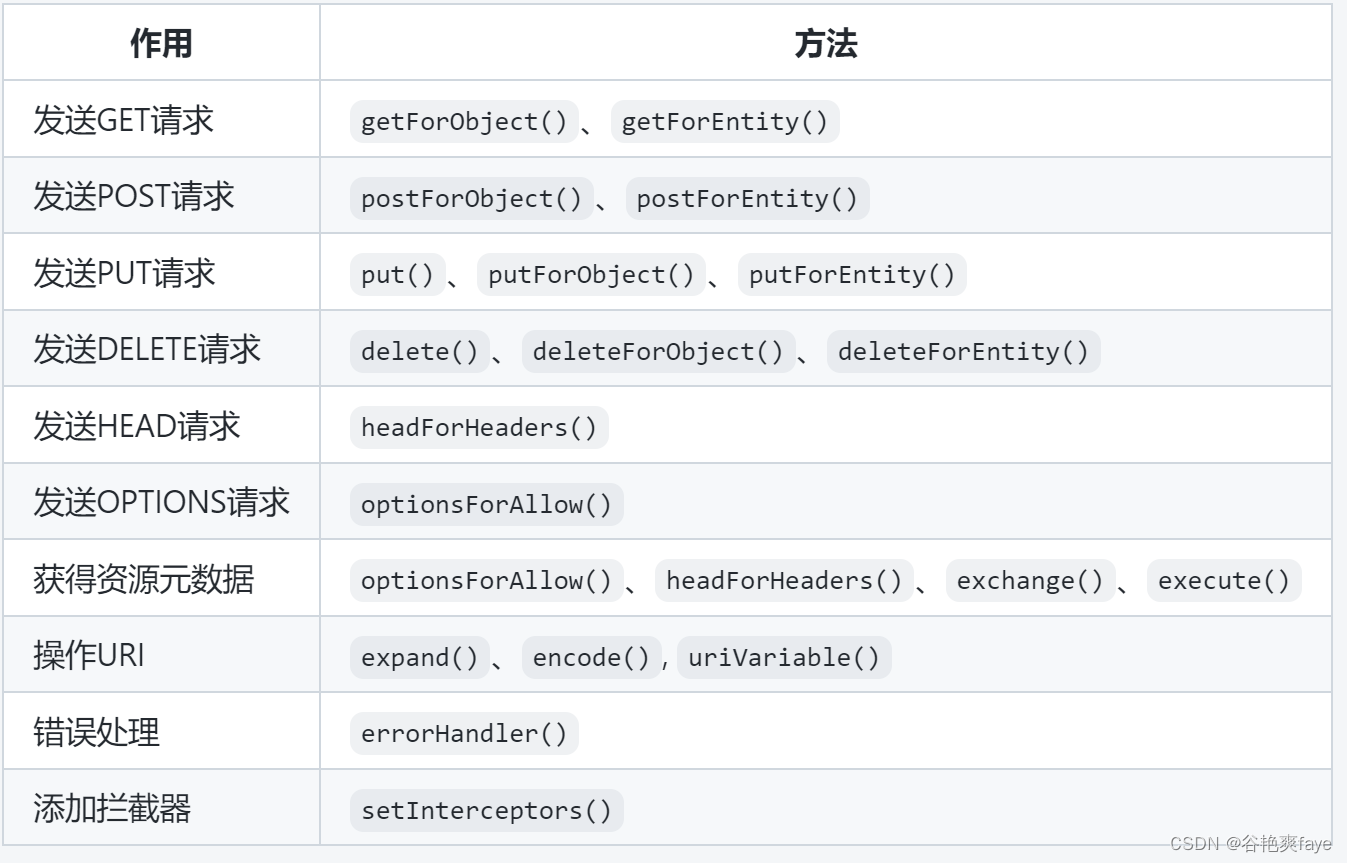
RestTemplate:简化HTTP请求的强大工具
文章目录 什么是RestTemplateRestTemplate的作用代码示例 RestTemplate与HttpClient 什么是RestTemplate RestTemplate是一个在Java应用程序中发送RESTful HTTP请求的强大工具。本文将介绍RestTemplate的定义、作用以及与HttpClient的对比,以帮助读者更好地理解和使…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

Netty自定义协议解析
目录 自定义协议设计 实现消息解码器 实现消息编码器 自定义消息对象 配置ChannelPipeline Netty提供了强大的编解码器抽象基类,这些基类能够帮助开发者快速实现自定义协议的解析。 自定义协议设计 在实现自定义协议解析之前,需要明确协议的具体格式。例如,一个简单的…...

Python异步编程:深入理解协程的原理与实践指南
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 持续学习,不断…...
