[尚硅谷React笔记]——第1章 React简介
目录:
第1章 React简介
- React的基本使用:
- 虚拟DOM的两种创建方式:
- 使用jsx创建虚拟DOM
- 使用js创建虚拟DOM(一般不用)
- 虚拟DOM与真实DOM:
- React JSX:
- JSX练习:
- 模块与组件、模块化与组件化的理解
- 模块
- 组件
- 模块化
- 组件化
第1章 React简介
- 中文官网: https://react.docschina.org/
React的基本使用:
代码示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!--准备好一个“容器”-->
<div id="test"></div><!--引入react核心库-->
<script type="text/javascript" src="../js/react.development.js"></script>
<!--引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!--引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">//1.创建虚拟DOMconst VDOM = <h1>Hello,React</h1>//2.渲染虚拟DOM到页面ReactDOM.render(VDOM, document.getElementById('test'))
</script>
</body>
</html>运行结果:

虚拟DOM的两种创建方式:
- 使用jsx创建虚拟DOM
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!--准备好一个“容器”-->
<div id="test"></div><!--引入react核心库-->
<script type="text/javascript" src="../js/react.development.js"></script>
<!--引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!--引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">//1.创建虚拟DOM// const VDOM = <h1 id="title">Hello,React</h1>const VDOM = <h1 id="title"><span>Hello,React</span></h1>//2.渲染虚拟DOM到页面ReactDOM.render(VDOM, document.getElementById('test'))
</script>
</body>
</html>- 使用js创建虚拟DOM(一般不用)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!--准备好一个“容器”-->
<div id="test"></div><!--引入react核心库-->
<script type="text/javascript" src="../js/react.development.js"></script>
<!--引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript">//1.创建虚拟DOM// const VDOM = React.createElement('h1', {id: 'title'}, 'Hello,React')const VDOM = React.createElement('h1', {id: 'title'}, React.createElement('span', {}, 'Hello,React'))//2.渲染虚拟DOM到页面ReactDOM.render(VDOM, document.getElementById('test'))
</script>
</body>
</html>- 虚拟DOM与真实DOM:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!--准备好一个“容器”-->
<div id="test"></div>
<div id="demo"></div><!--引入react核心库-->
<script type="text/javascript" src="../js/react.development.js"></script>
<!--引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!--引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">//1.创建虚拟DOMconst VDOM = (<h1 id="title"><span>Hello,React</span></h1>)//2.渲染虚拟DOM到页面ReactDOM.render(VDOM, document.getElementById('test'))const TDOM = document.getElementById('demo')console.log('虚拟DOM', VDOM)console.log('真实DOM', TDOM)debugger// console.log(typeof VDOM)// console.log(VDOM instanceof Object)
</script>
</body>
</html>React JSX:
- 全称: JavaScript XML
- react定义的一种类似于XML的JS扩展语法: JS + XML本质是React.createElement(component, props, ...children)方法的语法糖
- 作用: 用来简化创建虚拟DOM
- 写法:var ele = <h1>Hello JSX!</h1>
- 注意1:它不是字符串, 也不是HTML/XML标签
- 注意2:它最终产生的就是一个JS对象
- 标签名任意: HTML标签或其它标签
- 标签属性任意: HTML标签属性或其它
- 基本语法规则
- 遇到 <开头的代码, 以标签的语法解析: html同名标签转换为html同名元素, 其它标签需要特别解析
- 遇到以 { 开头的代码,以JS语法解析: 标签中的js表达式必须用{ }包含
- babel.js的作用
- 浏览器不能直接解析JSX代码, 需要babel转译为纯JS的代码才能运行
- 只要用了JSX,都要加上type="text/babel", 声明需要babel来处理
jsx语法规则:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.title {background-color: orange;width: 200px;}</style>
</head>
<body>
<!--准备好一个“容器”-->
<div id="test"></div><!--引入react核心库-->
<script type="text/javascript" src="../js/react.development.js"></script>
<!--引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!--引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">const myId = 'aTgUiGu'const myData = 'HeLlo,rEaCt'//1.创建虚拟DOMconst VDOM = (<div><h2 className="title" id={myId.toLowerCase()}><span style={{color: 'white', fontSize: '29px'}}>{myData.toLowerCase()}</span></h2><h2 className="title" id={myId.toUpperCase()}><span style={{color: 'white', fontSize: '29px'}}>{myData.toLowerCase()}</span></h2><input type="text"></input></div>)//2.渲染虚拟DOM到页面ReactDOM.render(VDOM, document.getElementById('test'))// jsx语法规则:// 1.定义虚拟DOM时,不要写引号。// 2.标等中混入Js表达式时要用// 3.样式的类名指定不要用class,要用className.// 4.内联样式,要用style={{key : value}}的形式去写。// 5.只有一个根标签// 6.标签必须闭合// 7.标签首字母// (1).若小写字母开头,则将改标签转为html中同名元素,若html中无该标签对应的同名元素,则报错。// (2).若大写字母开头,react就去渲染对应的组件,若组件没有定义,则报错。</script>
</body>
</html>JSX练习:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.title {background-color: orange;width: 200px;}</style>
</head>
<body>
<!--准备好一个“容器”-->
<div id="test"></div><!--引入react核心库-->
<script type="text/javascript" src="../js/react.development.js"></script>
<!--引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!--引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">const data = ['Angular', 'React', 'Vue']//1.创建虚拟DOMconst VDOM = (<div><h1>前端js框架列表</h1><ul>{data.map((item, index) => {return <li key={index}>{item}</li>})}</ul></div>)//2.渲染虚拟DOM到页面ReactDOM.render(VDOM, document.getElementById('test'))
</script>
</body>
</html>运行结果:

模块与组件、模块化与组件化的理解
模块
- 理解:向外提供特定功能的js程序, 一般就是一个js文件
- 为什么要拆成模块:随着业务逻辑增加,代码越来越多且复杂
- 作用:复用js, 简化js的编写, 提高js运行效率
组件
- 理解:用来实现局部功能效果的代码和资源的集合(html/css/js/image等等)
- 为什么要用组件: 一个界面的功能更复杂
- 作用:复用编码, 简化项目编码, 提高运行效率
模块化
- 当应用的js都以模块来编写的, 这个应用就是一个模块化的应用
组件化
- 当应用是以多组件的方式实现, 这个应用就是一个组件化的应用

相关文章:

[尚硅谷React笔记]——第1章 React简介
目录: 第1章 React简介 React的基本使用:虚拟DOM的两种创建方式: 使用jsx创建虚拟DOM使用js创建虚拟DOM(一般不用)虚拟DOM与真实DOM:React JSX:JSX练习:模块与组件、模块化与组件化的理解 模块组件模块化组件化 第1章 React简介 中文官网: …...

Debezium系列之:快照参数详解
Debezium系列之:快照参数详解 一、snapshot.select.statement.overrides二、min.row.count.to.stream.results三、snapshot.delay.ms四、snapshot.fetch.size五、snapshot.lock.timeout.ms六、incremental.snapshot.allow.schema.changes七、incremental.snapshot.chunk.size八…...

redis单机版搭建
title: “Redis单机版搭建” createTime: 2022-01-04T20:43:1108:00 updateTime: 2022-01-04T20:43:1108:00 draft: false author: “name” tags: [“redis”] categories: [“install”] description: “测试的” redis单机版搭建 安装环境 redis版本redis-5.0.7虚拟机系统…...

物联网边缘网关
物联网边缘网关 边缘网关的定义边缘网关的分类边缘计算网关平台相关产品有哪些 百度边缘计算平台(BIE)华为边缘计算平台(IEF)产品应用拓扑图产品价格区间...

docker部署springboot程序时遇到的network问题
对应问题,因为刚开始接触docker,所以问题可能比较简单,但是做个记录 1、启动一个springboot项目获取本地ip的时候获取到的是172.17.0.x这个ip;在使用一些注册中心,mq的时候又要表明自己的本机器ip的时候会比较头疼&…...

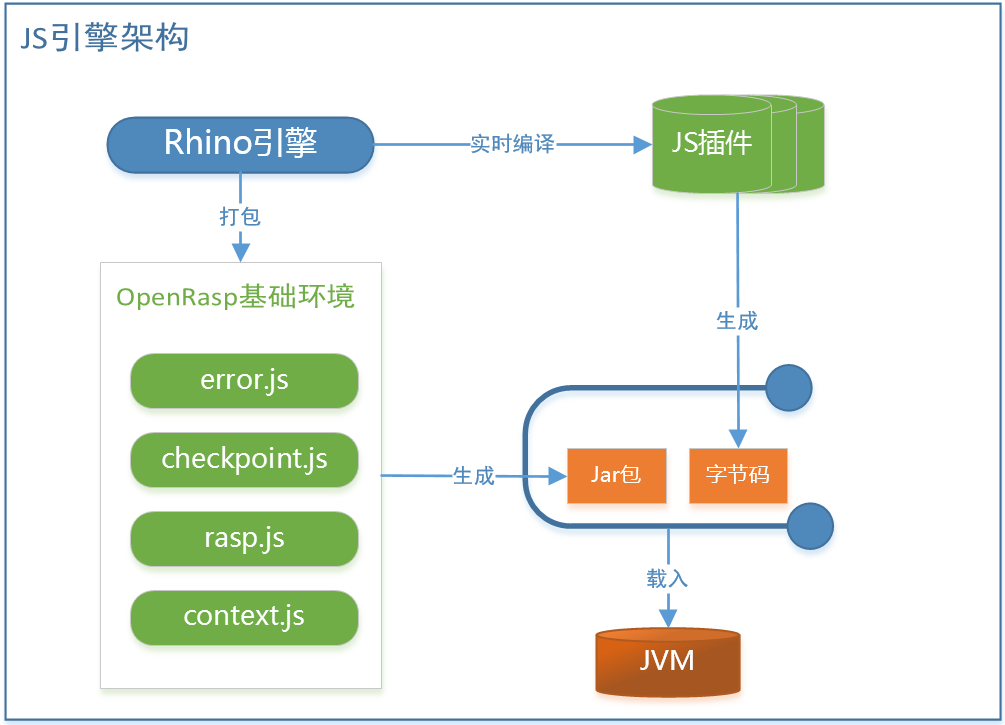
RASP hook插桩原理解析
javaagent技术,实现提前加载类字节码实现hook,插桩技术 javassist技术ASM字节码技术 像加载jar,有两种方式 premain启动前加载:每次变动jar包内容,都需要进行重启服务器利用java的动态attch加载原理,采用pr…...
Pygame中Sprite的使用方法6-5
3 碰撞检测 蓝色方块会随着鼠标移动,当碰到绿色方块时,则当前分数加1,当碰到红色方块时,当前分数减1。因为要随时进行碰撞检测,因此需要在while True循环中实现以下功能。 3.1 蓝色方块随鼠标移动 将蓝色方块的位置…...

浅谈为什么多态只能是指针或引用
其实在很早之前,我一直没有注意到这个问题,直到今天碰见了一道题,顺便前面的博客中,继承写到,子类中不包含父类,子类只是继承了父类的成员变量和函数,由这一点,引发了我对切片以及赋…...

js看代码说输出
目录 原型 Function与Object new fn() 原型链 constructor function.length 默认参数:第一个具有默认值之前的参数个数 剩余参数:不算进length 闭包 循环中 函数工厂:形参传递 IIFE:匿名闭包 let:闭包 forEach()&am…...

Java笔记:使用javassist修改class文件内方法
1.前言 在工作突然有一个需求。线上运维的一个tomcat的web项目,运行的程序不正常。需要修改代码。可是这个项目代码非常的老,并且公司存储的源代码跟线上的不一致。 我了个擦,没有源代码但是还要结局客户的问题。只能到线上将对应程序的clas…...

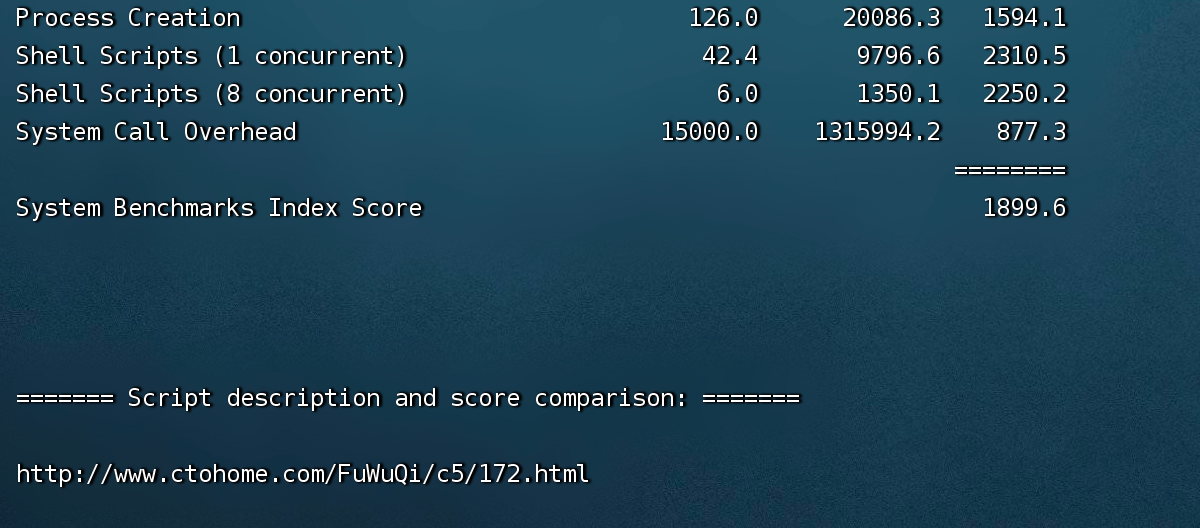
华为云云耀云服务器L实例评测 |云服务器性能评测
通过上一篇文章华为云云耀云服务器 L 实例评测 |云服务器选购,我已经购买了一台 Centos 系统的云耀云服务器 L 实例。 在获得云耀云服务器 L 实例后,首要任务是熟悉云耀云服务器 L 实例的性能,对云耀云服务器 L 实例的性能进行测…...

iphone的safari浏览器实现全屏的pwa模式,并修改顶部状态栏背景颜色
要想修改顶部背景颜色,需要用到这个属性:content就是你要设置的颜色 <!-- 状态栏的背景色 --><meta name"theme-color" content"#f8f8f8" /> 然后再加上下面的设置: <!-- 网站开启对 web app 程序的支持…...

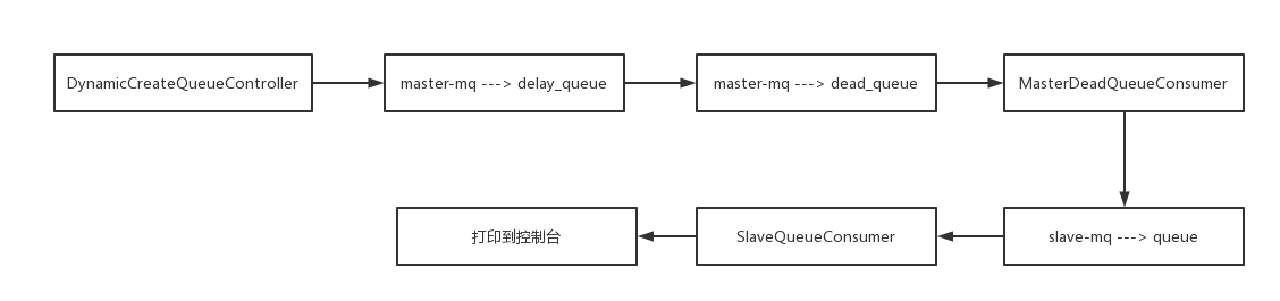
springboot对接rabbitmq并且实现动态创建队列和消费
背景 1、对接多个节点上的MQ(如master-MQ,slave-MQ),若读者需要自己模拟出两个MQ,可以部署多个VM然后参考 docker 安装rabbitmq_Steven-Russell的博客-CSDN博客 2、队列名称不是固定的,需要接受外部参数&…...

Spring的后处理器-BeanFactoryPostprocessor
目录 Spring后处理器 Bean工厂后处理器-BeanFactoryPostProcessor 修改beanDefinition对象 添加beanDefiniton对象 方法一 方法二 自定义Component Spring后处理器 Spring后处理器是Spring对外开放的重要拓展点(让我们可以用添加自己的逻辑)&…...

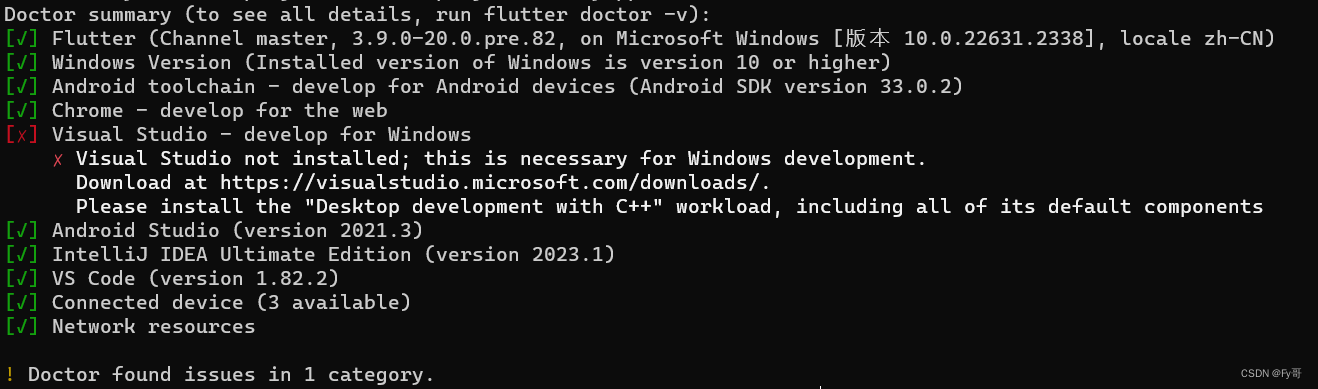
Flutter 必备知识点
Flutter 升级 确保在项目根目录下(含有 pubspec.yaml 的文件夹) 在命令行中输入命令: flutter channel输出: Flutter channels: * mastermainbetastable这个可以在 pubspec.yaml 中查看: 切换分支也很简单…...

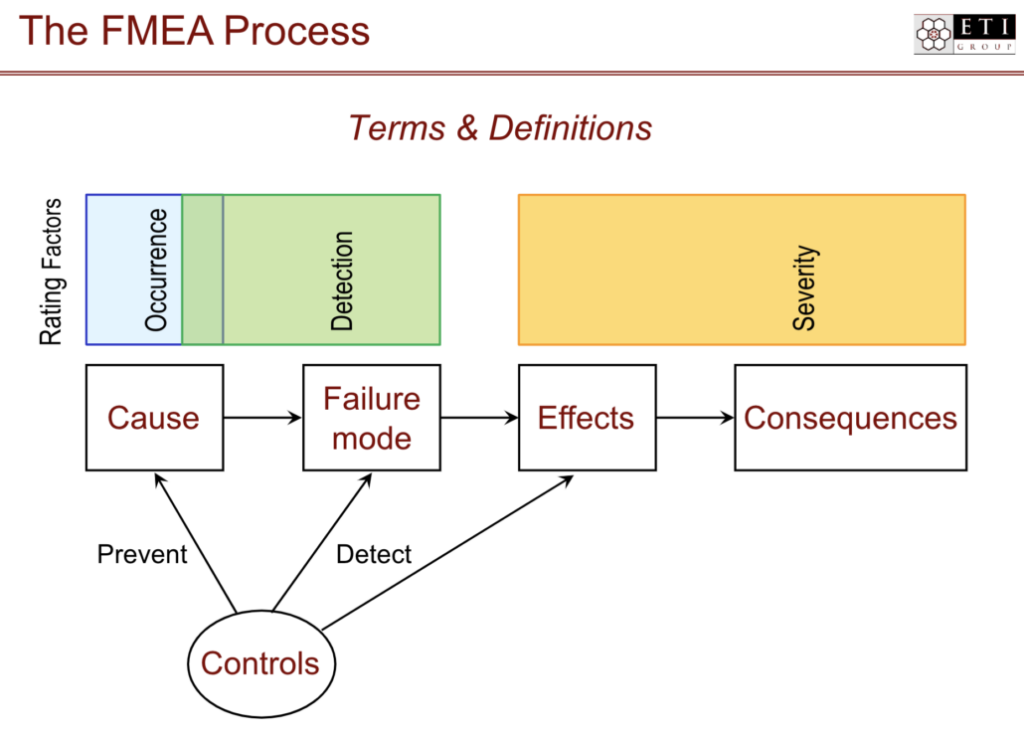
什么是FMEA(失效模式和影响分析)?
失效模式和影响分析(FMEA)是一个在开发阶段,用于确定产品或流程可能的风险和失败点的有条理的过程。FMEA团队会研究失效模式,也就是产品或流程中可能出错的地方,以及这些失效可能带来的影响(如风险、损害、…...
)
Redis面试题(三)
文章目录 前言一、怎么理解 Redis 事务?二、Redis 事务相关的命令有哪几个?三、Redis key 的过期时间和永久有效分别怎么设置?四、Redis 如何做内存优化?五、Redis 回收进程如何工作的?六、 加锁机制总结 前言 怎么理…...

Python错误处理指南:优雅应对异常情况
目录 一. 异常是什么?二. 使用 try 和 except三. 捕获多个异常四. 使用 else五. 使用 finally六. 自定义异常七.Python中常见异常处理类型八.Python中常见异常处理实例九.异常处理最佳实践十.结论 当编写Python代码时,错误处理是一个重要的方面ÿ…...

MySQL学习笔记12
MySQL 查询语句: 1、查询五子句:(重点) mysql> select */字段列表 from 数据表名称 where 子句 group by 子句 having 子句 order by 子句 limit 子句; 1)where 子句;条件筛选。 2)group…...

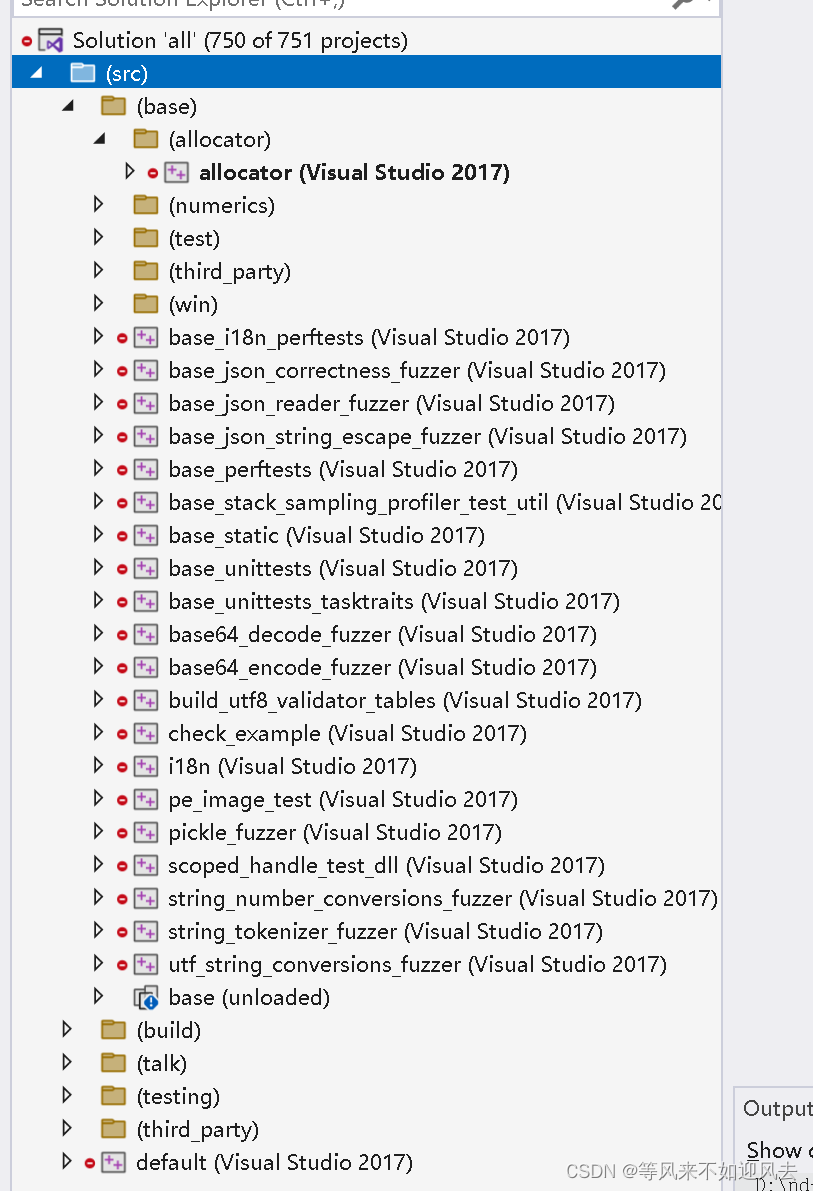
【owt】构建m79的owt-client-native:使用vs2017
家里电脑换成了台式机,拷贝代码发现了三年前的owt客户端mfc工程。 不用下载第三方库,试着构建下: owt-client-native 我这里有3年前的代码,思索了下还是用vs2017构建吧: 重新构建一下 选用x86 的 vs2017 vs的命令行控制台 cls可以清理屏幕 之前构建过vs2022的webrtc原版 …...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...

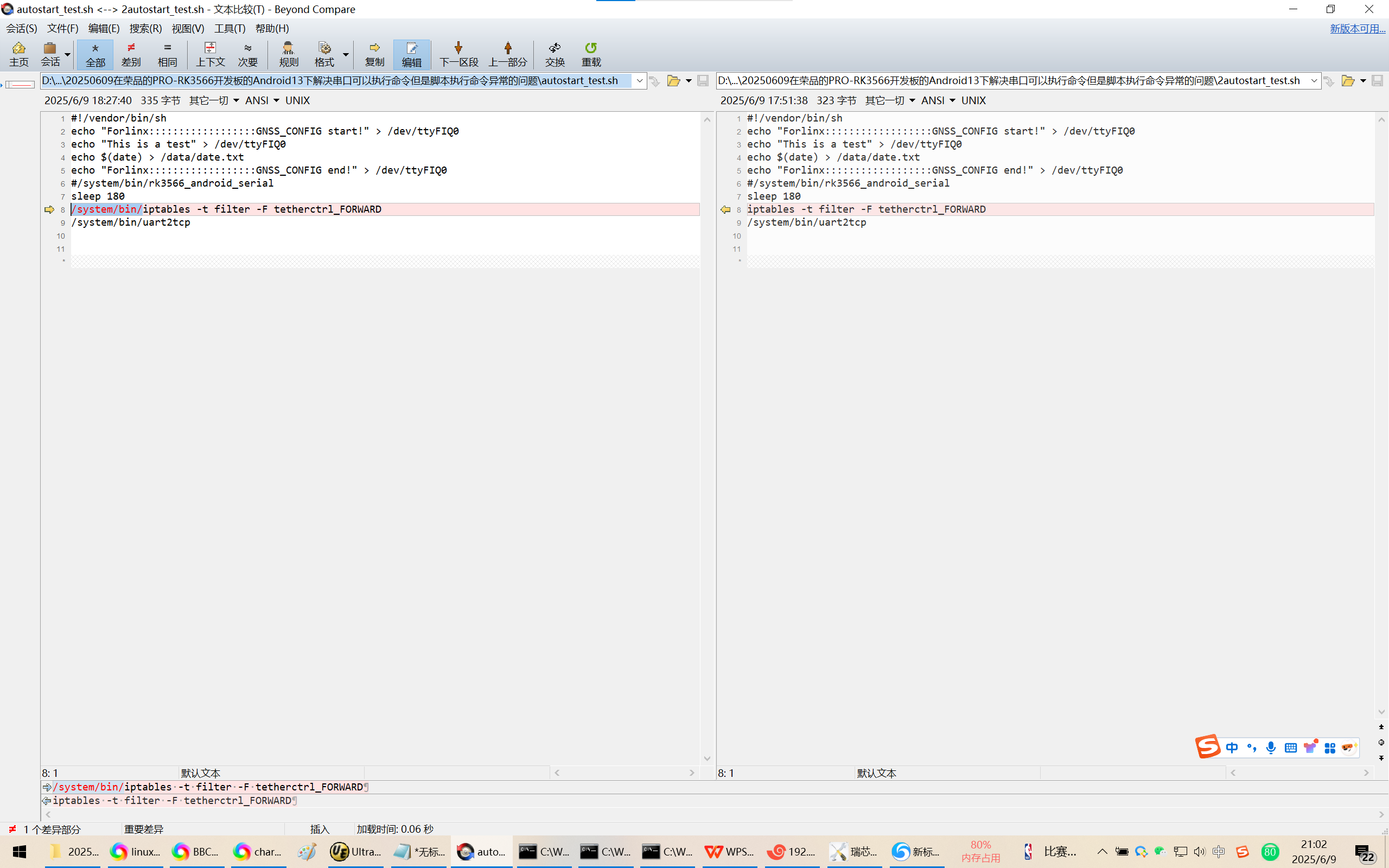
20250609在荣品的PRO-RK3566开发板的Android13下解决串口可以执行命令但是脚本执行命令异常的问题
20250609在荣品的PRO-RK3566开发板的Android13下解决串口可以执行命令但是脚本执行命令异常的问题 2025/6/9 20:54 缘起,为了跨网段推流,千辛万苦配置好了网络参数。 但是命令iptables -t filter -F tetherctrl_FORWARD可以在调试串口/DEBUG口正确执行。…...

视觉slam--框架
视觉里程计的框架 传感器 VO--front end VO的缺点 后端--back end 后端对什么数据进行优化 利用什么数据进行优化的 后端是怎么进行优化的 回环检测 建图 建图是指构建地图的过程。 构建的地图是点云地图还是什么信息的地图? 建图并没有一个固定的形式和算法…...
