Chrome扩展程序开发随记
在Chrome浏览器向正被浏览的外网网页植入自定义JS脚本
为了实现如标题的目的,需要开发一个Chrome扩展程序。接下来内容是实现简要步骤:
一、新建文件夹,命名为项目名,如“MyPlugin”。
二、进入文件夹内,新建名为“manifest.json”的文件,向其写入以下内容:
{"manifest_version": 2,"name": "My Plugin","version": "1.0.0","description": "Hello, Chrome Plugin","icons":{"16": "icon.png","48": "icon.png","128": "icon.png"},"content_scripts": [{"matches": ["https://*.baidu.com/*"],"js": ["Constant.js", "Public.js", "MyPlugin.js"],"run_at": "document_idle"}]
}
重点关注"content_scripts"字段:
-
代码中"matches"指将自定义JS脚本植入目标网页URL。*为通配符,代表0个或n个字符。
-
"js"指在项目文件夹的自定义植入目标网页URL的JS脚本文件。标明后它们之间的对象、函数可互相引用。
-
“run_at"指JS脚本文件执行时刻,缺省值为"document_idle”,表示页面空闲时。可选值还有"document_start"和"document_end",顾名思义。
三、接着是安装部署,在Chrome浏览器打开“扩展程序”管理界面。
基于Chrome内核浏览器打开方法都大同小异,不是在浏览器菜单栏找出“扩展程序”,就是直接在地址栏写入"chrome://extensions"然后回车。
四、在“扩展程序”管理界面勾选“开发者模式”,然后点击“加载已解压的扩展程序”,选择项目文件夹,确定后便完成安装部署。
开发注意事项:
- 植入自定义JS脚本可操控页面的DOM,但不能直接控制页面JS(变量、方法)。虽然不能直接,但可间接,方法就是向页面插入script元素,具体操作请查看参考[2]。
- 开发过程中,修改自定义JS脚本内容并不能实时反映到浏览器中,需要按Ctrl+R或在“扩展程序”管理界面在点击“Reload”。
- 在后台调试自定义JS脚本:按F12打开后台,在“Console”tab页点击选择top下拉菜单,选择自定义扩展程序,如上文示例“My Plugin”,接着便可访问自定义JS中变量等内容。
用JS发送GET消息
传统解决方法是使用XMLHttpRequest对象:
function GET(url, handleFunc){var httpRequest = new XMLHttpRequest()httpRequest.open('GET', url, true)httpRequest.send()httpRequest.onreadystatechange = function(){if (httpRequest.readyState == 4 && httpRequest.status == 200) {var responseText = httpRequest.responseText// console.log("responseText:")// console.log(responseText)if(handleFunc) handleFunc(responseText)}};
}
XMLHttpRequest是一种从JavaScript发送GET请求的旧方法,几乎所有浏览器都支持它。XMLHttpRequest可以发送和接收任何类型的数据,包括JSON、XML、文本等。它的使用主要是出于历史原因,因为有很多基于XMLHttpRequest的遗留代码,并且需要支持较旧的浏览器。
新的解决方法是使用Fetch API:
fetch(url, {headers: {'Accept': 'application/json'}
}).then(response => response.text()).then(text => console.log(text))
Fetch API是一个内置于大多数web浏览器中的现代接口,它为生成HTTP请求提供了强大而灵活的方法。与XMLHttpRequest(XHR)不同,Fetch API是基于promise-based的,这使得发送HTTP请求更加容易,并为您提供了一个更简单、更干净的API,而无需嵌套回调。Fetch API支持GET、POST、DELETE和其他请求方法,可以检索和发送数据,包括文本、JSON和二进制数据。Fetch API是XMLHttpRequest的最佳替代方案,可以轻松地与其他技术(如Service Workers)集成。
XMLHttpRequest相对于Fetch的唯一优点是Fetch还不能跟踪向服务器发送数据的进度。在Fetch API之前,从JavaScript发送请求是相当尴尬的。这就产生了几个流行的JavaScript库(jQuery、Axios等),它们使从JavaScript发送GET和POST请求变得简单,并且可以在XMLHttpRequest之上工作。
用JS发送POST消息
传统解决方法是用创建form元素迂回发送POST消息:
function POST(url, params) {var temp = document.createElement("form")temp.action = urltemp.method = "post"temp.style.display = "none"for (var x in params) {var opt = document.createElement("input")opt.name = xopt.value = params[x]temp.appendChild(opt)}document.body.appendChild(temp)temp.submit()return temp;
}POST('/my/url', {a:'3', b:'2', c:'1'})
或者像上一节GET那样创建使用XMLHttpRequest对象发送POST消息:
function POST(url, data){var httpRequest = new XMLHttpRequest();httpRequest.open("POST", url, true);httpRequest.setRequestHeader("Content-Type", "application/json");httpRequest.onreadystatechange = function () {if (httpRequest.readyState == 4 && httpRequest.status == 200) {//TODO:}}httpRequest.send(JSON.stringify(data));
}POST('/my/url', {a:'3', b:'2', c:'1'})
新的解决方法是使用Fetch API:
fetch('https://reqbin.com/echo/post/json', {method: 'POST',headers: {'Accept': 'application/json','Content-Type': 'application/json'},body: JSON.stringify({ "id": 78912 })
})
.then(response => response.json())
.then(response => console.log(JSON.stringify(response)))
Fetch API的简要概述可看上一节,具体参考[7]。
用JS将文本内容直接复制到系统剪贴板
function copyTextToClipboard(text) {var textArea = document.createElement("textarea");textArea.value = text;document.body.appendChild(textArea);textArea.select();document.execCommand("copy");document.body.removeChild(textArea);
}copyTextToClipboard("要复制的内容");
调用execCommand()还可以实现浏览器菜单的很多功能,如保存文件、打开新文件、撤消、重做操作…等等。参考[4]
用JS快速查找数据
一、使用对象
let data = {'Alice': 25,'Bob': 30,'Charlie': 35,'David': 40
};console.log(data['Alice']); // 25
二、使用数组
使用数组来存储数据,然后使用一些高效的算法来实现快速查找。
二分搜索可以说是最高效的排序算法,不过要是先对数组进行排序操作。
let data = [25, 30, 35, 40];function binarySearch(arr, key) {let low = 0;let high = arr.length - 1;while (low <= high) {let mid = Math.floor((low + high) / 2);if (arr[mid] === key) {return mid;} else if (arr[mid] < key) {low = mid + 1;} else {high = mid - 1;}}return -1;
}console.log(binarySearch(data, 30)); // 1
三、使用Set
Set是一种新的数据类型,可以用来存储不重复的值。在JavaScript中,可以使用Set来实现快速查找。
let data = new Set(['Alice', 'Bob', 'Charlie', 'David']);
console.log(data.has('Alice')); // true
四、使用Map
Map是一种新的数据类型,可以用来存储键值对。在JavaScript中,可以使用Map来实现快速查找。
let data = new Map([['Alice', 25],['Bob', 30],['Charlie', 35],['David', 40]
]);console.log(data.get('Alice')); // 25
参考
- ReqBin is an online API testing tool for REST and SOAP APIs
- 【干货】Chrome插件(扩展)开发全攻略
- JS复制到剪贴板的实现方法_笔记大全_设计学院
- 详解Javascript中document.execCommand()的用法
- js怎么样查找比较快-阿楠教学网
- Making a GET request with JavaScript
- Fetch API - Web API 接口参考 | MDN
- Sending POST Request in JavaScript
相关文章:

Chrome扩展程序开发随记
在Chrome浏览器向正被浏览的外网网页植入自定义JS脚本 为了实现如标题的目的,需要开发一个Chrome扩展程序。接下来内容是实现简要步骤: 一、新建文件夹,命名为项目名,如“MyPlugin”。 二、进入文件夹内,新建名为“…...

使用命令行快速创建Vite项目
一、构建项目 在终端中使用如下命令行: npm create vite 二、定义项目名称 三、选择项目类型 Vanilla是我们常用的JavaScript,Vue和React是常用前端框架,可以根据自己的需要进行选择 通过上下键进行选择,按下回车进行确认 创建…...

int *a, int **a, int a[], int *a[]的区别
int *a; ---定义一个指向整型变量的指针a int **a; ---定义一个指向整型变量指针的指针a int a[]; ---定义一个整型变量数组a int *a[]; ---定义一个指向整型变量指针的数组a...

leetcode100----双指针
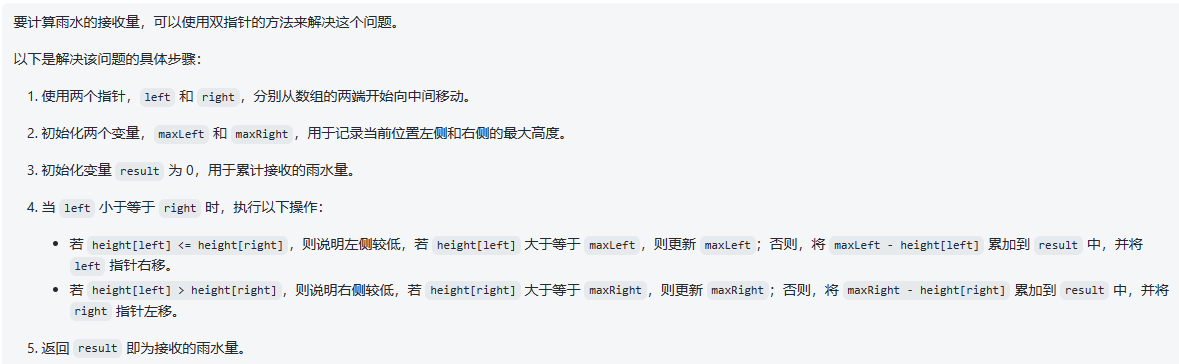
283. 移动零 给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。 请注意 ,必须在不复制数组的情况下原地对数组进行操作。 示例 1:输入: nums [0,1,0,3,12] 输出: [1,3,12,0,0] 示例 2:输入: nums …...

ORM基本操作
ORM基本操作 基本操作包括增删改查操作,即(CRUD操作) CRUD是指在做计算处理时的增加(Create)、读取查询(Read)、更新Update)和删除(Delete) ORM CRUD 核心-> 模型类管理器对象 每个继承自 models.Model 的模型类,都会有一个 objects 对象被同样继…...
)
c语言进阶部分详解(指针进阶2)
大家好!我快马加鞭接着写出指针部分part2部分。第一部分见:c语言进阶部分详解(指针进阶1)_总之就是非常唔姆的博客-CSDN博客 指针初阶部分见:c语言进阶部分详解(指针初阶)_总之就是非常唔姆的博…...

Java基础(一)——Hello World,8种数据类型,键盘录入
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步…...
)
JAVA学习笔记(IF判断结构)
/*** 学习JAVA单分支结构* 掷骰子游戏* 1.如果三个随机数的和大于15,则手气不错;* 2.如果三个随机数的和在10-15之间,手气一般;* 3.如果三个随机数的和1在0以下,手气不太好。*/public class TestIf01 {public static v…...

【跟小嘉学 PHP 程序设计】二、PHP 基本语法
系列文章目录 【跟小嘉学 PHP 程序设计】一、PHP 开发环境搭建 【跟小嘉学 PHP 程序设计】二、PHP 基本语法 文章目录 系列文章目录@[TOC](文章目录)前言一、PHP基本语法1.1、hello,world1.2、PHP语法的其他形式1.2.1、简短形式(了解即可)1.2.2、Script 风格1.2.3、ASP 风格1…...

面试总结之微服务篇
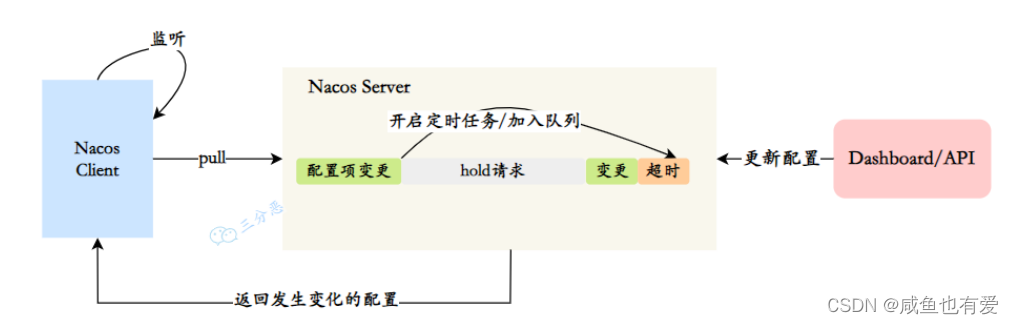
一、概览 1、微服务常用组件 微服务给系统开发带来了诸多问题和挑战,如服务间通信和调用的复杂性、数据一致性和事务管理、服务治理和版本管理等,为解决应对这些问题和挑战,各种微服务组件应运而生微服务的常见组件和实现: 1…...

ElementUI之登陆+注册
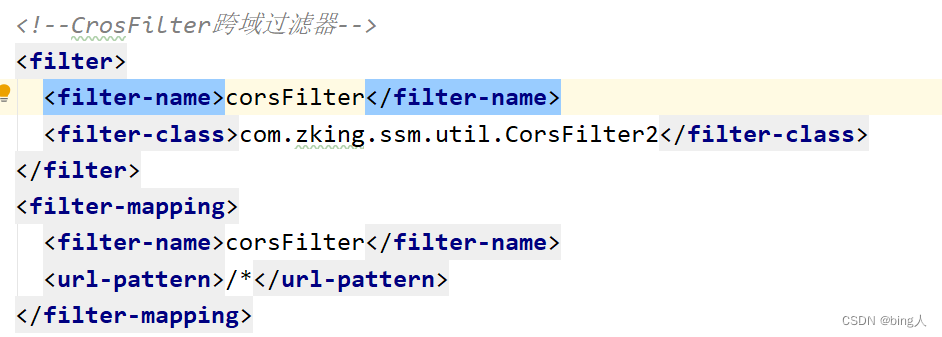
一.什么是ElementUI 二.ElementUI完成用户注册登录界面搭建 使用命令npm install element-ui -S,添加Element-UI模块 导依赖 建立登录和注册页面 编辑 配置样式 编写登录页面(Login) 编写注册页面(reginter) …...

新版kafka可视化界面组件
二、安装kafka可视化客户端工具(kafka tool 2) 1、下载安装 在官网中找到对应自己电脑系统的版本: kafka Tool2官网下载地址: Offset Explorer 这个方案是为Kafka依赖zookeeper提供的可视化解决方案。 前言 在早期使用kafka的…...
】)
P1102 A-B 数对 【双指针(尺取法)】
P1102 A-B 数对 【双指针(尺取法)】 题目描述 给出一串正整数数列以及一个正整数 C,要求计算出所有满足 A−BC 的数对的个数(不同位置的数字一样的数对算不同的数对)。 输入格式 输入共两行。 第一行,两个…...

Flutter绘制拖尾效果
演示: 代码: import dart:ui;import package:flutter/material.dart; import package:kq_flutter_widgets/widgets/chart/ex/extension.dart;class TrailingView extends StatelessWidget {const TrailingView({super.key});overrideWidget build(Build…...

【Newman+Jenkins】实施接口自动化测试
一、是什么Newman Newman就是纽曼手机这个经典牌子,哈哈,开玩笑啦。。。别当真,简单地说Newman就是命令行版的Postman,查看官网地址。 Newman可以使用Postman导出的collection文件直接在命令行运行,把Postman界面化运…...

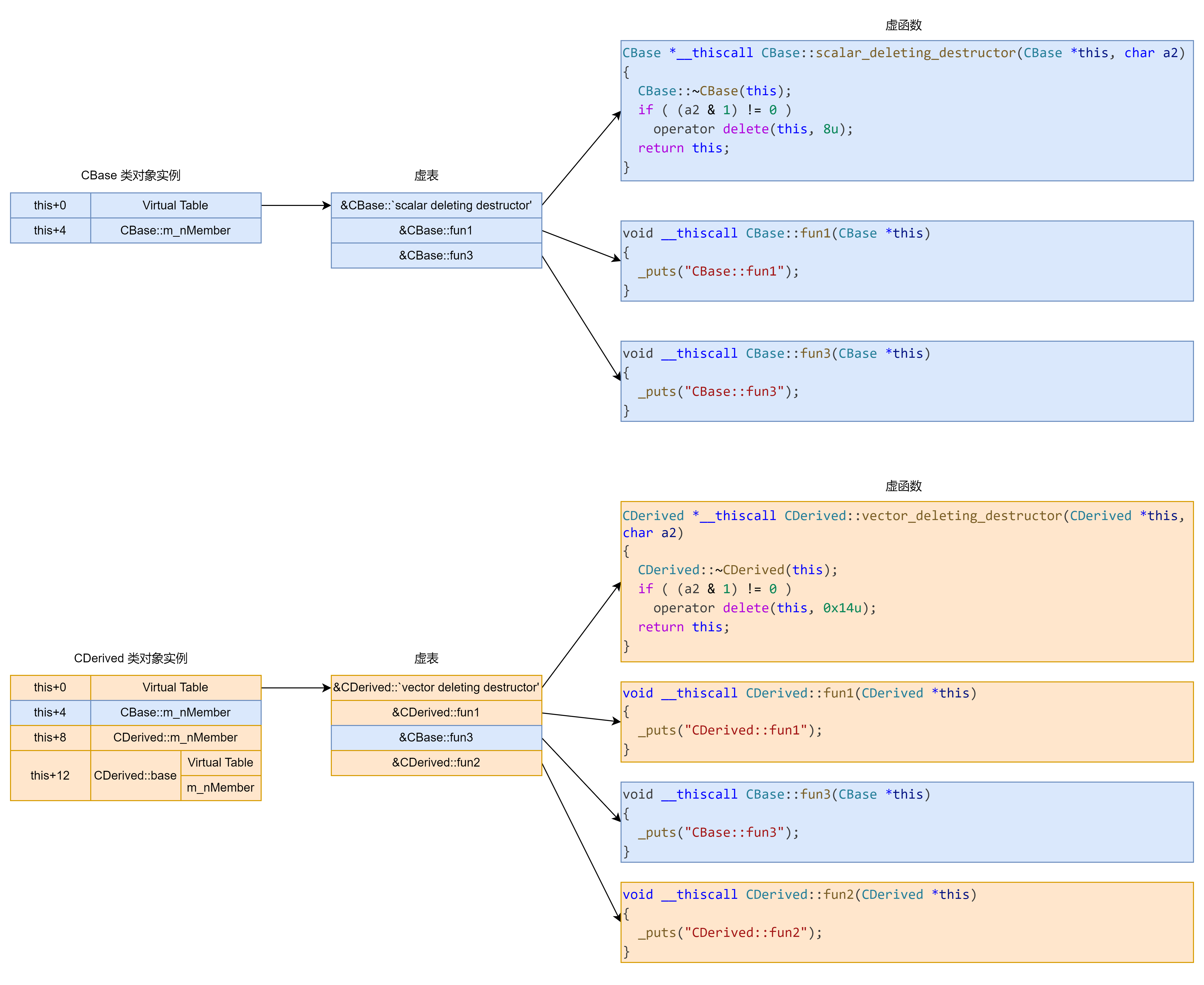
kr 第三阶段(六)C++ 逆向
结构体 结构体对齐 设置结构体对齐值 方法1:在 Visual Studio 中可以在 项目属性 -> 配置属性 -> C/C -> 所有选项 -> 结构体成员对齐 中设置结构体对齐大小。方法2:使用 #pragma pack(对齐值) 来设置,不过要想单独设置一个结…...

医药行业安全生产信息化建设分享
随着科技的快速发展和全球化进程的推进,医药行业作为人类健康和安全的重要组成部分,面临着日益严峻的安全生产挑战。近年来,医药企业对于安全生产的需求越来越强烈,安全生产信息化建设成为了医药行业发展的重要趋势。本文将探讨医…...

C 语言简单入门
C 语言发展历史|标准 1972年,丹尼斯里奇(Dennis Ritch)和肯汤普逊(Ken Tompson)在贝尔实验室开发 UNIX 操作系统时基于 B 语言设计出 C 语言。 1987年,布莱恩柯林汉(Brian Kernighanÿ…...

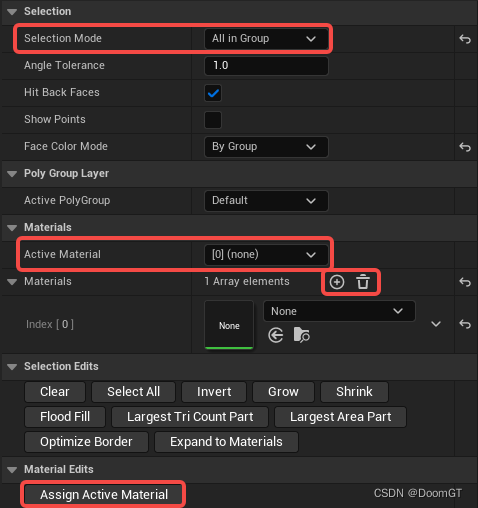
Levels - UE5中的建模相关
一些日常的笔记; 可以使用Shapes面板建立基础模型: 可以在PolyModel中继续细分模型: UE5中的建模有PolyGroups概念,可以在Attributes面板中直接编辑: 使用GrpPnt方式可以直接用笔刷设定新的PolyGroups,这样…...

数据中心与数据仓库的区别
在数字化时代,数据已经成为企业竞争的核心资源,数据处理和数据管理也变得越来越重要。在数据处理方面,数据中台和数据仓库是两种常见的数据处理方式,它们有着不同的特点和适用场景。本文将从技术角度对数据中台和数据仓库的区别进…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...
