vue3 布局样式的原理
style scoped
<style scoped > 它的 CSS 只作用于当前组件中的元素,如果子组件只有一个根元素,也会被渗透
原理:
当我们再组建中使用scoped时,vue会自动为组件中所有元素生成一个随机的属性,形如:data-v-7a7a37b1,生成后,所有的选择器都会在最后添加一个[data-v-7a7a37b1],
.box -》box[data-v-7a7a37b1],
<template><div class="box"><p>我是父组件</p></div>
</template>
<style scoped>.box{background:#ccc;}
</style>

注意:随机生成的属性,除了会添加到当前组件内所有元素上,也会渗透当前组件引入的其它组件的根元素上(单根情况会,多根情况不会渗透),这样设计是为了,可以通过父组件来为子组件设置一些样式
:deep
希望将组件和引入的组件中的某个元素字体都设置为黄色
这时候用到 :deep()
父组件
<template><div class="box"><p>我是父组件</p><stylechild></stylechild></div>
</template><script setup lang="ts">
import stylechild from '../components/StyleChild.vue'
</script><style scoped>.box :deep(p){color: blue;} /*没加deep之前 子组件不会变蓝,加上之后就会变蓝了*/
</style>
子组件
<template><div><p>我是子组件</p></div>
</template>

:global
全局选择器 :global(div),如果给div设置样式,全局的div都会渗透这个样式
也可以新增一个
s
style module
css模块module,会自动的对模块中的类名进行hash化来确保类名的唯一性
<template><div :class="$style.box"><p>我是父组件</p><stylechild></stylechild></div>
</template><style module>.box {color: blue;} /*没加deep之前 子组件不会变蓝,加上之后就会变蓝了*/
</style>
module也可以指定一个名称,默认用$style,加入module = “classssss”
使用 classssss.box
相关文章:

vue3 布局样式的原理
style scoped <style scoped > 它的 CSS 只作用于当前组件中的元素,如果子组件只有一个根元素,也会被渗透 原理: 当我们再组建中使用scoped时,vue会自动为组件中所有元素生成一个随机的属性,形如:da…...

Qt程序使用路径方式和注意事项
Qt程序使用路径方式和注意事项 更多精彩内容👉个人内容分类汇总 👈👉Qt开发经验 👈文章目录Qt程序使用路径方式和注意事项[toc]前言一、Windows下Qt程序使用路径1.准备工作2.测试结果二、Linux下Qt程序使用路径1.准备工作2.测试结…...

和日期相关的代码和bug——一道力扣题中的小发现
目录 Day of the Week 题目大意 常规方法 Python代码 Golang代码 C代码 基姆拉尔森公式 Python代码 Golang代码 C代码 使用库函数 Python代码 Golang代码 C代码 Day of the Week Given a date, return the corresponding day of the week for that date. The inp…...

如何在2023年学习编程并获得开发者工作
丢下自负 许多进入软件开发领域的人都是从最底层开始的,你可能会获得“初级开发者”的头衔。每天面临的问题是:我有十年的专业经验了。我不是个入门员工。但尽管过去的工作经验丰富,我仍然是个入门级的开发者,我还是个新手。别总…...

Python实战之小说下载神器(三)排行榜所有小说:最全热门小说合集,总有一款适合你,好多好多好多超赞的小说...(源码分享学习)
前言 这次的是一个系列内容 给大家讲解一下何一步一步实现一个完整的实战项目案例系列之 小说下载神器(三)(GUI界面化程序) 多线程采集小说下载、采集排行榜所有小说 哈喽!大家上午好啦,我是爱看小说的栗子…...
)
前端监控之用户行为监控实践1(数据收集)
前文对前端监控进行了简单介绍,起因是因为当前做的一个需求,老板要看当前项目的uv、pv信息。其实这是非常简单的统计。 但在最开始接到这个需求,却难倒我了。 现在进行简单的复盘,记录一下实现方法。 一、数据记录 用户行为从大…...

【网络原理7】认识HTTP
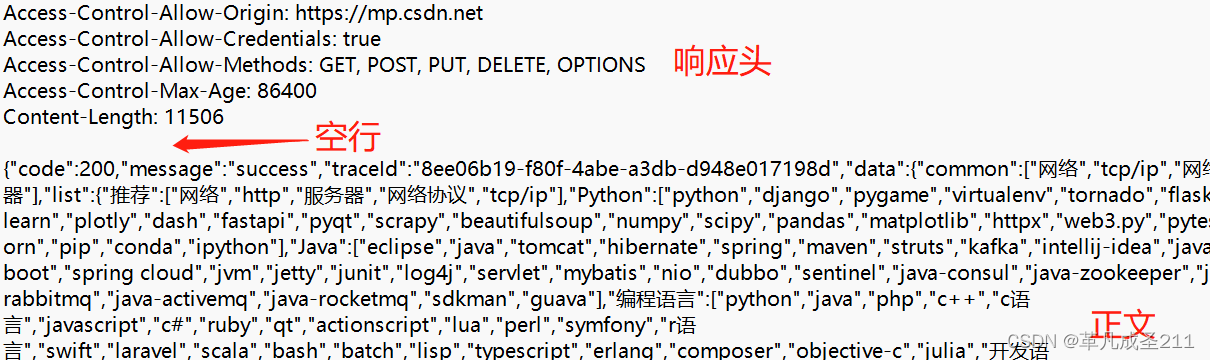
目录 一、HTTP协议的位置 二、HTTP协议的特点&应用场景 三、HTTP协议的格式的查看 Fiddler下载与使用 编辑 如何查看HTTP请求消息 编辑 如何查看HTTP响应数据包 如何默认开启HTTPS的解析功能 四、HTTP的请求数据包的格式含义 第一部分:请求行&…...

SPI实验
目录 一、SPI 简介 二、硬件原理 ECSPI3_SCLK ECSPI3_MISO和ECSPI3_MOSI ECSPI3_SS0 三、I.MX6U ECSPI 简介 ECSPIx_RXDATA ECSPIx_TXDATA ECSPIx_CONREG ECSPIx_CONFIGREG ECSPIx_PERIODREG编辑 ECSPIx_STATREG 四、ICM-20608 简介 五、代码编写 1、创建文件及文…...

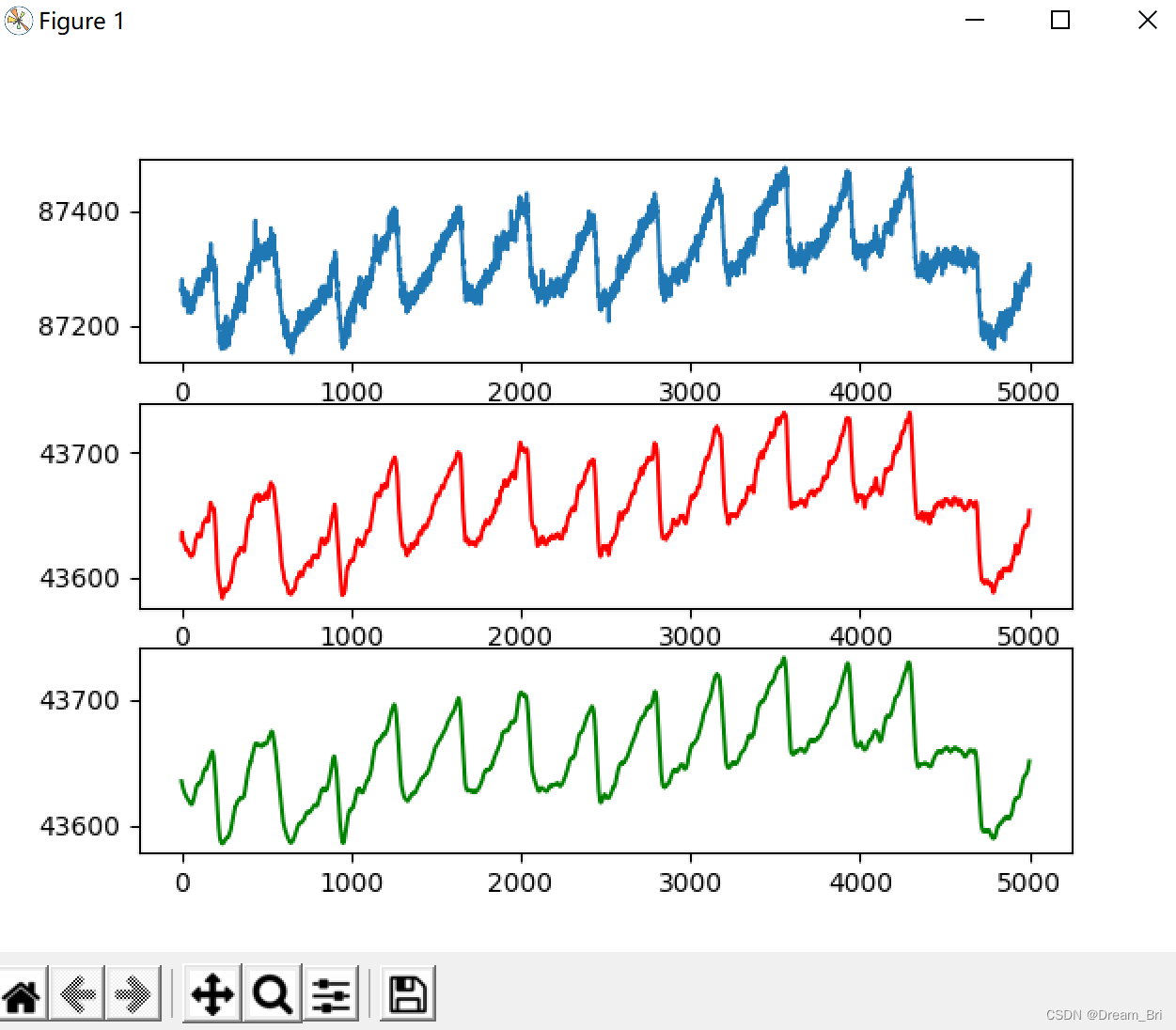
去基线处理
目录detrend函数去除基线多项式拟合原函数BEADS 基线处理小波算法经验模态分解(EMD)参考detrend函数去除基线 detrend函数只能用于去除线性趋势,对于非线性的无能为力。 函数表达式:y scipy.signal.detrend(x): 从信号中删除线…...

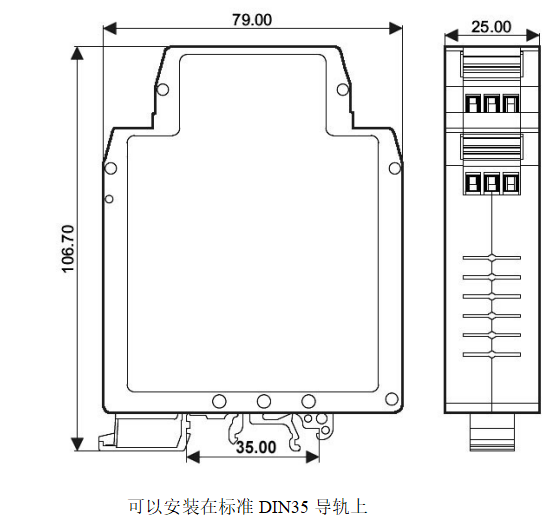
模拟信号4-20mA /0-5V/0-75mV/0-100mV转RS-485/232,数据采集A/D转换模块 YL21
特点:● 模拟信号采集,隔离转换 RS-485/232输出● 采用12位AD转换器,测量精度优于0.1%● 通过RS-485/232接口可以程控校准模块精度● 信号输入 / 输出之间隔离耐压3000VDC ● 宽电源供电范围:8 ~ 32VDC● 可靠性高,编程…...

[USB]键盘数据格式以及按键键值
USB键盘数据包含8个字节 BYTE1 – 特殊按键 |–bit0: Left Control是否按下,按下为1 |–bit1: Left Shift 是否按下,按下为1 |–bit2: Left Alt 是否按下,按下为1 |–bit3: Left GUI(Windows键) 是否按下,…...

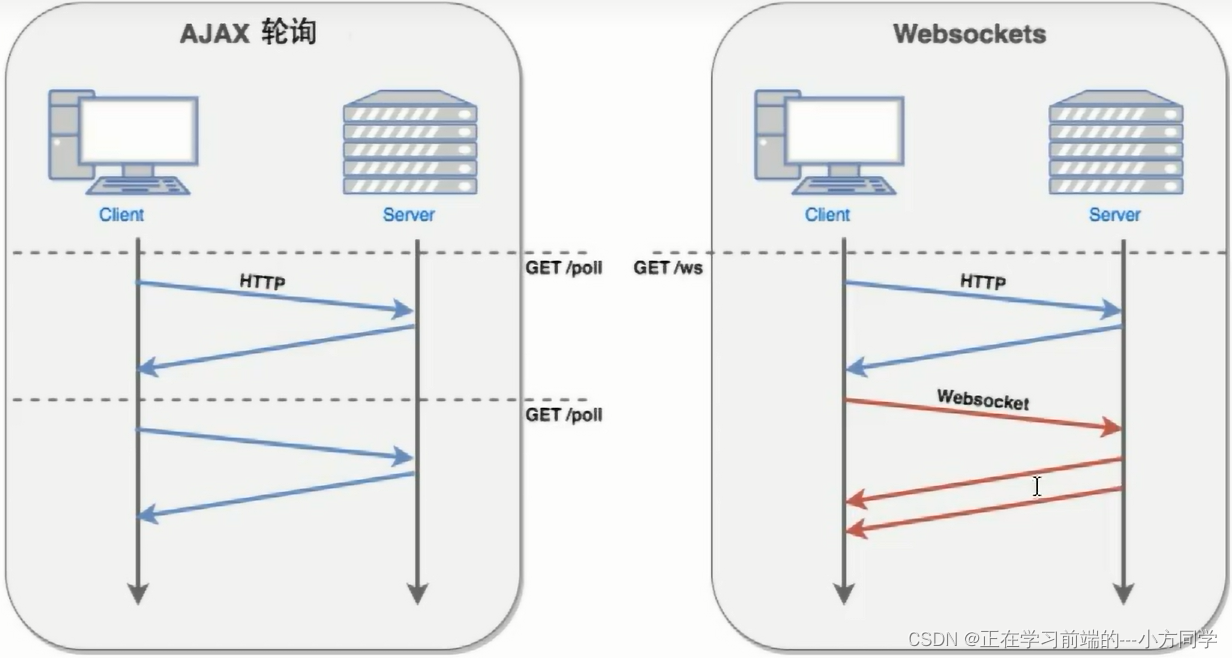
web客户端-websocket
1、websocket简介 WebSocket是HTML5开始提供的一种在单个TCP连接上进行全双工通讯的协议。 WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服务器只需要完成一次握手,…...

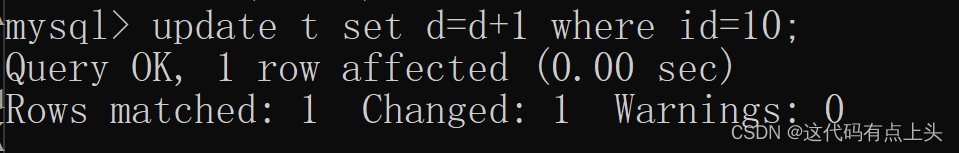
mysql间隙锁
首先我们这里有一个表t,其中的数据如下图所示 注意哈 update由于操作的最新的值,所以是当前读! 另外一个事务插入 8的时候发生锁 而我对id为10的数据进行更新,却不会被锁住 分析:在执行当前读时,由于id7不存…...
 | 机试题+算法思路+考点+代码解析 【2023】)
华为OD机试 - 计算面积(Java) | 机试题+算法思路+考点+代码解析 【2023】
计算面积 绘图机器的绘图笔初始位i在原点(0.0)。 机器启动后其绘图笔按下面规则绘制直线: 1 )尝试沿着横向坐标轴正向绘制直线,直到给定的终点值E, 2 )期间可通过指令在纵坐标轴方向进行偏移。井同时绘制直线,偏移后按规则1绘制直线;指令的格式为X offsetY。表示在横坐标X…...
 时间频率进行移位))
Python 之 Pandas 时间戳、通过时间间隔实现 datetime 加减、时间转化、时期频率转换和 shift() 时间频率进行移位)
文章目录一、时间戳1. unit 参数是 s2. year、month、day、hour、minute、second、microsecond 单独设置时间二、通过时间间隔实现 datetime 加减三、时间转化1. 处理各种输入格式2. 将字符串转 datetime3. 除了可以将文本数据转为时间戳外,还可以将 unix 时间转为时…...

一篇文章搞定linux网络模型
网络协议感觉晦涩难懂?什么七层网络模型?又五层网络模型?又四层网络模型?TCP/IP协议是个啥?UDP是啥?什么是三次握手?什么是四次挥手?tcpdump听说是抓包的,怎么用…...

惠普庆祝在中国40年,强化中国发展战略
中国北京,2023年2月23日 ——今日,“品质信赖向未来” 惠普在中国40年系列活动启动仪式及惠普打印春季新品发布会在北京盛大举行。现场,惠普回顾了40年来与中国经济及产业共同发展的历程,并再次强调了惠普一以贯之的“在中国&…...

C++小作业
前言:long long time ago,老大留了点小作业,一直忘了写…偷偷补上 小作业目录unique_ptr vs shared_ptrunique_ptrshared_ptrpublisher/subscriber 1?boost::bindstd::bindthis? _1?TopicContextPtr?std::moveunique_ptr vs sh…...

Python基础 — lambda匿名函数
1、什么是匿名函数? 匿名函数,顾名思义,就是没有名字的函数,它主要用在那些只使用一次的场景中。如果我们的程序中只需要调用一次某个简单逻辑,把它写成函数还需要先定义、取函数名字等一些列操作,这种场景…...

MongoDB安装和使用过程常见问题
文章目录一、安装过程显示没有相应的权限二、pymongo无法使用,报错一、安装过程显示没有相应的权限 oh我的天,找了网上很多种方法都不行哈哈 不同的电脑对应不同的问题吧~ 我的这个问题是这样解决滴 先直接简述操作路径,不明白的可以看如下图…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...

如何把工业通信协议转换成http websocket
1.现状 工业通信协议多数工作在边缘设备上,比如:PLC、IOT盒子等。上层业务系统需要根据不同的工业协议做对应开发,当设备上用的是modbus从站时,采集设备数据需要开发modbus主站;当设备上用的是西门子PN协议时…...

Easy Excel
Easy Excel 一、依赖引入二、基本使用1. 定义实体类(导入/导出共用)2. 写 Excel3. 读 Excel 三、常用注解说明(完整列表)四、进阶:自定义转换器(Converter) 其它自定义转换器没生效 Easy Excel在…...

第22节 Node.js JXcore 打包
Node.js是一个开放源代码、跨平台的、用于服务器端和网络应用的运行环境。 JXcore是一个支持多线程的 Node.js 发行版本,基本不需要对你现有的代码做任何改动就可以直接线程安全地以多线程运行。 本文主要介绍JXcore的打包功能。 JXcore 安装 下载JXcore安装包&a…...
