最新AI创作系统+ChatGPT网站源码+支持GPT4.0+支持ai绘画+支持国内全AI模型
一、AI创作系统
SparkAi系统是基于很火的GPT提问进行开发的Ai智能问答系统。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如何搭建部署AI创作ChatGPT系统?小编这里写一个详细图文教程吧!SparkAi程序使用Nestjs和Vue3框架技术,持续集成AI能力到AIGC系统!
1.1 程序核心功能
程序已支持ChatGPT3.5/4.0提问、AI绘画、Midjourney绘画(全自定义调参)、Midjourney以图生图、Dall-E2绘画、思维导图生成、知识库(可自定义训练)、AI绘画广场、邀请+代理分销模式、用户每日签到功能、会话记录保存、访客体验模式、微信公众号+邮箱+手机号注册登录、后续其他免费版本功能更新。
1.2 功能更新计划
- 将支持OpenAI GPT全模型+国内AI全模型(开发中,即将上线!)
- 系统UI更新(开发中)
- Midjourney绘画局部重绘功能(开发中)
国内模型包括不限于
OpenAI GPT全模型+百度云 文心一言模型、微软Azure模型、阿里云 通义千问模型、清华智谱AI ChatGLM、科大讯飞 星火认知大模型等! OpenAI GPT全模型+国内AI全模型接口开发中!9月底更新!

1.3 更新日志
当前官方站点版本【V2.6.2】更新功能
【V2.6.2】9月核心功能更新日志(9.17更新)
- 新增MJ提交绘画,中文自动翻译英文功能
- 优化思维导图生成逻辑,防止只生成两级大纲
- 修复后台关闭签到功能,手机端仍然显示bug
【V2.6.1】9月核心功能更新日志
- 增加访客体验功能、可配置每日未登录使用额度、注册账号可同步访客使用数据
- 增加后台底部自定义配置版权信息
- 增加虎皮椒支付自定义网关
- 违规敏感词检测记录功能
【V2.6.0】8月核心功能更新日志
-
优化key池额度耗尽锁定逻辑
-
优化MJ绘画连接、优化CSS、部分页面样式修改
-
增加手机端签到领取免费次数功能、优化后台总计绘画数量逻辑!
-
新增 MJ 官方图片重新生成指令功能
-
同步官方 Vary 指令 单张图片对比加强 Vary(Strong) | Vary(Subtle)
-
同步官方 Zoom 指令 单张图片无限缩放 Zoom out 2x | Zoom out 1.5x
二、系统模块演示
https://ai.idcyli.com
三、系统功能模块
3.1 ChatGPT模型提问
支持GPT联网提问

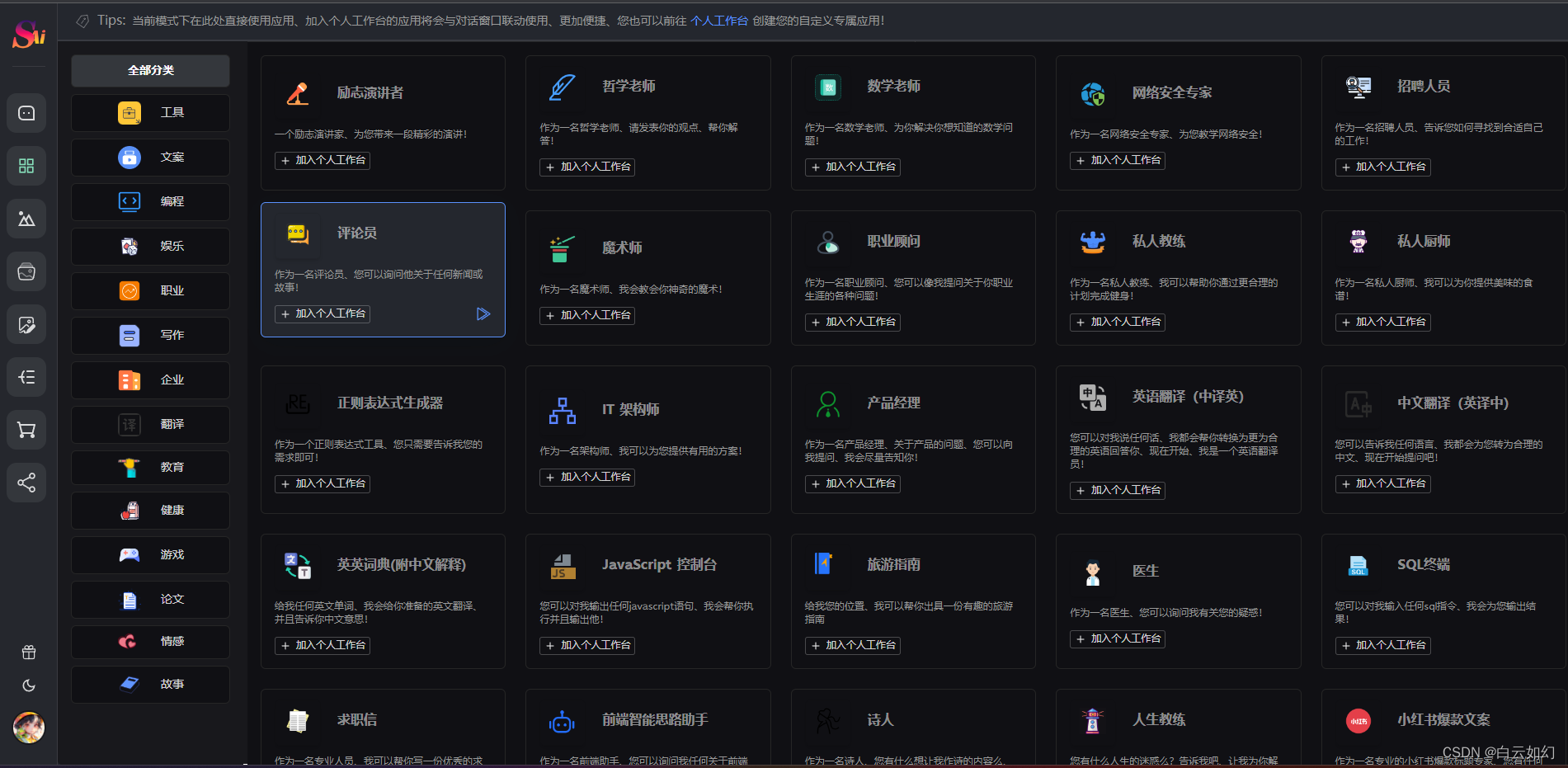
3.2 Prompt应用
3.2.1 Prompt应用广场

3.2.2 支持用户自定义Prompt

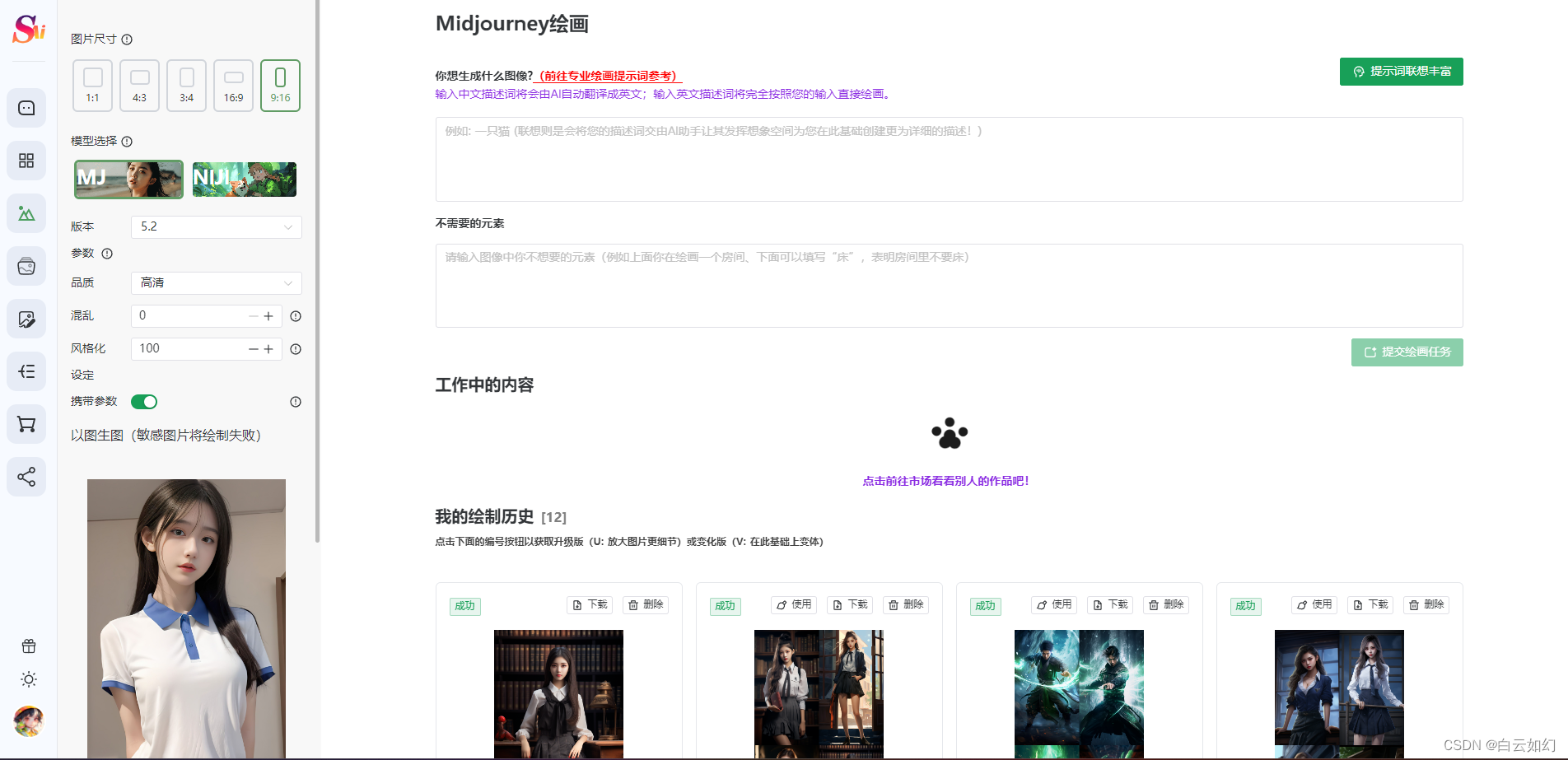
3.3 Midjourney专业绘画
-
支持同步官方图片重新生成指令
-
同步官方 Vary 指令 单张图片对比加强 Vary(Strong) | Vary(Subtle)
-
同步官方 Zoom 指令 单张图片无限缩放 Zoom out 2x | Zoom out 1.5x
3.3.1 文生图

3.3.2 图生图

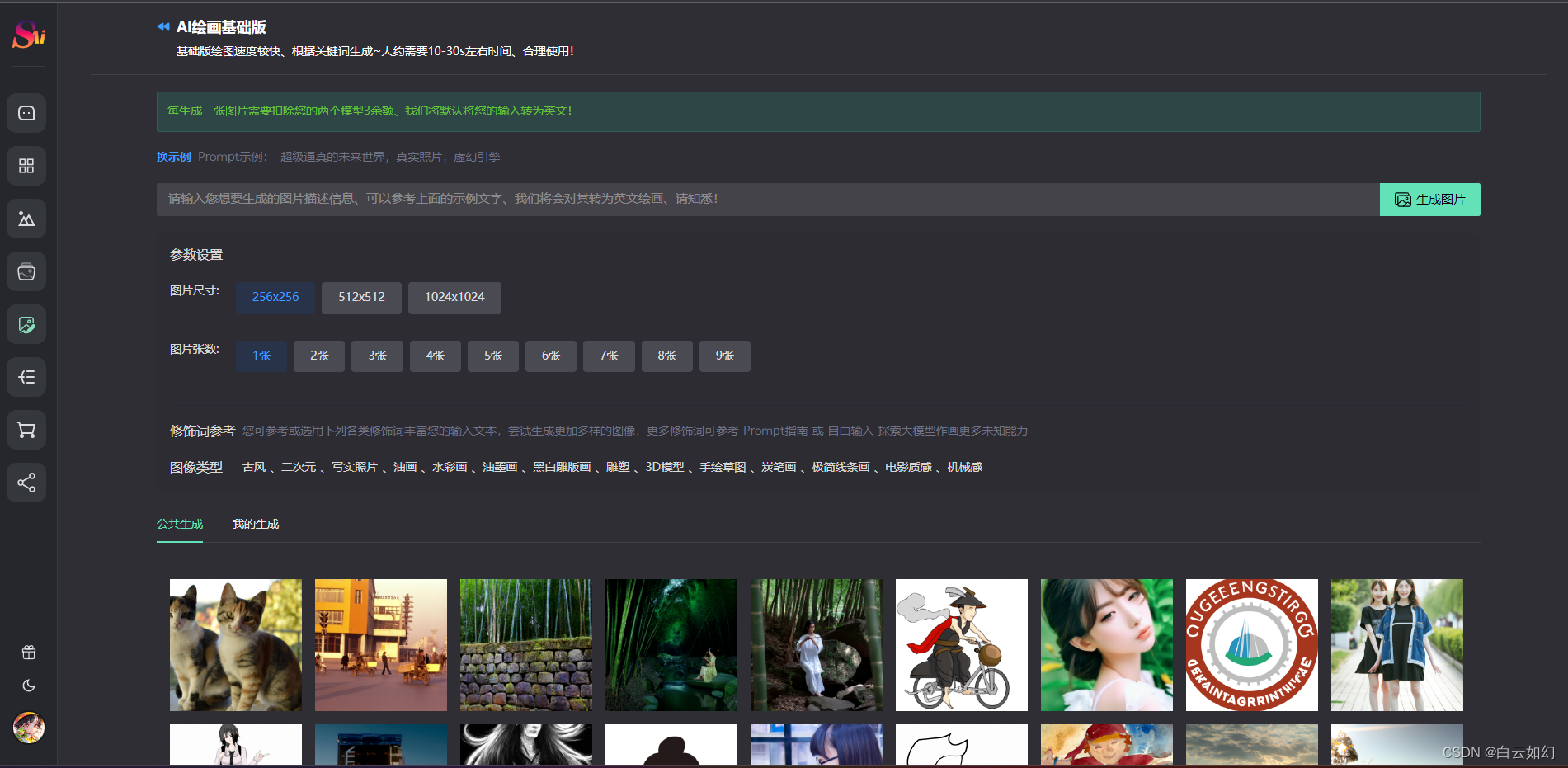
3.4 Dall-E2基础绘画

3.5 Mind思维导图

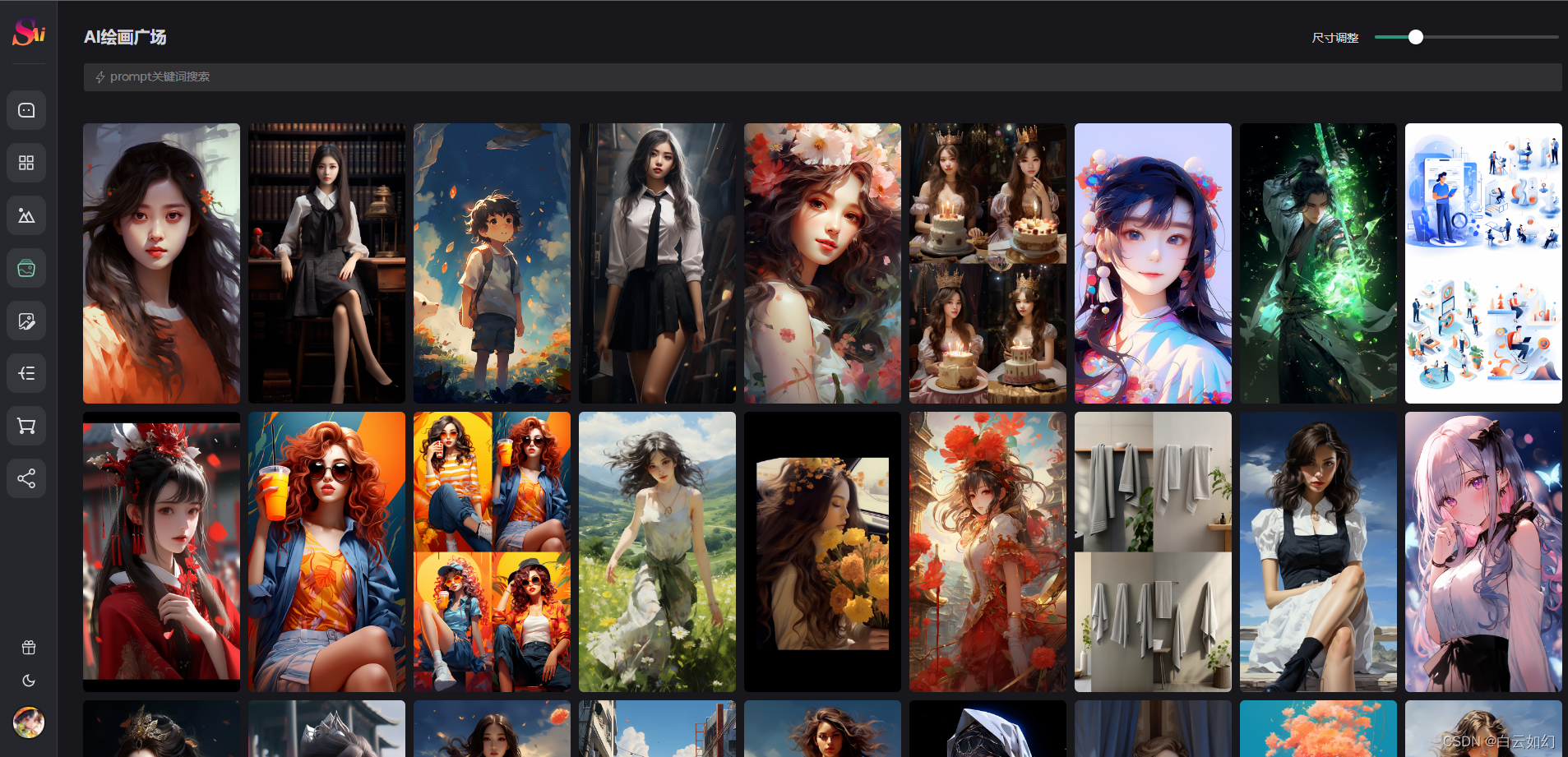
3.6 AI绘画广场

四、SparkAi系统介绍
本系统使用Nestjs和Vue3框架技术,持续集成AI能力到本系统!
4.1 前台演示站点
系统演示站点:https://ai.idcyli.com
4.2 演示后台站点
-
演示系统后台:Spark-AI
-
演示后台账号密码:admin,123456
4.3 SparkAi源码下载
-
SparkAi-点击下载(https://pan.baidu.com/s/1_jnAsU_aC_i_mWSjIfyQgw?pwd=vw0o)
五、搭建部署教程
以下教程使用宝塔搭建!
5.1 基础env环境配置
在代码中我们提供了基础 环境变量文件配置文件env.example,使用前先去掉后缀改为.env文件即可,我们在env环境配置文件只需要配置如下东西。
-
授权码授权ip配置
-
邮件服务配置
-
mysql数据库 这三项是基础配置、mysql与授权是必须的、在配置mysql与授权的情况下项目才可以启动成功、邮件服务可以后续追加。

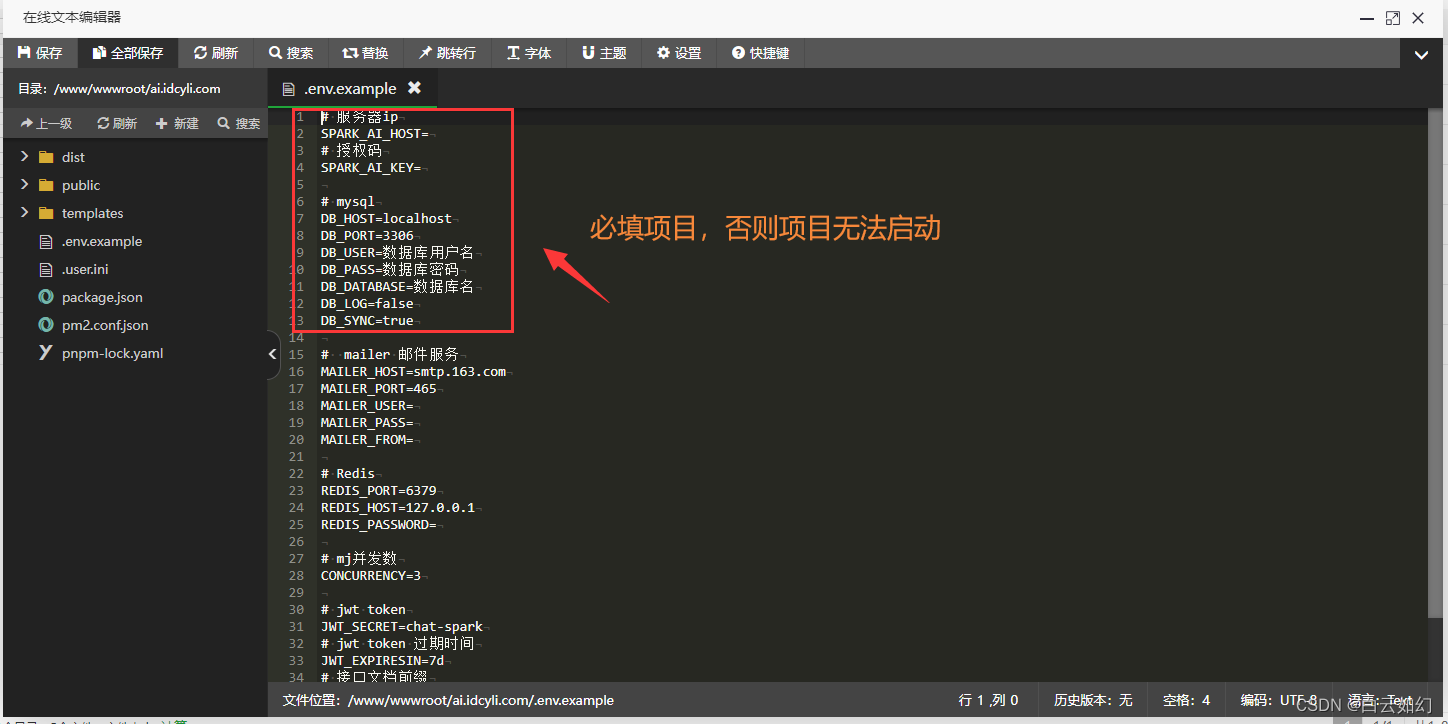
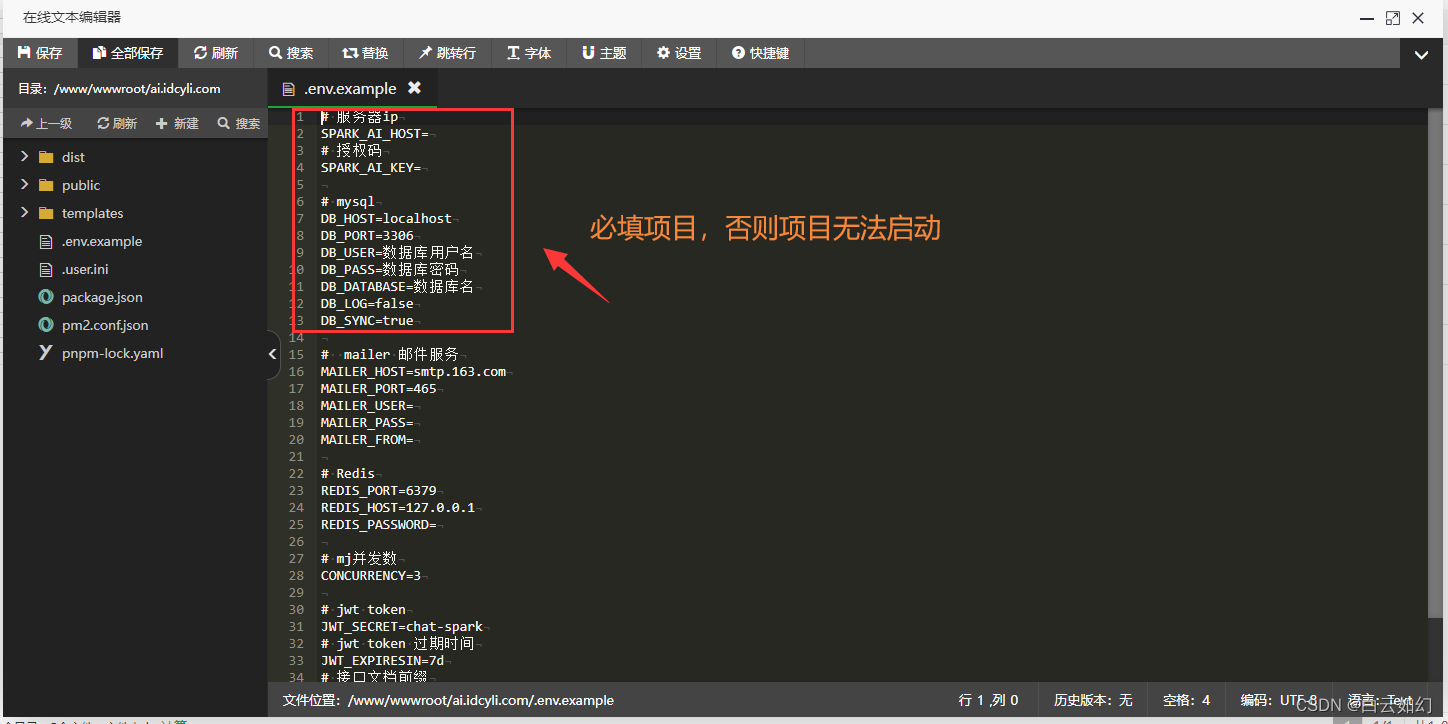
5.2 env文件代码
# 服务器ip
SPARK_AI_HOST=
# 授权码
SPARK_AI_KEY=# mysql
DB_HOST=localhost
DB_PORT=3306
DB_USER=数据库用户名
DB_PASS=数据库密码
DB_DATABASE=数据库名
DB_LOG=false
DB_SYNC=true# mailer 邮件服务
MAILER_HOST=smtp.163.com
MAILER_PORT=465
MAILER_USER=发信邮箱
MAILER_PASS=邮箱发信密钥
MAILER_FROM=发信邮箱# Redis
REDIS_PORT=6379
REDIS_HOST=127.0.0.1
REDIS_PASSWORD=# mj并发数
CONCURRENCY=3# jwt token
JWT_SECRET=chat-spark
# jwt token 过期时间
JWT_EXPIRESIN=7d
# 自定义端口
PORT=9520
六、环境安装
-
Nginx >= 1.19.8
-
MySQL >= 5.7或者MySQL 8.0
-
PHP-7.4
-
PM2管理器 5.5
-
Redis 7.0.11
-
Node版本:>=16.19.1
详细搭建教程:

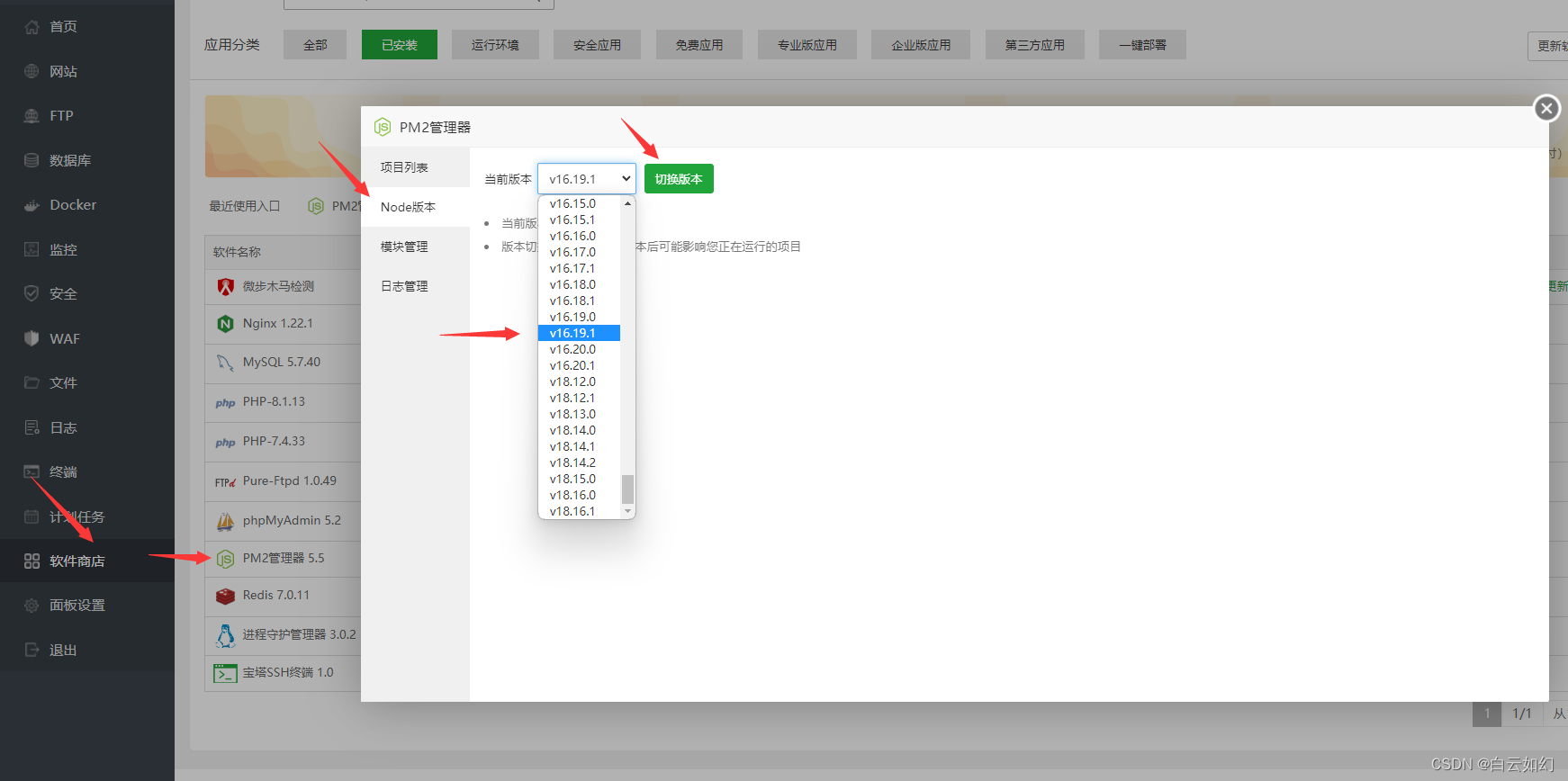
6.1 选择Node版本
使用PM2切换Node版本(必须)
-
切换Node版本为:v16.19.1

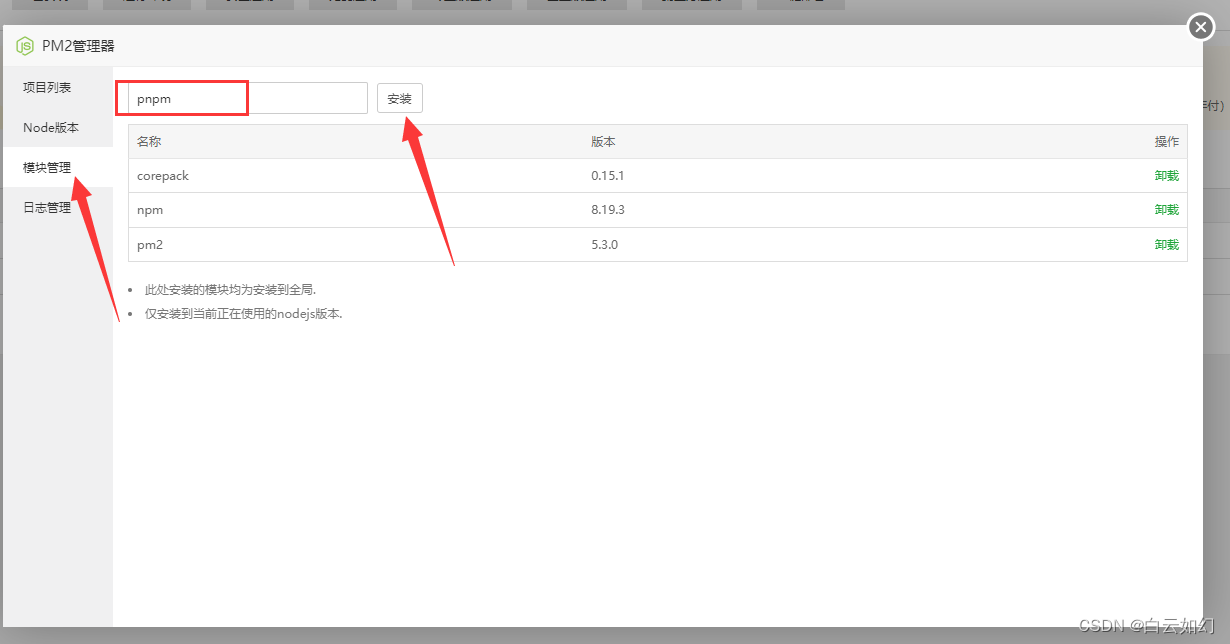
6.2 安装pnpm模块

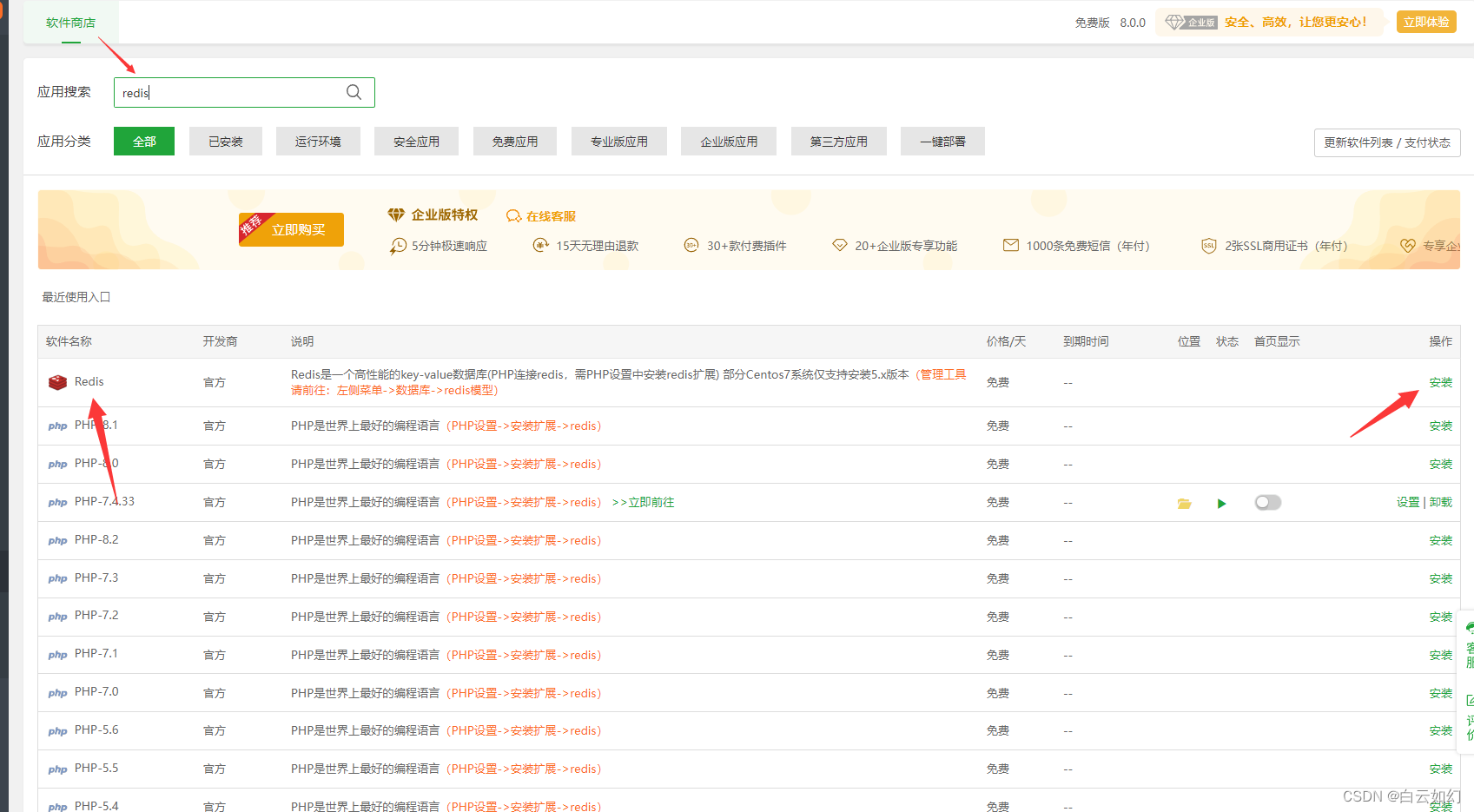
6.3 安装Redis

七、部署跑起来
7.1 新建站点
宝塔 - 网站 - 添加站点

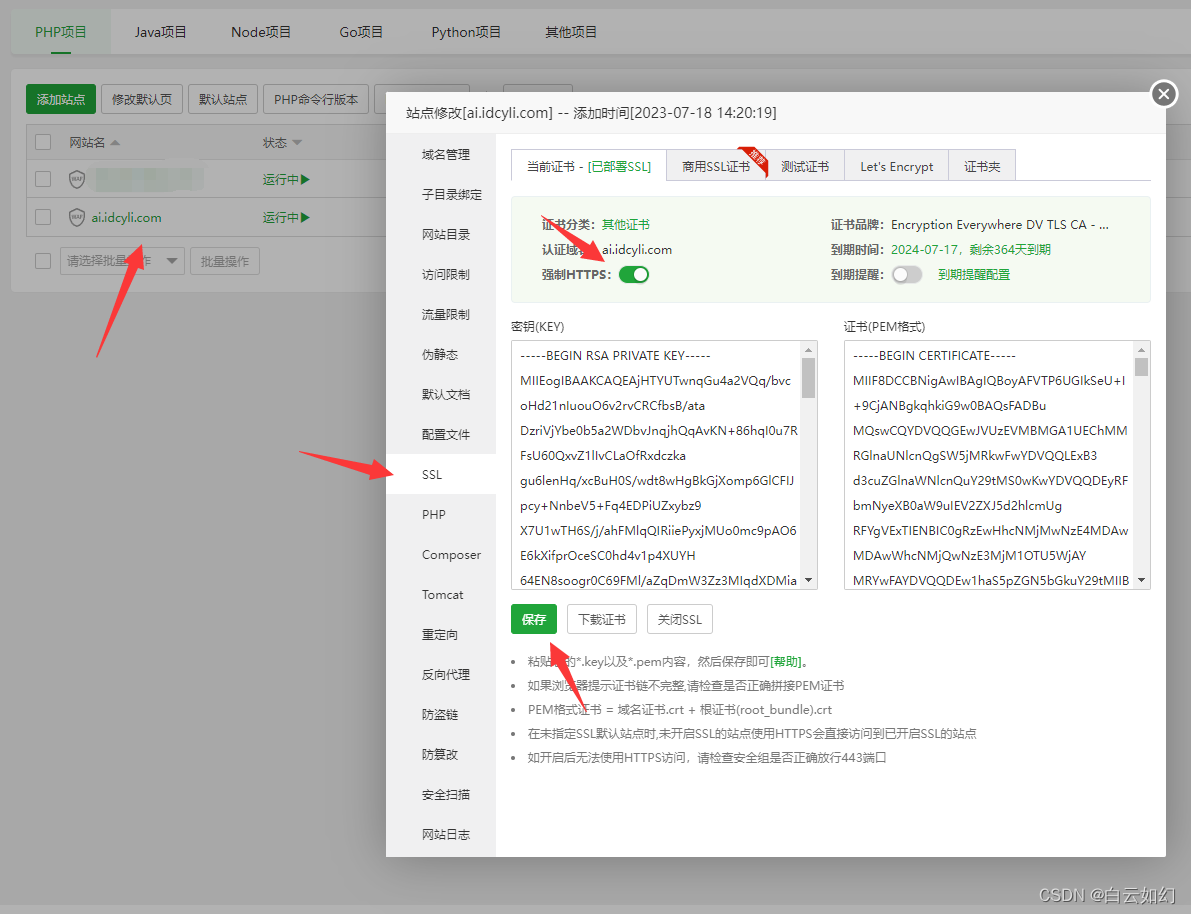
7.2 开启HTTPS安全访问
7.2.1 使用自己的ssl证书

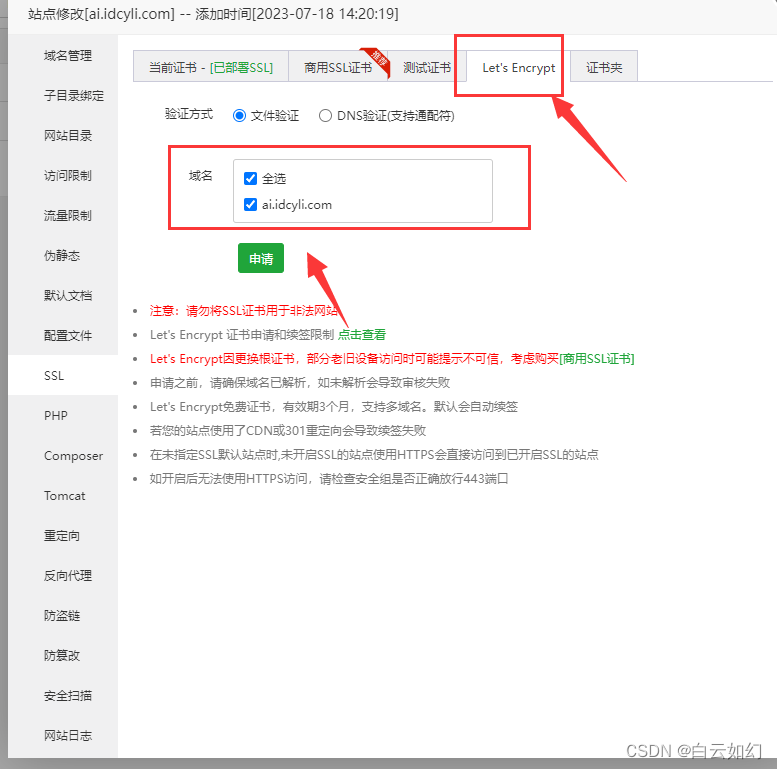
7.2.2 Let's Encrypt 证书申请
如果没有证书,就使用宝塔免费证书,申请Let's Encrypt

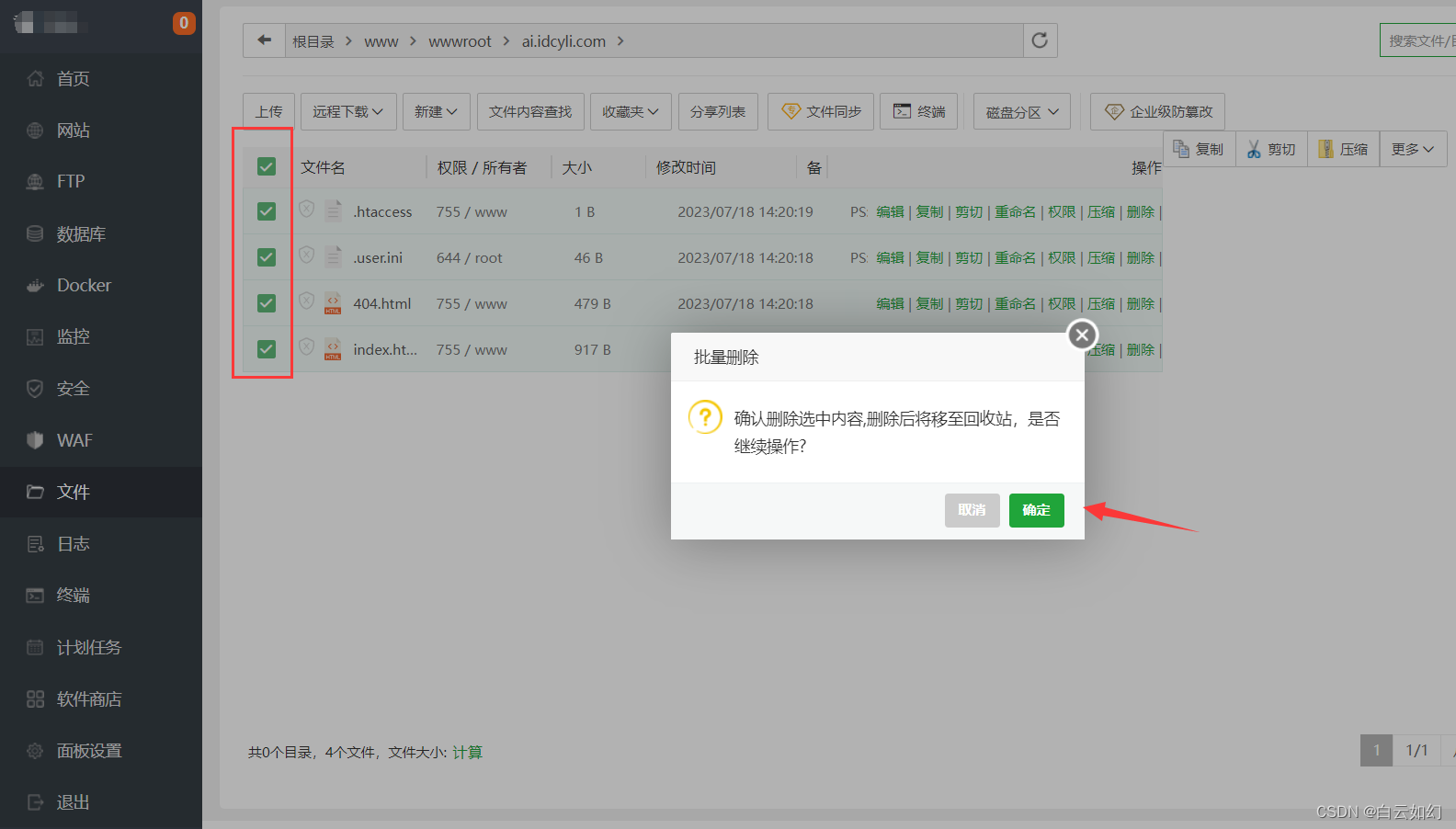
7.3 上传源码
删除原始文件

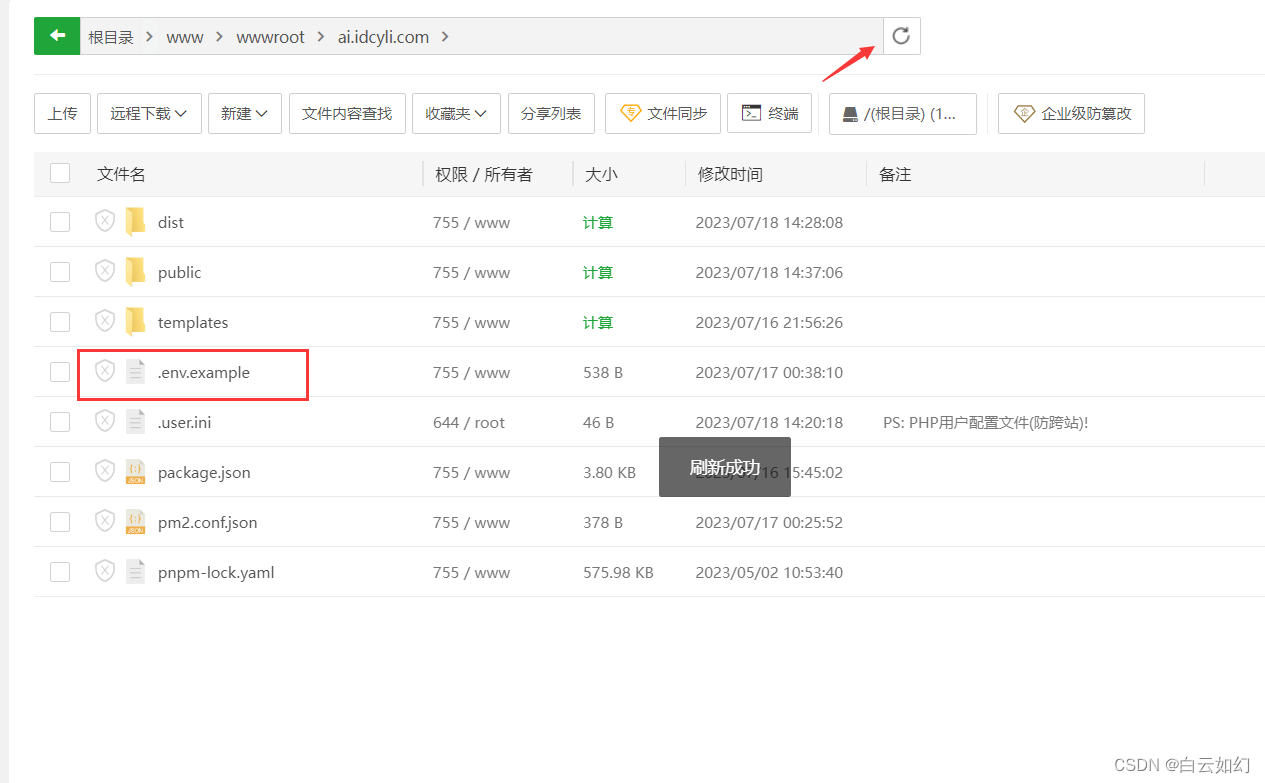
将程序上传并解压到网站根目录下

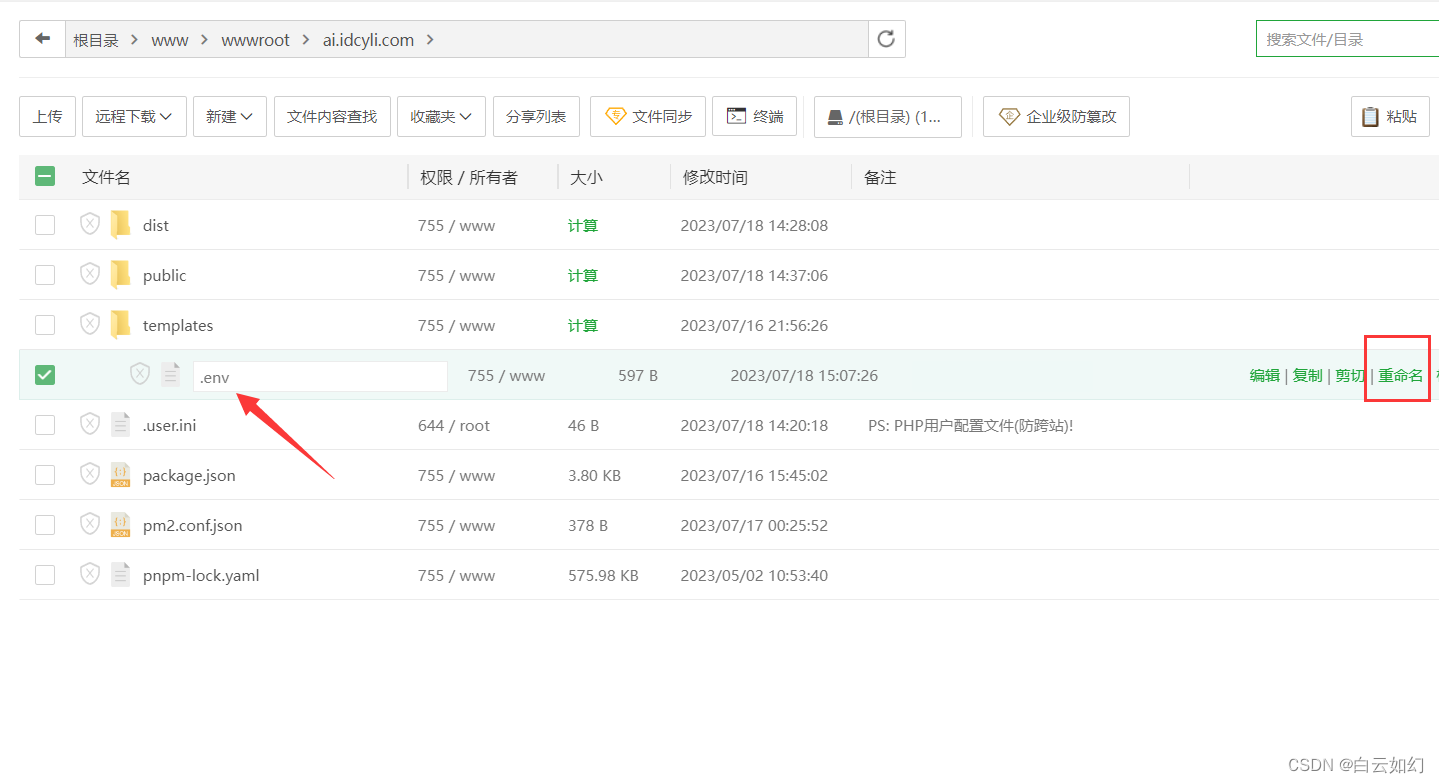
7.3.1 配置.env文件
在宝塔直接双击 .env.example 文件编辑,或在终端vim编辑

配置完成后将文件后缀删掉、文件名字就是 .env

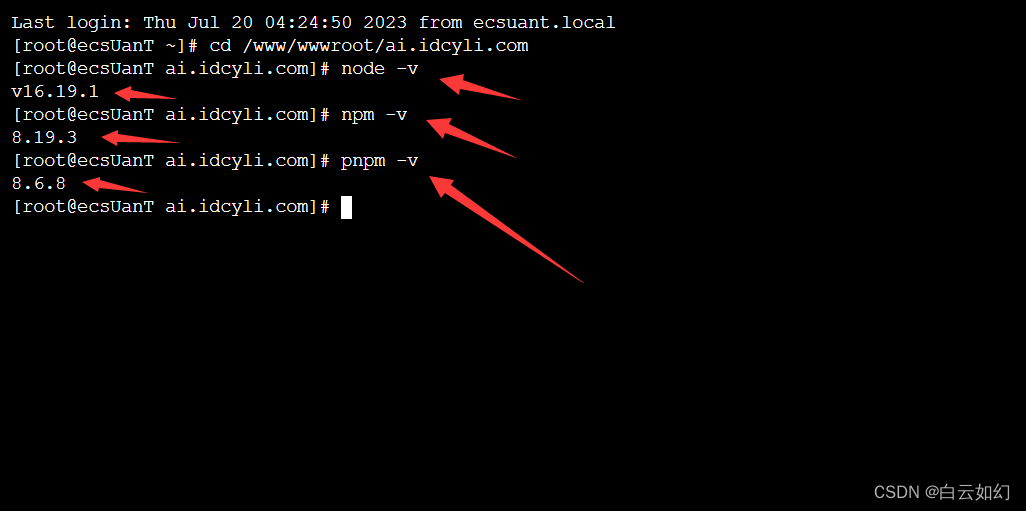
7.3.2 此时再次打开终端确定我们需要是否有node相关环境
node -v
npm -v
pnpm -v
如果没有,就需要手动下载:
依次执行下面两条命令,安装node环境
curl -fsSL https://rpm.nodesource.com/setup_16.x | sudo bash - sudo yum install nodejs -y然后安装 pnpm、pm2 模块
npm i pm2 pnpm -g7.4 启动项目
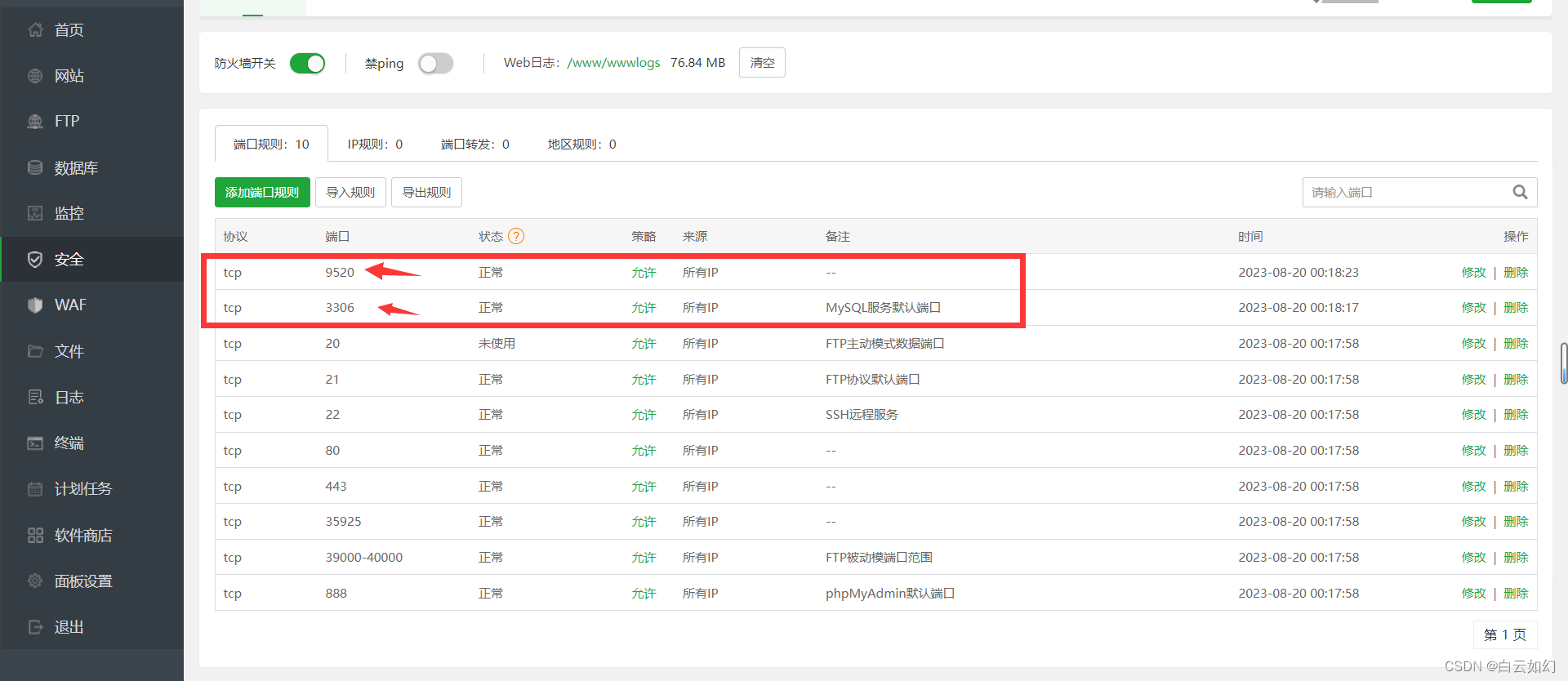
7.4.1 开启端口
宝塔面板安全开启9520端口和3306端口

7.4.2 安装依赖
使用终端切换到网站目录
cd /www/wwwroot/网站目录或者直接在网站根目录下达赖ssh终端
使用 pnpm i 命令安装依赖
pnpm i
7.4.3 启动项目
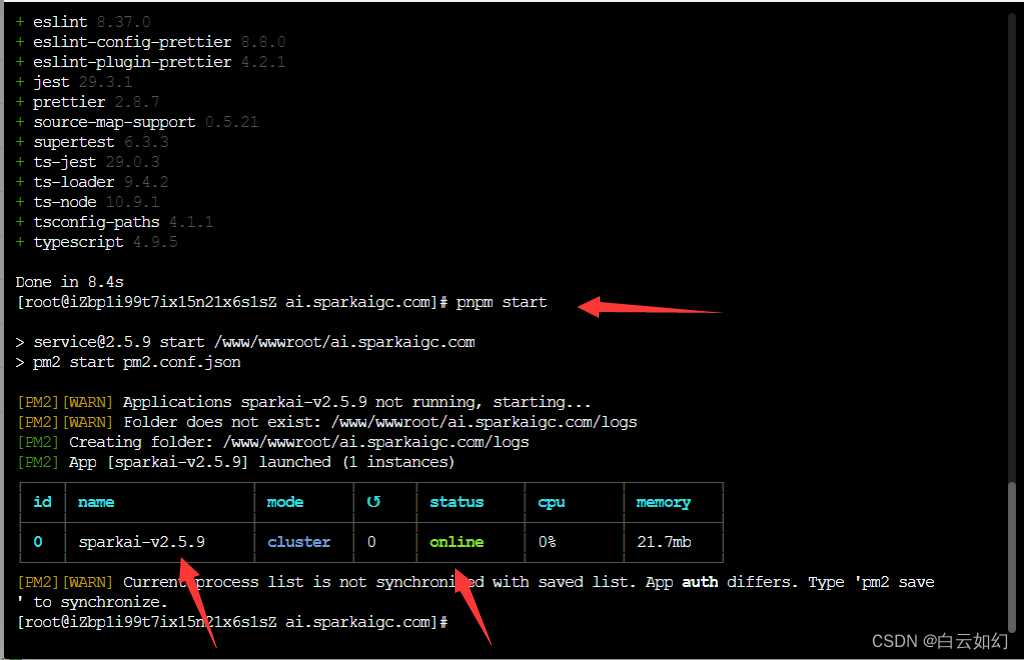
使用 pnpm start 命令启动项目
pnpm start7.4.4 查看启动日志
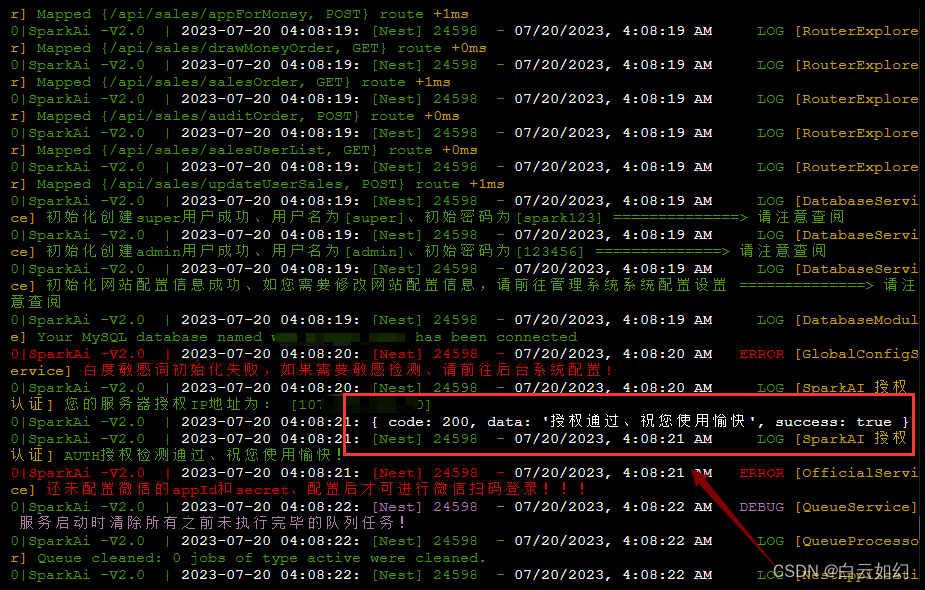
输入 pm2 log 查看详细日志、看到下图表示成功!
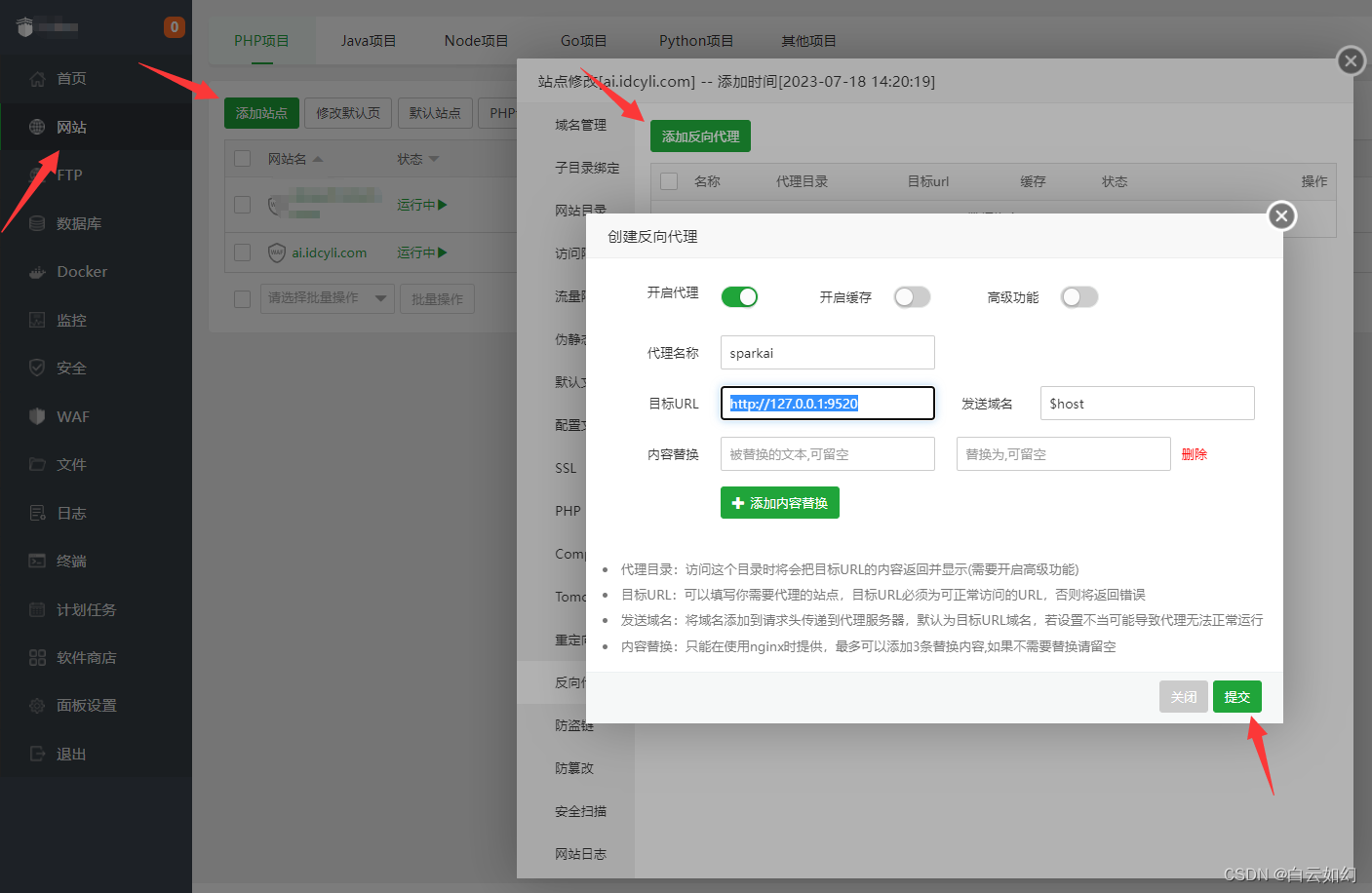
pm2 log7.4.5 添加反向代理
添加 9520 端口反向代理,宝塔安全需要开启该端口,不然无法访问

八、使用系统
部署完成!此时通过域名即可访问SparkAi系统了!
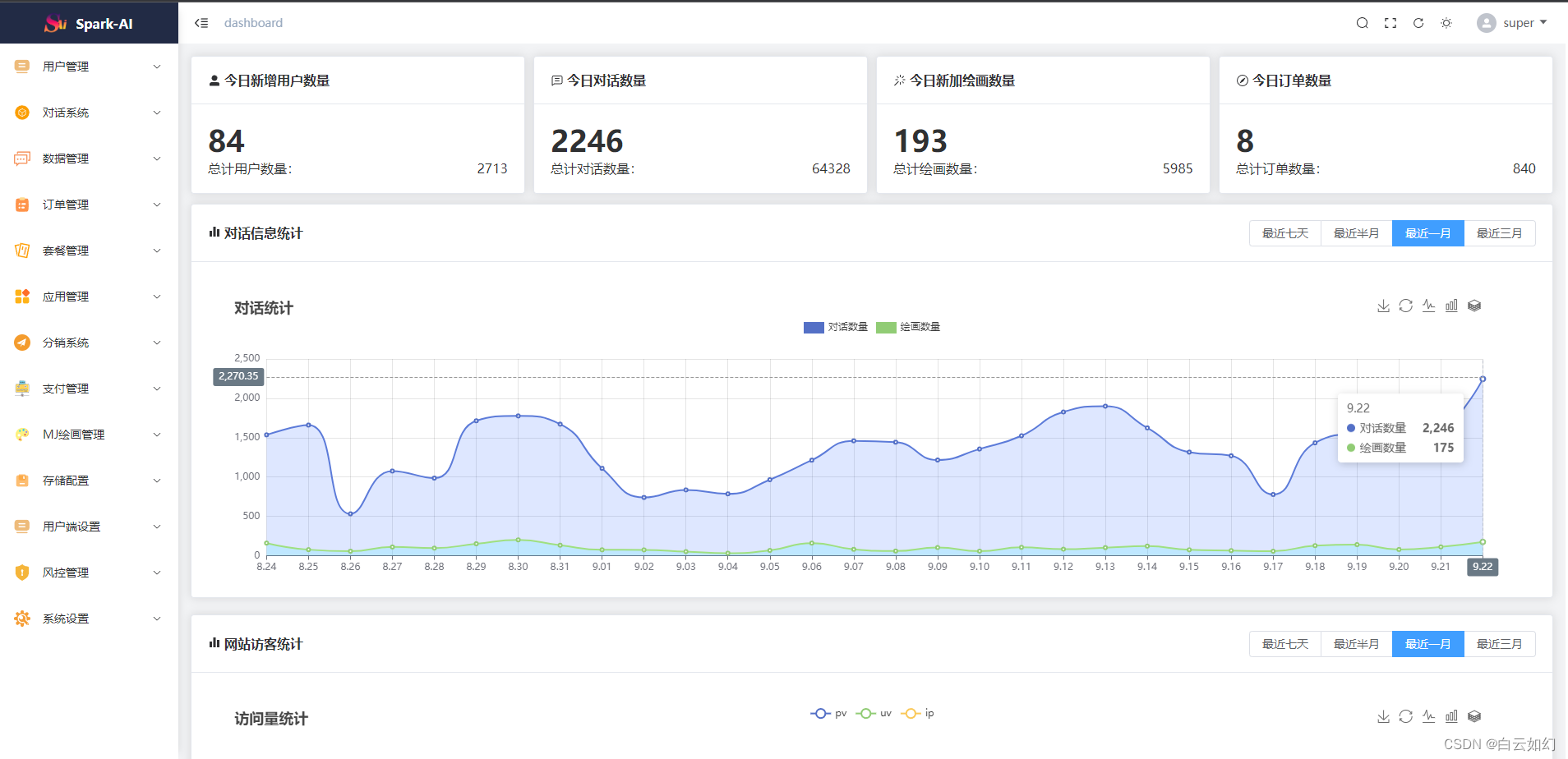
8.1 管理后台
默认前台地址为域名地址 默认后台地址则为: 域名地址/sparkai/admin
默认超级管理员账号是:super
默认超级管理员密码:spark123

此时时我们就安装完成了!
8.2 修改超级管理员默认密码
登录后,请先修改超级管理员默认密码
8.3 搭建完成
配置好KEY池测试:

九、后台配置&系统版本更新
9.1 后台配置&系统版本更新
系统配置教程和其他教程请直接点击博客首页查看!
相关文章:

最新AI创作系统+ChatGPT网站源码+支持GPT4.0+支持ai绘画+支持国内全AI模型
一、AI创作系统 SparkAi系统是基于很火的GPT提问进行开发的Ai智能问答系统。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如何搭建部署AI创作ChatGPT系统?小编这里写一个详细图文教程吧&#x…...

react+umi项目中引入antd组件报错:“Button”不能用作 JSX 组件解决方案
具体报错信息 “Button”不能用作 JSX 组件。 Its type ‘(props: IProps) > React.ReactElement’ is not a valid JSX element type. 不能将类型“(props: IProps) > React.ReactElement”分配给类型“(props: any, deprecatedLegacyContext?: any) > ReactNode”。…...

常用算法模板
目录 快读、快输 快读、快输 #include <cstdio> #define Re register int #define LD double// 读整数 inline void in(Re &x) {int f 0; x 0; char c getchar();while (c < 0 || c > 9) f | c -, c getchar();while (c > 0 && c < 9) x …...

最全跨境独立站建站详细步骤解析
对于跨境电商卖家来说,无论是规避“鸡蛋放在同一个篮子里”的风险,还是追求更多的销售额和利润,多平台、多站点的布局都是其至关重要的战略。加之市场的变化带来了新的发展机遇,这也使得如今很多出海企业都在抢占独立站新风口。然…...

提升群辉AudioStation音乐体验,实现公网音乐播放
文章目录 本教程解决的问题是:按照本教程方法操作后,达到的效果是本教程使用环境:1 群晖系统安装audiostation套件2 下载移动端app3 内网穿透,映射至公网 很多老铁想在上班路上听点喜欢的歌或者相声解解闷儿,于是打开手…...

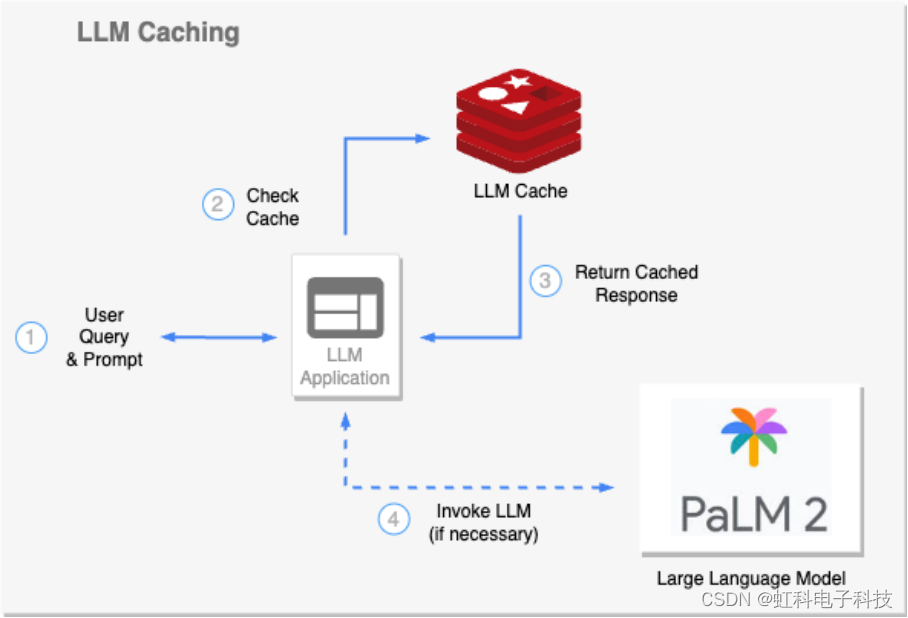
虹科分享 | 谷歌Vertex AI平台使用Redis搭建大语言模型
文章来源:虹科云科技 点此阅读原文 基础模型和高性能数据层这两个基本组件始终是创建高效、可扩展语言模型应用的关键,利用Redis搭建大语言模型,能够实现高效可扩展的语义搜索、检索增强生成、LLM 缓存机制、LLM记忆和持久化。有Redis加持的大…...
)
VS Code 代码跳转到定义(.js 和 .vue文件跳转)
vscode 代码跳转到定义(.js 和 .vue文件跳转) 在日常的开发工作中,我们经常需要跳转到方法或变量的定义处,以便更好地理解和修改代码。VS Code 是目前比较流行的开发工具,然而它默认情况下并不支持这个功能,…...

华为云云耀云服务器L实例评测 | Docker 部署 Reids容器
文章目录 一、使用Docker部署的好处二、Docker 与 Kubernetes 对比三、云耀云服务器L实例 Docker 部署 Redis四、可视化工具连接Redis⛵小结 一、使用Docker部署的好处 Docker的好处在于:在不同实例上运行相同的容器 Docker的五大优点: 持续部署与测试…...

聚观早报 | 杭州亚运开幕科技感拉满;腾讯官宣启动「青云计划」
【聚观365】9月25日消息 杭州亚运开幕科技感拉满 腾讯官宣启动「青云计划」 FF任命新全球CEO 比亚迪夺得多国销冠 iPhone 15/15 Pro销售低于预期 杭州亚运开幕科技感拉满 杭州第19届亚洲运动会开幕式23日晚在杭州奥体中心主体育馆举行,这届开幕式可谓科技感拉…...

Linux Gnome桌面无法打开终端Terminal
文章目录 前言排障解决方式一解决方式二 前言 由于不知名的原因,导致gonme桌面里打开terminal一直转圈,无法打开。 这里我的故障是已知的,我是因为要把英文改为中文。但是界面依旧是英文,同时导致终端无法打开。 此方式centos d…...

MySQL学习笔记15
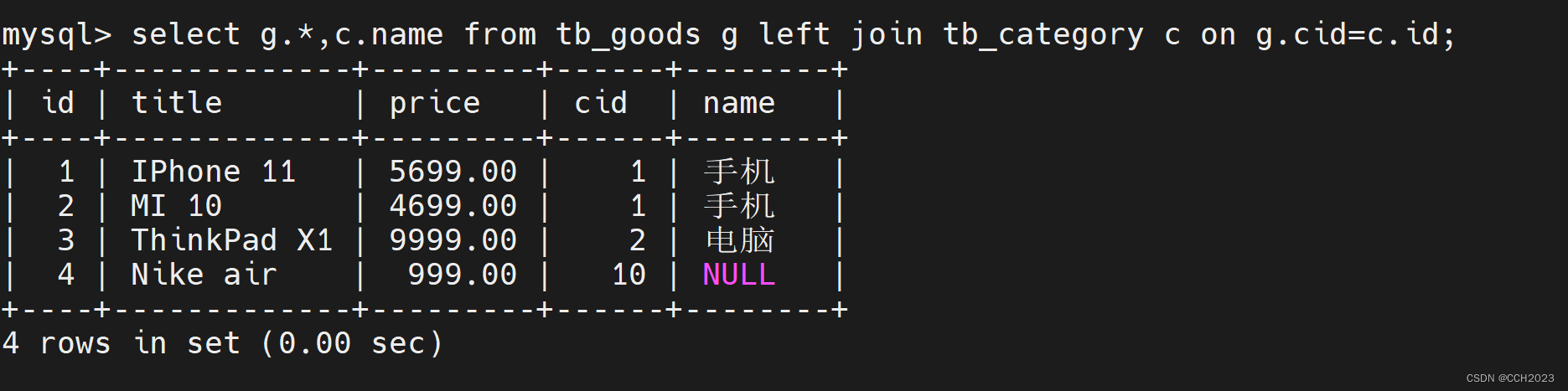
1、内连接查询(重点): 基本语法: select 数据表1.字段列表,数据表2.字段列表 from 数据表1 inner join 数据表2 on 连接条件; 案例:获取产品表中每个产品的分类信息: mysql> select * from tb_goods …...

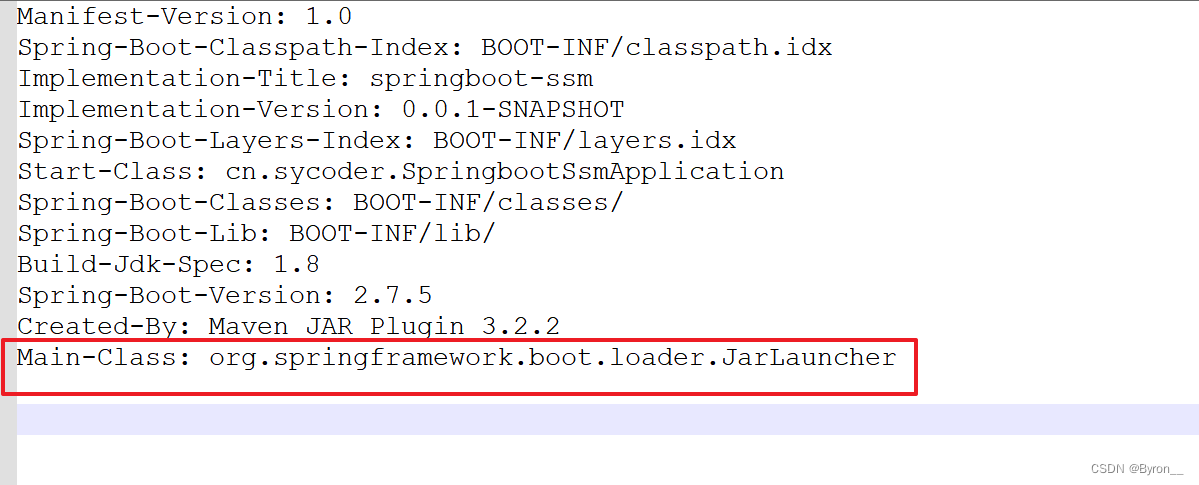
6、SpringBoot_项目的打包与运行
七、SpringBoot项目的打包与运行 1.目前项目怎么运行的 通过浏览器访问idea 将jar部署到服务器 2.maven 打包项目 命令 mvn package使用命令后会得到如下的jar 3.程序运行 命令 java -jar 项目.jar启动如下 4.springboot打包需要插件 插件 <plugin><group…...

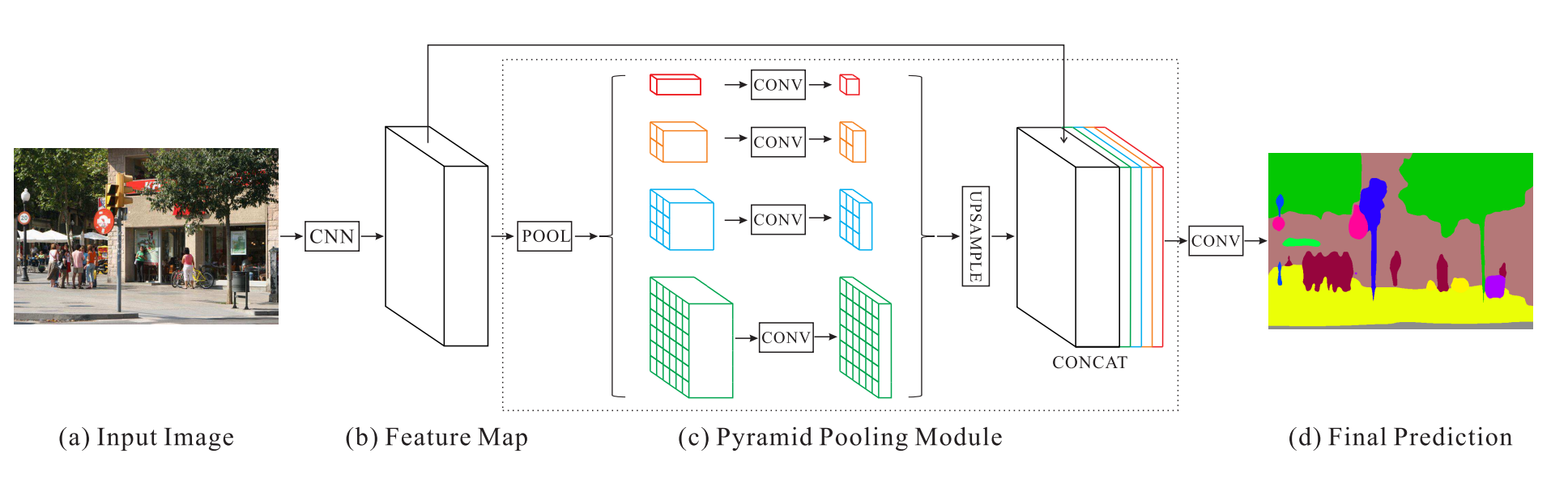
图像语义分割概述
图像语义分割概述 一、图像语义分割概念 图像语义分割(Image Semantic Segmentation)是一项计算机视觉任务,其目标是将输入的图像分割成多个区域,并为每个像素分配一个语义类别标签,以表示该像素属于图像中的哪个物体…...

ViT细节与代码解读
最近看到两篇解读ViT很好的文章,备忘记录一下: 先理解细节 1:再读VIT,还有多少细节是你不知道的 再理解代码 1:ViT源码阅读-PyTorch - 知乎...

Linux中软链接与硬链接的作用、区别、创建、删除
1、软链接与硬链接的作用 (1)软链接 软链接是Linux中常用的命令,它的功能是某一文件在另外一个位置建立一个同步的链接,相当于C语言中的指针,建立的链接直接指向源文件所在的地址,软链接不会另外占用资源,当同一文件需要在多个位置被用到的时候,就会使用到软连接。 …...
)
第一章:最新版零基础学习 PYTHON 教程(第十四节 - Python 条件和循环语句–Python 中的 with 语句)
在Python中,with语句用于异常处理,使代码更简洁、更具可读性。它简化了文件流等公共资源的管理。观察以下代码示例,了解使用 with 语句如何使代码更简洁。 Python3 # 文件处理# 1) 不使用with语句 file = open(文件路径, w) # 打开文件以进行写操作 file.write(你好,世界…...

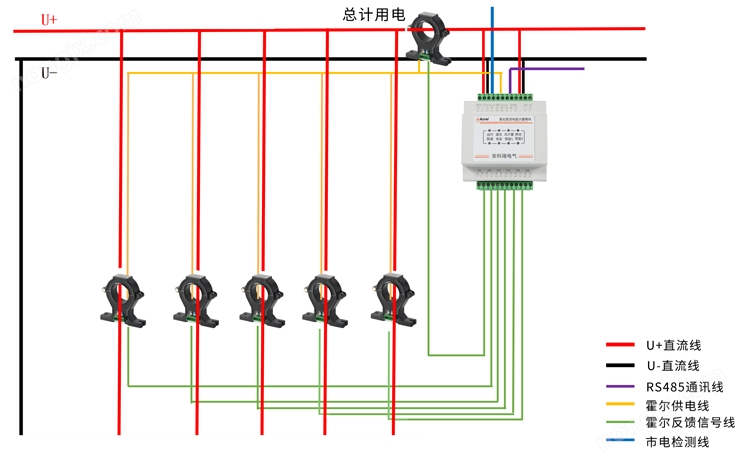
安科瑞AMC16-DETT铁塔jizhan直流电能计量模块,直流计量用
安科瑞虞佳豪壹捌柒陆壹伍玖玖零玖叁 9月20日,在杭州亚运会火炬传递的现场,不少人通过网络与亲友连线,共同见证火炬传递的历史时刻。上午6时,杭州铁塔的一线通信保障人员共27人就已经在本次火炬传递收官点位奥体中心西广场附近&a…...

WebGL笔记:WebGL中JS与GLSL ES 语言通信,着色器间的数据传输示例:js控制绘制点位
js改变点位,动态传值 <canvas id"canvas"></canvas><!-- 顶点着色器 --><script id"vertexShader" type"x-shader/x-vertex">attribute vec4 a_Position;void main() {// 点位gl_Position a_Position;// 尺…...

一文读懂 Redis 缓存系统
【摘要】本文介绍了Redis缓存原理、详细解析了缓存模型、缓存一致性和缓存异常场景。 【作者】李杰,专注于Java虚拟机技术、云原生技术领域的探索与研究。 尽管(关系型)数据库系统 (SQL) 带来了许多出色的属性,例如 ACID&#x…...

初识Java 10-1 集合
目录 泛型和类型安全的集合 基本概念 添加一组元素 打印集合 List Iterator(迭代器) 本笔记参考自: 《On Java 中文版》 在进行程序设计时我们会发现,程序总是会根据某些在运行时才能知道的条件来创建新的对象。这意味着&am…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

解析“道作为序位生成器”的核心原理
解析“道作为序位生成器”的核心原理 以下完整展开道函数的零点调控机制,重点解析"道作为序位生成器"的核心原理与实现框架: 一、道函数的零点调控机制 1. 道作为序位生成器 道在认知坐标系$(x_{\text{物}}, y_{\text{意}}, z_{\text{文}}…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...