Ubuntu 20.04 安装MySQL 8.0.34
MySQL安装
sudo wget https://cdn.mysql.com/archives/mysql-8.0/mysql-server_8.0.31-1ubuntu20.04_amd64.deb-bundle.tar下载MySQL文件。

sudo mkdir /mysql8创建目录。

sudo tar -xf mysql-server_8.0.31-1ubuntu20.04_amd64.deb-bundle.tar -C /mysql8进行解压。

需要使用到的安装命令如下:
sudo dpkg -i /mysql8/mysql-community-client-plugins_8.0.31-1ubuntu20.04_amd64.deb
sudo dpkg -i /mysql8/mysql-community-client-core_8.0.31-1ubuntu20.04_amd64.deb
sudo dpkg -i /mysql8/mysql-common_8.0.31-1ubuntu20.04_amd64.deb
sudo dpkg -i /mysql8/mysql-community-client_8.0.31-1ubuntu20.04_amd64.deb
sudo dpkg -i /mysql8/libmysqlclient21_8.0.31-1ubuntu20.04_amd64.deb
sudo dpkg -i /mysql8/libmysqlclient-dev_8.0.31-1ubuntu20.04_amd64.deb
sudo apt install -y libmecab2
sudo dpkg -i /mysql8/mysql-community-server-core_8.0.31-1ubuntu20.04_amd64.deb
sudo dpkg -i /mysql8/mysql-client_8.0.31-1ubuntu20.04_amd64.deb
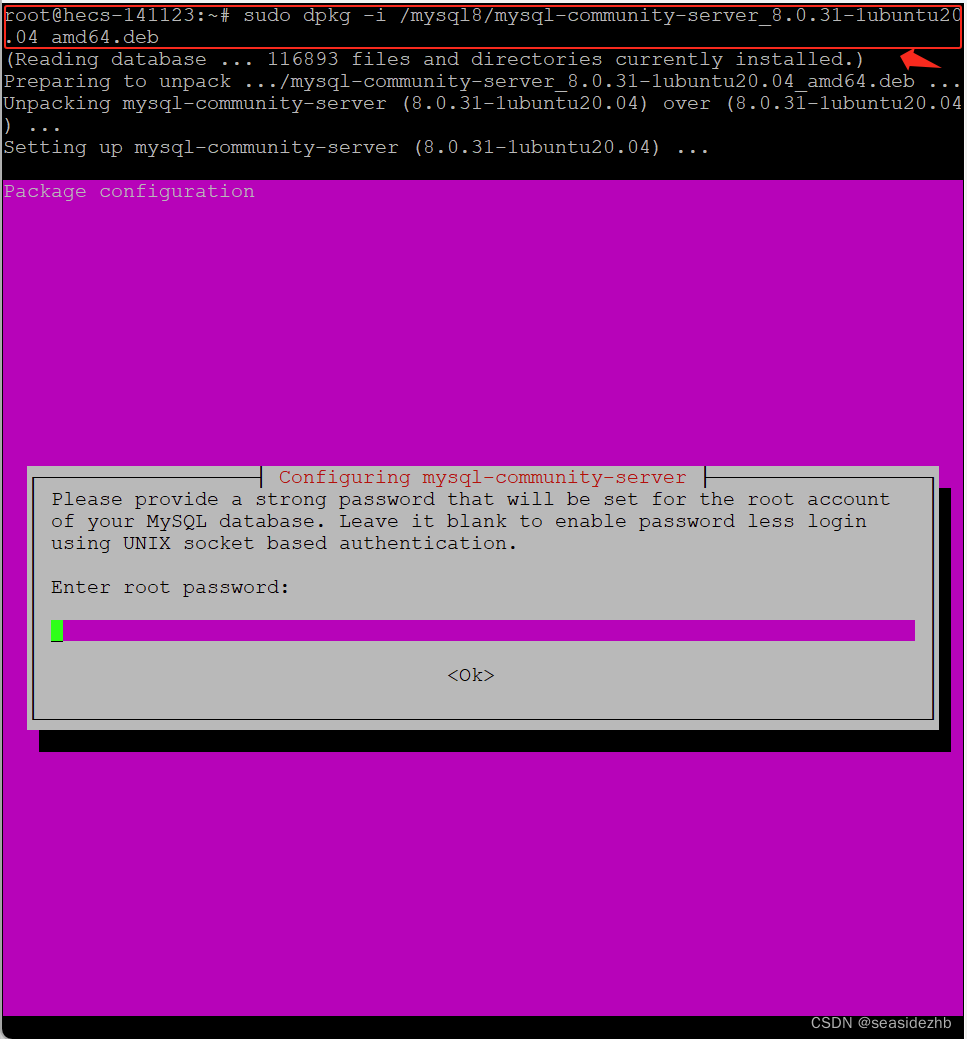
sudo dpkg -i /mysql8/mysql-community-server_8.0.31-1ubuntu20.04_amd64.deb
需要输入密码
接下来就是上边命令图文安装步骤:
sudo dpkg -i /mysql8/mysql-community-client-plugins_8.0.31-1ubuntu20.04_amd64.deb

sudo dpkg -i /mysql8/mysql-community-client-core_8.0.31-1ubuntu20.04_amd64.deb

sudo dpkg -i /mysql8/mysql-common_8.0.31-1ubuntu20.04_amd64.deb

sudo dpkg -i /mysql8/mysql-community-client_8.0.31-1ubuntu20.04_amd64.deb

sudo dpkg -i /mysql8/libmysqlclient21_8.0.31-1ubuntu20.04_amd64.deb

sudo dpkg -i /mysql8/libmysqlclient-dev_8.0.31-1ubuntu20.04_amd64.deb

sudo apt install -y libmecab2

sudo dpkg -i /mysql8/mysql-community-server-core_8.0.31-1ubuntu20.04_amd64.deb

sudo dpkg -i /mysql8/mysql-client_8.0.31-1ubuntu20.04_amd64.deb

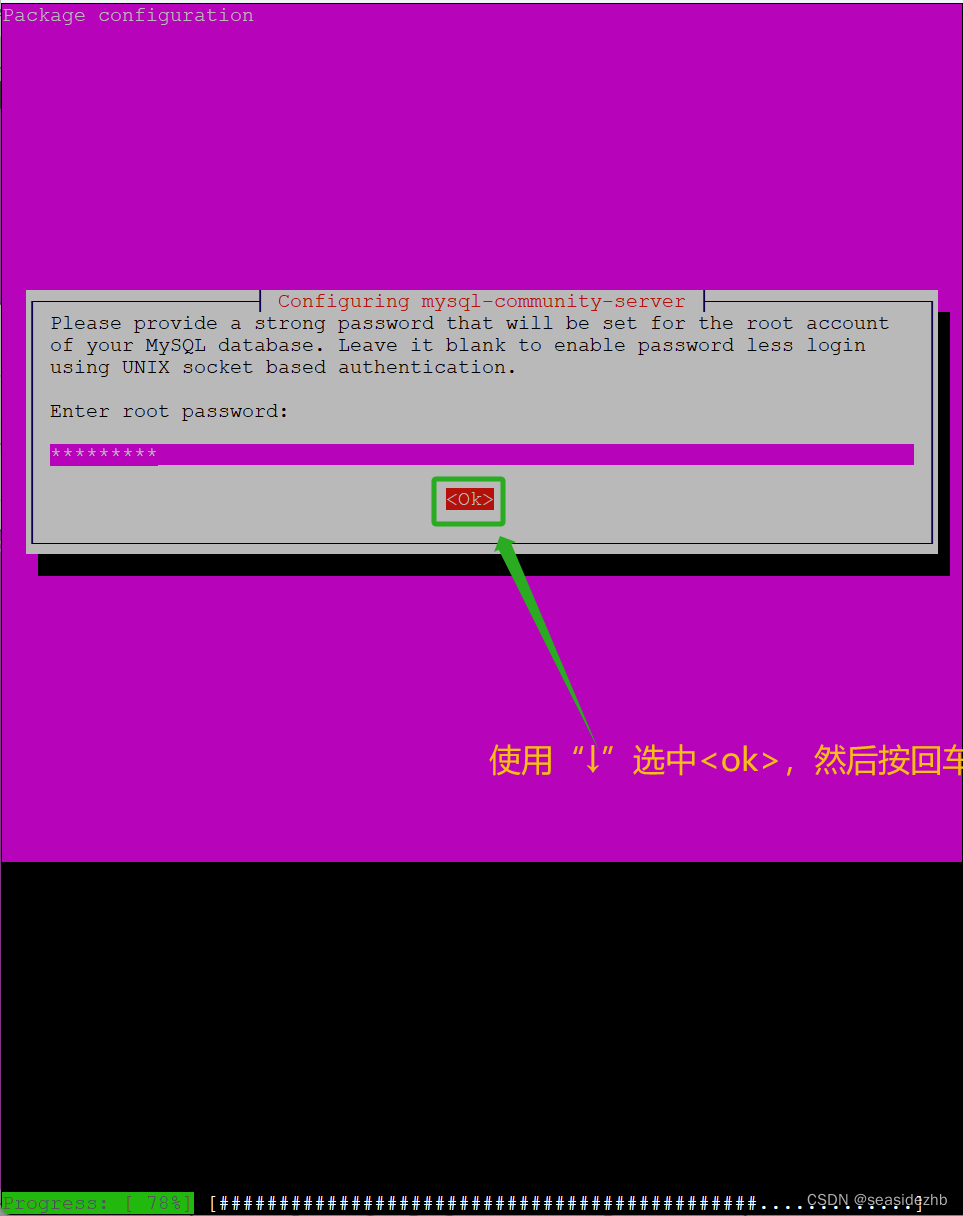
sudo dpkg -i /mysql8/mysql-community-server_8.0.31-1ubuntu20.04_amd64.deb就提示输入密码。

输入密码之后,需要用↓选中ok按回车键。

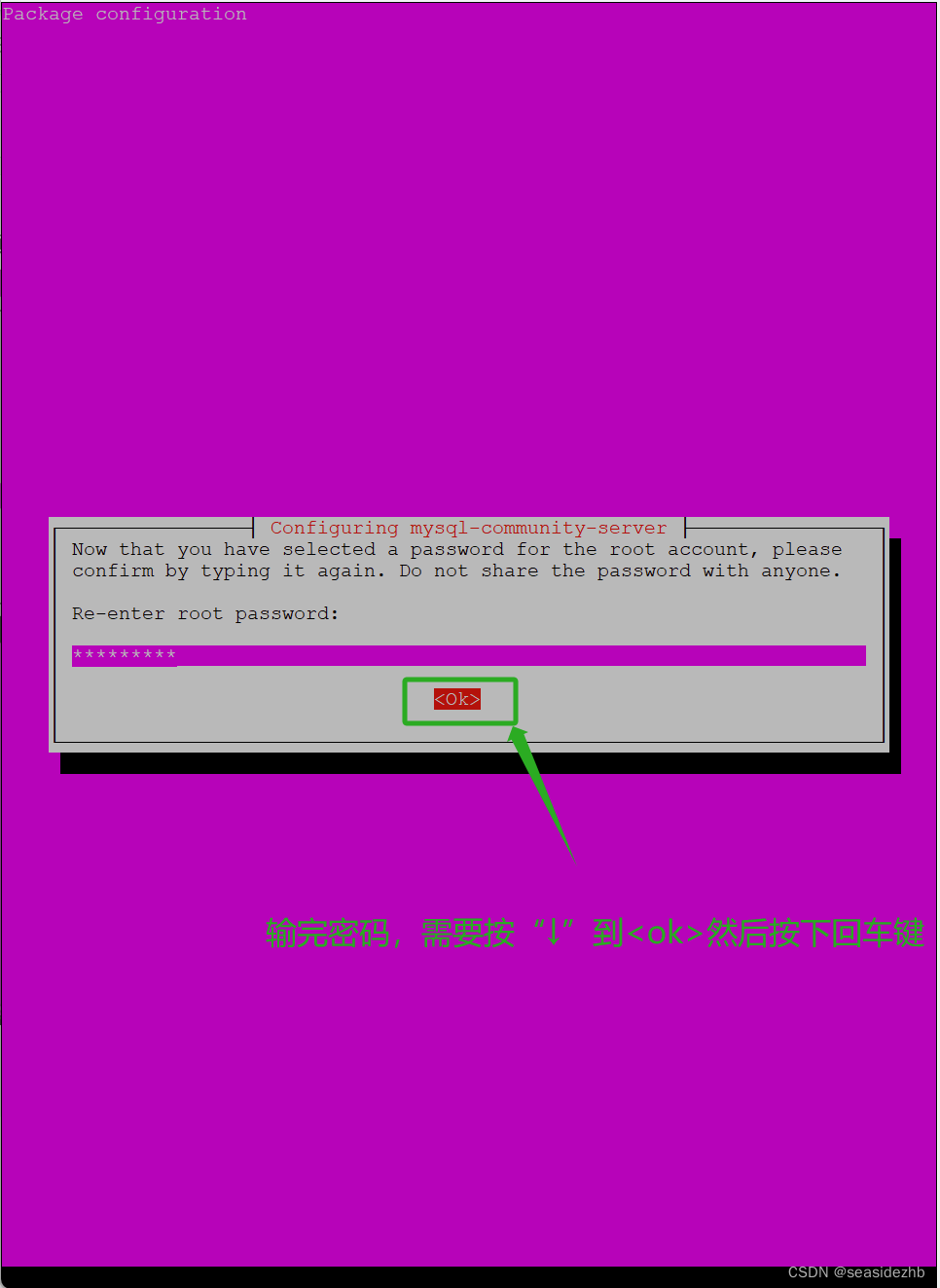
之后再次输入密码。

然后按下→选中<ok>再次按下回车键。

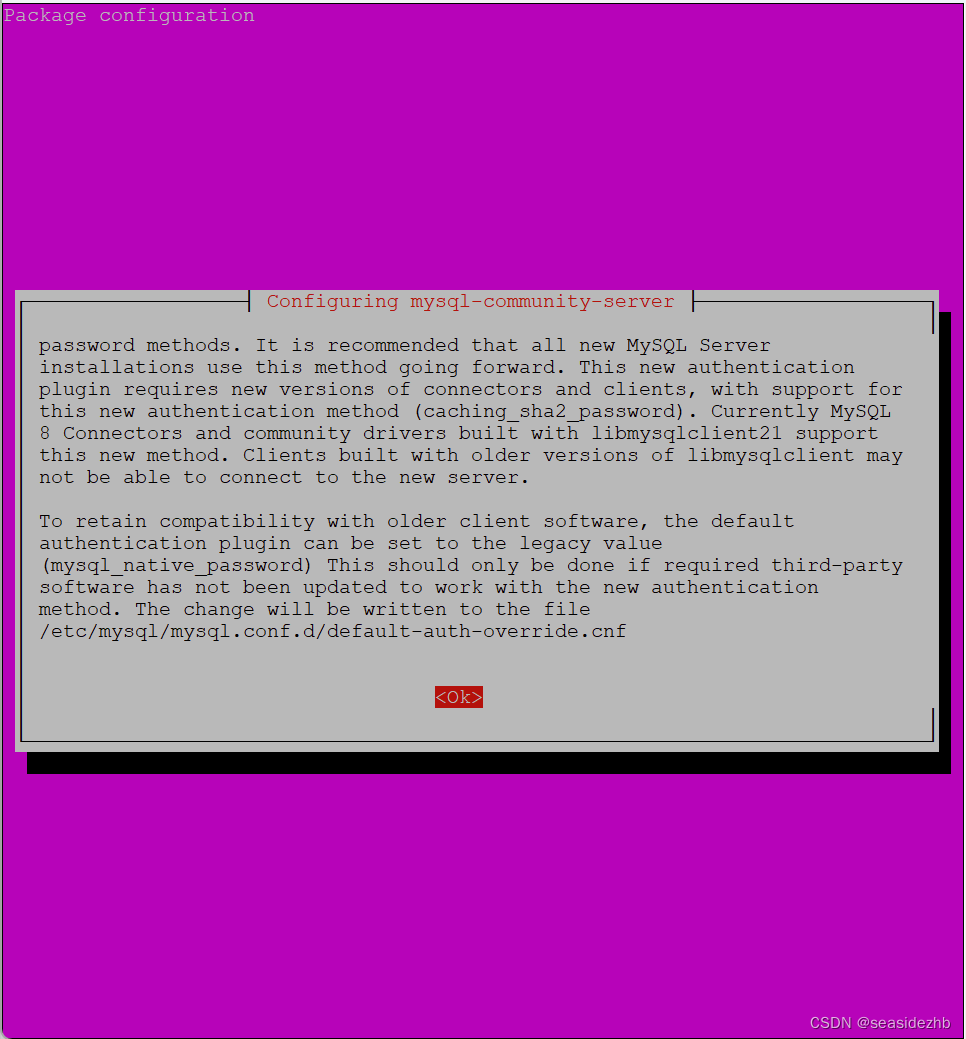
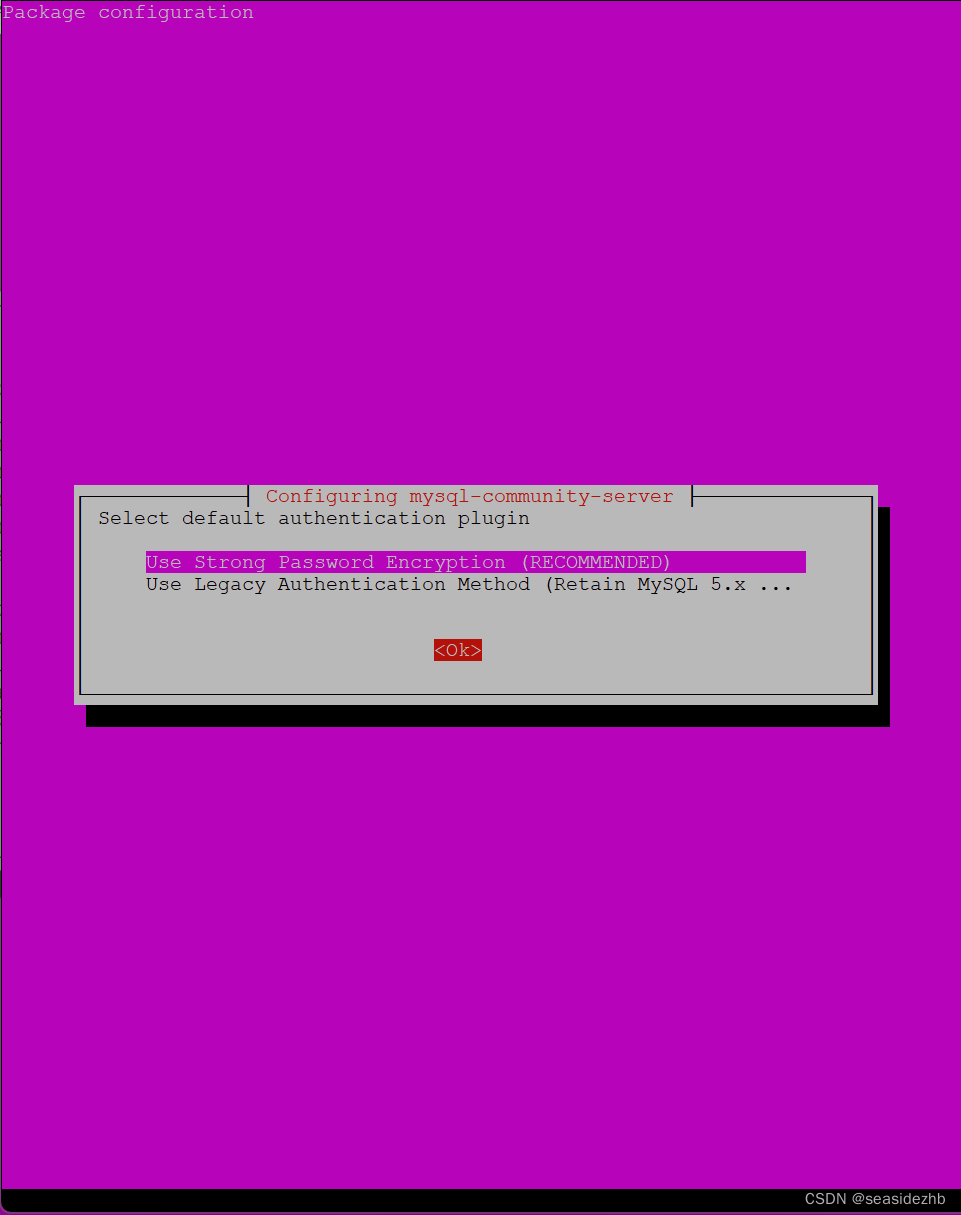
然后按下→选中<ok>按下回车键。

执行完成如下图:

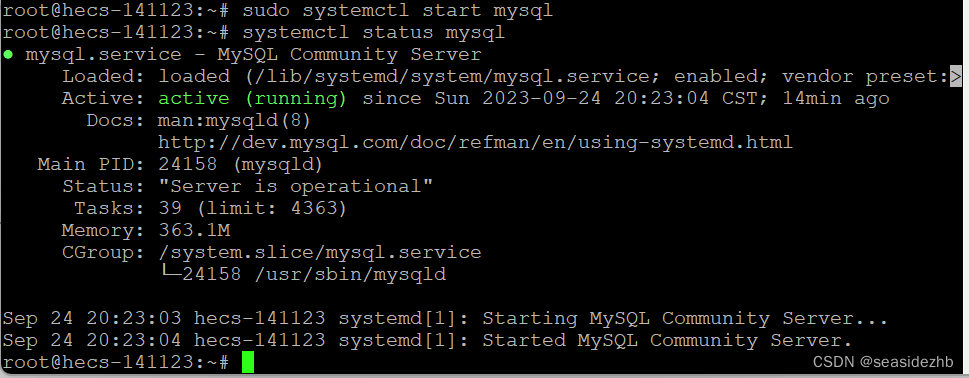
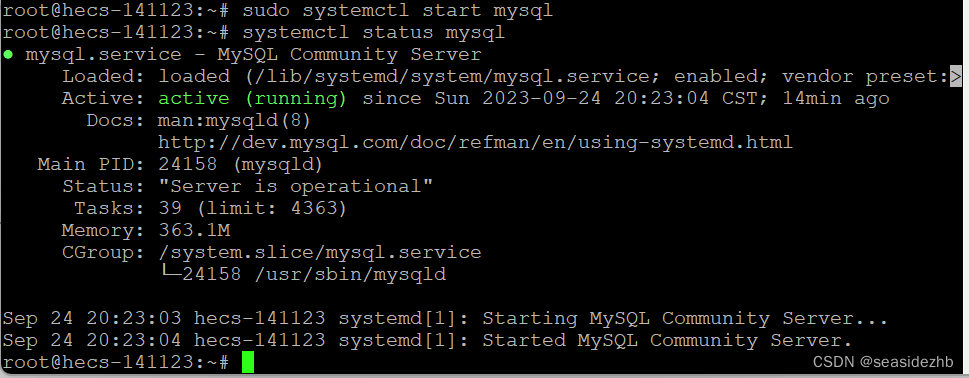
sudo systemctl start mysql进行启动,systemctl status mysql可以看到状态是active (running)。

此文章为9月Day 24学习笔记,内容来源于极客时间《运维监控系统实战笔记》。
相关文章:

Ubuntu 20.04 安装MySQL 8.0.34
MySQL安装 sudo wget https://cdn.mysql.com/archives/mysql-8.0/mysql-server_8.0.31-1ubuntu20.04_amd64.deb-bundle.tar下载MySQL文件。 sudo mkdir /mysql8创建目录。 sudo tar -xf mysql-server_8.0.31-1ubuntu20.04_amd64.deb-bundle.tar -C /mysql8进行解压。 需…...

MySQL 高级语句 Part1(进阶查询语句+MySQL数据库函数+连接查询)
高级语句 第一部分 一、MySQL进阶查询语句1.1 select ----显示表格中一个或数个字段的所有数据记录1.2 distinct ----不显示重复的数据记录1.3 where ----有条件查询1.4 and or ----且 或1.5 in----显示已知的值的数据记录1.6 between----显示两个值范围内的数据记录1.7 通配符…...

Rust免杀 Shellcode加载与混淆2
前言 这是半年前我学习Rust和免杀时的一些记录,最近打开知识库看到了这篇半年前的笔记,并且发现我常逛的安全社区都比较少有人分享Rust以及Rust免杀的帖子,于是想着将这篇笔记分享出来供大家参考和指正。由于我写这篇文章时也刚刚开始接触Ru…...

牛客java训练题 day1
9.24 day1 Q 1. this 指针是用来干什么的? 2.基类和派生类分别是指什么? 3.为什么方法中不能写静态变量 4. 解释一下ASCII码和ANSI码和两者的区别 5.简述j ava.io java.sql java.awt java.rmi 分别是什么类型的包 6. 看下面一段代码:…...

接口测试练习步骤
在接触接口测试过程中补了很多课, 终于有点领悟接口测试的根本; 偶是个实用派~,那么现实中没有用的东西,基本上我都不会有很大的概念; 下面给的是接口测试的统一大步骤,其实就是让我们对接口…...

Qt/C++音视频开发56-udp推流和拉流/组播和单播推流
一、前言 之前已经实现了rtsp/rtmp推流,rtsp/rtmp/hls/flv/ws-flv/webrtc等拉流,这种一般都需要依赖一个独立的流媒体服务程序,有没有一种更便捷的方式不需要这种依赖,然后又能实现推拉流呢,当然有的那就是udpp推流&a…...

人工智能轨道交通行业周刊-第61期(2023.9.18-9.24)
本期关键词:焊线机器人、智能综合运维管理系统、信号平面图、铁路部门架构、书生浦语大模型 1 整理涉及公众号名单 1.1 行业类 RT轨道交通人民铁道世界轨道交通资讯网铁路信号技术交流北京铁路轨道交通网上榜铁路视点ITS World轨道交通联盟VSTR铁路与城市轨道交通…...

for...in 和 for...of 的区别
for...in 和 for...of 都是 JavaScript 中的循环语句,但它们的作用和使用方式略有不同。 1、for..in 循环 for..in 循环用于遍历对象的可枚举属性,它会将对象的每个属性名称(或键名)作为迭代变量来遍历。 以下是 for...in 的基本语法 for (variable …...

高并发系统 - 接口幂等技术方案,高可用系统架构与技术选型
幂等概念来自于数学,在计算机科学中,幂等表示一次后、或多次请求某一资源,应该有同样的影响效果。 在业务表现上一般是同样的数据效果,下面就常用的业务场景,来聊聊幂等的技术方案。 ----------------- 数据层 ----------------- 索引与事务 根据业务需要,给表添加唯一索…...

简单的手机电脑无线传输方案@固定android生成ftp的IP地址(android@windows)
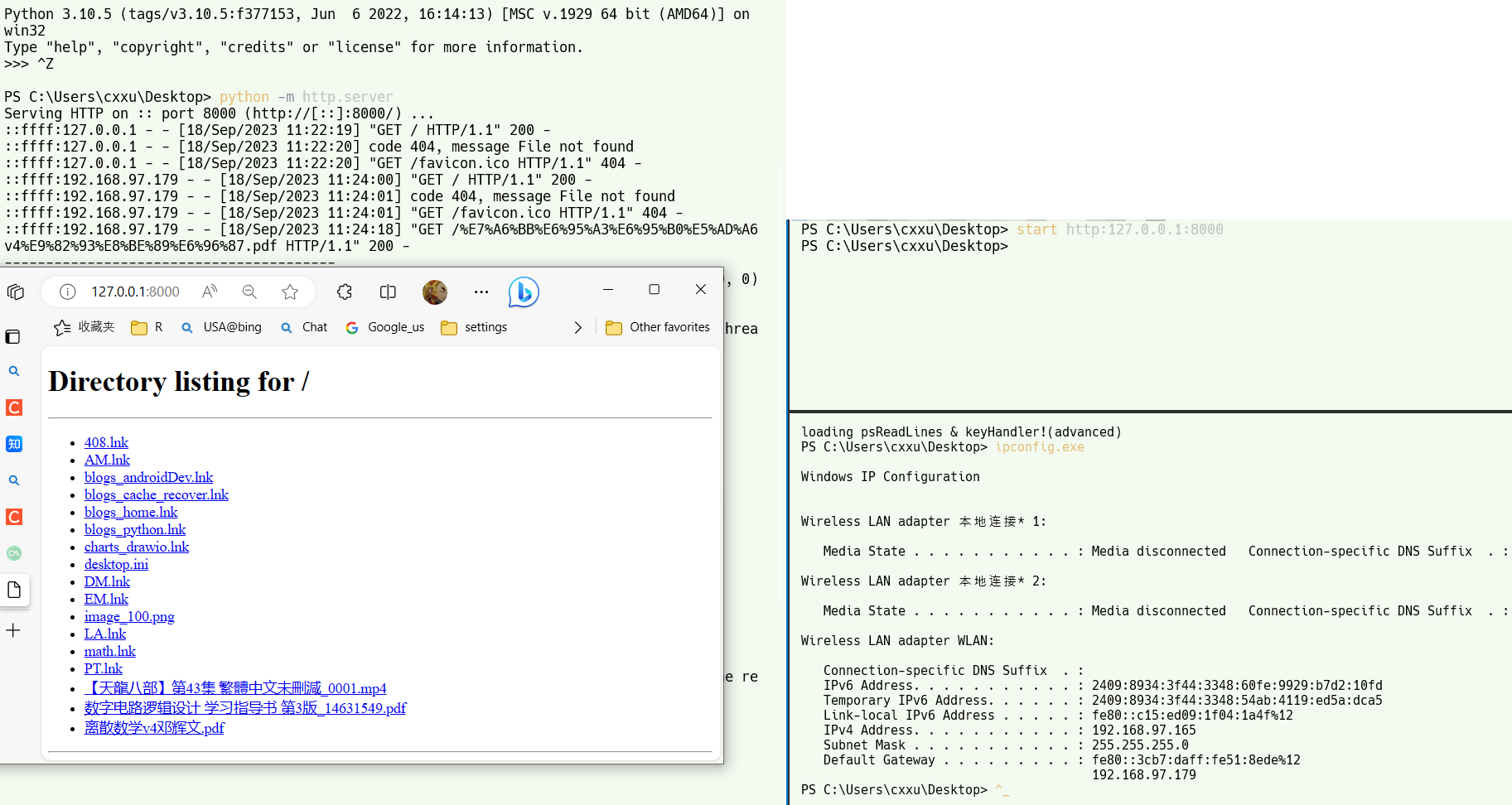
文章目录 abstractwindows浏览android文件环境准备客户端软件无线网络链接步骤其他方法 手机浏览电脑文件公网局域网everythingpython http.server 高级:固定android设备IP准备检查模块是否生效 windows 访问ftp服务器快捷方式命令行方式双击启动方式普通快捷方式映射新的网络位…...

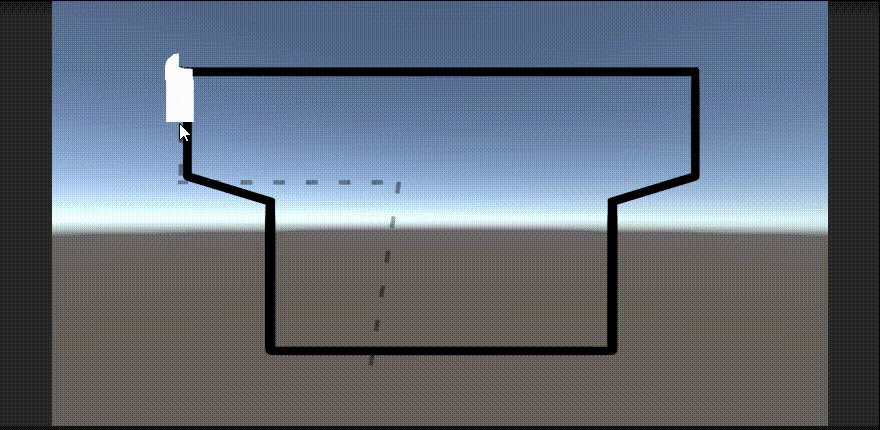
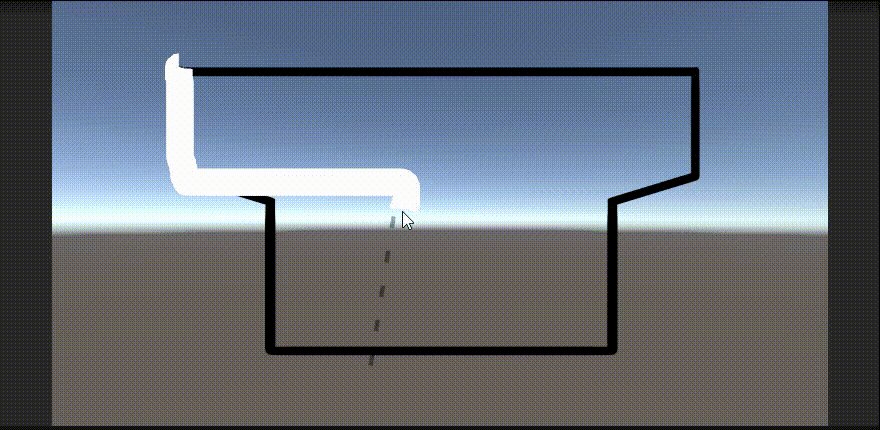
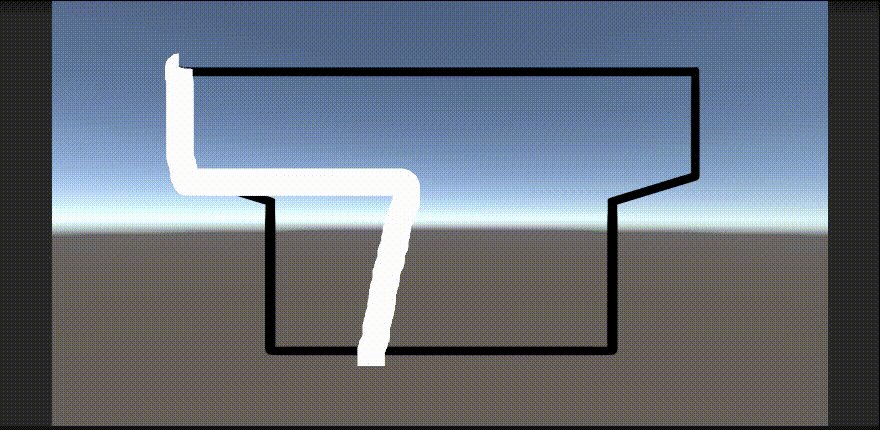
Unity3D 检测鼠标位置的Sprite像素颜色
思路 获取鼠标所在屏幕坐标(Vector2)通过相机ScreenToWorldPoint(Vector3)转为世界坐标 (注意Vector3的z是距离相机的距离,相机需要正交)通过SpriteRenderer访问边界Bounds通过Bounds.Contain检测世界坐标是否在SpriteBounds内通过比例计算来确定在Sprite内的UV坐标…...

layui input 监听事件
//监听表单单选框复选框选择 form.on(radio, function (data) { console.log(data.value); //得到被选中的值 }); //监听表单下拉菜单选择 form.on(select, function (data) { console.log(data.value); //得到被选中的值 }); //监听表单复选框选择 …...

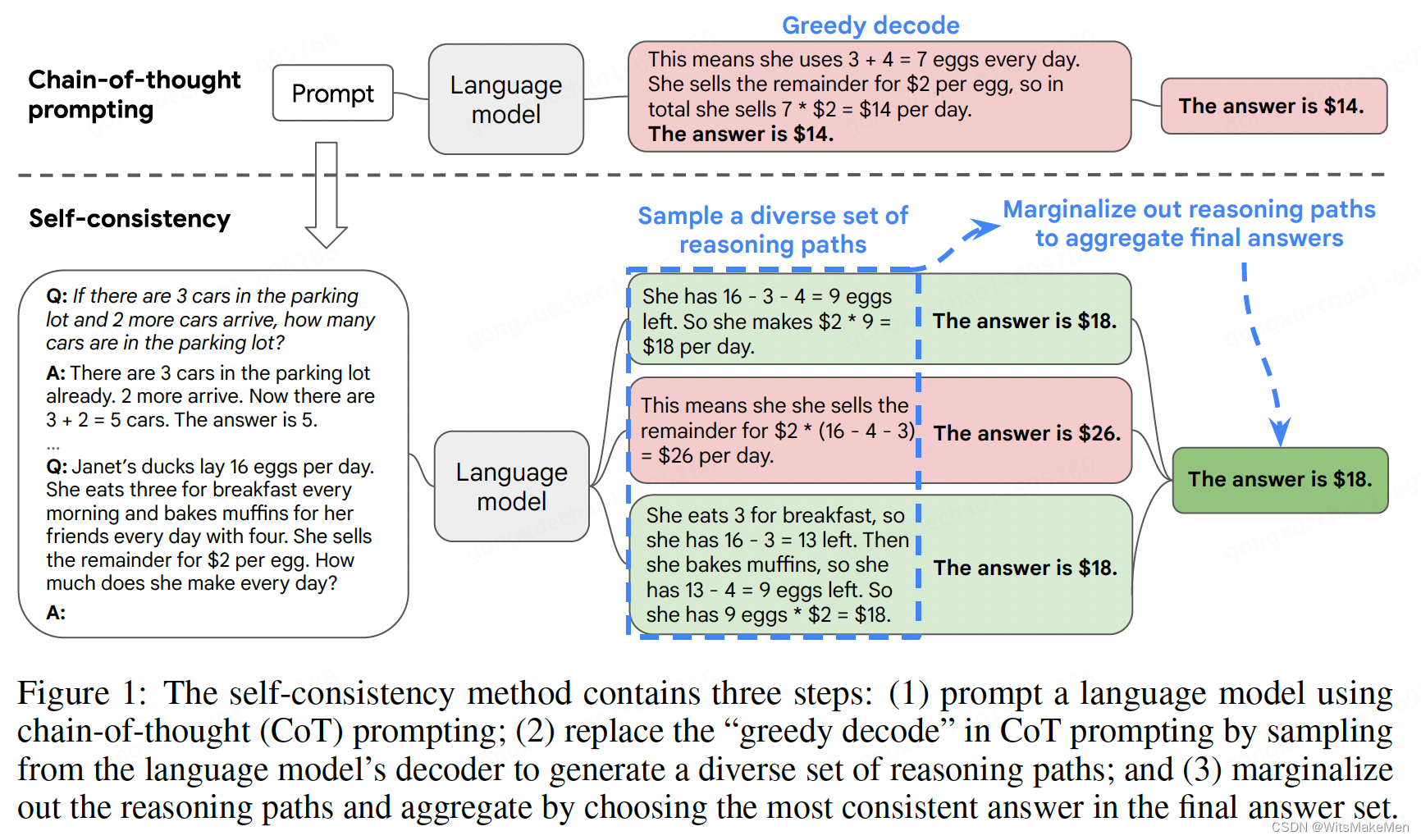
一致性思维链(SELF-CONSISTENCY IMPROVES CHAIN OF THOUGHT REASONING IN LANGUAGE MODELS)
概要 思维链已经在很多任务上取得了非常显著的效果,这篇论文中提出了一种 self-consistency 的算法,来代替 贪婪解码 算法。本方法通过 采样多个思维链集合,然后LLM模型生成后,选择一个最一致的答案作为最后的结果。一致性思维链…...

腾讯云16核服务器配置大全_16核CPU型号性能测评
腾讯云16核CPU服务器有哪些配置可以选择?可以选择标准型S6、标准型SA3、计算型C6或标准型S5等,目前标准型S5云服务器有优惠活动,性价比高,计算型C6云服务器16核性能更高,轻量16核32G28M带宽优惠价3468元15个月…...

HTML中Input elements should have autocomplete attributes的解决方案
kwfwservice.php:1 [DOM] Input elements should have autocomplete attributes (suggested: “current-password”): (More info: https://goo.gl/9p2vKq) <input name"password" id"password" lay-verify"required" placeholder"密码&…...

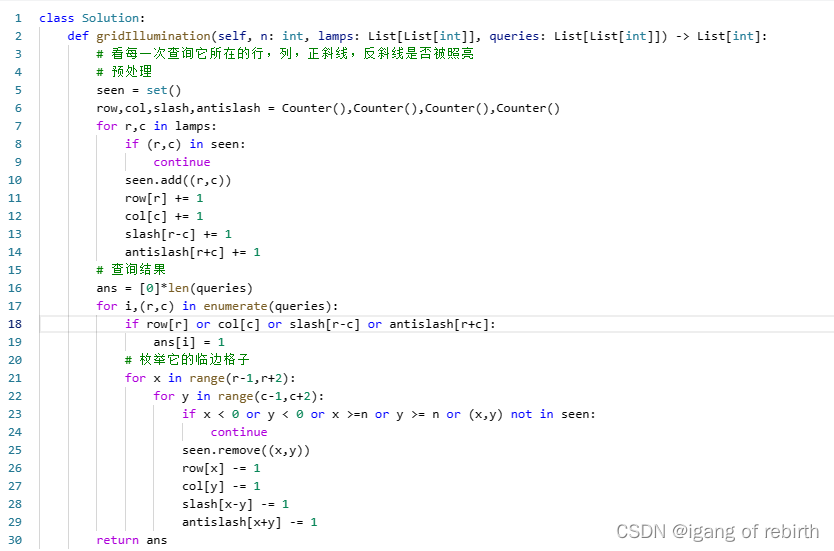
2808. 使循环数组所有元素相等的最少秒数;1015. 可被 K 整除的最小整数;1001. 网格照明
2808. 使循环数组所有元素相等的最少秒数 核心思想:枚举每个元素作为相等元素最多需要多少秒,然后维护它的最小值。最多需要多少秒是怎么计算的,我们可以把相等值的下标拿出来,然后你会发现两个相邻下标(相邻下标只的…...

Python爬虫在Web应用自动化测试中的应用
在Web应用开发过程中,自动化测试是确保应用质量和稳定性的重要环节。本文将介绍如何使用Python爬虫与自动化测试技术相结合,实现对Web应用进行自动化测试的方法和步骤。通过这种结合,我们可以提高测试效率、减少人力成本,并确保应…...
苹果手机短信删除了怎么恢复?3种有效方法介绍
手机短信是一种即时通信方式,人们可以使用短信来达到快速传递信息的目的。在没有网络或者网络不稳定的时候,短信仍然可以做到发送和接收,这弥补了其他网络通信软件的缺点。 所以说,手机短信仍然是我们生活中不可缺少的一部分。当…...

前端JavaScript中的 == 和 ===区别,以及他们的应用场景,快来看看吧,积累一点知识。
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 一、等于操作符 二、全等操作符 三、区别 小结 一、等于操作符 等于操作符用两个等于号( &am…...

文献阅读:LIMA: Less Is More for Alignment
文献阅读:LIMA: Less Is More for Alignment 1. 内容简介2. 实验设计 1. 整体实验设计2. 数据准备3. 模型准备4. metrics设计 3. 实验结果 1. 基础实验2. 消解实验3. 多轮对话 4. 结论 & 思考 文献链接:https://arxiv.org/abs/2305.11206 1. 内容简…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
