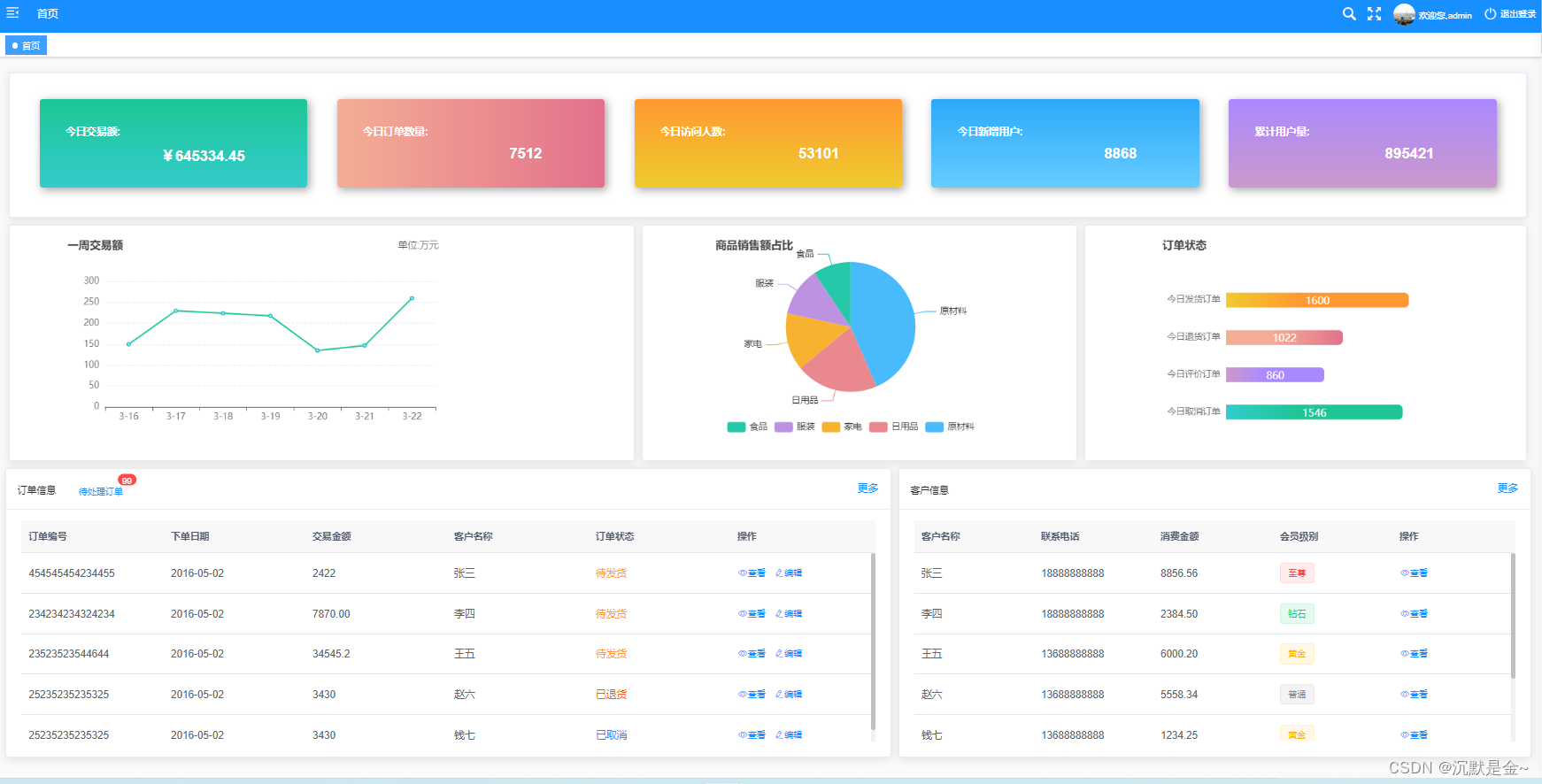
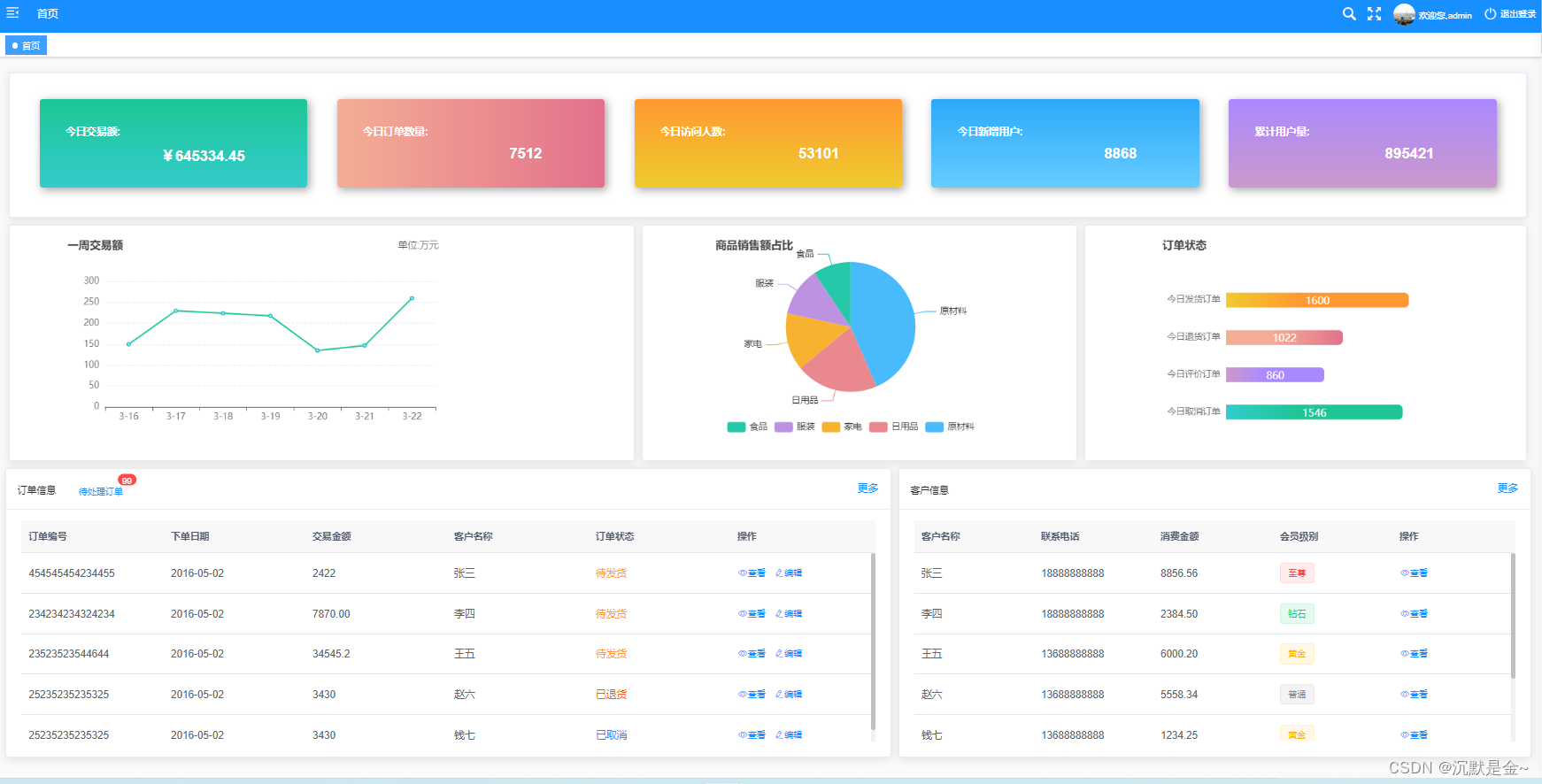
Vue2+ElementUI 静态首页案例

源码
<template><div class="app-container home"><el-row type="flex" justify="space-around" class="row-bg"><el-card class="box-card cardDiv1"><el-col :span="5"><div class="box-div card1"><div class="webBox"><div class="webO">今日交易额:</div><div class="webT">¥645334.45</div></div></div></el-col><el-col :span="5"><div class="box-div card2"><div class="webBox"><div class="webO">今日订单数量:</div><div class="webT">7512</div></div></div></el-col><el-col :span="5"><div class="box-div card3"><div class="webBox"><div class="webO">今日访问人数:</div><div class="webT">53101</div></div></div></el-col><el-col :span="5"><div class="box-div card4"><div class="webBox"><div class="webO">今日新增用户:</div><div class="webT">8868</div></div></div></el-col><el-col :span="5"><div class="box-div card5"><div class="webBox"><div class="webO">累计用户量:</div><div class="webT">895421</div></div></div></el-col></el-card></el-row>
<!-- <el-divider />--><el-row type="flex" justify="space-around" class="row-bg" style="margin-bottom:10px"><el-col :span="10"><el-card class="box-card" style="height: 320px;margin-right: 10px"><div id="main1" style="height: 300px;width:700px"></div></el-card></el-col><el-col :span="7"><el-card class="box-card" style="height: 320px;margin-right: 10px"><div id="main2" style="height: 270px;width:400px"></div></el-card></el-col><el-col :span="7"><el-card class="box-card" style="height: 320px;"><div id="main3" style="height: 270px;width:400px"></div></el-card></el-col></el-row>
<!-- <el-divider />--><el-row type="flex" justify="space-around" class="row-bg" ><el-col :span="14" style="margin-right: 10px"><el-card class="box-card cardDiv2"><div slot="header" class="clearfix"><span style="margin-right: 30px">订单信息</span><el-badge :value="99" class="item"><el-button type="text" size="small">待处理订单</el-button></el-badge><el-button style="float: right; padding: 3px 0" type="text">更多</el-button></div><el-table:data="tableData2"height="300"style="width: 100%"><el-table-columnprop="code"label="订单编号"></el-table-column><el-table-columnprop="date"label="下单日期"></el-table-column><el-table-columnprop="money"label="交易金额"></el-table-column><el-table-columnprop="name"label="客户名称"></el-table-column><el-table-columnprop="status"label="订单状态"><template slot-scope="scope"><span v-if="scope.row.status==='1'" style="color: #FF9933">待发货</span><span v-if="scope.row.status==='2'" style="color: #FF5722">已退货</span><span v-if="scope.row.status==='3'" style="color: #1890ff">已取消</span></template></el-table-column><el-table-columnlabel="操作"><template slot-scope="scope"><el-button type="text" icon="el-icon-view" size="small">查看</el-button><el-button type="text" icon="el-icon-edit" size="small">编辑</el-button></template></el-table-column></el-table></el-card></el-col><el-col :span="10"><el-card class="box-card cardDiv2"><div slot="header" class="clearfix"><span>客户信息</span><el-badge :value="99" class="item" style="visibility: hidden"><el-button type="text" size="small">待处理订单</el-button></el-badge><el-button style="float: right; padding: 3px 0" type="text">更多</el-button></div><el-table:data="tableData"height="300"style="width: 100%"><el-table-columnprop="name"label="客户名称"></el-table-column><el-table-columnprop="phone"label="联系电话"></el-table-column><el-table-columnprop="money"label="消费金额"></el-table-column><el-table-columnprop="level"label="会员级别"><template slot-scope="scope"><span v-if="scope.row.level==='1'"><el-tag type="danger">至尊</el-tag></span><span v-if="scope.row.level==='2'"><el-tag type="success">钻石</el-tag></span><span v-if="scope.row.level==='3'"><el-tag type="warning">黄金</el-tag></span><span v-if="scope.row.level==='4'"><el-tag type="info">普通</el-tag></span></template></el-table-column><el-table-columnlabel="操作"><template slot-scope="scope"><el-button type="text" icon="el-icon-view" size="small">查看</el-button></template></el-table-column></el-table></el-card></el-col></el-row></div>
</template><script>
import * as echarts from 'echarts'
export default {name: "Index",data() {return {// 版本号version: "3.8.6",tableData: [{money: '8856.56',name: '张三',phone: '18888888888',level:'1'}, {money: '2384.50',name: '李四',phone: '18888888888',level:'2'}, {money: '6000.20',name: '王五',phone: '13688888888',level:'3'}, {money: '5558.34',name: '赵六',phone: '13688888888',level:'4'},{money: '1234.25',name: '钱七',phone: '13688888888',level:'3'},{money: '1234.25',name: '钱七',phone: '13688888888',level:'3'},{money: '1234.25',name: '钱七',phone: '13688888888',level:'2'}],tableData2: [{date: '2016-05-02',name: '张三',code: '454545454234455',money: '2422',status: '1',},{date: '2016-05-02',name: '李四',code: '234234234324234',money: '7870.00',status: '1',},{date: '2016-05-02',name: '王五',code: '23523523544644',money: '34545.2',status: '1',},{date: '2016-05-02',name: '赵六',code: '25235235235325',money: '3430',status: '2',},{date: '2016-05-02',name: '钱七',code: '25235235235325',money: '3430',status: '3',},]};},created() {},mounted() {this.setLineData()this.setbData()this.setBireData()},methods: {goTarget(href) {window.open(href, "_blank");},setLineData(){var chartDom = document.getElementById('main1');var myChart = echarts.init(chartDom);var option;option = {title: [{text: '一周交易额',textStyle: {fontSize: 15},},{text: '单位:万元',left:'80%',textStyle:{fontSize:13,fontWeight:100}}],xAxis: {type: 'category',data: ['3-16', '3-17', '3-18', '3-19', '3-20', '3-21', '3-22']},yAxis: {type: 'value',splitLine:{show:true,lineStyle:{type:'dashed'}}},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line',itemStyle: {normal: {color: "#2ec7c9",lineStyle: {color: "rgb(30 198 149)"}}},}]};option && myChart.setOption(option);},setbData(){var chartDom = document.getElementById('main2');var myChart = echarts.init(chartDom);var option;option = {color: ['#49bafc', '#e9898f', '#f7b230', '#bd92e1', '#26c8aa'],title: {text: '商品销售额占比',left: 'left',textStyle: {fontSize: 15},},tooltip: {trigger: 'item',formatter: '{a} <br/>{b} : {c} ({d}%)'},legend: {bottom: 1,left: 'center',data: ['食品', '服装', '家电', '日用品', '原材料']},series: [{type: 'pie',radius: '65%',center: ['50%', '45%'],selectedMode: 'single',data: [{ value: 1548,name: '原材料'},{ value: 735, name: '日用品'},{ value: 510, name: '家电' },{ value: 434, name: '服装' },{ value: 335, name: '食品' }],emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]};option && myChart.setOption(option);},setBireData(){var chartDom = document.getElementById('main3');var myChart = echarts.init(chartDom);var option;option = {title: {text: '订单状态',textStyle: {fontSize: 15},},tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'}},legend: {},grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true,//设置自适应画布大小状态为开,也可通过设置left左移实现相同效果},xAxis: {type: 'value',boundaryGap: [0, 0.01],splitLine:{show:false},"axisLine":{ //x轴坐标轴"show":false},axisLabel:{show: false},axisTick: { //x轴刻度线show:false},},yAxis: {type: 'category', //纵向改成横向柱状图data: ['今日取消订单', '今日评价订单','今日退货订单','今日发货订单', ], //y轴显示文字axisTick: {show: false},axisLine: {show: false,},},series: [{name: '',type: 'bar',barWidth: 20,showSymbol: false,label:{ //柱状图显示数值show:true,position: 'insideTop', //内部顶部显示textStyle: {color: '#FFF', //字体颜色fontSize: 14 //字体大小}},data: [{value:1546,itemStyle: {normal: {barBorderRadius: [0, 6, 6, 0],color: new echarts.graphic.LinearGradient(1, 0, 0, 0, [{ //1000纵向柱状图渐变色 0100横向柱状图渐变色offset: 0,color: "rgba(30, 198, 149, 1)" // 0% 处的颜色}, {offset: 0.6,color: "rgba(30, 198, 149, 1)" // 60% 处的颜色}, {offset: 1,color: "rgba(51, 204, 204, 1)" // 100% 处的颜色}], false)}},},{value:860,itemStyle: {normal: {barBorderRadius: [0, 6, 6, 0],//顺时针左上,右上,右下,左下)color: new echarts.graphic.LinearGradient(1, 0, 0, 0, [{offset: 0,color: "rgba(170, 137, 254, 1)" // 0% 处的颜色}, {offset: 0.6,color: "rgba(170, 137, 254, 1)" // 60% 处的颜色}, {offset: 1,color: "rgba(204, 153, 204, 1)" // 100% 处的颜色}], false)}},},{value:1022,itemStyle: {normal: {barBorderRadius: [0, 6, 6, 0],color: new echarts.graphic.LinearGradient(1, 0, 0, 0, [{offset: 0,color: "rgba(226, 113, 140, 1)" // 0% 处的颜色}, {offset: 0.6,color: "rgba(244, 174, 149, 1)" // 60% 处的颜色}, {offset: 1,color: "rgba(244, 174, 149, 1)" // 100% 处的颜色}], false)}},},{value:1600,itemStyle: {normal: {barBorderRadius: [0, 6, 6, 0],color: new echarts.graphic.LinearGradient(1, 0, 0, 0, [{offset: 0,color: "rgba(255, 153, 51, 1)" // 0% 处的颜色}, {offset: 0.6,color: "rgba(255, 153, 51, 1)" // 60% 处的颜色}, {offset: 1,color: "rgba(239, 203, 45, 1)" // 100% 处的颜色}], false)}},},]},]};option && myChart.setOption(option);}}
};
</script><style scoped lang="scss">::v-deep .el-card__body {padding: 15px 20px 20px 20px;display: flex;justify-content: center;}.box-div{height: 120px;padding: 35px;margin: 20px;}.cardDiv1{width: 100%;margin-bottom: 10px;}.cardDiv2{width: 100%;margin-bottom: 20px;}.app-container {padding: 20px;background: #eeeeee50;}
.home {blockquote {padding: 10px 20px;margin: 0 0 20px;font-size: 17.5px;border-left: 5px solid #eee;}hr {margin-top: 20px;margin-bottom: 20px;border: 0;border-top: 1px solid #eee;}.col-item {margin-bottom: 20px;}ul {padding: 0;margin: 0;}font-family: "open sans", "Helvetica Neue", Helvetica, Arial, sans-serif;font-size: 13px;color: #676a6c;overflow-x: hidden;ul {list-style-type: none;}h4 {margin-top: 0px;}h2 {margin-top: 10px;font-size: 26px;font-weight: 100;}p {margin-top: 10px;b {font-weight: 700;}}.update-log {ol {display: block;list-style-type: decimal;margin-block-start: 1em;margin-block-end: 1em;margin-inline-start: 0;margin-inline-end: 0;padding-inline-start: 40px;}}.webBox{display: -webkit-box;-webkit-box-orient: vertical;}.webO{display: -webkit-box;-webkit-box-pack: start;-webkit-box-align: center;font-size: 14px;font-weight: 700;color: #fff;}.webT{display: -webkit-box;-webkit-box-pack: end;-webkit-box-align: center;font-size: 20px;font-weight: 700;padding-right: 50px;padding-top: 10px;color: #fff;}.card1{background: linear-gradient(180deg, rgba(30, 198, 149, 1) 0%, rgba(30, 198, 149, 1) 0%, rgba(51, 204, 204, 1) 100%, rgba(51, 204, 204, 1) 100%);border: none;border-radius: 4px;box-shadow: 3px 3px 10px rgba(0, 0, 0, 0.349019607843137);font-family: 'Arial Negreta', 'Arial Normal', 'Arial';}.card2{background: linear-gradient(90deg, rgba(244, 174, 149, 1) 0%, rgba(244, 174, 149, 1) 0%, rgba(226, 113, 140, 1) 100%, rgba(226, 113, 140, 1) 100%);border: none;border-radius: 4px;box-shadow: 3px 3px 10px rgba(0, 0, 0, 0.349019607843137);font-family: 'Arial Negreta', 'Arial Normal', 'Arial';}.card3{background: linear-gradient(180deg, rgba(255, 153, 51, 1) 0%, rgba(255, 153, 51, 1) 0%, rgba(239, 203, 45, 1) 100%, rgba(239, 203, 45, 1) 100%);border: none;border-radius: 4px;box-shadow: 3px 3px 10px rgba(0, 0, 0, 0.349019607843137);font-family: 'Arial Negreta', 'Arial Normal', 'Arial';}.card4{background: linear-gradient(180deg, rgba(45, 169, 250, 1) 0%, rgba(45, 169, 250, 1) 0%, rgba(102, 204, 255, 1) 100%, rgba(102, 204, 255, 1) 100%);border: none;border-radius: 4px;box-shadow: 3px 3px 10px rgba(0, 0, 0, 0.349019607843137);font-family: 'Arial Negreta', 'Arial Normal', 'Arial';}.card5{background: linear-gradient(180deg, rgba(170, 137, 254, 1) 0%, rgba(170, 137, 254, 1) 0%, rgba(204, 153, 204, 1) 100%, rgba(204, 153, 204, 1) 100%);border: none;border-radius: 4px;box-shadow: 3px 3px 10px rgba(0, 0, 0, 0.349019607843137);font-family: 'Arial Negreta', 'Arial Normal', 'Arial';}
}
</style>相关文章:

Vue2+ElementUI 静态首页案例
源码 <template><div class"app-container home"><el-row type"flex" justify"space-around" class"row-bg"><el-card class"box-card cardDiv1"><el-col :span"5"><div clas…...

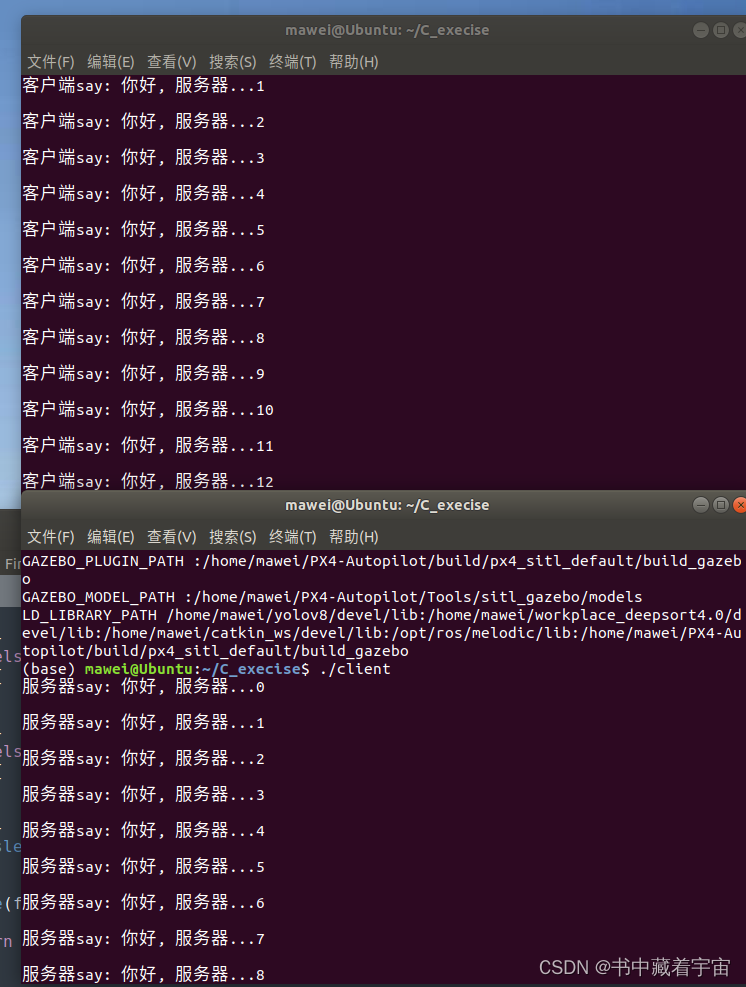
Linux的socket通信
关于套接字通信定义如下: 套接字对应程序猿来说就是一套网络通信的接口,使用这套接口就可以完成网络通信。网络通信的主体主要分为两部分:客户端和服务器端。在客户端和服务器通信的时候需要频繁提到三个概念:IP、端口、通信数据&…...

MySQL学习大纲
了解 MySQL 的基础知识和命令是使用此数据库的前提。以下是一些必须了解的 MySQL 概念和命令,包括基础的 CRUD(创建,读取,更新,删除)操作,以及一些高级功能: 1. 安装和启动 命令su…...

【Ambari】银河麒麟V10 ARM64架构_安装Ambari2.7.6HDP3.3.1(HiDataPlus)
🍁 博主 "开着拖拉机回家"带您 Go to New World.✨🍁 🦄 个人主页——🎐开着拖拉机回家_大数据运维-CSDN博客 🎐✨🍁 🪁🍁 希望本文能够给您带来一定的帮助🌸文…...

驱动开发练习,platform实现如下功能
实验要求 驱动代码 #include <linux/init.h> #include <linux/module.h> #include <linux/platform_device.h> #include <linux/mod_devicetable.h> #include <linux/of_gpio.h> #include <linux/unistd.h> #include <linux/interrupt…...

QT之QString的用法介绍
QT之QString的用法介绍 成员函数常见用法 成员函数 1)QString &append(const QString &str) 将 str 字符串追加到当前字符串末尾,并返回修改后的 QString 对象的引用。 2)QString &prepend(const QString &str) 将 str 字符…...

基于Java+SpringBoot+Vue3+Uniapp前后端分离考试学习一体机设计与实现2.0版本(视频讲解,已发布上线)
博主介绍:✌全网粉丝4W,全栈开发工程师,从事多年软件开发,在大厂呆过。持有软件中级、六级等证书。可提供微服务项目搭建与毕业项目实战,博主也曾写过优秀论文,查重率极低,在这方面有丰富的经验…...

springboot 获取参数
1.获取简单参数 2.实体对象参数...

【笔记】离线Ubuntu20.04+mysql 5.7.36 + xtrabackup定时增量备份脚本
一、环境 ● Ubuntu版本查看 lsb_release -a● mysql 版本查看 mysql --version我的是ubuntu 20.04,mysql是5.7.36,所以要用 install_percona-xtrabackup-24 二、原理 备份 通过ubuntu自带的定时器运行增量备份脚本备份文件可以存储在映射后的其他…...

树哈希与换根dp:CF763D
采用的树哈希函数是: d p x w x ∑ y ∈ x d p y 2 w x 2 \Large dp_xw_x\times \sum_{y\in x}dp_y^2w_x^2 dpxwxy∈x∑dpy2wx2 发现从 x x x 到 y y y 时只有 x x x 与 y y y 的哈希值会变化,分别维护即可 #include<bits/stdc.h&…...

npm、yarn、pnpm如何清除缓存?
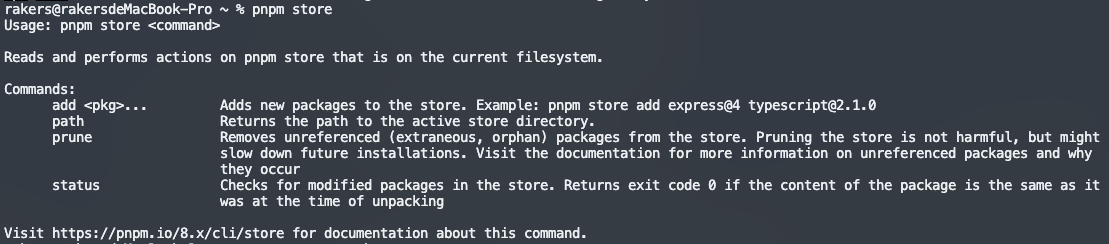
前端工程化创建项目会经常使用各种安装包管理工具,安装各种前端依赖包。例如,npm、yarn、pnpm等。时间一长,各种安装包管理工具的在安装依赖时,留下的缓存文件就会变得很大,以至于影响系统的运行,因此必要时…...

12款最火的AI画图软件,助你探索创新设计
ChatGPT火爆出圈,AI画图软件也如雨后春笋般流行起来。各类AI画图的软件工具横空出世,设计师与其焦虑工作会不会被人工智能取代,不如践行“工欲善其事必先利其器”,开拓思路,打开格局,好好地探索下如何利用好…...

cookie信息无法获取问题研究
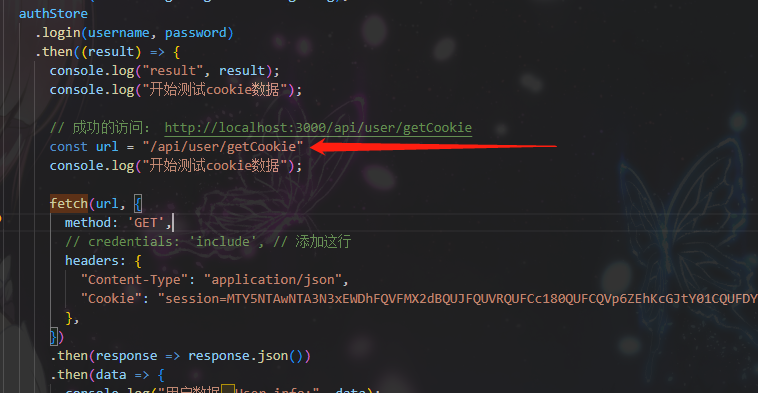
背景 在oneapi这个前后端都有的开源项目中,我想接入chatnextweb到oneapi的后端。 由于需要二开chatnextweb,添加登录注册功能,考虑到java后端的性能问题和内存占用,决定不重启写个服务,而是将登录注册接入到oneapi的…...

Linux:冯诺依曼系统和操作系统的概念
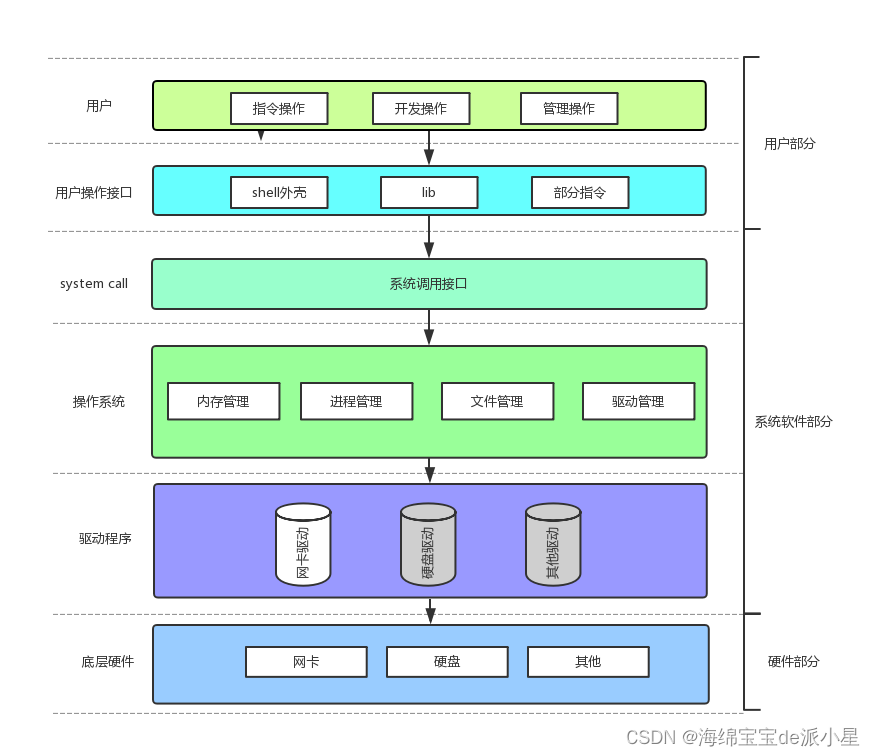
文章目录 冯诺依曼体系结构冯诺依曼体系的理解 操作系统操作系统的基本定位操作系统的理解1 操作系统的理解2总结 本篇主要总结的是操作系统的基本认知和一些概念 冯诺依曼体系结构 那么上图表示的就是冯诺依曼体系结构,那这个体系结构是什么?为什么要先…...

【操作系统笔记十一】进程间通信
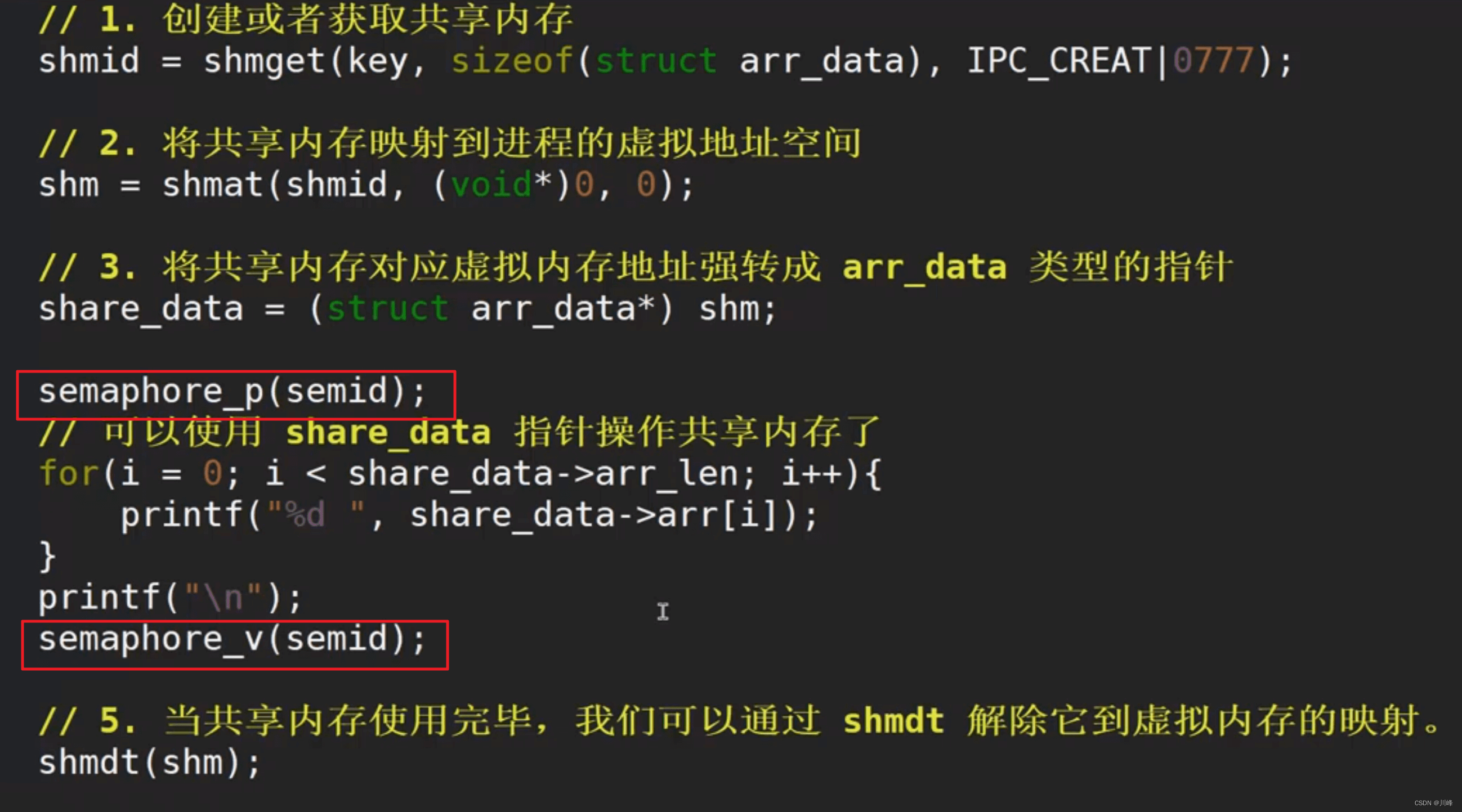
Linux文件系统 inode 节点 (index node):给每个文件赋予一个称为 i 节点的数据结构。 inode 一开始是存储在硬盘中的,只有当文件被打开的时候,其对应的 i 节点才加载到内存中。 总结: Linux 中,…...

【操作系统】聊聊Linux软中断
什么是中断 中断是系统用来响应硬件设备请求的一种机制,会打断进程的正常调度和执行,转而去执行内核中的中断处理程序。 比如你正在看书,你女朋友叫你出去逛街。你就需要先放下手里的事情,然后逛街。回来之后,在接着看…...

公众号迁移个人可以迁移吗?
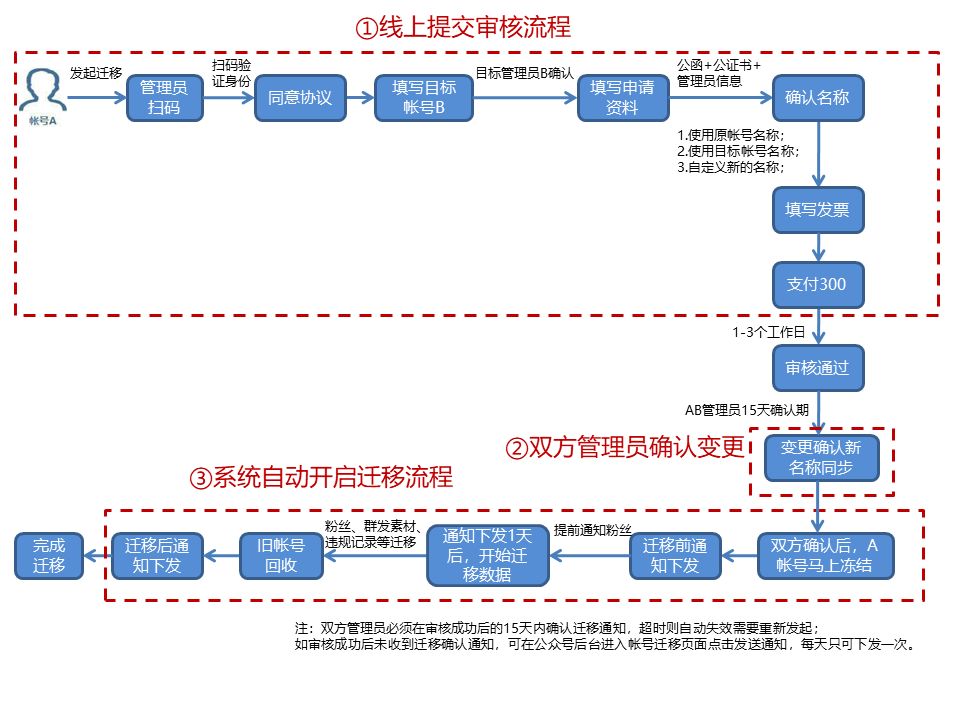
公众号账号迁移的作用是什么?只能变更主体吗?很多小伙伴想做公众号迁移,但是不知道公众号迁移有什么作用,今天跟大家具体讲解一下。首先公众号迁移最主要的就是修改公众号的主体了,比如我们公众号原来是A公司的&#x…...

全国职业技能大赛云计算--高职组赛题卷⑤(容器云)
全国职业技能大赛云计算--高职组赛题卷⑤(容器云) 第二场次题目:容器云平台部署与运维任务2 基于容器的web应用系统部署任务(15分)任务3 基于容器的持续集成部署任务(15分)任务4 Kubernetes容器…...

支撑位和阻力位在Renko和烛台图如何使用?FPmarkets澳福3秒回答
很多投资者都知道,Renko图表和普通日本烛台都会采用相同的交易信号,即支撑位和阻力位。那么支撑位和阻力位在Renko和烛台图如何使用?FPmarkets澳福3秒回答。 这些信号在任何时间框架上都会出现,且在蜡烛图交易中颇受欢迎。对于Renko图表而言…...

如何在32位MCU用printf()函数打印64位数据
1. 在32位MCU上定义64位变量: unsigned long long time_base; unsigned long long temp_time;2. 调用打印函数: printf("RFID:time_base:%d\r\n",time_base); printf("RFID:temp_time:%d\r\n",temp_time); printf("RFID:Ru…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...
