自学WEB后端03-Node.js 语法
学习后端路线:
JavaScript 基础语法 + Node,js 内置 API 模块 (fs、 path、 http等) + 第三方 API 模块 (express、mysql等)
今天主要回顾下Node.js 语法
Node.js 是基于 Chrome V8 引擎的 JavaScript 运行环境,它提供了一种能够在服务器端运行 JavaScript 代码的平台。
1.以下是 Node.js 的基本语法:
1. 输出文本:使用 console.log() 方法输出文本信息到控制台窗口。
```
console.log("Hello, World!");
```
2. 变量声明:使用 var、const 或 let 关键字声明变量。
```
var a = 10; // 全局变量
let b = "Hello"; // 块级作用域
const c = true; // 常量
```
3. 数据类型:Node.js 支持基本的数据类型(如字符串、数字和布尔值)以及对象、数组和函数等复合类型。
```
var str = "Hello"; // 字符串
var num = 123; // 数字
var bool = true; // 布尔值
var obj = { name: "Alice", age: 20 }; // 对象
var arr = [1, 2, 3]; // 数组
function add(a, b) { return a + b; } // 函数
```
4. 条件语句:使用 if、else、switch 等语句根据条件来执行不同的代码分支。
```
var x = 10;
if (x > 0) {
console.log("x is positive");
} else if (x < 0) {
console.log("x is negative");
} else {
console.log("x is zero");
}
var color = "red";
switch (color) {
case "red":
console.log("the color is red");
break;
case "green":
console.log("the color is green");
break;
default:
console.log("unknown color");
}
```
5. 循环语句:使用 for、while 等语句来实现循环操作。
```
for (var i = 0; i < 10; i++) {
console.log(i);
}
var j = 0;
while (j < 10) {
console.log(j);
j++;
}
```
6. 函数定义:使用 function 关键字定义函数,并使用 return 语句返回函数的值。
```
function add(a, b) {
return a + b;
}
var sum = add(1, 2);
console.log(sum);
```
2.常用的 Node.js 语法和功能
除了上述提到的一些基本语法,还有其他一些常用的 Node.js 语法和功能,以下是其中的一些:
1. 模块引入:使用 require 关键字引入模块,以便在代码中使用其功能。
```javascript
const fs = require("fs"); // 引入文件系统模块
const http = require("http"); // 引入 HTTP 模块
const express = require("express"); // 引入 Express 框架
```
2. 回调函数:在 Node.js 中,回调函数是一种常见的处理异步操作的方式,可以通过回调函数来处理异步操作的结果。
```javascript
const fs = require("fs");
fs.readFile("file.txt", "utf8", function (err, data) {
if (err) {
console.error(err);
} else {
console.log(data);
}
});
```
3. 异步操作:Node.js 是以非阻塞 I/O 操作为特点的,可以利用回调函数或异步函数来执行耗时的操作,而不会阻塞其他代码的执行。
```javascript
setTimeout(function () {
console.log("Delayed message");
}, 2000); // 2 秒后执行
fs.writeFile("file.txt", "Hello, World!", function (err) {
if (err) {
console.error(err);
} else {
console.log("File written successfully");
}
});
```
4. 箭头函数:箭头函数是一种简化了的函数定义语法,在某些情况下可以让代码更加简洁。
```javascript
const add = (a, b) => a + b;
console.log(add(2, 3)); // 输出 5
const square = (x) => x * x;
console.log(square(4)); // 输出 16
```
5. Promise 和 async/await:Promise 是用于处理异步操作的对象,而 async/await 是基于 Promise 的语法糖,可以更加方便地编写和管理异步代码。
```javascript
function fetchData() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve("Data fetched successfully");
}, 2000);
});
}
async function process() {
try {
const data = await fetchData();
console.log(data);
} catch (error) {
console.error(error);
}
}
process(); // 输出:Data fetched successfully
```
这些是一些常见的 Node.js 语法和功能,有助于开发出更复杂和高效的应用程序。当然,Node.js 提供了丰富的核心模块和第三方模块,可以根据具体需求进行进一步的学习和探索。

相关文章:

自学WEB后端03-Node.js 语法
学习后端路线: JavaScript 基础语法 Node,js 内置 API 模块 (fs、 path、 http等) 第三方 API 模块 (express、mysql等) 今天主要回顾下Node.js 语法 Node.js 是基于 Chrome V8 引擎的 JavaScript 运行环境,它提供了一种能够在服务器端运行 JavaScr…...

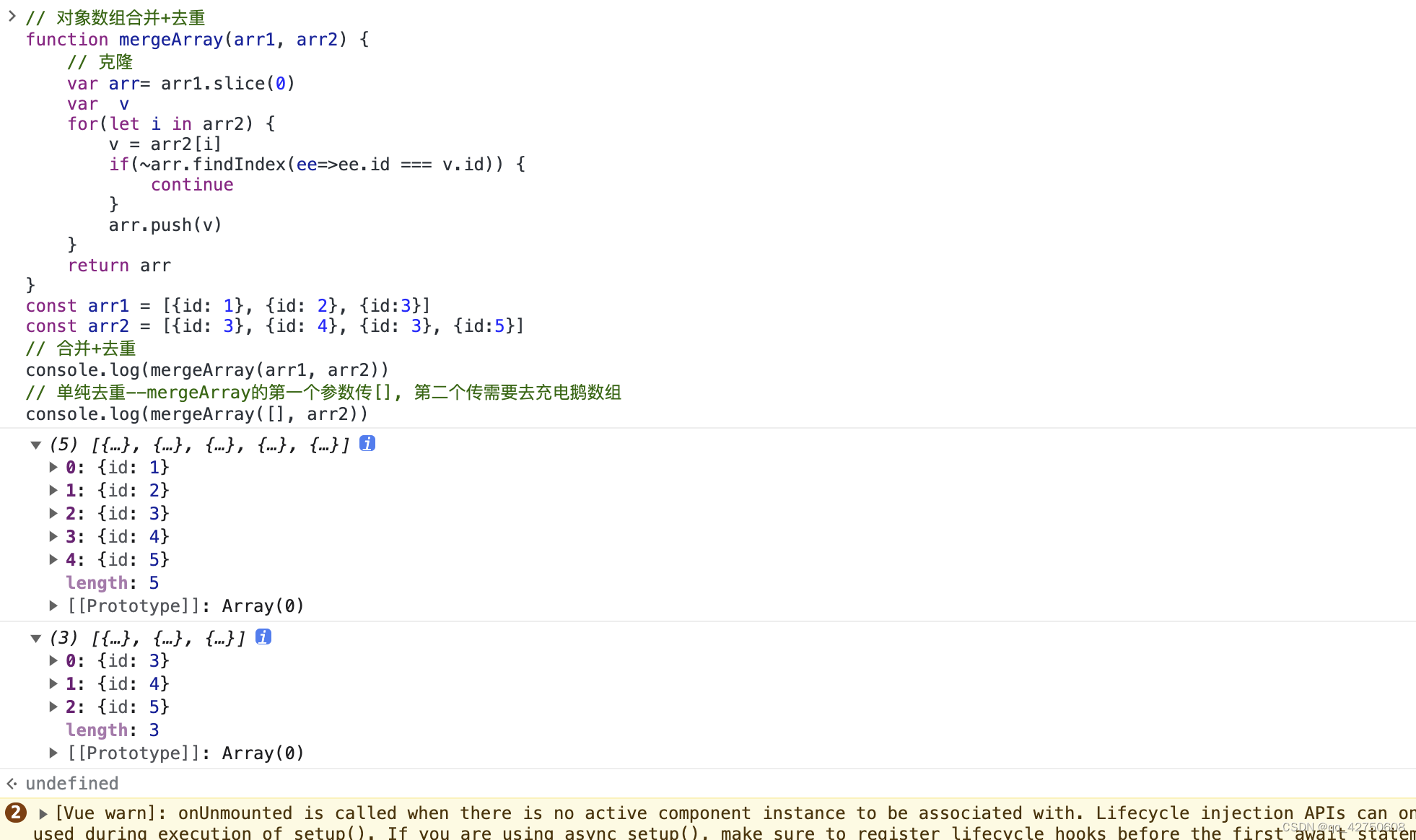
对象数组合并和去重
数组去重: 普通字符串/数字数组去重: 1. 利用Set的特性 > new Set(arr) 2. for遍历, indexOf判断是否存在 3. 利用对象去重, 因为对象的key有唯一性 数组合并: 可以使用克隆(克隆, 深克隆的那些方法) 对象数组去重: for循环, find或者findIndex判断是否存在, 然后不存…...

【AI语言模型】阿里推出音视频转文字引擎
一、前言 阿里的音视频转文字引擎可以正式使用,用户可体验所有AI功能,含全文概要、章节速览、发言总结等高阶AI功能。通过阿里云主账号登录,可享受以下权益: 每日登录,自动获得2小时转写时长; 每邀请1名好…...

YOLOv5改进D-LKA:在D-LKA结构的基础上进行多种改进结构,同时拥有Attention和大卷积核的能力,高效改进
💡本篇内容:YOLOv5改进D-LKA:在D-LKA结构的基础上进行多种改进结构,同时拥有Attention和大卷积核的能力,高效改进 💡🚀🚀🚀本博客 改进源代码改进 适用于 YOLOv5 按步骤操作运行改进后的代码即可 💡本文提出改进 原创 方式:二次创新,YOLOv5专属 论文理论部…...

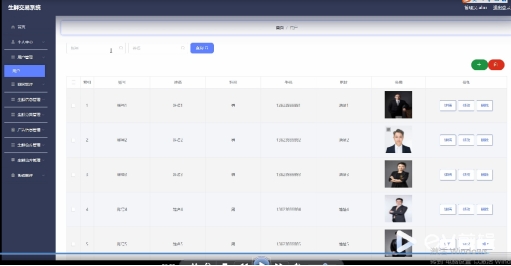
Java项目-Spring Boot的生鲜网上交易系统
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝30W、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 文章目录 1 简介2 技术栈3 系统功能4 功能设计5系统详细设计5.1系统功能模块5.2后台功能模块5\.2\.1用户功…...

MySQL - group by分组查询 (查询操作 三)
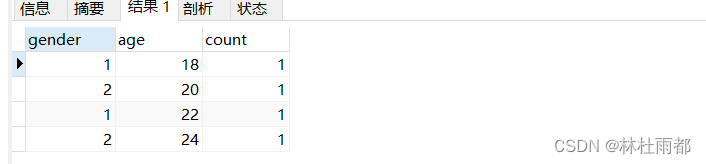
功能介绍 group by: 对数据进行分组和聚合操作(可以操作单字段和多字段) having:过滤group by的结果,也就是在分组后添加筛选条件 基础语法 select 字段列表 from 表名 [ where 条件 ] group by 分组字段名 [ having ]; where 和 having的区…...

96.qt qml-http之XMLHttpRequest介绍详解使用
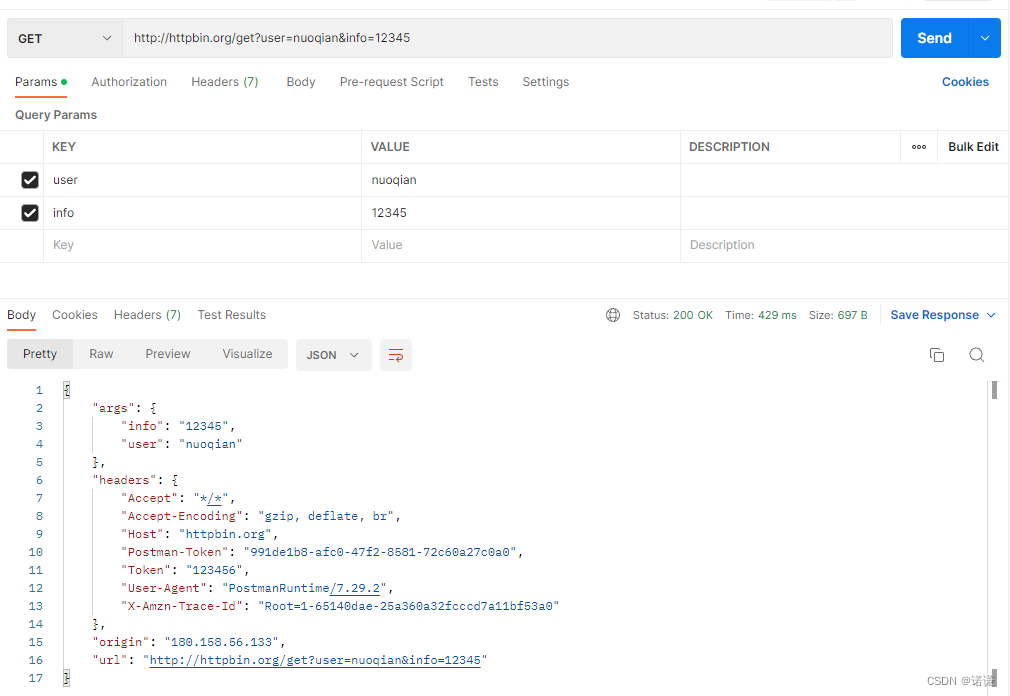
在QML中我们可以通过XMLHttpRequest 来实现http/https访问网络接口,接下来我们先来学习XMLHttpRequest类的常用部分、 由于QML的XMLHttpRequest少部分参数是没有的,所以本章来单独讲解下。下章我们来实现旋转请求按钮以及通用的JSON请求模板方法 1.XMLHttpRequest初步使用 …...

代码随想录算法训练营第五十天 | 123.买卖股票的最佳时机III 188. 买卖股票的最佳时机 IV
1. 买卖股票的最佳时机 III 123. 买卖股票的最佳时机 III - 力扣(LeetCode) * 定义 5 种状态: * 0: 没有操作, 1: 第一次买入, 2: 第一次卖出, 3: 第二次买入, 4: 第二次卖出 class Solution {public int maxProfit(int[] prices) {int length prices.l…...
,实现长列表打印分页)
详解window.print(),实现长列表打印分页
相信大家平时做项目时,打印需求很常见,但想把打印做好,还是要花点时间的。特别是长列表要分页的情况。 我们知道浏览原生 API window.print() 可以用于印当前窗口(window.document)视图内容。调用此方法会产生一个打印…...

使用Chatgpt编写的PHP数据库pdo操作类(增删改查)
摘要 将PDO封装成PHP类进行调用有很多好处,包括: 1、封装性和抽象性: 通过将PDO封装到一个类中,您可以将数据库操作逻辑与应用程序的其他部分分离开来,提高了代码的组织性和可维护性。这样,您只需在一个地…...

蓝桥杯2023年第十四届省赛真题-异或和之和--题解
目录 蓝桥杯2023年第十四届省赛真题-异或和之和 题目描述 输入格式 输出格式 样例输入 样例输出 【代码实现】 大家觉得写得可以的话,可以加入QQ群907575059. 蓝桥杯2023年第十四届省赛真题-异或和之和 时间限制: 3s 内存限制: 320MB 提交: 241 解决: 66 …...

Linux 常用命令学习笔记
Linux 常用命令学习笔记 文件操作 ls:列出当前目录下的文件和文件夹。 ls -l:以长格式显示文件和文件夹的详细信息。ls -a:显示所有文件,包括隐藏文件。 cd [目录]:切换到指定目录。pwd:显示当前工作目录…...

支撑电动汽车规模化,特来电智能化升级群充产品
9月26日,中国领先的充电网生态运营商特来电重磅发布智能群充4.0产品,标志着特来电群充产品体系进一步升级,充电行业迎来更高质量、更高性能的设备与系统,充电网基础设施将更好地支撑大规模电动汽车的发展。 群充技术路线引领充电…...

本次CTF·泰山杯网络安全的基础知识部分
简记23年九月参加的泰山杯网络安全的部分基础知识的题目,随时补充 1. 国密算法哪个属于公钥? SM2 a. 国产密码算法(国密算法)是指国家密码局认定的国产商用密码算法,目前主要使用公开的SM2、SM3、SM4三类算法&#x…...

通信协议:Uart的Verilog实现(下)
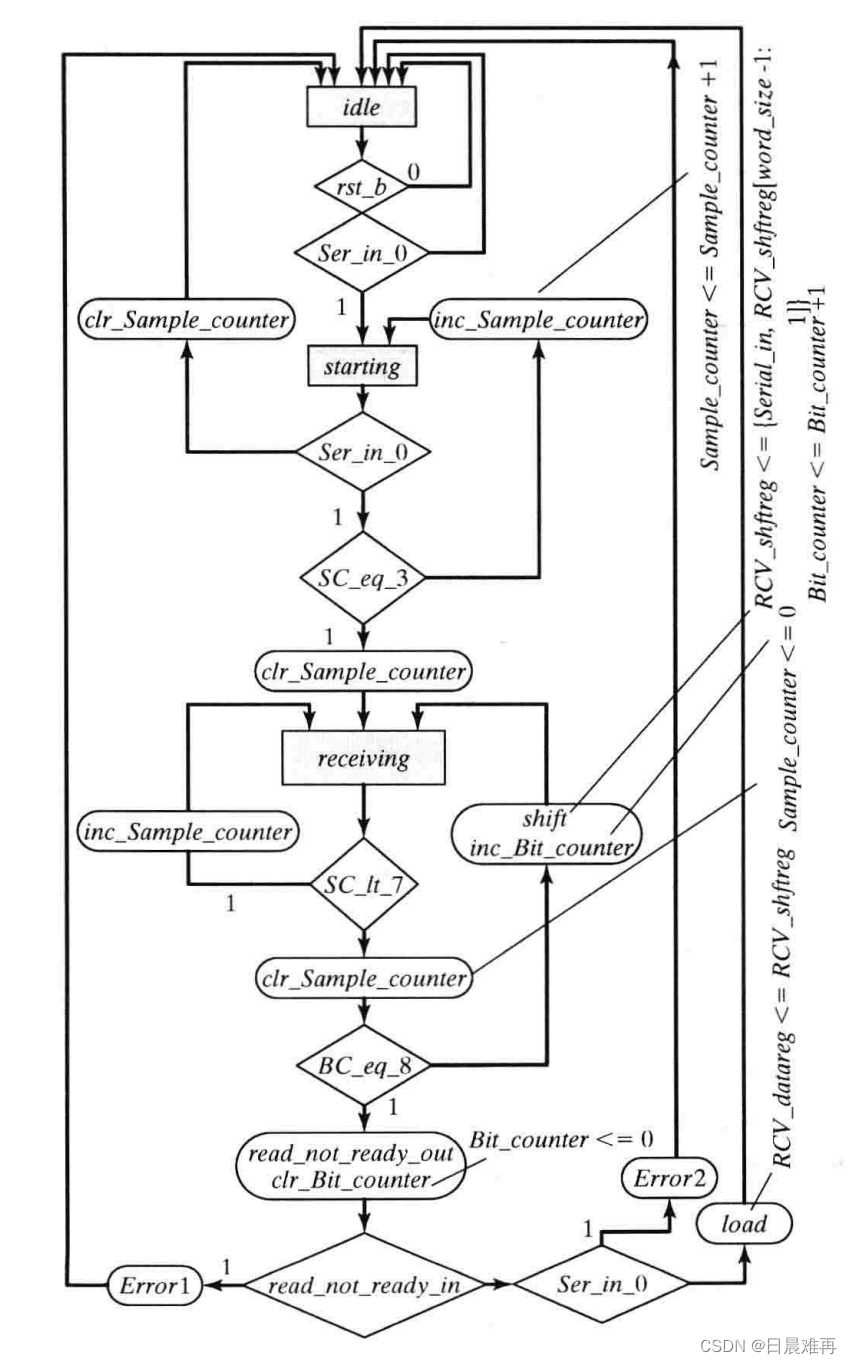
4、UART接收器 UART接收器负责接收串行比特流,去除起始位和停止位,并以并行格式将数据保存到与主机数据总线相连的寄存器里。接收器无法获得发送时钟,因此尽管数据以标准比特率到达,但数据未必与接收主机内的时钟同步。同步问题可…...

嵌入式MCU都有什么高级用法?
嵌入式MCU都有什么高级用法? 您举的几个例子,确实是MCU外设的一些高端玩法。只是不知道您是否想过,既然这些机制是被 人设计出来的,那它就是种标准用法。从微控制器的发展历程来看,许多硬件机制都是有了实际 需求后才…...

热启动和冷启动是什么,区别
app冷启动: 当应用启动时,后台没有该应用的进程,这时系统会重新创建一个新的进程分配给该应用, 这个启动方式就叫做冷启动(后台不存在该应用进程)。冷启动因为系统会重新创建一个新的进程分配给它ÿ…...
(灵神笔记))
每日一题 494目标和(0-1背包)(灵神笔记)
0-1背包模版 有n个物品,它们有各自的体积和价值,现有给定容量的背包,如何让背包里装入的物品具有最大的价值总和? 当前操作?枚举第i个物品选还是不选,不选容量不变,选容量减少 子问题ÿ…...

软件测试工作步骤详情
软件测试步骤按照研发阶段一般分为5个部分:单元测试、集成测试、确认测试、系统测试、验收测试,下面将不同阶段需要的一些工作内容做一下梳理希望可以帮助到大家。 一、单元测试的内容:(白盒为主,黑盒为辅)…...

java项目之列车票务信息管理系统(ssm源码+文档)
项目简介 列车票务信息管理系统实现了以下功能: 管理员:个人中心、用户管理、车票信息管理、购票指南管理、管理员管理、论坛管理、我的收藏管理、系统管理、订单管理。前台首页:首页、车票信息、购票指南、我的收藏管理、论坛信息、我的、…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
