新手程序员怎么接单?
程序员如何在自己年富力强的时候,最大化发挥自己的能力?将超能力转化为“钞能力”?
有人还在苦哈哈当老黄牛,一身使不完的牛劲,有人已经另辟蹊径,开创了自己的一片致富小天地。
接单找兼职,就是这个捷径了,相信不少程序员已经开始尝试啦。不过,对于萌新们,可能还在观望中。
结合经验,并整合了大量接单相关的信息反馈,希望能对大家有所帮助!

一、流程
1.寻找客源
①线下
如果害怕风险,最靠谱、最稳妥的还是线下接单。靠熟人引荐,问问圈子里的人有没有需要项目需要做。不过,这个可能需要强大的人脉,而且范围有限,不是长久之计。
②线上
通过利用互联网的强大连接性,接触庞大的市场,绝对高效率的不二之选!
首先,可以通过社交平台自我宣传或者寻求需求方,但还是有人际范围的限制。
其次,自己做seo搜索引擎优化在网站上发展客户,不过“网缘有风险,接单需谨慎”哦~
最后,比较稳妥且高效的是,利用专业的接单平台接单。在比较知名又靠谱的平台上,先填写资料,和平台建立服务关系。再挂出自己的资料,等待客户主动找上门;也可以在平台上,自主寻找可以接洽的客户。支持双向奔赴!最为推荐。
2.交流沟通
寻到订单后,最重要的前置环节是有效的意向沟通,是事半功倍的关键。
第一,详细了解顾客的需求以及预期。
第二,制定明确的方案;
第三,确定酬金的多少和交接方式。成年人的世界,谈钱不伤感情!否则,伤害的只有自己的钱包了!
第三,加客户联系方式(如微信),一定及时反馈进度,注意客户变化情况要求;
第四,改稿并协商推进定稿;
3.完成订单
加班加点,反复修改后,终于,迎来光明时刻!
4.验收核算
等客户验收订单完毕,点头yes 后,一手交钱一手交货,“支付宝到账*** !”

二、平台
选择永远大于努力。自己埋头摸索找渠道,倒不如找个靠谱的平台来的轻松。给大家介绍两个好用的宝藏平台,可以了解+考虑一下。
1、程序员客栈 https://www.proginn.com/
在业内小有名气,致力于12小时内快速对接客户和程序员,高效快速;
专业靠谱,订单多多、机会多多;
派单机制灵活多变,适应个性化需求;
客户经理贴心服务,打造你的接单专属暖心小管家,帮你解决一切制度性交易困扰!

2、Devnors https://devnors.org/
新兴平台,妥妥潜力股!
主打海外订单,走国际新潮范儿;
采用区块链技术支付,独家专享特殊方式;
拓展海外市场,了解多元需求与文化的绝佳平台;
开阔眼界,增长见识,锻炼英语水平和能力的不二之选!

三、注意
1、平台选择
一个正确的平台选择是一个良好的开端。不要被网络上一些来路不明、渠道不正的无良网站和平台欺骗哦。涉及不明的金钱交易更要慎重,钱才是大事。
2、接单技巧
首先,无能力不勉强。不要硬撑地接下力所不能及的订单,害人害己。
其次,沟通要高效明确。一定一定一定要有确切的客户需求,来不得半点大概,否则就是无尽头的修改之路喽!
最后,留个心眼。建议大家记录下一些关键阶段的任务完成与交接,避免在给钱交付的时候扯皮。
3、小建议
第一,建议不要全职接单,特别是新手!因为客户还是会很看重工作履历和经验的,需要有这张入场券哦。
第二,不断提升自己。无论是兼职还是主业,人都需要不断学习进步,才能跟上时代的步伐,不被撇下。
第三,不抛弃不放弃。万事开头难,如果刚开始接单效果不好或者数量过少,最后是坚持下来。毕竟厚积薄发,接单也需要慢慢积累和沉淀。
好啦,就写到这里吧。用心敲下了每一个字,希望对大家找兼职有所助益。预祝大家,生财有道,踏上这条致富之路,走稳走远!
感兴趣的朋友,可以点赞关注加收藏,有需要时可以更快地找出来看看哦~

相关文章:

新手程序员怎么接单?
程序员如何在自己年富力强的时候,最大化发挥自己的能力?将超能力转化为“钞能力”? 有人还在苦哈哈当老黄牛,一身使不完的牛劲,有人已经另辟蹊径,开创了自己的一片致富小天地。 接单找兼职,就…...

接口测试——接口协议抓包分析与mock_L2
目录: 抓包工具charles抓包工具fiddler抓包工具证书配置app抓包实战练习接口测试实战练习 1.抓包工具charles 工具介绍 支持 SSL 代理支持流量控制支持重发网络请求,方便后端调试支持修改网络请求参数支持网络请求的截获并动态修改可以自动将 json 或…...

Seata入门系列【1】安装seata 1.7.1+nacos 2.1.1
1 介绍 Seata 是一款开源的分布式事务解决方案,致力于提供高性能和简单易用的分布式事务服务。Seata 将为用户提供了 AT、TCC、SAGA 和 XA 事务模式,为用户打造一站式的分布式解决方案。 Github: https://github.com/seata/seata 官方文档:h…...

2023年职业院校技能大赛中职组----大数据应用与服务赛项任务书试题
2023年职业院校技能大赛中职组----大数据应用与服务赛项任务书试题 模块一:数据库系统运维(25分)任务一:数据库系统搭建(10分)任务二:房源数据库系统运维(15分) 模块二&a…...

产品经理的职业前景怎么样?一文为你全面解答!
随着科技的迅速发展和市场竞争的日益激烈,产品经理这个职业变得越来越炙手可热。产品经理负责一款产品的全生命周期管理,从需求收集到设计、开发、测试、发布,再到市场推广和用户反馈,都需要产品经理参与决策。因此,这…...

【深度学习】图像去噪(2)——常见网络学习
【深度学习】图像去噪 是在 【深度学习】计算机视觉 系列文章的基础上,再次针对深度学习(尤其是图像去噪方面)的基础知识有更深入学习和巩固。 1 DnCNN 1.1 网络结构 1.1.1 残差学习 1.1.2 Batch Normalization (BN) 1.1.2.1 背景和目标…...

八大排序详解
目录 1.排序的概念及应用 1.1 排序的概念 1.2 排序的应用 1.3 常见的排序算法 2.常见排序算法的实现 2.1 直接插入排序 2.1.1 基本思想 2.1.2 动图解析 2.1.3 排序步骤(默认升序) 2.1.4 代码实现 2.1.5 特性总结 2.2 希尔排序 2.2.1 基本思…...

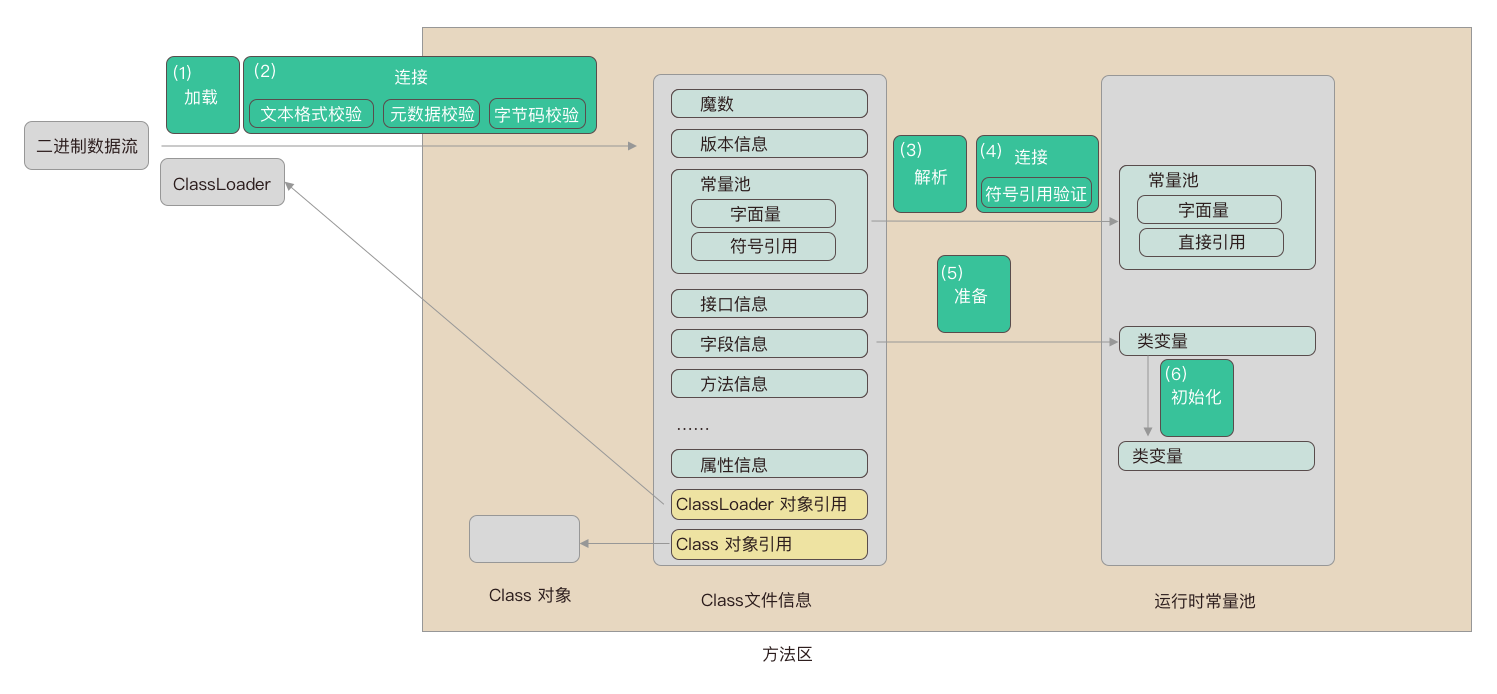
自定义热加载:如何不停机实现核心代码更新
文章目录 1. 常见的几种实现代码热更新的几种方式对于开发环境我们可以使用部署环境1. 使用 Arthas 的 redefine 命令来加载新的 class 文件2. 利用 URLClassLoader 动态加载3. 通过Java的Instrumentation API 也是可以实现的 2. 实现1. ClassScanner扫描目录和加载类2. 定时任…...

Spring Cloud Alibaba Nacos 2.2.3 (2) - 单机版启动 (winodows 和 linux )
Nacos 2.2.3 (1) - 下载与数据库配置 参考下载与数据库配置 启动服务器 执行 nacos-server-2.2.3\bin 下的startup.sh或者startup.cmd (根据不同系统) windows 下nacos 单机启动 方式一: 1,打开cmd 2,cd 到nacos-s…...

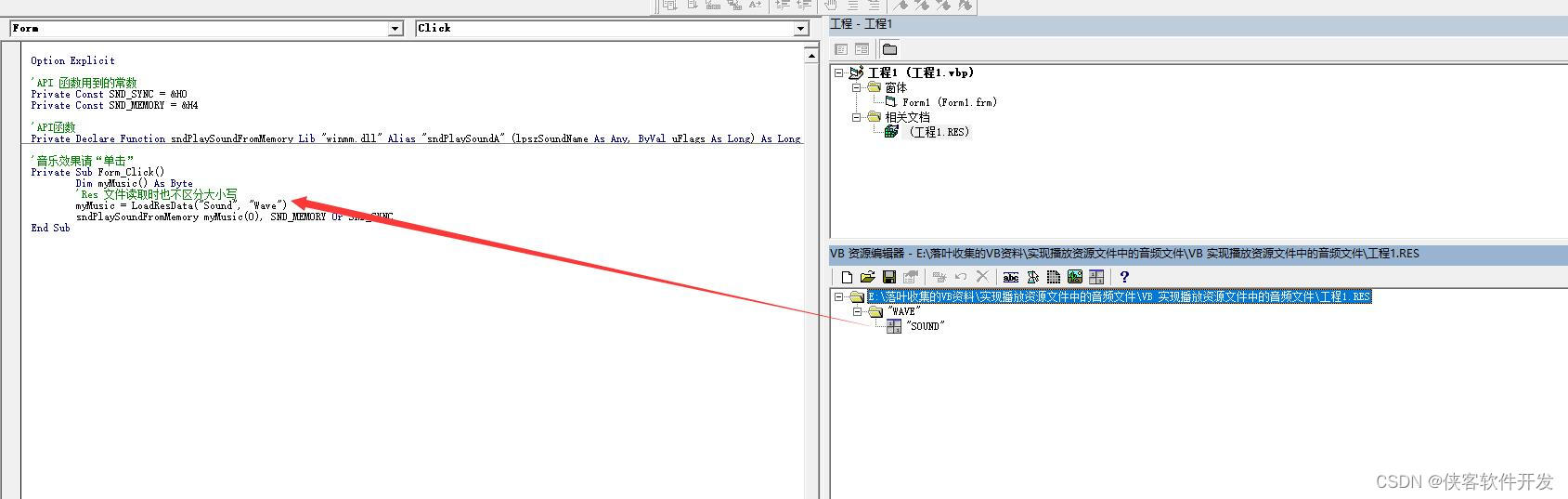
VB从资源文件中播放wav音乐文件
Private Const SND_SYNC &H0 Private Const SND_MEMORY &H4 API函数 Private Declare Function sndPlaySoundFromMemory Lib "winmm.dll" Alias "sndPlaySoundA" (lpszSoundName As Any, ByVal uFlags As Long) As Long 音乐效果请“单击” Pr…...

web:[HCTF 2018]WarmUp
题目 点进页面,页面只有一张滑稽脸,没有其他的提示信息 查看网页源代码,发现source.php,尝试访问一下 跳转至该页面,页面显示为一段php代码,需要进行代码审计 <?phphighlight_file(__FILE__);class emm…...

程序开发常用在线工具汇总
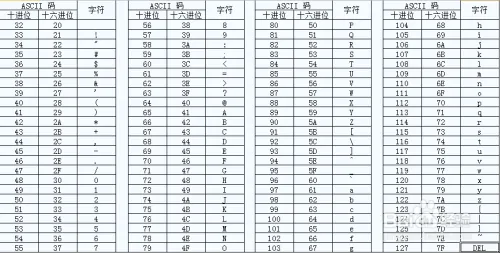
菜鸟工具# https://c.runoob.com/ 编码# ASCII码# https://www.habaijian.com/ 在线转换# https://www.107000.com/T-Ascii/http://www.ab126.com/goju/1711.html Base64# 在线转换# https://www.qqxiuzi.cn/bianma/base64.htmhttp://www.mxcz.net/tools/Unicode.aspx …...

crypto:丢失的MD5
题目 得到一个md5.py 运行一下,发现报错,修改一下 运行之后又报错 报错原因是算法之前编码 正确的代码为 import hashlib for i in range(32,127):for j in range(32,127):for k in range(32,127):mhashlib.md5()m.update((TASC chr(i) O3RJMV c…...

气传导和骨传导耳机哪个好?气传导耳机好用吗?气传导耳机推荐
气传导和骨传导耳机都是不入耳设计,骨传导是通过振动颅骨传达声音信号 骨传导耳机是一种能够通过振动颅骨来传达声音信号的耳机,其原理是利用骨传导技术,将声音信号通过颅骨传达到内耳,从而实现听觉效果,不过长时间佩…...

Spring 的代理开发设计
目录 编辑一、静态代理设计模式 1、为什么需要代理设计模式 2、代理设计模式 (1)概念 (2)名词解释 (3)代理开发的核心要素 (4)编码 (5)静态代理存在…...

实现注册手机号用户
1、使用Post异步发送请求(发送短信),离焦事件触发时判断 <script src"layer/layer.js"></script><!--离焦事件--><script type"text/javascript" th:inline"javascript">$("#use…...

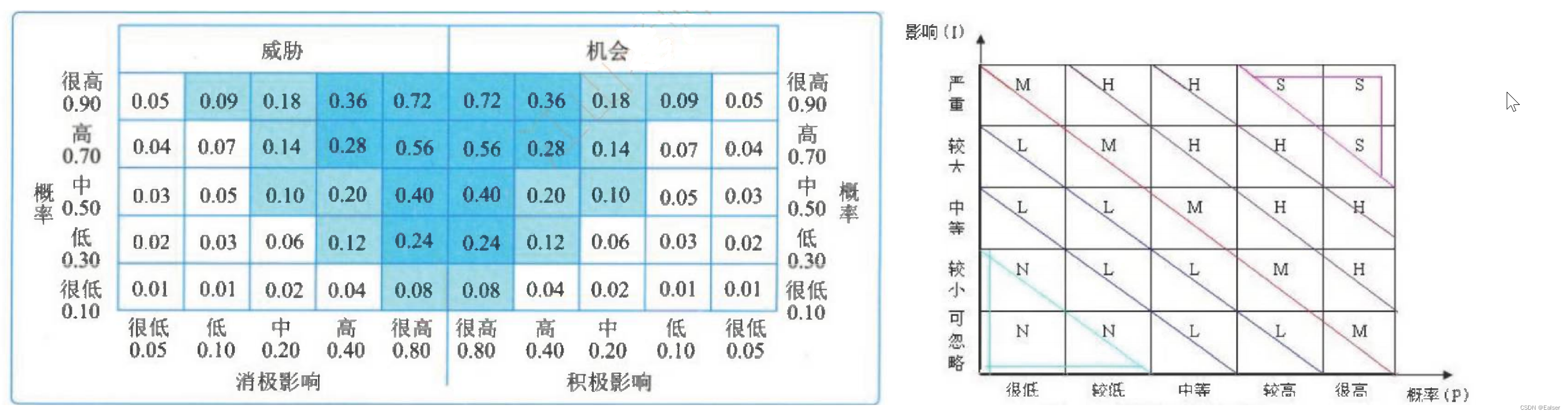
【2023年11月第四版教材】第15章《风险管理》(第三部分)
第15章《风险管理》(第三部分) 5 过程1-规划风险管理6 过程2-识别风险6.1 识别风险★★★6.2 数据收集★★★6.3 数据分析★★★ 7 过程3-实施定性风险分析7.1 实施定性风险分析7.2 数据分析★★★7.3 数据表现★★★7.4 项目文件(更新&#…...

datart导入hive连接包
datart读取hive数据时,需要先在datart的lib目录下导入hive jdbc相关的包,这里面有几个坑记录下: 1.和springboot中commons-lang3冲突 2.hive中带的jetty和springboot冲突 3.hive jdbc的包的版本号一定要小于登录hive服务端的版本ÿ…...

2023美团秋招一面面经-已过
批处理批处理一个sql下的若干条sql,如何提高速度,如果要分片的话如何分片 1.使用数据库的批处理功能来执行多个 SQL 语句。这可以减少每个 SQL 语句的通信开销。JDBC 中的 addBatch() 和 executeBatch() 方法可以用来执行批处理操作。 在程序开始时候设…...

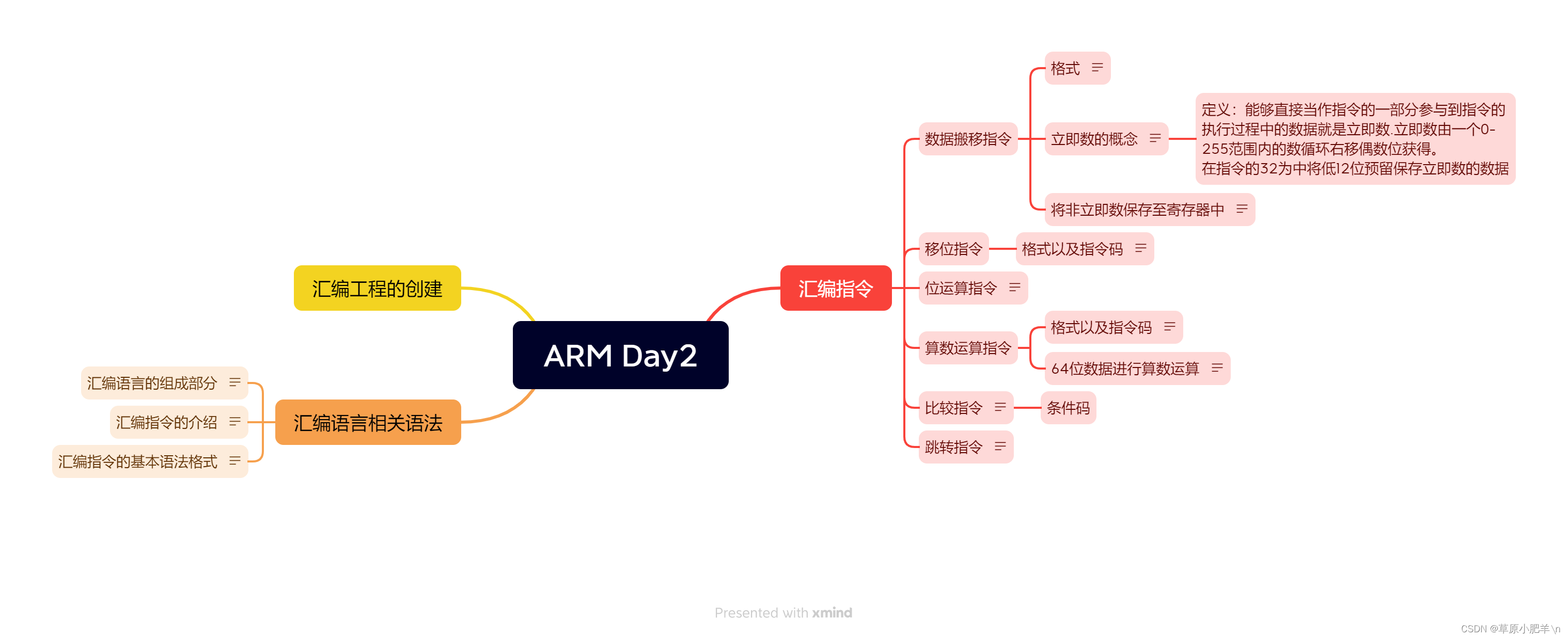
ARM Day2
目录 实现1-100的累加 思维导图 实现1-100的累加 .text .globl _start _start:mov r1,#0x64mov r2,#0x1mov r4,#0x1 going:cmp r1,r4bcc endleaddcs r3,r3,r4add r4,r4,r2b going endle:stop:b stop .end思维导图...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...
