vue3相比vue2的优点
一、响应式:
(1)vue2:内置的Object.defineProperty将data中的数据转化成响应式数据的,它会将data中的每个属性都转换为具有getter和setter的响应式属性
Object.defineProperty是一个内置的方法,它用于定义或修改对象的属性特性。
在Vue2中,通过使用Object.defineProperty方法,可以将data对象中的属性转换为具有getter和setter的响应式属性。getter和setter是属性的访问器函数,用于获取和设置属性的值。
具体来说,getter用于获取属性的值,setter用于设置属性的值。当属性被访问时,getter函数会被调用,当属性被修改时,setter函数会被调用。通过在getter和setter函数中进行依赖追踪和触发更新,Vue能够实现响应式数据。
明显缺点:每个data属性都被定义了getter和setter导致产生了大量的getter和setter,影响性能
(2)vue3:引入Proxy拦截==>通过以下两点实现
ref将值包装成响应式(比如常见的布尔值)
reactive将对象包装成响应式的
vue3利用Proxy在ref和reactive内部创建了一个代理对象
实现了对属性和访问的修改拦截,从而实现响应式效果
需要注意的是,这里的Proxy不是指代理服务器,而是指ES6中的Proxy对象,用于实现拦截和代理目标对象操作的功能。
明显优点:Proxy拦截器方法只有在需要时才被调用,这意味着只有在访问或修改被代理对象的属性时才会触发相应的拦截器方法。这样可以提升性能,避免不必要的操作和触发。
二、数据共享:vue2:mixins;vue3:hooks
三、属性方法:
vue2:computed和watch都是属性
vue3:computed和watch都是方法
在Vue 3中,computed和watch被更改为方法的好处是:
更加灵活:以前的computed属性和watch属性是在选项对象中定义的,而现在的computed方法和watch方法可以在组件的任何地方定义,使得代码更加灵活。
更好的类型推断:在Vue 2中,computed和watch属性的类型推断有时不够准确,而在Vue 3中,computed方法和watch方法的类型推断更加准确。这是因为方法的参数和返回值可以更直接地反映它们的实际类型。
更好的代码组织:将computed和watch作为方法定义,使得代码结构更加清晰。开发者可以将它们放置在组件内部的任何位置,根据逻辑组织代码,而不再被限制在选项对象中。
更好的性能:在Vue 2中,computed属性和watch属性会在组件实例化时被计算和观察,即使它们没有被使用。而在Vue 3中,computed方法和watch方法只有在被调用时才会执行,提升了性能。
四、vue3新增的composition API
除ref、reactive、toRefs、computed、watch外
还有useStore:在组件中访问Vuex store的实例
useRouter:在组件中访问Vue Router的实例
useRoute:在组件中访问当前路由的信息
(1)useStore:可以通过import {useStore} from "vuex"
然后const store = useStore()
就可以直接通过store.的方式访问vuex中的内容了
而在vue2中:需要使用this.$store来访问vuex
在Vue 2中,需要通过Vue实例的
this.$store来访问Vuex的内容,而在Vue 3中可以直接通过useStore函数获取store实例,无需依赖Vue实例。Vue3更加灵活方便
(2)useRouter和useRoute同理
这些新增的函数在Vue 3中提供了更加直接、简洁的方式来访问Vue Router的实例和当前路由的信息,使得代码更加清晰易读
五、Proxy相比Object.defineProperty具有更强大的拦截能力
(1)在Vue 2中,响应式数据是通过Object.defineProperty来实现的。这个方法可以将一个属性定义为getter和setter,从而在属性被读取和修改时触发相应的操作。但是,它无法直接拦截属性的添加和删除操作。
举个例子来说明:
// Vue 2
var data = { name: 'Fengfeng' };Object.defineProperty(data, 'age', {get() {console.log('age被读取');return 18;},set(newValue) {console.log('age被修改为', newValue);}
});console.log(data.age); // 输出:age被读取,18
data.age = 20; // 输出:age被修改为 20
在这个例子中,我们通过Object.defineProperty定义了一个名为age的属性,当我们读取或修改age属性时,会触发相应的操作。
然而,如果我们尝试添加或删除age属性,将不会触发任何操作:
data.age = 20;
console.log(data.age); // 输出:18,age并没有被修改为20delete data.age;
console.log(data.age); // 输出:18,age并没有被删除
相比之下,Vue 3使用了Proxy拦截器来实现响应式。Proxy拦截器可以拦截对象的所有操作,包括属性的读取、修改、添加和删除。这使得Vue 3可以提供更强大的响应式能力。
(2)下面是使用Proxy拦截器实现响应式的例子:
// Vue 3
var data = new Proxy({ name: 'Fengfeng' }, {get(target, key) {console.log(key, '被读取');return target[key];},set(target, key, value) {console.log(key, '被修改为', value);target[key] = value;},deleteProperty(target, key) {console.log(key, '被删除');delete target[key];}
});console.log(data.age); // 输出:age 被读取,undefined
data.age = 18; // 输出:age 被修改为 18
console.log(data.age); // 输出:age 被读取,18delete data.age; // 输出:age 被删除
console.log(data.age); // 输出:age 被读取,undefined
在这个例子中,我们使用Proxy来创建一个代理对象,在代理对象上定义了get、set和deleteProperty方法来拦截属性的读取、修改和删除操作。当我们读取、修改或删除age属性时,会触发相应的操作。
所以,Vue 3相比Vue 2具有更强大的拦截能力,可以通过Proxy拦截器实现属性的添加和删除操作的拦截。
相关文章:

vue3相比vue2的优点
一、响应式: (1)vue2:内置的Object.defineProperty将data中的数据转化成响应式数据的,它会将data中的每个属性都转换为具有getter和setter的响应式属性 Object.defineProperty是一个内置的方法,它用于定义…...

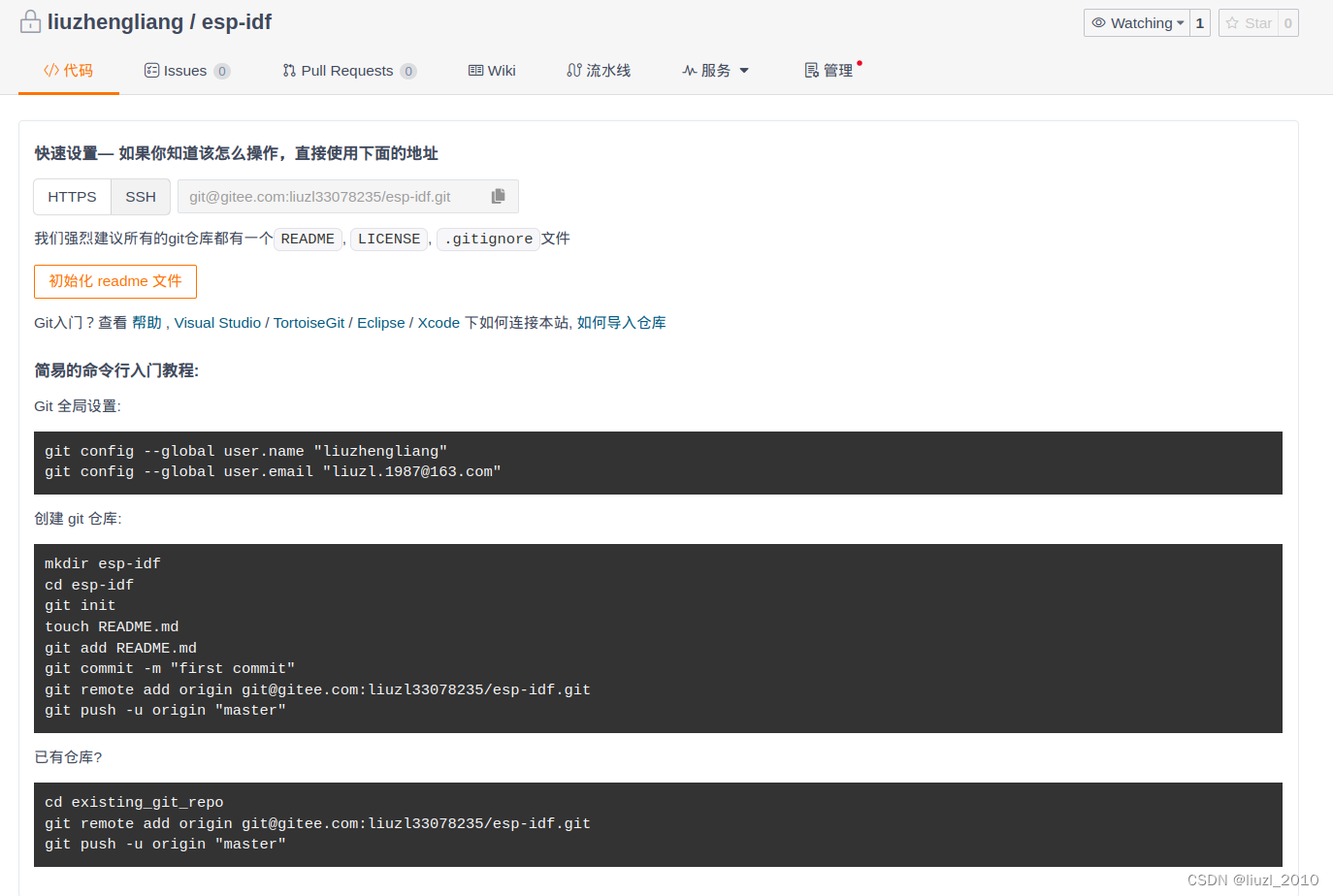
gitee-快速设置
快速设置— 如果你知道该怎么操作,直接使用下面的地址 HTTPS SSH: gitgitee.com:liuzl33078235/esp-idf.git 我们强烈建议所有的git仓库都有一个README, LICENSE, .gitignore文件 初始化 readme 文件 Git入门?查看 帮助 , Visual Studio / TortoiseG…...

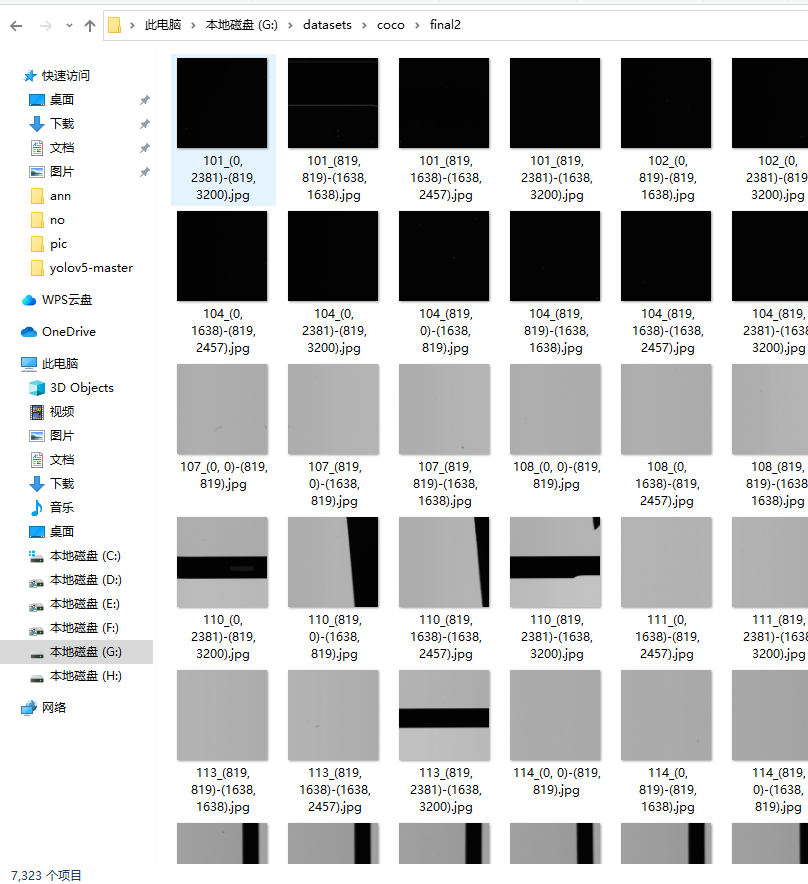
将切分的图片筛选出有缺陷的
将切分的图片筛选出有缺陷的 需求代码 需求 由于之前切分的图像有一些存在没有缺陷,需要再次筛选 将可视化的图像更改后缀 更改为xml的 可视化代码 可视化后只有7000多个图像 原本的图像有1W多张 代码 # 按照xml文件删除对应的图片 # coding: utf-8 from P…...

el-tooltip内容换行显示
效果图: html: <div class"rules-tooltip flex-center"><el-tooltip class"item" effect"dark" placement"bottom-start"><div slot"content" v-html"tipsContent"></div>&l…...

linux 下用posix semaphore 解决资源竞争问题实例
/* author: hjjdebug date: 2023年 09月 20日 星期三 09:33:58 CST description: 10辆汽车通过承重5辆汽车的桥,处理一个资源争用问题 * 10个线程代表10辆汽车 * 桥上只能承载5辆汽车, 代表最大只能同时有5辆汽车通过 概要: 让10个线程竞争5个资源,用posix 接口, sem…...

RocketMQ —消费者负载均衡
消费者从 Apache RocketMQ 获取消息消费时,通过消费者负载均衡策略,可将主题内的消息分配给指定消费者分组中的多个消费者共同分担,提高消费并发能力和消费者的水平扩展能力。本文介绍 Apache RocketMQ 消费者的负载均衡策略。 背景信息 …...
)
Python自动化小技巧23——PDF文件拆分为单独页面(PyMuPDF)
其实编辑PDF用Adobe就行,它功能超级齐全,可是这玩意要收费...去弄免费破解版,找资源又得半天,所以用python来拆分PDF文件吧,可以批量化处理。 至于为什么不用WPS.....别问,问就是不想开会员。 脚本代码 先…...

CISSP学习笔记:通过原则和策略的安全治理
#第一章 通过原则和策略的安全治理 1.1 理解和应用机密性、完整性和可用性的 安全的主要目标,CIA三元组 机密性、完整性和可用性,每条原则的重要性主要取决于组织的安全目标以及安全性所受到的威胁程度 1.1.1 机密性 机密性:限制未授权主…...

【Java 进阶篇】数据定义语言(DDL)详解
数据定义语言(DDL)是SQL(结构化查询语言)的一部分,它用于定义、管理和控制数据库的结构和元素。DDL允许数据库管理员、开发人员和其他用户创建、修改和删除数据库对象,如表、索引、视图等。在本文中&#x…...

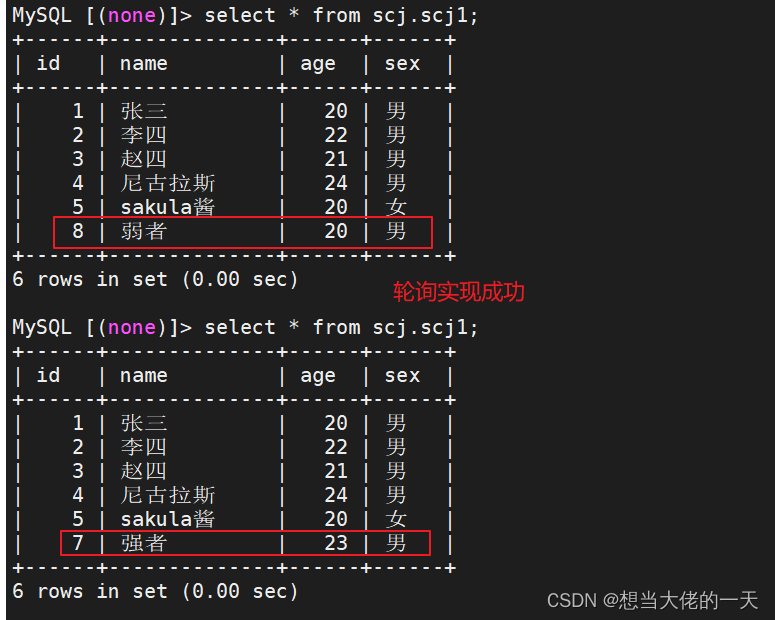
MySQL详细案例 1:MySQL主从复制与读写分离
文章目录 1. MySQL主从复制1.1 使用场景1.2 MySQL的复制类型1.3 主从复制的作用1.4 主从复制的工作过程1.5 实现MySQL主从复制1.5.1 前置准备1.5.2 主服务器mysql配置1.5.3 从服务器1 mysql配置1.5.4 从服务器2 mysql配置 1.6 MySQL主从复制延时问题的原因和解决办法1.6.1 故障…...

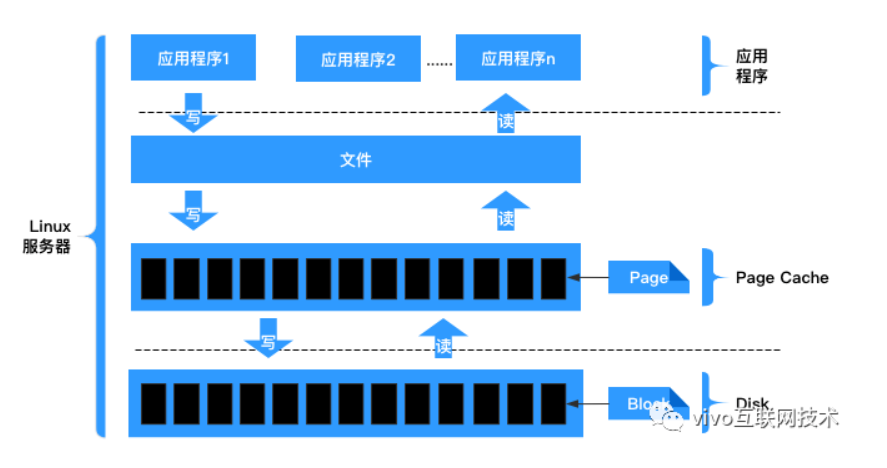
Kafka 常见问题
文章目录 kafka 如何确保消息的可靠性传输Kafka 高性能的体现利用Partition实现并行处理利用PageCache 如何提高 Kafka 性能调整内核参数来优化IO性能减少网络开销批处理数据压缩降低网络负载高效的序列化方式 kafka 如何确保消息的可靠性传输 消费端弄丢了数据 唯一可能导致…...

如何去开展软件测试工作
1. 软件测试 在一般的项目中,一开始均为手动测试,由于自动化测试前期投入较大,一般要软件项目达到一定的规模,更新频次和质量均有一定要求时才会上自动化测试或软件测试。 1.1. 项目中每个成员的测试职责 软件测试从来不是某一…...

详解如何在python中实现简单的app自动化框架
一、app自动化环境搭建 1、安装jdk及配置jdk的环境变量 app底层是c语言,应用层是java,所以需要jdk 2、安装SDK,配置android SDK环境 3、安装模拟器 4、下载安装Appium工具 01、appium客户端 appium destop 服务器 02、命令行安装&#…...

【TCP】三次握手 与 四次挥手 详解
三次握手 与 四次挥手 1. 三次握手2. 四次挥手三次握手和四次挥手的区别 在正常情况下,TCP 要经过三次握手建立连接,四次挥手断开连接 1. 三次握手 服务端状态转化: [CLOSED -> LISTEN] 服务器端调用 listen 后进入 LISTEN 状态ÿ…...

正则表达式新解
文章目录 是什么?正则用法匹配单个字符匹配一组字符其他元字符核心函数 贪婪匹配和非贪婪匹配正则练习 是什么? 正则表达式(Regular Expression)是一种文本模式,包括普通字符(例如,a 到 z 之间的字母)和特殊…...

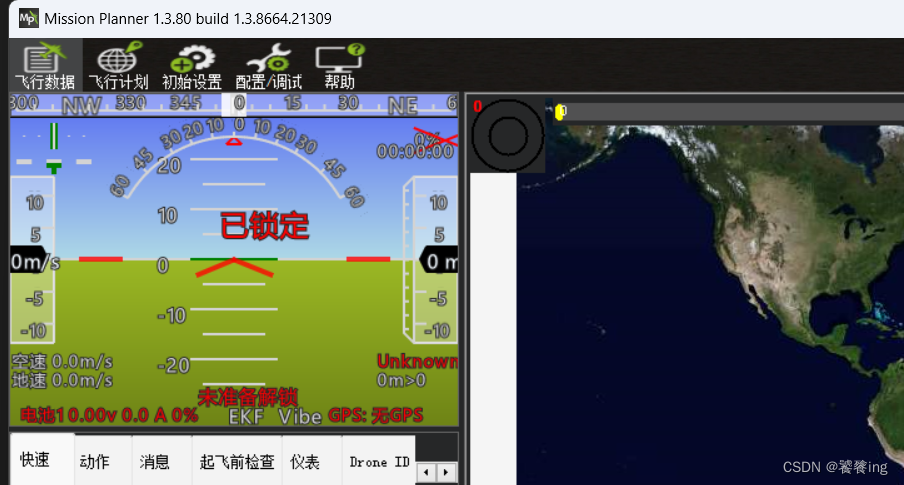
MissionPlanner编译过程
环境 windows 10 mission planner 1.3.80 visual studio 2022 git 2.22.0 下载源码 (已配置git和ssh) 从github上克隆源码 git clone gitgithub.com:ArduPilot/MissionPlanner.git进入根目录 cd MissionPlanner在根目录下的ExtLibs文件下是链接的其它github源码࿰…...

SpringBoot 员工管理---通用模板 ---苍穹外卖day2
感谢点击 希望你有所收获! 目录 1.新增员工 需求分析:根据页面原型进行业务分析 接口设计 数据库设计 代码开发 功能测试 如何在接口文档中统一添加JWT令牌 获取当前登录员工的ID 2.员工分页查询 需求分析 代码开发 如何将日期格式化 3.启用禁用员工 1.新…...

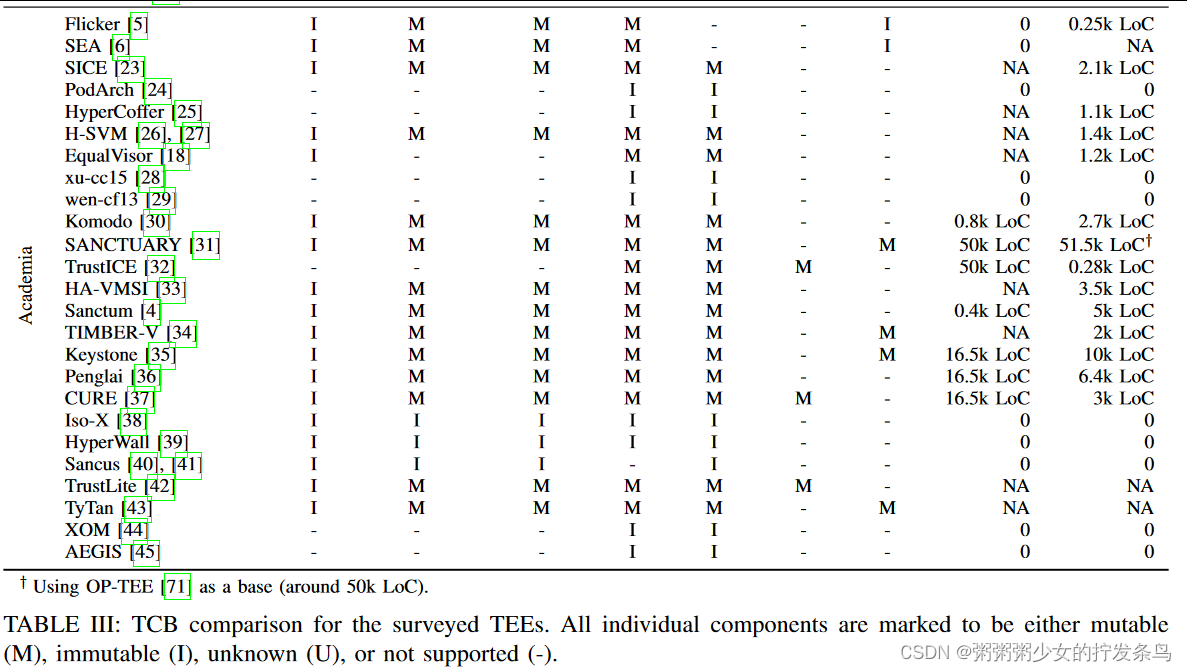
可信执行环境(Tee)入门综述
SoK: Hardware-supported Trusted Execution Environments [ArXiv22] 摘要引言贡献 范围系统和威胁模型系统模型威胁模型共存飞地对手无特权软件对手系统软件对手启动对手外围对手结构对手侵入性对手 关于侧信道攻击的一点注记 VERIFIABLE LAUNCH信任根(RTM…...

Java浮点运算为什么不精确
有的时候博客内容会有变动,首发博客是最新的,其他博客地址可能会未同步,认准https://blog.zysicyj.top 首发博客地址[1] 面试题手册[2] 系列文章地址[3] 1. 什么是 Java 浮点运算? 在 Java 中,浮点运算指的是对浮点数进行加减乘除等基本运算…...

linux使用操作[1]
文章目录 版权声明快捷键ctrl c 强制停止ctrl d 退出、登出history命令光标移动快捷键清屏快捷键 软件安装命令常见linux系统包管理器yum命令apt命令 systemctl命令软连接日期&时区修改linux时区ntp程序 IP地址&主机名ip&主机名域名解析win配置主机名映射虚拟机…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

大数据零基础学习day1之环境准备和大数据初步理解
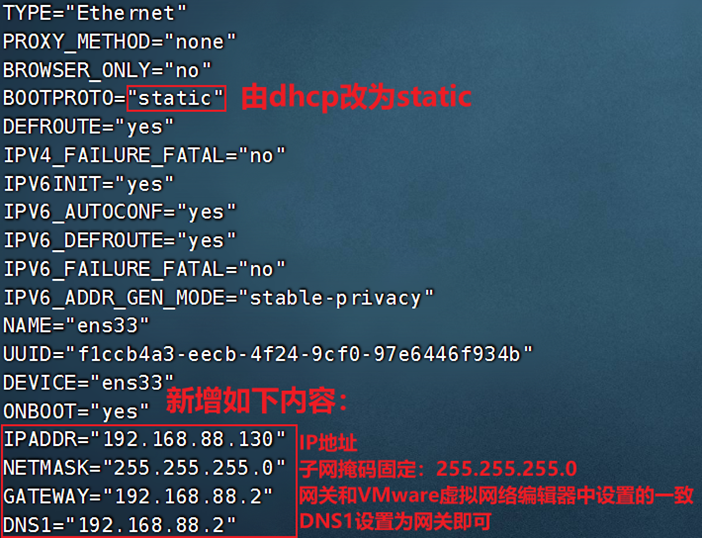
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
