JNA封装C/C++动态库在flink内使用记录
概述
因为公司业务需求,需要将一部分原本已经用C/C++写好的程序封装到flink内部使用。
操作系统
CentOS 7
使用的技术和工具
flink 1.17.1
JDK 19.0.2
JNA 5.12.1
maven 3.9.4
技术实现
利用JNA将C/C++的程序封装到JAR包里面,然后结合flink依赖,打包运行即可。注意:JNA可以加载JAR包内部的so库
Q&A
Q:
1.Exception in thread “main” java.lang.reflect.InaccessibleObjectException: Unable to make field private final java.net.DatagramSocket java.net.DatagramSocket.delegate accessible: module java.base does not “opens java.net” to unnamed module @26f67b76
2.Exception in thread “main” java.lang.reflect.InaccessibleObjectException: Unable to make field private final byte[] java.lang.String.value accessible: module java.base does not “opens java.lang” to unnamed module @1a810908
3.Exception in thread “main” java.lang.reflect.InaccessibleObjectException: Unable to make field private final sun.nio.ch.DatagramChannelImpl sun.nio.ch.DatagramSocketAdaptor.dc accessible: module java.base does not “opens sun.nio.ch” to unnamed module @26f67b76
A:
执行的时候加上以下选项
–add-opens=java.base/java.lang=ALL-UNNAMED --add-opens=java.base/java.io=ALL-UNNAMED --add-opens=java.base/java.util=ALL-UNNAMED --add-opens=java.base/java.util.concurrent=ALL-UNNAMED --add-opens=java.rmi/sun.rmi.transport=ALL-UNNAMED --add-opens=java.base/java.lang.reflect=ALL-UNNAMED --add-opens=java.base/java.util=ALL-UNNAMED --add-opens=java.base/java.math=ALL-UNNAMED --add-opens=java.base/java.net=ALL-UNNAMED --add-opens=java.base/sun.nio.ch=ALL-UNNAMED
Q:
java.lang.Exception: Could not create actor system
A:
百度发现是打包的flink依赖包版本不对(运行是1.17.1,JAR包用的是1.13.1)
Q:
Exception in thread “main” org.apache.flink.api.common.InvalidProgramException: java.io.FileDescriptor@3a82f6ef is not serializable. The object probably contains or references non serializable fields
A:
DatagramSocket对象内部存在不支持序列化的字段,所以不能定义为SourceFunction派生类的属性。
因为flink分布式的特性,所以JAR包内的类都需要支持序列化。
为了避免该问题,将DatagramSocket挪到run函数内部初始化即可
Q:
JNA加载动态库(以下称为主库)的时候,不会加载主库所依赖的其他动态库
A:
这种情况解决方法有以下几种
1. 导出LD_LIBRARY_PATH
2. 将主库所依赖的动态库编译成.a,一起打包到主库
3. 将依赖库所在的路径添加到能被搜索到的路径,具体请查看“参考链接”
参考链接
在JDK17尝鲜Flink1.17
flink1.12.2之后的版本和scala的兼容性问题
Linux下5种动态库运行时搜索路径的方法
相关文章:

JNA封装C/C++动态库在flink内使用记录
概述 因为公司业务需求,需要将一部分原本已经用C/C写好的程序封装到flink内部使用。 操作系统 CentOS 7使用的技术和工具 flink 1.17.1 JDK 19.0.2 JNA 5.12.1 maven 3.9.4技术实现 利用JNA将C/C的程序封装到JAR包里面,然后结合flink依赖࿰…...

Android gradle dependency tree change(依赖树变化)监控实现
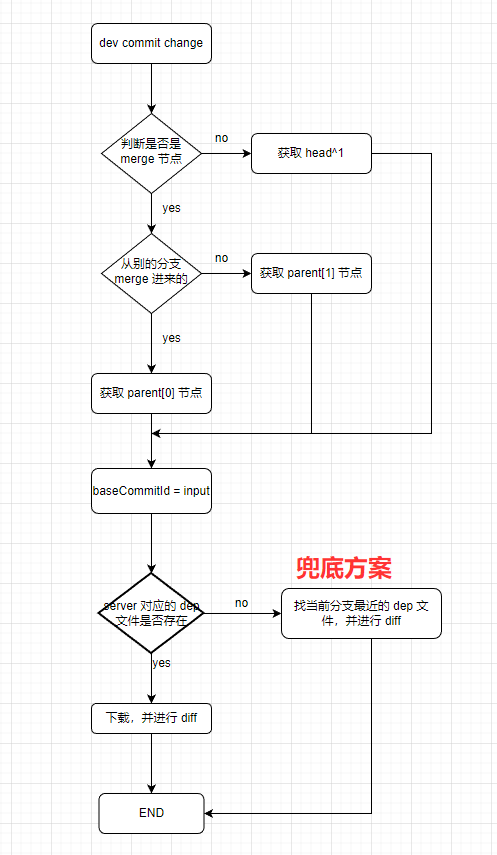
文章目录 前言基本原理执行流程diff 报告不同分支 merge 过来的 diff 报告同个分支产生的 merge 报告同个分支提交的 diff 报告 具体实现原理我们需要监控怎样的 Dendenpency 变化怎样获取 dependency Treeproject.configurations 方式./gradlew dependenciesAsciiDependencyRe…...

5个流程图模板网站,帮你轻松绘制专业流程图
在复杂的项目管理和团队协作中,流程图成为了一个必不可少的工具。从零开始创建流程图可能会很耗时,同时也需要一定的技能。使用模板可以让流程图方便制作又保持高颜值,降低制作的成本,一款模板众多、功能强大、具有丰富编辑工具的…...

【AI视野·今日Robot 机器人论文速览 第四十二期】Wed, 27 Sep 2023
AI视野今日CS.Robotics 机器人学论文速览 Wed, 27 Sep 2023 Totally 48 papers 👉上期速览✈更多精彩请移步主页 Interesting: 📚***Tactile Estimation of Extrinsic Contact,基于触觉的外部接触估计与稳定放置 (from 三菱电机) Daily Robotics Pape…...

后端面试关键问题大总结
一、Java基础 1.HashMap的底层原理 2.说一下List的特点 3.介绍一下Java的基本数据类型 (问到这个问题说明你触碰到面试官的技术能力水平底线了) 二、线程 1.说一下线程的4种创建方式 2.线程池的两种创建方式,包括jdk方式和spring方式 …...

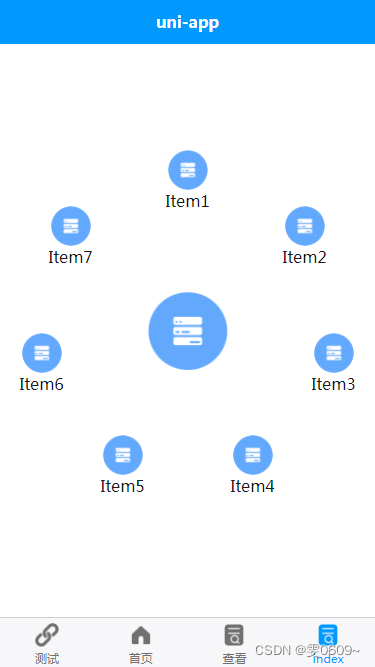
uni-app:实现图片周围的图片按照圆进行展示
效果 代码 <template><view class"position"><view class"circle"><img src"/static/item1.png" class"center-image"><view v-for"(item, index) in itemList" :key"index" class&q…...

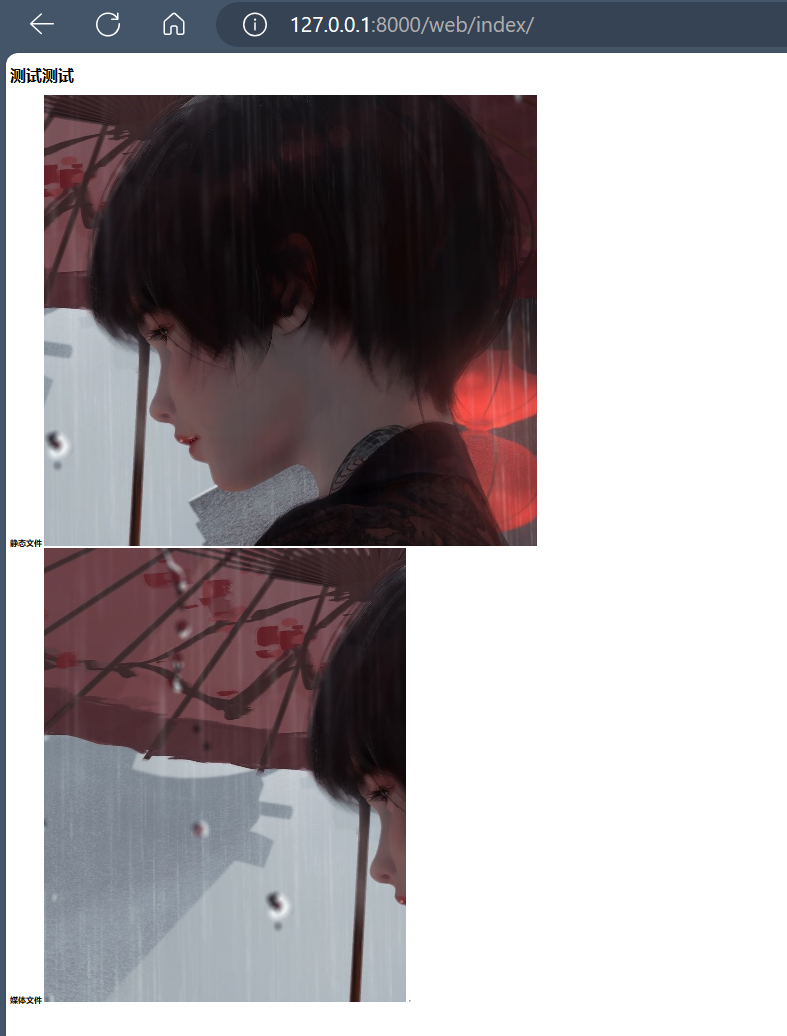
Django之视图
一)文件与文件夹 当我们设定好一个Djiango项目时,里面会有着view.py等文件,也就是文件的方式: 那么我们在后续增加app等时,view.py等文件会显得较为臃肿,当然也根据个人习惯,这时我们可以使用…...

【软件工程_设计模式】——为什么要使用设计模式?
what? 什么是设计模式? why? 为什么要使用设计模式? 使用设计模式的原因如下: 提高代码的可读性和可维护性:设计模式是前人根据经验总结出来的,使用设计模式,就相当于是站在了前人的肩膀上。…...

大数据之Kafka
Kafka概述 传统定义:一个分布式的基于发布/订阅模式的消息队列,主要应用于大数据实时处理领域。 最新定义:一个开源的分布式事件流平台,被数千家公司用于高性能数据管道、流分析、数据集成和关键任务应用。最主要的功能是做数据的…...

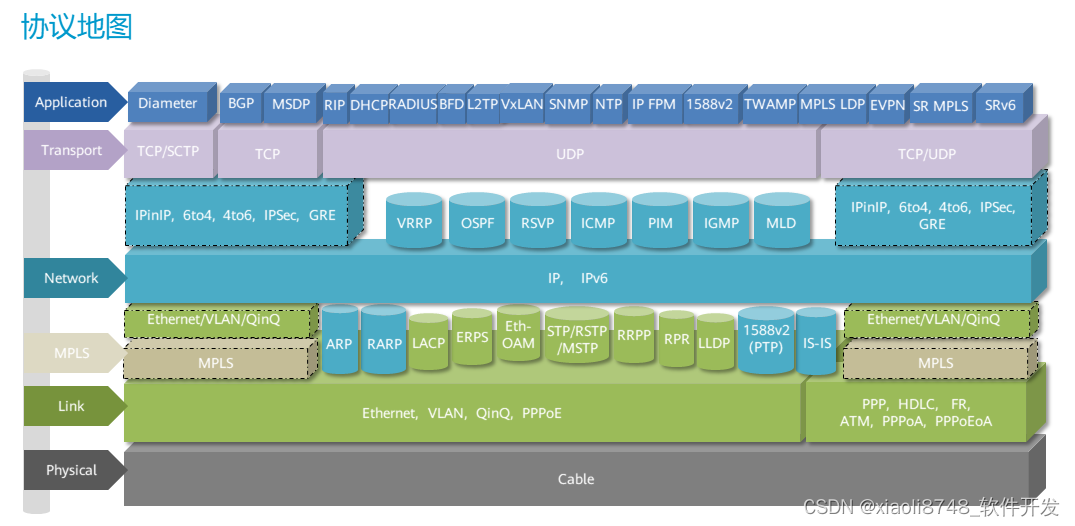
灵活运用OSI模型提升排错能力
1.OSI模型有什么实际价值? 2.二层和三层网络的区别和应用; 3.如何通过OSI模型提升组网排错能力? -- OSI - 开放式系统互联 - OSI参考模型 - 一个互联标准 -- 软件硬件 - 定义标准 数据通信的标准 -- 厂商 思科 华为 华三…...

【最新!企知道AES加密分析】使用Python实现完整解密算法
文章目录 1. 写在前面2. 过debugger3. 抓包分析4. 断点分析5. Python实现解密算法1. 写在前面 最近华为各方面传递出来的消息无不体现出华为科技实力与技术处于遥遥领先的地位。所以出于好奇想要了解一下咱们国内这些互联网科技企业有哪些技术专利,于是就有了这篇文章! 分析目…...

前端架构师之11_JavaScript事件
1 事件处理 1.1 事件概述 在学习事件前,有几个重要的概念需要了解: 事件事件处理程序事件驱动式事件流 事件 可被理解为是JavaScript侦测到的行为。 这些行为指的就是页面的加载、鼠标单击页面、鼠标滑过某个区域等。 事件处理程序 指的就是Java…...

文本过滤工具:grep
什么是grep? grep是一个命令行文本搜索工具,它的名称来源于"Global Regular Expression Print"(全局正则表达式打印)。它的主要功能是在文本文件中查找特定模式或字符串,并将匹配的行打印到终端或输出到文件…...

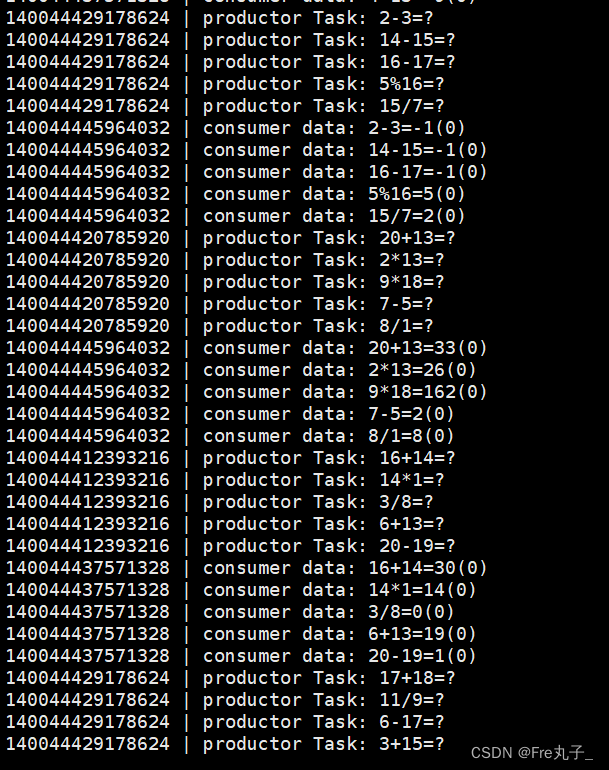
【Linux】生产者和消费者模型
生产者和消费者概念基于BlockingQueue的生产者消费者模型全部代码 生产者和消费者概念 生产者消费者模式就是通过一个容器来解决生产者和消费者的强耦合问题。 生产者和消费者彼此之间不直接通讯,而通过这个容器来通讯,所以生产者生产完数据之后不用等待…...

开发APP的费用是多少
开发一款APP的费用可以因多种因素而异,包括项目的规模、功能、复杂性、技术选择、地理位置等。北京是中国的大城市,APP开发的费用也会受到北京的物价水平和市场竞争的影响。以下是一些可以影响APP开发费用的因素,希望对大家有所帮助。北京木奇…...

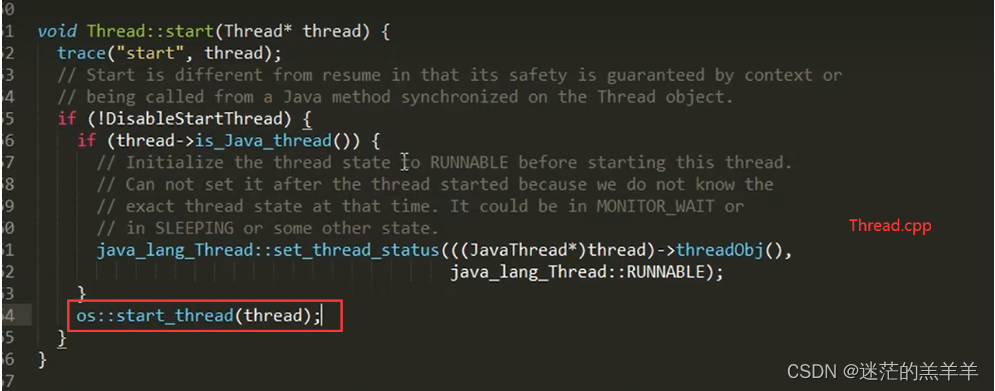
start()方法源码分析
当我们创建好一个线程之后,可以调用.start()方法进行启动,start()方法的内部其实是调用本地的start0()方法, 其实Thread.java这个类中的方法在底层的Thread.c文件中都是一一对应的,在Thread.c中start0方法的底层调用了jvm.cpp文件…...

VUE_history模式下页面404错误
uniapp 的history 把#去掉了,但是当刷新页面的时候出现404错误 解决方案:需要服务端支持 如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面 Apache <IfModule mod_rewrite.c>RewriteEngine OnRewriteBase /RewriteRu…...

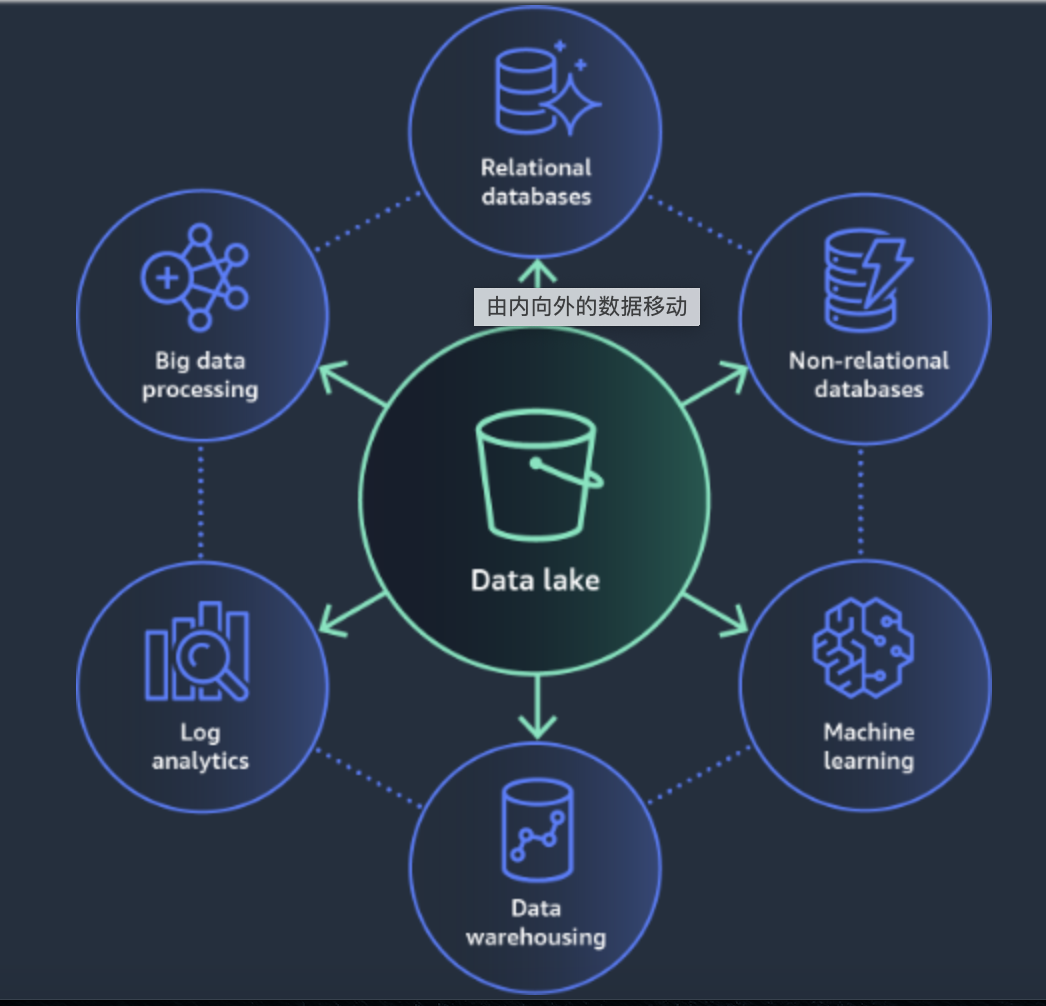
现代数据架构-湖仓一体
当前的数据架构已经从数据库、数据仓库,发展到了数据湖、湖仓一体架构,本篇文章从头梳理了一下数据行业发展的脉络。 上世纪,最早出现了关系型数据库,也就是DBMS,有商业的Oracle、 IBM的DB2、Sybase、Informix、 微软…...

最新AI写作系统ChatGPT源码/支持GPT4.0+GPT联网提问/支持ai绘画Midjourney+Prompt应用+MJ以图生图+思维导图生成
一、智能创作系统 SparkAi创作系统是基于国外很火的ChatGPT进行开发的Ai智能问答系统。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如何搭建部署AI创作ChatGPT?小编这里写一个详细图文教程吧&…...

Python机器学习实战-特征重要性分析方法(5):递归特征消除(附源码和实现效果)
实现功能 递归地删除特征并查看它如何影响模型性能。删除时会导致更大下降的特征更重要。 实现代码 from sklearn.ensemble import RandomForestClassifier from sklearn.feature_selection import RFE import pandas as pd from sklearn.datasets import load_breast_cance…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...
