Nuxt 菜鸟入门学习笔记七:SEO 和 Meta 设置
文章目录
- SEO 和 Meta
- 默认值
- useHead
- useSeoMeta 和 useServerSeoMeta
- Components
- Meta 对象数据类型格式
- 特性
- 响应式 Reactivity
- 标题模板 Title Template
- Body Tags
- 示例 Examples
- definePageMeta
- 动态设置标题
- 动态添加外部 CSS

Nuxt 官网地址: https://nuxt.com/
SEO 和 Meta
Nuxt 可以通过 3 种方式提高 Nuxt 应用程序的搜索引擎优化:
- 强大的头部配置
nuxt.config - 组合式函数
useHead - 组件
Head、Title、Meta等
默认值
在开箱即用的情况下,Nuxt 提供了合理的默认值,如:
charset: utf-8viewport: width=device-width, initial-scale=1
如果需要,可以覆盖这些默认值,还可以设置 title 和 meta,如下代码示例:
// nuxt.config.tsexport default defineNuxtConfig({app: {head: {charset: "utf-8",viewport: "width=device-width, initial-scale=1",title: "Nuxt3学习实践",meta: [{name: "description",content: "菜鸟小白nuxt3从入门到精通,边理论边实践",},],},},
});
上面的代码运行结果可以通过在浏览器中查看网页源代码。
在nuxt.config.ts中提供app.head属性允许自定义整个应用程序的head。
缺点:这种方式无法使用响应式数据。
如果需要,推荐在 app.vue 或者在页面中使用useHead组合式函数。
useHead
useHead组合式函数允许我们通过Unhead以编程和响应式的方式管理页面的head标签。
与所有组合式函数一样,它只能用在组件的setup函数和生命周期钩子中。
// app.vue<template><div><NuxtLayout><NuxtPage /></NuxtLayout></div>
</template><script setup lang="ts">
useHead({title: "Nuxt3学习实践 ~ 坚持",meta: [{ name: "keywords", content: "Nuxt Vue SSR Typescript" }],bodyAttrs: {class: "page-container",},script: [{children: "console.log('Hello World')",},],
});
</script>
我们建议您查看useHead和useHeadSafe组件。
useSeoMeta 和 useServerSeoMeta
通过useSeoMeta和useServerSeoMeta组合式函数,可以将网站的 SEO 元标签定义为一个完全支持 TypeScript 的扁平对象。
这可以帮助您避免错别字和常见错误,例如使用name而不是property。
// pages/about.vue<script setup lang="ts">
useSeoMeta({title: "@about page",ogTitle: "@about page ..ogTitle",description: "@about page ..description",ogDescription: "@about page ..ogDescription",ogImage: "https://example.com/image.png",twitterCard: "summary_large_image",
});
</script>
了解更多关于useSeoMeta和useServerSeoMeta可组合项的信息。
Components
Nuxt 提供了<Title>、<Base>、<NoScript>、<Style>、<Meta>、<Link>、<Body>、<Html>和<Head>组件,这样就可以在组件模板中直接与元数据交互。
由于这些组件名称与本地 HTML 元素相匹配,因此在模板中将它们大写是非常重要的。
<Head>和<Body>可以接受嵌套的元标签(出于美观的考虑),但这对嵌套的元标签在最终 HTML 中的呈现位置没有影响。
// pages/login.vue<template><div><Head><Title>登录页</Title><Meta name="description" :content="message" /><Styletype="text/css"children="body { background-color: lightgreen; }"/></Head><h1>@ login page</h1></div>
</template><script setup lang="ts">
const message = ref("Hello World");
</script><style lang="scss" scoped></style>
Meta 对象数据类型格式
以下是用于useHead、app.head和组件的非响应式类型。
interface MetaObject {title?: string;titleTemplate?: string | ((title?: string) => string);templateParams?: Record<string, string | Record<string, string>>;base?: Base;link?: Link[];meta?: Meta[];style?: Style[];script?: Script[];noscript?: Noscript[];htmlAttrs?: HtmlAttributes;bodyAttrs?: BodyAttributes;
}
特性
响应式 Reactivity
所有属性都支持响应式,包括 computed、getters 和 reactive。
建议
computed 建议使用getters(() => value)而不是computed(() => value)。
-
useHead 响应式应用
<script setup lang="ts"> const description = ref("My amazing site.");useHead({meta: [{ name: "description", content: description }], }); </script> -
useSeoMeta 响应式应用
<script setup lang="ts"> const description = ref("My amazing site.");useSeoMeta({description, }); </script> -
标签组件响应式应用
<script setup> const description = ref("My amazing site."); </script><template><div><Meta name="description" :content="description" /></div> </template>
标题模板 Title Template
可以使用titleTemplate选项为自定义网站标题提供一个动态模板,例如,在每个页面的标题中添加网站名称。
titleTemplate可以是一个字符串(其中%s被title属性的值替换),也可以是一个函数。
如果使用函数(完全控制),则不能在nuxt.config中设置,建议在app.vue文件中设置,它将适用于网站的所有页面:
// app.vue<script setup lang="ts">
useHead({titleTemplate: (titleChunk) => {return titleChunk ? `${titleChunk} - www.51blog.xyz` : "www.51blog.xyz";},
});
</script>
现在,每个页面标题的后面都增加了 - www.51blog.xyz。
Body Tags
可以在适用的标记上增加 tagPosition 选项,将它们追加到页面的不同位置。
tagPosition 可选值:
- head:将标记添加到页面的
<head>标签内; - bodyOpen:将标记添加到页面的
<body>标签的开始; - bodyClose:将标记添加到页面的
<body>标签的末尾;
<script setup lang="ts">
// pages/about.vueuseHead({script: [{src: "https://third-party-script.com",tagPosition: "bodyClose",},],
});
</script>
示例 Examples
definePageMeta
在pages/目录中,您可以使用definePageMeta和useHead来设置基于当前路由的元数据。
例如,可以首先设置当前页面的标题(这是在构建时通过宏提取的,因此无法动态设置):
<script setup>
definePageMeta({title: "Some Page",
});
</script>
然后在布局文件中,您可以使用之前设置的路由元数据(Route Meta):
<script setup>
const route = useRoute();useHead({meta: [{ property: "og:title", content: `App Name - ${route.meta.title}` }],
});
</script>
动态设置标题
在下面的示例中,titleTemplate既可以设置为带有%s占位符的字符串,也可以设置为函数,这样就可以为 Nuxt 应用程序的每个路由动态设置页面标题,具有更大的灵活性:
<script setup>
useHead({// 字符串形式: `%s` 将被 title 替换titleTemplate: "%s - Site Title",// 函数形式titleTemplate: (productCategory) => {return productCategory ? `${productCategory} - Site Title` : "Site Title";},
});
</script>
nuxt.config也是设置页面标题的另一种方法。但是,nuxt.config不允许页面标题是动态的。因此,建议在app.vue文件中使用titleTemplate添加动态标题,然后将其应用于 Nuxt 应用程序的所有路由。
动态添加外部 CSS
-
使用
useHead组合式函数的 link 属性:<script setup lang="ts"> useHead({link: [{rel: "preconnect",href: "https://fonts.googleapis.com",},{rel: "stylesheet",href: "https://fonts.googleapis.com/css2?family=Roboto&display=swap",crossorigin: "",},], }); </script> -
使用组件来启用谷歌字体
<template><div><Link rel="preconnect" href="https://fonts.googleapis.com" /><Linkrel="stylesheet"href="https://fonts.googleapis.com/css2?family=Roboto&display=swap"crossorigin=""/></div> </template>
相关文章:

Nuxt 菜鸟入门学习笔记七:SEO 和 Meta 设置
文章目录 SEO 和 Meta默认值useHeaduseSeoMeta 和 useServerSeoMetaComponentsMeta 对象数据类型格式特性响应式 Reactivity标题模板 Title TemplateBody Tags 示例 ExamplesdefinePageMeta动态设置标题动态添加外部 CSS Nuxt 官网地址: https://nuxt.com/ SEO 和 …...

栈(Stack)和队列(Queue)
栈(Stack)和队列(Queue)都是常见的数据结构,用于存储和操作一组元素。 栈是一种后进先出(Last-In-First-Out,LIFO)的数据结构,类似于把元素堆在一起形成的一堆物体&…...

LeetCode 75 part 06 栈
2390.从字符串中移除星号 思路:把元素加入栈中,遇到 * 号直接弹出栈顶元素 class Solution { public:string removeStars(string s) {stack<char>st;for(int i0;i<s.size();i){//字符加入栈,遇到星号弹出栈if(s[i]!*) st.push(s[i…...

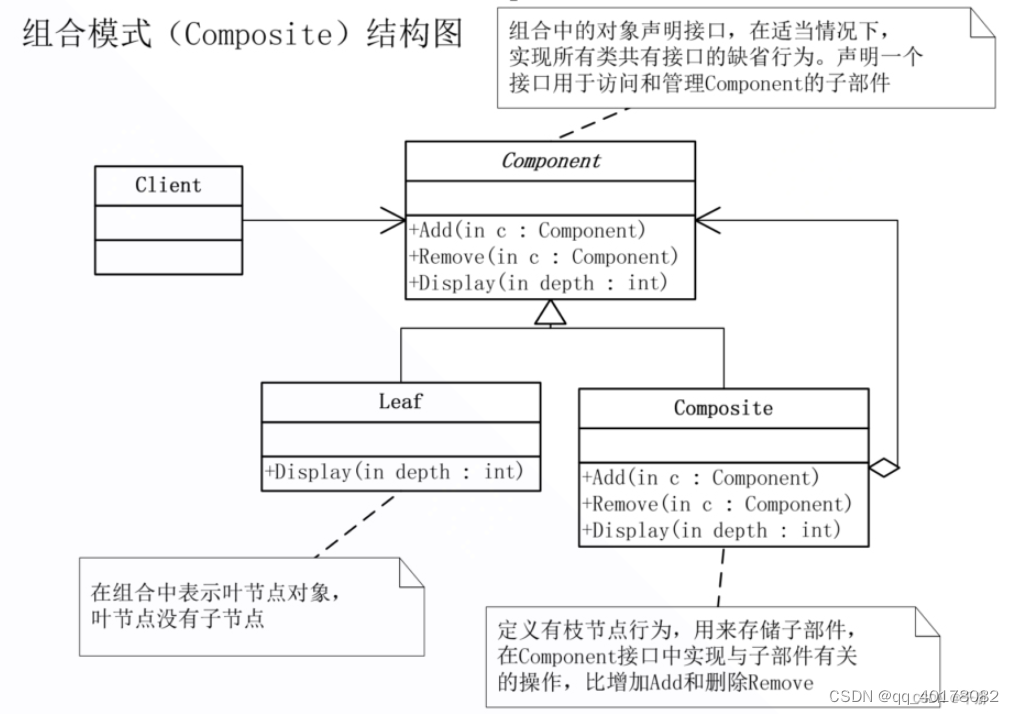
19.组合模式(Composite)
意图:将对象组成树状结构以表示“部分-整体”的层次结构,使得Client对单个对象和组合对象的使用具有一致性。 上下文:在树型结构的问题中,Client必须以不同的方式处理单个对象和组合对象。能否提供一种封装,…...

应用在IPM接口隔离领域中的光电耦合器
IPM即Intelligent Power Module(智能功率模块)的缩写,它是通过优化设计将IGBT连同其驱动电路和多种保护电路封装在同一模块内,使电力变换装置的设计者从繁琐的IGBT驱动和保护电路设计中解脱出来,大大降低了功率半导体器件的应用难度ÿ…...

rust引用
一、引用是什么 引用,又叫做借用。是一个指针类型。 引用是指向数据的指针,它允许我们以只读或可变的方式访问数据,而不获取数据的所有权。 编译器静态地保证了引用总是指向有效的对象。也就是说,当存在引用指向一个对象时&#…...
)
Android AMS——Activity Pause(八)
在前面的文章《Android AMS——ATMS解析(四)》中,介绍了 Activity 的启动流程,其中调用到 Task.resumeTopActivityInnerLocked() 时,会先调用 startPausingLocked 暂停前一个 Activity,在启动新的 Activity。 这里我们就看以下 Activity 的暂停流程。 一、Activity暂停流…...

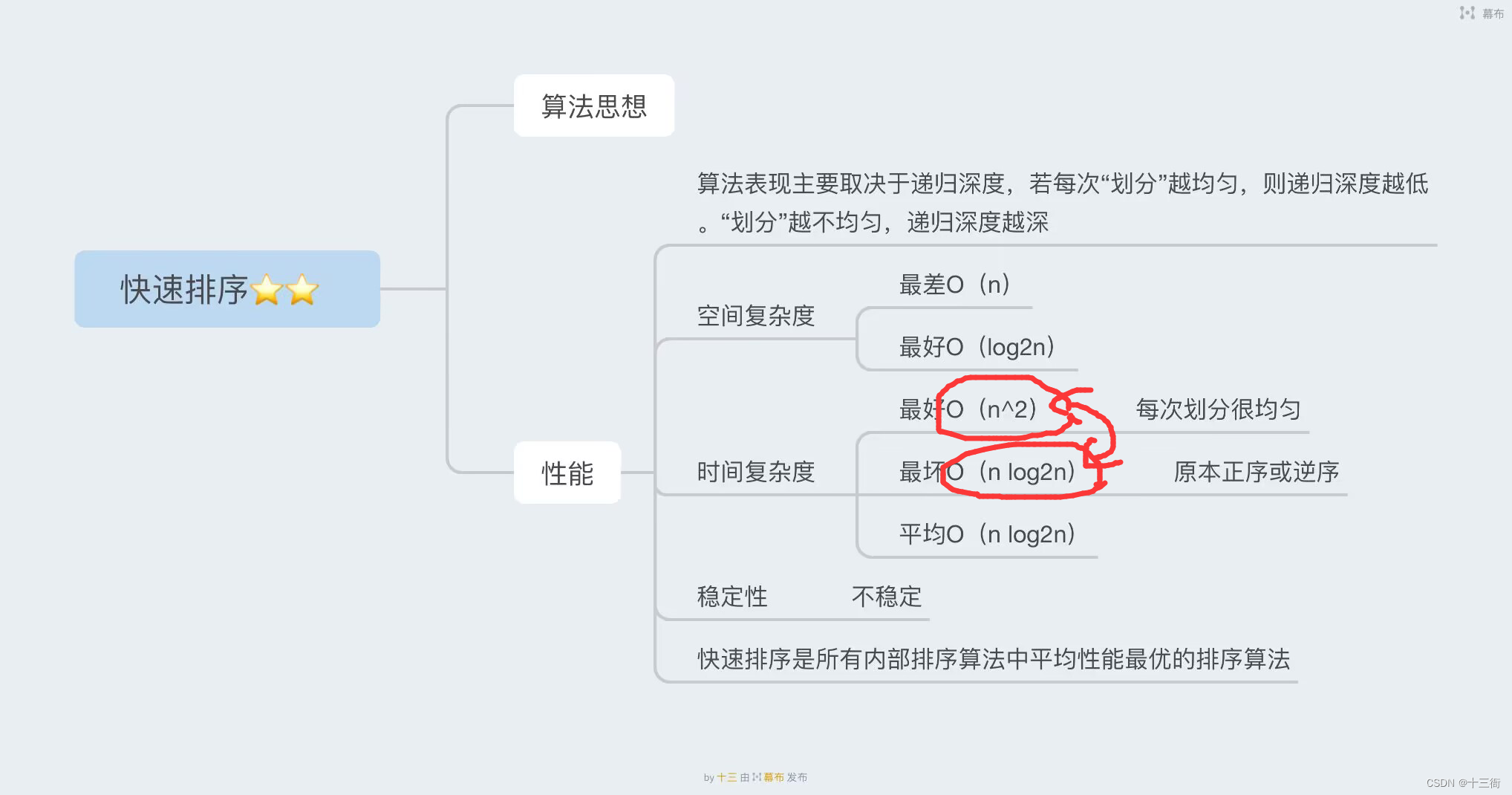
【数据结构】冒泡排序,快速排序的学习知识总结
目录 1、冒泡排序 1.1 算法思想 1.2 代码实现 方式一:顺序表 方式二:链表 2、快速排序 2.1 算法思想 2.2 代码实现 2.3 例题分析 1、冒泡排序 1.1 算法思想 冒泡排序是一种简单的排序算法,它的基本思想是从数组的第一个元素开始…...

ubuntu终端 中文显示 改为 英文显示
临时有效 如果希望终端显示英文,可以在终端设置环境变量 export LC_ALLC 若希望取消环境变量 unset LC_ALL 实际是改变系统两个环境变量 $LANGUAGE 和 $LANG的值(可以用echo $LANG 来查看值) 永久有效; 1.打开终端…...

ChatGPT Prompting开发实战(十二)
一、如何开发prompts实现个性化的对话方式 通过设置“system”和“user”等roles,可以实现个性化的对话方式,并且可以结合参数“temperature”的设定来差异化LLM的输出内容。在此基础上,通过构建一个餐馆订餐对话机器人来具体演示对话过程。…...

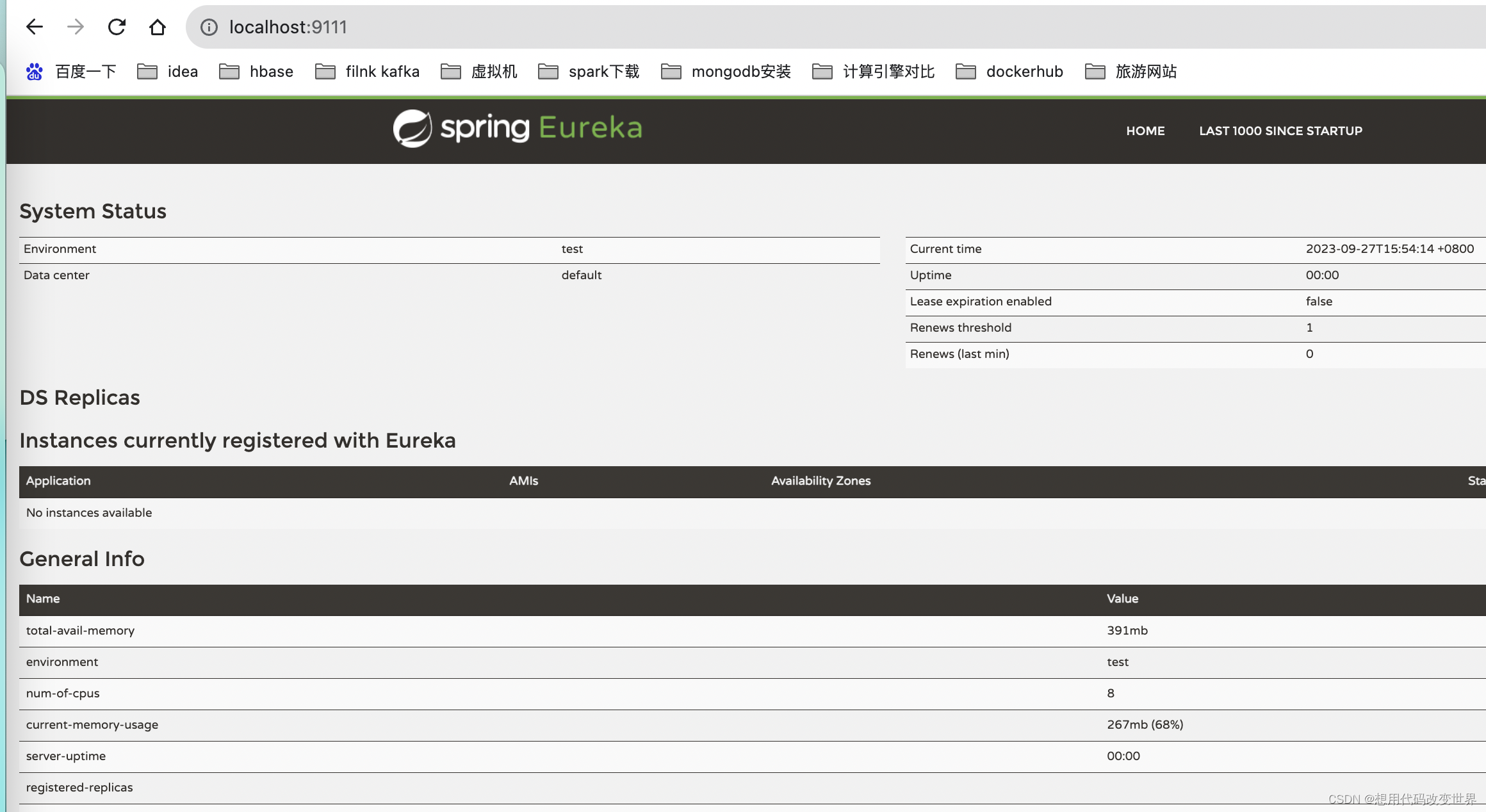
springboot整合eureka
1、直入主题,导入pom文件 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http:/…...

记录一个 GUI 库的对比测试结果
1,Java 的 JavaFX 2,golang 的 Fyne 1, Java 测试的是一个俄罗斯方块的 GUI 程序。一切正常。 2,Golang github 的原仓库网络问题,没能测试上,使用以下库 https://gitee.com/mirrors/Fyne 下载代码后提示“编译失…...

解决 MyBatis-Plus 中增加修改时,对应时间的更新问题
问题:在添加修改时,对应的 create_time 与 insert_time 不会随着添加修改而自动的更新时间 第一步:首先在对应的属性上,加上以下注解 如果只添加以下注解,在增加或者修改时,可能对应的 LocalDateTime 会出…...

【力扣2057】值相等的最小索引
👑专栏内容:力扣刷题⛪个人主页:子夜的星的主页💕座右铭:前路未远,步履不停 目录 一、题目描述二、题目分析 一、题目描述 题目链接:值相等的最小索引 给你一个下标从 0 开始的整数数组 nums …...

计算机图像处理:图像轮廓
图像轮廓 图像阈值分割主要是针对图片的背景和前景进行分离,而图像轮廓也是图像中非常重要的一个特征信息,通过对图像轮廓的操作,就能获取目标图像的大小、位置、方向等信息。画出图像轮廓的基本思路是:先用阈值分割划分为两类图…...

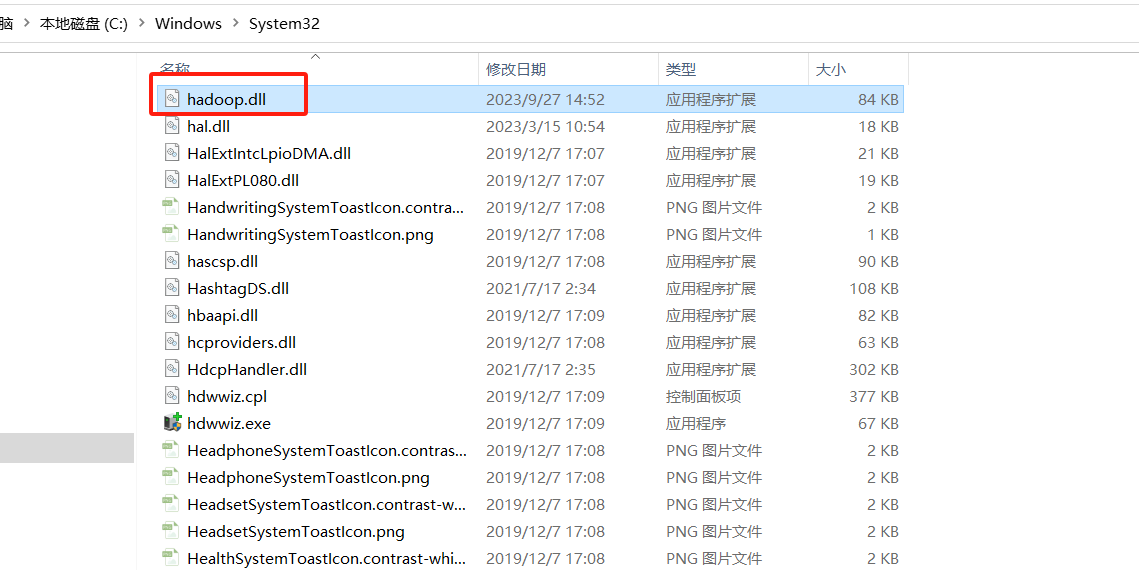
解决java.io.FileNotFoundException: HADOOP_HOME and hadoop.home.dir are unset.的错误
文章目录 1. 复现错误2. 分析错误3. 解决问题3.1 下载Hadoop3.2 配置Hadoop3.3 下载winutils3.4 配置winutils 1. 复现错误 今天在运行同事给我的项目,但在项目启动时,报出如下错误: java.io.FileNotFoundException: java.io.FileNotFoundEx…...

软件设计中常见的设计模式
以下是常见的设计模式,并且给出了应用场景: 工厂模式(Factory Pattern):用于创建对象,隐藏了具体对象的创建细节,客户端只需要通过工厂接口获取对象即可。应用场景包括:当需要根据不…...

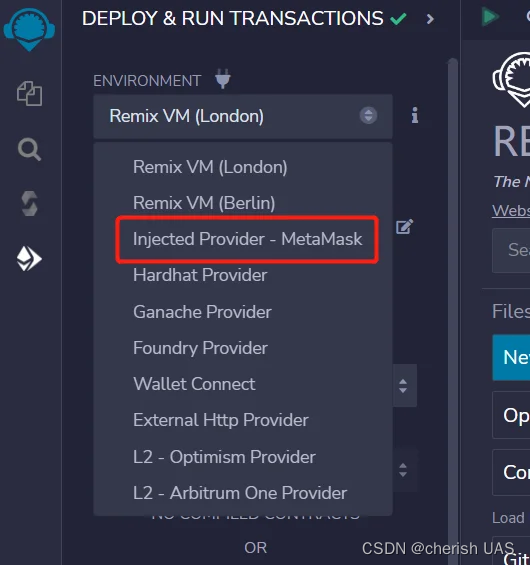
为什么我的remix没有injected web3
原因 Remix近期做了升级,去除了Web3的选项,您在进行部署的时候,可以选择injected provider metamask,同样能连接到Web3钱包哦。具体如下图所示:...

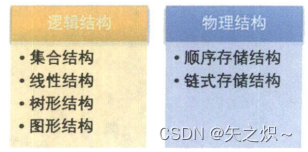
第1章 数据结构绪论
1.1 开场白 1.2 你数据结构怎么学的 1.3 数据结构起源 早期人们都把计算机理解为数值计算工具,就是感觉计算机当然是用来计算的,所以计算机解决问题,应该是先从具体问题中抽象出一个适当的数据模型,设计出一个解此数据模型的算…...

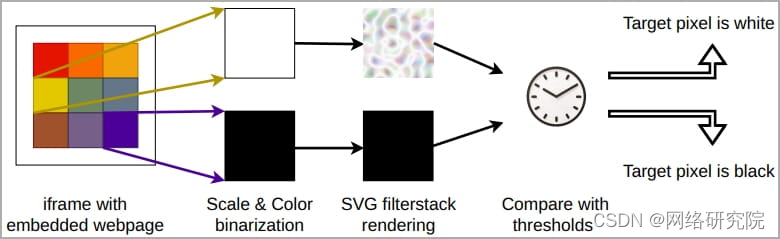
现代 GPU 容易受到新 GPU.zip 侧通道攻击
来自四所美国大学的研究人员开发了一种新的 GPU 侧通道攻击,该攻击利用数据压缩在访问网页时泄露现代显卡中的敏感视觉数据。 研究人员通过 Chrome 浏览器执行跨源 SVG 过滤器像素窃取攻击,证明了这种“ GPU.zip ”攻击的有效性。 研究人员于 2023 年 …...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
