第4讲:vue内置命令(文本插值,属性绑定,v-text,v-html)
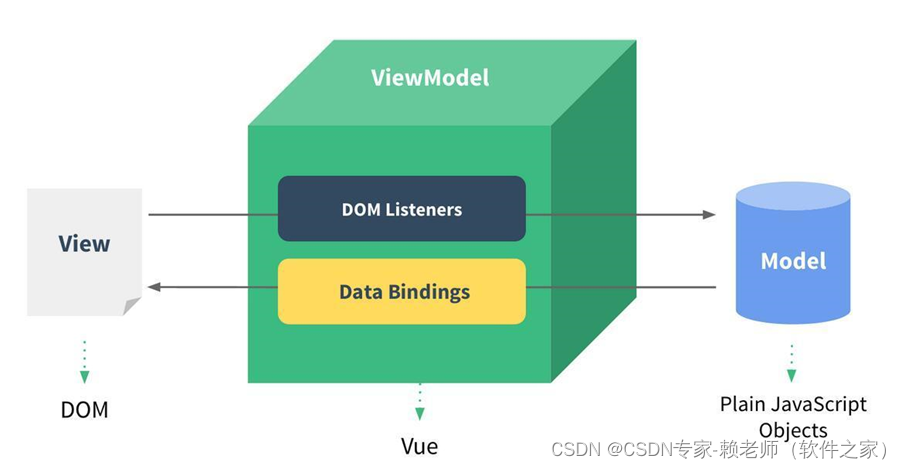
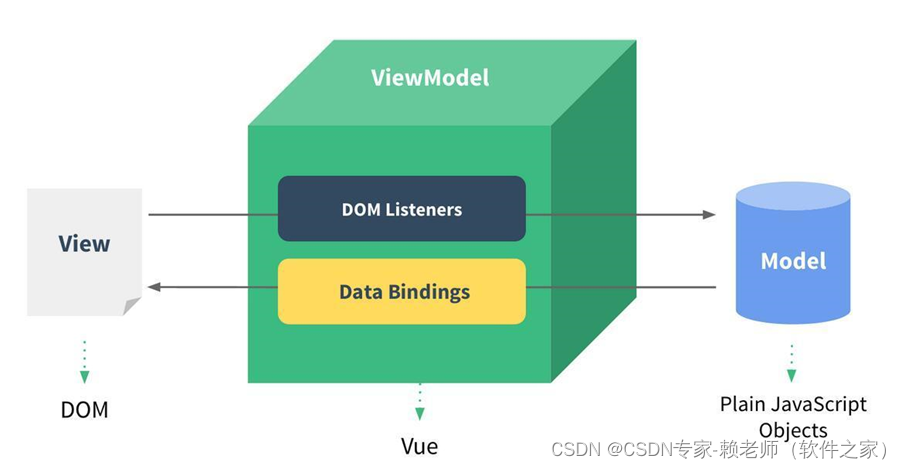
MVVM
什么是MVVM?
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。

View层:
Model层:
ViewModel层:
options
文本插值
<template><div><h2 align="center">文本插值</h2><hr>显示字符串的值<br>msg={{msg}}<br></div>
</template>
<script>export default({name: 'Mustache',//全局变量,整个页面可以访问data(){return {msg: '这是一个字符串变量'}},})
</script>
绑定属性
Vue.js 在数据绑定内支持全功能的 JavaScript 表达式,如下
{{ number + 1 }}
{{ age >= 18 ? '成年' : '未成年' }}
{{ message.split('').reverse().join('') }}
表达式将在所属的 Vue 实例的作用域内计算。每个绑定只能包含单个表达式。
<!-- 这是一个语句,不是一个表达式: -->
{{ var a = 1 }}
<!-- 流程控制也不可以,可改用三元表达式 -->
{{ if (ok) { return message } }}
计算属性
<template><div><h2 align="center">文本插值</h2><hr>显示字符串的值<br>msg={{msg}}<br>a={{a}},b={{b}}<br></div>
</template>
<script>export default({name: 'Mustache',//全局变量,整个页面可以访问data(){return {msg: '这是一个字符串变量',a:1,}},/*计算属性:在computed里面定义的变量不允许在data里面定义,在compted里面定义的变量与在data里面定义的变量效果是一样的说明:computed计算属性内部必须定义函数b()相当于一个b变量的get方法;在data中定义的变量名称不能与computed中定义的函数同名,但可以当做data中定义的变量一样使用*/computed:{//相当于变量b的get方法,既是定义变量b,同时也是定义变量b的get方法//不允许使用data中定义的变量对自己赋值b(){return this.a+1;}}})
</script>
结果:a=1, b=2
说明:computed 计算属性内部必须定义函 数b() 相当于一个 b 变量的 get 方法;在 data 中定义的变量 名称 不能与 computed 中定义的函数同名,但可以当做 data 中定义的变量一样使用
指令插值
v-html指令
<template><div><h2 align="center">文本插值</h2><hr>显示字符串的值<br>msg={{msg}}<br>msg1={{msg1}}<br>number={{number}}<br>number={{number+1}}<br>你的年龄是{{this.age}}岁,你是{{age>18?'成年':'未成年'}}人。<br>a={{a}},b={{b}}<br><!--v-html 指令类似于 v-text 指令;它与v-text区别在于v-text输出的是纯文本,浏览器不会对其再进行html解析,但v-html会将其当html标签解析后输出。v-html 指令应尽量避免使用,否则会带来危险(XSS攻击 跨站脚本攻击),一般只在可信任内容上使用 v-html,永不用在用户提交的内容上;--><span v-text="test()"></span><span v-html="test2()"></span></div>
</template>
<script>export default({name: 'Mustache',//全局变量,整个页面可以访问data(){return {msg: '这是一个字符串变量',msg1: '这是字符串变量2',age:16,number:1,a:1,score:90}},/*计算属性:在computed里面定义的变量不允许在data里面定义,在compted里面定义的变量与在data里面定义的变量效果是一样的说明:computed计算属性内部必须定义函数b()相当于一个b变量的get方法;在data中定义的变量名称不能与computed中定义的函数同名,但可以当做data中定义的变量一样使用*/computed:{//相当于变量b的get方法,既是定义变量b,同时也是定义变量b的get方法//不允许使用data中定义的变量对自己赋值b(){return this.a+1;}},//生命周期created(){},methods:{test(){return "<h2>使用-v-text属性返回函数值</h2>"},test2(){return "<h2>使用v-html属性的返回值</h2>"}}})
</script>
本人从事软件项目开发20多年,2005年开始从事Java工程师系列课程的教学工作,录制50多门精品视频课程,包含java基础,jspweb开发,SSH,SSM,SpringBoot,SpringCloud,人工智能,在线支付等众多商业项目,每门课程都包含有项目实战,上课PPT,及完整的源代码下载,有兴趣的朋友可以看看我的在线课堂
讲师课堂链接:https://edu.csdn.net/lecturer/893
相关文章:

第4讲:vue内置命令(文本插值,属性绑定,v-text,v-html)
MVVM 什么是MVVM? MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。 View层: 视图层 在我们前端开发中,通常就是 DOM 层。 主要的作用是…...

vue实现自动生成路由,非手动创建,含避坑点
自动生成路由js文件:autoRouter.js let routeArr []; let baseUrl /components/settingManagement/; const content require.context(../components/settingManagement/, true, /\.vue$/); content.keys().forEach(e > {const path e.substring(e.indexOf(/…...

数据挖掘note(赵老师语录)
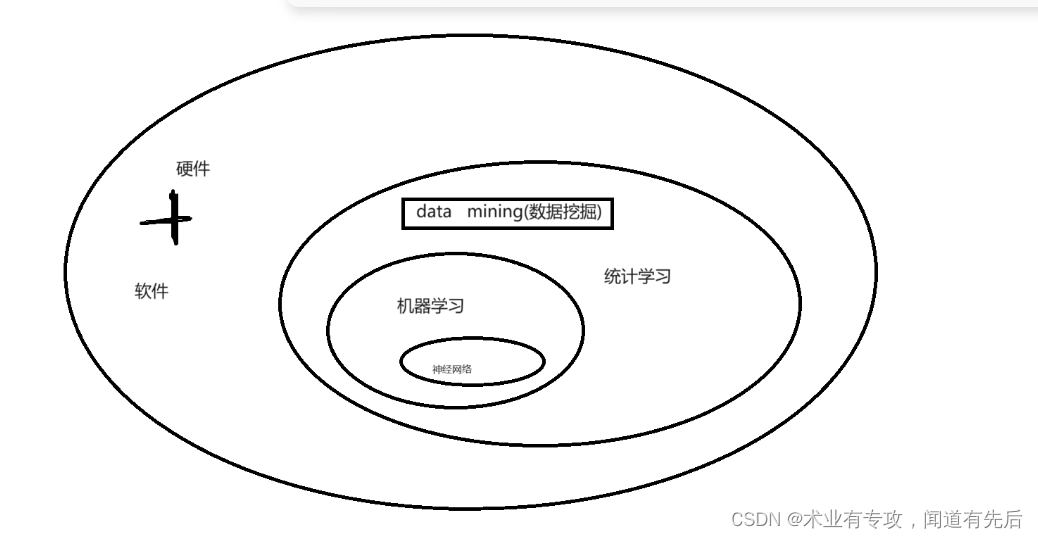
(一) 数据挖掘一般分为机器学习和统计学习,大数据学的课程一般是关于机器学习,我们学的浅,主要关于统计学习,示意图如下所示: 这是一个大数据时代,但是数据挖掘的利用率不足0.5%&am…...
秋招在线人才测评考什么内容?
又是一年招聘季,各大高校都会组织校园招聘,这次我们就来了解一下秋季校园招聘究竟考什么。近些年来校园秋招已经广泛采用在线测评,尤其各行业龙头大厂们,网申、在线测评、小组无领导讨论,一面二面......各类纷杂的面试…...

LeetCode算法二叉树—236. 二叉树的最近公共祖先
目录 236. 二叉树的最近公共祖先 代码: 运行结果: 给定一个二叉树, 找到该树中两个指定节点的最近公共祖先。 百度百科中最近公共祖先的定义为:“对于有根树 T 的两个节点 p、q,最近公共祖先表示为一个节点 x,满足…...

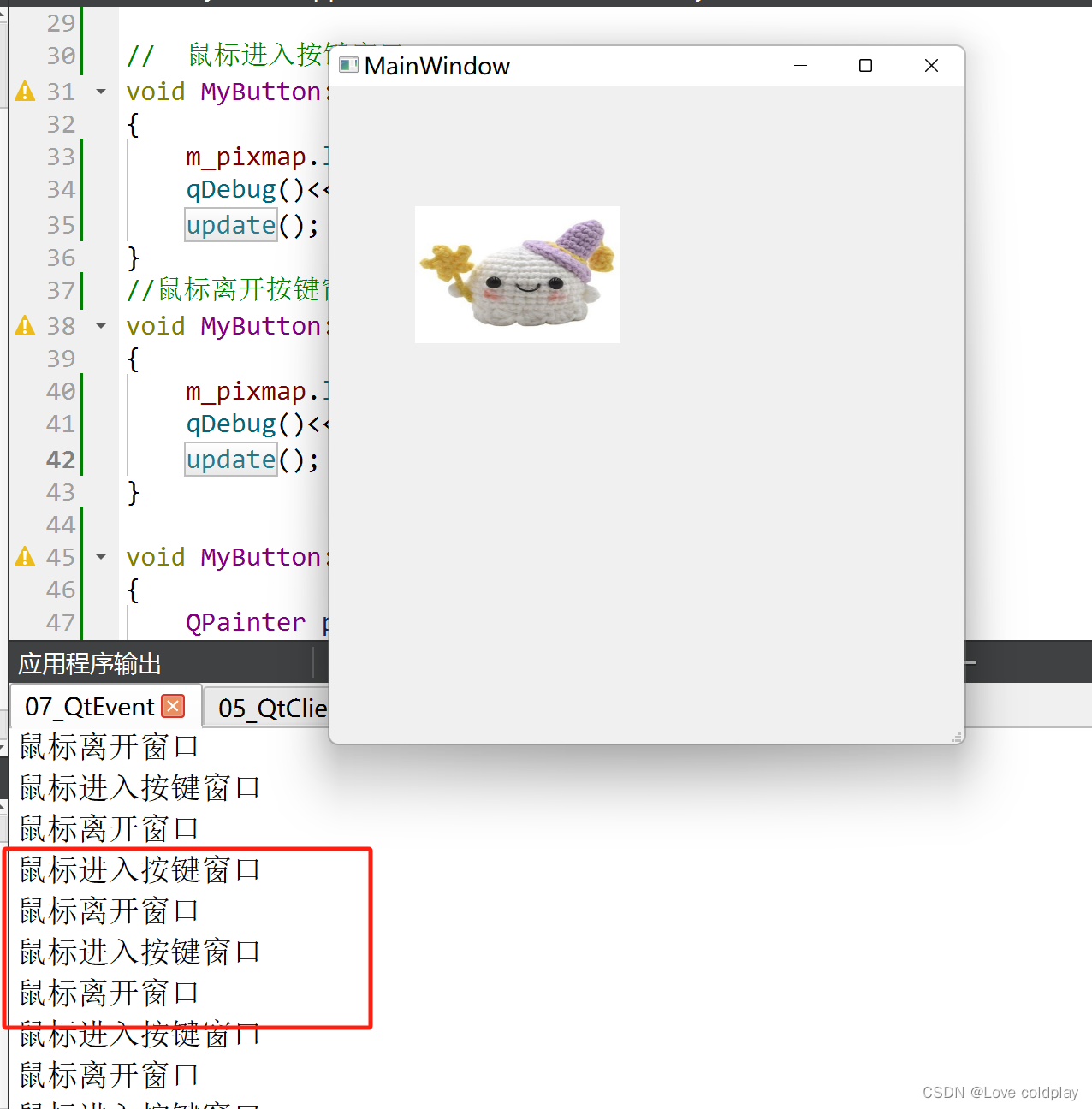
Qt事件处理
1. 事件 众所周知Qt是一个基于C的框架,主要用来开发带窗口的应用程序(不带窗口的也行,但不是主流)。我们使用的基于窗口的应用程序都是基于事件,其目的主要是用来实现回调(因为只有这样程序的效率才是最高…...

宝塔nginx搭建Ftp文件服务器
一:创建FTP 填入账号密码后,选择根目录,这个根目录就是nginx要代理的目录 二:配置nginx root的地址就是上面填的FTP根目录 三:http访问 服务器ip端口号加图片 例如我放了一个320.jp 我服务器ip是110.120.120.120 那…...

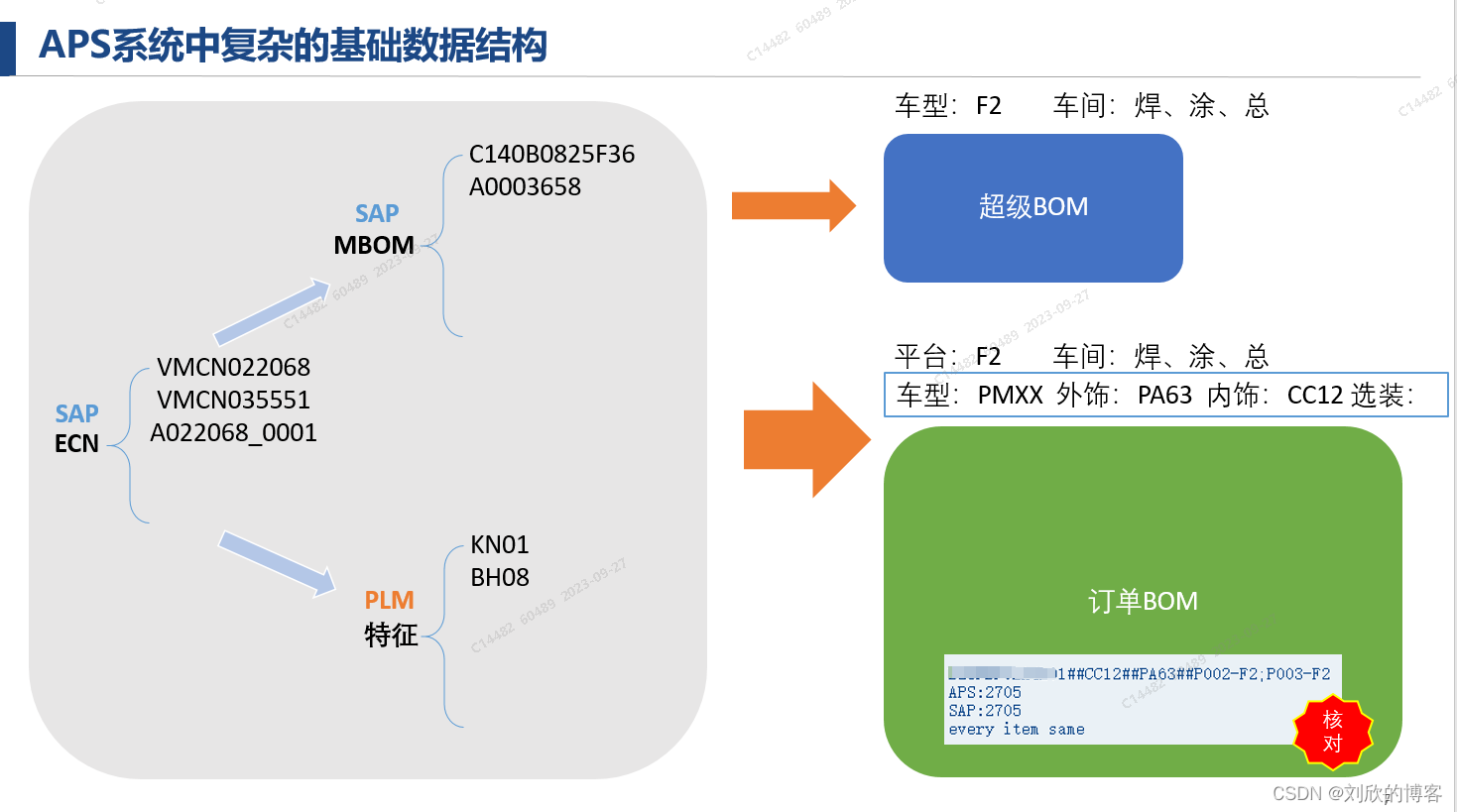
SAP和APS系统订单BOM核对(SAP配置BOM攻略九)
配置订单BOM因为要考虑历史ECN、特征语法、BOM语法,是最复杂的一个算法结果,为了摆脱这种被动的场景,博主开发了一个被动核对数据的程序来保障数据质量。 今天是APS系统上线的第三天,我们的核对程序在昨天上线,面对大量…...

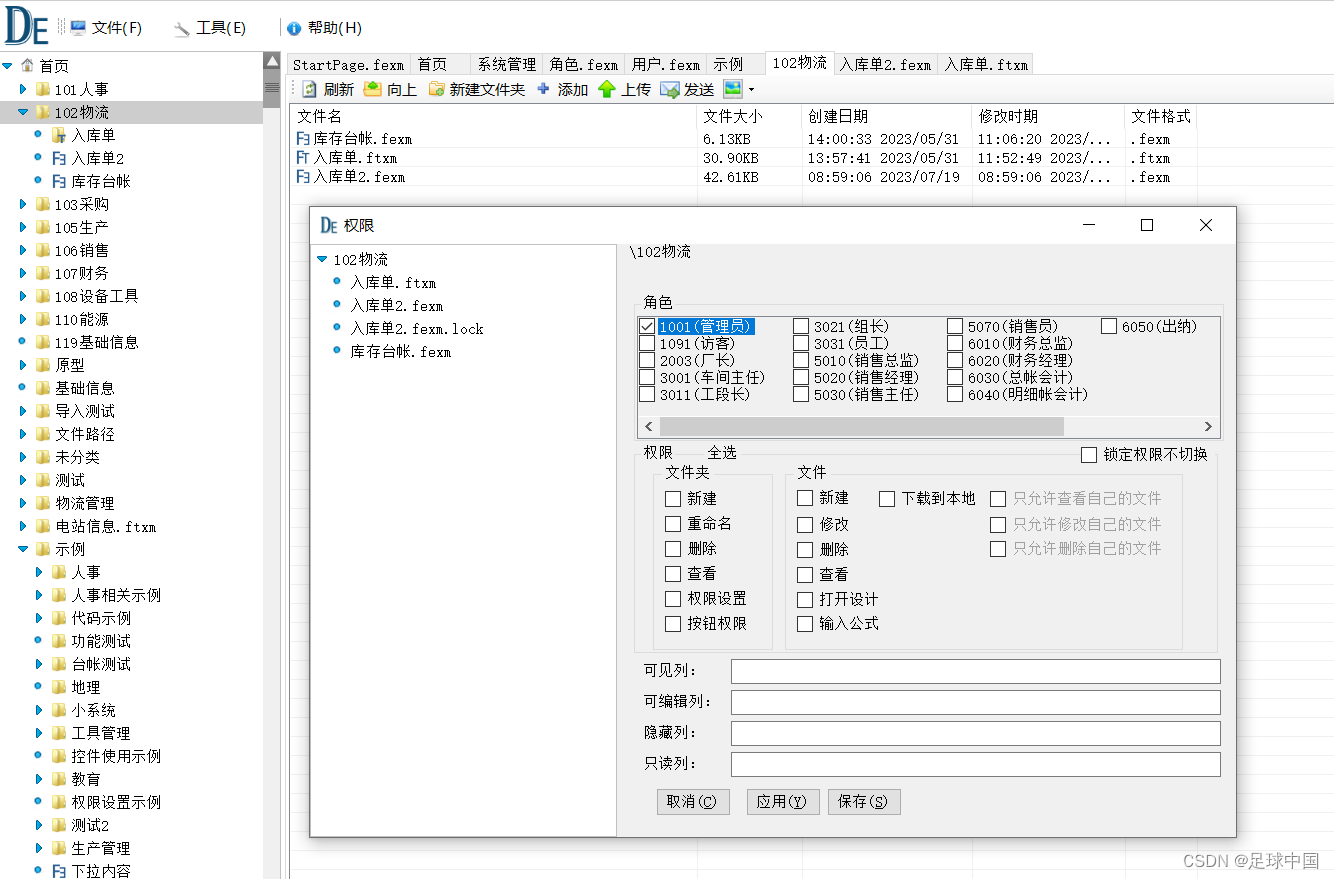
ExcelServer EXCEL服务器使用- 用户、角色权限配置
Excel文件服务器搭建 搭建Excel服务器 1、登录 默认 用户名 Admin 密码 3 2、角色管理 添加修改角色 角色配置在 系统管理->角色.fexm文件夹下 可以像修改excel文件一样 修改角色 3、用户管理 添加修改用户 用户的修改在 系统管理->用户.fexm 可以像excel一样编辑用户…...

JOSEF约瑟 静态中间继电器JZY-402 JZJ-404 AC220V 触点形式两开两闭
系列型号: JZY(J)-400静态中间继电器 JZ-Y-401静态中间继电器JZ-Y-402静态中间继电器 JZ-Y-403静态中间继电器JZ-Y-404静态中间继电器 JZ-Y-405静态中间继电器JZ-Y-406静态中间继电器 JZ-Y-407静态中间继电器JZ-Y-408静态中间继电器 JZ-Y-409静态中间继电器JZ…...

C#并发编程的实现方式
一、多线程:是一种并发编程技术,它允许一个应用程序同时执行多个线程。每个线程都有自己的指令集和堆栈,可以在不同的CPU核心上并行运行,或者在一个CPU核心上通过时间片轮转的方式交替运行。多线程的主要优点是可以利用多核处理器…...

qemu源码下载和安装
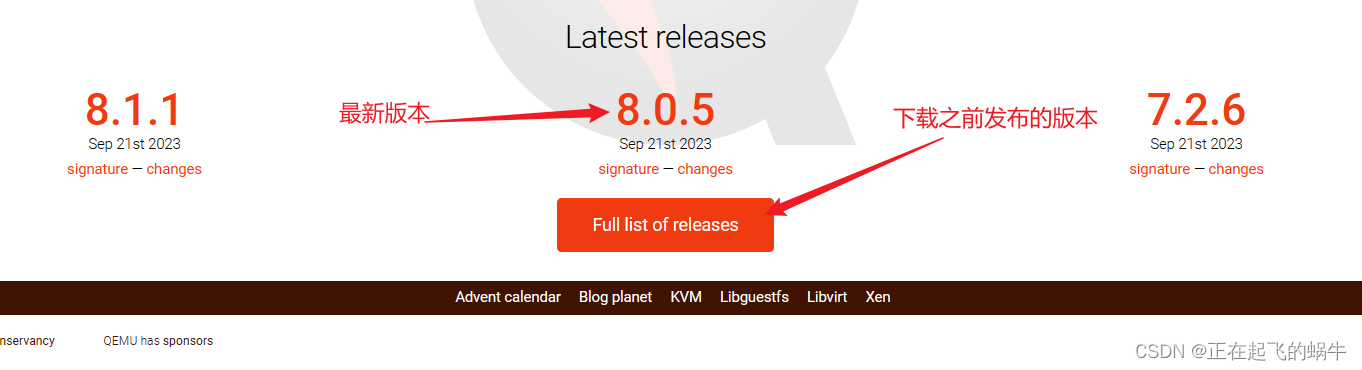
1、QEMU源码下载 1、官网:https://www.qemu.org/; 2、在“Full of releases”中可以找到以往发布过的版本; 2、源码编译 # 配置命令,生成Makefile。其中--target-list指定编译哪些些架构对应的目录,默认是所有架构都编…...

计算机,软件工程,网络工程,大数据专业毕业设计选题有哪些(附源码获取)
计算机,软件工程,网络工程,大数据专业毕业设计选题有哪些?(附源码获取) ✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于J…...

CyclicBarrier 、CountDownLatch 、Semaphore 的用法
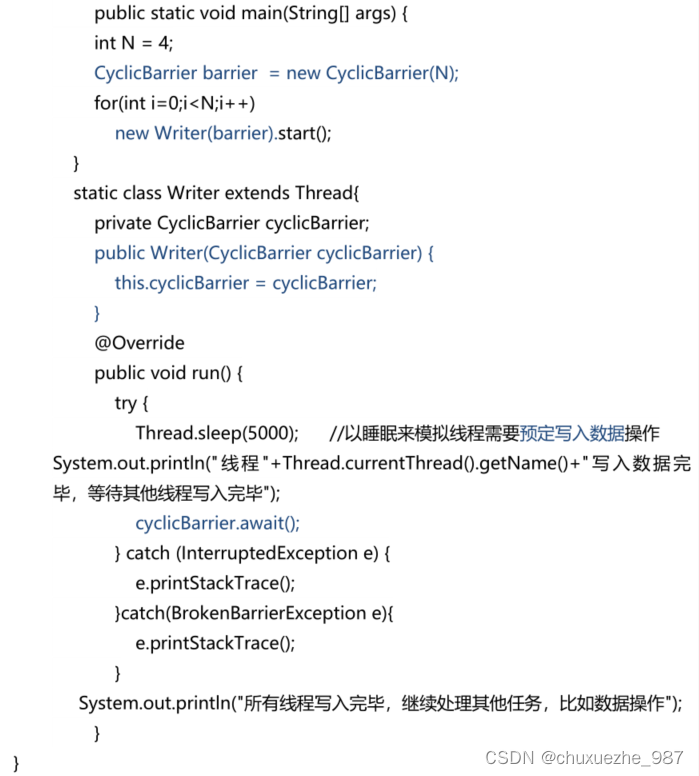
1 CountDownLatch(线程计数器 ) CountDownLatch类位于java.util.concurrent 包下,利用它可以实现类似计数器的功能。比如有一个任务 A,它要等待其他 4 个任务执行完毕之后才能执行,此时就可以利用 CountDownLatch 来实…...

RestTemplate发送HTTPS请求
RestTemplate发送HTTPS请求 基础知识: Https原理与工作流程及证书校验:https://www.cnblogs.com/zjdxr-up/p/14359904.html 忽略ssl证书的方式配置: import lombok.extern.slf4j.Slf4j;import org.springframework.http.client.SimpleClien…...

图像练习-矩形4点OpenCV(01)
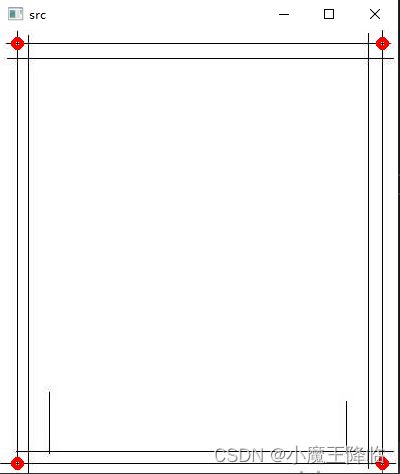
提取出里面最大矩形的四个顶点坐标 源图像 结果展示 代码 void getLine(std::vector<int>& data, int threshold) {for (int x 0; x < data.size(); x){if (0 data[x]){continue;}int maxValue 0, maxLoc -1, i -1;for (i x; i < data.size(); i){if …...

不同层设置不同学习率
使用预训练模型时,可能需要将 (1)预训练好的 backbone 的 参数学习率设置为较小值, (2)而backbone 之外的部分,需要使用较大的学习率。 from collections import OrderedDict import torch.nn …...

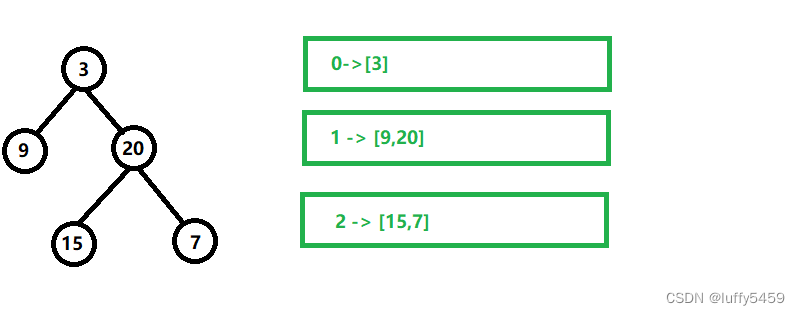
剑指offer32Ⅰ:从上到下打印二叉树
题目描述 从上到下按层打印二叉树,同一层的节点按从左到右的顺序打印,每一层打印到一行。 例如: 给定二叉树: [3,9,20,null,null,15,7], 3 / \ 9 20 / \ 15 7 返回其层次遍历结果: [3,9,20,15,7] 提示: 节…...

【VUE复习·8】v-if;v-show高级
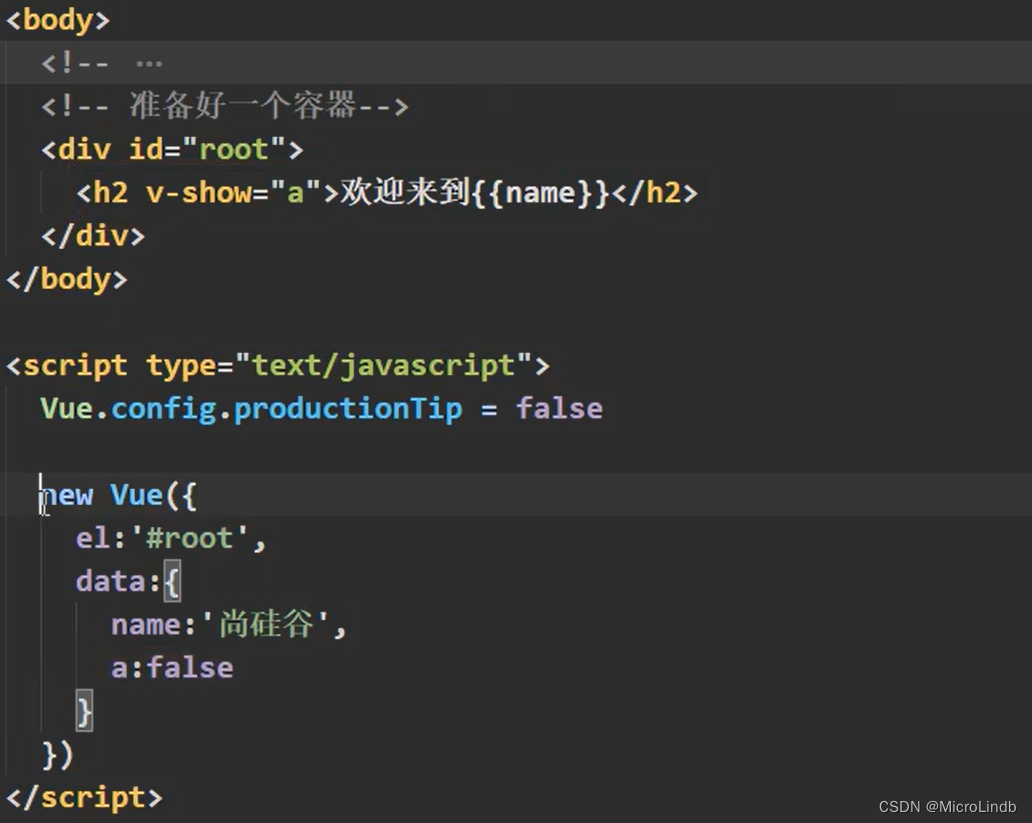
总览 1.v-if 与其变种 v-else-if;v-else 2.v-show 3.v-if 与 v-show 的区别和应用场景 一、v-if 这样用(使用 data 或 函数 来驱动它) 1.v-if v-if 的用法很简单,它判断的是后面语句的 boolean 值,用来控制 DOM 元…...

线程同步需要注意什么?
线程同步是多线程编程中的重要概念,用于确保多个线程能够正确地协同工作而不会引发数据竞争或不一致的问题。以下是在线程同步时需要注意的关键要点: 共享资源:确保只有在多个线程之间共享的资源需要同步。不是所有的数据都需要同步,只有当多个线程同时访问并修改某个数据时…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...
