uniCloud云开发----7、uniapp通过uni-swiper-dot实现轮播图
uniapp通过uni-swiper-dot实现轮播图
- 前言
- 效果图
- 1、官网实现的效果
- 2、需求中使用到的效果图
- 官网提供的效果图源码
- 1、html部分
- 2、js部分
- 3、css部分
- 根据需求调整轮播图
前言
uni-swiper-dot.文档
uni-swiper-dot 轮播图指示点 - DCloud 插件市场
本次展示根据需求制作的和官网用到的轮播图和源码
效果图
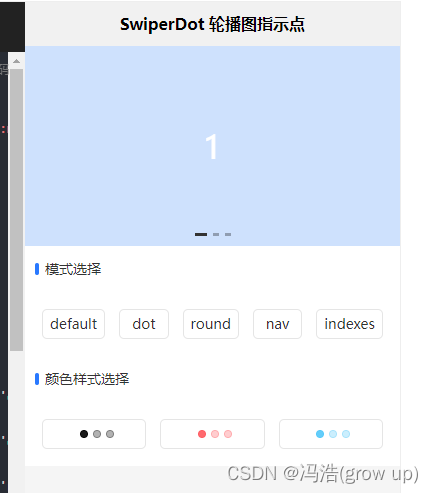
1、官网实现的效果

2、需求中使用到的效果图

官网提供的效果图源码
使用官网的代码需要下载uni-section
uni-swiper-dot提供的api

可以通过改变uni-swiper-dot的参数来实现轮播图的样式和颜色以及距离等

1、html部分
<template><view class="content"><uni-swiper-dot class="uni-swiper-dot-box" @clickItem=clickItem :info="info" :current="current" :mode="mode":dots-styles="dotsStyles" field="content"><swiper class="swiper-box" @change="change" :current="swiperDotIndex"><swiper-item v-for="(item, index) in 3" :key="index"><view class="swiper-item" :class="'swiper-item' + index"><text style="color: #fff; font-size: 32px;">{{index+1}}</text></view></swiper-item></swiper></uni-swiper-dot><uni-section title="模式选择" type="line"><view class="example-body"><view :class="{ active: modeIndex === 0 }" class="example-body-item" @click="selectMode('default', 0)"><text class="example-body-item-text">default</text></view><view :class="{ active: modeIndex === 1 }" class="example-body-item" @click="selectMode('dot', 1)"><textclass="example-body-item-text">dot</text></view><view :class="{ active: modeIndex === 2 }" class="example-body-item" @click="selectMode('round', 2)"><text class="example-body-item-text">round</text></view><view :class="{ active: modeIndex === 3 }" class="example-body-item" @click="selectMode('nav', 3)"><textclass="example-body-item-text">nav</text></view><view :class="{ active: modeIndex === 4 }" class="example-body-item" @click="selectMode('indexes', 4)"><text class="example-body-item-text">indexes</text></view></view></uni-section><uni-section title="颜色样式选择" type="line"><view class="example-body"><template v-if="mode !== 'nav'"><view v-for="(item, index) in dotStyle" :class="{ active: styleIndex === index }" :key="index"class="example-body-item" @click="selectStyle(index)"><view :style="{ 'background-color': item.selectedBackgroundColor, border: item.selectedBorder }"class="example-body-dots" /><view :style="{ 'background-color': item.backgroundColor, border: item.border }"class="example-body-dots" /><view :style="{ 'background-color': item.backgroundColor, border: item.border }"class="example-body-dots" /></view></template><template v-if="mode === 'nav'"><view v-for="(item, index) in dotStyle" :class="{ active: styleIndex === index }" :key="index":style="{ 'background-color': item.selectedBackgroundColor }" class="example-body-item"@click="selectStyle(index)"><text class="example-body-item-text" :style="{ color: item.color }">内容</text></view></template></view></uni-section></view>
</template>
2、js部分
<script>export default {components: {},data() {return {info: [{colorClass: 'uni-bg-red',url: 'https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg',content: '内容 A'},{colorClass: 'uni-bg-green',url: 'https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg',content: '内容 B'},{colorClass: 'uni-bg-blue',url: 'https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg',content: '内容 C'}],dotStyle: [{backgroundColor: 'rgba(0, 0, 0, .3)',border: '1px rgba(0, 0, 0, .3) solid',color: '#fff',selectedBackgroundColor: 'rgba(0, 0, 0, .9)',selectedBorder: '1px rgba(0, 0, 0, .9) solid'},{backgroundColor: 'rgba(255, 90, 95,0.3)',border: '1px rgba(255, 90, 95,0.3) solid',color: '#fff',selectedBackgroundColor: 'rgba(255, 90, 95,0.9)',selectedBorder: '1px rgba(255, 90, 95,0.9) solid'},{backgroundColor: 'rgba(83, 200, 249,0.3)',border: '1px rgba(83, 200, 249,0.3) solid',color: '#fff',selectedBackgroundColor: 'rgba(83, 200, 249,0.9)',selectedBorder: '1px rgba(83, 200, 249,0.9) solid'}],modeIndex: -1,styleIndex: -1,current: 0,mode: 'default',dotsStyles: {},swiperDotIndex: 0}},onLoad() {},methods: {change(e) {this.current = e.detail.current},selectStyle(index) {this.dotsStyles = this.dotStyle[index]this.styleIndex = index},selectMode(mode, index) {this.mode = modethis.modeIndex = indexthis.styleIndex = -1this.dotsStyles = this.dotStyle[0]},clickItem(e) {this.swiperDotIndex = e},onBanner(index) {console.log(22222, index);}}}
</script>
3、css部分
<style lang="scss">.swiper-box {height: 200px;}.swiper-item {/* #ifndef APP-NVUE */display: flex;/* #endif */flex-direction: column;justify-content: center;align-items: center;height: 200px;color: #fff;}.swiper-item0 {background-color: #cee1fd;}.swiper-item1 {background-color: #b2cef7;}.swiper-item2 {background-color: #cee1fd;}.image {width: 750rpx;}/* #ifndef APP-NVUE */::v-deep .image img {-webkit-user-drag: none;-khtml-user-drag: none;-moz-user-drag: none;-o-user-drag: none;user-drag: none;}/* #endif */@media screen and (min-width: 500px) {.uni-swiper-dot-box {width: 400px;margin: 0 auto;margin-top: 8px;}.image {width: 100%;}}.uni-bg-red {background-color: #ff5a5f;}.uni-bg-green {background-color: #09bb07;}.uni-bg-blue {background-color: #007aff;}.example-body {/* #ifndef APP-NVUE */display: flex;/* #endif */flex-direction: row;padding: 20rpx;}.example-body-item {flex-direction: row;justify-content: center;align-items: center;margin: 15rpx;padding: 15rpx;height: 60rpx;/* #ifndef APP-NVUE */display: flex;padding: 0 15rpx;/* #endif */flex: 1;border-color: #e5e5e5;border-style: solid;border-width: 1px;border-radius: 5px;}.example-body-item-text {font-size: 28rpx;color: #333;}.example-body-dots {width: 16rpx;height: 16rpx;border-radius: 50px;background-color: #333333;margin-left: 10rpx;}.active {border-style: solid;border-color: #007aff;border-width: 1px;}
</style>根据需求调整轮播图
其中使用到了轮播头图
其中使用到了swiper的circular autoplay两个参数
circular:是否采用衔接滑动,即播放到末尾后重新回到开头
autoplay:是否自动切换
官网提供的swiper的api
官网提供的swiper的api
<template><view class='home'><view class='home_swiper'><uni-swiper-dot class="uni-swiper-dot-box" @clickItem=clickItem :info="info" :current="current" :mode="mode":dots-styles="dotsStyles" field="content"><swiper class="swiper-box" @change="change" :current="swiperDotIndex" circular autoplayeasing-function="easeInOutCubic"><swiper-item v-for="(item, index) in info" :key="index"><view class="swiper-item" :class="'swiper-item' + index" @click="SwItemClick(item.nextUrl)"><!-- <text style="color: #fff; font-size: 32px;">{{item.content}}</text> --><!-- <img :src="item.url" alt="" style='width:100%;height:100%'> --><div class='switemImage' :style="{backgroundImage: 'url('+item.url+')'}" /></view></swiper-item></swiper></uni-swiper-dot></view></view>
</template><script>const homeSwiper = uniCloud.importObject("homeSwiper")export default {components: {},data() {return {info: [{colorClass: 'uni-bg-red',url: 'https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg',content: '内容 A',nextUrl: '/pages/place/place'},{colorClass: 'uni-bg-green',url: 'https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg',content: '内容 B'},{colorClass: 'uni-bg-blue',url: 'https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg',content: '内容 C'},{colorClass: 'uni-bg-blue',url: 'https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg',content: '内容 C'},{colorClass: 'uni-bg-blue',url: 'https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg',content: '内容 C'},{colorClass: 'uni-bg-blue',url: 'https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg',content: '内容 C'},{colorClass: 'uni-bg-blue',url: 'https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg',content: '内容 C'}],current: 0,mode: 'default',dotsStyles: {backgroundColor: 'rgba(0, 0, 0, .3)',border: '1px rgba(0, 0, 0, .3) solid',color: '#fff',selectedBackgroundColor: 'rgba(0, 0, 0, .9)',selectedBorder: '1px rgba(0, 0, 0, .9) solid'},swiperDotIndex: 0}},onLoad() {this.getData()},methods: {change(e) {this.current = e.detail.current},clickItem(e) {this.swiperDotIndex = e},SwItemClick(e) {console.log(e)uni.switchTab({url: e})},getData() {homeSwiper.get('111').then(res=>{console.log(res.data)})}},}
</script><style lang="scss" scoped>.home {position: absolute;height: 100%;width: 100%;background-color: rgb(241, 236, 229);.swiper-box {height: 20rem;}.swiper-item {/* #ifndef APP-NVUE */display: flex;/* #endif */flex-direction: column;justify-content: center;align-items: center;height: 20rem;color: #fff;}.swiper-item0 {background-color: #cee1fd;}.swiper-item1 {background-color: #b2cef7;}.swiper-item2 {background-color: #cee1fd;}.image {width: 750rpx;}::v-deep .uni-swiper__dots-box {justify-content: left;left: 2rem;.uni-swiper__dots-item {margin-left: 0px}}.switemImage {width: 100%;height: 100%;background-size: cover;background-repeat: no-repeat;background-position: center center}}
</style>相关文章:

uniCloud云开发----7、uniapp通过uni-swiper-dot实现轮播图
uniapp通过uni-swiper-dot实现轮播图前言效果图1、官网实现的效果2、需求中使用到的效果图官网提供的效果图源码1、html部分2、js部分3、css部分根据需求调整轮播图前言 uni-swiper-dot.文档 uni-swiper-dot 轮播图指示点 - DCloud 插件市场 本次展示根据需求制作的和官网用到…...

IM即时通讯构建企业协同生态链
在当今互联网信息飞速发展的时代,随着企业对协同办公要求的提高,协同办公的定义提升到了智能化办公的范畴。大多企业都非常重视构建连接用户、员工和合作伙伴的生态平台,利用即时通讯软件解决企业内部的工作沟通、信息传递和知识共享等问题。…...

Python实现构建gan模型, 输入一个矩阵和两个参数值,输出一个矩阵
构建一个GAN模型,使用Python实现,该模型将接受一个矩阵和两个参数值作为输入,并输出另一个矩阵。GAN(生成对抗网络)是一种深度学习模型,由生成器和判别器两部分组成,可以用于生成具有一定规律性的数据,如图像或音频。 # 定义生成器 def make_generator(noise_dim, dat…...
开学准备哪些电容笔?ipad触控笔推荐平价
在现代,数码产品的发展受到高技术的驱动。不管是在工作上,还是在学习上,大的显示屏可以使图像更加清晰。Ipad将成为我们日常生活中不可或缺的一部分,无论现在或将来。如果ipad配上一款方便操作的电容笔,将极大地提高我…...

放下和拿起 解放自己
放下太难,从过去中解放自己 工作这么久了,第一次不拿包上班,真爽 人的成长都是在碰撞和摸索中产生的,通过摸索,知道自己能力的边界和欲望的边界以及身体的边界,这三个决定了 你能做什么 你能享受什么&…...

100%BIM学员的疑惑:不会CAD可以学Revit吗?
在新一轮科技创新和产业变革中,信息化与建筑业的融合发展已成为建筑业发展的方向,将对建筑业发展带来战略性和全局性的影响。 建筑业是传统产业,推动建筑业科技创新,加快推进信息化发展,激发创新活力,培育…...

经常会采坑的javascript原型应试题
一. 前言 原型和原型链在面试中历来备受重视,经常被提及。说难可能也不太难,但要真正完全理解,吃透它,还是要多下功夫的。 下面为大家简单阐述我对原型和原型链的理解,若是觉得有说的不对的地方ÿ…...

完全背包—动态规划
一、背包问题概述 如图,完全背包与01背包的区别只有一点:01背包中每个物品只能取一个而完全背包中每个物品可以取无数个。解决完全背包问题必须首先弄明白01背包,不清楚的可以看我的这篇文章01背包—动态规划。 二、例题 重量价值物品0115物…...

消息队列MQ介绍
消息队列技术是分布式应用间交换信息的一种技术。消息队列可驻留在内存或磁盘上,队列存储消息直到它们被应用程序读走。通过消息队列,应用程序可独立地执行--它们不需要知道彼此的位置、或在继续执行前不需要等待接收程序接收此消息。 消息中间件概述 消息队列技术是…...

C语言进阶(八)—— 链表
1. 链表基本概念1.1 什么是链表链表是一种常用的数据结构,它通过指针将一些列数据结点,连接成一个数据链。相对于数组,链表具有更好的动态性(非顺序存储)。数据域用来存储数据,指针域用于建立与下一个结点的…...

手工测试用例就是自动化测试脚本——使用ruby 1.9新特性进行自动化脚本的编写
昨天因为要装watir-webdriver的原因将用了快一年的ruby1.8.6升级到了1.9。由于1.9是原生支持unicode编码,所以我们可以使用中文进行自动化脚本的编写工作。 做了简单的封装后,我们可以实现如下的自动化测试代码。请注意,这些代码是可以正确运…...

RockerMQ简介和单节点部署
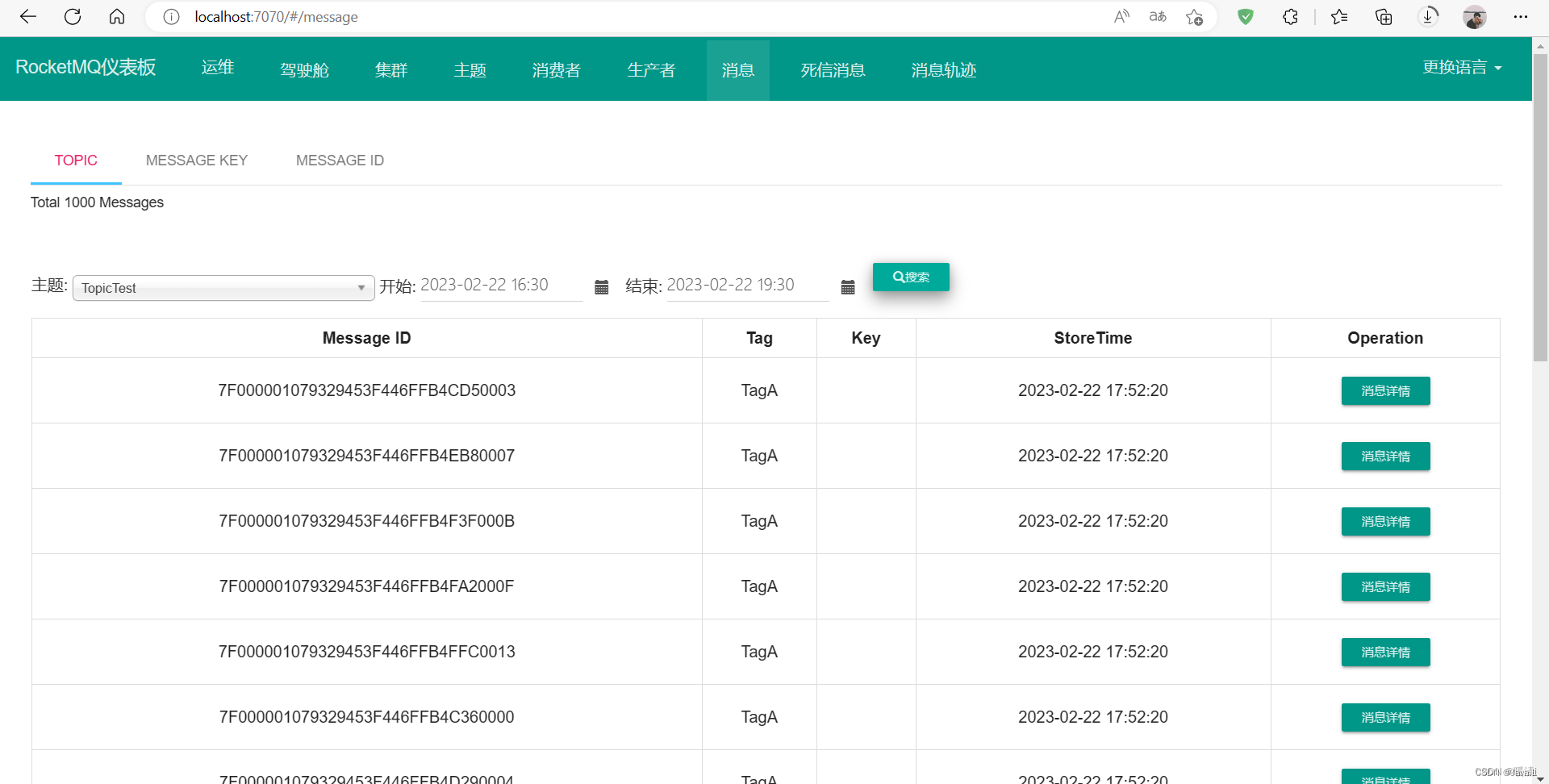
目录一、RockerMQ简介二、Linux中单节点部署1、准备工作2、下载和解压3、修改初始内存4、启动5、查看进程6、发送接收消息测试7、关闭三、控制台的安装与启动(可视化页面)1、修改配置(1)修改端口号(2)指定RocketMQ的name server地…...

SFP光纤笼子 别称 作用 性能要点 工程要素
Hqst盈盛电子导读:2023年,Hqst盈盛电子于下属五金部开发生产SFP光纤连接器笼子等系列产品,所有产品生产及性标准都将参照连接器产品常用测试标准EIA-364-C等标准,以下为我司常规SFP光纤连接器基本性能要求SFP光纤笼子别称…...

[HarekazeCTF2019]Easy Notes
知识点:session 反序列化,代码审计代码分析 flag.php 中有个 is_admin 函数的判断。 在 lib.php 中有 is_admin 函数,需要 session[admin] 为 true,或者通过文件读取的方式。 在 index.php 中的 include 并不能使用伪协议读取 …...

Java学习-IO流-字符流-FileReader
Java学习-IO流-字符流-FileReader 字符流 字节流 字符集 输入流:默认一次读一个字节,遇到中文时一次读多个字节 输出流:底层把数据按照指定编码方式编码,变成字节写入文件 使用场景:纯文本文件读写 // …...

python攻陷米哈游《元神》数据?详情请看文章。。
前言 嗨喽,大家好呀~这里是爱看美女的茜茜呐 《原神》是由米哈游自研的一款全新开放世界冒险RPG。 里面拥有许多丰富得角色,让玩家为之着迷~ 今天,我们就来用python探索一下原神游戏角色信息! 标题大家看看就好了哈~(…...

【unity细节】基于unity子对象(如相机)为什么无法进行z轴的拖拽移动和z轴自动归位的问题
👨💻个人主页:元宇宙-秩沅 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 秩沅 原创 收录于专栏:unity细节和bug ⭐基于unity子对象为什么无法进行z轴的拖拽移动和z轴自动归位⭐ 文章目录⭐基于u…...

如何维护固态继电器?
固态继电器是SSR的简称,是由微电子电路、分立电子器件和电力电子功率器件组成的非接触式开关。隔离装置用于实现控制端子与负载终端之间的隔离。固态继电器的输入端使用微小的控制信号直接驱动大电流负载。那么,如何保养固态继电器呢? 在为小…...

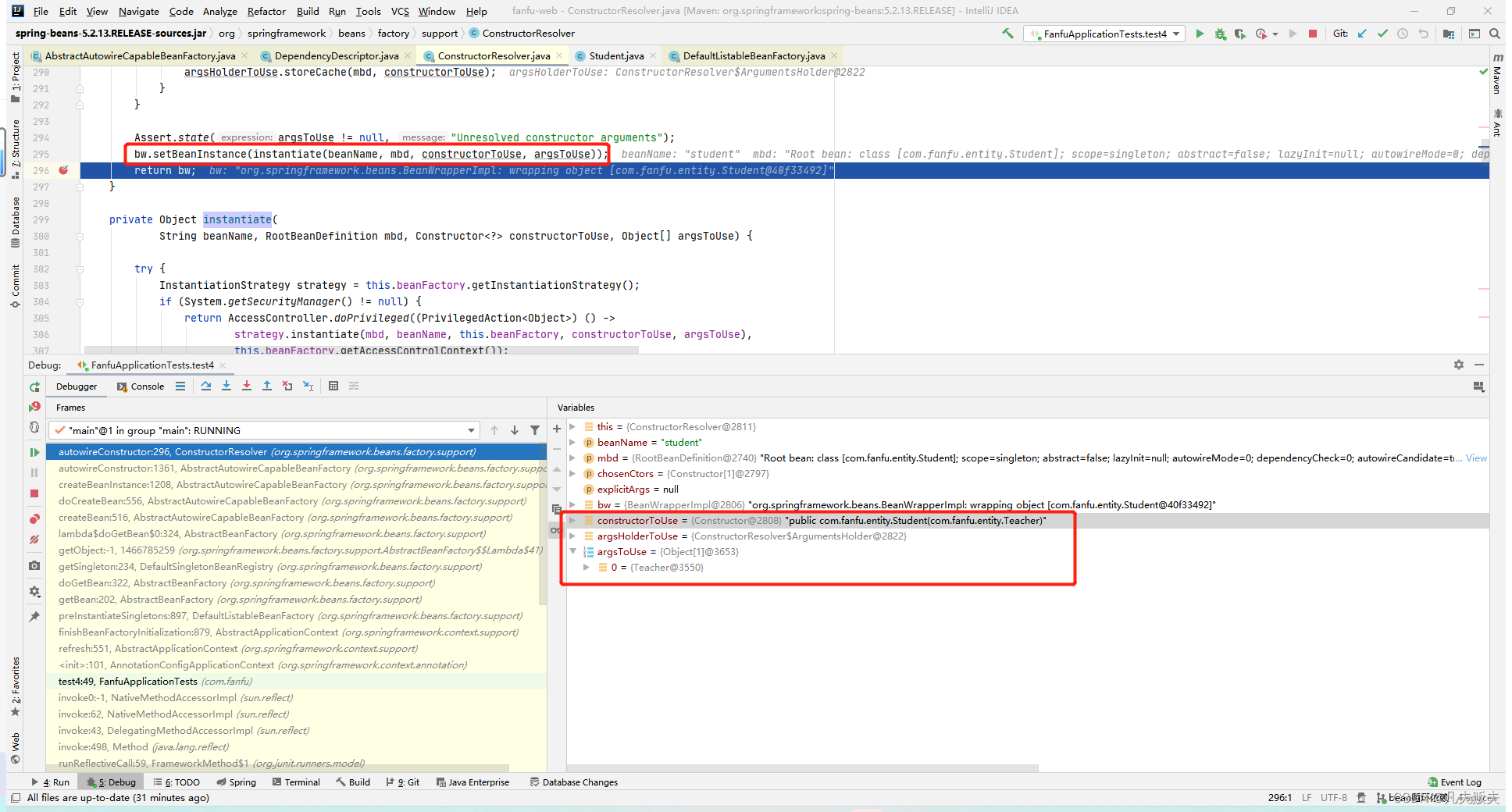
Sprng依赖注入(三):构造方法注入是如何工作的?
前言这是Spring依赖注入系列的第三篇,前两篇主要分析了Spring bean依赖属性注入的两种方式,是字段注入和setter方法注入,单独比较这两种方式,会发现其过程和工作原理非常类似,那么构造方法注入会不会也和前两种比较类似…...

「1」指针进阶——详解
🚀🚀🚀大家觉不错的话,就恳求大家点点关注,点点小爱心,指点指点🚀🚀🚀 目录 🐰指针的回顾 🐰字符指针 🐰指针数组 🌸模…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
