Vue组件通信方式
1.props通信
1.1在 Vue 2 中使用 props 通信
注意:props传递的数据是只读的,子组件修改,不会影响父组件
1.1.1.定义 props
在子组件中使用 props 选项来定义要接收的属性
// 子组件
<script>
export default {props: {message: String}
}
</script>
1.1.2.传递props
在父组件中使用子组件时,通过将属性绑定到子组件的属性名来传递数据。
// 父组件
<template><child-component :message="parentMessage"></child-component>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent},data() {return {parentMessage: 'Hello from parent!'};}
}
</script>
1.1.3.接收props
// 子组件
<template><div>{{ message }}</div>
</template><script>
export default {props: {message: String}
}
</script>
1.2在Vue3中使用props通信
在 Vue 3 中,props 的使用方式与 Vue 2 类似,但有一些额外的特性,如默认值和类型校验的语法略有不同。
1.2.1.定义props
// 子组件
<script setup>const props = defineProps({message: String});//或者
const props = defineProps(['message']);
</script>
1.2.2.传递props
// 父组件
<template><child-component :message="parentMessage"></child-component>
</template><script setup>
import ChildComponent from './ChildComponent.vue';const parentMessage=ref('Hello from parent!')
</script>
1.2.3.接收props
// 子组件
<template><div>{{ props.message }}</div>
</template><script setup>
const props = defineProps({message: String});//或者
const props = defineProps(['message']);</script>
2.自定义事件
2.1在vue2中使用自定义事件
2.1.1.触发自定义事件
在子组件中,使用 $emit 方法触发一个自定义事件。
// 子组件
<template><button @click="emitCustomEvent">触发事件</button>
</template><script>
export default {methods: {emitCustomEvent() {this.$emit('custom-event-name', eventData);}}
}
</script>
2.1.2.监听自定义事件
在父组件中,通过在子组件上使用 v-on(或简写为 @)来监听自定义事件。
// 父组件
<template><child-component @custom-event-name="handleCustomEvent"></child-component>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent},methods: {handleCustomEvent(eventData) {// 处理自定义事件触发的逻辑}}
}
</script>
2.2在 Vue 3 中使用自定义事件通信
2.2.1.触发自定义事件
在子组件中,首先,我们导入了 defineEmits 函数,然后使用它来定义可触发的自定义事件,就像之前的示例一样。接下来,我们创建了 emitCustomEvent 函数来触发自定义事件。请注意,eventData 是事件数据的占位符,您可以根据需要替换为实际的事件数据。
<template><div><button @click="emitCustomEvent">触发自定义事件</button></div>
</template><script setup>
import { defineEmits } from 'vue';// 使用 defineEmits 定义可触发的自定义事件
const emits = defineEmits(['custom-event-name']);// 创建一个函数来触发自定义事件
const emitCustomEvent = () => {emits('custom-event-name', eventData);
};
</script>
2.2.2.监听自定义事件
我们在父组件的 <template> 部分使用 @custom-event-name(或 v-on:custom-event-name)来监听子组件触发的名为 custom-event-name 的自定义事件。然后,在 <script setup> 部分,我们通过定义 handleCustomEvent 函数来处理自定义事件触发的逻辑。
<template><div><child-component @custom-event-name="handleCustomEvent"></child-component></div>
</template><script setup>
import ChildComponent from './ChildComponent.vue';// 监听子组件触发的自定义事件
const handleCustomEvent = (eventData) => {// 处理自定义事件触发的逻辑console.log('自定义事件触发了,事件数据:', eventData);
};
</script>
3.全局事件总线通信
3.1在 Vue 2 中使用全局事件总线
3.1.1.创建全局事件总线
在一个单独的 Vue 实例上添加事件总线,通常在一个单独的文件中。
// EventBus.jsimport Vue from 'vue';
export const EventBus = new Vue();
3.1.2.触发事件
在任何组件中,您可以使用 $emit 方法来触发事件。
// 发送组件
<script>
import { EventBus } from './EventBus.js';export default {methods: {sendData() {EventBus.$emit('custom-event-name', eventData);}}
}
</script>
3.1.3.监听事件
在任何组件中,您可以使用 $emit 方法来触发事件。
// 发送组件
<script>
import { EventBus } from './EventBus.js';export default {methods: {sendData() {EventBus.$emit('custom-event-name', eventData);}}
}
</script>
3.2在Vue3中使用全局事件总线
首先安装第三方插件 mitt(也称为 Micro Event Emitter)来实现事件总线的功能,这对于在 Vue 3 中进行组件通信是一种常见的方法。mitt 是一个轻量级的事件发射器库,可以用于处理事件的触发和监听。
3.2.1安装插件
npm install mitt
3.2.2使用mitt
// EventBus.js
import mitt from 'mitt';// 创建事件总线实例
const emitter = mitt();export default emitter;
3.2.3.触发事件
// 发送组件
<template><button @click="sendData">触发事件</button>
</template><script setup>
import emitter from './EventBus.js';const sendData = () => {emitter.emit('custom-event-name', eventData);
}
</script>
3.2.4.监听事件
// 接收组件
<template><div></div>
</template><script setup>
import emitter from './EventBus.js';emitter.on('custom-event-name', eventData => {// 处理事件数据
});
</script>
我们创建了一个名为 EventBus.js 的文件,其中包含了 mitt 的实例,这个实例被用作事件总线。然后,在发送组件和接收组件中,我们都导入了 EventBus.js 并使用它来触发和监听自定义事件。
4.provide与inject通信
4.1在vue2中使用provide与inject通信
在 Vue 2 中,provide 和 inject 是通过父组件向子孙组件传递数据的一种方式。父组件使用 provide 提供数据,然后子孙组件使用 inject 来注入这些数据。
4.1.2.父组件
<template><div><child-component></child-component></div>
</template><script>
export default {provide: {message: 'Hello from parent!'}
}
</script>
4.1.2.子组件
<template><div><grandchild-component></grandchild-component></div>
</template><script>
export default {inject: ['message'],mounted() {console.log(this.message); // 输出:Hello from parent!}
}
</script>
4.2在 Vue 3 中使用 provide 和 inject
在 Vue 3 中,provide 和 inject 的使用方式与 Vue 2 类似,但有一些改进,特别是在 TypeScript 和 Composition API 中的使用更方便。
4.2.1.父组件
<template><div><child-component></child-component></div>
</template><script setup>
import { provide } from 'vue';
provide('message', 'Hello from parent!');
</script>
4.2.1.子组件
<template><div><grandchild-component></grandchild-component></div>
</template><script setup>
import { inject } from 'vue';const message = inject('message');// 使用注入的数据
console.log(message); // 输出:Hello from parent!</script>
Vue 3 的 Composition API 使得在 setup 函数中更容易使用 provide 和 inject。在 setup 中提供的数据会自动反应到子组件中,无需额外的设置。此外,由于 Vue 3 更好地支持 TypeScript,因此类型检查更加准确。
5.Pinia和Vuex
状态管理工具
详细查看一下博客
Pinia![]() http://t.csdnimg.cn/22mmUVueX
http://t.csdnimg.cn/22mmUVueX![]() http://t.csdnimg.cn/hvOi4
http://t.csdnimg.cn/hvOi4
6.插槽实现通信
Vue 中的插槽(slot)是一种用于在父组件中向子组件传递内容的机制,而不仅仅是数据通信。通过插槽,您可以将任何内容(如文本、HTML、其他组件等)传递给子组件,并在子组件中进行渲染。虽然插槽主要用于渲染内容,但您仍然可以在插槽中包含数据,并且通过插槽的方式进行通信。
6.1在父组件中传递数据给子组件并实现通信
<!-- ParentComponent.vue -->
<template><div><child-component><!-- 通过插槽向子组件传递数据 --><template #custom-slot><p>{{ message }}</p><button @click="sendMessage">发送消息</button></template></child-component></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent},data() {return {message: 'Hello from parent!'};},methods: {sendMessage() {this.message = 'Message sent from parent!';}}
};
</script>
6.2在子组件中接收插槽内容并实现通信
<!-- ChildComponent.vue -->
<template><div><slot name="custom-slot"></slot></div>
</template><script>
export default {// 子组件可以在这里接收插槽内容mounted() {const customSlotContent = this.$slots['custom-slot'];// 监听按钮点击事件并触发通信customSlotContent[1].componentInstance.$on('click', () => {this.$emit('custom-event', 'Message received in child!');});}
};
</script>
父组件 ParentComponent 包含了一个名为 custom-slot 的插槽,其中包含了一个段落元素和一个按钮。父组件通过插槽向子组件 ChildComponent 传递了数据和一个触发通信的按钮。
子组件 ChildComponent 接收了插槽内容,并在其中监听按钮的点击事件。当按钮被点击时,子组件触发了一个自定义事件 custom-event,并将消息作为参数传递给父组件。
相关文章:
Vue组件通信方式
1.props通信 1.1在 Vue 2 中使用 props 通信 注意:props传递的数据是只读的,子组件修改,不会影响父组件 1.1.1.定义 props 在子组件中使用 props 选项来定义要接收的属性 // 子组件 <script> export default {props: {message: String} } </script>1.1.2.传递…...

redis-设置从节点
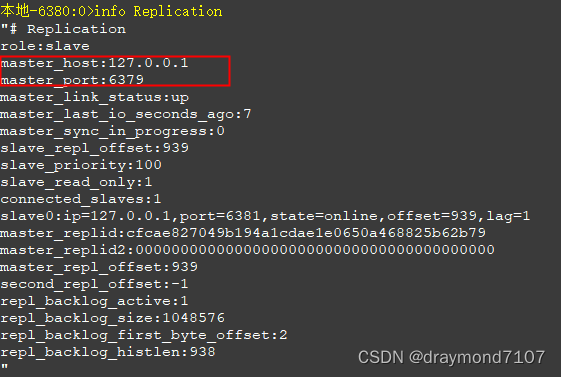
节点结构 节点配置文件 主节点 不变 6380节点 port 6380 slaveof 127.0.0.1 63796381节点 port 6381 slaveof 127.0.0.1 6380启动 指定配置文件的方式启动 D:\jiqun\redis\Redis-6380>redis-server.exe redis.windows.conf启动时,会触发同步数据命令 主节点…...

k8s-实战——基于nfs实现动态存储
部署nfs服务 基于Centos7.9版本创建动态存储注意k8s版本应低于v1.24版本高k8s版本ServiceAccount需要手动创建secrets并关联相关sa部署流程 创建NFS共享服务、采用单独的节点用于nfs服务独占安装nfs-utils和rpcbindnfs客户端和服务端都安装nfs-utils包通过部署化脚本安装k8s集群…...

【广州华锐互动】鱼类授精繁殖VR虚拟仿真实训系统
随着科技的不断发展,虚拟现实技术在各个领域的应用越来越广泛。在养殖业中,VR技术可以帮助养殖户进行家鱼授精实操演练,提高养殖效率和繁殖成功率。本文将介绍利用VR开展家鱼授精实操演练的方法和应用。 首先,我们需要了解家鱼授精…...

RocketMQ Promethus Exporter
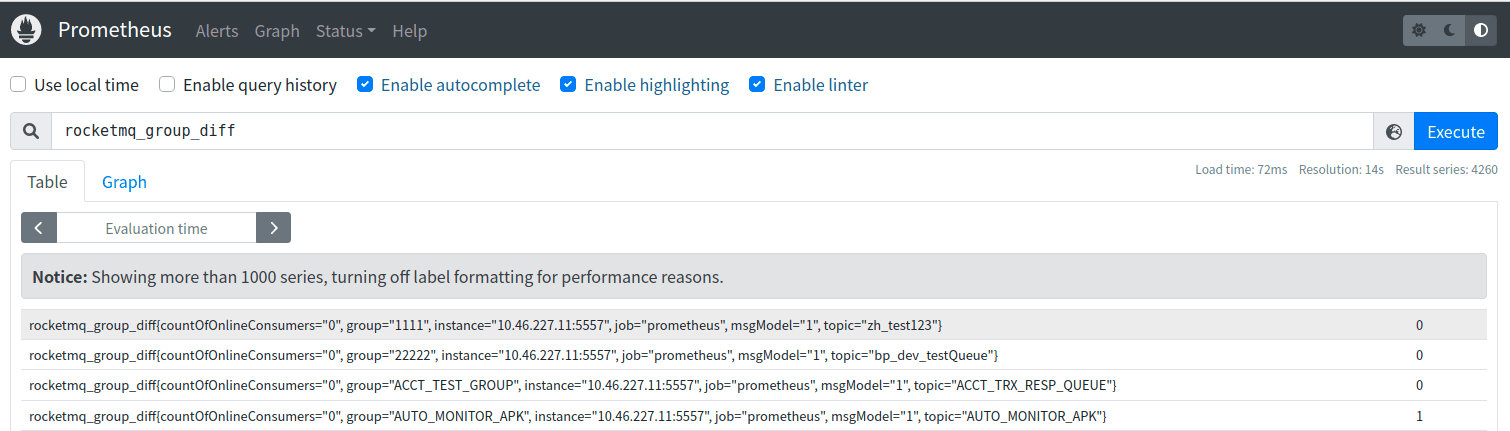
介绍 Rocketmq-exporter 是用于监控 RocketMQ broker 端和客户端所有相关指标的系统,通过 mqAdmin 从 broker 端获取指标值后封装成 87 个 cache。 警告 过去版本曾是 87 个 concurrentHashMap,由于 Map 不会删除过期指标,所以一旦有 la…...

Kafka收发消息核心参数详解
文章目录 1、从基础的客户端说起1.1、消息发送者主流程1.2、消息消费者主流程 2、从客户端属性来梳理客户端工作机制2.1、消费者分组消费机制 1、从基础的客户端说起 Kafka提供了非常简单的客户端API。只需要引入一个Maven依赖即可: <dependency><groupId…...

Springboot中Aop的使用
Springboot中使用拦截器、过滤器、监听器-CSDN博客 相比较于拦截器,Spring 的aop则功能更强大,封装的更细致,需要单独引用 jar包。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-b…...

创建vue3项目、链式调用、setup函数、ref函数、reactive函数、计算和监听属性、vue3的生命周期、torefs的使用、vue3的setup写法
1 创建vue3项目 # 两种方式- vue-cli:vue脚手架---》创建vue项目---》构建vue项目--》工具链跟之前一样- vite :https://cn.vitejs.dev/-npm create vuelatest // 或者-npm create vitelatest一路选择即可# 运行vue3项目-vue-cli跟之前一样-vite 创建的…...

搭建好自己的PyPi服务器后怎么使用
当您成功搭建好自己的 PyPI 服务器后,您可以使用以下步骤来发布和使用您的包: 打包您的代码: 首先,将您的 Python 项目打包成一个发布包。确保您已经在项目根目录下创建了 setup.py 文件,并按照正确的格式填写了项目信…...

Vue3 中使用provide和reject
1、provide 和reject 可以实现一条事件线上的 父传子,父传孙等;相比较 props emits 仅限与父子传参更方便,相较于pinia书写更简单,但是需要注意使用响应式,如果是非响应式的会导致页面更新不及时 父组件 <templat…...

大数据flink篇之一-基础知识
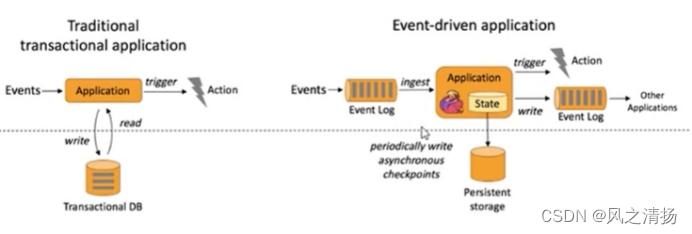
一、起源 2010至2014年间,由柏林工业大学、柏林洪堡大学和哈索普拉特纳研究所联合发起名Stratosphere的研究项目。2014年4月,项目贡献给Apache基金会,成为孵化项目。更名为Flink2014年12月,成为基金会顶级项目2015年9月ÿ…...

No140.精选前端面试题,享受每天的挑战和学习
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入…...

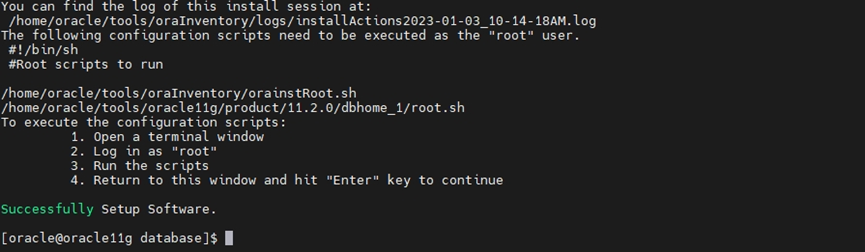
Oracle 11g_FusionOS_安装文档
同事让安装数据库,查询服务器信息发现操作系统是超聚变根据华为openEuler操作系统更改的自研操作系统,安装过程中踩坑不少,最后在超聚变厂商的技术支持下安装成功,步骤可参数该文。 一、 安装环境准备 1.1 软件下载 下载地址:…...

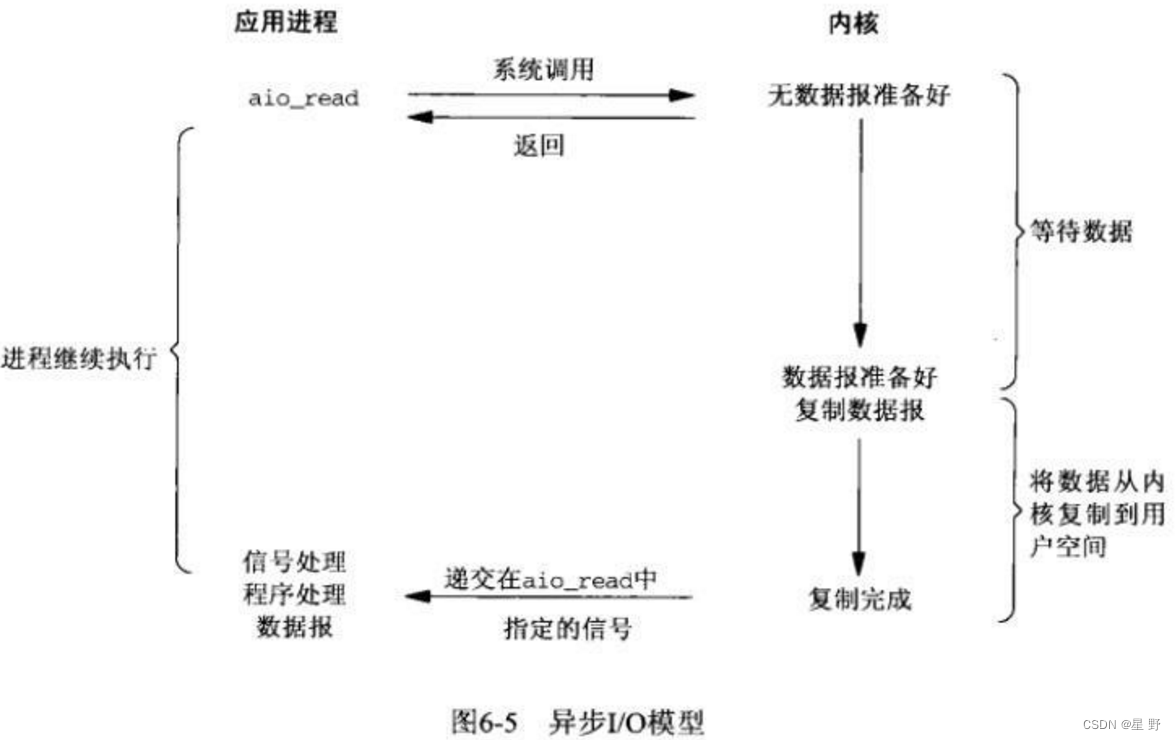
Linux驱动实现IO模型
在Linux系统分为内核态和用户态,CPU会在这两个状态之间进行切换。当进行IO操作时,应用程序会使用系统调用进入内核态,内核操作系统会准备好数据,把IO设备的数据加载到内核缓冲区。 然后内核操作系统会把内核缓冲区的数据从内核空…...

wsl2 更新报错问题解决记录
1、问题 win10 中安装的 wsl2,启动 docker desktop 时提示 wsl2 有问题: 于是点击推荐的地址连接到微软,下载 wsl2 的更新文件。之后运行,又报错: 更新被卡住。 2、解决方法 WinR 输入 cmd 打开命令行窗口&#x…...

突破算法迷宫:精选50道-算法刷题指南
前言 在计算机科学和编程领域,算法和数据结构是基础的概念,无论你是一名初学者还是有经验的开发者,都需要掌握它们。本文将带你深入了解一系列常见的算法和数据结构问题,包括二分查找、滑动窗口、链表、二叉树、TopK、设计题、动…...

玩转Mysql系列 - 第26篇:聊聊mysql如何实现分布式锁?
这是Mysql系列第26篇。 本篇我们使用mysql实现一个分布式锁。 分布式锁的功能 分布式锁使用者位于不同的机器中,锁获取成功之后,才可以对共享资源进行操作 锁具有重入的功能:即一个使用者可以多次获取某个锁 获取锁有超时的功能ÿ…...

linux 解压缩命令tar
Tar tar 命令的选项有很多(用 man tar 可以查看到),但常用的就那么几个选项,下面来举例说明一下: tar -cf all.tar *.jpg 这条命令是将所有.jpg 的文件打成一个名为 all.tar 的包。-c 是表示产生新的包,-f 指 定包的文件名。 …...

OpenAI ChatGPT API 文档之 Embedding
译者注: Embedding 直接翻译为嵌入似乎不太恰当,于是问了一下 ChatGPT,它的回复如下: 在自然语言处理和机器学习领域,"embeddings" 是指将单词、短语或文本转换成连续向量空间的过程。这个向量空间通常被称…...

Java常用类(二)
好久不见,因工作原因,好久没发文了,OldWang 回来了,持续更新Java内容!⭐ 不可变和可变字符序列使用陷阱⭐ 时间处理相关类⭐ Date 时间类(java.util.Date)⭐ DateFormat 类和 SimpleDateFormat 类⭐ Calendar 日历类 ⭐…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...
